Xamarin.Forms Вход
Используется Xamarin.FormsEntry для однострочного ввода текста. Editor Например, представление Entryподдерживает несколько типов клавиатуры. Кроме того, Entry его можно использовать в качестве поля пароля.
Установка и чтение текста
В Entryтаких представлениях, как и в других представлениях для представления текста, предоставляется Text свойство. Это свойство можно использовать для задания и чтения текста, представленного этим свойством Entry. В следующем примере показано задание Text свойства в XAML:
<Entry x:Name="entry" Text="I am an Entry" />
В C#:
var entry = new Entry { Text = "I am an Entry" };
Чтобы прочитать текст, получите доступ к свойству Text в C#:
var text = entry.Text;
Установка текста заполнителя
Можно Entry задать для отображения заполнителя текста, если он не сохраняет входные данные пользователя. Это достигается путем задания Placeholder свойства stringдля свойства и часто используется для указания типа содержимого, подходящего для Entryобъекта. Кроме того, цвет текста заполнителя можно контролировать, задав PlaceholderColor для свойства значение Color:
<Entry Placeholder="Username" PlaceholderColor="Olive" />
var entry = new Entry { Placeholder = "Username", PlaceholderColor = Color.Olive };
Примечание.
Ширина Entry объекта может быть определена, задав его WidthRequest свойство. Не зависят от ширины определяемого Entry объекта на основе значения его Text свойства.
Запрет ввода текста
Пользователям может быть запрещено изменять текст в свойстве Entry IsReadOnly , которое имеет значение falseпо умолчанию , в true:
<Entry Text="This is a read-only Entry"
IsReadOnly="true" />
var entry = new Entry { Text = "This is a read-only Entry", IsReadOnly = true });
Примечание.
Свойство IsReadonly не изменяет внешний вид визуального Entryэлемента, в отличие IsEnabled от свойства, которое также изменяет внешний вид визуального Entry элемента на серый.
Преобразование текста
Объект Entry может преобразовать регистр текста, хранящегося в Text свойстве, задав TextTransform свойство значению перечисления TextTransform . Это перечисление имеет четыре значения:
Noneуказывает, что текст не будет преобразован.Defaultуказывает, что будет использоваться поведение по умолчанию для платформы. Это значение по умолчанию для свойстваTextTransform.Lowercaseуказывает, что текст будет преобразован в нижний регистр.Uppercaseуказывает, что текст будет преобразован в верхний регистр.
В следующем примере показано преобразование текста в верхний регистр:
<Entry Text="This text will be displayed in uppercase."
TextTransform="Uppercase" />
Эквивалентный код на C# выглядит так:
Entry entry = new Entry
{
Text = "This text will be displayed in uppercase.",
TextTransform = TextTransform.Uppercase
};
Ограничение длины входных данных
Свойство MaxLength можно использовать для ограничения длины входных данных, разрешенной для Entryобъекта . Это свойство должно иметь положительное целое число:
<Entry ... MaxLength="10" />
var entry = new Entry { ... MaxLength = 10 };
MaxLength Значение свойства 0 указывает, что входные данные не будут разрешены, а значение int.MaxValue, которое является значением по умолчанию для объектаEntry, указывает, что число введенных символов не ограничено.
Интервалы между символами
Интервалы символов можно применить к объекту Entry , задав Entry.CharacterSpacing свойству double значение:
<Entry ...
CharacterSpacing="10" />
Эквивалентный код на C# выглядит так:
Entry entry = new Entry { CharacterSpacing = 10 };
Результатом является то, что символы в тексте, Entry отображаемые пробелами независимо от устройства, отличаются CharacterSpacing друг от друга.
Примечание.
Значение CharacterSpacing свойства применяется к тексту, отображаемого свойствами и Placeholder свойствамиText.
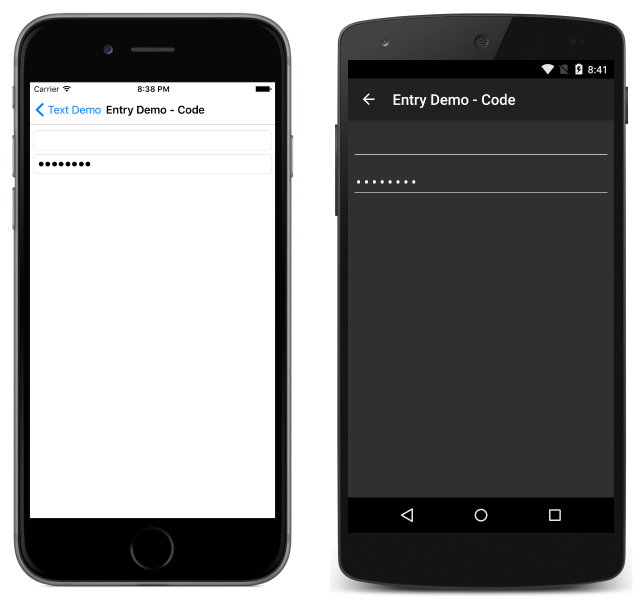
Поля пароля
EntryIsPassword предоставляет свойство. В IsPassword этом trueслучае содержимое поля будет представлено как черные круги:
В XAML:
<Entry IsPassword="true" />
В C#:
var MyEntry = new Entry { IsPassword = true };

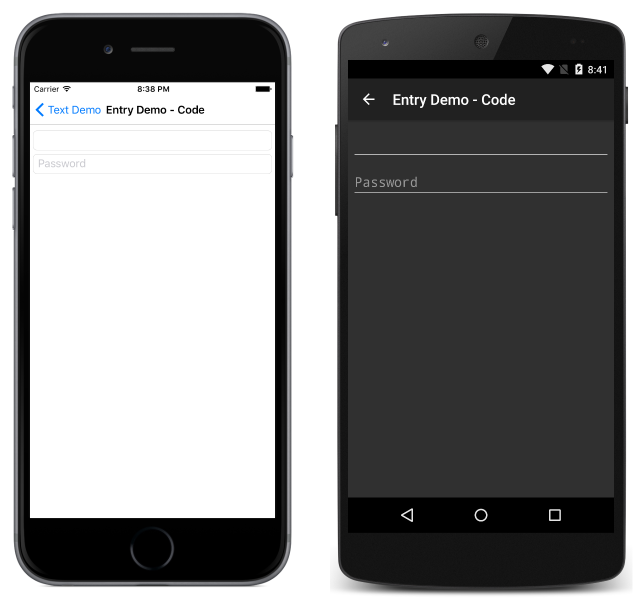
Заполнители могут использоваться с экземплярами Entry , настроенными в качестве полей паролей:
В XAML:
<Entry IsPassword="true" Placeholder="Password" />
В C#:
var MyEntry = new Entry { IsPassword = true, Placeholder = "Password" };

Установка длины выделения курсора и позиции курсора
Свойство CursorPosition можно использовать для возврата или задания позиции, в которой следующий символ будет вставлен в строку, хранящуюся в свойстве Text :
<Entry Text="Cursor position set" CursorPosition="5" />
var entry = new Entry { Text = "Cursor position set", CursorPosition = 5 };
Значение CursorPosition свойства по умолчанию равно 0, указывающее, что текст будет вставлен в начале.Entry
Кроме того, SelectionLength свойство можно использовать для возврата или задания длины выделения текста в пределах Entry:
<Entry Text="Cursor position and selection length set" CursorPosition="2" SelectionLength="10" />
var entry = new Entry { Text = "Cursor position and selection length set", CursorPosition = 2, SelectionLength = 10 };
Значение SelectionLength свойства по умолчанию равно 0, указывающее, что текст не выбран.
Отображение кнопки "Очистить"
Свойство ClearButtonVisibility можно использовать для управления Entry отображением кнопки очистки, которая позволяет пользователю очистить текст. Этому свойству должен быть присвоен член перечисления ClearButtonVisibility:
Neverуказывает, что кнопка очистки никогда не будет отображаться. Это значение по умолчанию для свойстваEntry.ClearButtonVisibility.WhileEditingуказывает, что в немEntryбудет отображаться кнопка очистки, а фокус и текст отображаются.
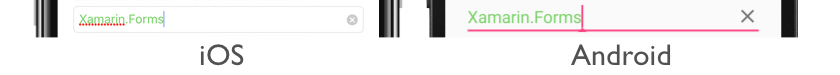
В следующем примере показано задание свойства в XAML:
<Entry Text="Xamarin.Forms"
ClearButtonVisibility="WhileEditing" />
Эквивалентный код на C# выглядит так:
var entry = new Entry { Text = "Xamarin.Forms", ClearButtonVisibility = ClearButtonVisibility.WhileEditing };
На следующих снимках экрана показана Entry кнопка очистки:

Настройка клавиатуры
Клавиатура, представленная при взаимодействии пользователей с Entry ним, может быть программно задана через Keyboard свойство, в одно из следующих свойств из Keyboard класса:
Chat— это текстовая клавиатура с эмодзи.Default— это клавиатура по умолчанию.Emailиспользуется для ввода адресов электронной почты.Numeric— цифровая клавиатура.Plainпредназначена для ввода текста, если нет заданныхKeyboardFlags.Telephone— клавиатура для ввода телефонных номеров.Text— текстовая клавиатура.Url— клавиатура для ввода путей к файлам и веб-адресов.
Это можно сделать в XAML следующим образом:
<Entry Keyboard="Chat" />
Эквивалентный код на C# выглядит так:
var entry = new Entry { Keyboard = Keyboard.Chat };
Примеры каждой клавиатуры можно найти в нашем репозитории рецептов .
Класс Keyboard также имеет фабричный метод Create, который может использоваться для настройки клавиатуры, задавая регистр букв, проверку орфографии и режим подсказок. Значения перечисления KeyboardFlags задаются как аргументы метода, при этом возвращается настроенное свойство Keyboard. Перечисление KeyboardFlags имеет такие значения:
Noneуказывает, что клавиатура не имеет никаких дополнительных функций.CapitalizeSentenceуказывает, что первые слова во всех вводимых предложениях автоматически начинаются с прописных букв.Spellcheckуказывает, что для вводимого текста выполняется проверка орфографии.Suggestionsуказывает, что для вводимых слов предлагается завершение.CapitalizeWordуказывает, что все слова автоматически начинаются с прописных букв.CapitalizeCharacterуказывает, что все символы автоматически пишутся прописными буквами.CapitalizeNoneуказывает, что автоматическая подстановка прописных букв не выполняется.Allуказывает, что для вводимого текста выполняется проверка орфографии, завершение слов и автоматическое написание предложений с прописной буквы.
В следующем примере кода XAML показано, как настроить значение по умолчанию Keyboard, чтобы включить предложение завершения слов и написание всех символов прописными буквами:
<Entry Placeholder="Enter text here">
<Entry.Keyboard>
<Keyboard x:FactoryMethod="Create">
<x:Arguments>
<KeyboardFlags>Suggestions,CapitalizeCharacter</KeyboardFlags>
</x:Arguments>
</Keyboard>
</Entry.Keyboard>
</Entry>
Эквивалентный код на C# выглядит так:
var entry = new Entry { Placeholder = "Enter text here" };
entry.Keyboard = Keyboard.Create(KeyboardFlags.Suggestions | KeyboardFlags.CapitalizeCharacter);
Настройка возвращаемого ключа
Внешний вид возвращаемого ключа на мягкой клавиатуре, отображаемой при Entry фокусе, можно настроить, задав ReturnType свойству значение перечисления ReturnType :
Default— указывает, что конкретный ключ возврата не требуется, и используется платформа по умолчанию.Done— указывает ключ возврата "Готово".Go— указывает ключ возврата Go.Next— указывает ключ возврата Next.Search— указывает ключ возврата "Поиск".Send— указывает ключ возврата "Отправить".
В следующем примере XAML показано, как задать возвращаемый ключ:
<Entry ReturnType="Send" />
Эквивалентный код на C# выглядит так:
var entry = new Entry { ReturnType = ReturnType.Send };
Примечание.
Точный внешний вид возвращаемого ключа зависит от платформы. В iOS ключ возврата является текстовой кнопкой. Однако в Android и универсальная платформа Windows возвращаемый ключ является кнопкой на основе значков.
При нажатии Completed клавиши возврата событие запускается и выполняется любое ICommand указанное ReturnCommand свойством событие. Кроме того, любой object , указанный ReturnCommandParameter свойством, будет передан ICommand в качестве параметра. Дополнительные сведения о командах см. в разделе Командный интерфейс.
Включение и отключение проверки орфографии
Свойство IsSpellCheckEnabled определяет, включена ли проверка орфографии. По умолчанию для свойства задано trueзначение . Когда пользователь вводит текст, указываются ошибки.
Однако для некоторых сценариев ввода текста, таких как ввод имени пользователя, проверка орфографии обеспечивает отрицательный опыт и должна быть отключена, установив IsSpellCheckEnabled для свойства falseзначение :
<Entry ... IsSpellCheckEnabled="false" />
var entry = new Entry { ... IsSpellCheckEnabled = false };
Примечание.
IsSpellCheckEnabled Если для свойства задано falseзначение , и пользовательская клавиатура не используется, собственный средство проверки орфографии будет отключено. Однако если Keyboard задано значение, которое отключает проверку орфографии, например Keyboard.Chat, IsSpellCheckEnabled свойство игнорируется. Поэтому свойство нельзя использовать для включения проверки орфографии, которая Keyboard явно отключает его.
Включение и отключение прогнозирования текста
Свойство IsTextPredictionEnabled определяет, включено ли прогнозирование текста и автоматическое исправление текста. По умолчанию для свойства задано trueзначение . По мере ввода текста пользователь представляет прогнозы слов.
Однако для некоторых сценариев ввода текста, таких как ввод имени пользователя, прогнозирование текста и автоматическое исправление текста, обеспечивает отрицательный интерфейс и должен быть отключен, задав IsTextPredictionEnabled для свойства falseзначение :
<Entry ... IsTextPredictionEnabled="false" />
var entry = new Entry { ... IsTextPredictionEnabled = false };
Примечание.
IsTextPredictionEnabled Если для свойства задано falseзначение, а пользовательская клавиатура не используется, прогнозирование текста и автоматическое исправление текста отключается. Однако если Keyboard задано значение, которое отключает прогнозирование текста, IsTextPredictionEnabled свойство игнорируется. Поэтому свойство нельзя использовать для включения прогнозирования текста для явного Keyboard отключения этого свойства.
Цвета
Запись можно задать для использования настраиваемых цветов фона и текста с помощью следующих привязываемых свойств:
- TextColor — задает цвет текста.
- BackgroundColor — задает цвет, отображаемый за текстом.
Необходимо специальное внимание, чтобы гарантировать, что цвета будут использоваться на каждой платформе. Так как каждая платформа имеет разные значения по умолчанию для цветов текста и фона, вам часто потребуется задать оба параметра, если он задан.
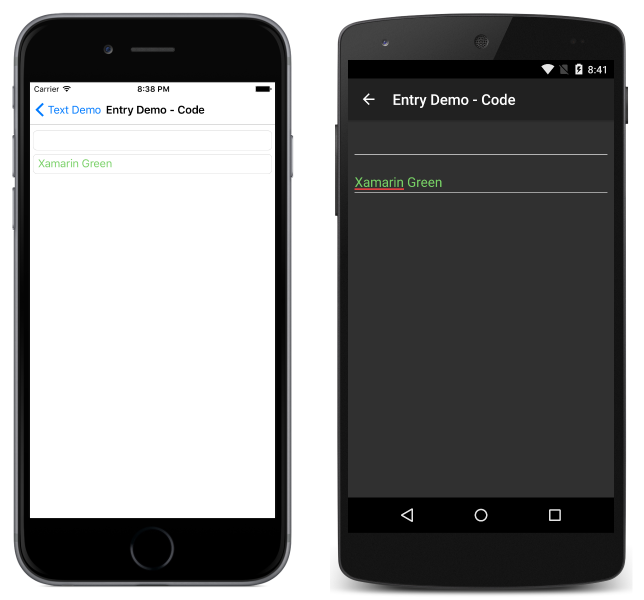
Используйте следующий код, чтобы задать цвет текста записи:
В XAML:
<Entry TextColor="Green" />
В C#:
var entry = new Entry();
entry.TextColor = Color.Green;

Обратите внимание, что заполнитель не влияет на указанный TextColor.
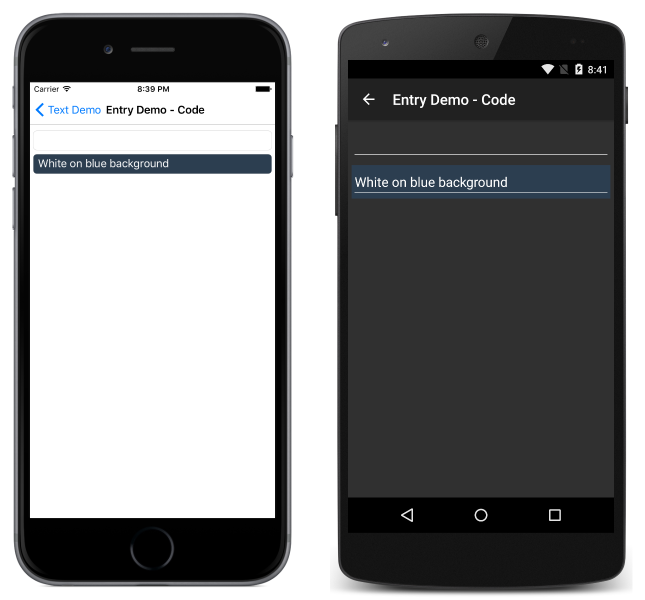
Чтобы задать цвет фона в XAML, выполните следующие действия.
<Entry BackgroundColor="#2c3e50" />
В C#:
var entry = new Entry();
entry.BackgroundColor = Color.FromHex("#2c3e50");

Будьте внимательны, чтобы убедиться, что нужные цвета фона и текста доступны на каждой платформе и не скрывайте текст заполнителя.
События и интерактивность
Запись предоставляет два события:
TextChanged— вызывается при изменении текста в записи. Предоставляет текст до и после изменения.Completed— возникает, когда пользователь завершил ввод, нажав клавишу возврата на клавиатуре.
Примечание.
Класс VisualElement , от которого Entry наследуется, также имеет Focused и Unfocused события.
Завершено
Событие Completed используется для реагирования на завершение взаимодействия с записью. Completed вызывается, когда пользователь заканчивает ввод с полем, нажав клавишу возврата на клавиатуре (или нажав клавишу TAB на UWP). Обработчик события — это универсальный обработчик событий, принимающие отправителя и EventArgs:
void Entry_Completed (object sender, EventArgs e)
{
var text = ((Entry)sender).Text; //cast sender to access the properties of the Entry
}
Готовое событие можно подписаться на XAML:
<Entry Completed="Entry_Completed" />
и C#:
var entry = new Entry ();
entry.Completed += Entry_Completed;
Completed После срабатывания события любойICommand, указанный ReturnCommand свойством, выполняется с object заданным свойством, передаваемым ReturnCommandParameter свойствуICommand.
TextChanged
Событие TextChanged используется для реагирования на изменение содержимого поля.
TextChanged вызывается всякий Text Entry раз, когда изменения изменяются. Обработчик события принимает экземпляр TextChangedEventArgs. TextChangedEventArgs предоставляет доступ к старым и новым значениям Entry Text через OldTextValue и NewTextValue свойства:
void Entry_TextChanged (object sender, TextChangedEventArgs e)
{
var oldText = e.OldTextValue;
var newText = e.NewTextValue;
}
Событие TextChanged можно подписаться на XAML:
<Entry TextChanged="Entry_TextChanged" />
и C#:
var entry = new Entry ();
entry.TextChanged += Entry_TextChanged;