Animeringar och övergångar
Not
Den här designguiden skapades för Windows 7 och har inte uppdaterats för nyare versioner av Windows. Mycket av vägledningen gäller fortfarande i princip, men presentationen och exemplen återspeglar inte vår nuvarande designvägledning.
Strategisk användning av animeringar och övergångar kan göra ditt program enklare att förstå, känna sig smidigare, mer naturligt och av högre kvalitet och vara mer engagerande. Men den meningslösa användningen av animationer och övergångar kan göra ditt program distraherande och till och med irriterande.
Animeringar ger intryck av rörelse eller ändring över tid. Använd animering för att ge feedback, förhandsgranska effekten av en åtgärd, visa relationen mellan objekt, uppmärksamma ändringar eller förklara en uppgift visuellt.

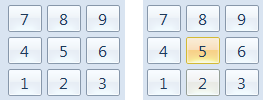
Microsoft Windows använder en animering med bakgrundsblixtar för att ge feedback om att objektet har klickats på.
Övergångar är animeringar som används för att hålla användarna orienterade under användargränssnittets tillståndsändringar och objektmanipuleringar, och få dessa ändringar att kännas smidiga i stället för jarring. Bra övergångar känns naturliga, vilket ofta ger illusionen att användare interagerar med verkliga objekt.

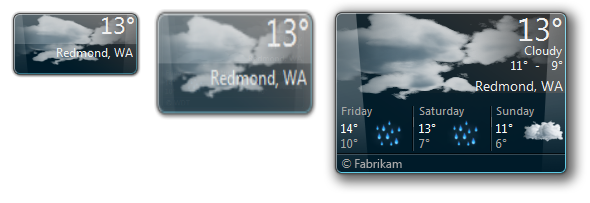
Windows Desktop Gadgets använder smidiga övergångar mellan deras koncisa tillstånd och informationstillstånd.
I allmänhet används de bästa animeringarna och övergångarna för att kommunicera med användare icke-verbalt och för att göra tillståndsändringar mer naturliga och mindre märkbara. Däremot är de minst effektiva omotiverade eftersom de inte kommunicerar något eller drar till sig onödig uppmärksamhet. Animeringar används bäst som en sekundär form av kommunikation. De bör kommunicera information som är användbar men inte kritisk och för att vara tillgänglig bör användarna kunna fastställa motsvarande information på annat sätt.
Obs! riktlinjer som rör varumärkesanpassning av programvara, ljudoch tillgänglighet visas i separata artiklar.
Är det här rätt användargränssnitt?
Överväg följande frågor för att avgöra detta.
Animationer
Gäller följande villkor?
- Animeringen kommunicerar visuellt något användbart, till exempel att ge feedback, visa relationer, orsaker och effekter eller uppmärksamma viktiga förändringar.
- Det är inte nödvändigt att se animeringen. Motsvarande information kan erhållas på ett annat sätt. Användarna kanske inte drar nytta av animeringen om:
- De har stängt av animeringar.
- Deras uppmärksamhet är någon annanstans.
- De är synskadade.
- Animeringen döljs av ett annat fönster.
- Animeringen spelas inte upp på grund av otillräcklig systemprestanda.
- Animeringen påverkar inte användarens produktivitet. Antingen:
- Det sker snabbt (200 millisekunder eller mindre).
- Det stör inte interaktionen eller så kan den avbrytas.
- Användaren måste vänta ändå.
- Animeringen påverkar inte användarens flöde.
- Det är antingen i användarens centrum av uppmärksamhet, eller det uppmärksammar något utanför centrum av uppmärksamhet som är viktigt eller användbart för att slutföra en uppgift.
- Det är lätt att ignorera, inte distraherande eller irriterande.
- Det blir inte tröttsamt. Användarna tycker fortfarande att det är lämpligt och roligt även efter upprepad visning.
I så fall bör du överväga att använda en animering.
Övergångar
Ändrar ett objekt eller en scen tillstånd och gäller alla ovanstående villkor för användning av animeringar samt något av följande villkor?
- Tillståndsändringen är konceptuellt förvirrande, förvirrande eller på annat sätt svår att förstå.
- Tillståndsändringen är visuellt skakande, saknar kontinuitet eller jämnhet eller blinkningar. eller verkar onaturlig, opolerad eller av dålig kvalitet, särskilt om det omfattar ett stort skärmområde.
- Om du använder en övergång visas tillståndsändringen snabbare.
- Tillståndsändringen är värd särskild användar uppmärksamhet.
I så fall bör du överväga att använda en övergång.
Designbegrepp
Animeringar och övergångar är ett effektivt sätt att kommunicera information visuellt som annars skulle kräva text för att förklara eller kan missas av användarna.
felaktig:

rätt:

Om du använder en animering kommuniceras samma information, men på ett naturligt, diskret sätt. Vilket skulle du hellre se tusen gånger?
Animeringar och övergångar behöver inte kräva uppmärksamhet för att lyckas. I själva verket används de ofta för att undvika att uppmärksamma programmekanik som användarna inte behöver vara medvetna om. Många lyckade animeringar är så naturliga att användarna inte ens känner till dem. snarare skulle användarna bara märka sin frånvaro. Förekomstfrekvens ökar behovet av subtilitet, så spara effekter som kräver uppmärksamhet för ovanliga händelser som verkligen förtjänar uppmärksamhet.

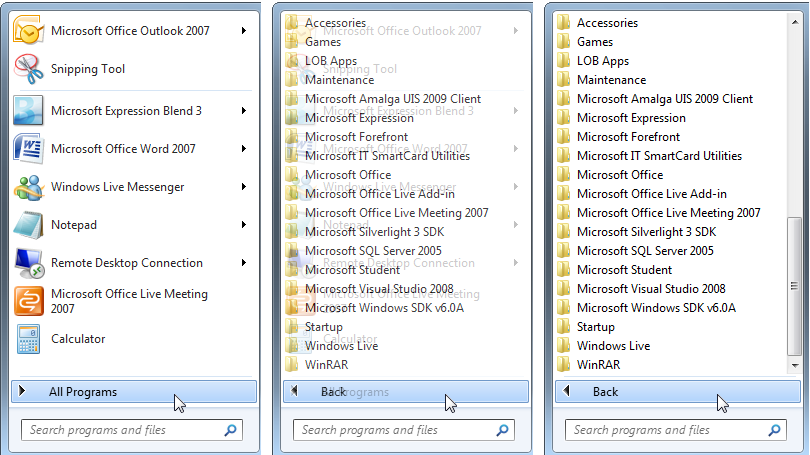
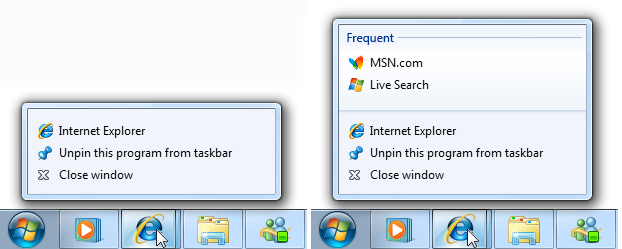
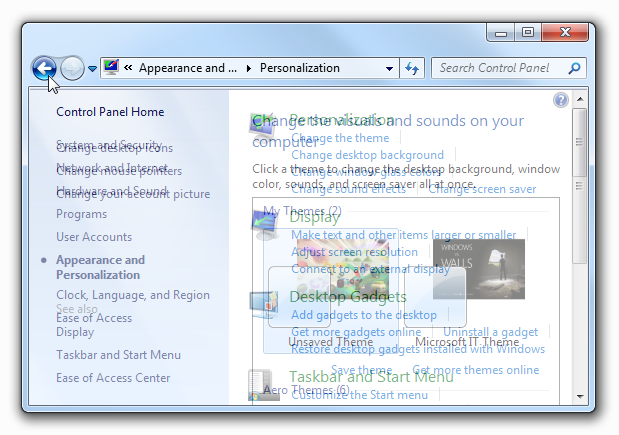
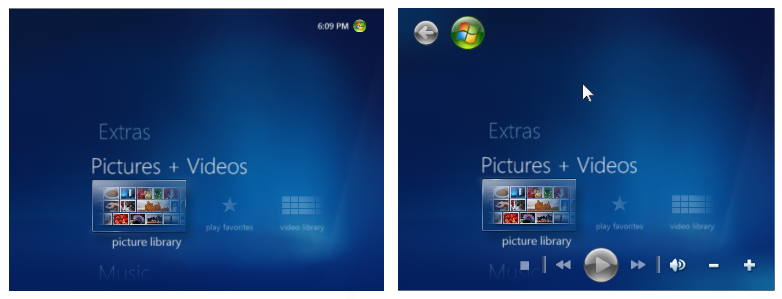
En övergång till Start-menyn som undviker att uppmärksammas.
Förutom att göra ditt program enklare att förstå och känna sig smidigare väldesignade animeringar och övergångar är ett bra sätt att lägga till personlighet, karaktär och stil i ditt program. De kan göra användarupplevelsen mer uppslukande och engagerande genom att ge den en naturlig, verklig känsla.

Windows 7 markerar aktivitetsfältets knappar vid hovring baserat på den aktuella muspositionen och programikonfärgen. Det här tillvägagångssättet är visuellt attraktivt, men ändå subtilt, vilket förmedlar en ödmjuk personlighet.
Animeringar och övergångar är dock mest effektiva och välkomna när de har ett tydligt syfte. De bör användas för att förbättra användbarhet, smidighet och flöde, och uppfattningen av kvalitet, utan att skada prestanda avsevärt.
Medan vissa typer av animeringar används för att dra användarens uppmärksamhet, se till att uppmärksamhet är välförtjänt och värd att avbryta användarens tanketåg. Det mänskliga ögat är känsligt för rörelse, särskilt perifer rörelse. Det kan vara svårt för användare att koncentrera sig när det finns en blinkande knapp i aktivitetsfältet eller en snurrande meddelandeområdesikon. Undvik att använda animeringar för att avbryta eller distrahera användare eller uppmärksamma saker som inte motiverar användarens uppmärksamhet.
felaktig:

Program bör inte flasha sin knapp i aktivitetsfältet om inte användarna måste göra något viktigt omedelbart. I det här fallet är det enda användaren behöver göra att aktivera programmet.
Använd animeringar och övergångar eftersom programmet behöver dem, inte bara för att du kan. Och för hjälpmedel ska du inte använda animering som det enda sättet att förmedla viktig information. Se till att användarna kan få motsvarande information på ett annat sätt.
Attribut för bra animeringar och övergångar
Bra animeringar och övergångar har rätt balans mellan följande attribut:
- Är helt klart målmedvetna. Bra animeringar finns där eftersom de måste vara, oavsett om de ska kommunicera information, få en interaktion att kännas verklig eller uppmärksamma något anmärkningsvärt. Och målmedvetna animeringar är korrekta; Om en animering visar att en uppgift utförs beror det på att uppgiften faktiskt utförs.
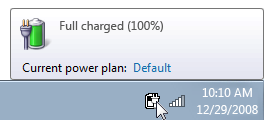
felaktig:

I det här exemplet visar animeringen att ett fulladdat batteri laddas.
- Se smidig och kontinuerlig ut. Bra animeringar tar smidigt bort sömmar mellan scen- eller elementtillståndsändringar genom att visa relationer och ge en känsla av plats och kontext. Kontinuitet hjälper användarna att förstå hur de kom dit de är och hur de kommer tillbaka till platsen där de kom ifrån.

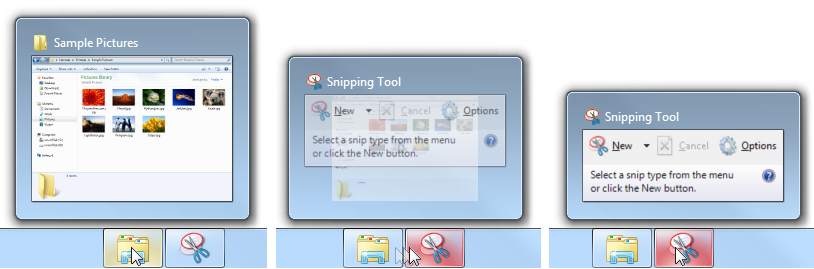
Windows 7-aktivitetsfältets förhandsgranskning ändras för kontinuitet när användaren flyttas från ett program till ett annat.
- Är realistiska. Bra animeringar simulerar ett objekts verkliga fysiska egenskaper och beteende. Detta hjälper användarna att förutsäga och förstå resultatet av sina interaktioner. Du behöver inte modellera den verkliga världen exakt, men om du använder realistiska animeringar måste du hålla dem konsekventa med den verkliga världen. Användare bör aldrig bli förvånade eller förvirrade av resultaten, särskilt med animeringar som används för direkt manipulering.

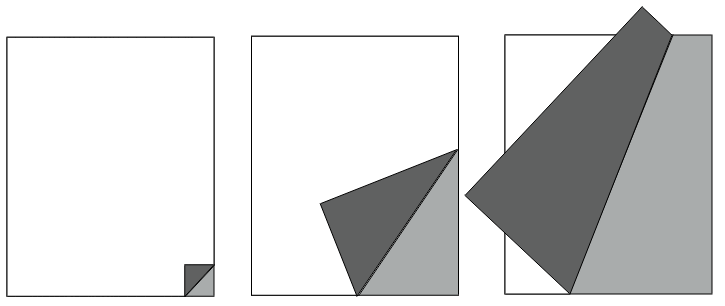
I det här exemplet känns animeringen "flytta dig ur vägen" som används av Aktivitetsfältet i Windows 7 mer realistisk än en statisk insättningspunkt.
- Är autentiska. Även objekt som inte finns i den verkliga världen kan verka naturliga genom att baseras på det verkliga beteendet för ett annat, men relaterat, objekt. Denna metafor fungerar bara om relationen tydligt kommunicerar det avsedda syftet och beteendet.

I det här exemplet känns fönsteranimeringen "squeegee" som används av Windows 7 autentisk eftersom den överensstämmer med hur glasfönster kan bete sig i verkligheten.
- Använd naturlig mappning. Naturliga mappningar är antingen fysiska eller kulturella. En kulturellt baserad naturlig mappning kan till exempel börja med att människor läser från vänster till höger i västerländska kulturer. För att uttrycka en tidssekvens av objekt är därför mittobjektet aktuellt, objekt till vänster är från det förflutna och objekt till höger är i framtiden. Framåt i tiden indikeras av vänster-till-höger-rörelse.

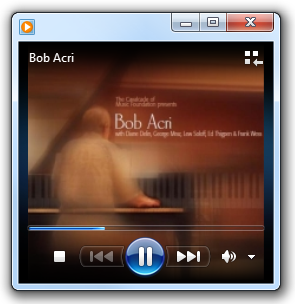
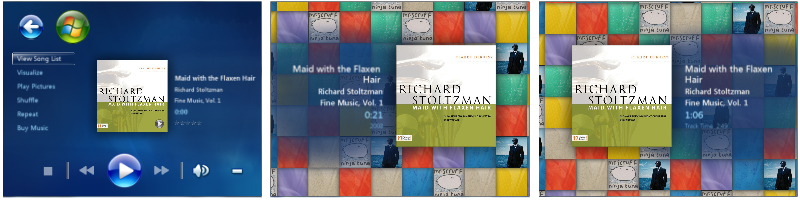
I det här exemplet har Windows Media Player-kontrollen en naturlig mappning eftersom uppspelning flyttar positionen från vänster till höger.
- Ha personlighet. Väl valda animeringar är bra sätt att lägga till personlighet, karaktär och stil i ditt program. De kan göra användarupplevelsen mer uppslukande och engagerande. Även om typen av animering avgör vad den kommunicerar, visar det specifika sätt på vilket animeringen utförs programmets personlighet. Bra animeringar projicerar rätt personlighet för ditt program, oavsett om det är allvarligt eller nyckfullt eller någonstans däremellan.

I det här exemplet hjälper Zunes användning av animerad text och dynamiskt perspektiv till att forma dess personlighet.
- Se ut och känn dig responsiv. Bra animeringar skadar inte användarens produktivitet genom att blockera användare från andra interaktioner eller tvinga användarna att titta. Oavsett hur naturliga och engagerande ditt programs animationer är, vill ingen vänta på dem exklusivt. Bra animeringar ser också responsiva ut utan att vara skakande genom att ha en snabb start med en mjuk landning. Dynamiska animeringar drar också nytta av att kommunicera sitt syfte snabbt. Användare bör inte behöva titta på en animering under en lång tid bara för att ta reda på vad den gör eller när den är klar. För direkt manipulering är dynamiska animeringar viktiga för att upprätthålla en direkt och engagerande verklig känsla. För att känna sig direkt måste ett objekts kontaktpunkter hålla sig under pekaren smidigt under hela manipulationen. Varje fördröjning, hackigt svar eller förlust av kontakt förstör uppfattningen om direkt manipulation.

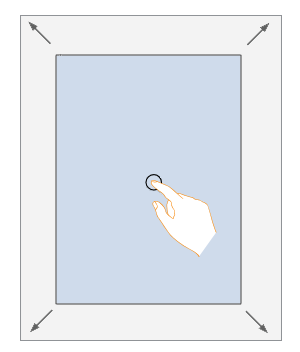
I det här exemplet känns övergången för pekpanorering responsiv genom att hålla kontaktpunkten under användarens finger under hela manipulationen.
- Dra till sig rätt uppmärksamhetsnivå. Bra animeringar är vanligtvis subtila och drar bara den uppmärksamhet som krävs för att uppfylla sitt syfte. Som ett resultat är de inte distraherande, irriterande, alltför komplexa, alltför långa eller repetitiva. De blir inte tröttsamma efter upprepade visningar.

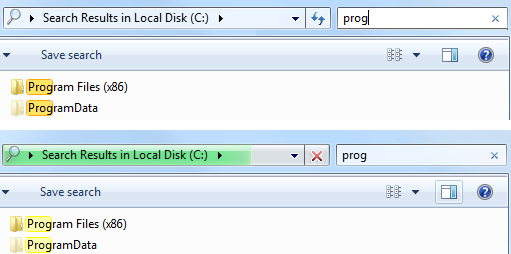
I det här exemplet uppmärksammar Windows Search tillfälligt matchande sökord och tonar sedan ned.
- Se speciell ut bara om verkligen speciell. Frekvensen ökar behovet av subtilitet, så vanliga interaktioner behöver enkla animeringar som kommunicerar en enkel idé på ett enkelt sätt. Reservera speciella, komplexa animeringar för speciella, ovanliga upplevelser.

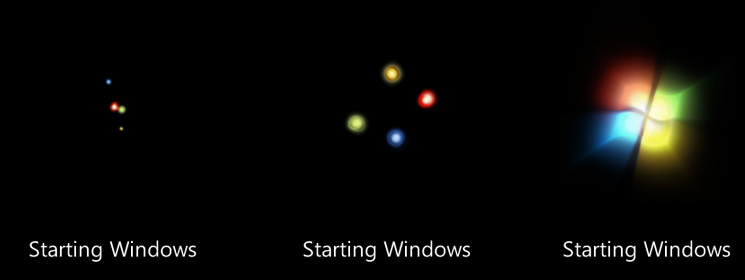
I det här exemplet använder Windows en uppmärksammande animering vid start för att få upplevelsen att kännas speciell, men en sådan animering skulle vara olämplig någon annanstans.
Du vet att du har uppnått rätt balans när den övergripande upplevelsen skulle skadas om något av dessa attribut togs bort.
Skapa ett ordförråd för animering
Bra animeringar handlar om effektiv visuell kommunikation, och konsekvens är avgörande för deras effektivitet. Om du använder en specifik övergång, till exempel att skicka in en scen från rätten att gå vidare till nästa scen, bör det vara den enda övergången som används för det ändamålet och den övergången bör inte användas för något annat syfte. Att tilldela olika betydelser till samma animering skadar dess förmåga att kommunicera. Genom att tilldela specifika animeringar och övergångar till specifika betydelser skapar du ett ordförråd för animering.
Det här problemet gäller animeringar och övergångar som har betydelse, inte för generiska som användarna sannolikt inte tilldelar mening till eller de vars syfte är att vara oanvändbara. Animeringar som toningar och specialeffekter som löses upp har till exempel ingen särskild betydelse, så de kan användas fritt.
Ett bra ordförråd tilldelar animeringar som modellerar ett objekts verkliga fysiska beteende. Om du behöver tilldela en animering till ett objekt eller en åtgärd som inte har en verklig motsvarighet väljer du en animering som visar hur objektet skulle bete sig om det var verkligt.

Start-menyn är inte ett verkligt objekt, men dess hovringseffekt lyser som ett verkligt objekt när det aktiveras.
Varje animering i ett ordförråd måste vara tydligt distinkt. Animeringarna bör ha liknande beteenden endast om deras associerade åtgärder är liknande relaterade. Till exempel föreslår flyttövergångar navigering, så att du kan använda rörelseövergångar från olika riktningar för att ange olika typer av navigering.
Du vet att dina animeringar och övergångar inte kommunicerar bra när användarna tycker att resultatet är förvirrande, överraskande eller oväntat. I allmänhet är det bättre att uppnå ett enda syfte väl än flera syften inte så bra.
Helst bör ditt ordförråd för animering vara omfattande inom alla områden i ditt program som behöver dem. Om bara ett fåtal interaktioner har naturliga animeringar, kommer det att uppmärksamma dem som inte gör det.
Mer information om ordlistan för Windows-animering finns i avsnittet Användningsmönster i den här artikeln.
Utforma rätt personlighet
Även om typen av animering avgör vad den kommunicerar, talar det specifika sättet på vilket animeringen utförs till programmets personlighet och förstärker dess varumärke.
Programmets personlighet bör återspegla arten av dess uppgifter och användarnas personlighet, så det är inte ett godtyckligt val. Snarare bör en väl utformad personlighet kännas autentisk; försök aldrig att tvinga den. Personligheten bör göra en känslomässig koppling till användaren. Några faktorer att tänka på:
- uppgifter: allvarliga eller roliga; valfritt eller obligatoriskt.
- Konsekvenser: Allvarlig eller mindre.
- Kostnad: kostnadsfritt eller köpt; om köpt, måttligt prissatt eller dyr.
- Användarfokus: Relativt smal grupp av målanvändare, eller bred, allmän målgrupp.
- Användarmiljö: Professional, casual eller home.
- Användarålder: Yngre eller äldre.
- Användningsfrekvens: Frekvent eller sällan.
Kombinationen av dessa faktorer hjälper dig att fastställa en lämplig personlighet för ditt program. Här följer några lämpliga kombinationer för vanliga typer av program:
Produktivitetsprogram
Produktivitetsprogram måste naturligtvis fokusera på produktivitet. Några speciella upplevelser kan sticka ut, men de flesta andra animeringar bör ha följande egenskaper:
- Liten
- Naturlig, realistisk
- Diskret, dämpad
- Snabb, effektiv
- Avspänd
Verktyg
Verktyg används vanligtvis kort, så deras användning av animering kan vara mer aggressiv:
- Realistisk, belysande, självförklarande
- Säker
- Engagerande
Underhållning, spel
Eftersom målet med dessa program är att engagera och glädja användare, kan animeringar och övergångar vara mycket mer aggressiva genom att ha dessa egenskaper:
- Stor (möjligen en integrerad del av upplevelsen)
- Artificiellt, surrealistiskt
- Effektfull, livlig
- Känslomässigt, lekfullt, nyckfullt
- Energisk
Att göra en känslomässig anslutning är så viktigt för underhållningsprogram att det är acceptabelt att böja vissa regler om det hjälper till att få användare att bli förälskade i programmet. Det är till exempel acceptabelt om en animering eller övergång blir tröttsam efter hundrade gången om de flesta användare sannolikt inte kommer att använda programmet så ofta.
I allmänhet är animeringar och övergångar som är små, naturliga, dämpade, effektiva, men ändå avslappnade det säkraste valet. Övergångar med dessa egenskaper tar vanligtvis den kortaste vägen från början till slut, startar snabbt, slutar mjukt och överskrider inte. Dessutom är väl utformade övergångar utformade för att fungera bra över hela intervallet av avstånd där de kommer att användas.
Animeringsprestanda
När du utformar animeringar ska du se till att de inte påverkar användarnas möjlighet att använda programmet effektivt. I allmänhet gör du dina animeringar tillräckligt långsamma för att uppfylla sitt syfte, men tillräckligt snabbt för att de inte stör svarstiden, kräver för mycket uppmärksamhet eller blir tröttsamma.
felaktig:

Även om den här sidan som vänder animeringen har en engagerande, verklig känsla, minskar den användarnas produktivitet genom att ta längre tid att vända sidor.
Korta övergångar (200 millisekunder eller mindre) är ett specialfall (särskilt när de ofta arbetar av en fördröjning) eftersom användarna är medvetna om att de måste vänta en bråkdels sekund på dem. Användarna är villiga att vänta på sådana animeringar om:
- Den upplevda väntan är extremt kort (200 millisekunder eller mindre).
- Övergången gör att interaktionen känns smidigare och naturligare.
- Övergången gör att interaktionen känns mer dynamisk.
- Eventuella fördröjningar hjälper användaren att kontrollera interaktionen.

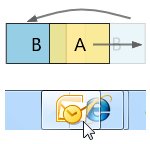
Användarna accepterar en kort fördröjning för aktivitetsfältets knapp för att ordna om animeringen eftersom den är mycket kort och det gör att interaktionen känns mer naturlig.
Det finns tre sätt på vilka animeringar kan påverka prestanda negativt: hastighet, svarstid och uppfattning.
För hastighet är vissa animeringar visuella faner över CPU-intensiva uppgifter, så det sista du bör göra är att göra dessa uppgifter långsammare med CPU-intensiva animeringar. De mest CPU-intensiva animeringarna ("tunga" animeringar) tenderar att:
- Involvera många element som rör sig oberoende av varandra.
- Spela under en längre tid eller ett avstånd.
- Ta med en stor mängd skärmutrymme.
- Är matematiskt intensiva.
Animeringar med mindre påverkan på prestanda:
- Involvera ett enskilt objekt.
- Spela under en kort tid eller ett kort avstånd.
- Ta med en liten mängd skärmutrymme.
- Är inte matematiskt intensiva.
För att säkerställa bra prestanda bör tunga animeringar endast användas för uppgifter som inte är CPU-intensiva, medan lätta animeringar kan användas var som helst.
För svarstider bör de flesta animeringar och övergångar utformas så att användarna kan interagera medan animeringen körs. Om inte en animering är en del av en process gör du den oberoende av användarens primära interaktion och tillåter användare att avbryta den.
En animering kanske inte påverkar en aktivitets prestanda negativt i verkligheten, men användarna kan ha uppfattningen att den gör det. Använd till exempel inte en animering som verkar tung för en långsam, CPU-intensiv uppgift även om den inte skadar prestandan, eftersom användarna kan dra slutsatsen att animeringen är orsaken till att aktiviteten är långsam. Om något ser långsamt ut kommer det att kännas långsamt, så det är bättre att använda animeringar som känns enkla, lätta och snabba. Det hjälper att använda animeringar med snabb början för CPU-intensiva uppgifter.
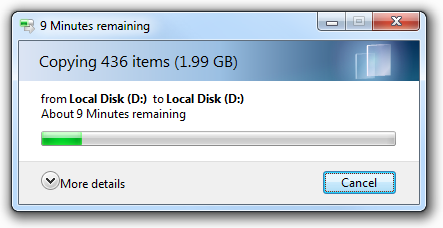
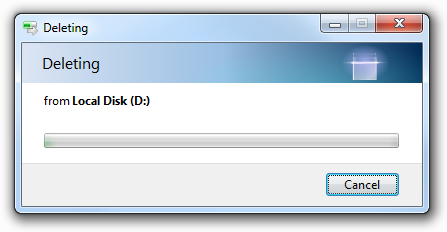
Riskfylld:

Även om animeringen i dialogrutan Windows-filkopiering inte skadar filkopieringsprestanda riskerar den att få användarna att tro att den gör det.
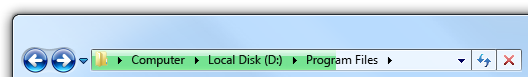
Också riskabelt:

I det här exemplet gör den långsamma förloppsanimeringen i Adressfältet i Utforskaren att vissa uppgifter ser smärtsamt långsamma ut.
Animeringar och övergångar har inget värde om deras kvalitet är så dålig att de gör upplevelsen mindre smidig och mindre engagerande. För att bibehålla sin kvalitet bör animeringar utformas för att försämras korrekt när tillräckliga systemresurser inte är tillgängliga. Animeringar kan försämras genom att ha variationer som kräver färre resurser (till exempel kortare längder eller lägre bildfrekvenser) eller till och med inte körs alls. Oavsett vilka resurser som är tillgängliga kontrollerar du att animeringarna har hög kvalitet och ser ut som animeringar i stället för programbuggar.
Slutligen, om användarna tror att programmets animeringar och övergångar förringar deras produktivitet, finns det en god chans att vissa användare vill stänga av dem. För att stödja den här möjligheten bör du respektera alternativet att Inaktivera alla onödiga animeringar finns i Windows Ease of Access Center.
Dra till sig rätt uppmärksamhetsnivå
Även om endast vissa typer av animeringar och övergångar är särskilt utformade för att locka användarens uppmärksamhet, bör de utformas för att dra till sig rätt nivå av uppmärksamhet för att uppfylla sitt syfte väl. Vilka är de olika sätten att dra till sig uppmärksamhet och hur väljer du rätt?
Animeringseffekter
Olika animeringseffekter drar till sig olika uppmärksamhetsnivåer. I följande lista sammanfattas de vanligaste metoderna, som börjar med de mest uppmärksamhetskänsliga:
- Snabb blinkning. Kräver omedelbar uppmärksamhet. Kan bryta användarnas koncentration oavsett var blinkningen sker.
- Måttligt blinkande. Samma, men kräver mindre uppmärksamhet med lägre frekvens.
- Studsande. Märkbar i perifer syn, och relativt krävande i naturen. Användare kommer sannolikt att märka, men kan fortsätta att koncentrera sig någon annanstans endast om varaktigheten är kort.
- Rörelse. Märkbar i perifer syn, men inte krävande. Komplexa eller 3D-rörelser drar dock till sig mer uppmärksamhet än enkla eller 2D-rörelser. Användare kommer sannolikt att märka, men kan fortsätta att koncentrera sig någon annanstans.
- Måttlig pulsering. Märkbar men inte distraherande i perifer syn. Användarna kan fortsätta att koncentrera sig någon annanstans. Kan puls ljusstyrka, färger och storlekar.
- Långsamt pulserande/glödande. Märkbar men subtil. Drar till sig mer uppmärksamhet än en statisk effekt, men användarna kanske inte märker animeringen om de inte redan letar.
- Blekna. Ännu mindre märkbar. Drar till sig mer uppmärksamhet än en statisk effekt, men användarna kanske inte märker animeringen om de inte redan letar.
- Statisk markering/glänsande. Märkbart om användarna väljer att titta, men inte kräver uppmärksamhet om det är någon annanstans.
- Omgivande/naturlig. Målmedvetet inte märkbart genom att ha ett naturligt, verkligt utseende.
Om du vill fastställa rätt metod för ditt program eller din funktion bör du tänka på hur de här faktorerna är relaterade till din funktions scenarier.
Anta till exempel att du utformar ett snabbmeddelandeprogram och att någon just har skickat ett meddelande till användaren. Det här scenariot kräver användarens uppmärksamhet, det bör märkas var som helst och vanligtvis vill användaren svara snabbt. Det här scenariot tyder på att en måttlig blinkande animering skulle vara ett bra val. Anta däremot att du vill informera användarna om att ett utskriftsjobb har slutförts. Användare bör kunna fortsätta att koncentrera sig och arbeta produktivt någon annanstans, och det är acceptabelt om användarna inte märker det. Det här scenariot tyder på att måttlig till långsam pulsering eller glödande skulle vara ett bra val.
varaktighet
Den lämpliga varaktigheten för en uppmärksamhet som får animering beror på scenariot och den specifika typ av animering som används. Ju mer uppmärksamhet en animeringseffekt kräver, desto kortare bör varaktigheten vara. Även om mycket subtila effekter som kräver lite uppmärksamhet (som långsam pulsering) kan spelas på obestämd tid, bör uppmärksamhetskrävande effekter endast spelas mellan 1 och 3 sekunder. Allt längre riskerar att göra animeringen överväldigande och irriterande.

I Windows 7 blinkar aktivitetsfältet för uppmärksamhet under bara en sekund. Längre skulle vara irriterande.
Effekt sönderfall
Du bör utforma uppmärksamma animeringar baserat på antagandet att om användarna inte svarar direkt beror det på att de är upptagna med att göra något annat och inte vill avbrytas. Därför bör ditt mål vara att dra till sig uppmärksamhet utan att kräva det.
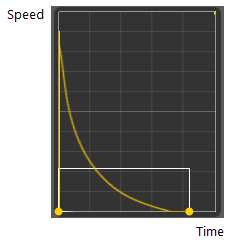
För att få rätt balans i att dra till sig uppmärksamhet utan att kräva det, förfaller intensiteten i en effekt över tid. Om du till exempel vill dra till dig uppmärksamhet kan du göra effekten till en början stark, men sedan sakta ner effekten snabbt. Genom att göra det bestäms den attraktiva kraften främst av den första effekten, men användarens övergripande intryck bestäms främst av dess slut.

I Windows 7 saktar snabbeffekten i aktivitetsfältet ner i slutet.
Hur är det med PowerPoint?
Microsoft PowerPoint-övergångar bryter ofta avsiktligt mot dessa riktlinjer eftersom de är utformade för att uppmärksamma bildövergångar och kräva att användarna väntar på dem. Dessutom har de ingen särskild betydelse så de kommunicerar ingenting utöver det faktum att en bild förändras.
Övergångar i PowerPoint-stil har följande syften när de används korrekt:
- De delar upp långa presentationer i mindre segment genom att tvinga presentatören att pausa.
- De drar publikens uppmärksamhet mot förändringar i presentationen, vilket hjälper människor att fokusera om om deras sinnen har undrat.
- De ger presentationen en rytm så att den inte känns monoton eller överväldigande.
- Deras stil återspeglar presentatörens eller materialets personlighet.
Även om dessa är viktiga mål för en presentation, skulle sådana övergångar dra onödig uppmärksamhet i användargränssnittet för de flesta typer av program, och skulle bli tröttsamt snabbt.
nedersta raden: Använd inte powerpoint-liknande övergångar som modell för ditt program.
Om du bara gör sex saker...
- Använd animeringar och övergångar för att göra programmet enklare att förstå och kännas smidigare och mer engagerande. De borde ha ett tydligt syfte. Använd inte animeringar bara för att du kan, eller för att dra onödig uppmärksamhet till ditt program.
- Definiera ett ordförråd för animering och använd det konsekvent i hela programmet. Använd animeringsordlistan för Windows 7 när det är lämpligt.
- Använd egenskaperna hos dina animeringar för att ge ditt program personlighet och förstärka dess varumärke.
- Gör de flesta animeringar enkla, korta och subtila. Kom ihåg att animeringar inte behöver kräva uppmärksamhet för att lyckas. Om en animering är lämplig och naturlig kommer användarna bara att märka dess frånvaro.
- Gör dina animeringar snabba och dynamiska och ge dem en lätt känsla. Oavsett hur engagerande dina animeringar är, kommer ingen att vilja känna att de väntar på dem. Utforma tyngre animeringar för att få graciös nedbrytning.
- Designa på lång sikt. Om en animering är irriterande, distraherande eller tröttsam, designa om den eller ta bort den.
Användningsmönster
Animeringar har flera användningsmönster:
| Användning | Beskrivning |
|---|---|
|
Hovringsfeedback för att visa var interaktionspunkten finns. |
Anger att interaktionspunkten är aktiv. hovring kan också visas genom en statisk effekt. windows-ordförråd: visa hovringseffekt (avgränsningsrektangel, markering, utvidgning) med en tona in/tona ut-effekt för jämnhet. 
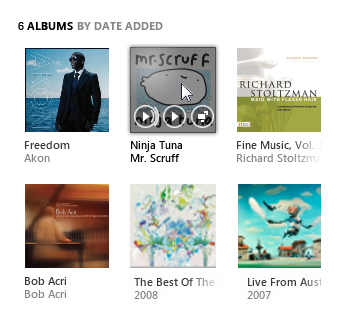
I zune digital media player täcker albumet markeringar och lägger till uppspelningskontroller vid hovring. |
|
Klicka på feedback för att visa att ett klickbart objekt svarar och fick ett klick. |
Anger att ett objekt har klickats. windows-vokabulär: flash-objektbakgrund vid klickningshändelse. om du vill visa kontakt med pekkontakten använder du en krusningseffekt. 
Touch visar en krusningsanimering så att användaren vet att interaktionen kändes igen. |
|
Feedback om val för att visa att ett objekt är markerat. |
Anger att ett objekt är markerat. kan också visas genom en statisk effekt. windows vokabulär: rita markeringsrektangel med en tona in/tona ut effekt för jämnhet. 
I Zune blinkar albumomslagen vid klick och får sedan en urvalsrektangel vid markering. |
|
Förloppsfeedback för att visa att en uppgift utförs. |
Feedback om förlopp anger att en aktivitet förlopp, vanligtvis med aktivitetsindikatorer, förloppsstaplar eller animeringar som illustrerar uppgiften. determinate progress feedback visar ungefär hur mycket av uppgiften som har utförts och hur mycket som återstår, medan obestämda framsteg endast indikerar att uppgiften utförs. windows vokabulär: snurrande aktivitetsindikatorer, förloppsindikatorer, förloppsbakgrunder, illustrationsanimationer. 
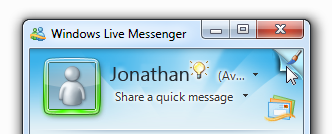
I det här exemplet visar Windows Live Messenger obestämd förloppsfeedback under inloggningen. |
|
Attractor för att visa att något behöver användarens uppmärksamhet. |
Dra till dig rätt uppmärksamhetsnivå när viktiga objekt skapas eller behöver uppmärksamhet (ofta på grund av förändring) eller viktiga eller brådskande händelser inträffar. se dra till sig rätt nivå av uppmärksamhet för designtekniker. windows vokabulär: blinkande, rörliga, pulserande, glödande, glänsande. 
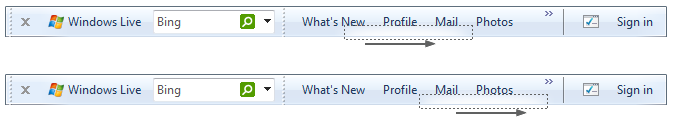
Windows Live-verktygsfältet animerar vid första utseendet för att göra det uppenbart var det är. |
|
Relation för att visa relationen mellan objekt eller orsakssamband i effekter. |
Visa relationer, särskilt när relationen kanske inte förstås eller förväntas, på ett sätt som inte är distraherande eller förvirrande. windows vokabulär: morfning, transport, fysisk förändring som att vända, växa från en punktkälla, krympa till ett punktmål. 
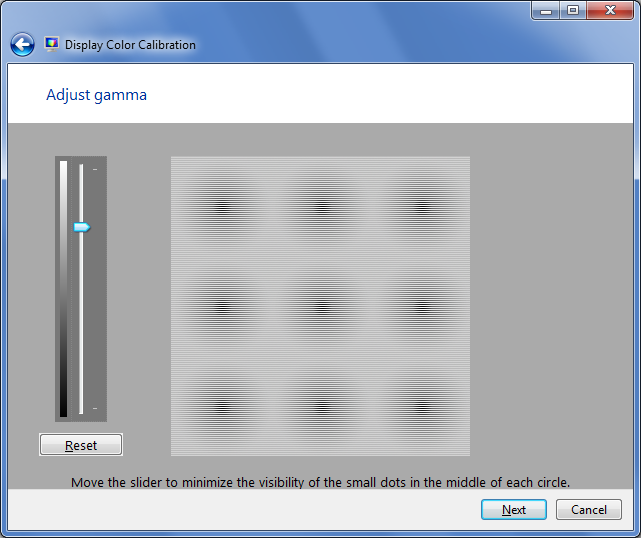
I det här exemplet visar animeringen relationen mellan gammainställningen och dess påverkan på skärmen. |
|
illustration/förhandsversion för att visuellt förklara ett begrepp, en uppgift eller effekten av ett kommando. |
En animering eller video som förklarar ett begrepp eller hur något fungerar visuellt, antingen för att komplettera eller ersätta en textförklaring. På så sätt kan användarna utföra uppgifter eller välja kommandon effektivt och säkert. 
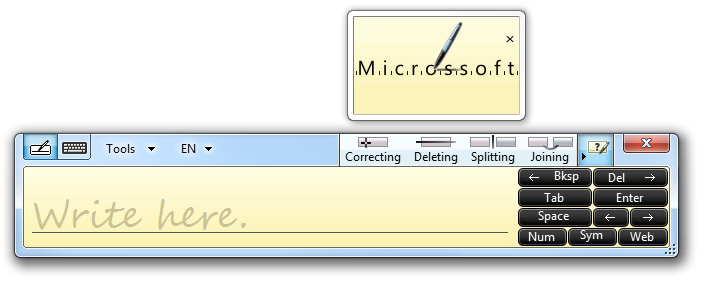
I det här exemplet använder Tablet PC-indatapanelen "visa mig"-kommandona illustrationer för att visa hur du korrigerar, tar bort, delar och ansluter. |
Övergångar har flera användningsmönster:
| Användning | Beskrivning |
|---|---|
|
objektet växer/krymper/visas för att ändra ett objekts storlek eller tillstånd smidigt. |
Objekt ändras mellan tillstånd, eventuellt vid flytt. övergången håller användarna orienterade under ändringar. windows vokabulär: morph, ändra storlek, objektbilder in eller ut. 
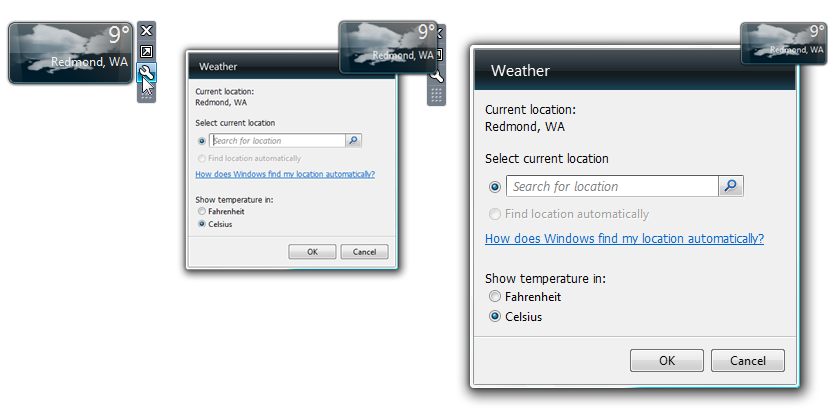
I det här exemplet omvandlas väderprylen från dess koncisa tillstånd för att visa dialogrutan Alternativ. |
|
Innehållsvisning/dölj/ändra för att visa, dölja eller ändra innehållet smidigt, vanligtvis för progressivt avslöjande. |
Fönsterinredning omformas för att visa mer, mindre eller annat innehåll. övergången håller användarna orienterade under ändringar. windows-ordförråd: fönsterbilder in eller ut. utfällbara fönster tonas in och ut. annat innehåll tonas in eller rullas in. 
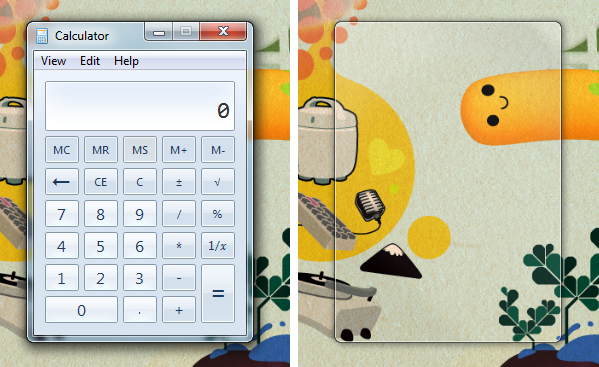
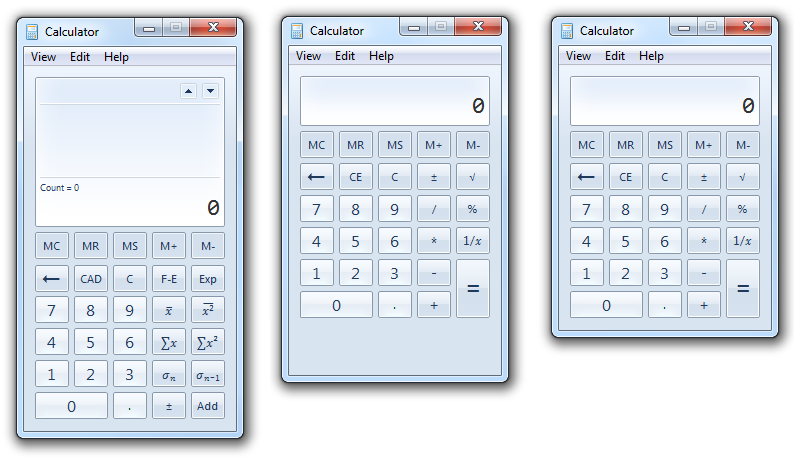
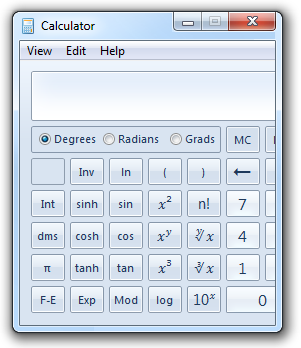
Windows-kalkylatorn har en smidig övergång mellan visningslägen. |
|
Visa/dölj för att smidigt visa eller dölja kontroller eller deras råd vid hovring eller musflyttning för att förenkla det normala visuella utseendet. |
Visa kontroller när användare hovrar pekaren över ett kommandoområde eller visar råd när användare hovrar över en kontroll. hovring över dessa områden indikerar att användaren har för avsikt att interagera. kan döljas om pekaren blir stationär. 
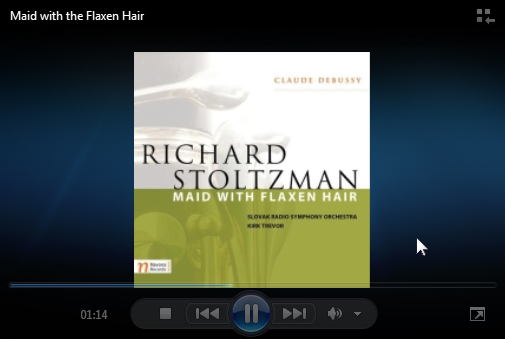
I det här exemplet tonas Windows Media Player-kontrollerna in vid hovring i helskärmsläge. |
|
Scenövergångar för att göra en scenövergång smidig och sömlös för att undvika uppmärksamhet. |
Plötsliga scenändringar kan vara skakande, särskilt för stora skärmområden, så använd scenövergångar för att skapa smidighet och kontinuitet och för att ge kontext. scenövergångar är utformade för att vara naturliga och lågmäld, för att undvika att uppmärksamma själva övergångsprocessen. windows-ordförråd: tona in/ut; korstoning; glidande in/vänster, ut/höger, upp, nedåt; tryckningar och täcken. 
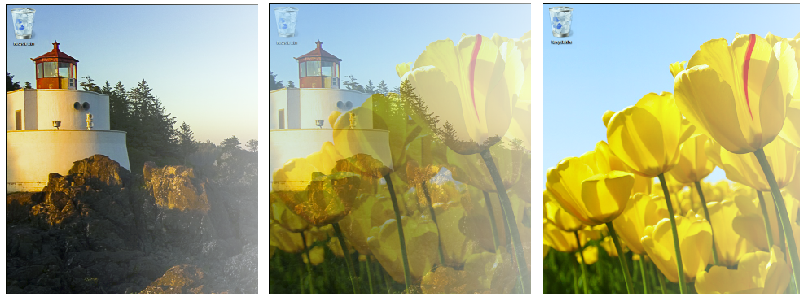
I det här exemplet korstonas skrivbordsunderlägget i Windows försiktigt mellan bilderna för att övergången ska kännas smidig och kontrollerad. |
|
Särskilda scenövergångar för att uppmärksamma en scenändring för att göra den speciell eller fokusera om användarens uppmärksamhet. |
Även om de flesta scenövergångar inte bör uppmärksamma övergångsprocessen, är vissa utformade för att bryta flödet och uppmärksamma för att betona att något annat är på väg att hända. för att uppmärksamma, är särskilda scenövergångar utformade för att vara onaturliga och ha hög visuell inverkan. 
I det här exemplet använder PowerPoint uppmärksamhetsbevarande övergångar för att dra in målgruppen i ändringen. |
|
Direkta manipuleringar för att visa effekten av direkta manipuleringar (till exempel flytta, rulla/panorera, rotera och zooma). |
Övergången visar effekten av manipuleringen i realtid. effekten ska kännas smidig, kontinuerlig och konsekvent med den verkliga världen. att flytta och rotera kanske inte är kontinuerlig på vissa ställen för att indikera begränsningar eller sannolikt önskade val. zoomning gör innehållet större eller mindre, vilket möjligen ändrar detaljnivån i enlighet med detta. 
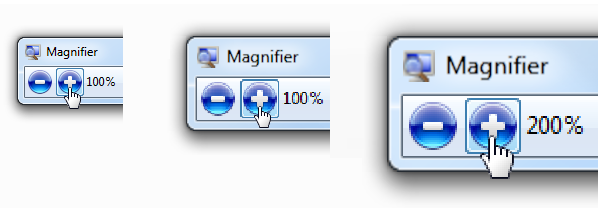
I det här exemplet zoomar Förstoringsglaset smidigt mellan nivåerna. |
|
Felaktiga direkta manipuleringar för att indikera att en direkt manipulering (till exempel flytta, rulla/panorera) försöktes men inte kunde utföras. |
Övergången visar hur manipuleringen görs, men återgår till det ursprungliga tillståndet. ofta ser effekten ut som att manipuleringen inte kan utföras på grund av en verklig fysisk begränsning. dessa animeringar används i stället för textbaserade felmeddelanden, vilket skulle störa den verkliga känslan av manipuleringen. windows-vokabulär: studsa 
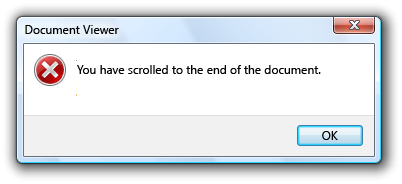
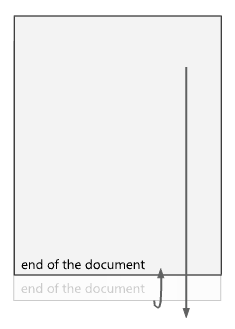
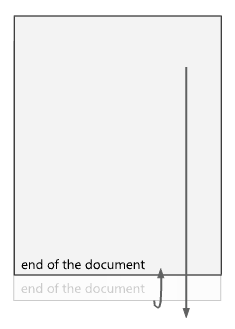
I det här exemplet studsar dokumentet för att visa att användaren har nått slutet. |
|
Sortera, filtrera, ordna om övergångar för att ange att presentationen eller innehållet i en samling objekt har ändrats. |
Övergången visar (eller för komplexa ändringar, föreslår) effekten av ändringen. 


I det här exemplet använder visuell bing-sökning en filterövergång. 
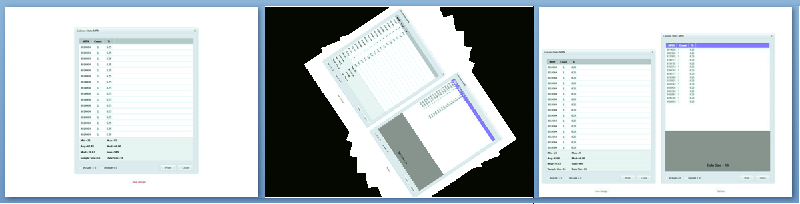
I det här exemplet använder Windows Media Center en omordningsövergång som en speciell upplevelse medan en låt spelas upp. |
|
Prestandaövergångar för att en åtgärd ska verka gå snabbare. |
Även om alla övergångar har potential att göra en åtgärd verkar ske snabbare, är det primära syftet med dessa övergångar att förbättra uppfattningen om prestanda och svarstider. en bra teknik är att visa uppgiften som utförs i avsiktliga steg. Att fördröja åtgärden, göra resultatet slumpmässigt eller använda en aktivitetsindikator kommer däremot att kännas långsamt. windows-vokabulär: utför åtgärder i steg, med smidiga övergångar mellan stegen. 
I det här exemplet visar en snabblista i aktivitetsfältet standardobjekten och skjuts sedan ut för att visa målen när listan är klar. Detta döljer den tid som krävs för att skapa listan. Det skulle däremot kännas mycket långsammare att fördröja den första visningen och visa en ofullständig lista eller förloppsfeedback. |
|
Särskilda upplevelser att engagera och glädja användare under ovanliga, speciella upplevelser som är viktiga för ditt program och har användarens fulla uppmärksamhet. |
Även om alla övergångar har potential att bli en speciell upplevelse, är dessa övergångar bäst reserverade för ovanliga upplevelser som verkligen är speciella för ditt program. anpassade övergångar används för att ge en speciell känsla. varumärkesanpassning och personlighet är ofta viktiga designelement. Till skillnad från andra mönster kan särskilda upplevelser kräva uppmärksamhet, vara tunga och kräva att användarna väntar en stund. Därför slits dessa övergångar ut snabbt om de överanvänds eftersom upplevelsen inte längre är speciell. 
I det här exemplet visar Windows Media Center en animering vid inläsning för att omedelbart engagera användare. |
Riktlinjer
Effektiv kommunikation
Definiera och använda ett ordförråd för animeringar för att säkerställa att dina animeringar och övergångar har en konsekvent betydelse och använda det konsekvent i hela programmet. De flesta vokabulärer bör innehålla poster för scen- och objektutseende och försvinnande, navigering, grundläggande interaktion (hovring, val, klickning), objektmanipulering och interaktion (flytta, släppa, ändra storlek, rulla, panorera, zooma, rotera, filtrera) och dra till sig uppmärksamhet. Konsekvent betydelse är avgörande för effektiv kommunikation.
När det är praktiskt använder du Windows-animeringsförråd. Även om ditt program kan ha en annan målgrupp och olika behov, uppväger ofta fördelarna med konsekvens och förtrogenhet fördelarna med att vara annorlunda. Om programmets vokabulär måste vara annorlunda använder du samma grundläggande animeringstyper som Windows, men ger dem rätt personlighet för ditt program.
Tilldela inte specifika betydelser till allmänna animeringar och övergångar i ett ordförråd för animering. Generiska övergångar som toningar och specialeffekter som löses upp har ingen särskild betydelse (bortom visas eller försvinner), så de kan användas fritt.
felaktig:

I det här exemplet används en korstoning felaktigt för att navigera till nästa objekt. Eftersom korstoning inte har någon särskild betydelse ger den här övergången ingen kontext.
Gör ordförrådsposter tydligt distinkta. Relaterade åtgärder kan ha liknande effekter (till exempel bör zoomning in och utzoomning ha inverterade övergångar), men orelaterade åtgärder bör ha tydligt distinkta effekter (till exempel bör zoomning aldrig förväxlas med rotation).
Håll verkliga effekter realistiska och konsekventa. Om du använder realistiska animeringar och övergångar ska du hålla upplevelsen konsekvent med den verkliga världen. Användarna bör aldrig bli förvånade, förvirrade eller vilseledas av resultaten. Och för konsekvens, blanda inte metaforer.
Ge invertera åtgärder invertera animeringar. Detta uppfyller användarnas förväntningar och förenklar vokabulären. Om ett fönster till exempel visas genom att glida in tar du bort det genom att glida ut, inte med någon annan effekt.
Gör animeringar begripliga. Användarna bör snabbt kunna förstå syftet med en animering. Det är möjligt att göra en animering för liten, för kort (mindre än 50 millisekunder) eller så subtil att användarna inte kan förstå sitt syfte. I sådana fall kan du antingen göra en ny design för att göra innebörden tydlig eller ta bort den.
felaktig:

I det här exemplet är effekten så liten och diskret att få användare kan förstå dess syfte. Bättre att designa om eller ta bort.
Mönster
Hovringsfeedback
- Om du vill verka responsiv ska du sträva efter att spela upp animering inom 50 millisekunder efter att du har angett eller lämnat hovringstillståndet.
- Om du vill visas snabbt gör du varaktigheten för hovringsanimeringar till mindre än 50 millisekunder.
- Använd en tona in/tona ut från hovringseffekten. Detta gör att hovringseffekter tydligt skiljer sig från klick- och markeringsfeedback.
Klicka på feedback
- Om du vill verka responsiv bör du försöka spela upp animering inom 50 millisekunder efter att klicka ned händelsen. Klicka på händelser behöver inte klicka på feedback.
- Om du vill visas snabbt gör du varaktigheten för klickanimeringar mindre än 50 millisekunder.
- Använd en bakgrundsblixt eller blinkningseffekt. Detta gör att klickeffekter tydligt skiljer sig från hovrings- och markeringsfeedback. Eftersom du måste hovra genom att klicka på feedbacken är det ett smidigt tillägg till hovringsfeedback.
Feedback om val
- Sträva efter att spela upp animering inom 50 millisekunder efter val eller avmarkering.
- Om du vill visas snabbt gör du varaktigheten för markeringsanimationer till mindre än 50 millisekunder.
- Använd en tona in/tona ut markeringsrektangeleffekt. Om du gör det skiljer du markeringen tydligt från hovring och klickar på feedback.
Förloppsfeedback
- Använd en aktivitetsindikator när en åtgärd inte kan utföras inom en sekund. Detta indikerar att kommandot har tagits emot.
- Använd en förloppsindikator när en aktivitet tar mer än fem sekunder. Fler riktlinjer finns i förloppsstaplar.
- Använd förloppsfeedbackanimeringar som hjälper användarna att visualisera effekten av långvariga uppgifter. Undvik onödiga feedbackanimeringar om en animering inte kommunicerar något användbart, använd en förloppsindikator i stället.
- Har tydligt identifierbara slutförande- och feltillstånd. Användarna måste kunna fastställa dessa slutliga tillstånd snabbt.
- Sluta visa förloppet när den underliggande aktiviteten inte förlopp. Användarna måste kunna avgöra om framsteg inte görs och reagera i enlighet med detta.
Attractors
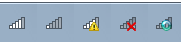
Använd lockorer med fasthållning. Såvida inte informationen är brådskande, kritisk eller på annat sätt sannolikt påverkar användarens omedelbara beteende är det vanligtvis bättre att ändra tillståndet inkonsekvent och låta användarna upptäcka ändringen på egen hand. Lösa distraktioner, inte upptäcka.

I det här exemplet använder ikonen för det trådlösa nätverkets meddelandeområde en animering för kritiska problem, men låter användarna upptäcka svaga signaler på egen hand.
Välj en animering som drar till sig rätt uppmärksamhetsnivå. Attractor animationer bör dra precis tillräckligt med uppmärksamhet till sig själva för att uppfylla sitt syfte, men inte mer. Om användaren måste agera omedelbart väljer du en effekt som kräver uppmärksamhet oavsett var användaren letar. För andra situationer kan du läsa avsnittet Att dra till sig rätt uppmärksamhetsnivå för att få rätt kombination av uppmärksamhet, märkbarhet och brådska.
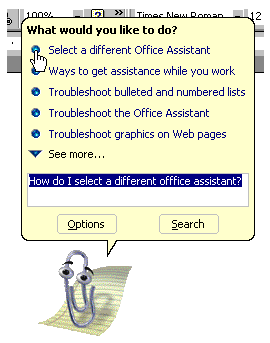
felaktig:

Microsoft Office-assistenterna uppmärksammade sig själva i onödan.
Om användaren inte svarar upprepar du inte animeringen eller använder kontinuerliga animeringar. Anta i stället att användaren valde att inte agera nu, men kan agera senare. Kontinuerliga animeringar gör det svårt för användare att koncentrera sig på något annat.
Relationsanimationer
- Använd relationsanimeringar för att visa var objekten kom från eller var de hamnade.
- Relationsanimeringar måste börja eller sluta med det markerade objektet. Visa inte relationer mellan objekt som användaren för närvarande inte interagerar med. Om användarna märker det alls kommer de att märka distraktionen.
Illustrationer/förhandsversioner
- Använd förhandsversioner för att visa effekten av ett kommando utan att användarna behöver utföra det först. Med hjälp av användbara förhandsversioner kan du förbättra programmets effektivitet och enkelhet och minska behovet av utvärderingsversioner och fel.
- Använd illustrationer och förhandsgranskningar som har en tydlig tolkning. De har lite värde om förvirrande.
- Spela bara upp en bild i taget för att undvika överväldigande användare. Om flera samtidiga illustrationer är möjliga kan du använda muspekaren eller en uppspelningsknapp för att låta användarna ange sitt intresse.
- Spela upp en bild automatiskt om det är huvudsyftet med fönstret eller sidan. Annars, om det är valfritt, kan användarna spela upp det när de är redo.
- Spela animeringar med optimal hastighet: inte så snabbt de är svåra att förstå, men inte så långsamma att de är tråkiga att titta på.
Objektet växer/krymper
Klipp inte innehåll under en storleksändring. Expandera containrar innan du lägger till innehåll. Ta bort innehåll innan du minskar containrarna.
felaktig:

I det här exemplet klipps innehållet av under en storleksändring.
Innehållsvisning/dölj/ändra
- Visa viktig information statiskt. Användare ska inte behöva komma åt viktig information genom progressivt avslöjande.
Visa/dölj
Visa viktiga kontroller när användaren placerar pekaren någonstans i fönstret eller fönstret, eller, om helskärmsläge, vid musflyttning. Användarna bör inte behöva söka efter dessa kontroller, så se till att deras identifiering är säker.

I det här exemplet visar Windows Media Center sina kontroller när pekaren är över fönstret.
Visa sekundära kontroller eller kontrollfunktioner när användaren placerar pekaren på eller nära kommandona. För enkel identifiering gör du platsen uppenbar och målet stort.

I det här exemplet visar Windows Live Messenger ett sekundärt kommando när pekaren är nära det övre högra hörnet.
Scenövergångar
Gör fysiska scenövergångar konsekventa med naturlig mappning. Personer läser från vänster till höger i västerländska kulturer och hierarkiska diagram flödar uppifrån och ned. Framåt i tiden indikeras därför av vänster-till-höger-rörelse. Följande fysiska scenövergångar har naturlig mappning:
Övergång Betydelse Från vänster Flytta tillbaka i aktivitetsflödet Från höger Gå vidare i aktivitetsflödet Uppifrån Flytta upp aktivitetshierarki Nedifrån Flytta ned aktivitetshierarki Om programmet spelar upp ljud, övergår designscenen och ljudövergångarna tillsammans. Till exempel, om en scen tonas ut gradvis, bör alla ljud blekna gradvis också. Förstör inte sömlösa visuella övergångar genom att ha plötsliga ljudövergångar. Mer ljudriktlinjer finns i Sound.
Direkta manipuleringar
- När du använder fysiska gester i interaktionen (som att kasta) utformar du animeringen så att den känns som ett naturligt svar på gesten. Länka interaktionsorsaken till övergångseffekten. Ge animeringen verkliga fysiska egenskaper som acceleration, inbromsning, momentum, motstånd, vikt, studs och rotation.
- Håll ett objekts kontaktpunkter under pekaren smidigt under interaktionen för att bibehålla en direkt känsla. Varje fördröjning, hackigt svar eller förlust av kontakt förstör uppfattningen om direkt manipulation. Objekt bör aldrig försvinna när de manipuleras.
sortera, filtrera eller ordna om övergångar
- För enkla ändringar visar du hela övergången. Användarna kan enkelt följa hela övergången. Enkla ändringar omfattar fyra objekt eller färre.
- För komplexa ändringar betonar du slutet av rörelsen när den saktar ner och låter ögat fylla i resten. Det gör att rörelsen känns mycket mer dynamisk och ordnad.
Prestandaövergångar
- Överväg att utföra långsamma övergångar i två eller tre steg så att de visas snabbare och omedelbart interaktiva. Använd följande sammansättningsordning när det är lämpligt:
- Extern ram
- Bakgrund
- Initialt innehåll (med hjälp av en tillfällig representation om det behövs)
- Primära kontroller (så att användarna kan interagera omedelbart)
- Sekundära kontroller och eventuella återstående gränssnittselement
- Slutligt innehåll (om en tillfällig representation användes) Använd övergångar som toningar och bilder för att få kompositionen att se smidig, ordnad och förfinad ut.

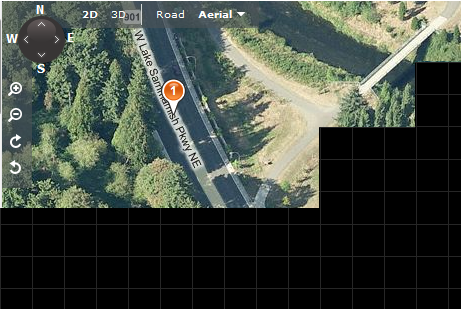
När du rullar i vyn "Fågelperspektiv" visar Bing-kartor en tillfällig rutnätsbakgrund. På så sätt kan användarna fortsätta rulla direkt, långt innan det slutliga innehållet återges.
Animeringar med specialupplevelse
- Ompröva animerade välkomstskärmar (samt statiska välkomstskärmar). Ofta stänkskärmar drar bara uppmärksamhet till hur lång tid ett program tar att ladda, och de sliter ut sitt välkomnande snabbt. Välkomstskärmar är acceptabla om de endast visas när användarinteraktion inte är möjligt, men när det är praktiskt är ett bättre alternativ att utforma ditt program så att användarna kan interagera med det omedelbart, även när det fortfarande läses in.
- Ange kommandot Hoppa över introduktion om en animerad välkomstskärm tar mer än tre sekunder. Om du klickar var som helst på välkomstskärmen bör det också stängas. Du kan också använda en kort version av animeringen efter en inledande period.
Föreställning
Låt inte användarna vänta på programmets animeringar och övergångar. Använd korta animeringar och övergångar (mindre än 200 millisekunder) när det är praktiskt. Använd snabbare animeringar (100 millisekunder) för mer frekventa åtgärder. Utforma längre animeringar (mer än en sekund vanligtvis förloppsfeedback, illustration och särskilda upplevelsemönster) så att användarna kan fortsätta att arbeta medan de kör.
Utforma långvariga animeringar för att göra det tydligt för användarna att de kan interagera medan animeringen körs. Användarna försöker inte fortsätta att arbeta om de visuella ledtrådarna tyder på att de inte kan det.

I det här exemplet från Windows Internet Explorer tyder den lågmälda förloppsindikatorn i statusfältet på att användarna inte behöver vänta tills de har slutförts innan de kan interagera.
Använd lätta animeringar för CPU-intensiva uppgifter. Om du gör det får du full bearbetningskraft för uppgiften. Dessutom kommer användarna inte att uppfatta att den lätta animeringen är anledningen till att uppgiften är processorintensiv.
Visa ingen aktivitetsindikator under en animering eller övergång. Att göra det förstör effekten. Utforma animeringar och övergångar så att de kan starta direkt.
Utforma animeringar så att de försämras när det inte finns tillräckligt med systemresurser. Animeringar kan försämras genom att ha variationer som kräver färre resurser (till exempel kortare längder eller lägre bildfrekvenser) eller till och med inte körs alls. Oavsett vilka resurser som är tillgängliga kontrollerar du att animeringarna har hög kvalitet och ser ut som animeringar i stället för programbuggar.
felaktig:

I det här exemplet används övergången till fönsteråterställning även om det inte finns tillräckligt med systemresurser för att spela upp det väl. Därför verkar den frusna ramen vara en bugg. Om resurserna inte är tillgängliga är det bättre att bara visa fönstret utan en övergång.
Animeringsegenskaper
Väl utformade animeringar och övergångar har vanligtvis följande egenskaper:
Kort varaktighet. De flesta animeringar bör vara mellan 100 och 300 millisekunder, helst antingen 1/6 sekund (167 millisekunder) eller 1/4 sekund (250 millisekunder). (Särskilda upplevelser och feedback om förlopp kan vara längre.) Använd snabbare animeringstider för mer frekventa åtgärder. I allmänhet tar längre animeringar längre tid att slutföra, ta mer tid att förstå och känna sig långsamma.
Lyhördhet. Animeringar bör starta inom 50 millisekunder från den initierande händelsen eller användaråtgärden. Längre starttider känns inte svara.
Acceleration/inbromsning. För att se naturliga ut måste de flesta animeringseffekterna accelerera när du startar och minskar vid stopp. Designa animeringar så att de ser dynamiska ut så att de får snabba starter. Om du vill se kontrollerad ut utformar du animeringar så att de får mjuka landningar i slutet. Även om detta gäller för rörelseeffekter, gäller det också för alla effekter som tyder på rörelse, till exempel zoomar och till och med tonar.

De flesta animeringar bör ha snabba starter och mjuka slut för att ha en responsiv, men ändå kontrollerad känsla.
Rörelse. Animeringar som visar rörelse i synnerhet måste accelerera och minska, så använd inte linjär rörelse om inte animeringens varaktighet är mycket kort. Rörelser bör ta shortsvägen från början till slut, utan att överskrida. Den fullständiga rörelsesökvägen krävs inte alltid. När det är lämpligt betonar du slutet av rörelsen när den saktar ner och låter ögat fylla i resten. Det gör att rörelsen känns mycket mer dynamisk och ordnad. När du animerar rörelse av flera objekt samtidigt, ge dem något olika vägar med något olika timings att känna sig mer naturliga.
Bildfrekvens. De flesta animeringar bör använda en bildfrekvens på 20 bildrutor per sekund. Om animeringen är till för en speciell upplevelse eller är relaterad till programmets huvudsyfte kan du överväga att använda en högre frekvens på 24 30 bildrutor per sekund för att förbättra jämnhet och realism.
Skala. Utforma animeringar så att de fungerar bra i hela deras användningsområde. Sidövergångar bör till exempel utformas för att fungera för alla sidstorlekar.
Personlighet. Utforma animeringar så att de känns naturliga, dämpade och effektiva snarare än artificiella, nyckfulla eller långsamma.
Animerad text
- Du kan visa text med hjälp av en övergång, men animerar inte text kontinuerligt. Animerad text är ofta störande och svårare att läsa än statisk text.
undantag:
- Du kan animera text i situationer där den traditionellt är animerad och du tillhandahåller ett tillgängligt alternativ.
- Du kan animera text om syftet med texten främst är dekorativa.

I det här exemplet animerar Zune text men dess syfte är främst dekorativt. Det är inget problem om användarna inte läser texten noggrant.
Minska energiförbrukningen
- Utforma dina animeringar för att minska energiförbrukningen. När animeringarna är korrekt utformade bör de inte öka strömförbrukningen nämnvärt. Så här minskar du energiförbrukningen:
- Sluta animera när skärmen är avstängd. Displayen kan vara avstängd i syfte att spara ström.
- Använd inte långvariga animeringar som inte är användarinitierade. Animeringar som använder periodiska timer med hög upplösning minskar effektiviteten i processorns energisparfunktioner. Se också till att inaktivera eventuella periodiska timer med hög upplösning när animeringarna är klara.
- Pausa alla animeringar när systemet blir inaktivt. Den period då användarens inaktivitet blir inaktiv bestäms av Energialternativ i Kontrollpanelen.
Tillgänglighet
Använd inte animering som det enda sättet att förmedla viktig information. Animeringar bör kommunicera information som är användbar men inte kritisk, eftersom de inte är tillgängliga för användare med nedsatt syn.
Kontrollera att motsvarande information är tillgänglig på andra sätt, till exempel:
- Genom inspektion. Användare kan fastställa motsvarande information genom att titta på skärmen eller objekten som ingår i animeringen.
- Genom enkel interaktion. Användare kan fastställa motsvarande information genom att hovra, klicka eller dubbelklicka.

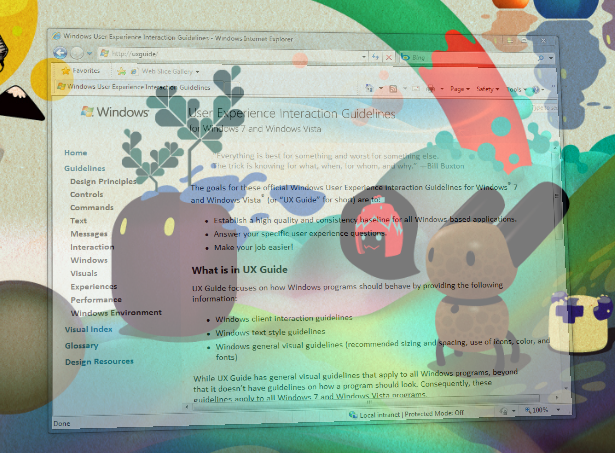
Startsidan i Bing har en första animering som visar flera hot spots. Användare kan också visa hot spots genom att flytta markören nära dem.
Observera att "motsvarande information" inte betyder identisk information. Informationen kan vara i ett annat format eller kräva enkelt avdrag.
När det är lämpligt anger du indatafokus på objektet som ändrats under en övergång. Detta gör det möjligt för hjälpmedelstekniker att identifiera var ändringen skedde. Men ändra inte indatafokus när användaren använder tangentbordet.
Använd inte animeringar eller övergångar som snabbt blinkar eller ändrar storlek på objekt. Blinkande och snabba skärmändringar kan orsaka problem för personer med krampanfall och andra neurologiska störningar.
Tillåt användare att inaktivera programmets animeringar och övergångar. För att stödja den här möjligheten bör du respektera alternativet Inaktivera alla onödiga animeringar i Hjälpmedelscenter i Windows.
Utvecklare: Du kan avgöra om animeringar är aktiverade med hjälp av Api:et SystemParametersInfo.
Designuppgifter förutsatt att användarna inaktiverar programmets animeringar. Se till att det inte stör aktivitetsflödet avsevärt.
Fler riktlinjer för hjälpmedel finns i Hjälpmedel.
Dokumentation
- Undvik att referera till animeringar när det är möjligt. Referera i stället till objektet som animerats och, om det behövs, typen av animering.
- Referera inte till övergångar, förutom i teknisk dokumentation. Referera i stället till objektet i dess slutgiltiga eller ursprungliga tillstånd.
- Om användaren uttryckligen initierar en animering använder du verbspelet. annars använder du verbanvändningen för teknisk dokumentation.
Exempel:
- Du vet att ett objekt behöver din uppmärksamhet när dess ikon börjar studsa.
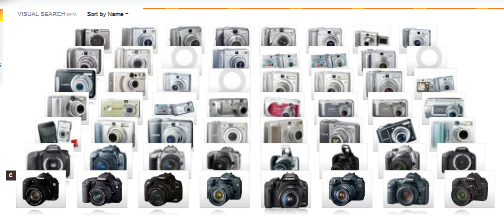
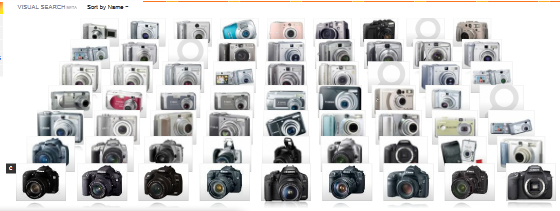
- Välj först de foton som du vill skriva ut (observera att bilderna förstoras vid val).
- Använd en övergång mellan toningar för att ändra ett objekts tillstånd sömlöst.