Xamarin.Forms Ярлык
Отображение текста в Xamarin.Forms
Представление Label используется для отображения текста как в одной, так и в нескольких строках. Метки могут иметь текстовые украшения, цветной текст и использовать настраиваемые шрифты (семейства, размеры и параметры).
Украшения текста
Подчеркивание и зачеркивание текстовых украшений можно применять к Label экземплярам, задав свойству Label.TextDecorations одно или несколько TextDecorations элементов перечисления:
NoneUnderlineStrikethrough
В следующем примере XAML демонстрируется настройка Label.TextDecorations свойства:
<Label Text="This is underlined text." TextDecorations="Underline" />
<Label Text="This is text with strikethrough." TextDecorations="Strikethrough" />
<Label Text="This is underlined text with strikethrough." TextDecorations="Underline, Strikethrough" />
Эквивалентный код на C# выглядит так:
var underlineLabel = new Label { Text = "This is underlined text.", TextDecorations = TextDecorations.Underline };
var strikethroughLabel = new Label { Text = "This is text with strikethrough.", TextDecorations = TextDecorations.Strikethrough };
var bothLabel = new Label { Text = "This is underlined text with strikethrough.", TextDecorations = TextDecorations.Underline | TextDecorations.Strikethrough };
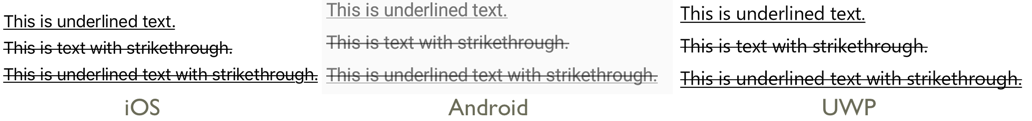
На следующих снимках экрана показаны TextDecorations элементы перечисления, примененные к Label экземплярам:

Примечание.
Украшения текста также можно применять к Span экземплярам. Дополнительные сведения о классе см. в Span разделе "Форматированный текст".
Преобразование текста
Объект Label может преобразовать регистр текста, хранящегося в Text свойстве, задав TextTransform свойству значение перечисления TextTransform . Это перечисление имеет четыре значения:
Noneуказывает, что текст не будет преобразован.Defaultуказывает, что будет использоваться поведение по умолчанию для платформы. Это значение по умолчанию для свойстваTextTransform.Lowercaseуказывает, что текст будет преобразован в нижний регистр.Uppercaseуказывает, что текст будет преобразован в верхний регистр.
В следующем примере показано преобразование текста в верхний регистр:
<Label Text="This text will be displayed in uppercase."
TextTransform="Uppercase" />
Эквивалентный код на C# выглядит так:
Label label = new Label
{
Text = "This text will be displayed in uppercase.",
TextTransform = TextTransform.Uppercase
};
Интервалы между символами
Интервалы символов можно применить к Label экземплярам, задав свойству double Label.CharacterSpacing значение:
<Label Text="Character spaced text"
CharacterSpacing="10" />
Эквивалентный код на C# выглядит так:
Label label = new Label { Text = "Character spaced text", CharacterSpacing = 10 };
Результатом является то, что символы в тексте, Label отображаемые пробелами независимо от устройства, отличаются CharacterSpacing друг от друга.
Символы перевода строки
Существует два основных метода принудительного ввода текста в Label новую строку из XAML:
- Используйте символ канала строки Юникода, который имеет значение " ".
- Укажите текст с помощью синтаксиса элемента свойства.
В следующем коде показан пример обоих методов:
<!-- Unicode line feed character -->
<Label Text="First line Second line" />
<!-- Property element syntax -->
<Label>
<Label.Text>
First line
Second line
</Label.Text>
</Label>
В C#текст можно принудительно принудить к новой строке с символом \n:
Label label = new Label { Text = "First line\nSecond line" };
Цвета
Метки можно задать для использования пользовательского цвета текста с помощью привязываемого TextColor свойства.
Необходимо специальное внимание, чтобы гарантировать, что цвета будут использоваться на каждой платформе. Так как каждая платформа имеет разные значения по умолчанию для цветов текста и фона, необходимо тщательно выбрать значение по умолчанию, которое работает над каждым.
В следующем примере XAML задается цвет текста:Label
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="TextSample.LabelPage"
Title="Label Demo">
<StackLayout Padding="5,10">
<Label TextColor="#77d065" FontSize = "20" Text="This is a green label." />
</StackLayout>
</ContentPage>
Эквивалентный код на C# выглядит так:
public partial class LabelPage : ContentPage
{
public LabelPage ()
{
InitializeComponent ();
var layout = new StackLayout { Padding = new Thickness(5,10) };
var label = new Label { Text="This is a green label.", TextColor = Color.FromHex("#77d065"), FontSize = 20 };
layout.Children.Add(label);
this.Content = layout;
}
}
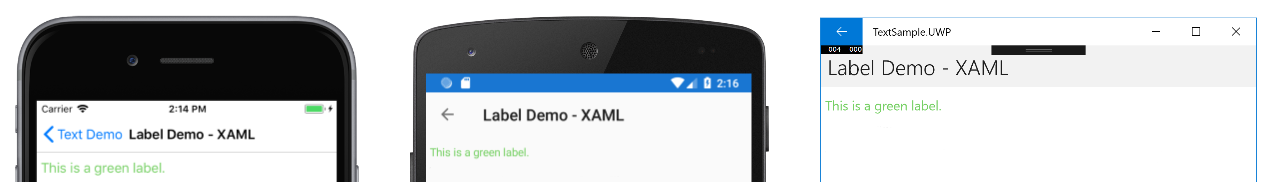
На следующих снимках экрана показан результат задания TextColor свойства:

Дополнительные сведения о цветах см. в разделе "Цвета".
Fonts
Дополнительные сведения об указании шрифтов в объекте Labelсм. в разделе "Шрифты".
Усечение и упаковка
Метки можно задать для обработки текста, который не может помещаться в одну строку одним из нескольких способов, предоставляемых свойством LineBreakMode . LineBreakMode — это перечисление со следующими значениями:
- HeadTruncation — усечение головы текста, показывающее конец.
- CharacterWrap — упаковывает текст в новую строку на границе символа.
- MiddleTruncation — отображает начало и конец текста, а в середине — многоточие.
- NoWrap — не упаковывает текст, отображая только столько текста, сколько можно поместить в одну строку.
- TailTruncation — показывает начало текста, усечение конца.
- WordWrap — упаковывает текст по границе слова.
Отображение определенного количества строк
Число строк, отображаемых объектом, Label можно указать, задав Label.MaxLines для свойства int значение:
- Если
MaxLinesзначение равно -1, являющееся значениемLineBreakModeпо умолчанию,Labelзначение свойства будет отображаться только одна строка, возможно усеченная или все строки со всеми текстами. - Если
MaxLinesзначение равно 0,Labelоно не отображается. - Если
MaxLinesзначение равно 1, результат идентичен настройкеLineBreakModeсвойстваNoWrap, илиMiddleTruncationHeadTruncationTailTruncation. Однако значениеLabelсвойства будет соблюдатьсяLineBreakModeв отношении размещения многоточия, если применимо. - Если
MaxLinesзначение больше 1,Labelотображается до указанного количества строк, учитывая значениеLineBreakModeсвойства в отношении размещения многоточия, если применимо. Однако еслиMaxLinesдля свойства заданоNoWrapзначение, равное 1, значение не действуетLineBreakMode.
В следующем примере XAML показано, как задать MaxLines свойство в Label:
<Label Text="Lorem ipsum dolor sit amet, consectetur adipiscing elit. In facilisis nulla eu felis fringilla vulputate. Nullam porta eleifend lacinia. Donec at iaculis tellus."
LineBreakMode="WordWrap"
MaxLines="2" />
Эквивалентный код на C# выглядит так:
var label =
{
Text = "Lorem ipsum dolor sit amet, consectetur adipiscing elit. In facilisis nulla eu felis fringilla vulputate. Nullam porta eleifend lacinia. Donec at iaculis tellus.", LineBreakMode = LineBreakMode.WordWrap,
MaxLines = 2
};
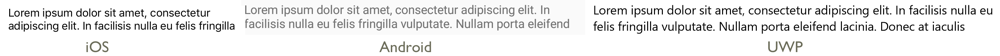
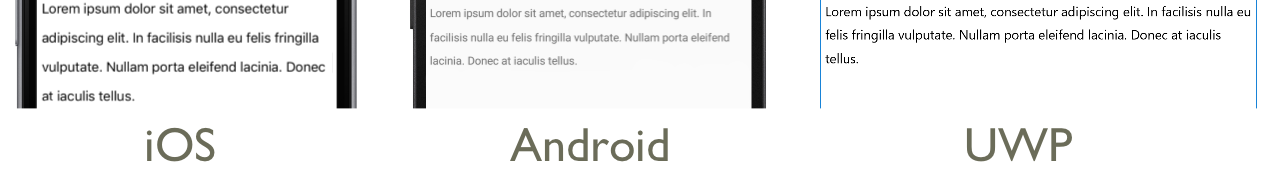
На следующих снимках экрана показан результат задания MaxLines свойства 2, когда текст достаточно длинный, чтобы занять более 2 строк:

Отображение HTML
Класс Label имеет свойство, определяющее, должен ли Label экземпляр отображать обычный TextType текст или HTML-текст. Это свойство должно иметь одно из элементов TextType перечисления:
Textуказывает, чтоLabelбудет отображаться обычный текст и является значениемLabel.TextTypeпо умолчанию свойства.Htmlуказывает, чтоLabelбудет отображаться HTML-текст.
Таким образом, экземпляры могут отображать HTML,задав Label Label.Text Label.TextType для свойства Htmlзначение , а свойство — HTML-строке:
Label label = new Label
{
Text = "This is <strong style=\"color:red\">HTML</strong> text.",
TextType = TextType.Html
};
В приведенном выше примере двойные кавычки в HTML-коде должны быть экранированы с помощью символа \ .
В XAML строки HTML могут стать нечитаемыми из-за дополнительного < экранирования символов и > символов:
<Label Text="This is <strong style="color:red">HTML</strong> text."
TextType="Html" />
Кроме того, для повышения удобочитаемости HTML можно встраить в CDATA раздел:
<Label TextType="Html">
<![CDATA[
This is <strong style="color:red">HTML</strong> text.
]]>
</Label>
В этом примере Label.Text свойство имеет значение HTML-строки, вложенной в CDATA раздел. Это работает, так как Text свойство предназначено ContentProperty для Label класса.
На следующих снимках экрана показан отображаемый Label HTML-код:

Внимание
Отображение HTML в объекте Label ограничено тегами HTML, поддерживаемыми базовой платформой.
Форматированный текст
Метки предоставляют FormattedText свойство, которое позволяет просматривать текст с несколькими шрифтами и цветами в одном представлении.
Свойство FormattedText имеет тип FormattedString, который состоит из одного или нескольких Span экземпляров, заданных через Spans свойство. Для задания внешнего вида можно использовать следующие Span свойства:
BackgroundColor— цвет фона диапазона.CharacterSpacingс типомdoubleпредставляет собой интервал между знаками текстаSpan.Font— шрифт для текста в диапазоне.FontAttributes— атрибуты шрифта для текста в диапазоне.FontFamily— семейство шрифтов, к которому относится шрифт для текста в диапазоне.FontSize— размер шрифта для текста в диапазоне.ForegroundColor— цвет текста в диапазоне. Это свойство устарело и заменено свойствомTextColor.LineHeight— умножение, применяемое к высоте линии по умолчанию диапазона. Дополнительные сведения см. в разделе "Высота строки".Style— стиль, применяемый к диапазону.Text— текст диапазона.TextColor— цвет текста в диапазоне.TextDecorations— украшения, применяемые к тексту в диапазоне. Дополнительные сведения см. в разделе "Украшения текста".
Свойства BackgroundColor, Textи Text привязываемые свойства имеют режим привязки OneWayпо умолчанию. Дополнительные сведения об этом режиме привязки см. в руководстве по режиму привязки по умолчанию.
Кроме того, GestureRecognizers свойство можно использовать для определения коллекции распознавателей жестов, которые будут реагировать на жесты.Span
Примечание.
Невозможно отобразить HTML-код в Spanформате .
В следующем примере XAML демонстрируется FormattedText свойство, состоящее из трех Span экземпляров:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="TextSample.LabelPage"
Title="Label Demo - XAML">
<StackLayout Padding="5,10">
...
<Label LineBreakMode="WordWrap">
<Label.FormattedText>
<FormattedString>
<Span Text="Red Bold, " TextColor="Red" FontAttributes="Bold" />
<Span Text="default, " Style="{DynamicResource BodyStyle}">
<Span.GestureRecognizers>
<TapGestureRecognizer Command="{Binding TapCommand}" />
</Span.GestureRecognizers>
</Span>
<Span Text="italic small." FontAttributes="Italic" FontSize="Small" />
</FormattedString>
</Label.FormattedText>
</Label>
</StackLayout>
</ContentPage>
Эквивалентный код на C# выглядит так:
public class LabelPageCode : ContentPage
{
public LabelPageCode ()
{
var layout = new StackLayout{ Padding = new Thickness (5, 10) };
...
var formattedString = new FormattedString ();
formattedString.Spans.Add (new Span{ Text = "Red bold, ", ForegroundColor = Color.Red, FontAttributes = FontAttributes.Bold });
var span = new Span { Text = "default, " };
span.GestureRecognizers.Add(new TapGestureRecognizer { Command = new Command(async () => await DisplayAlert("Tapped", "This is a tapped Span.", "OK")) });
formattedString.Spans.Add(span);
formattedString.Spans.Add (new Span { Text = "italic small.", FontAttributes = FontAttributes.Italic, FontSize = Device.GetNamedSize(NamedSize.Small, typeof(Label)) });
layout.Children.Add (new Label { FormattedText = formattedString });
this.Content = layout;
}
}
Внимание
Свойство Text объекта Span можно задать с помощью привязки данных. Более подробную информацию см. в разделе Привязка данных.
Обратите внимание, что можно Span также реагировать на любые жесты, добавленные в коллекцию диапазона GestureRecognizers . Например, вторая TapGestureRecognizer была добавлена во второй Span в приведенных выше примерах кода. Таким образом, если это Span будет касаться TapGestureRecognizer ответа, выполняя ICommand определенный свойством Command . Дополнительные сведения о распознавателях жестов см. в разделе Xamarin.Forms "Жесты".
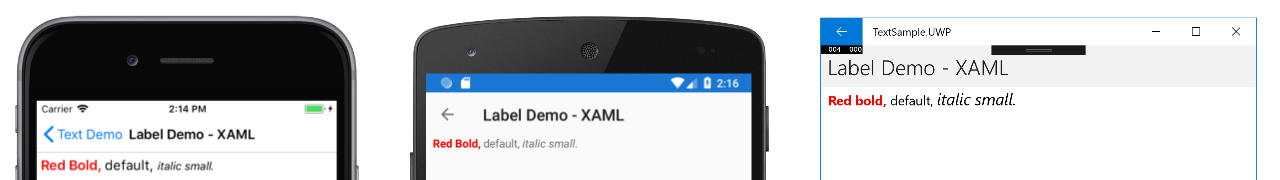
На следующих снимках экрана показан результат установки FormattedString свойства на три Span экземпляра:

Высота строки
Вертикальная высота Label объекта и a Span может быть настроена, задав Label.LineHeight свойство или Span.LineHeight double значение. В iOS и Android эти значения умножаются на исходную высоту строки, а на универсальная платформа Windows (UWP) Label.LineHeight значение свойства — умножение размера шрифта метки.
Примечание.
- В iOS
Label.LineHeightиSpan.LineHeightсвойства изменяют высоту строки текста, который помещается в одну строку, и текст, который помещается в несколько строк. - В Android
Label.LineHeightсвойстваSpan.LineHeightизменяют только высоту строки текста, которая помещает в несколько строк. - В UWP
Label.LineHeightсвойство изменяет высоту строки текста, которая переносится на несколько строк, иSpan.LineHeightсвойство не влияет.
В следующем примере XAML показано, как задать LineHeight свойство в Label:
<Label Text="Lorem ipsum dolor sit amet, consectetur adipiscing elit. In facilisis nulla eu felis fringilla vulputate. Nullam porta eleifend lacinia. Donec at iaculis tellus."
LineBreakMode="WordWrap"
LineHeight="1.8" />
Эквивалентный код на C# выглядит так:
var label =
{
Text = "Lorem ipsum dolor sit amet, consectetur adipiscing elit. In facilisis nulla eu felis fringilla vulputate. Nullam porta eleifend lacinia. Donec at iaculis tellus.", LineBreakMode = LineBreakMode.WordWrap,
LineHeight = 1.8
};
На следующих снимках экрана показан результат установки Label.LineHeight свойства на 1.8:

В следующем примере XAML показано, как задать LineHeight свойство в Span:
<Label LineBreakMode="WordWrap">
<Label.FormattedText>
<FormattedString>
<Span Text="Lorem ipsum dolor sit amet, consectetur adipiscing elit. In a tincidunt sem. Phasellus mollis sit amet turpis in rutrum. Sed aliquam ac urna id scelerisque. "
LineHeight="1.8"/>
<Span Text="Nullam feugiat sodales elit, et maximus nibh vulputate id."
LineHeight="1.8" />
</FormattedString>
</Label.FormattedText>
</Label>
Эквивалентный код на C# выглядит так:
var formattedString = new FormattedString();
formattedString.Spans.Add(new Span
{
Text = "Lorem ipsum dolor sit amet, consectetur adipiscing elit. In a tincidunt sem. Phasellus mollis sit amet turpis in rutrum. Sed aliquam ac urna id scelerisque. ",
LineHeight = 1.8
});
formattedString.Spans.Add(new Span
{
Text = "Nullam feugiat sodales elit, et maximus nibh vulputate id.",
LineHeight = 1.8
});
var label = new Label
{
FormattedText = formattedString,
LineBreakMode = LineBreakMode.WordWrap
};
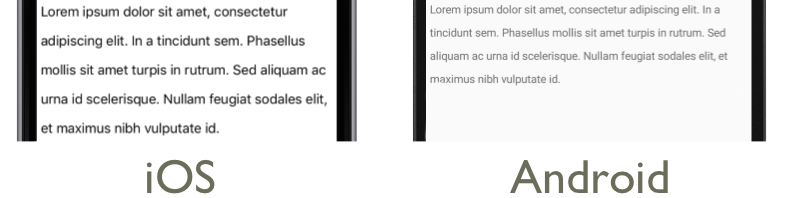
На следующих снимках экрана показан результат установки Span.LineHeight свойства на 1.8:

Заполнение
Заполнение представляет пространство между элементом и его дочерними элементами и используется для разделения элемента от собственного содержимого. Заполнение можно применить к Label экземплярам, задав Label.Padding свойству Thickness значение:
<Label Padding="10">
<Label.FormattedText>
<FormattedString>
<Span Text="Lorem ipsum" />
<Span Text="dolor sit amet." />
</FormattedString>
</Label.FormattedText>
</Label>
Эквивалентный код на C# выглядит так:
FormattedString formattedString = new FormattedString();
formattedString.Spans.Add(new Span
{
Text = "Lorem ipsum"
});
formattedString.Spans.Add(new Span
{
Text = "dolor sit amet."
});
Label label = new Label
{
FormattedText = formattedString,
Padding = new Thickness(20)
};
Внимание
В iOS при Label создании, которое задает Padding свойство, будет применено заполнение, а значение заполнения может быть обновлено позже. Однако при Label создании, который не задает Padding свойство, попытка установить его позже не будет иметь эффекта.
В Android и универсальная платформа Windows Padding значение свойства можно указать при Label создании или более поздней версии.
Дополнительные сведения о заполнении см. в разделе "Поля" и " Заполнение".
Гиперссылки
Текст, отображаемый Label и Span экземплярами, можно превратить в гиперссылки с помощью следующего подхода:
TextColorЗадайте иTextDecorationсвойства объектаLabelилиSpan.TapGestureRecognizerGestureRecognizersДобавьте коллекциюLabelилиSpan, свойство которогоCommandпривязывается к объектуICommand, и свойство которогоCommandParameterсодержит URL-адрес для открытия.- Определите
ICommand, что будет выполняться параметромTapGestureRecognizer. - Напишите код, который будет выполняться объектом
ICommand.
В следующем примере кода показано содержимое Label , содержимое которого задано из нескольких Span экземпляров:
<Label>
<Label.FormattedText>
<FormattedString>
<Span Text="Alternatively, click " />
<Span Text="here"
TextColor="Blue"
TextDecorations="Underline">
<Span.GestureRecognizers>
<TapGestureRecognizer Command="{Binding TapCommand}"
CommandParameter="https://learn.microsoft.com/xamarin/" />
</Span.GestureRecognizers>
</Span>
<Span Text=" to view Xamarin documentation." />
</FormattedString>
</Label.FormattedText>
</Label>
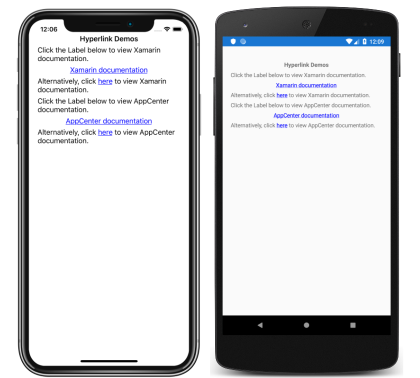
В этом примере первые и третие Span экземпляры состоят из текста, а второй Span представляет неприменимую гиперссылку. Он имеет свой цвет текста синим цветом и имеет подчеркивание оформления текста. Это создает внешний вид гиперссылки, как показано на следующих снимках экрана:
При нажатии гиперссылки он будет отвечать, TapGestureRecognizer выполняя определенный ICommand его Command свойством. Кроме того, URL-адрес, указанный CommandParameter свойством, будет передан ICommand в качестве параметра.
Код для страницы XAML содержит реализацию TapCommand :
public partial class MainPage : ContentPage
{
// Launcher.OpenAsync is provided by Xamarin.Essentials.
public ICommand TapCommand => new Command<string>(async (url) => await Launcher.OpenAsync(url));
public MainPage()
{
InitializeComponent();
BindingContext = this;
}
}
Метод TapCommand выполняется Launcher.OpenAsync , передав TapGestureRecognizer.CommandParameter значение свойства в качестве параметра. Этот Launcher.OpenAsync метод предоставляется Xamarin.Essentialsи открывает URL-адрес в веб-браузере. Таким образом, общий эффект заключается в том, что при нажатии гиперссылки на страницу отображается веб-браузер, а URL-адрес, связанный с гиперссылкой, перемещается.
Создание повторно используемых классов гиперссылок
Предыдущий подход к созданию гиперссылки требует написания повторяющегося кода каждый раз, когда требуется гиперссылка в приложении. Однако для создания HyperlinkLabel и HyperlinkSpan классов можно подклассить как классы, так Label и Span распознаватель жестов, а также код форматирования текста, добавленный там.
В следующем примере кода показан HyperlinkSpan класс:
public class HyperlinkSpan : Span
{
public static readonly BindableProperty UrlProperty =
BindableProperty.Create(nameof(Url), typeof(string), typeof(HyperlinkSpan), null);
public string Url
{
get { return (string)GetValue(UrlProperty); }
set { SetValue(UrlProperty, value); }
}
public HyperlinkSpan()
{
TextDecorations = TextDecorations.Underline;
TextColor = Color.Blue;
GestureRecognizers.Add(new TapGestureRecognizer
{
// Launcher.OpenAsync is provided by Xamarin.Essentials.
Command = new Command(async () => await Launcher.OpenAsync(Url))
});
}
}
Класс HyperlinkSpan определяет свойство, связанное BindablePropertyс ним, а конструктор задает Url внешний вид гиперссылки и TapGestureRecognizer ответ, который будет реагировать при нажатии гиперссылки. HyperlinkSpan При нажатии на TapGestureRecognizer запрос будет выполнен Launcher.OpenAsync метод, чтобы открыть URL-адрес, указанный Url свойством, в веб-браузере.
Класс HyperlinkSpan можно использовать, добавив экземпляр класса в XAML:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:HyperlinkDemo"
x:Class="HyperlinkDemo.MainPage">
<StackLayout>
...
<Label>
<Label.FormattedText>
<FormattedString>
<Span Text="Alternatively, click " />
<local:HyperlinkSpan Text="here"
Url="https://learn.microsoft.com/appcenter/" />
<Span Text=" to view AppCenter documentation." />
</FormattedString>
</Label.FormattedText>
</Label>
</StackLayout>
</ContentPage>
Стилизация меток
В предыдущих разделах описаны параметры Label и Span свойства на основе каждого экземпляра. Однако наборы свойств можно сгруппировать в один стиль, который последовательно применяется к одному или нескольким представлениям. Это может повысить удобочитаемость кода и упростить реализацию изменений проектирования. Дополнительные сведения см. в разделе "Стили".