Xamarin.Forms Флажок
Это Xamarin.FormsCheckBox тип кнопки, которую можно проверить или пустую. Если флажок установлен, считается, что он включен. Если флажок пуст, он считается отключенным.
CheckBoxbool определяет свойство с именемIsChecked, указывающее, проверяется ли CheckBox проверка. Это свойство также поддерживается BindableProperty объектом, что означает, что он может быть стилем и быть целевым объектом привязок данных.
Примечание.
Привязываемое IsChecked свойство имеет режим BindingMode.TwoWayпривязки по умолчанию.
CheckBox определяет событие, которое возникает CheckedChanged при изменении свойства либо с IsChecked помощью манипуляции пользователем, либо при установке свойства приложением IsChecked . Объект CheckedChangedEventArgs , который сопровождает CheckedChanged событие, имеет одно свойство с именем Valueтипа bool. При срабатывании события значение Value свойства присваивается новому значению IsChecked свойства.
Создание флажка
В следующем примере показано, как создать экземпляр в CheckBox XAML:
<CheckBox />
Этот КОД XAML приводит к отображению внешнего вида, показанного на следующих снимках экрана:

По умолчанию пустой CheckBox . Можно CheckBox проверить с помощью манипуляций с пользователем или задать IsChecked для свойства trueзначение :
<CheckBox IsChecked="true" />
Этот КОД XAML приводит к отображению внешнего вида, показанного на следующих снимках экрана:

Кроме того, CheckBox можно создать в коде:
CheckBox checkBox = new CheckBox { IsChecked = true };
Реагирование на изменение состояния CheckBox
IsChecked Когда свойство изменяется либо с помощью пользовательской манипуляции, либо при установке IsChecked свойства CheckedChanged приложением событие запускается. Обработчик событий для этого события можно зарегистрировать для реагирования на изменения:
<CheckBox CheckedChanged="OnCheckBoxCheckedChanged" />
Файл программной части содержит обработчик события CheckedChanged :
void OnCheckBoxCheckedChanged(object sender, CheckedChangedEventArgs e)
{
// Perform required operation after examining e.Value
}
Аргумент sender отвечает CheckBox за это событие. Это можно использовать для доступа к объекту CheckBox или для различения нескольких CheckBox объектов, использующих один и тот же CheckedChanged обработчик событий.
Кроме того, обработчик событий для CheckedChanged события можно зарегистрировать в коде:
CheckBox checkBox = new CheckBox { ... };
checkBox.CheckedChanged += (sender, e) =>
{
// Perform required operation after examining e.Value
};
Привязка данных к checkBox
Обработчик CheckedChanged событий можно устранить с помощью привязки данных и триггеров для реагирования на CheckBox проверяемое или пустое:
<CheckBox x:Name="checkBox" />
<Label Text="Lorem ipsum dolor sit amet, elit rutrum, enim hendrerit augue vitae praesent sed non, lorem aenean quis praesent pede.">
<Label.Triggers>
<DataTrigger TargetType="Label"
Binding="{Binding Source={x:Reference checkBox}, Path=IsChecked}"
Value="true">
<Setter Property="FontAttributes"
Value="Italic, Bold" />
<Setter Property="FontSize"
Value="Large" />
</DataTrigger>
</Label.Triggers>
</Label>
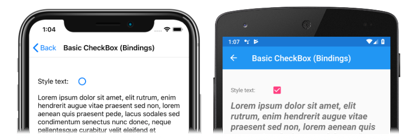
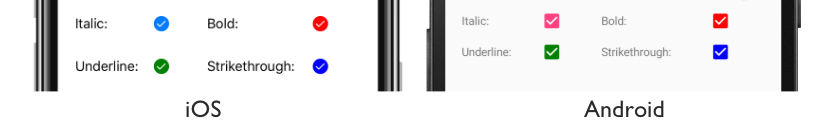
В этом примере Label используется выражение привязки в триггере данных для мониторинга IsChecked свойства CheckBoxобъекта. Когда это свойство становится true, FontAttributes и FontSize свойства Label изменения. IsChecked Когда свойство возвращаетсяfalse, FontAttributes свойства сбрасываются FontSize Label в исходное состояние.
На следующих снимках экрана на снимке экрана iOS отображается Label форматирование CheckBox при пустом режиме, а на снимке экрана Android показано Label форматирование при CheckBox проверке:
Дополнительные сведения об триггерах см. в разделе Xamarin.Forms "Триггеры".
Отключение флажка
Иногда приложение вводит состояние, в котором проверяемая CheckBox операция не является допустимой. В таких случаях CheckBox можно отключить, задав свойству IsEnabled значение false.
Внешний вид CheckBox
Помимо свойств, наследующих CheckBox от View класса, также определяет Color свойство, CheckBox которое задает его цвет:Color
<CheckBox Color="Red" />
На следующих снимках экрана показан ряд проверенных CheckBox объектов, где каждый объект имеет свойство, заданное для Color разных Color:

Визуальные состояния CheckBox
CheckBoxIsChecked VisualState имеет значение, которое можно использовать для запуска визуального изменения CheckBox при проверке.
В следующем примере XAML показано, как определить визуальное состояние для IsChecked состояния:
<CheckBox ...>
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Normal">
<VisualState.Setters>
<Setter Property="Color"
Value="Red" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="IsChecked">
<VisualState.Setters>
<Setter Property="Color"
Value="Green" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
</CheckBox>
В этом примере указывает, IsChecked VisualState что при CheckBox проверке его Color свойство будет иметь зеленый цвет. Указывает Normal VisualState , что при CheckBox обычном состоянии его Color свойство будет иметь красный цвет. Таким образом, общий эффект заключается в том, что CheckBox красный цвет, когда он пуст, и зеленый при проверке.
Дополнительные сведения о визуальных состояниях см. в статье Диспетчер визуального представления состояний Xamarin.Forms.