Lägga till ett bubbellager på en karta
Den här artikeln visar hur du återger punktdata från en datakälla som ett bubbellager på en karta. Bubbelskikt återger punkter som cirklar på kartan med en fast pixelradie.
Dricks
Bubbelskikt återges som standard koordinaterna för alla geometrier i en datakälla. Om du vill begränsa lagret så att det bara återger punktgeometrifunktioner anger filter du egenskapen för lagret till ['==', ['geometry-type'], 'Point'] eller ['any', ['==', ['geometry-type'], 'Point'], ['==', ['geometry-type'], 'MultiPoint']] om du vill inkludera MultiPoint-funktioner också.
Lägga till ett bubbelskikt
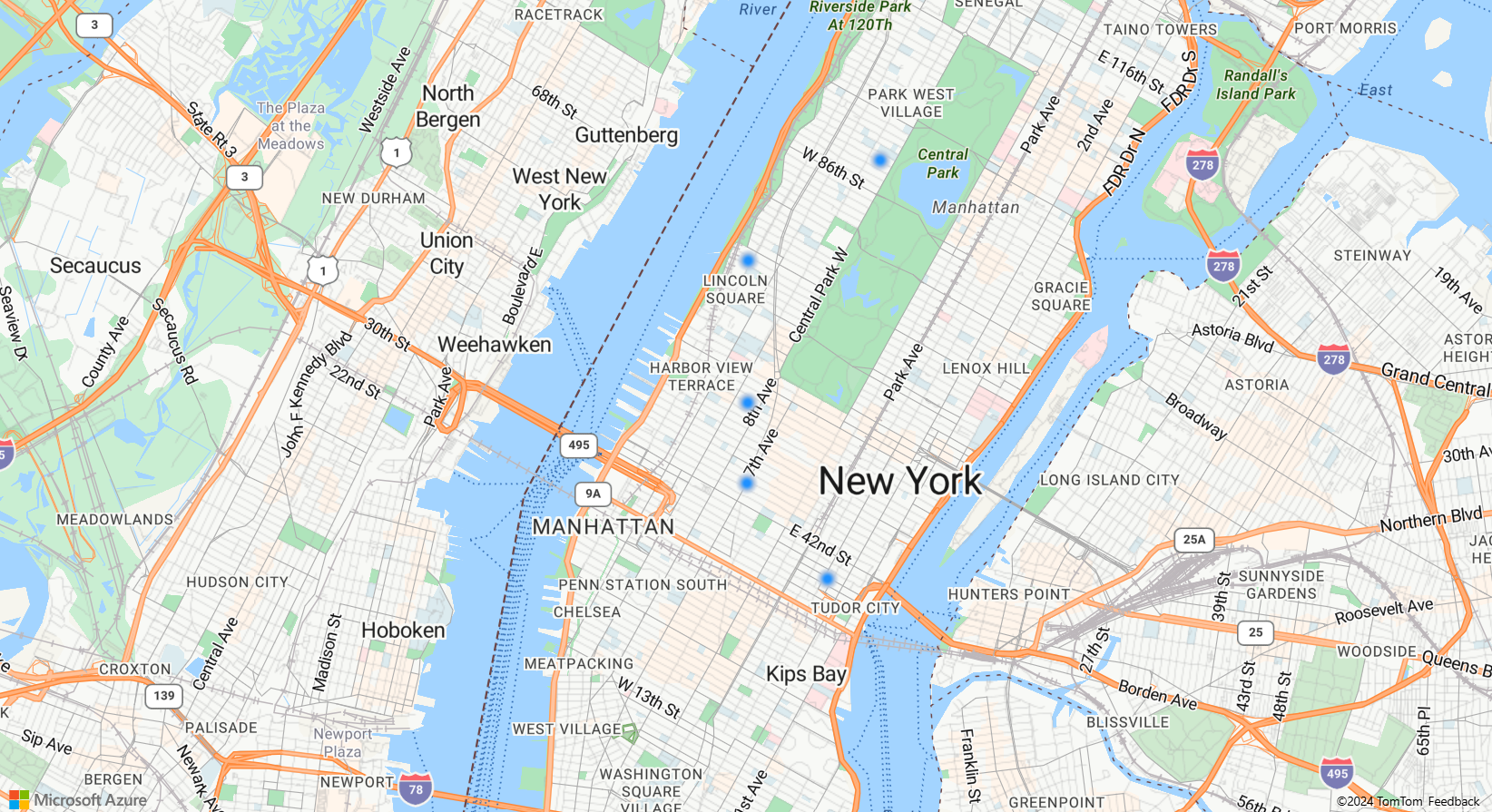
Följande kod läser in en matris med punkter till en datakälla. Sedan ansluter den datapunkterna till ett bubbellager. Bubbelskiktet återger varje bubbla med en radie på sex bildpunkter och en linjebredd på tre bildpunkter.
/*Ensure that the map is fully loaded*/
map.events.add("load", function () {
/*Add point locations*/
var points = [
new atlas.data.Point([-73.985708, 40.75773]),
new atlas.data.Point([-73.985600, 40.76542]),
new atlas.data.Point([-73.985550, 40.77900]),
new atlas.data.Point([-73.975550, 40.74859]),
new atlas.data.Point([-73.968900, 40.78859])]
/*Create a data source and add it to the map*/
var dataSource = new atlas.source.DataSource();
map.sources.add(dataSource);
/*Add the points to the data source*/
dataSource.add(points);
//Create a bubble layer to render the filled in area of the circle, and add it to the map.*/
map.layers.add(new atlas.layer.BubbleLayer(dataSource, null, {
radius: 6,
strokeColor: "LightSteelBlue",
strokeWidth: 3,
color: "DodgerBlue",
blur: 0.5
}));
});

Visa etiketter med ett bubbellager
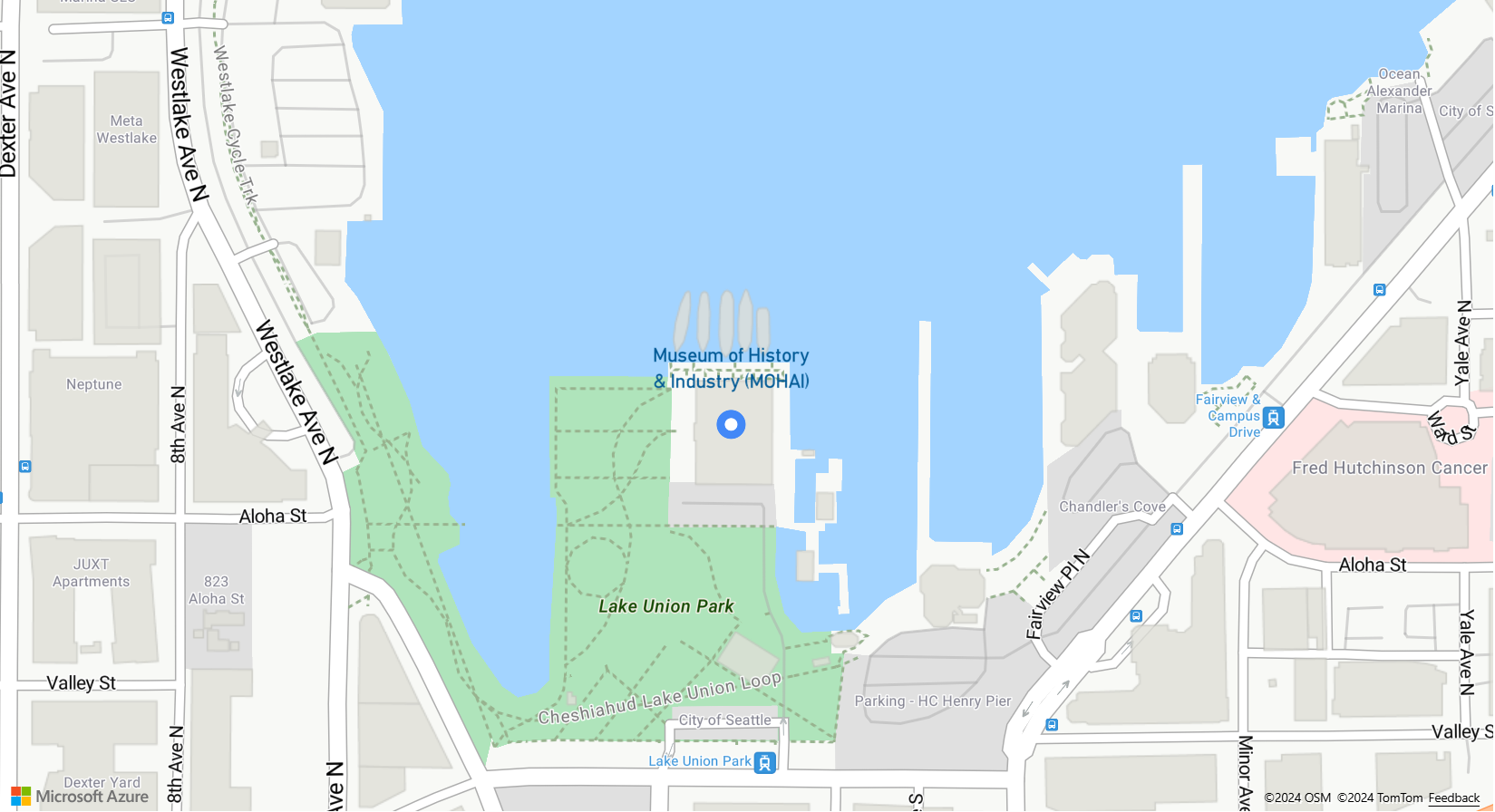
Den här koden visar hur du använder ett bubbellager för att återge en punkt på kartan och ett symbolskikt för att återge en etikett. Om du vill dölja symbollagrets ikon anger du image egenskapen för ikonalternativen till none.
//Create an instance of the map control and set some options.
function InitMap() {
var map = new atlas.Map('myMap', {
center: [-122.336641, 47.627631],
zoom: 16,
view: "Auto",
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: '{Your-Azure-Maps-Subscription-key}'
}
});
/*Ensure that the map is fully loaded*/
map.events.add("load", function () {
/*Create point object*/
var point = new atlas.data.Point([-122.336641,47.627631]);
/*Create a data source and add it to the map*/
var dataSource = new atlas.source.DataSource();
map.sources.add(dataSource);
dataSource.add(point);
map.layers.add(new atlas.layer.BubbleLayer(dataSource, null, {
radius: 5,
strokeColor: "#4288f7",
strokeWidth: 6,
color: "white"
}));
//Add a layer for rendering point data.
map.layers.add(new atlas.layer.SymbolLayer(dataSource, null, {
iconOptions: {
//Hide the icon image.
image: "none"
},
textOptions: {
textField: "Museum of History & Industry (MOHAI)",
color: "#005995",
offset: [0, -2.2]
},
}));
});
}

Anpassa ett bubbellager
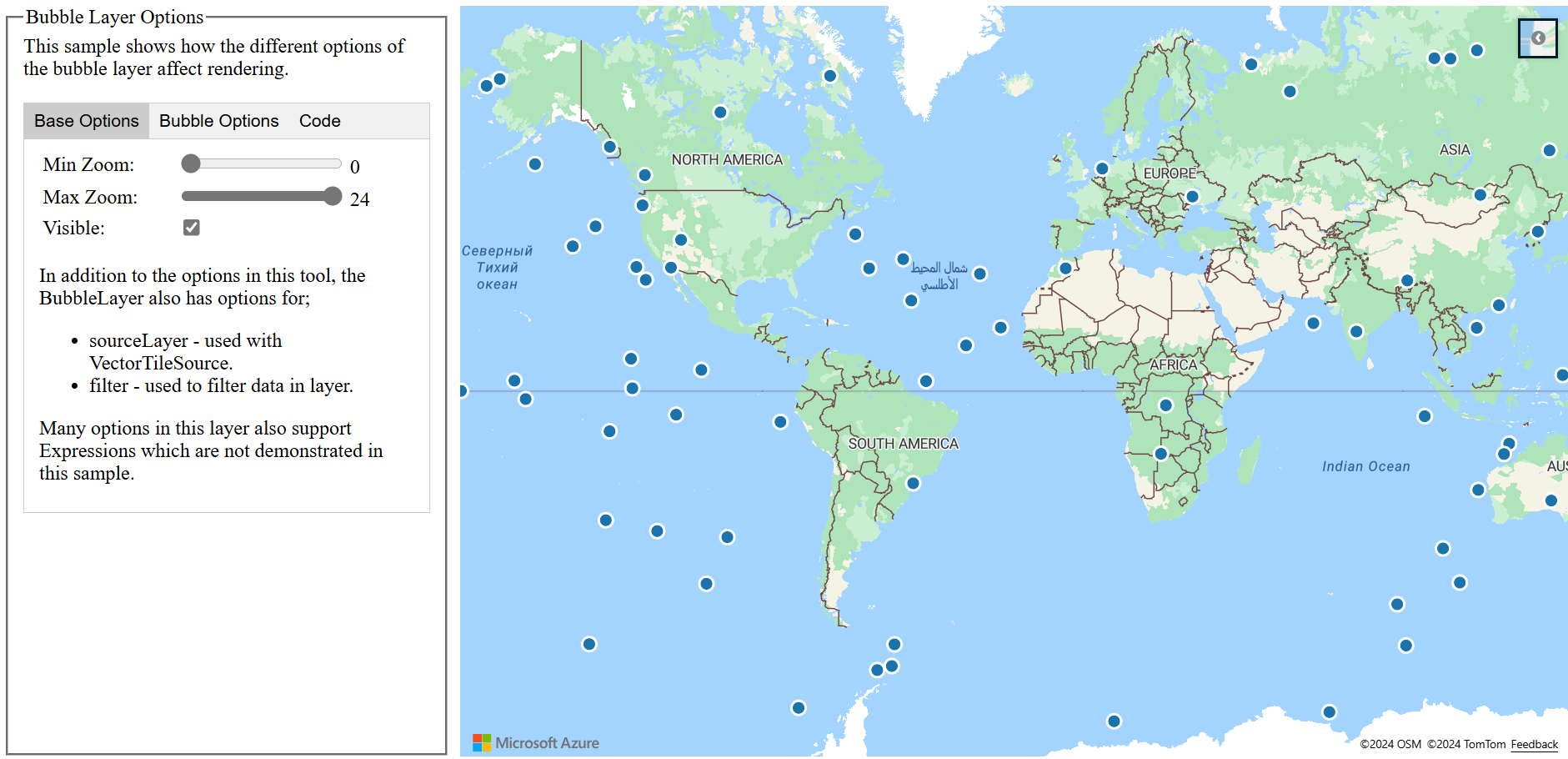
Bubbelskiktet har bara några olika formatalternativ. Använd exemplet Bubbelskiktsalternativ för att prova dem. Källkoden för det här exemplet finns i Källkod för bubbelskiktsalternativ.

Nästa steg
Läs mer om de klasser och metoder som används i den här artikeln:
I följande artiklar finns fler kodexempel att lägga till i dina kartor: