Varumärkesanpassning för programvara
Not
Den här designguiden skapades för Windows 7 och har inte uppdaterats för nyare versioner av Windows. Mycket av vägledningen gäller fortfarande i princip, men presentationen och exemplen återspeglar inte vår nuvarande designvägledning.
Branding är den känslomässiga positionering av en produkt som uppfattas av sina kunder. Framgångsrik varumärkesanpassning kräver skicklig tillverkning av en produktbild och uppnås inte bara genom produktlogotyper och färgscheman.
Branding är den känslomässiga positionering av en produkt som uppfattas av sina kunder. Produktanpassning uppnås genom en kombination av faktorer, inklusive produktnamn och logotyp, användning av färg, text, grafik och ljud, stilen för olika andra designelement, marknadsföring och viktigast av allt, attributen för själva produktupplevelsen.
Framgångsrik varumärkesanpassning kräver skicklig tillverkning av en produktbild, och uppnås inte bara genom att putsa en produktlogotyp på varje yta och använda produktens färgschema vid varje tillfälle. Snarare kommer meningsfull och högkvalitativ varumärkesanpassning som förbättrar användarnas upplevelse att bli mycket mer framgångsrik.
Obs! Riktlinjer för ikoner, teckensnitt, färg, animering , ljudoch fönsterrutor visas i separata artiklar.
Designbegrepp
På en konkurrensutsatt marknadsplats brännmärker företag sina produkter för att skilja dem från konkurrensen. Det skulle vara naivt att föreslå att produktanpassning i allmänhet är fel eller bör undvikas, men det är rättvist att säga att programvaruanpassning alltför ofta utförs dåligt. Målet med programvaruanpassning är att associera varumärket med produktens stil och kvalitet och dess erfarenhet. Alltför ofta försöker utvecklare uppnå detta genom att uppmärksamma själva programmet. Resultatet är att distrahera användare i stället för att glädja dem.
Attribut för bra programvaruanpassning
När det är bra gjort har programvaruanpassning följande attribut:
- Etablerar en tydlig, distinkt stil och personlighet.
- Skapar en känslomässig koppling.
- Har hög kvalitet.
- Är strategiskt placerad och körs konsekvent.
- Anpassar sig till den övergripande varumärkesstrategin.
- Är långvarig... lika roligt den tusende gången som det var den första.
Däremot har dåliga försök till programvaruanpassning följande attribut:
- Har inget uppenbart tema eller punkt.
- Är i användarens ansikte.
- Är irriterande.
- Finns överallt.
- Har ett anpassat utseende och en känsla utan någon användarförmån.
- Blir snabbt tröttsamt.
Börja med själva produkten
Framgångsrik programvaruanpassning börjar med designen av själva produkten. Ett väldesignat program har noggrant utformade funktioner som riktar sig till en lämplig målgrupp. Unika funktioner och extraordinär uppmärksamhet på detaljer gör kraftfulla varumärkesinstruktioner. Mer information finns i Så här utformar du en bra användarupplevelse.
Välj produktens namn noggrant
Bra produktnamn driver starka varumärken. Ett bra programvaruproduktnamn är minnesvärt och förmedlar kortfattat fördelarna med produkten, vilket ger skillnad på en fullsatt marknad. Anlita en varumärkesproffs som hjälper dig att välja rätt produktnamn. På lång sikt är ett välvalt namn mycket viktigare för din varumärkesinsats än detaljer som logotyper, färgscheman och kontrolltema.
Vad som ska märkas
Varumärkeselement för programvara kan kategoriseras på följande sätt:
primära
- Produktnamn
- Produktlogotyp
- Färgschema för produkt
- Produktspecifika ljud


Några primära varumärkeselement från Windows Vista.
Primära varumärkeselement tenderar att dra mycket uppmärksamhet, så de bör användas med återhållsamhet. Begränsa din användning av primära varumärkeselement till några strategiska upplevelser. Produktspecifika ljud rekommenderas inte för de flesta program.
sekundär
- Elementformer
- Ikon- och grafikformat
- Sekundära grafiska element
- Dekorfärger
- Animationer
- Övergångar
- Skuggor
- Bakgrunder och transparens



Vissa sekundära varumärkeselement från Windows Vista.
Sekundära varumärkeselement tenderar att vara mer subtila, och på grund av det kan de användas oftare. Även om vissa av dessa sekundära varumärkeselement kanske inte har någon större inverkan individuellt, kan de när de tas tillsammans ge din produkt karaktär och stil. Övergångar kan ha större inverkan än fast grafik, som användarna lär sig att ignorera över tid. Föredrar den sekundära nivån av varumärkesanpassning framför den primära nivån.
tertiär
Slutligen finns det en annan kategori av varumärkeselement att känna till.
- Anpassade fönsterrutor
- Anpassade kontroller
Även om det är lämpligt för vissa typer av program (till exempel spel) att skapa en helt distinkt, uppslukande upplevelse baserat på anpassade kontroller och fönster, bör de flesta program använda standardsorterna. Att låta dina program se ut och agera konstigt ger inte en stark varumärkesidentitet. Målet bör snarare vara att skapa ett program med karaktär – en produkt som sticker ut samtidigt som den passar in.
Var du ska varumärke
Allt behöver inte märkas. Några strategiskt placerade varumärkeselement kan göra ett kraftfullare intryck än att slå okoordinerade varumärkeselement överallt.
Fokusera din varumärkesinsats på de speciella upplevelserna i ditt program. Det här är de platser som har den mest känslomässiga effekten, till exempel:
- Den första upplevelsen, särskilt när programmet används för första gången.
- Huvudfönstret eller startsidan.
- Start och slutförande av viktiga uppgifter.
- Viktiga övergångar mellan aktiviteter eller programområden.
- Väntetid under långvariga uppgifter.
- Logga in och logga ut.
Var inte att märka
Du kan potentiellt använda alla element i programmet som varumärkesmöjlighet, men använd inte Windows-skrivbordet (inklusive -arbetsytan, snabbstartsfälteteller meddelandefältet) för varumärkesanpassning.
Skrivbordet är användarens startpunkt till Windows. Låt användaren ha kontroll. Använd dessa startpunkter på rätt sätt – se dem aldrig som sätt att öka medvetenheten om ditt program eller dess varumärke. Mer information finns i Desktop.
Använda varumärkesproffs
Branding är en specialiserad färdighet som bäst utförs av erfarna proffs. Det är mycket bättre att utsätta dina användare för minimal varumärkesanpassning än att använda omfattande varumärke som är irriterande och ineffektivt. Arbeta med ditt varumärkes- och marknadsföringsteam för att skapa en bra varumärkesupplevelse från slutpunkt till slutpunkt.
Om du bara gör fem saker...
- Börja med produktdesignen. Den mest kraftfulla varumärkesuttryck är att tillfredsställa dina kunders behov särskilt väl.
- Välj ett bra produktnamn som är minnesvärt, distinkt och kortfattat förmedlar produktens fördelar.
- Tänk på varumärkesanpassning när det gäller upplevelser och att göra en känslomässig anslutning, inte produktlogotyper och färgscheman.
- Föredrar sekundära varumärkeselement. Begränsa din användning av primära varumärkeselement till några strategiska upplevelser.
- Få hjälp av en varumärkesproffs.
Riktlinjer
Allmänt
Välj ett bra produktnamn som är minnesvärt, distinkt och kortfattat förmedlar produktens fördelar. Detta kommer att vara grunden för ditt varumärke.
Fokusera ditt varumärkesarbete på de speciella upplevelserna i ditt program, till exempel:
- Den första upplevelsen, särskilt under installationen och när programmet används för första gången.
- Huvudfönstret eller startsidan.
- Start och slutförande av viktiga uppgifter.
- Viktiga övergångar mellan aktiviteter eller programområden.
- Logga in och logga ut.
Föredrar sekundära varumärkeselement. Begränsa din användning av primära varumärkeselement till några strategiska upplevelser. Överväg till exempel att använda sekundär grafik, övergångar och färg i stället för logotyper. Undvik också framstående primära varumärkeselement på platser där användarna tillbringar mycket tid eftersom de kan uppfattas som röriga.
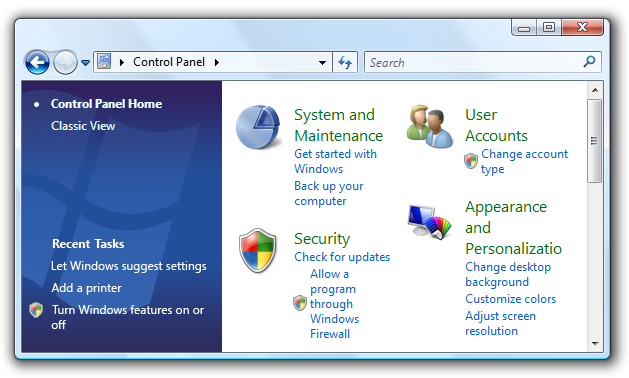
acceptabelt:

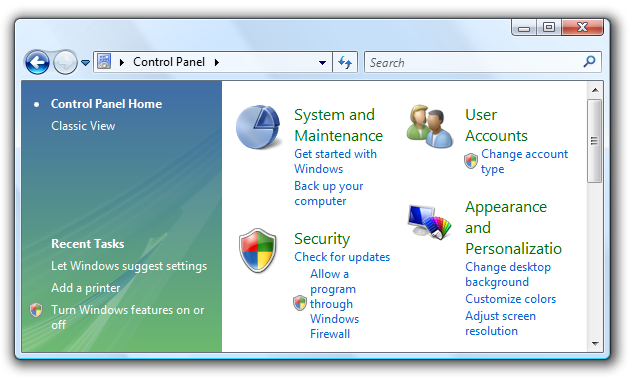
Bättre:

I det bättre exemplet används ett sekundärt grafiskt element i stället för produktlogotypen för Windows-kontrollpanelobjekt.
Använd inte varumärkesanpassning som distraherar eller skadar användbarhet eller prestanda.
Använd inte Windows-skrivbordet för varumärkesanpassning. Mer information finns i Desktop.
Namn och logotyper
Begränsa användningen av produkt- och företagslogotyper i användargränssnittet. Gipsa inte företags- eller produktlogotyper på varje gränssnittsyta.
- Begränsa produkt- och företagslogotyper till högst två olika ytor, till exempel huvudfönstret eller startsidan och rutan Om.
- Begränsa produkt- och företagslogotyper till högst två gånger på en enskild yta.
- Begränsa produkt- och företagsnamn till högst tre gånger på alla ytor.
felaktig:

I det här exemplet överanvänds företagsnamnet.
felaktig:

I det här exemplet är användningen av logotyperna acceptabel, men den övergripande effekten är överväldigande.
Använd små produkt- och företagslogotyper. Placera ut logotypen från användarens arbetsflöde och välj en storlek som är lämplig för dess plats.
Använd grafiska logotyper. Grafiska logotyper är stabilare än textlogotyper eftersom de inte påverkas av teckensnitt, textstorlek, språkpaket eller temaändringar.
Använd inte animerade logotyper.
Kontroller
Använd inte anpassade kontroller för varumärkesanpassning. Använd i stället anpassade kontroller när det behövs för att skapa en speciell uppslukande upplevelse eller när särskilda funktioner behövs.
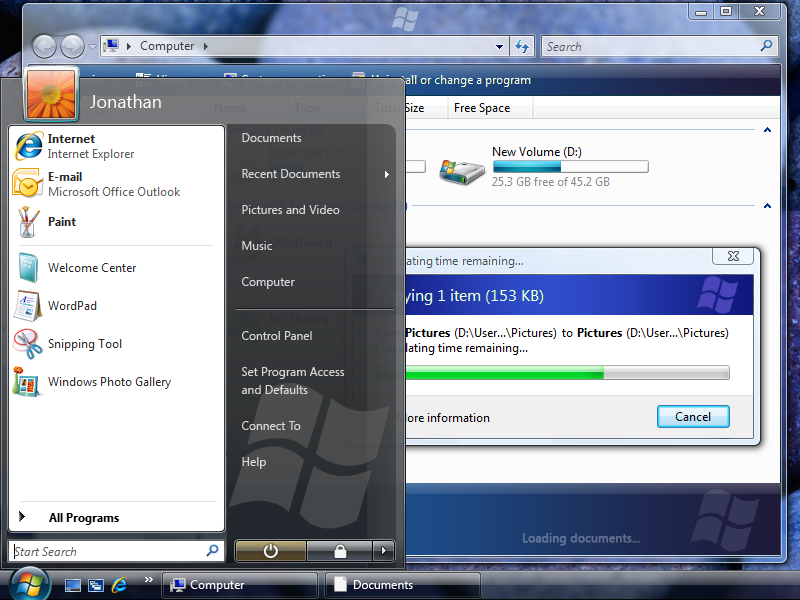
felaktig:

Det här exemplet visar en anpassad kontroll som felaktigt används för varumärkesanpassning.
Välkomstskärmar
- Använd inte välkomstskärmar för varumärkesanpassning. Undvik att använda välkomstskärmar eftersom de kan leda till att användarna associerar programmet med dåliga prestanda. Använd dem bara för att ge feedback och minska uppfattningen om tid för program som har ovanligt långa belastningstider.
- Använd inte animerade välkomstskärmar. Användarna antar ofta att den animerade välkomstskärmen är orsaken till en lång belastning. För ofta är det antagandet korrekt.
Ljud
- I allmänhet rekommenderas inte ljud bara för varumärkesanpassning. Om du använder ljud för varumärkesanpassning:
- Spela upp ett ljud endast vid programstart, men bara om programmet startades av användaren.
- Synkronisera ljudet till en visuell händelse till exempel en UI-övergång som visning av ett programfönster.
Mer information finns i Sound.