Ikoner (grundläggande design)
Not
Den här designguiden skapades för Windows 7 och har inte uppdaterats för nyare versioner av Windows. Mycket av vägledningen gäller fortfarande i princip, men presentationen och exemplen återspeglar inte vår nuvarande designvägledning.
Ikoner är bildrepresentationer av objekt, viktiga inte bara av estetiska skäl som en del av ett programs visuella identitet, utan också av utilitaristiska skäl som förkortning för att förmedla mening som användarna uppfattar nästan omedelbart. Windows Vista introducerar en ny stil av ikonografi som ger en högre detaljnivå och sofistikering till Windows.
Obs! riktlinjer som rör standardikoner visas i en separat artikel.
Designbegrepp
Aero är namnet på användarupplevelsen i Windows Vista, som representerar både de värden som ingår i designen av estetiken, samt visionen bakom användargränssnittet (UI). Aero står för: autentisk, energisk, reflekterande och öppen. Aero strävar efter att etablera en design som är både professionell och vacker. Aero-estetiken skapar en högkvalitativ och elegant upplevelse som underlättar användarproduktiviteten och även driver ett känslomässigt svar.
Windows Vista-ikoner skiljer sig från ikoner i Windows XP-stil på följande sätt:
- Stilen är mer realistisk än illustrativ, men inte riktigt fotorealistisk. Ikoner är symboliska bilder som de bör se bättre ut än fotorealistiska!
- Ikoner har en maximal storlek på 256 x 256 bildpunkter, vilket gör dem lämpliga för bildskärmar med hög dpi (punkter per tum). De här ikonerna med hög upplösning ger hög visuell kvalitet i listvyer med stora ikoner.
- När det är praktiskt ersätts fasta dokumentikoner med miniatyrbilder av innehållet, vilket gör det lättare att identifiera och hitta dokument.
- Ikoner i verktygsfältet har mindre detaljer och inget perspektiv för att optimera för mindre storlekar och visuell särskiljningsförmåga.
Väldesignade ikoner:
- Förbättra den visuella kommunikationen i ditt program.
- Påverkar användarnas övergripande intryck av programmets visuella design och uppskattning för dess anpassning och finish.
- Förbättra användbarheten genom att göra program, objekt och åtgärder enklare att identifiera, lära sig och hitta.
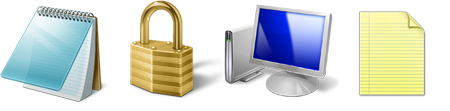
Följande bilder visar vad som gör Aero stil i ikonografi i Windows Vista skiljer sig från den som används i Windows XP.
![]()
Windows Vista-ikonerna (låset och nyckeln till vänster) är autentiska, skarpa och detaljerade. De återges snarare än ritas, men är inte helt fotorealistiska.
![]()
Windows Vista-ikonerna (de två till vänster) är professionella och vackra, med uppmärksamhet på detaljer som förbättrar ikonproduktionens kvalitet.
![]()
Dessa Windows Vista-ikoner visar optisk balans och upplevd noggrannhet i perspektiv och information. På så sätt kan de se stora eller små ut, på nära håll eller på avstånd. Dessutom fungerar den här stilen med ikonografi för högupplösta skärmar.
![]()
![]()
![]()
De här exemplen visar olika typer av ikoner, inklusive ett tredimensionellt objekt i perspektiv, en framåtriktad (platt) ikon och en verktygsfältsikon.
Riktlinjer
Perspektiv
Ikoner i Windows Vista är antingen tredimensionella och visas i perspektiv som fasta objekt eller tvådimensionella objekt som visas rakt på. Använd platta ikoner för filer och för objekt som faktiskt är platta, till exempel dokument eller pappersbitar.

Typiska 3D- och flatikoner.
tredimensionella objekt representeras i perspektiv som fasta objekt, sett ur ett lågt fågelperspektiv med två försvinnande punkter.

Det här exemplet visar perspektiv och försvinnande punkter som är typiska för 3D-ikoner.
I de mindre storlekarna kan samma ikon ändras från perspektiv till direkt. Med storleken 16 x 16 bildpunkter och mindre återger du ikonerna rakt på (framåtriktade). Använd perspektiv för större ikoner.
- Undantag: verktygsfältsikoner är alltid framåtriktade, även i större storlekar.

Det här exemplet visar hur samma ikon behandlas på olika sätt, beroende på storlek.
Ljuskälla
- Ljuskällan för objekt i perspektivrutnätet är ovanför, något framför och något till vänster om objektet.
- Ljuskällan kastar skuggor som ligger något bakåt och till höger om objektets bas.
- Alla ljusstrålar är parallella och träffar objektet längs samma vinkel (som solen). Målet är att ha en enhetlig belysning utseende över alla ikoner och spotlight effekter. Parallella ljusstrålar skapar skuggor som alla har samma längd och densitet, vilket ger ytterligare enighet över flera ikoner.
Skuggor
Allmänt
Använd skuggor för att lyfta objekt visuellt från bakgrunden, och för att få 3D-objekt att verka jordade, i stället för att tafatt flytande i rymden.
Använd ett opacitetsintervall på 30–50 procent för skuggor. Ibland bör en annan skuggnivå användas, beroende på formen eller färgen på en ikon.
Feather eller förkorta skuggan om det behövs för att förhindra att den beskärs av ikonrutans storlek.
Använd inte skuggor i ikoner i 24x24 eller mindre storlekar.

Typiska ikonskugga.
flata ikoner
- flata ikoner används vanligtvis för filikoner och platta verkliga objekt, till exempel ett dokument eller ett papper.
- Platt ikon belysning kommer från det övre vänstra hörnet vid 130 grader.
- Mindre ikoner (till exempel 16x16 och 32x32) förenklas för läsbarhet. Men om de innehåller en reflektion i ikonen (ofta förenklad) kan de ha en tät skugga. Droppskugga varierar i opacitet från 30-50 procent.
- Lagereffekter kan användas för platta ikoner, men bör jämföras med andra platta ikoner. Skuggorna för objekt varierar något, beroende på vad som ser bäst ut och är mest konsekvent inom storleksuppsättningen och med de andra ikonerna i Windows Vista. Vid vissa tillfällen kan det till och med vara nödvändigt att ändra skuggorna. Detta gäller särskilt när objekt läggs över andra.
- Ett subtilt utbud av färger kan användas för att uppnå önskat resultat. Skuggor hjälper objekt att sitta i rymden. Färgen påverkar den upplevda vikten av skuggan och kan förvränga bilden om den är för tung.
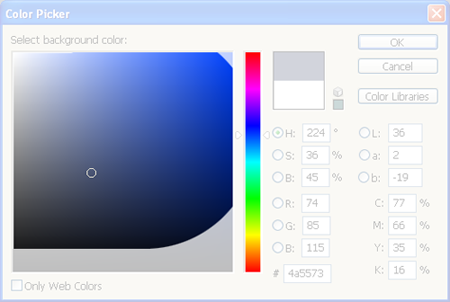
![]()
![]()
Alternativet Skugga i dialogrutan Lagerformat och en typisk skugga för en platt ikon.
Grundläggande skuggintervall för platt ikon
| Kännetecken | Sortiment |
|---|---|
| Färg |
Svart |
| Blandningsläge |
Multiplicera |
| Ogenomskinlighet |
22–50 procent, beroende på objektets färg |
| Vinkel |
120-130 (använd globalt ljus) |
| Avstånd |
3 för 256x256, som sträcker sig ner till 1 för 32x32 |
| Sprida |
0 |
| Storlek |
7 för 256x256, som sträcker sig ner till 2 för 32x32 |
tredimensionella ikoner
- Skapa skuggor för 3D-ikoner från fall till fall, med ett försök att passa inom ett intervall av gjutet avstånd och fjädrande till helt transparent. Skapa bilderna i en storlek som är lite mindre än den totala ikonstorleken för att tillåta utrymme för en skugga (för de storlekar som kräver en). Se till att skuggan inte slutar plötsligt vid ikonens kant.
![]()
![]()
De här exemplen hjälper till att demonstrera variationer som skapats baserat på själva objektets form och position. Skuggan måste ibland fjädras eller förkortas för att den inte ska beskäras av ikonrutans storlek.
Färg och mättnad
Färger är i allmänhet mindre mättade än de var Windows XP.
Använd toningar för att skapa en mer realistisk bild.
Även om det inte finns någon specifik färgpalett för standardikoner, kom ihåg att de måste fungera bra tillsammans i många sammanhang och teman. Föredrar standarduppsättningen färger; färga inte om standardikoner, till exempel varningsikoner, eftersom detta stör användarnas möjlighet att tolka innebörden. Fler riktlinjer finns i Color.
Ikonfiler kräver även 8-bitars- och 4-bitarspalettversioner, för att stödja standardinställningen i ett fjärrskrivbord. Dessa filer kan skapas via en batchprocess, men de bör granskas eftersom vissa kräver retuschering för bättre läsbarhet.

Det finns ingen strikt färgpalettbegränsning. Endast full mättnad (överst till höger) undviks.
Bitnivåer: ICO-design för 32-bitars (alfa ingår) + 8-bitars + 4-bitars (dithered ner automatiskt pixel poke endast mest kritiska). Endast en 32-bitars kopia av bilden på 256 x 256 bildpunkter ska inkluderas, och endast bilden på 256 x 256 bildpunkter ska komprimeras för att hålla filstorleken nere. Flera ikonverktyg erbjuder komprimering för Windows Vista.
Bitnivåer: Verktygsfält 24-bitars + alfa (1 bit mask), 8-bitars och 4-bitars.
Verktygsfält eller AVI-filer: Använd magenta (R255 G0 B255) som bakgrundsfärg för genomskinlighet.
Storlekskrav
Allmänt
-
Var särskilt uppmärksam på ikoner med hög synlighet, till exempel huvudprogramikoner, filikoner som kan visas i Utforskaren och ikoner som visas på Start-menyn eller på skrivbordet.
- programikoner och kontrollpanelsobjekt: Den fullständiga uppsättningen innehåller 16x16, 32x32, 48x48 och 256x256 (kod skalar mellan 32 och 256). Det .ico filformatet krävs. För klassiskt läge är den fullständiga uppsättningen 16x16, 24x24, 32x32, 48x48 och 64x64.
- Alternativ för listobjektsikon: Använd liveminiatyrer eller filikoner av filtypen (till exempel .doc); fullständig uppsättning.
- verktygsfältsikoner: 16x16, 24x24, 32x32. Observera att ikonerna i verktygsfältet alltid är platta, inte 3D,även med storleken 32x32.
- Dialog- och guideikoner: 32x32 och 48x48.
- Overlays: Core Shell-kod (till exempel en genväg) 10x10 (för 16x16), 16x16 (för 32x32), 24x24 (för 48x48), 128x128 (för 256x256). Observera att vissa av dessa är något mindre men är nära den här storleken, beroende på form och optisk balans.
- snabbstartsområde: Ikoner skalas ned från 48x48 i dynamiska överlägg på Alt+Tab, men för en mer skarp version lägger du till en 40x40 till .ico fil.
- ballongikoner: 32x32 och 40x40.
- Ytterligare storlekar: Dessa är användbara att ha till hands som resurser för att skapa andra filer (till exempel anteckningar, verktygsfältslister, överlägg, hög dpi och specialfall): 128x128, 96x96, 64x64, 40x40, 24x24, 22x22, 14x14, 10x10 och 8x8. Du kan använda .ico, .png, .bmpeller andra filformat, beroende på kod i det området.
För hög dpi-
- Windows Vista riktar in sig på 96 dpi och 120 dpi.
I följande tabeller visas exempel på skalningsförhållanden som tillämpas på två vanliga ikonstorlekar. Observera att inte alla dessa storlekar måste ingå i filen .ico. Koden skalar ned större.
| Dpi | Ikonstorlek | Skalningsfaktor |
|---|---|---|
| 96 |
16x16 |
1,0 (100%) |
| 120 |
20x20 |
1,25 (125%) |
| 144 |
24x24 |
1,5 (150%) |
| 192 |
32x32 |
2.0 (200%) |
| Dpi | Ikonstorlek | Skalningsfaktor |
|---|---|---|
| 96 |
32x32 |
1,0 (100%) |
| 120 |
40x40 |
1,25 (125%) |
| 144 |
48x48 |
1,5 (150%) |
| 192 |
64x64 |
2.0 (200%) |
.ico filstorlekar (standard)
![]()
.ico filstorlekar (specialfall)
![]()
Anteckningar och överlägg
- Anteckningar hamnar i det nedre högra hörnet av ikonen och ska fylla 25 procent av ikonområdet.
- Undantag: 16x16 ikoner tar 10x10 anteckningar.
- Använd inte mer än en anteckning över en ikon.
- Överläggen hamnar i det nedre vänstra hörnet av ikonen och bör fylla 25 procent av ikonområdet.
- undantag: 16x16 ikoner tar 10x10 överlägg.
Detaljnivå
16x16 storleken på många av dessa ikoner används fortfarande ofta och därför viktigt.
Informationen i en ikon av den här storleken måste tydligt visa ikonens nyckelpunkt.
När en ikon blir mindre bör transparens och viss särskild information som finns i större storlekar offras för att förenkla och få fram poängen.
Attribut och färger bör vara överdrivna och användas för att framhäva viktiga formulär.

Vid 16x16 kan ikonen för den bärbara ljudenheten lätt misstas för en mobiltelefon så öronstycket är en viktig visuell detalj att visa.
Att bara skala ned från storleken 256x256 fungerar inte.
Alla storlekar behöver relevant detaljnivå. ju mindre ikonen är desto mer behöver du överdriva den definierande informationen.


Ikonutveckling
Utforma och skapa ikoner
- Anlita en erfaren grafisk designer. För bra grafik, bilder och ikoner fungerar med experter. Erfarenhet av illustrationer med vektorkonst eller 3D-program rekommenderas.
- Planera att göra en serie iterationer, från inledande konceptskisser, till in-context mock-ups, till slutlig produktionsgranskning och passform och finish av ikoner i arbetsprodukten.
- Tänk på att det kan vara dyrt att skapa ikon framöver. Samla in all befintlig information och alla krav, till exempel: den fullständiga uppsättning ikoner som behövs; Huvudfunktionen och innebörden för var och en. familjer eller kluster i uppsättningen som du vill visa; varumärkeskrav; de exakta filnamnen. bildformat som används i koden. och storlekskrav. Se till att du kan få ut mesta möjliga av din tid med designern.
- Kom ihåg att designern kanske inte är bekant med din produkt, så ge funktionell information, skärmdumpar och specifikationsavsnitt efter behov.
- Planera för geopolitiska och rättsliga granskningar efter behov.
- Mappa ut en tidsram och ha regelbunden kommunikation.
Från konceptskiss till slutprodukts-
![]()
- Skapa konceptskisser.
- Prova konceptet i olika storlekar.
- Rendera i 3D om det behövs.
- Testa storlekar på olika bakgrundsfärger.
- Utvärdera ikoner i kontexten för det verkliga användargränssnittet.
- Skapa slutgiltiga .ico fil- eller andra grafiska resursformat.
Verktyg
- Blyertspenna och papper: Första konceptidéer, listade och skissade.
- 3D Studio Max: Rendera 3D-objekt i perspektiv.
- Adobe Photoshop: Sketch och iterera, modellera i kontext och slutföra detaljer.
- Adobe Illustrator/Macromedia Freehand: Sketch och iterera, slutför detaljer.
- Gamani Gif Movie Gear: Produce .ico file (med komprimering om det behövs).
- Axialis Icon Workshop: Produce .ico file (med komprimering om det behövs).
- Microsoft Visual Studio stöder inte Windows Vista-ikoner (det finns inget stöd för alfakanal eller fler än 256 färger).
Produktions-
Dricks
Följ dessa steg för att skapa en enda .ico fil som innehåller flera bildstorlekar och färgdjup.
steg 1: Konceptualisera
- Använd etablerade begrepp där det är möjligt för att säkerställa konsekvens av betydelser för ikonen och dess relevans för andra användningsområden.
- Överväg hur ikonen visas i kontexten för användargränssnittet och hur den kan fungera som en del av en uppsättning ikoner.
- Om du ändrar en befintlig ikon bör du överväga om komplexiteten kan minskas.
- Tänk på den kulturella effekten av din grafik. Undvik att använda bokstäver, ord, händer eller ansikten i ikoner. Avbilda representationer av personer eller användare så allmänt som möjligt, om det behövs.
- Om du kombinerar flera objekt till en enda bild i en ikon bör du fundera på hur bilden ska skalas till mindre storlekar. Använd högst tre objekt i en ikon (två är att föredra). För storleken 16 x 16 bör du överväga att ta bort objekt eller förenkla bilden för att förbättra igenkänningen.
- Använd inte Windows-flaggan i ikoner.
steg 2: Illustrera
- Om du vill illustrera windows Aero-formatikoner använder du ett vektorverktyg som Macromedia Freehand eller Adobe Illustrator. Använd paletten och formategenskaperna enligt beskrivningen tidigare i den här artikeln.
- Illustrera bilden med hjälp av Freehand eller Illustrator. Kopiera och klistra in vektorbilderna i Adobe Photoshop.
- Skapa och använd ett malllager i Photoshop för att se till att arbetet utförs inom kvadratregioner i de reglerade storlekarna.
- Skapa bilderna i en storlek som är lite mindre än den totala ikonstorleken för att tillåta utrymme för en skugga (för de storlekar som kräver en).
- Placera bilder längst ned på rutorna så att alla ikoner i en katalog placeras konsekvent. Undvik att skära av skuggor.
- Om du lägger till ett annat objekt i en bild eller en serie ska du hålla huvudobjektet i fast läge och placera platta mindre bilder i fast läge, till exempel det nedre vänstra eller övre högra beroende på skiftläget.
steg 3: Skapa 24-bitarsbilder
- När du har klistrat in storlekar i Photoshop kontrollerar du läsbarheten för bilder, särskilt vid 16x16 och mindre storlekar. Pixel-poking med hjälp av procentandelar av färger kan krävas. Det kan också krävas en minskning av öppenheten. Det är vanligt att överdriva aspekter i mindre storlekar och att eliminera aspekter också, för att fokusera på den viktigaste punkten.
- 8-bitarsikonerna visas i ett färgläge som är lägre än 32-bitars och kommer inte att ha 8-bitars alfakanalen, så de kan behöva få sina kanter eller mer rensade eftersom det inte finns några aliasskydd (kanter kan vara ojämna och bilden kan vara svår att läsa).
- I Photoshop duplicerar du 24-bitars bildskiktet och byter namn på lagret till 4-bitarsbilder. Indexering av 4-bitarsbilder till Windows 16-färgpaletten.
- Rensa bilder med bara färgerna från 16-färgpaletten. Konturer gjorda av mörkare eller ljusare versioner av objektets färger är vanligtvis att föredra framför grå eller svart.
- Om du arbetar med en bitmapp ska du se till att bakgrundsfärgen inte används i själva bilden, eftersom den färgen är den transparenta färgen. Magenta (R255 G0 B255) används ofta som bakgrundsfärg för genomskinlighet.
Steg 4: Skapa 8-bitars- och 4-bitarsbilder
- Nu när 24-bitarsbilderna är redo att göras till 32-bitarsikoner måste 8-bitarsversioner skapas.
- Det här är en bra tid att testa kontextuella skärmdumpar. Det är fantastiskt vad som kan upptäckas genom att visa andra ikoner eller en familj av ikoner i sitt sammanhang. Det här steget kan spara tid och pengar. Det är mycket bättre att fånga upp problem innan filer går igenom produktion och lämnas ut.
- Lägg till skuggorna i dina bilder i storlekar som kräver dem.
- Sammanfoga skuggorna och 24-bitarsbilderna.
- Skapa en ny Photoshop-fil för varje storlek. Kopiera och klistra in lämplig bild. Spara varje fil som en .psd fil.
- Sammanfoga inte bildskiktet med bakgrundslagret. Det är bra att inkludera storlek och färgdjup i filnamnet medan du arbetar, men filen kan i slutändan behöva byta namn.
steg 5: Skapa .ico-filen
- Välj det program som bäst uppfyller konstnärernas behov och färdigheter. Kom ihåg att ikoner som ska användas i en fraktprodukt måste skapas i ett verktyg som har köpts eller licensierats. Det innebär att utvärderingsversioner inte kan användas.
- Båda produkterna som anges nedan har använts av designers som har producerat ikoner för Windows Vista, och var och en erbjuder möjligheten att exportera till Adobe Photoshop CS.
- Gamani Gif Movie Gear: Producera .ico fil
- Axialis Icon Workshop: Skapa .ico fil
- Visual Studio stöder inte Windows Vista-ikoner (det finns inget stöd för alfakanal eller fler än 256 färger), så dess användning rekommenderas inte.
- Ikonfiler (.ico format) måste innehålla 4- och 8-bitarsversionerna samt 24-bitars + alfa.
- Spara filer som en "Windows-ikon (.ico)" oavsett vilket ikonskapande program du väljer att använda.
- Vissa ikonografiska tillgångar kan faktiskt vara bitmappsremsor, vilket också kräver en alfakanal (till exempel för verktygsfält) eller .png filer som sparats med transparens. Alla är inte nödvändigtvis .ico format. kontrollera vilket format som stöds i kod.
steg 6: Utvärdera
- Titta på alla storlekar.
- Titta på familjen tillsammans för att utvärdera familjelikhet, optisk balans och distinktion.
- Titta på i kontexten för att utvärdera relativa vikter och synlighet (se till att man inte dominerar).
- Tänk på fall som kanske inte används nu, men som kan finnas inom en snar framtid. Kan den här ikonen någonsin kommenteras eller ha ett överlägg?
- Titta på i kod.
Ikoner i kontexten för listvyer, verktygsfält och trädvyer
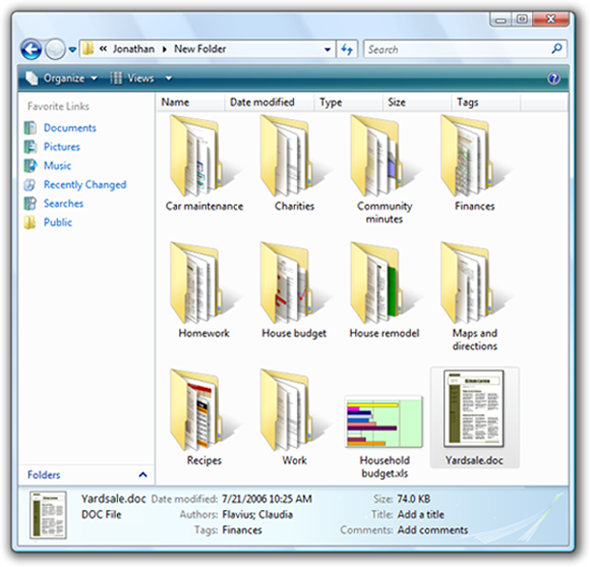
Listvyer
För Windows Vista använder du miniatyrbilder för filer som innehåller innehåll som är visuellt distinkt i liten skala, så att användarna direkt kan känna igen filen de letar efter. (Använd programmeringsgränssnittet för Windows Thumbnailing-programmet för detta.)

Programikonöverlägg (visas inte här) på miniatyrbilder hjälper till att associera med programmet för filtypen, förutom att visa filens förhandsgranskning.
Obs! För filer utan visuellt distinkt innehåll ska du inte använda miniatyrbilder. Använd i stället traditionella symboliska filikoner som visar objektrepresentation och tillhörande program eller typ.
verktygsfält
- Ikoner som visas i ett verktygsfält måste ha en optisk balans i storlek, färg och komplexitet.
- Testa potentiella ikoner i ett sammanhangsberoende skärmbild för att undvika oönstrade dominans eller obalanser.
- Testning i skärmdumpar hjälper enkelt till att undvika dyra iterationer i kod.
- Granska även ikonerna i koden. Rörelse och andra faktorer kan påverka framgången för en ikon. i vissa fall kan ytterligare iterationer behövas.
![]()
I exemplet ovan har den optiska balansen ännu inte uppnåtts.
![]()
Prova iterationer i kontexten.
trädvyer
- Optisk balans krävs för att bevara hierarkin i en trädvykontroll.
- Därför bör ikoner som vanligtvis används i den här kontexten utvärderas där. Ibland bör en viss 16x16-ikon göras mindre eftersom dess form har en optisk dominans över andra.
- Kompensation för optiska obalanser är en viktig del av att producera ikoner av högsta kvalitet.
![]()