Standardikoner
Not
Den här designguiden skapades för Windows 7 och har inte uppdaterats för nyare versioner av Windows. Mycket av vägledningen gäller fortfarande i princip, men presentationen och exemplen återspeglar inte vår nuvarande designvägledning.
Standardikoner är ikonerna för fel, varning, information och frågetecken som ingår i Windows.
![]()
Standardikonerna för fel, varning, information och frågetecken.
Standardikonerna har följande betydelser:
- Felikon. Användargränssnittet (UI) presenterar ett fel eller problem som har inträffat.
- Varningsikon. Användargränssnittet presenterar ett villkor som kan orsaka ett problem i framtiden.
- Informationsikon. Användargränssnittet presenterar användbar information.
- Frågeteckenikon. Användargränssnittet anger en startpunkt för hjälp.
Standardikonerna är anmärkningsvärda eftersom de är inbyggda i många API:er (Windows Application Programming Interfaces), till exempel aktivitetsdialogrutor, meddelanderutor, ballongeroch meddelanden. De används också ofta för meddelanden på plats och statusstaplar.
Obs! riktlinjer som rör ikoner visas i en separat artikel.
Designbegrepp
Det finns flera faktorer när du väljer rätt standardikon, vilket delvis förklarar varför de så ofta används felaktigt. De vanligaste misstagen är:
- Använda en varningsikon för mindre fel. Varningar är inte "mjukade" fel.
- Använd en standardikon när det är bättre att inte använda någon ikon alls. Alla meddelanden behöver inte en ikon.
- Alarmera användare genom att ge varningar för mindre problem eller presentera rutinmässiga frågor som varningar. Det gör att program verkar vara riskbenägna och förringar verkligt viktiga problem.
Resten av det här avsnittet beskriver hur du tänker på standardikoner för att undvika dessa vanliga misstag.
Meddelandetyp jämfört med allvarlighetsgrad
Välj standardikoner baserat på meddelandetypen, inte allvarlighetsgraden för det underliggande problemet. Meddelandetyperna är:
- Fel. Ett fel eller problem som har uppstått.
- Varning. Ett villkor som kan orsaka ett problem i framtiden.
- Information. Användbar information.
Därför kan ett felmeddelande ta en felikon men aldrig en varningsikon. Använd inte varningsikoner som ett sätt att "mjuka upp" mindre fel. Så trots deras skillnad i allvarlighetsgrad är "Felaktig teckenstorlek" ett fel, medan "Om du fortsätter med den här åtgärden kommer att sätta ditt hus i brand" är en varning.
Fastställa lämplig meddelandetyp
Vissa problem kan visas som ett fel, en varning eller information, beroende på betoning och frasering. Anta till exempel att en webbsida inte kan läsa in en osignerad ActiveX-kontroll baserat på den aktuella Windows Internet Explorer-konfigurationen:
- Fel. "Den här sidan kan inte läsa in en osignerad ActiveX-kontroll." (Frasat som ett befintligt problem.)
- Varning. "Den här sidan kanske inte fungerar som förväntat eftersom Windows Internet Explorer inte har konfigurerats för att läsa in osignerade ActiveX-kontroller." eller "Tillåt att den här sidan installerar en osignerad ActiveX-kontroll? Om du gör det från ej betrodda källor kan det skada datorn." (Båda beskrivs som villkor som kan orsaka framtida problem.)
- Information. "Du har konfigurerat Windows Internet Explorer för att blockera osignerade ActiveX-kontroller." (Formuleras som en faktaförklaring.)
För att fastställa lämplig meddelandetyp fokuserar du på den viktigaste aspekten av problemet som användarna behöver känna till eller agera på. Om ett problem blockerar användaren från att fortsätta visas det vanligtvis som ett fel. Om användaren kan fortsätta är det en varning. Skapa huvudinstruktion eller annan motsvarande text baserat på det fokuset och välj sedan en ikon (standard eller på annat sätt) som matchar texten. Huvudinstruktionens text och ikoner ska alltid matcha.
Stränghet
Allvarlighetsgrad är inte ett övervägande när du väljer bland ikonerna för fel, varning och information, men allvarlighetsgrad är en faktor för att avgöra om en standardikon ska användas alls.
Ikoner fungerar bäst när de används för att kommunicera visuellt. (Observera att av hjälpmedelsskäl måste den här visuella kommunikationen alltid vara redundant med ett annat formulär, till exempel text eller ljud.) Användarna bör snabbt kunna se vilken typ av information och konsekvenserna av deras svar, så vi måste skilja kritiska fel och varningar från deras vanliga motsvarigheter. Kritiska fel och varningar har följande egenskaper:
- De innebär potentiell förlust av ett eller flera av följande:
- En värdefull tillgång, till exempel dataförlust eller ekonomisk förlust.
- Systemåtkomst eller integritet.
- Sekretess eller kontroll över konfidentiell information.
- Användarens tid (en betydande mängd, till exempel 30 sekunder eller mer).
- De får oväntade eller oavsiktliga konsekvenser.
- De kräver korrekt hantering nu, eftersom misstag inte lätt kan åtgärdas och kan till och med vara oåterkalleliga.
För att skilja icke-kritiska fel och varningar från kritiska meddelanden visas vanligtvis icke-kritiska meddelanden utan en ikon. Detta uppmärksammar kritiska meddelanden, gör kritiska och icke-kritiska meddelanden visuellt distinkta och överensstämmer med Windows-tonen.
Alla meddelanden behöver inte en ikon. Ikoner är inte ett sätt att dekorera meddelanden.
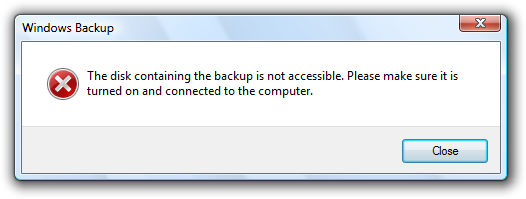
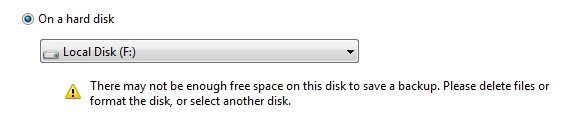
Följande är ett bra exempel på en kritisk varning eftersom den uppfyller de tidigare definierade egenskaperna.
![]()
I det här exemplet varnar en kritisk varning användarna om potentiell oåterkallelig dataförlust.
Nästa exempel är dock inte kritiskt eftersom det sannolikt är avsiktligt och resultatet är enkelt att ångra.
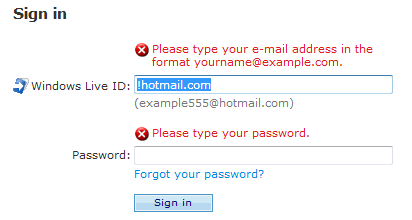
felaktig:
![]()
I det här exemplet är den här bekräftelsen inte kritisk eftersom den sannolikt är avsiktlig och lätt att ångra.
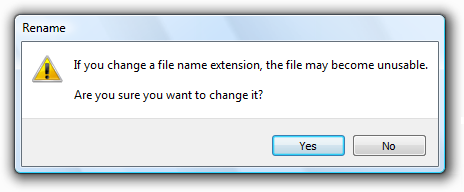
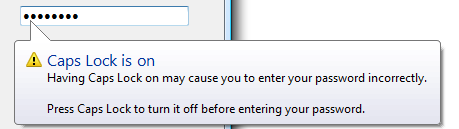
I ett typiskt användargränssnitt är de flesta fel relaterade till användarindatafel. De flesta fel med användarindata är inte kritiska eftersom de enkelt korrigeras och användarna måste korrigera dem innan de fortsätter. Att dra för mycket uppmärksamhet till mindre användarmisstag strider också mot Windows-tonen. Därför visas mindre användarinmatningsfel vanligtvis utan en felikon. För att förstärka deras icke-kritiska karaktär kallar vi dessa för problem med användarindata.
![]()
I det här exemplet är det här mindre användarinmatningsproblemet inte kritiskt, så det behöver ingen ikon när det visas i en dialogruta.
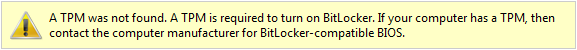
Undvik övervarning
Vi överväxar i Windows-program. Det typiska Windows-programmet har varningsikoner till synes överallt och varnar för saker som har liten betydelse. I vissa program visas nästan varje fråga som en varning. Övervarning gör att användning av ett program känns som en farlig aktivitet, och det förringar verkligt viktiga problem.
Enbart risken för dataförlust är inte tillräcklig för att anropa en varningsikon. Dessutom bör eventuella oönskade resultat vara oväntade eller oavsiktliga och inte lätt korrigeras. Annars kan nästan alla felaktigt besvarade frågor tolkas så att data går förlorade av något slag och förtjänar en varningsikon.
Så här fokuserar du varningsikoner på verkligt kritiska problem:
- Se till att problemet garanterar ökad användar uppmärksamhet. Rutinmässiga bekräftelser och frågor bör inte ha varningsikoner.
- Är det troligt att användarna beter sig annorlunda på grund av varningsikonen? Kommer användarna sannolikt att överväga beslutet mer noggrant?
felaktig:
![]()
Är det troligt att användarna i det här exemplet svarar annorlunda på den här frågan på grund av varningsikonen?
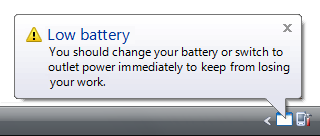
- Finns det några betydande åtgärder att göra eller beslut att fatta? Varningar utan åtgärder får bara användarna att känna sig paranoida.
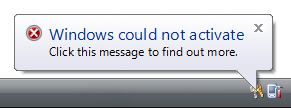
felaktig:
![]()
Varför är det här meddelandet en varning? Vad ska användarna göra (förutom oro)?
Sammanhang
Kontext är också ett övervägande när det gäller att använda standardikoner eftersom själva kontexten kommunicerar information. Specifikt:
- Dialogrutor (inklusive aktivitetsdialogrutor och meddelanderutor) och meddelanden behöver inte ikoner för icke-kritiska fel, men fel på plats behöver alltid felikoner. Annars skulle sådan icke-modal feedback vara för lätt att förbise.
- Varningar på plats behöver alltid varningsikoner för att skilja dem från vanlig text.
- Dialogrutor, meddelanden och ballonger behöver inte informationsikoner eftersom de tydligt presenterar information. Däremot behöver banderoller information om 16 x 16 bildpunkter eller andra ikoner eftersom sådan icke-modal feedback skulle vara för lätt att förbise.
Eftersom kontext är en viktig faktor i ikonanvändningen ges riktlinjerna för standardikonen i den här artikeln när det gäller deras kontext.
Utvärdera standardikonens lämplighet
När du utvärderar användargränssnittstexten läser du även standardikoner. Läs felikoner som "error!", varningsikoner som "varning, var mycket försiktig här!", och informationsikoner som "uppmärksamhet!". Fortsätt sedan att läsa den återstående kontexten, till exempel huvudinstruktionen, innehållsområdet och incheckningsknapparna. Kontrollera att innebörden och tonen för varje standardikon matchar innebörden och tonen i dess kontext. Om de inte gör det har du hittat ett problem.
Om du bara gör en sak...
Kontrollera att innebörden och tonen för varje standardikon matchar innebörden och tonen i dess kontext. Om de inte matchar ändrar eller tar du bort ikonen.
Riktlinjer
Obs! För följande riktlinjer betyder "på plats" på alla normala fönsterytor, till exempel i innehållsområdet i en guide, egenskapsblad eller kontrollpanelens objektsida.
Allmänt
- Välj standardikoner baserat på deras meddelandetyp, inte allvarlighetsgraden för det underliggande problemet:
- Fel. Ett fel eller problem som har uppstått.
- Varning. Ett villkor som kan orsaka ett problem i framtiden.
- Information. Användbar information.
- Om ett problem sträcker sig över olika meddelandetyper fokuserar du på den viktigaste aspekten som användarna behöver agera på.
- Ikoner måste alltid matcha huvudinstruktionen eller annan motsvarande text.
rätt:
![]()
felaktig:
![]()
I det felaktiga exemplet matchar standardvarningsikonen inte huvudinstruktionen (vilket ger ett fel).
Ikonstorlek
Välj standardikonens storlek baserat på kontexten:
Sammanhang När du ska använda Dialogrutor Använd 32 x 32 bildpunkter för ikoner för innehållsområde. 16 x 16 bildpunkter för ikoner för fotnotsområdet. På plats Använd 32 x 32 bildpunkter för felsidor. Ikoner på 16 x 16 bildpunkter för alla andra. Meddelanden Använd ikoner med 16 x 16 bildpunkter. Ballonger Använd ikoner med 16 x 16 bildpunkter. Banners Använd ikoner med 16 x 16 bildpunkter.
Felikoner
Använd endast felikoner när ett fel eller ett problem har uppstått:
Sammanhang När du ska använda Dialogrutor Använd endast för kritiska fel. (Använd inte standardikoner för icke-kritiska fel.)

Fel på plats Använd för alla fel.

Meddelanden Använd endast för kritiska fel. (för åtgärdsfel.)

Ballonger Använd inte. Ballonger ska inte användas för kritiska fel och de behöver inte felikoner för icke-kritiska fel. Banners Använd inte. Banderoller ska inte användas för fel. I allmänhet behövs inte felikoner för problem med indata från icke-kritiska användare. Ikoner behövs dock för fel på plats, eftersom sådan kontextbaserad feedback annars skulle vara för lätt att förbise.
Använd inte fotnotsikoner för fel för aktivitetsdialogrutor. Felikoner måste endast visas i innehållsområdet.
Varningsikoner
Använd endast varningsikoner när ett villkor kan orsaka problem i framtiden:
Sammanhang När du ska använda Dialogrutor Använd för alla varningar.

Varningar på plats Använd för att identifiera texten som en varning.

Meddelanden Använd för alla varningar. (för icke-kritiska systemhändelser.)

Ballonger Används för särskilda villkor.

Banners Använd för att uppmärksamma banderollen.

Använd inte varningsikoner för att "mjuka upp" icke-kritiska fel. Fel är inte varningar tillämpa riktlinjerna för felikonen i stället.
För frågedialogrutor använder du endast varningsikoner för frågor med betydande konsekvenser. Använd inte varningsikoner för rutinfrågor.
rätt:
![]()
felaktig:
![]()
I det felaktiga exemplet används en varningsikon felaktigt för en rutinfråga.
- För aktivitetsdialogrutor kan du använda en varningsikon för fotnoter för att varna användare om riskfyllda konsekvenser. Använd dock en varningsikon antingen i innehållsområdet eller i fotnotsområdet, men inte båda.
![]()
I det här exemplet används en gul säkerhetssköld i en fotnot.
Informationsikoner
Använd endast informationsikoner när kontexten inte visar information:
Sammanhang När du ska använda Dialogrutor Använd inte. På plats Använd inte. Använd antingen oformaterad statisk text eller en banderoll i stället. Meddelanden Använd inte. Ballonger Använd inte. Banners använda för att uppmärksamma banderollen.

Informationsikoner behövs inte i dialogrutor, meddelanden och ballonger eftersom deras kontext kommunicerar tillräckligt att användarna får information.
Använd inte fotnotsikoner för information för aktivitetsdialogrutor. Fotnoter är tillräckligt synliga och det är självklart att de är information.
Frågeteckenikoner
- Använd endast frågemarkeringsikonen för hjälpinmatningspunkter. Mer information finns i startpunkten för hjälp riktlinjer.
- Använd inte frågemarkeringsikonen för att ställa frågor. Använd återigen frågemarkeringsikonen endast för hjälpinmatningspunkter. Det finns inget behov av att ställa frågor med hjälp av frågeteckenikonen ändå räcker det att presentera en huvudinstruktion som en fråga.
- Ersätt inte frågeteckenikoner rutinmässigt med varningsikoner. Ersätt en frågeteckenikon med en varningsikon endast om frågan har betydande konsekvenser. Annars använder du ingen ikon.