Lägg till ett polygonskikt på kartan
Den här artikeln visar hur du renderar områden i och MultiPolygon funktionsgeometrier på kartan med hjälp av Polygon ett polygonskikt. Azure Maps Web SDK stöder också skapandet av Cirkelgeometrier enligt definitionen i det utökade GeoJSON-schemat. Dessa cirklar omvandlas till polygoner när de återges på kartan. Alla funktionsgeometrier kan enkelt uppdateras när de omsluts med atlasen . Formklass .
Använda ett polygonskikt
När ett polygonlager är anslutet till en datakälla och läses in på kartan återges området med Polygon och MultiPolygon funktioner. Om du vill skapa en polygon lägger du till den i en datakälla och renderar den med ett polygonlager med hjälp av klassen PolygonLayer .
Följande exempelkod visar hur du skapar ett polygonlager som täcker New York Citys Central Park med en röd polygon.
function InitMap()
{
var map = new atlas.Map('myMap', {
center: [-73.97, 40.78],
zoom: 11,
view: "Auto",
//Add authentication details for connecting to Azure Maps.
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: '{Your-Azure-Maps-Subscription-key}'
}
});
//Wait until the map resources are ready.
map.events.add('ready', function () {
/*Create a data source and add it to the map*/
var dataSource = new atlas.source.DataSource();
map.sources.add(dataSource);
/*Create a rectangle*/
dataSource.add(new atlas.Shape(new atlas.data.Feature(
new atlas.data.Polygon([[
[-73.98235, 40.76799],
[-73.95785, 40.80044],
[-73.94928, 40.7968],
[-73.97317, 40.76437],
[-73.98235, 40.76799]
]])
)));
/*Create and add a polygon layer to render the polygon to the map*/
map.layers.add(new atlas.layer.PolygonLayer(dataSource, null,{
fillColor: "red",
fillOpacity: 0.7
}), 'labels')
});
}
Använd ett polygon- och linjeskikt tillsammans
Ett linjeskikt används för att återge konturen av polygoner. Följande kodexempel återger en polygon som i föregående exempel, men lägger nu till ett linjeskikt. Det här linjeskiktet är ett andra lager som är anslutet till datakällan.
function InitMap()
{
var map = new atlas.Map('myMap', {
center: [-73.97, 40.78],
zoom: 11,
view: "Auto",
//Add authentication details for connecting to Azure Maps.
authOptions: {
// Get an Azure Maps key at https://azuremaps.com/.
authType: 'subscriptionKey',
subscriptionKey: '{subscription key}'
}
});
//Wait until the map resources are ready.
map.events.add('ready', function () {
/*Create a data source and add it to the map*/
var dataSource = new atlas.source.DataSource();
map.sources.add(dataSource);
/*Create a rectangle*/
dataSource.add(new atlas.data.Polygon([[
[-73.98235, 40.76799],
[-73.95785, 40.80045],
[-73.94928, 40.7968],
[-73.97317, 40.76437],
[-73.98235, 40.76799]
]])
);
//Create a polygon layer to render the filled in area of the polygon.
var polygonLayer = new atlas.layer.PolygonLayer(dataSource, 'myPolygonLayer', {
fillColor: 'rgba(0, 200, 200, 0.5)'
});
//Create a line layer for greater control of rendering the outline of the polygon.
var lineLayer = new atlas.layer.LineLayer(dataSource, 'myLineLayer', {
strokeColor: 'red',
strokeWidth: 2
});
/*Create and add a polygon layer to render the polygon to the map*/
map.layers.add([polygonLayer, lineLayer])
});
}
Fyll en polygon med ett mönster
Förutom att fylla en polygon med en färg kan du använda ett bildmönster för att fylla polygonen. Läs in ett bildmönster i mappningsbildens sprite-resurser och referera sedan till den fillPattern här bilden med egenskapen för polygonlagret.
Ett fullständigt funktionellt exempel som visar hur du använder en bildmall som fyllningsmönster i ett polygonlager finns i Fyll polygon med inbyggd ikonmall i Azure Maps-exempel. Källkoden för det här exemplet finns i Fyll polygon med inbyggd ikonmall källkod.
Dricks
Azure Maps webb-SDK innehåller flera anpassningsbara bildmallar som du kan använda som fyllningsmönster. Mer information finns i dokumentet Så här använder du bildmallar .
Anpassa ett polygonskikt
Polygonlagret har bara ett fåtal formatalternativ. Se exempelkartan Polygon Layer Options i Azure Maps-exempel för att prova dem. Källkoden för det här exemplet finns i Källkod för Polygon Layer Options.
Lägga till en cirkel på kartan
Azure Maps använder en utökad version av GeoJSON-schemat som tillhandahåller en definition för cirklar. En cirkel återges på kartan genom att en Point funktion skapas. Det här Point har en subType egenskap med värdet "Circle" och en radius egenskap med ett tal som representerar radien i meter.
{
"type": "Feature",
"geometry": {
"type": "Point",
"coordinates": [-122.126986, 47.639754]
},
"properties": {
"subType": "Circle",
"radius": 100
}
}
Azure Maps Web SDK konverterar dessa Point funktioner till Polygon funktioner. Sedan återges dessa funktioner på kartan med hjälp av polygon- och linjeskikt enligt följande kodexempel.
function InitMap()
{
var map = new atlas.Map('myMap', {
center: [-73.985708, 40.75773],
zoom: 12,
view: "Auto",
//Add authentication details for connecting to Azure Maps.
authOptions: {
// Get an Azure Maps key at https://azuremaps.com/.
authType: 'subscriptionKey',
subscriptionKey: '{Your-Azure-Maps-Subscription-key}'
}
});
//Wait until the map resources are ready.
map.events.add('ready', function () {
/*Create a data source and add it to the map*/
var dataSource = new atlas.source.DataSource();
map.sources.add(dataSource);
//Create a circle
dataSource.add(new atlas.data.Feature(new atlas.data.Point([-73.985708, 40.75773]),
{
subType: "Circle",
radius: 1000
}));
// Create a polygon layer to render the filled in area
// of the circle polygon, and add it to the map.
map.layers.add(new atlas.layer.PolygonLayer (dataSource, null, {
fillColor: 'rgba(0, 200, 200, 0.8)'
}));
});
}
Gör en geometri lätt att uppdatera
En Shape klass omsluter en geometri eller funktion och gör det enkelt att uppdatera och underhålla dessa funktioner. Om du vill instansiera en formvariabel skickar du en geometri eller en uppsättning egenskaper till formkonstruktorn.
//Creating a shape by passing in a geometry and a object containing properties.
var shape1 = new atlas.Shape(new atlas.data.Point[0,0], { myProperty: 1 });
//Creating a shape using a feature.
var shape2 = new atlas.Shape(new atlas.data.Feature(new atlas.data.Point[0,0], { myProperty: 1 });
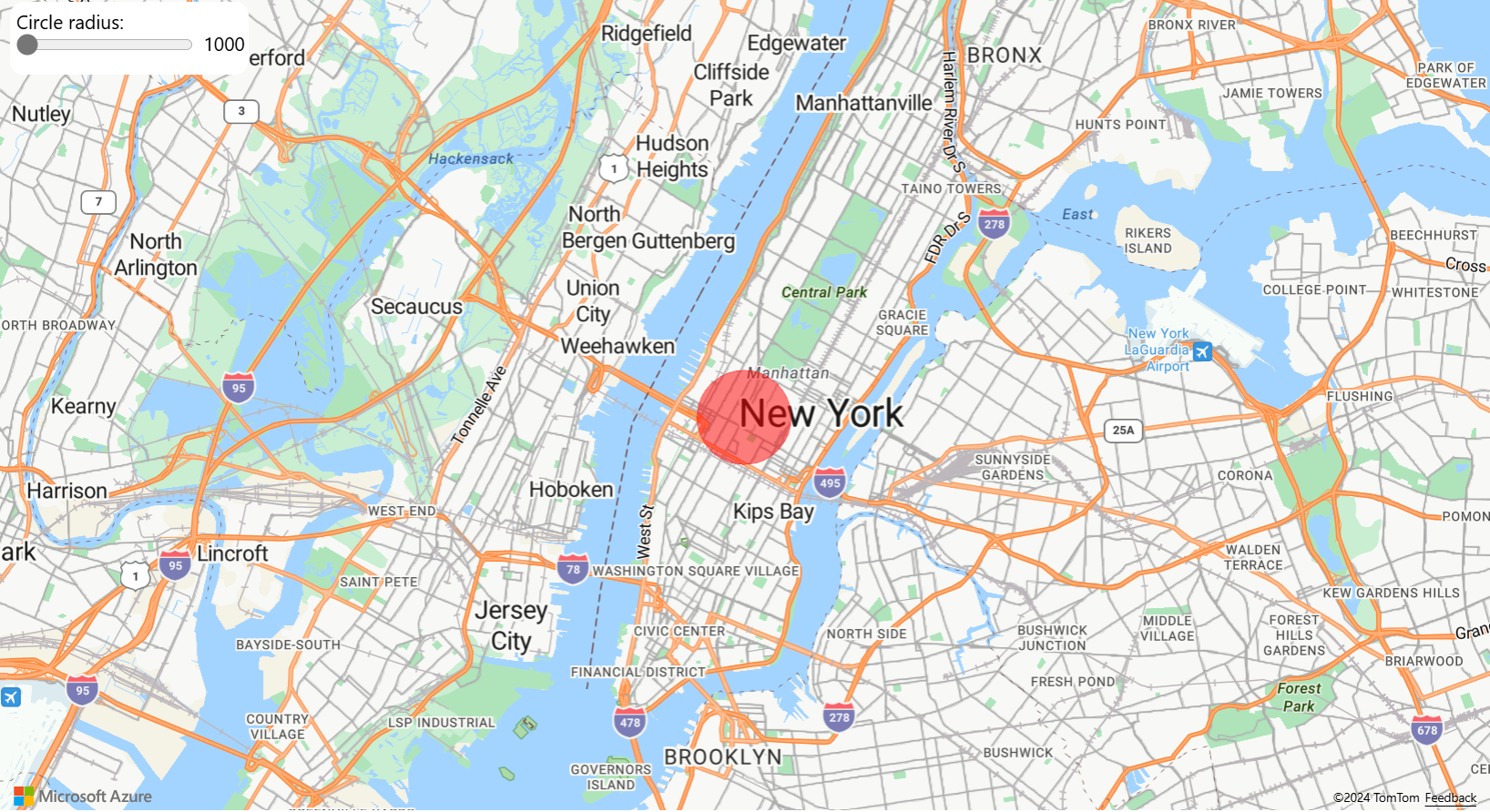
Exemplet Gör en geometri lätt att uppdatera visar hur du omsluter ett GeoJSON-cirkelobjekt med en formklass. När värdet för radien ändras i formen återges cirkeln automatiskt på kartan. Källkoden för det här exemplet finns i Gör en geometri lätt att uppdatera källkoden.

Nästa steg
Läs mer om de klasser och metoder som används i den här artikeln:
Fler kodexempel att lägga till i dina kartor finns i följande artiklar:
Fler resurser:



