Skapa en datakälla
Azure Maps Web SDK lagrar data i datakällor. Med hjälp av datakällor optimeras dataåtgärderna för frågor och återgivning. För närvarande finns det två typer av datakällor:
- GeoJSON-källa: Hanterar rådata i GeoJSON-format lokalt. Bra för små till medelstora datamängder (uppemot hundratusentals former).
- Källa för vektorpanel: Läser in data som är formaterade som vektorpaneler för den aktuella kartvyn, baserat på kartpanelsystemet. Perfekt för stora till stora datamängder (miljoner eller miljarder former).
GeoJSON-datakälla
En GeoJSON-baserad datakälla läser in och lagrar data lokalt med hjälp av DataSource klassen. GeoJSON-data kan skapas eller skapas manuellt med hjälpklasserna i atlas.data-namnområdet . Klassen DataSource innehåller funktioner för att importera lokala eller fjärranslutna GeoJSON-filer. GeoJSON-fjärrfiler måste finnas på en cors-aktiverad slutpunkt. Klassen DataSource innehåller funktioner för klustringsplatsdata. Och data kan enkelt läggas till, tas bort och uppdateras med DataSource klassen. Följande kod visar hur GeoJSON-data kan skapas i Azure Maps.
//Create raw GeoJSON object.
var rawGeoJson = {
"type": "Feature",
"geometry": {
"type": "Point",
"coordinates": [-100, 45]
},
"properties": {
"custom-property": "value"
}
};
//Create GeoJSON using helper classes (less error prone and less typing).
var geoJsonClass = new atlas.data.Feature(new atlas.data.Point([-100, 45]), {
"custom-property": "value"
});
När datakällorna har skapats kan de läggas till på kartan via map.sources egenskapen , som är en SourceManager. Följande kod visar hur du skapar en DataSource och lägger till den på kartan.
//Create a data source and add it to the map.
var source = new atlas.source.DataSource();
map.sources.add(source);
Följande kod visar de olika sätt som GeoJSON-data kan läggas till i en DataSource.
//GeoJsonData in the following code can be a single or array of GeoJSON features or geometries, a GeoJSON feature collection, or a single or array of atlas.Shape objects.
//Add geoJSON object to data source.
source.add(geoJsonData);
//Load geoJSON data from URL. URL should be on a CORs enabled endpoint.
source.importDataFromUrl(geoJsonUrl);
//Overwrite all data in data source.
source.setShapes(geoJsonData);
Dricks
Låt oss säga att du vill skriva över alla data i en DataSource. Om du anropar då-funktionerna clear add kan kartan åter renderas två gånger, vilket kan orsaka lite fördröjning. Använd setShapes i stället funktionen, som tar bort och ersätter alla data i datakällan och bara utlöser en enda återgivning av kartan.
Vektorpanelkälla
En vektorpanelkälla beskriver hur du kommer åt ett vektorpanelskikt. Använd klassen VectorTileSource för att instansiera en vektorpanelkälla. Vektorpanelsskikt liknar panelskikt, men de är inte desamma. Ett panellager är en rasterbild. Vektorpanelslager är en komprimerad fil i PBF-format . Den här komprimerade filen innehåller mappningsdata för vektorer och ett eller flera lager. Filen kan renderas och formateras på klienten baserat på formatet för varje lager. Data i en vektorpanel innehåller geografiska funktioner i form av punkter, linjer och polygoner. Det finns flera fördelar med att använda vektorpanelslager i stället för rasterpanellager:
- En filstorlek på en vektorpanel är vanligtvis mycket mindre än en motsvarande rasterpanel. Därför används mindre bandbredd. Det innebär kortare svarstid, en snabbare karta och en bättre användarupplevelse.
- Eftersom vektorpaneler renderas på klienten anpassas de till upplösningen för den enhet som de visas på. Därför visas de renderade kartorna mer väldefinierade med kristallklara etiketter.
- För att ändra dataformatet i vektorkartor krävs inte att data laddas ned igen, eftersom det nya formatet kan tillämpas på klienten. Att ändra formatet för ett rasterpanellager kräver däremot vanligtvis att paneler läses in från servern och att det nya formatet tillämpas.
- Eftersom data levereras i vektorform krävs mindre bearbetning på serversidan för att förbereda data. Därför kan nyare data göras tillgängliga snabbare.
Azure Maps följer mapbox-vektorpanelens specifikation, en öppen standard. Azure Maps tillhandahåller följande tjänster för vektorpaneler som en del av plattformen:
- Vägplattor
- Trafikincidenter
- Trafikflöde
- Azure Maps Creator gör också att anpassade vektorpaneler kan skapas och nås via API:et Render - Get Map Tile
Dricks
När du använder vektor- eller rasterbildpaneler från Azure Maps-renderingstjänsten med webb-SDK:t kan du ersätta atlas.microsoft.com med platshållaren {azMapsDomain}. Platshållaren ersätts med samma domän som används av kartan och lägger automatiskt till samma autentiseringsinformation. Detta förenklar autentiseringen avsevärt med renderingstjänsten när du använder Microsoft Entra-autentisering.
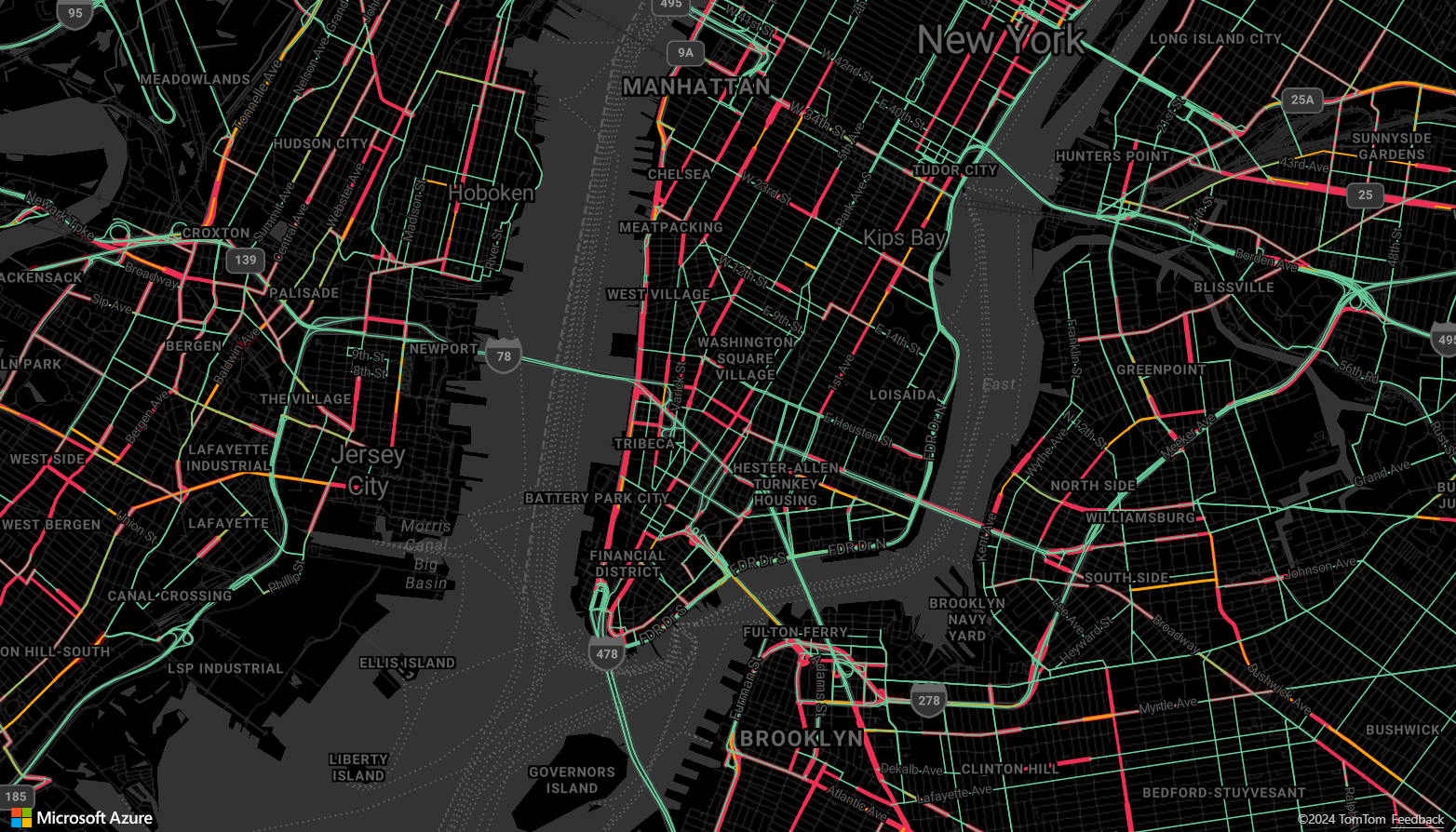
Om du vill visa data från en vektorpanelskälla på kartan ansluter du källan till ett av datarenderingsskikten. Alla lager som använder en vektorkälla måste ange ett sourceLayer värde i alternativen. Följande kod läser in Azure Maps-tjänsten för trafikflödesvektorpaneler som en vektorpanelkälla och visar den sedan på en karta med hjälp av ett linjeskikt. Den här vektorpanelens källa har en enda uppsättning data i källskiktet som kallas "Trafikflöde". Raddata i den här datauppsättningen har en egenskap som heter traffic_level som används i den här koden för att välja färg och skala storleken på linjer.
//Create a vector tile source and add it to the map.
var source = new atlas.source.VectorTileSource(null, {
tiles: ['https://{azMapsDomain}/traffic/flow/tile/pbf?api-version=1.0&style=relative&zoom={z}&x={x}&y={y}'],
maxZoom: 22
});
map.sources.add(source);
//Create a layer for traffic flow lines.
var flowLayer = new atlas.layer.LineLayer(source, null, {
//The name of the data layer within the data source to pass into this rendering layer.
sourceLayer: 'Traffic flow',
//Color the roads based on the traffic_level property.
strokeColor: [
'interpolate',
['linear'],
['get', 'traffic_level'],
0, 'red',
0.33, 'orange',
0.66, 'green'
],
//Scale the width of roads based on the traffic_level property.
strokeWidth: [
'interpolate',
['linear'],
['get', 'traffic_level'],
0, 6,
1, 1
]
});
//Add the traffic flow layer below the labels to make the map clearer.
map.layers.add(flowLayer, 'labels');
Ett fullständigt arbetsexempel på hur du visar data från en vektorpanelkälla på kartan finns i Vektorpanelens linjeskikt i Azure Maps-exempel. Källkoden för det här exemplet finns i Exempelkod för vektorpanelradskikt.

Ansluta en datakälla till ett lager
Data återges på kartan med hjälp av återgivningslager. Ett eller flera återgivningslager kan referera till en enda datakälla. Följande återgivningslager kräver en datakälla:
- Bubbelskikt – återger punktdata som skalade cirklar på kartan.
- Symbolskikt – återger punktdata som ikoner eller text.
- Termisk kartskikt – återger punktdata som en densitetsvärmekarta.
- Linjeskikt – återge en linje och eller återge konturen av polygoner.
- Polygonskikt – fyller området i en polygon med en solid färg eller ett bildmönster.
Följande kod visar hur du skapar en datakälla, lägger till den på kartan och ansluter den till ett bubbellager. Importera sedan GeoJSON-punktdata från en fjärrplats till datakällan.
//Create a data source and add it to the map.
var source = new atlas.source.DataSource();
map.sources.add(source);
//Create a layer that defines how to render points in the data source and add it to the map.
map.layers.add(new atlas.layer.BubbleLayer(source));
//Load the earthquake data.
source.importDataFromUrl('https://earthquake.usgs.gov/earthquakes/feed/v1.0/summary/significant_month.geojson');
Det finns andra återgivningslager som inte ansluter till dessa datakällor, men de läser in data direkt för återgivning.
- Bildskikt – lägger över en bild ovanpå kartan och binder dess hörn till en uppsättning angivna koordinater.
- Panelskikt – lägger över ett rasterpanellager ovanpå kartan.
En datakälla med flera lager
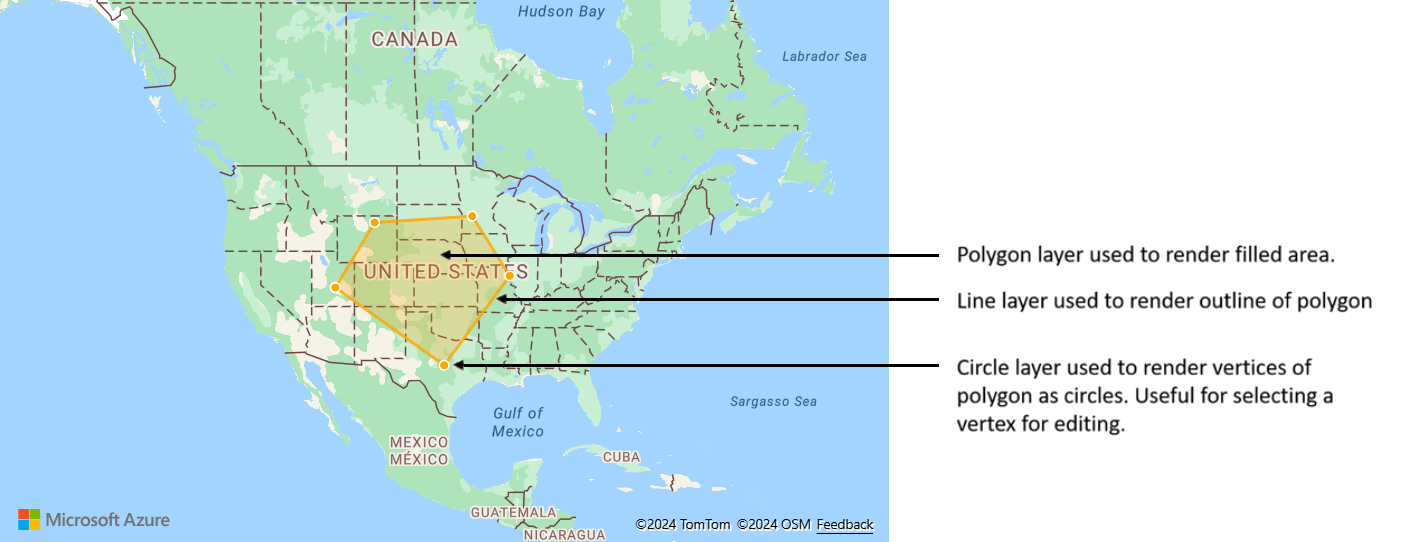
Flera lager kan anslutas till en enda datakälla. Det finns många olika scenarier där det här alternativet är användbart. Tänk till exempel på scenariot där en användare ritar en polygon. Vi bör rendera och fylla i polygonområdet när användaren lägger till punkter på kartan. Genom att lägga till en linje med stil för att beskriva polygonen blir det enklare att se polygonens kanter när användaren ritar. För att enkelt redigera en enskild position i polygonen kan vi lägga till ett handtag, till exempel en stift eller en markör, ovanför varje position.

I de flesta mappningsplattformar behöver du ett polygonobjekt, ett linjeobjekt och en pin-kod för varje position i polygonen. När polygonen ändras måste du uppdatera linjen och stiften manuellt, vilket snabbt kan bli komplext.
Med Azure Maps behöver du bara en enda polygon i en datakälla enligt följande kod.
//Create a data source and add it to the map.
var source = new atlas.source.DataSource();
map.sources.add(source);
//Create a polygon and add it to the data source.
source.add(new atlas.data.Feature(
new atlas.data.Polygon([[[/* Coordinates for polygon */]]]));
//Create a polygon layer to render the filled in area of the polygon.
var polygonLayer = new atlas.layer.PolygonLayer(source, 'myPolygonLayer', {
fillColor: 'rgba(255,165,0,0.2)'
});
//Create a line layer for greater control of rendering the outline of the polygon.
var lineLayer = new atlas.layer.LineLayer(source, 'myLineLayer', {
strokeColor: 'orange',
strokeWidth: 2
});
//Create a bubble layer to render the vertices of the polygon as scaled circles.
var bubbleLayer = new atlas.layer.BubbleLayer(source, 'myBubbleLayer', {
color: 'orange',
radius: 5,
strokeColor: 'white',
strokeWidth: 2
});
//Add all layers to the map.
map.layers.add([polygonLayer, lineLayer, bubbleLayer]);
Dricks
När du lägger till lager på kartan med hjälp map.layers.add av funktionen kan ID:t eller instansen av ett befintligt lager skickas in som en andra parameter. Detta skulle tala om för kartan att infoga det nya lagret som läggs till under det befintliga lagret. Förutom att skicka in ett lager-ID stöder den här metoden även följande värden.
"labels"– Infogar det nya lagret under kartetikettlagren."transit"– Infogar det nya lagret under kartvägs- och transitskikten.
Nästa steg
Läs mer om de klasser och metoder som används i den här artikeln:
I följande artiklar finns fler kodexempel att lägga till i dina kartor: