Xamarin.Forms Проведите пальцем
Это SwipeView элемент управления контейнером, который обтекает элемент содержимого и предоставляет элементы контекстного меню, которые отображаются жестом прокрутки:
SwipeView определяет следующие свойства:
LeftItemsSwipeItemsТип , представляющий элементы прокрутки, которые можно вызвать при прокрутке элемента управления с левой стороны.RightItemsSwipeItemsтип , представляющий элементы прокрутки, которые можно вызвать при прокрутке элемента управления с правой стороны.TopItemsSwipeItemsТип , представляющий элементы прокрутки, которые можно вызвать, когда элемент управления проводится снизу вниз.BottomItemsSwipeItemsТип , представляющий элементы прокрутки, которые можно вызвать, когда элемент управления проводится снизу вверх.Thresholddoubleтип , представляющий количество независимых от устройств единиц, которые активируют жест прокрутки, чтобы полностью отобразить элементы прокрутки.
Эти свойства поддерживаются объектами BindableProperty, то есть эти свойства можно указывать в качестве целевых для привязки и стилизации данных.
Кроме того, свойство SwipeView наследует Content от ContentView класса. Content — это свойство содержимого класса SwipeView. Поэтому его не нужно задавать явно.
Класс SwipeView также определяет три события:
SwipeStartedзапускается при запуске пальцем. ОбъектSwipeStartedEventArgs, сопровождающий это событие, имеетSwipeDirectionсвойство типаSwipeDirection.SwipeChangingзапускается при перемещении пальцем. ОбъектSwipeChangingEventArgs, сопровождающий это событие, имеетSwipeDirectionсвойство типаSwipeDirectionиOffsetсвойство типаdouble.SwipeEndedзапускается, когда проводится пальцем. ОбъектSwipeEndedEventArgs, сопровождающий это событие, имеетSwipeDirectionсвойство типаSwipeDirectionиIsOpenсвойство типаbool.
Кроме того, SwipeView включает Open и Close методы, которые программно открывают и закрывают элементы прокрутки соответственно.
Примечание.
SwipeView имеет платформу для iOS и Android, которая управляет переходом, используемым при открытии SwipeView. Дополнительные сведения см. в разделе "Режим перехода пальцем пальцем в iOS " и "Проводите пальцем" в режиме перехода в Android.
Создание Пальцем
Необходимо SwipeView определить содержимое, которое SwipeView обтекает вокруг, и элементы прокрутки, которые отображаются жестом прокрутки. Элементы прокрутки — это один или несколько SwipeItem объектов, размещенных в одной из четырех SwipeView направленных коллекций — LeftItems, RightItemsили TopItemsBottomItems.
В следующем примере показано, как создать экземпляр в SwipeView XAML:
<SwipeView>
<SwipeView.LeftItems>
<SwipeItems>
<SwipeItem Text="Favorite"
IconImageSource="favorite.png"
BackgroundColor="LightGreen"
Invoked="OnFavoriteSwipeItemInvoked" />
<SwipeItem Text="Delete"
IconImageSource="delete.png"
BackgroundColor="LightPink"
Invoked="OnDeleteSwipeItemInvoked" />
</SwipeItems>
</SwipeView.LeftItems>
<!-- Content -->
<Grid HeightRequest="60"
WidthRequest="300"
BackgroundColor="LightGray">
<Label Text="Swipe right"
HorizontalOptions="Center"
VerticalOptions="Center" />
</Grid>
</SwipeView>
Эквивалентный код на C# выглядит так:
// SwipeItems
SwipeItem favoriteSwipeItem = new SwipeItem
{
Text = "Favorite",
IconImageSource = "favorite.png",
BackgroundColor = Color.LightGreen
};
favoriteSwipeItem.Invoked += OnFavoriteSwipeItemInvoked;
SwipeItem deleteSwipeItem = new SwipeItem
{
Text = "Delete",
IconImageSource = "delete.png",
BackgroundColor = Color.LightPink
};
deleteSwipeItem.Invoked += OnDeleteSwipeItemInvoked;
List<SwipeItem> swipeItems = new List<SwipeItem>() { favoriteSwipeItem, deleteSwipeItem };
// SwipeView content
Grid grid = new Grid
{
HeightRequest = 60,
WidthRequest = 300,
BackgroundColor = Color.LightGray
};
grid.Children.Add(new Label
{
Text = "Swipe right",
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.Center
});
SwipeView swipeView = new SwipeView
{
LeftItems = new SwipeItems(swipeItems),
Content = grid
};
В этом примере содержимое SwipeView — это Grid содержимое, содержащее следующее Label:
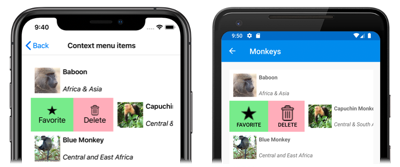
Элементы прокрутки используются для выполнения действий с SwipeView содержимым и отображаются при прокрутке элемента управления влево:
По умолчанию элемент пальцем выполняется при нажатии пользователя. Хотя это можно изменить. Дополнительные сведения см. в режиме прокрутки.
После выполнения элемента прокрутки элементы пальцем скрыты, а SwipeView содержимое отображается повторно. Хотя это можно изменить. Дополнительные сведения см. в разделе "Поведение прокрутки".
Примечание.
Проводите пальцем содержимое и проводите пальцем элементы, которые можно разместить в виде встроенных или определенных как ресурсы.
Проводите пальцем по элементам
RightItemsНаборы LeftItems, TopItemsи BottomItems коллекции являются всеми типамиSwipeItems. Класс SwipeItems определяет следующие свойства:
Mode, типSwipeMode, указывающий эффект взаимодействия с пальцем. Дополнительные сведения о режиме прокрутки см. в режиме прокрутки.SwipeBehaviorOnInvokedSwipeBehaviorOnInvokedтип , который указывает, какSwipeViewведет себя после вызова элемента прокрутки. Дополнительные сведения о поведении прокрутки см. в разделе "Поведение прокрутки".
Эти свойства поддерживаются объектами BindableProperty, то есть эти свойства можно указывать в качестве целевых для привязки и стилизации данных.
Каждый элемент прокрутки определяется как SwipeItem объект, который помещается в одну из четырех SwipeItems направленных коллекций. Класс SwipeItem является производным от MenuItem класса и добавляет следующие элементы:
- Свойство
BackgroundColorтипа,Colorопределяющее цвет фона элемента прокрутки. Это свойство поддерживается привязываемым свойством. InvokedСобытие, которое запускается при выполнении элемента прокрутки.
Внимание
Класс MenuItem определяет несколько свойств, включая Command, CommandParameterIconImageSourceи Text. Эти свойства можно задать для SwipeItem объекта, чтобы определить его внешний вид, и определить ICommand , что выполняется при вызове элемента прокрутки. Дополнительные сведения см. в разделе Xamarin.Forms MenuItem.
В следующем примере показаны два SwipeItem объекта в LeftItems коллекции SwipeView:
<SwipeView>
<SwipeView.LeftItems>
<SwipeItems>
<SwipeItem Text="Favorite"
IconImageSource="favorite.png"
BackgroundColor="LightGreen"
Invoked="OnFavoriteSwipeItemInvoked" />
<SwipeItem Text="Delete"
IconImageSource="delete.png"
BackgroundColor="LightPink"
Invoked="OnDeleteSwipeItemInvoked" />
</SwipeItems>
</SwipeView.LeftItems>
<!-- Content -->
</SwipeView>
Внешний вид каждого SwipeItem определяется сочетанием Textсвойств и IconImageSourceBackgroundColor свойств:
SwipeItem При нажатии Invoked на событие запускается и обрабатывается зарегистрированным обработчиком событий. Кроме того, MenuItem.Clicked событие запускается. Кроме того, Command свойство можно задать для ICommand реализации, которая будет выполняться при SwipeItem вызове.
Примечание.
Если внешний SwipeItem вид определяется только с помощью Text свойств или IconImageSource свойств, содержимое всегда центрируется.
Помимо определения элементов прокрутки в качестве SwipeItem объектов, можно также определить пользовательские представления элементов прокрутки. Дополнительные сведения см. в разделе "Пользовательские элементы прокрутки".
Направление прокрутки
SwipeView поддерживает четыре разных направления прокрутки, а направление прокрутки определяется коллекцией направлений SwipeItems SwipeItem , к которым добавляются объекты. Каждое направление прокрутки может содержать собственные элементы прокрутки. Например, в следующем примере показано SwipeView , чьи элементы прокрутки зависят от направления прокрутки:
<SwipeView>
<SwipeView.LeftItems>
<SwipeItems>
<SwipeItem Text="Delete"
IconImageSource="delete.png"
BackgroundColor="LightPink"
Command="{Binding DeleteCommand}" />
</SwipeItems>
</SwipeView.LeftItems>
<SwipeView.RightItems>
<SwipeItems>
<SwipeItem Text="Favorite"
IconImageSource="favorite.png"
BackgroundColor="LightGreen"
Command="{Binding FavoriteCommand}" />
<SwipeItem Text="Share"
IconImageSource="share.png"
BackgroundColor="LightYellow"
Command="{Binding ShareCommand}" />
</SwipeItems>
</SwipeView.RightItems>
<!-- Content -->
</SwipeView>
В этом примере содержимое SwipeView можно провести вправо или влево. При прокрутке вправо будет отображаться элемент "Удалить пальцем", при прокрутке влево будет отображаться элемент "Избранное " и "Общий доступ ".
Предупреждение
Одновременно можно задать SwipeViewтолько один экземпляр направленной SwipeItems коллекции. Таким образом, вы не можете иметь два LeftItems определения в объекте SwipeView.
Объект SwipeStarted, SwipeChangingи SwipeEnded события сообщают направление прокрутки через SwipeDirection свойство в аргументах события. Это свойство имеет тип SwipeDirection, который представляет собой перечисление, состоящее из четырех элементов:
Rightуказывает, что произошел пальцем вправо.Leftуказывает, что произошел пальцем влево.Upуказывает, что произошла прокрутка вверх.Downуказывает, что произошло пальцем вниз.
Пороговое значение прокрутки
SwipeViewThreshold содержит свойство типа, представляющее количество независимых doubleот устройств единиц, которые активируют жест прокрутки, чтобы полностью отобразить элементы прокрутки.
В следующем примере показано SwipeView , как задать Threshold свойство:
<SwipeView Threshold="200">
<SwipeView.LeftItems>
<SwipeItems>
<SwipeItem Text="Favorite"
IconImageSource="favorite.png"
BackgroundColor="LightGreen" />
</SwipeItems>
</SwipeView.LeftItems>
<!-- Content -->
</SwipeView>
В этом примере SwipeView необходимо провести пальцем для 200 независимых от устройств единиц до полного SwipeItem раскрытия.
Примечание.
В Threshold настоящее время свойство реализовано только в iOS и Android.
Режим прокрутки
Класс SwipeItems имеет Mode свойство, указывающее эффект взаимодействия с пальцем. Это свойство должно иметь одно из SwipeMode элементов перечисления:
Revealуказывает, что пальцем отображает элементы прокрутки. Это значение по умолчанию для свойстваSwipeItems.Mode.Executeуказывает, что проводите пальцем элементы прокрутки.
В режиме отображения пользователь проводит пальцем SwipeView по экрану, чтобы открыть меню, состоящее из одного или нескольких элементов прокрутки, и должен явно коснитесь элемента пальцем, чтобы выполнить его. После выполнения элемента прокрутки элементы пальцем закрываются и SwipeView содержимое отображается повторно. В режиме выполнения пользователь проводит пальцем SwipeView по экрану, чтобы открыть меню, состоящее из одного нескольких элементов прокрутки, которые затем автоматически выполняются. После выполнения элементы прокрутки закрываются и SwipeView содержимое отображается повторно.
В следующем примере показан настроенный SwipeView режим выполнения:
<SwipeView>
<SwipeView.LeftItems>
<SwipeItems Mode="Execute">
<SwipeItem Text="Delete"
IconImageSource="delete.png"
BackgroundColor="LightPink"
Command="{Binding DeleteCommand}" />
</SwipeItems>
</SwipeView.LeftItems>
<!-- Content -->
</SwipeView>
В этом примере содержимое SwipeView можно провести пальцем вправо, чтобы отобразить элемент прокрутки, который выполняется немедленно. После выполнения содержимое SwipeView отображается повторно.
Поведение прокрутки
Класс SwipeItems имеет SwipeBehaviorOnInvoked свойство, указывающее, как SwipeView ведет себя после вызова элемента прокрутки. Это свойство должно иметь одно из SwipeBehaviorOnInvoked элементов перечисления:
Autoуказывает, что в режимеSwipeViewотображения закрытия после вызова элемента прокрутки и в режимеSwipeViewвыполнения остается открытым после вызова элемента прокрутки. Это значение по умолчанию для свойстваSwipeItems.SwipeBehaviorOnInvoked.Closeуказывает, чтоSwipeViewзакрытие после вызова элемента прокрутки.RemainOpenуказывает, чтоSwipeViewостанки открыты после вызова элемента прокрутки.
В следующем примере показано, что настроено SwipeView оставаться открытым после вызова элемента прокрутки:
<SwipeView>
<SwipeView.LeftItems>
<SwipeItems SwipeBehaviorOnInvoked="RemainOpen">
<SwipeItem Text="Favorite"
IconImageSource="favorite.png"
BackgroundColor="LightGreen"
Invoked="OnFavoriteSwipeItemInvoked" />
<SwipeItem Text="Delete"
IconImageSource="delete.png"
BackgroundColor="LightPink"
Invoked="OnDeleteSwipeItemInvoked" />
</SwipeItems>
</SwipeView.LeftItems>
<!-- Content -->
</SwipeView>
Настраиваемые элементы прокрутки
Настраиваемые элементы прокрутки можно определить с типом SwipeItemView . Класс SwipeItemView является производным от ContentView класса и добавляет следующие свойства:
Command, типICommand, который выполняется при нажатии элемента прокрутки.CommandParameterс типомobject, который передается как параметр вCommand.
Эти свойства поддерживаются объектами BindableProperty, то есть эти свойства можно указывать в качестве целевых для привязки и стилизации данных.
Класс SwipeItemView также определяет Invoked событие, которое запускается при нажатии элемента после Command выполнения.
В следующем примере показан SwipeItemView объект в LeftItems коллекции SwipeView:
<SwipeView>
<SwipeView.LeftItems>
<SwipeItems>
<SwipeItemView Command="{Binding CheckAnswerCommand}"
CommandParameter="{Binding Source={x:Reference resultEntry}, Path=Text}">
<StackLayout Margin="10"
WidthRequest="300">
<Entry x:Name="resultEntry"
Placeholder="Enter answer"
HorizontalOptions="CenterAndExpand" />
<Label Text="Check"
FontAttributes="Bold"
HorizontalOptions="Center" />
</StackLayout>
</SwipeItemView>
</SwipeItems>
</SwipeView.LeftItems>
<!-- Content -->
</SwipeView>
В этом примере SwipeItemView состоит из StackLayout содержащего Entry и a Label. Когда пользователь вводит входные данные в Entryобъект, остальные SwipeViewItem элементы могут быть касаться, которые выполняют ICommand определенные свойством SwipeItemView.Command .
Программное открытие и закрытие SwipeView
SwipeView включает Open и Close методы, которые программно открывают и закрывают элементы прокрутки соответственно. По умолчанию эти методы будут анимировать SwipeView его при открытии или закрытии.
Метод Open требует аргумента OpenSwipeItem , чтобы указать направление, из который SwipeView будет открыт. Перечисление OpenSwipeItem содержит четыре элемента:
LeftItems, указывающий, чтоSwipeViewоткроется с левой стороны, чтобы отобразить элементы пальцем вLeftItemsколлекции.TopItems, указывающий, чтоSwipeViewоткроется из верхней части, чтобы отобразить элементы пальцем вTopItemsколлекции.RightItems, указывающий, чтоSwipeViewоткроется с правой стороны, чтобы отобразить элементы пальцем вRightItemsколлекции.BottomItems, указывающий, чтоSwipeViewоткроется снизу, чтобы отобразить элементы пальцем вBottomItemsколлекции.
Кроме того, Open метод также принимает необязательный bool аргумент, определяющий, будет ли SwipeView он анимирован при открытии.
В приведенном SwipeView swipeViewниже примере показано, как открыть элемент SwipeView прокрутки в LeftItems коллекции:
swipeView.Open(OpenSwipeItem.LeftItems);
Затем swipeView его можно закрыть с помощью Close метода:
swipeView.Close();
Примечание.
Метод Close также принимает необязательный bool аргумент, определяющий, будет ли SwipeView анимация при закрытии.
Отключение Прокрутки
Приложение может ввести состояние, в котором прокрутка элемента содержимого не является допустимой операцией. В таких случаях SwipeView можно отключить, задав свойству IsEnabled значение false. Это позволит пользователям провести пальцем содержимое, чтобы отобразить элементы прокрутки.
Кроме того, при определении Command свойства или CanExecute SwipeItem SwipeItemViewделегата ICommand можно указать для включения или отключения элемента прокрутки.