Lägga till ett linjeskikt på kartan
Ett linjeskikt kan användas för att återge LineString och MultiLineString funktioner som sökvägar eller vägar på kartan. Ett linjeskikt kan också användas för att återge dispositionen av Polygon och MultiPolygon funktionerna. En datakälla är ansluten till ett linjeskikt för att tillhandahålla data som ska återges.
Dricks
Linjeskikt återger som standard koordinaterna för polygoner samt rader i en datakälla. Om du vill begränsa lagret så att det bara renderar LineString-funktioner anger filter du egenskapen för lagret till ['==', ['geometry-type'], 'LineString'] eller ['any', ['==', ['geometry-type'], 'LineString'], ['==', ['geometry-type'], 'MultiLineString']] om du vill inkludera MultiLineString-funktioner också.
Följande kod visar hur du skapar en rad. Lägg till raden i en datakälla och rendera den sedan med ett linjeskikt med klassen LineLayer .
//Create a data source and add it to the map.
var dataSource = new atlas.source.DataSource();
map.sources.add(dataSource);
//Create a line and add it to the data source.
dataSource.add(new atlas.data.LineString([[-73.972340, 40.743270], [-74.004420, 40.756800]]));
//Create a line layer to render the line to the map.
map.layers.add(new atlas.layer.LineLayer(dataSource, null, {
strokeColor: 'blue',
strokeWidth: 5
}));
Följande skärmbild visar ett exempel på ovanstående funktioner.
Linjeskikt kan utformas med hjälp av LineLayerOptions och Använda datadrivna formatuttryck.
Lägga till symboler längs en linje
Följande exempel visar hur du lägger till pilikoner längs en linje på kartan. När du använder ett symbollager anger du placement alternativet till line. Det här alternativet renderar symbolerna längs linjen och roterar ikonerna (0 grader = höger).
function InitMap()
{
var map = new atlas.Map('myMap', {
center: [-122.135, 47.65],
zoom: 11,
view: "Auto",
//Add authentication details for connecting to Azure Maps.
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: '{Your-Azure-Maps-Subscription-key}'
}
});
var datasource;
//Wait until the map resources are ready.
map.events.add('ready', function () {
//Load the custom image icon into the map resources.
map.imageSprite.add('arrow-icon', '/images/icons/purpleArrowRight.png').then(function () {
//Create a data source and add it to the map.
datasource = new atlas.source.DataSource();
map.sources.add(datasource);
//Create a line and add it to the data source.
datasource.add(new atlas.data.Feature(new atlas.data.LineString([
[-122.18822, 47.63208],
[-122.18204, 47.63196],
[-122.17243, 47.62976],
[-122.16419, 47.63023],
[-122.15852, 47.62942],
[-122.15183, 47.62988],
[-122.14256, 47.63451],
[-122.13483, 47.64041],
[-122.13466, 47.64422],
[-122.13844, 47.65440],
[-122.13277, 47.66515],
[-122.12779, 47.66712],
[-122.11595, 47.66712],
[-122.11063, 47.66735],
[-122.10668, 47.67035],
[-122.10565, 47.67498]
])));
//Add a layers for rendering data.
map.layers.add([
//Add a line layer for displaying the line.
new atlas.layer.LineLayer(datasource, null, {
strokeColor: 'DarkOrchid',
strokeWidth: 3
}),
//Add a symbol layer for rendering the arrow along the line.
new atlas.layer.SymbolLayer(datasource, null, {
//Specify how much space should be between the symbols in pixels.
lineSpacing: 100,
//Tell the symbol layer that the symbols are being rendered along a line.
placement: 'line',
iconOptions: {
image: 'arrow-icon',
allowOverlap: true,
anchor: 'center',
size: 0.8
}
})
]);
});
});
}
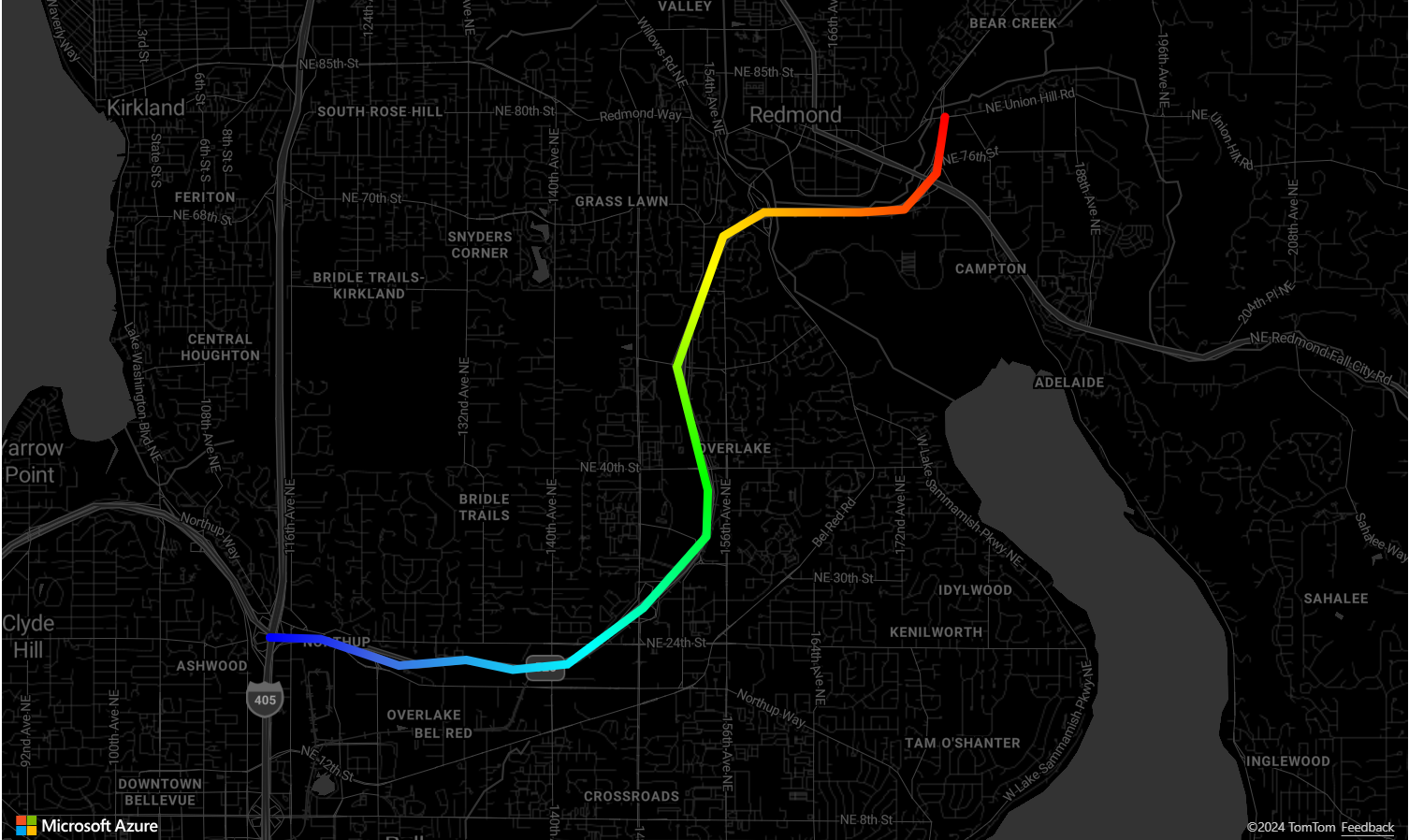
Den här koden skapar en karta som visas på följande sätt:
Kommentar
En kopia av bildfilen som används i exemplet ovan finns i purpleArrowRight.png i GitHub.
Dricks
Azure Maps webb-SDK innehåller flera anpassningsbara bildmallar som du kan använda med symbollagret. Mer information finns i dokumentet Så här använder du bildmallar .
Lägga till en linjetoning till en linje
Du kan använda en enskild linjefärg på en linje. Du kan också fylla en linje med en toning av färger för att visa övergången från ett linjesegment till nästa linjesegment. Till exempel kan linjetoningar användas för att representera ändringar över tid och avstånd, eller olika temperaturer över en ansluten rad med objekt. För att kunna tillämpa den här funktionen på en rad måste datakällan ha lineMetrics alternativet inställt på true, och sedan kan ett färgtoningsuttryck skickas till strokeColor alternativet för raden. Uttrycket för linjetoning måste referera till det ['line-progress'] datauttryck som exponerar de beräknade radmåtten för uttrycket.
Ett fullständigt funktionellt exempel som visar hur du använder en linjetoning på en rad på kartan finns i Linje med linjetoning i Azure Maps-exempel. Källkoden för det här exemplet finns i Line with Stroke Gradient source code (Rad med linjetoning) källkod.

Anpassa ett linjeskikt
Linjeskiktet har flera formatalternativ. Ett fullständigt funktionellt exempel som interaktivt visar linjealternativen finns i Alternativ för linjeskikt i Azure Maps-exempel. Källkoden för det här exemplet finns i Källkod för radlageralternativ.
Nästa steg
Läs mer om de klasser och metoder som används i den här artikeln:
I följande artiklar finns fler kodexempel att lägga till i dina kartor:


