Xamarin.Forms TableView
TableView — это представление для отображения прокручиваемых списков данных или вариантов, в которых есть строки, которые не используют один и тот же шаблон. В отличие от ListView, TableView не имеет концепции ItemsSource, поэтому элементы должны быть добавлены вручную в качестве дочерних элементов.

Случаи использования
TableView полезно в следующих случаях:
- представление списка параметров,
- сбор данных в форме или
- отображение данных, которые отображаются по-разному от строки к строке (например, числа, проценты и изображения).
TableView обрабатывает прокрутку и выкладывает строки в привлекательных разделах, что обычно требуется для приведенных выше сценариев. Элемент TableView управления использует базовое эквивалентное представление каждой платформы при наличии, создавая собственный поиск каждой платформы.
Структура
Элементы в a TableView организованы в разделы. В корневом каталоге TableView находится TableRootродительский объект для одного или нескольких TableSection экземпляров. Каждый TableSection состоит из заголовка и одного или нескольких ViewCell экземпляров:
<TableView Intent="Settings">
<TableRoot>
<TableSection Title="Ring">
<SwitchCell Text="New Voice Mail" />
<SwitchCell Text="New Mail" On="true" />
</TableSection>
</TableRoot>
</TableView>
Эквивалентный код на C# выглядит так:
Content = new TableView
{
Root = new TableRoot
{
new TableSection("Ring")
{
// TableSection constructor takes title as an optional parameter
new SwitchCell { Text = "New Voice Mail" },
new SwitchCell { Text = "New Mail", On = true }
}
},
Intent = TableIntent.Settings
};
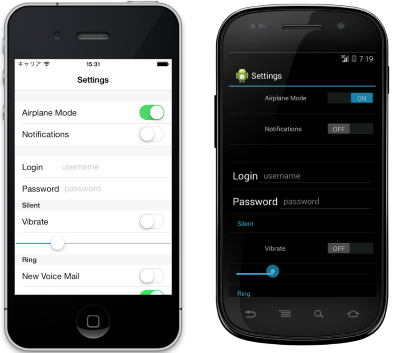
Внешний вид
TableViewIntent предоставляет свойство, которое можно задать любому из TableIntent элементов перечисления:
Data— для использования при отображении записей данных. Обратите внимание, что ListView может быть лучшим вариантом прокрутки списков данных.Form— для использования, когда TableView выступает в качестве формы.Menu— для использования при представлении меню выбранных элементов.Settings— для использования при отображении списка параметров конфигурации.
Выбранное TableIntent значение может повлиять на то, как TableView отображается на каждой платформе. Даже если нет четких различий, рекомендуется выбрать TableIntent наиболее точное соответствие способу использования таблицы.
Кроме того, цвет текста, отображаемого для каждого из них TableSection , можно изменить, задав свойству TextColor значение Color.
Встроенные ячейки
Xamarin.Forms поставляется со встроенными ячейками для сбора и отображения информации. Хотя ListView и может использовать все одни и TableView те же ячейки и SwitchCell EntryCell наиболее важны для TableView сценария.
Подробные описания TextCell и ImageCell см. в разделе "Внешний вид ячейки ListView".
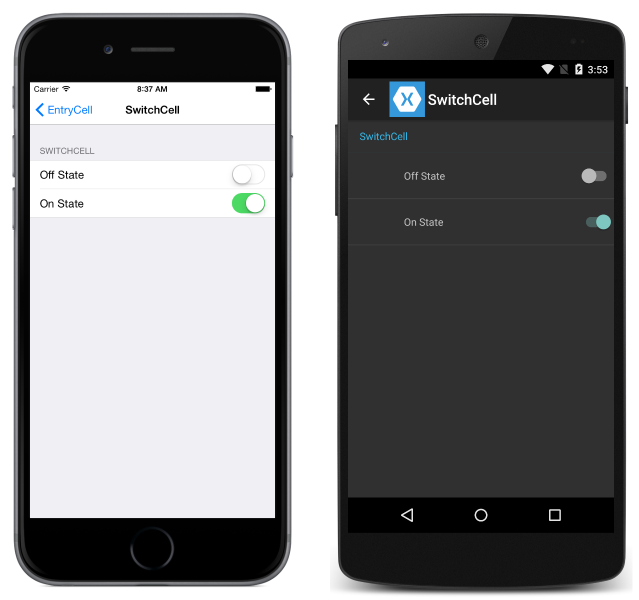
SwitchCell
SwitchCell — это элемент управления, используемый для представления и записи состояния включено или true/false выключение. Он определяет следующие свойства:
Text— текст, отображаемый рядом с переключателем.On— отображается ли переключатель как включено или выключено.OnColorColor— переключатель, когда он находится в положении.
Все эти свойства можно привязать.
SwitchCell также предоставляет OnChanged событие, что позволяет реагировать на изменения в состоянии ячейки.

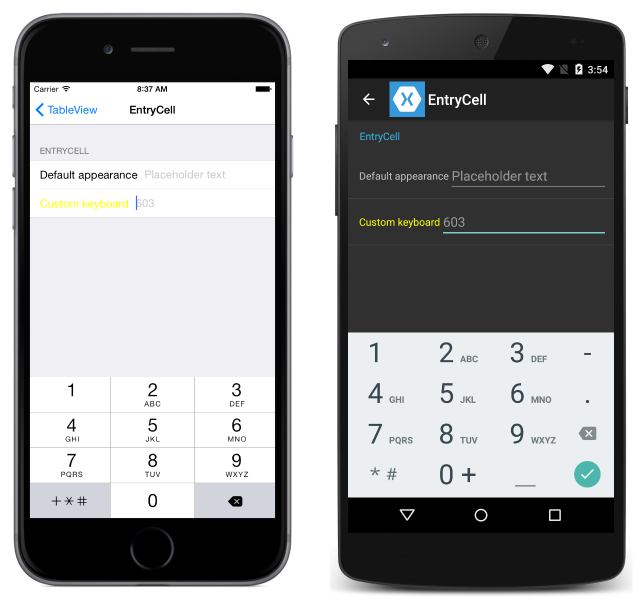
EntryCell
EntryCell полезно при отображении текстовых данных, которые пользователь может редактировать. Он определяет следующие свойства:
Keyboard— клавиатура для отображения во время редактирования. Существуют такие параметры, как числовые значения, электронная почта, номера телефонов и т. д. Ознакомьтесь с документацией по API.Label— текст метки, отображаемый слева от поля записи текста.LabelColor— цвет текста метки.Placeholder— текст, отображаемый в поле записи, если он имеет значение NULL или пустой. Этот текст исчезает при начале записи текста.Text— текст в поле записи.HorizontalTextAlignment— горизонтальное выравнивание текста. Значения: центр, слева или по правому краю. Ознакомьтесь с документацией по API.VerticalTextAlignment— вертикальное выравнивание текста. Значения:Start,CenterилиEnd.
EntryCell также предоставляет событие, которое запускается, когда пользователь нажимает Completed кнопку "готово" на клавиатуре при редактировании текста.

Пользовательские ячейки
Если встроенные ячейки недостаточно, пользовательские ячейки можно использовать для представления и записи данных таким образом, чтобы иметь смысл для вашего приложения. Например, может потребоваться представить ползунок, чтобы пользователь мог выбрать непрозрачность изображения.
Все пользовательские ячейки должны быть производными от ViewCellтого же базового класса, что и все встроенные типы ячеек.
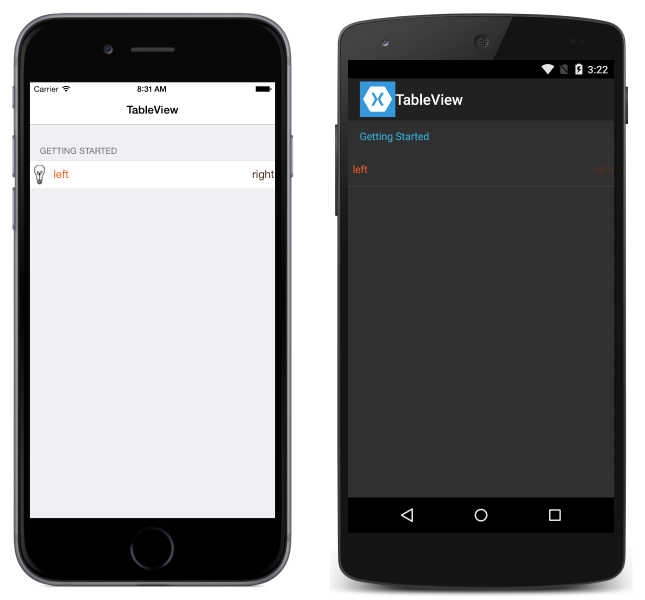
Это пример пользовательской ячейки:

В следующем примере показан XAML, используемый для создания TableView на снимках экрана выше:
<?xml version="1.0" encoding="UTF-8"?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="DemoTableView.TablePage"
Title="TableView">
<TableView Intent="Settings">
<TableRoot>
<TableSection Title="Getting Started">
<ViewCell>
<StackLayout Orientation="Horizontal">
<Image Source="bulb.png" />
<Label Text="left"
TextColor="#f35e20" />
<Label Text="right"
HorizontalOptions="EndAndExpand"
TextColor="#503026" />
</StackLayout>
</ViewCell>
</TableSection>
</TableRoot>
</TableView>
</ContentPage>
Эквивалентный код на C# выглядит так:
var table = new TableView();
table.Intent = TableIntent.Settings;
var layout = new StackLayout() { Orientation = StackOrientation.Horizontal };
layout.Children.Add (new Image() { Source = "bulb.png"});
layout.Children.Add (new Label()
{
Text = "left",
TextColor = Color.FromHex("#f35e20"),
VerticalOptions = LayoutOptions.Center
});
layout.Children.Add (new Label ()
{
Text = "right",
TextColor = Color.FromHex ("#503026"),
VerticalOptions = LayoutOptions.Center,
HorizontalOptions = LayoutOptions.EndAndExpand
});
table.Root = new TableRoot ()
{
new TableSection("Getting Started")
{
new ViewCell() {View = layout}
}
};
Content = table;
Корневой элемент под ним TableView находится и сразу TableSection же находится под нимTableRootTableRoot. Определяется ViewCell непосредственно под TableSectionэлементом и StackLayout используется для управления макетом пользовательской ячейки, хотя любой макет можно использовать здесь.
Примечание.
В отличие от этого, TableView не требуется, чтобы пользовательские ListView(или любые) ячейки определены в объекте ItemTemplate.
Высота строки
Класс TableView имеет два свойства, которые можно использовать для изменения высоты строк ячеек:
RowHeight— задает высоту каждой строки в значениеint.HasUnevenRows— строки имеют разные высоты, если задано значениеtrue. Обратите внимание, что при установке этого свойстваtrueвысоты строк автоматически вычисляются и применяются Xamarin.Forms.
При изменении высоты содержимого в TableView ячейке высота строки неявно обновляется в Android и универсальная платформа Windows (UWP). Однако в iOS необходимо принудительно обновить, задав HasUnevenRows свойство и true вызвав Cell.ForceUpdateSize метод.
В следующем примере XAML показано, TableView что содержит следующее ViewCell:
<ContentPage ...>
<TableView ...
HasUnevenRows="true">
<TableRoot>
...
<TableSection ...>
...
<ViewCell x:Name="_viewCell"
Tapped="OnViewCellTapped">
<Grid Margin="15,0">
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Label Text="Tap this cell." />
<Label x:Name="_target"
Grid.Row="1"
Text="The cell has changed size."
IsVisible="false" />
</Grid>
</ViewCell>
</TableSection>
</TableRoot>
</TableView>
</ContentPage>
ViewCell При нажатии OnViewCellTapped обработчика событий выполняется:
void OnViewCellTapped(object sender, EventArgs e)
{
_target.IsVisible = !_target.IsVisible;
_viewCell.ForceUpdateSize();
}
Обработчик OnViewCellTapped событий отображает или скрывает второе Label в элементе ViewCellи явно обновляет размер ячейки путем вызова Cell.ForceUpdateSize метода.
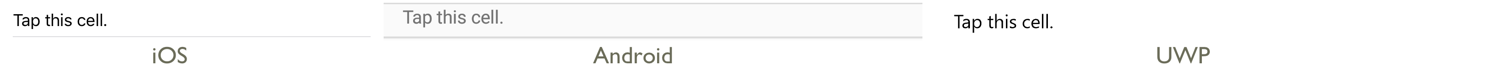
На следующих снимках экрана показана ячейка перед нажатием:

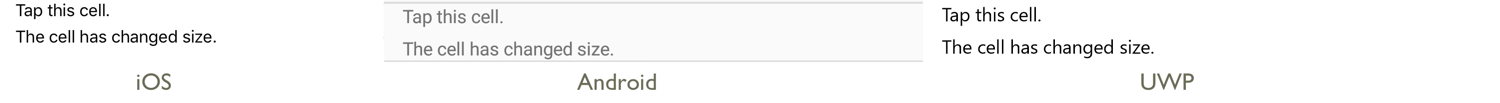
На следующих снимках экрана показана ячейка после касания:

Внимание
Существует сильная вероятность снижения производительности при чрезмерном использовании этой функции.