Grafiska element
Not
Den här designguiden skapades för Windows 7 och har inte uppdaterats för nyare versioner av Windows. Mycket av vägledningen gäller fortfarande i princip, men presentationen och exemplen återspeglar inte vår nuvarande designvägledning.
Grafiska element visa relationer, hierarki och betoning visuellt. De omfattar bakgrunder, banderoller, glas, aggregatorer, avgränsare, skuggorer och referenser.

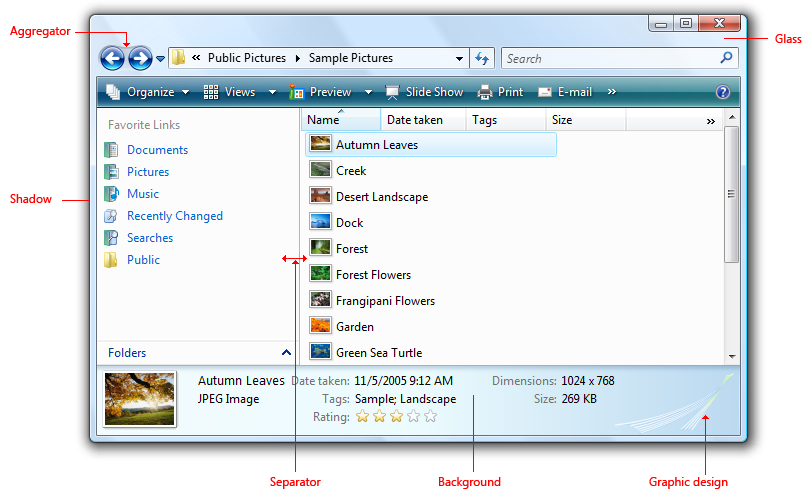
Ett exempel med flera typer av grafiska element.
Grafiska element är vanligtvis inte interaktiva. Avgränsare är dock interaktiva för att ändra storlek på innehåll och referenser är grafik som visar interaktivitet.
Obs! riktlinjer som rör grupprutor, animeringar, ikoneroch visas i separata artiklar.
Är det här rätt användargränssnitt?
Även om grafiska element är ett starkt visuellt sätt att indikera relationer, ger överanvändning av dem visuell oreda och minskar det tillgängliga utrymmet på en yta. De bör användas sparsamt.
En designtrend i Microsoft Windows är ett enklare, renare utseende genom att eliminera onödig grafik och linjer.
För att avgöra om ett grafiskt element är nödvändigt bör du överväga följande frågor:
- Är designens presentation och kommunikation lika tydlig och effektiv utan elementet? I så fall tar du bort den.
- Kan du effektivt kommunicera relationerna med hjälp av layouten ensam? I så fall använder du layout i stället. Du kan placera relaterade kontroller bredvid varandra och placera extra avstånd mellan orelaterade kontroller. Du kan också använda indrag för att visa hierarkiska relationer.

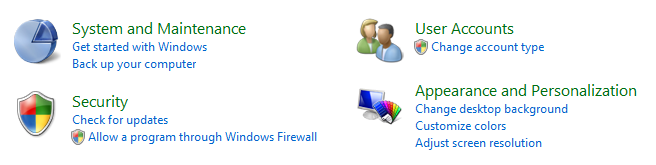
I det här exemplet används enbart layout för att visa kontrollrelationer.
- Är kommunikationen effektiv utan text? Om inte använder du en gruppruta, märkt avgränsare eller annan etikett.
Användningsmönster
Grafiska element har flera användningsmönster:
| Element | Beskrivning |
|---|---|
|
Grafiska illustrationer använda för att kommunicera en idé visuellt. |
Grafiska illustrationer liknar ikoner förutom att de kan vara valfri storlek och vanligtvis inte är interaktiva. 
I det här exemplet används en grafisk illustration för att föreslå en funktions natur. |
|
bakgrunder använd för att framhäva eller framhäva olika typer av innehåll. |
Bakgrunder kan användas för att framhäva viktigt innehåll. 
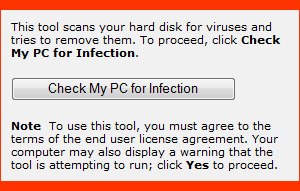
I det här exemplet används en bakgrund för att betona en viktig uppgift. bakgrunder kan också användas för att framhäva sekundärt innehåll. 
I det här exemplet framhävs sekundära uppgifter genom att de placeras i ett åtgärdsfönster. |
|
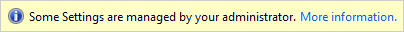
banderoller används för att ange viktig status. |
Till skillnad från bakgrunder betonar banderoller främst en enda textsträng. 
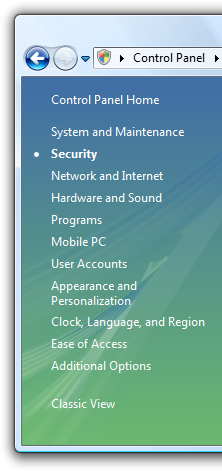
I det här exemplet används en banderoll för att ange att sidans inställningar styrs av en grupprincip. |
|
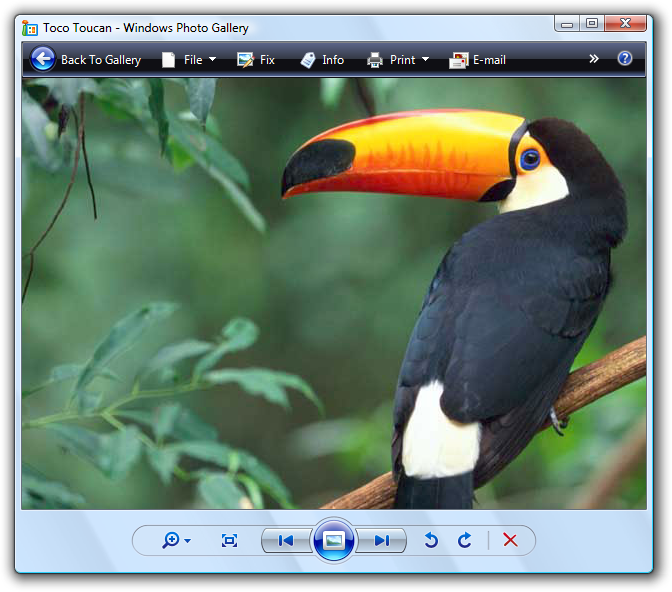
Glas använd strategiskt för att minska det visuella objektets vikt i ett fönster. |
Glas kan minska vikten på en yta genom att fokusera på innehållet i stället för själva fönstret. 
I det här exemplet fokuserar glas användarens uppmärksamhet på innehållet i stället för kontrollerna. |
|
Aggregators använd för att skapa en visuell relation mellan starkt relaterade kontroller. |

I det här exemplet används en aggregatorbakgrund för att betona relationen mellan bakåt- och framåtknapparna i Utforskaren. 
I det här exemplet används en gränsaggregering för att betona relationen mellan kontrollerna och få dem att kännas som en enda kontroll i stället för åtta. |
|
avgränsare för att separera svagt relaterade eller orelaterade kontroller. |
Avgränsare kan vara interaktiva eller icke-interaktiva. interaktiva avgränsare mellan storleksbart innehåll kallas splitters. 
I det här exemplet används en interaktiv avgränsare för att ändra storlek på innehåll. 
I det här exemplet är avgränsaren inte interaktiv. |
|
Skuggor använda för att göra innehållet visuellt synligt mot bakgrund av det. |

I det här exemplet gör skuggor att konstverket sticker ut mot bakgrunden. |
|
hanterar används för att ange att ett objekt kan flyttas eller ändras. |
Handtagen är alltid interaktiva och deras beteende föreslås av muspekaren vid hovring. 

I de här exemplen anger handtagen att ett objekt kan ändras. |
Riktlinjer
Allmänt
- Förmedla inte viktig information enbart genom grafiska element. Detta innebär tillgänglighetsproblem för användare med nedsatt syn eller funktionsnedsättning.
Grafisk design
Grafik är mest effektiva när de förstärker en enda enkel idé. Komplex grafik som kräver tanke att tolka fungerar inte bra. Hieroglyfer är bäst kvar för grottteckningar.
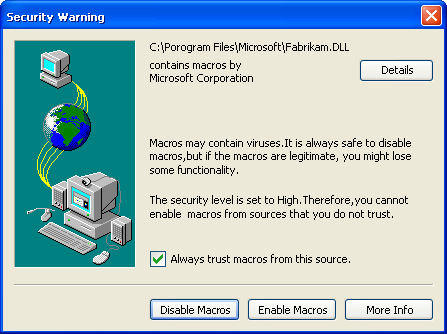
felaktig:

I det här exemplet försöker en komplex grafik från Windows XP ineffektivt förklara ett komplext förtroendebeslut.
Använd inte pilar, sparrar, knappramar eller andra råd som är associerade med interaktiva kontroller. Om du gör det uppmanas användarna att interagera med din grafik.
Undvik delar av rent rött, gult och grönt i din design. För att undvika förvirring reserverar du dessa färger för att kommunicera status. Om du måste använda dessa färger för något annat än status använder du dämpade toner i stället för rena färger.
Använd kulturellt neutrala mönster. Det som kan ha en viss betydelse i ett land, en region eller en kultur kanske inte har samma innebörd i ett annat.
Undvik att använda personer, ansikten, kön eller kroppsdelar samt religiösa, politiska och nationella symboler. Sådana bilder kanske inte är lätta att översätta eller kan vara stötande.
När du måste representera personer eller användare ska du beskriva dem allmänt. undvika realistiska skildringar.
Bakgrunder och banderoller
Om du vill framhäva innehåll använder du mörk text i en ljus bakgrund. Svart text på en ljusgrå eller gul bakgrund fungerar bra.

I det här exemplet får länken användarens uppmärksamhet eftersom den har en gul bakgrund.
Om du vill framhäva innehåll använder du ljus text i en mörk bakgrund. Vit text på en mörkgrå eller blå bakgrund fungerar bra.

I det här exemplet framhäver den mörka bakgrunden innehållet.
Om en toning används kontrollerar du att textfärgen har bra kontrast över hela toningen.
Använd alltid en ikon på 16 x 16 bildpunkter för att uppmärksamma banderollen. Banderoller är för lätta att förbise annars. Fler riktlinjer och exempel finns i standardikoner.
Använd bakgrunder och banderoller med försiktighet. Även om avsikten med bakgrunden eller banderollen kan vara att betona innehåll, är resultaten ganska ofta motsatsen till ett fenomen som kallas "banderollblindhet".
Glas
- Överväg att använda glas strategiskt i små regioner som rör vid fönsterramen utan text. Detta kan ge ett program ett enklare, lättare och mer sammanhängande utseende genom att göra att regionen verkar vara en del av ramen.
- Använd inte glas i situationer där en vanlig fönsterbakgrund skulle vara mer attraktiv eller enklare att använda.
Avgränsare
- Använd lodräta och vågräta linjer för avgränsare. Se till att ha tillräckligt med utrymme mellan avgränsarna och innehållet som separeras.
- För avgränsare mellan ansenligt innehåll (splitters) visar du storlekspekaren vid hovring.


I de här exemplen visas storleksändringspekare vid hovring.
Skuggor
- Använd bara för att göra programmets viktigaste innehåll eller objekt som dras ut visuellt mot dess bakgrund. Betrakta skuggor som visuell oreda under andra omständigheter.
Stöd för hög dpi
- Stöd för videolägen på 96 och 120 punkter per tum (dpi). Identifiera dpi-läget vid start och hantera dpi-ändringshändelser. Windows är optimerat för 96 och 120 dpi och använder 96 dpi som standard.
- Välj att ange separata bitmappar som återges specifikt för 96 och 120 dpi jämfört med skalningsgrafik. Ange minst 96 och 120 dpi-versioner för de viktigaste, synliga bitmapparna och antingen centrera eller skala de andra. Sådana program anses vara "hög dpi-medvetna" och ger en bättre övergripande visuell upplevelse än program som skalas automatiskt av Windows.
- Utvecklare: Du kan deklarera ett program med hög dpi-medvetenhet (och förhindra automatisk skalning) som anger flaggan dpi aware i programmets manifest, eller genom att anropa API:et SetProcessDPIAware() under programinitiering. Du kan använda makron för att förenkla valet av rätt grafik. För Win32-bitmappar kan du använda SS_CENTERIMAGE för att centrera eller SS_REALSIZECONTROL för att skala.
- Kontrollera programmet i både 96 och 120 dpi för:
- Grafik som är för liten eller för stor.
- Grafik som klipps, överlappas eller på annat sätt inte passar korrekt.
- Grafik som är dåligt utsträckt ("pixilated").
- Text som är klippt eller inte passar i grafiska bakgrunder.
SMS
- Använd ingen text i grafik för hjälpmedel och lokalisering. Gör undantag endast för att representera varumärkesanpassning och text som ett abstrakt begrepp.