Xamarin.Forms Представления
Xamarin.Forms представления — это стандартные блоки кроссплатформенных мобильных пользовательских интерфейсов.
Представления — это объекты пользовательского интерфейса, такие как метки, кнопки и ползунки, которые обычно называются элементами управления или мини-приложениями в других графических средах программирования. Представления, поддерживаемые всеми производными Xamarin.Forms от View класса. Их можно разделить на несколько категорий:
Визуальные элементы для представления данных
| Тип | Описание | Внешний вид |
|---|---|---|
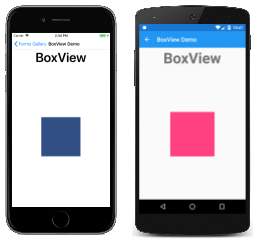
BoxView |
BoxView отображает сплошной прямоугольник, окрашенный свойством Color . BoxView имеет запрос размера по умолчанию 40x40. Для других размеров назначьте WidthRequest и HeightRequest свойства.Документация по API / руководство |
 Код C# для этой страницы / страницы XAML |
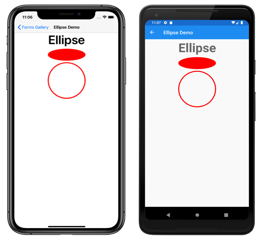
Ellipse |
Ellipse отображает многоточие или круг размера WidthRequest x HeightRequest. Чтобы закрасить внутри многоточия, задайте для свойства значение Fill Color. Чтобы задать многоточие контура, задайте для свойства значение Stroke Color.Документация по API / руководство |
 Код C# для этой страницы / страницы XAML |
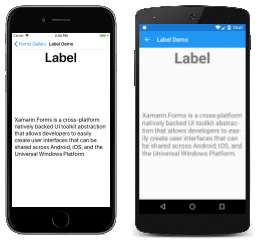
Label |
Label отображает однострочные текстовые строки или многострочные блоки текста с константным или переменным форматированием. Text Задайте для свойства строку для постоянного форматирования или задайте FormattedText свойству FormattedString объект для форматирования переменных.Документация по API / руководство |
 Код C# для этой страницы / страницы XAML |
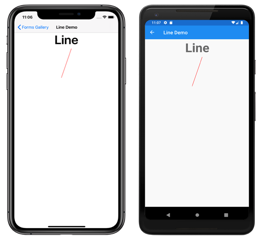
Line |
Line отображает строку от начальной точки до конечной точки. Начальная точка представлена свойствами X1 и Y1 конечными точками, а конечная точка представлена свойствами и Y2 свойствамиX2. Чтобы окрасить линию, задайте для свойства значение Stroke Color.Документация по API / руководство |
 Код C# для этой страницы / страницы XAML |
Image |
Image отображает растровое изображение. Растровые изображения можно скачать через Интернет, внедрить в качестве ресурсов в общий проект или проекты платформы или создать с помощью объекта .NET Stream .Документация по API / руководство |
 Код C# для этой страницы / страницы XAML |
Map |
Map отображает карту. . Xamarin.Forms Необходимо установить пакет NuGet Maps . Для Android и универсальная платформа Windows требуется ключ авторизации карты.Документация по API / руководство |
 Код C# для этой страницы / страницы XAML |
OpenGLView |
OpenGLView Отображает графику OpenGL в проектах iOS и Android. Нет поддержки универсальная платформа Windows. Для проектов iOS и Android требуется ссылка на сборку OpenTK-1.0 или сборку OpenTK версии 1.0.0.0. OpenGLView проще использовать в общем проекте; Если используется в библиотеке .NET Standard, то также требуется служба зависимостей (как показано в примере кода).Это единственный графический объект, встроенный Xamarin.Formsв приложение, но Xamarin.Forms приложение также может отображать графику с помощью SkiaSharpили UrhoSharp.Документация по API |
 Код C# для этой страницы / страницы XAML с кода |
Path |
Path отображает кривые и сложные фигуры. Свойство Data указывает нарисованную фигуру. Чтобы цвет фигуры, задайте для свойства значение Stroke . Color.Документация по API / руководство |
 Код C# для этой страницы / страницы XAML |
Polygon |
Polygon отображает многоугольник. Свойство Points задает точки вершин многоугольника, а FillRule свойство указывает, как определяется внутреннее заполнение многоугольника. Чтобы покрасить внутри многоугольника, задайте для свойства значение Fill Color. Чтобы дать многоугольник контуру, задайте для свойства значение Stroke Color.Документация по API / руководство |
 Код C# для этой страницы / страницы XAML |
Polyline |
Polyline отображает ряд подключенных прямых линий. Свойство Points задает точки вершин полилайна, а FillRule свойство указывает, как определяется внутренняя заливка полилайна. Чтобы покрасить внутри полилайна, задайте для свойства значение Fill Color. Чтобы предоставить полилайн контуру, задайте для свойства значение Stroke Color.Документация по API / руководство |
 Код C# для этой страницы / страницы XAML |
Rectangle |
Rectangle отображает прямоугольник или квадрат. Чтобы покрасить внутри прямоугольника, задайте для свойства значение Fill Color. Чтобы дать прямоугольнику контур, задайте для свойства значение Stroke Color.Документация по API / руководство |
 Код C# для этой страницы / страницы XAML |
WebView |
WebView отображает веб-страницы или html-содержимое на основе того, задано ли Source свойство как UriWebViewSource объект, так и HtmlWebViewSource объект.Документация по API / руководство |
 Код C# для этой страницы / страницы XAML |
Визуальные элементы, инициирующие команды
| Тип | Описание | Внешний вид |
|---|---|---|
Button |
Button представляет собой прямоугольный объект, отображающий текст и который запускает Clicked событие при нажатии.Документация по API / руководство |
 Код C# для этой страницы / страницы XAML с кода |
ImageButton |
ImageButton представляет собой прямоугольный объект, отображающий изображение, и который вызывает Clicked событие при нажатии.Документация по API / руководство |
 Код C# для этой страницы / страницы XAML с кода |
RadioButton |
RadioButton позволяет выбрать один из вариантов из набора и вызывает CheckedChanged событие при выборе.Документация по API / руководство |
 Код C# для этой страницы / страницы XAML с кода |
RefreshView |
RefreshView — это элемент управления контейнером, предоставляющий функции извлечения и обновления для прокручиваемого содержимого. Command Определяется ICommand свойством при активации обновления, а IsRefreshing свойство указывает текущее состояние элемента управления.Документация по API / руководство |
 Код C# для этой страницы / страницы XAML с кода |
SearchBar |
SearchBar отображает область для ввода текстовой строки и кнопки (или клавиши клавиатуры), которая сигнализирует приложению о выполнении поиска. Свойство Text предоставляет доступ к тексту, а SearchButtonPressed событие указывает на то, что кнопка была нажата.Документация по API / руководство |
 Код C# для этой страницы / страницы XAML с кода |
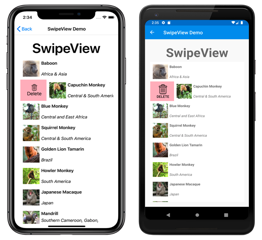
SwipeView |
SwipeView — это элемент управления контейнером, который обтекает элемент содержимого и предоставляет элементы контекстного меню, которые отображаются жестом прокрутки. Каждый элемент меню представлен свойством SwipeItem, которое Command выполняется ICommand при нажатии элемента.Документация по API / руководство |
 Код C# для этой страницы / страницы XAML с кода |
Визуальные элементы для установки значений
| Тип | Описание | Внешний вид |
|---|---|---|
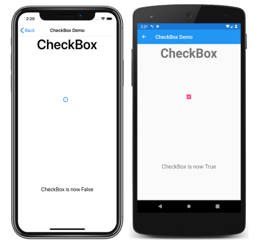
CheckBox |
CheckBox позволяет пользователю выбрать логическое значение с помощью типа кнопки, которую можно проверить или пустую. Свойство IsChecked — это состояние CheckBox, и CheckedChanged событие запускается при изменении состояния.Документация по API / руководство |
 Код C# для этой страницы / страницы XAML |
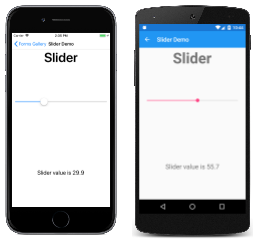
Slider |
Slider позволяет пользователю выбрать double значение из непрерывного диапазона, указанного с Minimum помощью свойств и Maximum свойств.Документация по API / руководство |
 Код C# для этой страницы / страницы XAML |
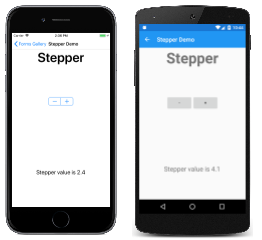
Stepper |
Stepperпозволяет пользователю выбрать double значение из диапазона добавочных значений, указанных в MinimumMaximumсвойствах и Increment свойствах.Документация по API / руководство |
 Код C# для этой страницы / страницы XAML |
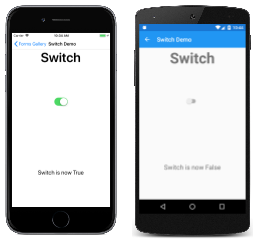
Switch |
Switch принимает форму переключателя on/off, чтобы разрешить пользователю выбрать логическое значение. Свойство IsToggled — это состояние коммутатора, и Toggled событие запускается при изменении состояния.Документация по API / руководство |
 Код C# для этой страницы / страницы XAML |
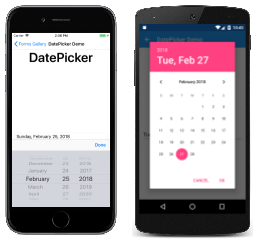
DatePicker |
DatePicker позволяет пользователю выбрать дату с помощью средства выбора дат платформы. Задайте диапазон допустимых дат с MinimumDate помощью свойств и MaximumDate свойств. Свойство Date является выбранной датой, и DateSelected событие запускается при изменении этого свойства.Документация по API / руководство |
 Код C# для этой страницы / страницы XAML |
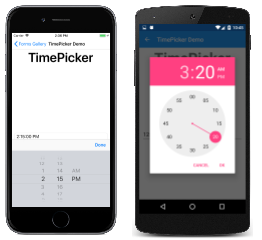
TimePicker |
TimePicker позволяет пользователю выбрать время с помощью средства выбора времени платформы. Свойство Time является выбранным временем. Приложение может отслеживать изменения в Time свойстве, установив обработчик события PropertyChanged .Документация по API / руководство |
 Код C# для этой страницы / страницы XAML |
Визуальные элементы для редактирования текста
Эти два класса являются производными от InputView класса, который определяет Keyboard свойство:
| Тип | Описание | Внешний вид |
|---|---|---|
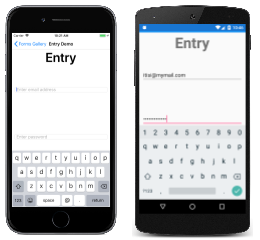
Entry |
Entry позволяет пользователю вводить и изменять одну строку текста. Текст доступен в качестве Text свойства, и TextChanged Completed события запускаются при изменении текста или завершении пользователем путем нажатия клавиши ВВОД.Используйте для Editor ввода и редактирования нескольких строк текста.Документация по API / руководство |
 Код C# для этой страницы / страницы XAML |
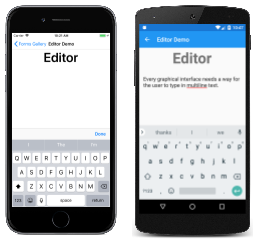
Editor |
Editor позволяет пользователю вводить и изменять несколько строк текста. Текст доступен в качестве Text свойства, и TextChanged Completed события запускаются при изменении текста или завершении пользователем.Entry Используйте представление для ввода и редактирования одной строки текста.Документация по API / руководство |
 Код C# для этой страницы / страницы XAML |
Визуальные элементы для обозначения действий
| Тип | Описание | Внешний вид |
|---|---|---|
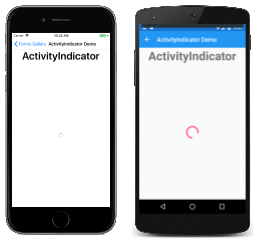
ActivityIndicator |
ActivityIndicator использует анимацию, чтобы показать, что приложение участвует в длительном действии без указания хода выполнения. Свойство IsRunning управляет анимацией.Если ход выполнения действия известен, используйте ProgressBar вместо него.Документация по API / руководство |
 Код C# для этой страницы / страницы XAML |
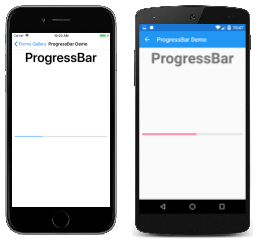
ProgressBar |
ProgressBar использует анимацию, чтобы показать, что приложение выполняется с помощью длительного действия. Progress Задайте для свойства значения от 0 до 1, чтобы указать ход выполнения.Если ход выполнения действия не известен, используйте ActivityIndicator вместо него.Документация по API / руководство |
 Код C# для этой страницы / страницы XAML с кода |
Визуальные элементы для отображения коллекций
| Тип | Описание | Внешний вид |
|---|---|---|
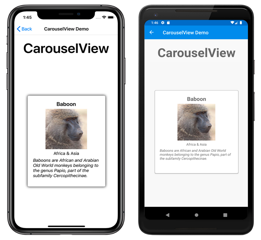
CarouselView |
CarouselView отображает прокручиваемый список элементов данных. ItemsSource Задайте свойству коллекцию объектов и задайте ItemTemplate для свойства DataTemplate объект, описывающий форматирование элементов. Событие CurrentItemChanged сигнализирует о том, что отображаемый в данный момент элемент изменился, который доступен в качестве CurrentItem свойства.Гид |
 Код C# для этой страницы / страницы XAML |
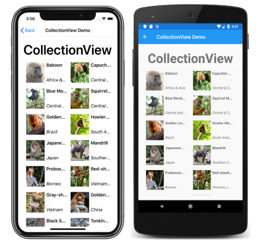
CollectionView |
CollectionView отображает список прокручиваемых элементов данных с использованием различных спецификаций макета. Она направлена на обеспечение более гибкой и производительной альтернативы ListView. ItemsSource Задайте свойству коллекцию объектов и задайте ItemTemplate для свойства DataTemplate объект, описывающий форматирование элементов. Событие SelectionChanged сигнализирует о том, что был сделан выбор, который доступен в качестве SelectedItem свойства.Гид |
 Код C# для этой страницы / страницы XAML |
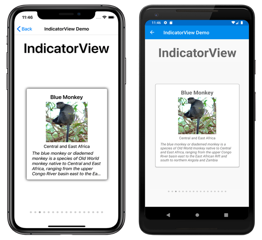
IndicatorView |
IndicatorView отображает индикаторы, представляющие количество элементов в объекте CarouselView. Задайте свойству CarouselView.IndicatorView IndicatorView объект для отображения индикаторов для CarouselViewобъекта.Документация по API / руководство |
 Код C# для этой страницы / страницы XAML |
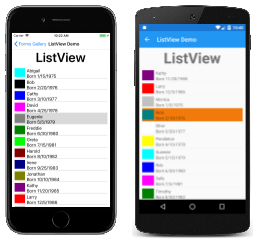
ListView |
ListView производный от ItemsView и отображает прокручиваемый список элементов данных, доступных для выбора. ItemsSource Задайте свойству коллекцию объектов и задайте ItemTemplate для свойства DataTemplate объект, описывающий форматирование элементов. Событие ItemSelected сигнализирует о том, что был сделан выбор, который доступен в качестве SelectedItem свойства.Документация по API / руководство |
 Код C# для этой страницы / страницы XAML |
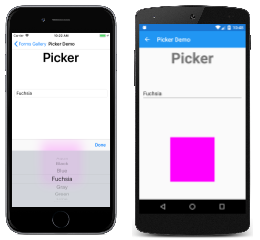
Picker |
Picker отображает выбранный элемент из списка текстовых строк и позволяет выбрать этот элемент при нажатии представления. Items Присвойте свойству список строк или ItemsSource свойству коллекцию объектов. Событие SelectedIndexChanged запускается при выборе элемента.Отображает Picker список элементов, только если он выбран. ListView TableView Используйте или для прокручиваемого списка, который остается на странице.Документация по API / руководство |
 Код C# для этой страницы / страницы XAML с кода |
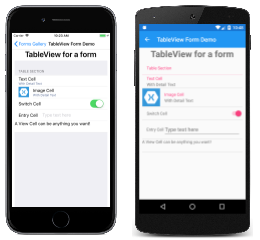
TableView |
TableView отображает список строк типа Cell с необязательными заголовками и подзаголовоками. Root Задайте для свойства объект типа TableRootи добавьте TableSection в нее TableRootобъекты. Каждая TableSection из них представляет собой коллекцию Cell объектов.Документация по API / руководство |
 Код C# для этой страницы / страницы XAML |