Layout
Not
Den här designguiden skapades för Windows 7 och har inte uppdaterats för nyare versioner av Windows. Mycket av vägledningen gäller fortfarande i princip, men presentationen och exemplen återspeglar inte vår nuvarande designvägledning.
Layout är storlek, avstånd och placering av innehåll i ett fönster eller en sida. Effektiv layout är avgörande för att hjälpa användare att hitta det de letar efter snabbt, samt göra utseendet visuellt tilltalande. Effektiv layout kan göra skillnaden mellan design som användarna omedelbart förstår och de som gör att användarna känner sig förbryllade och överväldigade.
Obs! riktlinjer som rör fönsterhantering visas i en separat artikel. Rekommenderade specifika kontrollstorlekar och avstånd visas i respektive riktlinjeartikel.
Designbegrepp
Visuell hierarki
Ett fönster eller en sida har en tydlig visuell hierarki när dess utseende anger relationen och prioriteten för dess element. Utan en visuell hierarki skulle användarna behöva ta reda på de här relationerna och själva prioriteringarna.
Den visuella hierarkin uppnås genom att du skickligt kombinerar följande attribut:
- Fokus. Layouten anger var användarna måste titta först.
- Rinna. Ögat flödar smidigt och naturligt genom en tydlig väg genom ytan och hittar användargränssnittselement (UI) i den ordning som är lämplig för deras användning.
- Gruppering. Logiskt relaterade gränssnittselement har en tydlig visuell relation. Relaterade objekt grupperas tillsammans. orelaterade objekt är separata.
- Eftertryck. Användargränssnittselement betonas baserat på deras relativa betydelse.
- Justering. Gränssnittselementen har samordnad placering, så de är enkla att skanna och visas i ordning.
Dessutom har den effektiva layouten följande attribut:
- Enhetens oberoende. Layouten visas som avsedd oavsett teckensnittstyp eller storlek, punkter per tum (dpi), bildskärm eller grafikadapter.
- Lätt att skanna. Användarna kan snabbt hitta det innehåll de letar efter.
- Effektivitet. Gränssnittselement som är stora måste vara stora och element som är små fungerar bra.
- Storleksåtertagande. Om det är användbart kan ett fönster ändras och dess innehållslayout är effektiv oavsett hur stor eller liten ytan är.
- Balans. Innehållet visas jämnt fördelat över ytan.
- Visuell enkelhet. Uppfattningen att en layout inte är mer komplicerad än den behöver vara. Användarna känner sig inte överväldigade av layoutens utseende.
- Konsistens. Liknande fönster eller sidor använder en liknande layout, så att användarna alltid känner sig orienterade.
Även om storlek, avstånd och placering är enkla begrepp är utmaningen med layout att uppnå rätt blandning av dessa attribut.
I Windows kommuniceras layouten med hjälp av enhetsoberoende mått, till exempel dialogenheter (DLL: er) och relativa bildpunkter.
En designmodell för läsning
Användarna väljer vad de läser efter innehållets utseende och organisation. För att skapa en effektiv layout måste du förstå vad användarna brukar läsa och varför.
Du kan fatta layoutbeslut med den här designmodellen för att läsa:
Människor läser i en ordning från vänster till höger, uppifrån och ned (i västerländska kulturer).
Det finns två läslägen: avancerad läsning och genomsökning. Målet med uppslukande läsning är förståelse.

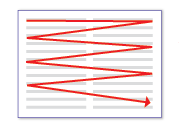
Det här diagrammet modellerar avancerad läsning.
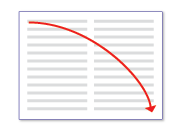
Målet med genomsökning är däremot att hitta saker. Den övergripande sökvägen ser ut så här:

Det här diagrammet modellerar genomsökning.

Om det finns text som körs längs den vänstra kanten av en sida genomsöker användarna den vänstra kanten först.
När du använder programvara är användarna inte nedsänkta i själva användargränssnittet utan i sitt arbete. Därför läser användarna vanligtvis inte användargränssnittstext som de skannar den. De läser sedan textbitar på ett heltäckande sätt bara när de tror att de behöver det.
Användare brukar hoppa över navigeringsfönster till vänster eller höger på en sida. Användarna känner igen att de är där, men titta bara på navigeringsfönster när de vill navigera.
Användare brukar hoppa över stora block med oformaterad text utan att läsa dem alls.

Användare brukar hoppa över stora block med text- och navigeringsfönster när de söker igenom.
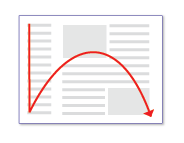
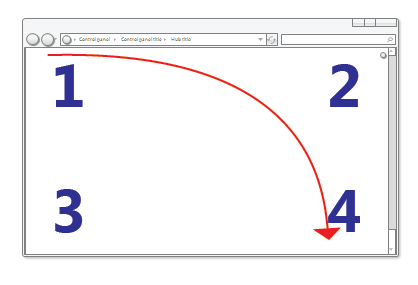
Allt är lika med att användarna först tittar i det övre vänstra hörnet i ett fönster, skannar över sidan och avslutar sin genomsökning i det nedre högra hörnet. De tenderar att ignorera det nedre vänstra hörnet.

Om allt är lika läser användarna dessa siffror i följande ordning: 1, 2, 4 och 3.
Men i interaktivt användargränssnitt är inte alla saker lika så olika gränssnittselement får olika nivåer av uppmärksamhet. Användare tenderar att titta på interaktiva kontroller, särskilt kontroller i det övre vänstra och mitten av fönstret och framstående text först.

Användarna fokuserar på de viktigaste interaktiva kontrollerna och den framträdande huvudinstruktionen och tittar bara på andra saker när de behöver det.
- Användare brukar läsa interaktiva kontrolletiketter, särskilt de som verkar relevanta för att slutföra uppgiften. Användarna brukar däremot bara läsa statisk text när de tror att de behöver det.
- Objekt som ser annorlunda ut drar till sig uppmärksamhet. Fet text och stor text skiljer sig från normal text. Gränssnittsobjekt med färg eller färgbakgrund sticker ut. Objekt med ikoner sticker ut från objekt utan ikoner.
- Användarna rullar inte om de inte har någon anledning att göra det. Om innehållet ovanför viken inte ger någon anledning att rulla, kommer de inte att göra det.
- När användarna har bestämt vad de ska göra slutar de omedelbart att skanna och göra det.
- Eftersom användarna slutar skanna när de tror att de är klara, tenderar de att ignorera allt utöver vad som verkar vara tidpunkten för slutförande.

Användarna slutar skanna när de tror att de är klara.
Naturligtvis kommer det att finnas undantag till den här allmänna modellen. Ögonspårningsenheter indikerar att verkliga användares beteende är ganska oberäkneligt. Målet med den här modellen är att hjälpa dig att fatta bra beslut och kompromisser, inte att modellera användarbeteende korrekt. Men när du har läst den här listan har du förhoppningsvis också känt igen många av dina egna läsmönster.
Designa för genomsökning
Användarna läser inte, de skannar så du bör utforma gränssnittsytor för genomsökning. Anta inte att användarna läser texten som skriven i en ordning från vänster till höger, uppifrån och ned, utan snarare att de tittar på de gränssnittselement som drar till sig deras uppmärksamhet.
Så här utformar du för genomsökning:
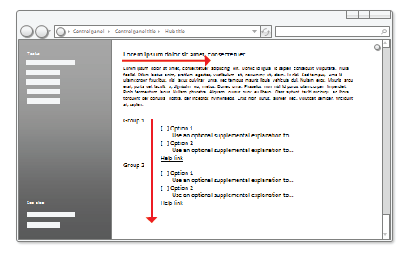
- Anta att användarna börjar med att snabbt genomsöka hela fönstret och sedan läsa gränssnittselementen i ungefär följande ordning:
- Interaktiva kontroller i mitten
- Incheckningsknapparna
- Interaktiva kontroller hittades någon annanstans
- Huvudinstruktion
- Kompletterande förklaringar
- Text som visas med en varningsikon
- Fönsterrubrik
- Annan statisk text i huvudtexten
- Fotnoter
- Placera gränssnittselement som initierar en uppgift i det övre vänstra hörnet eller i det övre mitten.
- Placera gränssnittselement som slutför en uppgift i det nedre högra hörnet.
- När det är möjligt placerar du viktig text på interaktiva kontroller i stället för statisk text.
- Undvik att placera viktig information i det nedre vänstra hörnet eller längst ned på en lång rullningsbar kontroll eller sida.
- Presentera inte stora textblock. Eliminera onödig text. Använd inverterad pyramid presentationsformat.
- Om du gör något för att locka användarnas uppmärksamhet, se till att uppmärksamhet är berättigad.
När det är möjligt bör du arbeta med den här modellen i stället för att bekämpa den. men det kommer att finnas tillfällen då du antingen behöver betona eller de-betona vissa gränssnittselement.
Så här betonar du primära gränssnittselement:
Placera primära gränssnittselement i sökvägen genomsökning.
Placera valfritt användargränssnitt för att initiera en uppgift i det övre vänstra hörnet eller övre mitten.
Placera incheckningsknapparna i det nedre högra hörnet.
Placera det återstående primära användargränssnittet i mitten.
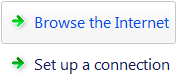
Använd kontroller som drar till sig uppmärksamhet, till exempel kommandoknappar, kommandolänkar och ikoner.
Använd framträdande text, inklusive stor text och fet text.
Placera textanvändare måste läsa i interaktiva kontroller, med ikoner eller på banderoller.
Använd mörk text i en ljus bakgrund.
Omge elementen med generöst utrymme.
Du behöver ingen interaktion, till exempel att peka eller hovra, för att se elementet som du betonar.

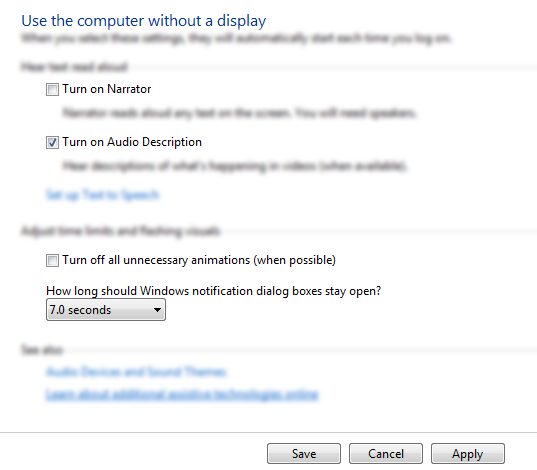
Det här exemplet visar många sätt att betona primära gränssnittselement.
Så här avlyfter du fram sekundära gränssnittselement:
Placera sekundära gränssnittselement utanför sökvägen.
Placera allt som användarna vanligtvis inte behöver se i det nedre vänstra hörnet eller längst ned i fönstret.
Använd kontroller som inte drar till sig uppmärksamhet, till exempel aktivitetslänkar i stället för kommandoknappar.
Använd normal eller grå text.
Använd ljus text i en mörk bakgrund. Vit text på en mörkgrå eller blå bakgrund fungerar bra.
Omge elementen med minimalt utrymme.
Överväg att använda progressivt avslöjande för att dölja sekundära gränssnittselement.

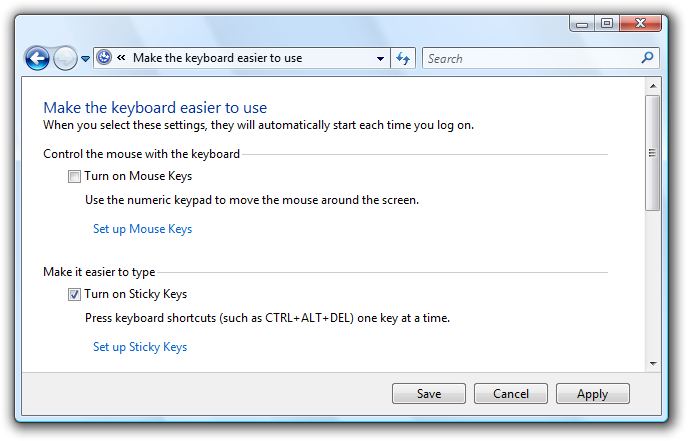
Det här exemplet visar många sätt att de-betona sekundära gränssnittselement.
Använda skärmutrymme effektivt
Att använda skärmutrymme kräver effektivt att du balanserar flera faktorer: använd för mycket utrymme och ett fönster känns tungt och slösaktigt, och till och med svårt att använda baserat på Fitts' Law.
felaktig:

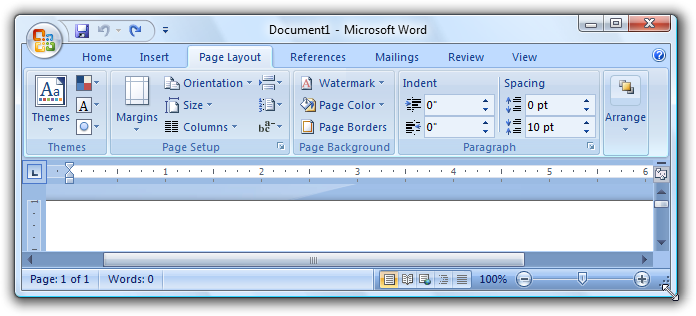
I det här exemplet är fönstret för stort för innehållet.
Å andra sidan, använd för lite utrymme och ett fönster känns trångt, obekvämt och skrämmande och svårt att använda om det kräver rullning och annan manipulation att använda.
felaktig:

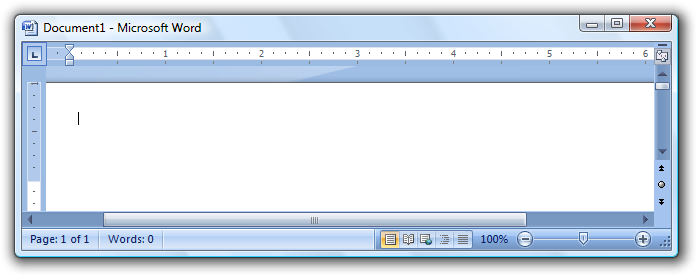
I det här exemplet är fönstret för litet för innehållet.
Även om kritiskt användargränssnitt måste passa in i det minsta stödda effektiv upplösning, förutsätt inte att användning av skärmutrymme effektivt innebär att fönster ska vara så små som möjligt bör de inte vara. Effektiv layout har respekt för öppet utrymme och försöker inte klämma in allt i det minsta möjliga utrymmet. Moderna skärmar har betydande skärmutrymme och det är vettigt att använda det här utrymmet effektivt när du kan. Därför felar på sidan av att använda för mycket skärmutrymme snarare än för lite. Detta gör att dina fönster känns lättare och mer lättillgängliga.
Du vet att en layout använder skärmutrymme effektivt när:
- Windows, fönsterrutor och kontroller behöver inte ändras för att kunna användas. Om det första användarna gör är att ändra storlek på ett fönster, fönster eller kontroll är dess storlek fel.
- Data trunkeras inte. De flesta data i listvyer och trädvyer har inte ellipser och data i andra kontroller klipps inte om inte datalängden är ovanligt stor. Data som måste läsas för att utföra en uppgift ska inte trunkeras.
- Fönstren och kontrollerna har rätt storlek för att undvika onödig rullning. Det finns få vågräta rullningslister och inga onödiga lodräta rullningslister.
- Kontrollerna använder oftast sina standardstorlekar. Sträva efter att minska antalet kontrollstorlekar genom att till exempel bara använda en eller två kommandoknappsbredder på en yta.
- Användargränssnittets yta är balanserad. Det finns inte stora oanvända skärmområden.
Välj fönsterstorlekar som bara är tillräckligt stora för att uppfylla sitt syfte väl. (Och om fönstret kan ändras gäller det här målet för standardstorleken.) En kombination av trunkerade data eller rullningslister och gott om tillgängligt skärmutrymme är ett tydligt tecken på ineffektiv layout.
Kontrollstorlek
Vanligtvis är det första steget i att använda skärmutrymme effektivt att fastställa rätt storlek för de olika gränssnittselementen. Se storlekstabellen Control samt rekommenderad storleksändring i de specifika artiklarna om kontrollstödlinjer.
Fitts lag säger att ju mindre ett mål är, desto längre tid tar det att skaffa det med musen. För datorer som använder Windows Tablet och Touch Technology kan "musen" dessutom faktiskt vara en penna eller användarens finger, så du bör överväga alternativa indataenheter när du bestämmer storlekar för små kontroller. En kontrollstorlek på 16 x 16 relativa bildpunkter är en bra minimistorlek för alla indataenheter. Däremot är de relativa 15x9-standardknapparna för pixelspinnkontroll för små för att kunna användas effektivt av pennor.
Avstånd
Att tillhandahålla generöst (men inte överdrivet) utrymme gör att layouten känns bekvämare och lättare att parsa. Effektivt utrymme är inte outnyttjat utrymme, det spelar en viktig roll för att förbättra möjligheten för användare att skanna, och lägger även till visuella överklaganden av din design. Riktlinjer finns i tabellen avstånd.
För datorer som använder Windows Tablet och Touch Technology kan "musen" återigen vara en penna eller användarens finger. Det är svårare att rikta in sig på att använda en penna eller ett finger som pekdon, vilket resulterar i att användare knackar utanför det avsedda målet. När interaktiva kontroller placeras mycket nära varandra men faktiskt inte vidrör varandra kan användarna klicka på inaktivt utrymme mellan kontrollerna. Eftersom det inte finns någon resultat- eller visuell feedback om att klicka på inaktivt utrymme är användarna ofta osäkra på vad som gick fel. Om små kontroller är för nära fördelade måste användaren trycka med precision för att undvika att trycka på fel objekt. För att lösa dessa problem bör målregionerna för interaktiva kontroller antingen röra eller ha minst 3 DLL:er (5 relativa bildpunkter) utrymme mellan sig.
Du vet att en layout har bra avstånd när:
- Sammantaget känns användargränssnittets yta bekväm och känns inte trång.
- Utrymmet verkar enhetligt och balanserat.
- Relaterade element är nära varandra och orelaterade element ligger relativt långt ifrån varandra.
- Det finns inget ledigt utrymme mellan kontroller som är avsedda att vara tillsammans, till exempel verktygsfältsknappar.
Storleksbara fönster
Storleksbara fönster är också en faktor för att effektivt använda skärmutrymme. Vissa fönster består av fast innehåll och drar inte nytta av att vara storleksbara, men fönster med storleksbart innehåll bör vara storleksbara. Anledningen till att användarna ändrar storlek på ett fönster är naturligtvis att ta det extra skärmutrymmet avancerat, så innehållet bör expandera genom att ge mer utrymme till de gränssnittselement som behöver det. Windows med dynamiskt innehåll, dokument, bilder, listor och träd drar mest nytta av storleksbara fönster.

I det här exemplet ändrar storlek på fönstret listvisningskontrollen.
Som sagt, fönster kan sträckas för brett. Till exempel blir många kontrollpanelsidor otympliga när innehållet är bredare än 600 relativa bildpunkter. I det här fallet är det bättre att inte ändra storlek på innehållsområdet utöver den här maximala bredden eller ändra innehållets ursprung när fönstret storleksändras större. Behåll i stället en maximal bredd och ett fast övre vänstra ursprung.
Texten blir svår att läsa när radlängden ökar. För textdokument bör du överväga en maximal radlängd på 80 tecken för att göra texten lätt att läsa. (Tecken inkluderar bokstäver, skiljetecken och blanksteg.)
felaktig:

I det här exemplet gör den långa textlängden det svårt att läsa.
Slutligen måste storleksbara fönster också använda skärmutrymme effektivt när det görs mindre, genom att göra storleksbart innehåll mindre och genom att ta bort utrymme från gränssnittselement som kan fungera effektivt utan det. Vid något tillfälle blir fönstret eller dess gränssnittselement för små för att kunna användas, så de bör tilldelas en minsta storlek eller så bör vissa element tas bort helt.


I det här exemplet har fönstret en minsta storlek.
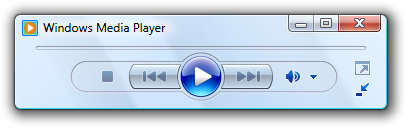
Vissa program drar nytta av att använda en helt annan presentation för att göra innehållet användbart i mindre storlekar.

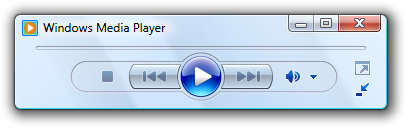
I det här exemplet ändrar Windows Media Player sitt format när fönstret blir för litet för standardformatet.
Fokus
En layout har fokus när det finns en självklar plats att titta på först. Fokus är viktigt för att visa användarna var de ska börja genomsöka fönstret eller sidan. Utan tydligt fokus kommer användarens öga att vandra mållöst. Fokuspunkten bör vara något viktigt som användarna behöver hitta och förstå snabbt, och bör ha den största visuella betoningen. Det övre vänstra hörnet är den naturliga brännpunkten för de flesta fönster.
Det bör bara finnas en kontaktpunkt. Precis som i verkligheten kan ögat bara fokusera på en sak i taget, användare kan inte fokusera på flera platser samtidigt.
Om du vill göra ett gränssnittselement till fokuspunkt kan du framhäva det visuellt genom att:
- Placera den i den övre vänstra eller övre delen av ytan.
- Använda interaktiva kontroller som är viktiga och lättförståeliga.
- Använda framstående text, till exempel en huvudinstruktion.
- Ger kontrollerna standardval och inledande indatafokus.
- Placera kontrollerna i en annan färgad bakgrund.
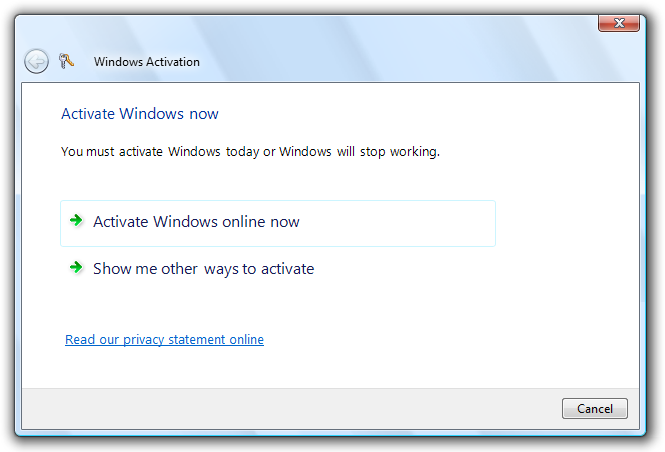
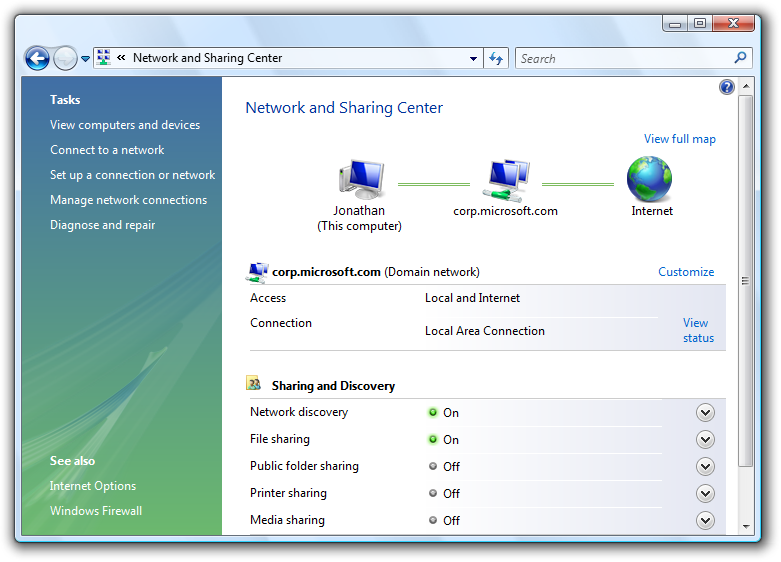
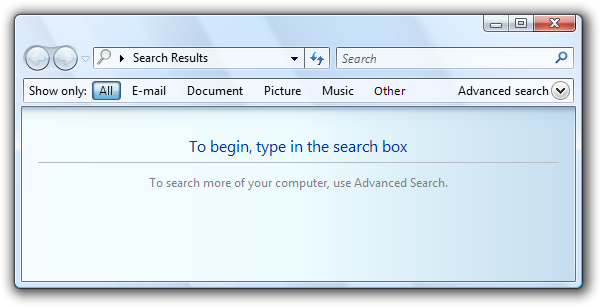
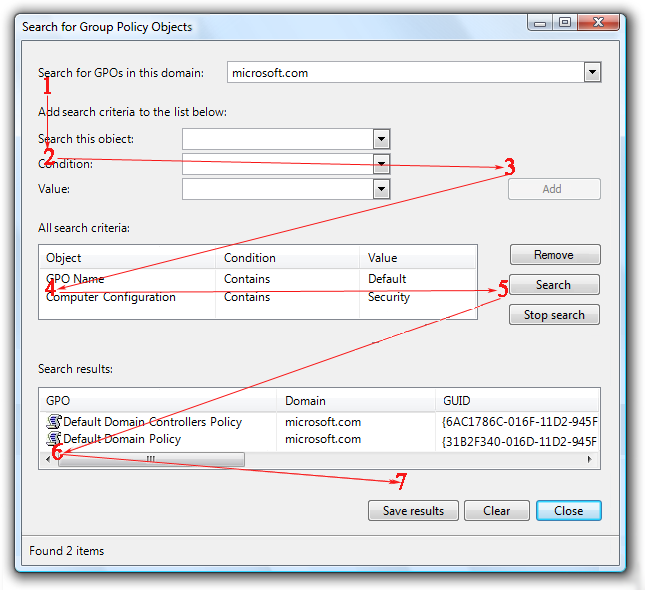
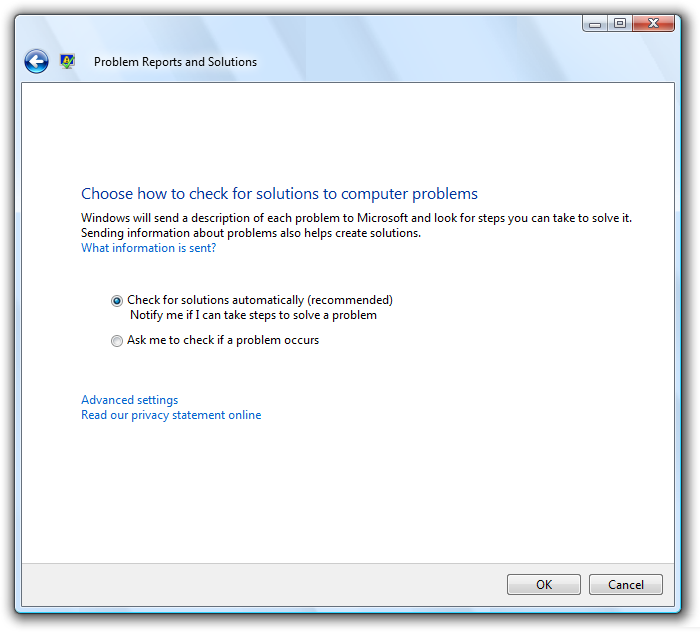
Överväg Windows Search. Fokuspunkten för Windows Search bör vara sökrutan eftersom det är startpunkten för uppgiften. Det finns dock i det övre högra hörnet för att vara konsekvent med standardplaceringen av sökrutan. Sökrutan har indatafokus, men med tanke på dess plats i sökvägen räcker inte den ledtråden.
För att lösa det här problemet finns det framträdande instruktioner i den övre delen av fönstret för att dirigera användare till rätt plats.
acceptabelt:

I det här exemplet dirigerar en framträdande instruktion i den övre delen av fönstret användarna till sökrutan.
Utan instruktionerna skulle fönstret inte ha en uppenbar brännpunkt.
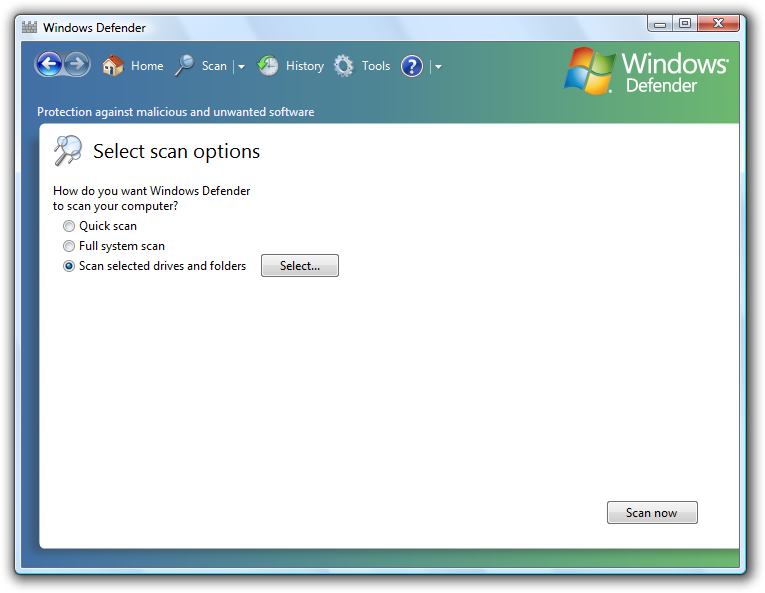
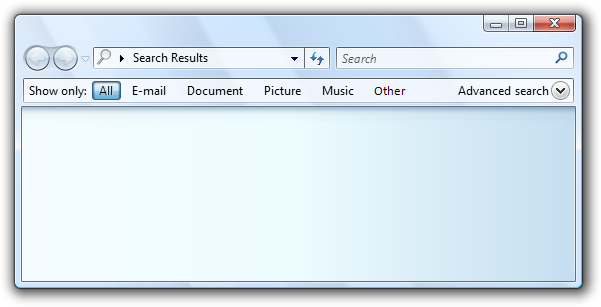
felaktig:

Det här exemplet har ingen uppenbar fokuspunkt. Användarna vet inte var de ska leta.
Om du lägger vikt vid visuella gränssnittselement kontrollerar du att det är motiverat. I det tidigare felaktiga Windows Search-exemplet är den markerade knappen Alla i det övre vänstra hörnet och har den mest visuella betoningen, men det är inte den avsedda brännpunkten. Användare kan fastna när de tittar på den här knappen och försöker ta reda på vad de ska göra med den.
felaktig:

Utan den framträdande instruktionen som brännpunkt är den markerade knappen Alla en oavsiktlig brännpunkt.
Rinna
En layout har flöde när användare vägleds smidigt och naturligt av en tydlig väg genom dess yta och hittar gränssnittselement i den ordning som är lämpliga för deras användning. När användarna har identifierat brännpunkten måste de bestämma hur uppgiften ska slutföras. Placeringen av gränssnittselementen förmedlar deras relation och bör spegla stegen för att utföra uppgiften. Det innebär vanligtvis att aktivitetens steg bör flöda naturligt i en ordning från vänster till höger, uppifrån och ned (i västerländska kulturer).
Du vet att en layout har ett bra flöde när:
- Placeringen av gränssnittselementen speglar de steg som användarna behöver utföra uppgiften.
- Gränssnittselement som initierar en aktivitet finns i det övre vänstra hörnet eller i det övre mitten.
- Gränssnittselement som slutför en uppgift finns i det nedre högra hörnet.
- Relaterade gränssnittselement är tillsammans. orelaterade element är separata.
- Nödvändiga steg finns i huvudflödet.
- Valfria steg ligger utanför huvudflödet, möjligen de-betonas med hjälp av en lämplig bakgrund eller progressivt avslöjande.
- Vanliga element visas före element som används sällan i sökvägen.
- Användarna vet alltid vad de ska göra härnäst. Det finns inga oväntade hopp eller pauser i aktivitetsflödet.
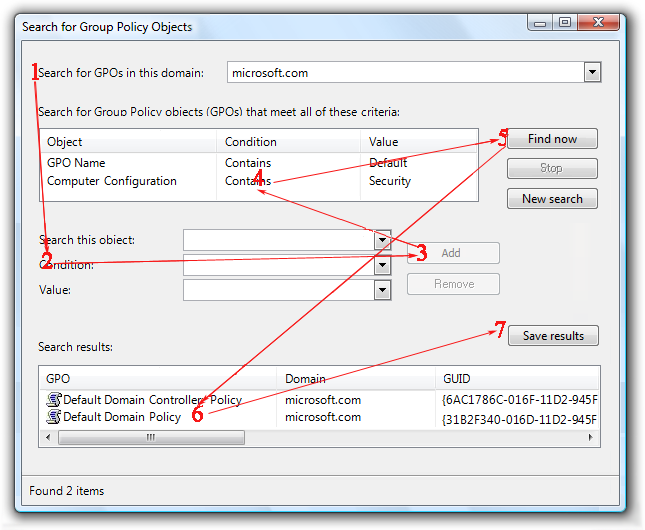
felaktig:

I det här exemplet vet användarna inte vad de ska göra härnäst. Det finns oväntade hopp och pauser i aktivitetsflödet.
rätt:

I det här exemplet speglar presentationen av gränssnittselementen stegen för att utföra uppgiften.
Gruppering
En layout har gruppering när logiskt relaterade gränssnittselement har en tydlig visuell relation. Grupper är viktiga eftersom det är enklare för användarna att förstå och fokusera på en grupp relaterade objekt än objekten individuellt. Grupper gör att en layout blir enklare och enklare att parsa.
Du kan visa gruppering på följande sätt (i ökad tyngd):
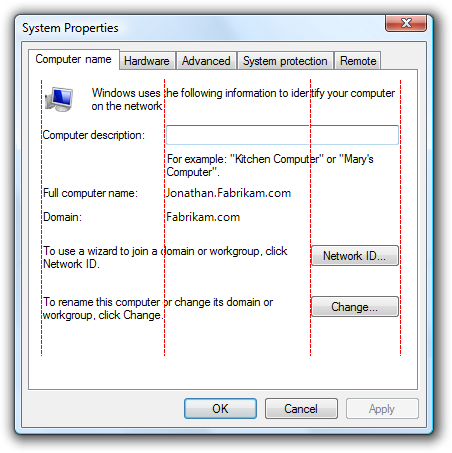
Layout. Du kan gruppera relaterade kontroller bredvid varandra och placera extra avstånd mellan orelaterade kontroller.

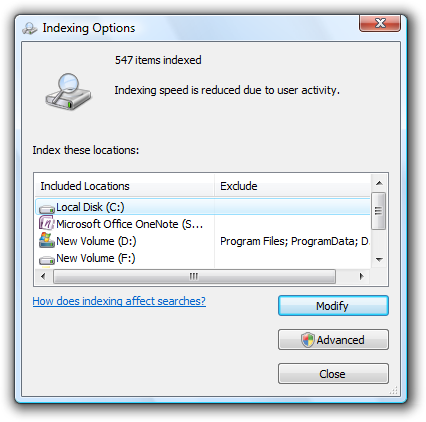
I det här exemplet används enbart layout för att visa kontrollrelationer.
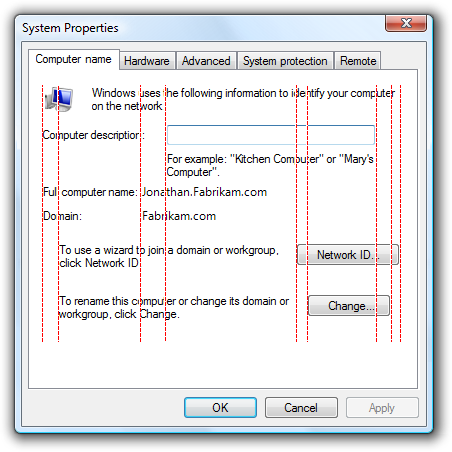
Avgränsare. En avgränsare är en vågrät eller lodrät linje som förenar en grupp kontroller. Avgränsare ger ett enklare, renare utseende. Men till skillnad från grupprutor fungerar de bäst när de sträcker sig över hela ytan.

I det här exemplet används etiketterade avgränsare för att visa kontrollrelationer.
Aggregatorer. En aggregator är en bild som skapar en visuell relation mellan starkt relaterade kontroller.

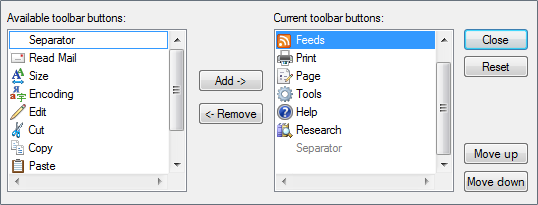
I det här exemplet används en gränsaggregering för att betona relationen mellan kontrollerna och få dem att kännas som en enda kontroll i stället för åtta.
Gruppera rutor. En gruppruta är en märkt rektangulär ram som omger en uppsättning relaterade kontroller.

I det här exemplet omger och etiketterar en gruppruta en uppsättning relaterade kontroller.
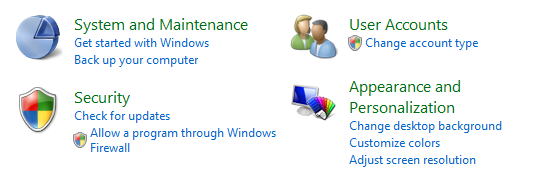
Bakgrunder. Du kan använda bakgrunder för att framhäva eller framhäva olika typer av innehåll.

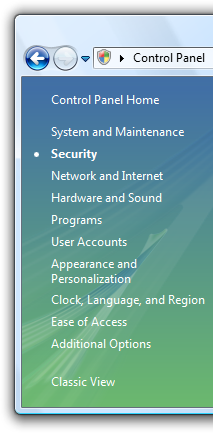
I det här exemplet används åtgärdsfönstret i kontrollpanelen för att gruppera relaterade uppgifter och kontrollpanelobjekt.
För att undvika visuell oreda är den lättaste viktgruppering som utför jobbet bra det bästa valet. Mer information finns i grupprutor, flikar, avgränsare och bakgrunder.
Oavsett grupperingsformat kan du använda indrag för att visa relationen mellan kontrollerna i en grupp. Kontroller som är peer-enheter till varandra ska vara vänsterjusterade och beroende kontroller är indragna 12 DLL:er eller 18 relativa bildpunkter.

Beroende kontroller är indragna 12 DLUS eller 18 relativa bildpunkter, vilket avsiktligt är avståndet mellan kryssrutor och alternativknappar från deras etiketter.
Du vet att en layout har bra gruppering när:
- Fönstret eller sidorna har högst 7 grupper.
- Syftet med varje grupp är uppenbart.
- Relationen mellan kontroller i varje grupp är uppenbar, särskilt kontrollberoende.
- Grupperingen förenklar innehållet i stället för att göra det mer komplext.
Justering
Justering är den koordinerade placeringen av gränssnittselement. Justering är viktigt eftersom det gör innehållet enklare att skanna och påverkar användarnas uppfattning om visuell komplexitet.
Det finns flera mål att tänka på när du fastställer justeringen:
- Underlätta vågrät genomsökning. Användare kan läsa vågrätt och hitta relaterade objekt bredvid varandra, utan några besvärliga luckor.
- Underlätta lodrät genomsökning. Användare kan skanna kolumner med relaterade objekt och omedelbart hitta det de letar efter, med minimal horisontella ögonrörelser.
- Minimal visuell komplexitet. Användare uppfattar en layout som visuellt komplex om den har onödiga lodräta linjelinjer.
Vågrät justering
vänsterjustering
På grund av läsordningen från vänster till höger fungerar vänsterjustering bra för det mesta innehållet. Vänsterjustering gör kolumndata enkla att skanna lodrätt.
högerjustering
Högerjustering är det bästa valet för numeriska data, särskilt kolumner med numeriska data. Högerjustering fungerar också bra för incheckningsknappar samt kontroller som är justerade med höger fönsterkant.

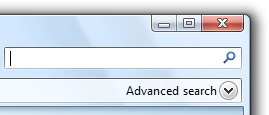
I det här exemplet är den progressiva kontrollen för avancerad sökning rätt justerad eftersom den placeras mot den högra fönsterkanten.
Center-justering
Centerjustering är bäst reserverad för situationer där vänster- eller högerjustering är olämpligt eller verkar obalanserad.

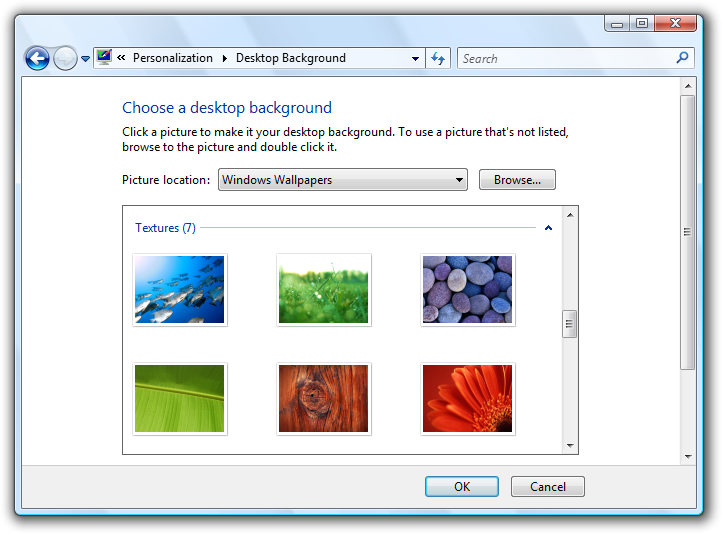
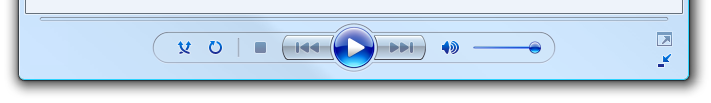
I det här exemplet är mediespelarkontrollen centrerad för att ge ett balanserat utseende.
Centrera inte fönsterinnehållet bara för att fylla utrymme.
felaktig:

I det här exemplet är innehållet felaktigt centrerat i ett storleksbart fönster för att fylla utrymme.
Lodrät justering
Element toppar
På grund av läsordningen uppifrån och ned fungerar den översta justeringen bra för det mesta innehållet. Den övre justeringen gör det enkelt att skanna gränssnittselement vågrätt.
Textbaslinjer
När du justerar kontrollerna lodrätt med text justerar du textbaslinjerna så att det ger ett smidigt vågrätt läsflöde.
rätt:

felaktig:

I rätt exempel justeras kontrollen och dess etikett lodrätt efter deras textbaslinjer.
Du vet att en layout har bra justering när:
- Det är enkelt att skanna både vågrätt och lodrätt.
- Den har ett enkelt visuellt utseende.
Etikettjustering
De allmänna justeringsreglerna gäller för kontrolletiketter, men det är ett vanligt problem som förtjänar särskild uppmärksamhet. Etikettjustering har följande mål:
- Underlätta lodrät genomsökning för att hitta rätt kontroll.
- Underlätta horisontell genomsökning för att associera etiketter med deras kontroller.
- Underlätta lokaliseringen och hantera etiketter som skiljer sig mellan olika språk.
- Fungerar bra med en blandning av olika etikettlängder.
- Utnyttjar effektivt tillgängligt utrymme samtidigt som du undviker trunkerad text.
Det övergripande målet är att minska mängden ögonrörelser som krävs för att hitta vad användarna sannolikt letar efter, men kontrollernas natur och vad användarna letar efter beror på kontexten.
Det finns fyra vanliga etikettplacerings- och justeringsformat, var och en med dess fördelar:
- Vänsterjusterade etiketter ovanför kontroller
- Vänsterjusterade etiketter till vänster om kontroller
- Vänsterjusterade etiketter till vänster om kontroller, kontroller ojämna till vänster
- Högerjusterade etiketter till vänster om kontroller
vänsterjusterade etiketter ovan kontrollerar
Det här formatet är det enklaste att lokalisera eftersom layouten inte beror på längden på etiketterna, men det tar det mest lodräta utrymmet.

Det här formatet tar det mest lodräta utrymmet men är enklast att lokalisera. Det är ett bättre val för etikettering av mestadels interaktiva kontroller.
Används bäst när:
- Kontrollerna som etiketteras är interaktiva (inte bara text).
- Användargränssnittet kommer att lokaliseras. Denna stil ger ofta utrymme för att dubbla eller till och med tredubbla längden på etiketten.
- Användargränssnittet använder en fast layoutteknik (till exempel Win32).
- Det finns tio eller färre kontroller. Med fler kontroller är etiketterna svåra att skanna.
- Det finns tillräckligt med lodrätt utrymme för etiketterna.
- Layouten måste vara ett kostnadsfritt formulär, inte bara kolumner.
vänsterjusterade etiketter till vänster om kontroller
Det här formatet är det enklaste att skanna lodrätt och det fungerar också bra när etiketterna skiljer sig mycket i längd, men det är svårare att associera etiketten med dess kontroll. Det här formatet kan använda flerradsetiketter om det behövs.

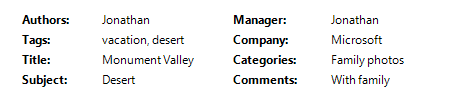
Den här stilen fungerar bra. Det finns dock två kolumner, men visuellt ser det ut som om det finns fyra som gör att data verkar mer komplexa.
Används bäst när:
- Användare kommer sannolikt att söka lodrätt för att hitta specifika etiketter.
- Det är inte troligt att användarna läser etiketterna och kontrollerna från vänster till höger, uppifrån och ned.
- Det finns tillräckligt med vågrätt utrymme för etiketterna.
- Etiketterna varierar avsevärt i längd.
- Det finns många kontroller, till exempel med formulär.
- Det finns några kolumner. Visuellt visas etiketterna och kontrollerna som två enskilda kolumner.
vänsterjusterade etiketter till vänster om kontroller är kontrollerna ojämna till vänster
Det här formatet gör det enkelt att skanna etiketterna lodrätt och etiketterna och kontrollerna vågrätt och är mycket utrymmeseffektivt. men det är svårare att skanna kontrollerna lodrätt. Kontrollerna är rätt motiverade för att dra full nytta av det tillgängliga utrymmet.

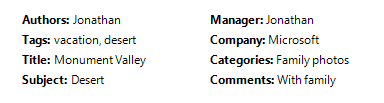
Det här formatet är kompakt och lättläst, men det är svårt att skanna kontroller lodrätt.
Används bäst när:
- Användargränssnittet använder en teknik för variabel layout (till exempel Windows Presentation Foundation).
- Användare kommer sannolikt att söka lodrätt för att hitta specifika etiketter.
- Användarna kommer sannolikt att läsa etiketterna och kontrollerna på ett sätt från vänster till höger, uppifrån och ned.
- Användare kommer sannolikt inte att skanna kontrollerna lodrätt.
- Kontrolltexten varierar i längd och skulle troligen trunkeras om ett annat format användes.
- Kontrollerna är skrivskyddade, till exempel skrivskyddade textrutor. För andra kontroller ser den här justeringen slarvig ut. Kontrollerna kan dock bli redigerbara när du klickar.
- Det finns många kolumner, men få kontroller i en kolumn.
högerjusterade etiketter till vänster om kontroller
Det här formatet är det enklaste att läsa vågrätt för att associera etiketterna med deras kontroller, men det är svårt att skanna etiketterna lodrätt och fungerar inte bra när etiketterLista med indragna etiketter och kontroller skiljer sig mycket i längd.

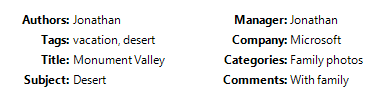
Det här formatet tillåter enkel vertikal genomsökning av kontrollerna, men gör det svårt att skanna etiketterna lodrätt.
Används bäst när:
- Användarna kommer sannolikt att läsa etiketterna och kontrollerna på ett sätt från vänster till höger, uppifrån och ned.
- Det är inte troligt att användarna söker igenom vertikalt för att hitta specifika etiketter, möjligen på grund av följande:
- Det finns få kontroller.
- Etiketterna är välkända.
- Kontrollerna är mestadels självförklarande och är sällan tomma (eventuellt med standardvärden för att förhindra tomma kontroller).
- Det finns tillräckligt med vågrätt utrymme för etiketterna.
- Etiketterna varierar inte nämnvärt i längd.
- Det finns många kolumner. Etiketter och kontroller visas visuellt som en enda kolumn.
Innan du använder någon av dessa formatmallar bör du dock överväga ytterligare två faktorer:
- Föredrar ett format som du kan använda konsekvent i hela programmet.
- Vänsterjusterade etiketter antingen ovanför kontroller till vänster om kontroller är de vanligaste formaten, så de bör ges företräde.
Balans
Ett fönster eller en sida har balans när dess innehåll visas jämnt fördelat över dess yta. Om ytan fysiskt hade samma viktning som den har visuellt, skulle en balanserad layout inte tippa över till ena sidan.
Det vanligaste balansproblemet är att ha för mycket innehåll till vänster i ett fönster eller en sida. Du kan skapa balans på följande sätt:
- Använd större marginaler till vänster än höger.
- Placera gränssnittselement som används för att slutföra en uppgift till höger.
- Placera gränssnittselement som används i hela aktiviteten i mitten.
- Förlänga storleksbara kontroller eller flerradiga kontroller.
- Använda centerjustering strategiskt.

Den här välbalanserade sidlayouten visar en större vänstermarginal än höger för att förbättra balansen.
Om dessa tekniker inte uppnår balans kan du överväga att minska bredden på fönstret eller sidan för att bättre matcha innehållet.
För storleksbara ytor ska du inte centrera innehåll bara för att uppnå balans. Behåll snarare ett fast övre vänstra ursprung, definiera en maximal yta och balansera innehållet inom det utrymme som används.
Nät
Ett rutnät är ett osynligt underliggande justeringssystem. Rutnät kan vara symmetriska, men asymmetriska rutnät fungerar lika bra. När det används av ett enda fönster eller en sida hjälper rutnät till att organisera innehåll inom en yta. När rutnäten återanvänds skapar de konsekvent layout över ytor.
Antalet rutnätslinjer påverkar uppfattningen om visuell komplexitet. En layout med färre rutnätslinjer verkar enklare än en layout med fler rutnätslinjer.
visuellt komplex:

visuellt enkelt:

Onödiga rutnätslinjer skapar visuell komplexitet.
Du vet att en layout använder rutnät effektivt när:
- Windows eller sidor med liknande innehåll eller funktion har liknande layout.
- Upprepade designelement visas på liknande platser i fönster och sidor.
- Det finns inga onödiga lodräta och vågräta linjelinjer.
Visuell enkelhet
Visuell enkelhet är uppfattningen att en layout inte är mer komplicerad än den behöver vara.
Du vet att en layout har visuell enkelhet när den:
- Eliminerar onödiga lager av fönsterkrom.
- Visar innehållet med högst sju lätt identifierbara grupper.
- Använder enkel gruppering, till exempel layout och avgränsare i stället för grupprutor.
- Använder enkla kontroller, till exempel länkar i stället för kommandoknappar för sekundära kommandon, och listrutor i stället för listor för alternativ.
- Minskar antalet lodräta och vågräta linjelinjer.
- Minskar antalet kontrollstorlekar genom att till exempel bara använda en eller två kommandoknappsbredder på en yta.
- Använder progressivt avslöjande för att dölja gränssnittselement tills de behövs.
- Använder tillräckligt med utrymme så att fönstret eller sidan inte känns trång.
- Storleksanpassar fönster och kontroller på lämpligt sätt för att eliminera onödig rullning.
- Använder ett enda teckensnitt med ett litet antal storlekar och textfärger.
Om ett layoutelement som en allmän regel kan elimineras utan att skada användargränssnittets effektivitet bör det förmodligen vara det.
Riktlinjer
Skärmupplösning och dpi
- Stöd för den lägsta effektiva Windows-upplösningen på 800 x 600 bildpunkter. För kritiska UIs som måste fungera i felsäkert läge stöder du en effektiv upplösning på 640 x 480 bildpunkter. Ta hänsyn till det utrymme som används av aktivitetsfältet genom att reservera 48 lodräta relativa bildpunkter för fönster som visas med aktivitetsfältet.
- Optimera storleksbara fönsterlayouter för en effektiv upplösning på 1 024 x 768 bildpunkter. Ändra storlek på dessa fönster automatiskt för lägre skärmupplösningar på ett sätt som fortfarande fungerar.
- Se till att testa dina fönster i 96 punkter per tum (dpi) (vid 800 x 600 bildpunkter), 120 dpi (vid 1 024 x 768 bildpunkter) och 144 dpi-lägen (vid 1200 x 900 bildpunkter). Sök efter layoutproblem, till exempel urklipp av kontroller, text och fönster samt utströjning av ikoner och bitmappar.
- För program med pek- och mobilanvändningsscenarier optimerar du för 120 dpi. Skärmar med hög dpi är för närvarande vanliga på pekdatorer och mobila datorer.
Fönsterstorlek
- Välj en standardfönsterstorlek som är lämplig för innehållet. Var inte rädd för att använda större initiala fönsterstorlekar om du kan använda utrymmet effektivt.
- Använd ett balanserat höjd-till-bredd-proportionsförhållande. Ett proportioner mellan 3:5 och 5:3 är att föredra, även om ett proportioner på 1:3 kan användas för meddelandedialogrutor (till exempel fel och varningar).
- Använd storleksbara fönster när det är praktiskt för att undvika rullningslister och trunkerade data. Windows med dynamiskt innehåll, dokument, bilder, listor och träd drar mest nytta av storleksbara fönster.
- För textdokument bör du överväga en maximal radlängd på 80 tecken för att göra texten lätt att läsa. (Tecken inkluderar bokstäver, skiljetecken och blanksteg.)
- Fönster med fast storlek:
- fönster med fast storlek måste vara helt synliga och storleksanpassade för att få plats i arbetsytan.
- Storleksbara fönster:
Storleksanpassade fönster kan optimeras för högre upplösningar, men storleksanpassas efter behov vid visningstid till den faktiska skärmupplösningen.
Progressivt större fönsterstorlekar måste visa progressivt mer information. Kontrollera att minst en fönsterdel eller kontroll har storleksbart innehåll.
Behåll innehållets övre vänstra ursprung fast när fönstret storleksändras. Flytta inte ursprunget för att balansera innehållet när fönsterstorleken ändras.
Ange en maximal innehållsstorlek om innehållet kan vara för utsträckt för brett. Om innehållet blir otympliga ändrar du inte storlek på innehållsområdet bortom dess maximala bredd eller ändrar innehållets ursprung när fönstret storleksändras större. Behåll i stället en maximal bredd och ett fast övre vänstra ursprung.
Ange en minsta fönsterstorlek om det finns en storlek under vilken innehållet inte längre kan användas. För storleksbara kontroller anger du minsta storlek på storleksanpassade element till de minsta funktionella storlekarna, till exempel minsta funktionella kolumnbredder i listvyer. Valfria gränssnittselement bör tas bort helt.
Överväg att ändra presentationen för att göra innehållet användbart i mindre storlekar.

I det här exemplet ändrar Windows Media Player sitt format när fönstret blir för litet för standardformatet.
Kontrollstorlek
Gör alla interaktiva kontroller minst relativa 16x16 bildpunkter. Detta fungerar bra för alla indataenheter, inklusive Windows Tablet och Touch Technology.
Storlekskontroller för att undvika trunkerade data. Trunkera inte data som måste läsas för att utföra en uppgift. Storlekslistvykolumner för att undvika trunkerade data.
Storlekskontroller för att eliminera onödig rullning. Gör kontrollerna något större om du gör det eliminerar en rullningslist. Det ska finnas få lodräta rullningslister och inga onödiga vågräta rullningslister.

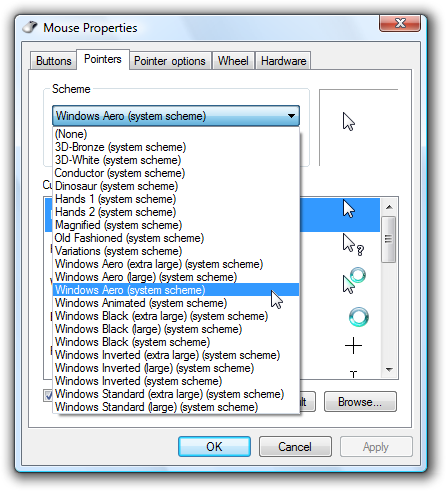
I det här exemplet är listrutan storleksanpassad för att eliminera rullningslisten.
Minska antalet kontrollstorlekar på en yta. Använd rekommenderade standardkontrollstorlekar och använd vid behov några konsekvent större eller mindre kontroller. Försök att använda en enda bredd för listrutor och trädvyer och högst tre bredder för kommandoknappar och listrutor. Bredden på textrutor och kombinationsrutor bör dock föreslå längden på deras längsta eller förväntade indata.

I det här exemplet används en listruta och kommandoknappstorleken konsekvent.
För kontroller som är storleksanpassade baserat på deras text inkluderar du ytterligare 30 procent (upp till 200 procent för kortare text) för all text som ska lokaliseras. Den här riktlinjen förutsätter att layouten är utformad med engelsk text. Observera också att den här riktlinjen refererar till lokaliserad text, inte siffror.
Utöka statiska textkontroller, kryssrutor och alternativknappar till den maximala bredd som får plats i layouten. På så sätt undviker du trunkering från text och lokalisering av variabel längd.
felaktig:

I det här exemplet trunkeras kontrolltexten i onödan.
Kontrollavstånd
- Om kontrollerna inte vidrör varandra har du minst 3 DLL:er (5 relativa bildpunkter) utrymme mellan dem. Annars kan användarna klicka på inaktivt utrymme mellan kontrollerna. Eftersom det inte finns någon resultat- eller visuell feedback om att klicka på inaktivt utrymme är användarna ofta osäkra på vad som gick fel.
Placering
- Ordna gränssnittselementen i en yta så att de flödar naturligt i en ordning från vänster till höger, uppifrån och ned (i västerländska kulturer). Placeringen av gränssnittselementen förmedlar deras relation och bör spegla stegen för att utföra uppgiften.
- Placera gränssnittselement som initierar en uppgift i det övre vänstra hörnet eller i det övre mitten. Ge användargränssnittselementet som användarna bör titta på först den största visuella betoningen.
- Placera gränssnittselement som slutför en uppgift i det nedre högra hörnet.
- Placera relaterade gränssnittselement tillsammans och separera orelaterade element.
- Placera nödvändiga steg i huvudflödet.
- Placera valfria steg utanför huvudflödet, eventuellt de-betonas med hjälp av en lämplig bakgrund eller progressivt avslöjande.
- Placera element som används ofta innan element som används sällan i sökvägen.
Fokus
- Välj ett enda användargränssnittselement som användarna först måste titta på för att vara fokuspunkten. Fokuspunkten bör vara något viktigt som användarna behöver hitta och förstå snabbt.
- Placera brännpunkten i det övre vänstra hörnet eller övre mitten.
- Ge fokuspunkten den största visuella betoningen, till exempel framstående text, standardval eller inledande indatafokus.
Justering
- Använd normalt vänsterjustering.
- Använd rätt justering för numeriska data, särskilt kolumner med numeriska data.
- Använd högerjustering för incheckningsknappar samt kontroller som är justerade med höger fönsterkant.
- Använd mittjustering när vänster- eller högerjustering är olämpligt eller verkar obalanserad.
- När du justerar kontrollerna lodrätt med text justerar du textbaslinjerna så att det ger ett smidigt vågrätt läsflöde.
- Information om etikettjustering finns i avsnittet Etikettjustering i Designbegrepp.
Tillgänglighet
Använd inte layout som det enda sättet att förmedla viktig information om ett användargränssnitt. Användare som har nedsatt syn kanske inte kan tolka den här presentationen. Kontrollera till exempel att kontrolletiketter kommunicerar deras relation till andra objekt.
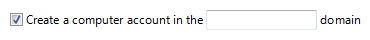
Bädda inte in underordnade kontroller i kontrolletiketter för att skapa en mening eller fras. Sådana associationer baseras enbart på layout och hanteras inte bra av tangentbordsnavigering eller hjälpmedelshjälptekniker. Dessutom är den här tekniken inte lokaliserbar eftersom meningsstrukturen varierar med språket.
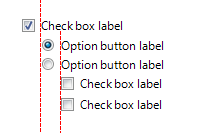
felaktig:

I det här exemplet placeras textrutan felaktigt i kryssrutans etikett.
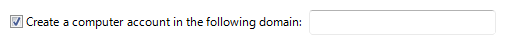
rätt:

Här placeras textrutan efter kryssrutans etikett.
Gör gruppering tillgänglig. Grupper som definieras av fönsterfönster, grupprutor, avgränsare, textetiketter och aggregatorer hanteras automatiskt av hjälpmedel. Grupper som endast definieras av placering och bakgrunder är dock inte och måste definieras programmatiskt för hjälpmedel.
Fler riktlinjer finns i Hjälpmedel.
Rekommenderad storlek och avstånd
Kontrollstorlek
I följande tabell visas de rekommenderade storlekarna (bredd x höjd eller höjd om ett enda tal) för vanliga gränssnittselement (för 9 pt. Segoe-användargränssnittet vid 96 dpi). Bredderna baserat på det längsta objektet på engelska lägger till 30 procent för lokalisering (upp till 200 procent för kortare text) för all text (men inte siffror) som ska lokaliseras.
| Exempel | Kontroll | Dialogenheter | Relativa bildpunkter |
|---|---|---|---|

|
Kryssrutorna |
10 |
17 |

|
Kombinationsrutor |
bredd på längsta objektet + 30% x 14 |
bredd på längsta objektet + 30% x 23 |

|
Kommandoknappar |
50 x 14 |
75 x 23 |

|
Kommandolänkar |
25 (en rad) eller 35 (två rader) |
41 (en linje) eller 58 (två rader) |

|
Listrutor |
bredd på längsta giltiga data + 30% x 14 |
bredd på längsta objektet + 30% x 23 |

|
Listrutor |
bredd på längsta objektet + 30% x ett heltal av objekt (minst 3 objekt) |
|

|
Listvyer |
kolumnbredder som undviker trunkerade data x ett helt antal objekt |
|

|
Förloppsstaplar |
107 eller 237 x 8 |
160 eller 355 x 15 |

|
Alternativknappar |
10 |
17 |

|
Reglagen |
15 |
24 |

|
Text (statisk) |
8 |
13 |

|
Textrutor |
bredd på längsta eller förväntade indata + 30% x 14 (en rad) + 10 för varje ytterligare rad |
bredd på längsta giltiga data + 30% x 23 relativa bildpunkter (en rad) + 16 för varje ytterligare rad |

|
Trädvyer |
bredd på längsta objektet + 30% x ett heltal av objekt (minst 5 objekt) |
avstånd
I följande tabell visas det rekommenderade avståndet mellan vanliga gränssnittselement (för 9 pt. Segoe-användargränssnittet vid 96 dpi).
| Element | Dialogenheter | Relativa bildpunkter | |
|---|---|---|---|

|
Dialogrutemarginaler |
7 på alla sidor |
11 på alla sidor |

|
Mellan textetiketter och tillhörande kontroller (till exempel textrutor och listrutor) |
3 |
5 |

|
Mellan relaterade kontroller |
4 |
7 |

|
Mellan orelaterade kontroller |
7 |
11 |

|
Första kontrollen i en gruppruta |
11 nedåt från toppen av grupprutan; justera lodrätt mot grupprutans rubrik |
16 nedåt från toppen av grupprutan; justera lodrätt mot grupprutans rubrik |

|
Mellan kontroller i en gruppruta |
4 |
7 |

|
Mellan vågrätt eller lodrätt ordnade knappar |
4 |
7 |

|
Sista kontrollen i en gruppruta |
7 ovanför botten av grupprutan |
11 ovanför botten av grupprutan |

|
Från vänsterkanten i en gruppruta |
6 |
9 |

|
Textetikett bredvid en kontroll |
3 ner från toppen av kontrollen |
5 nedåt från toppen av kontrollen |

|
Mellan textstycken |
7 |
11 |
| Minsta utrymme mellan interaktiva kontroller |
3 eller inget utrymme |
5 eller inget utrymme |
|
| Minsta utrymme mellan en icke-interaktiv kontroll och andra kontroller |
2 |
3 |