Lägga till ett symbolskikt på en karta
Anslut en symbol till en datakälla och använd den för att återge en ikon eller en text vid en viss tidpunkt.
Symbolskikt återges med hjälp av WebGL. Använd ett symbollager för att återge stora samlingar med punkter på kartan. Jämfört med HTML-markör återger symbolskiktet ett stort antal punktdata på kartan, med bättre prestanda. Symbolskiktet stöder dock inte traditionella CSS- och HTML-element för formatering.
Dricks
Symbolskikt återger som standard koordinaterna för alla geometrier i en datakälla. Om du vill begränsa lagret så att det bara renderar punktgeometrifunktioner anger filter du egenskapen för lagret till ['==', ['geometry-type'], 'Point'] eller ['any', ['==', ['geometry-type'], 'Point'], ['==', ['geometry-type'], 'MultiPoint']] om du vill, så kan du även inkludera MultiPoint-funktioner.
Maps image sprite manager läser in anpassade avbildningar som används av symbolskiktet. Den stöder följande bildformat:
- JPEG
- PNG
- SVG
- BMP
- GIF (inga animeringar)
Lägga till ett symbolskikt
Innan du kan lägga till ett symbolskikt på kartan måste du utföra ett par steg. Skapa först en datakälla och lägg till den på kartan. Skapa ett symbollager. Skicka sedan datakällan till symbolskiktet för att hämta data från datakällan. Lägg slutligen till data i datakällan så att det finns något att rendera.
Följande kod visar vad som ska läggas till på kartan när den har lästs in. Det här exemplet återger en enskild punkt på kartan med hjälp av ett symbolskikt.
//Create a data source and add it to the map.
var dataSource = new atlas.source.DataSource();
map.sources.add(dataSource);
//Create a symbol layer to render icons and/or text at points on the map.
var layer = new atlas.layer.SymbolLayer(dataSource);
//Add the layer to the map.
map.layers.add(layer);
//Create a point and add it to the data source.
dataSource.add(new atlas.data.Point([0, 0]));
Det finns fyra olika typer av punktdata som kan läggas till på kartan:
- GeoJSON-punktgeometri – Det här objektet innehåller bara en koordinat för en punkt och inget annat. Hjälpklassen
atlas.data.Pointkan användas för att enkelt skapa dessa objekt. - GeoJSON MultiPoint-geometri – det här objektet innehåller koordinaterna för flera punkter och inget annat. Hjälpklassen
atlas.data.MultiPointkan användas för att enkelt skapa dessa objekt. - GeoJSON-funktion – Det här objektet består av geoJSON-geometri och en uppsättning egenskaper som innehåller metadata som är associerade med geometrin. Hjälpklassen
atlas.data.Featurekan användas för att enkelt skapa dessa objekt. atlas.Shape-klassen liknar geoJSON-funktionen. Båda består av en GeoJSON-geometri och en uppsättning egenskaper som innehåller metadata som är associerade med geometrin. Om ett GeoJSON-objekt läggs till i en datakälla kan det enkelt renderas i ett lager. Men om koordinategenskapen för det GeoJSON-objektet uppdateras ändras inte datakällan och kartan. Det beror på att det inte finns någon mekanism i JSON-objektet för att utlösa en uppdatering. Formklassen innehåller funktioner för att uppdatera de data som den innehåller. När en ändring görs meddelas och uppdateras datakällan och kartan automatiskt.
Följande kodexempel skapar en GeoJSON-punktgeometri och skickar den till atlas.Shape klassen för att göra det enkelt att uppdatera. Kartans mittpunkt används ursprungligen för att återge en symbol. En klickhändelse läggs till på kartan så att när den utlöses används musens koordinater med funktionen former setCoordinates . Muskoordinaterna registreras vid tidpunkten för klickhändelsen. setCoordinates Sedan uppdateras platsen för symbolen på kartan.
function InitMap()
{
var map = new atlas.Map('myMap', {
center: [-122.33, 47.64],
zoom: 13,
view: "Auto",
//Add authentication details for connecting to Azure Maps.
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: '{Your-Azure-Maps-Subscription-key}'
}
});
//Wait until the map resources are ready.
map.events.add('ready', function () {
/*Create a data source and add it to the map*/
var dataSource = new atlas.source.DataSource();
map.sources.add(dataSource);
var point = new atlas.Shape(new atlas.data.Point([-122.33, 47.64]));
//Add the symbol to the data source.
dataSource.add([point]);
/* Gets co-ordinates of clicked location*/
map.events.add('click', function(e){
/* Update the position of the point feature to where the user clicked on the map. */
point.setCoordinates(e.position);
});
//Create a symbol layer using the data source and add it to the map
map.layers.add(new atlas.layer.SymbolLayer(dataSource, null));
});
}

Dricks
Som standard optimerar symbolskikt återgivningen av symboler genom att dölja symboler som överlappar varandra. När du zoomar in blir de dolda symbolerna synliga. Om du vill inaktivera den här funktionen och återge alla symboler hela tiden anger du allowOverlap egenskapen för iconOptions alternativen till true.
Lägga till en anpassad ikon i ett symbollager
Symbolskikt återges med hjälp av WebGL. Därför måste alla resurser, till exempel ikonbilder, läsas in i WebGL-kontexten. Det här exemplet visar hur du lägger till en anpassad ikon i kartresurserna. Den här ikonen används sedan för att återge punktdata med en anpassad symbol på kartan. Egenskapen textField för symbolskiktet kräver att ett uttryck anges. I det här fallet vill vi återge egenskapen temperature. Eftersom temperaturen är ett tal måste den konverteras till en sträng. Dessutom vill vi lägga till "°F" i den. Ett uttryck kan användas för att göra den här sammanlänkningen. ['concat', ['to-string', ['get', 'temperature']], '°F'].
function InitMap()
{
var map = new atlas.Map('myMap', {
center: [-73.985708, 40.75773],
zoom: 12,
view: "Auto",
//Add authentication details for connecting to Azure Maps.
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: '{Your-Azure-Maps-Subscription-key}'
}
});
map.events.add('ready', function () {
//Load the custom image icon into the map resources.
map.imageSprite.add('my-custom-icon', '/images/icons/showers.png').then(function () {
//Create a data source and add it to the map.
var datasource = new atlas.source.DataSource();
map.sources.add(datasource);
//Create a point feature and add it to the data source.
datasource.add(new atlas.data.Feature(new atlas.data.Point([-73.985708, 40.75773]), {
temperature: 64
}));
//Add a layer for rendering point data as symbols.
map.layers.add(new atlas.layer.SymbolLayer(datasource, null, {
iconOptions: {
//Pass in the id of the custom icon that was loaded into the map resources.
image: 'my-custom-icon',
//Optionally scale the size of the icon.
size: 0.5
},
textOptions: {
//Convert the temperature property of each feature into a string and concatenate "°F".
textField: ['concat', ['to-string', ['get', 'temperature']], '°F'],
//Offset the text so that it appears on top of the icon.
offset: [0, -2]
}
}));
});
});
}
![]()
Kommentar
En kopia av bildfilen som används i exemplet ovan finns i showers.png i GitHub.
Dricks
Azure Maps webb-SDK innehåller flera anpassningsbara bildmallar som du kan använda med symbollagret. Mer information finns i dokumentet Så här använder du bildmallar .
Anpassa ett symbollager
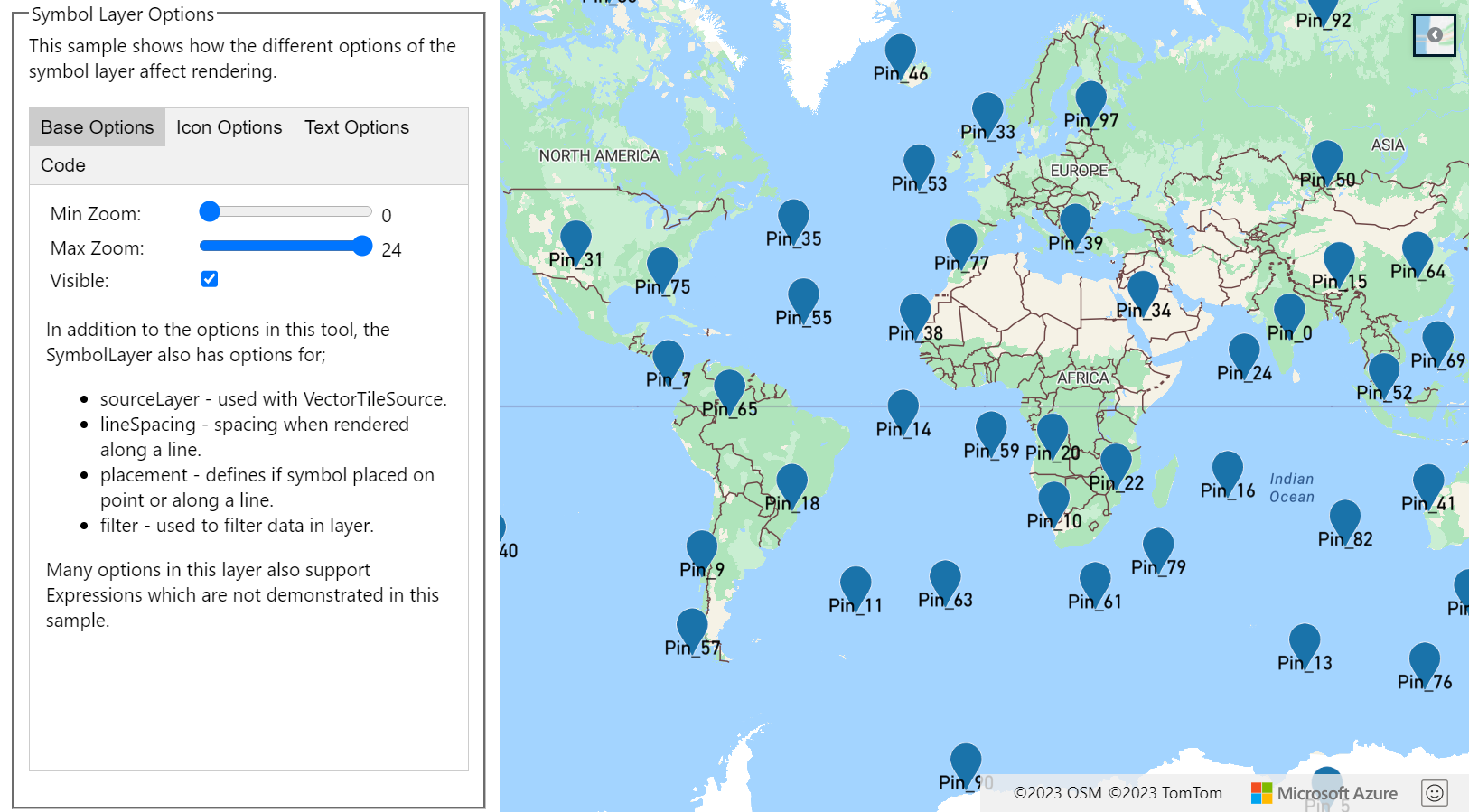
Symbollagret har många tillgängliga formatalternativ. Exemplet på alternativ för symbolskikt visar hur de olika alternativen för symbolskiktet som påverkar återgivningen. Källkoden för det här exemplet finns i Källkod för symbollageralternativ.

Dricks
När du bara vill återge text med ett symbollager kan du dölja ikonen genom att ange image egenskapen för ikonalternativen till 'none'.
Nästa steg
Läs mer om de klasser och metoder som används i den här artikeln:
I följande artiklar finns fler kodexempel att lägga till i dina kartor: