O painel de formato nos visuais personalizados do Power BI
A partir da API versão 5.1, os desenvolvedores podem criar elementos visuais que usam o novo painel de formato Power. Os desenvolvedores podem definir os cartões e suas categorias para qualquer propriedade em seu visual personalizado, facilitando o uso desses visuais pelos criadores de relatórios.
A nova API usa o método FormattingModel para personalizar partes dos painéis de formato e análise.
Dica
O método getFormattingModel substitui o método enumerateObjectInstances em versões anteriores da API.
O getFormattingModel retorna um FormattingModel que define a aparência do painel de formatação e análise do visual.
Além de todos os recursos antigos do painel de formatação, o novo modelo de formatação oferece suporte a novos recursos do painel de formatação, novas propriedades e novas hierarquias.

Criar um visual que suporte o novo painel de formato
Passos gerais para adicionar suporte ao novo painel de formato num visual personalizado:
Defina o
apiVersionno arquivo pbiviz.json como5.1ou posterior.Defina todos os
objectspersonalizáveis no seu arquivo capabilities.json. Esses objetos são então mapeados para as propriedades do painel de formatação. As seguintes propriedades são necessárias para cada objeto:- nome do objeto
- Nome da propriedade
- Tipo de propriedade
Todas as outras propriedades, incluindo
DisplayNameedescription, agora são opcionais.Crie o visual personalizado
FormattingModel seguindo um destes procedimentos:- Utilize o formattingmodel até. (Recomendado)
- Sem esta ferramenta, use apenas APIs.
Defina as propriedades do seu modelo de formatação visual personalizado e crie-o usando código (não JSON).
- Implemente a API
getFormattingModelna classe visual personalizada que retorna o modelo de formatação visual personalizado. (Esta API substitui oenumerateObjectInstancesque foi usado em versões anteriores).
Exemplo de implementação de modelo de formatação
- Modelo de formatação usando formattingmodel util exemplo. (Recomendado)
- Modelo de formatação usando apenas APIs exemplo.
Propriedades de formatação do mapa
Se você tiver um visual personalizado criado com uma API mais antiga e quiser migrar para o novo painel de formato ou se estiver criando um novo visual personalizado:
Defina o
apiVersionno arquivo pbiviz.json como5.1ou posterior.Para cada nome de objeto e nome de propriedade no capabilities.json, crie uma propriedade de formatação correspondente. A propriedade de formatação deve ter um descritor que contenha um
objectNameepropertyNameque correspondam ao nome do objeto e ao nome da propriedade em capabilities.json.
As propriedades objects no arquivo de recursos ainda têm o mesmo formato e não precisam ser alteradas.
Por exemplo, se o objeto circle em seu arquivo capabilities.json for definido assim:
"objects": {
"circle": {
"properties": {
"circleColor": {
"type": {
"fill": {
"solid": {
"color": true
}
}
}
},
}
}
}
A propriedade de formatação em seu modelo deve ser do tipo ColorPicker e ter esta aparência:
control: {
type: "ColorPicker",
properties: {
descriptor: {
objectName: "circle",
propertyName: "circleColor"
},
value: {
value: this.visualSettings.circle.circleColor
}
}
}
Você receberá um erro se uma das seguintes condições for verdadeira:
- O nome do objeto ou propriedade no arquivo de recursos não corresponde ao do modelo de formatação
- O tipo de propriedade no arquivo de recursos não corresponde ao tipo no modelo de formatação
Modelo de formatação
O modelo de formatação é onde você descreve e personaliza todas as propriedades do seu painel de formato.
Formatando componentes do modelo
No novo modelo de formatação, os componentes de propriedade são agrupados em categorias e subcategorias lógicas. Esses grupos tornam o modelo mais fácil de analisar. Existem os cinco componentes básicos, do maior ao menor:
Modelo de formatação O maior contêiner do painel, usado para formatar a interface frontal do painel. Ele contém uma lista de cartões de formatação.
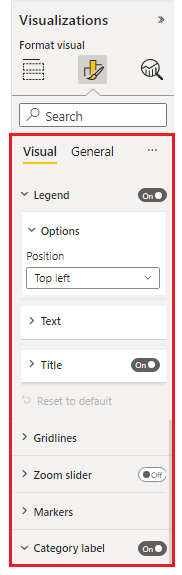
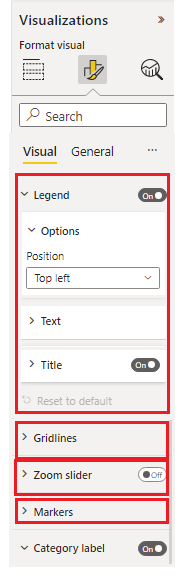
Cartão de formatação O contêiner de agrupamento de propriedades de nível superior para propriedades de formatação. Cada cartão consiste em um ou mais grupos de formatação, conforme mostrado aqui.

do grupo de Formatação
O contêiner de agrupamento de propriedades de nível secundário. O grupo de formatação é exibido como um contêiner de agrupamento para formatar fatias.
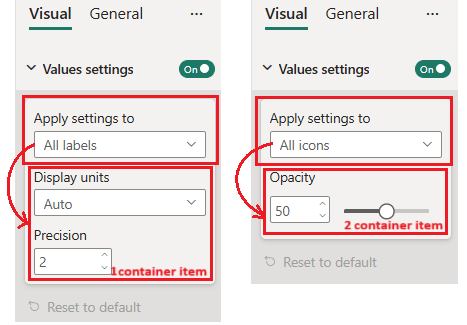
Contêiner de formatação
O contêiner de agrupamento de propriedades de nível secundário. O contêiner de formatação agrupa fatias de formatação em itens de contêiner separados e permite alternar entre eles usando uma lista suspensa.
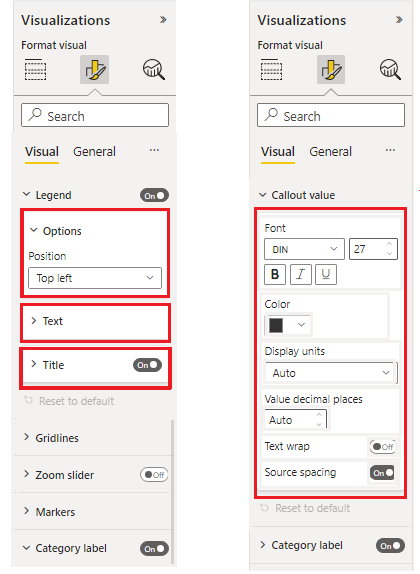
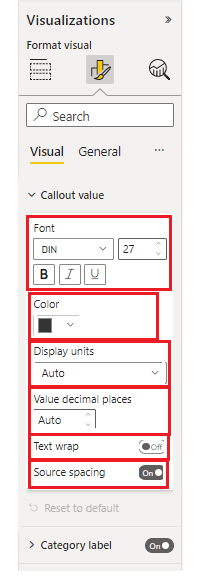
Formatar fatia
Contentor de propriedade. Existem dois tipos de fatias:- Fatia simples: recipiente de propriedade individual
- : vários contenedores de propriedades relacionados agrupados numa única fatia de formatação composta
A imagem a seguir mostra os diferentes tipos de fatias. "Fonte" é uma fatia composta que consiste em família de fonte, tamanho e opções de negrito, itálico e sublinhado. "Cor", "unidades de exibição" e as outras seções são seções simples com um componente cada.

Propriedades de formatação do painel de visualização
Cada propriedade no modelo de formatação deve corresponder a um tipo de objeto no arquivo capabilities.json.
A tabela a seguir mostra os tipos de propriedade de formatação no arquivo capabilities.json e a sua classe de tipo correspondente nas propriedades do modelo de formatação moderno.
| Tipo | Tipo de valor de capacidades | Propriedade de formatação |
|---|---|---|
| Booleano | Bool | Interruptor de Alternância |
| Número | ||
| Lista de enumeração | enumeração:[] | |
| Cor | Preenchimento | Selecionador de Cor |
| Gradiente | Regra de Preenchimento | GradientBar: o valor da propriedade deve ser string consistindo em: minValue[,midValue],maxValue |
| Texto | Texto |
Recursos de formatação de objetos
| Tipo | Tipo de valor de capacidades | Propriedade de formatação |
|---|---|---|
| Tamanho do tipo de letra | Tamanho da Fonte | NumUpDown |
| Família de fontes | FontFamily | FontPicker |
| Alinhamento de linha | Alinhamento | AlignmentGroup |
| Unidades de exibição de etiquetas | Unidades de Exibição de Rótulo | AutoDropDown |
* A propriedade de formatação da lista de enumeração é diferente no modelo de formatação e no arquivo de recursos.
Declare as seguintes propriedades na classe de configurações de formatação, incluindo a lista de itens de enumeração:
- Item de Menu Suspenso
- Seleção de Marcadores de Item
Declare as seguintes propriedades na classe de configurações de formatação, sem a lista de itens de enumeração. Declare sua lista de itens de enumeração em capabilities.json sob o objeto apropriado. (Estes tipos são os mesmos que nas versões anteriores da API):
- AutoDropdown
- Seleção Automática de Bandeiras
Propriedades da fatia composta
Uma fatia composta de formatação é uma fatia de formatação que contém várias propriedades relacionadas.
Por enquanto temos dois tipos de fatias compostas:
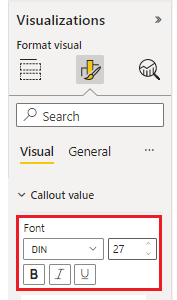
FontControl
Isso mantém todas as propriedades relacionadas à fonte juntas. Consiste nas seguintes propriedades:- Família de fontes
- Tamanho da fonte
- Negrito [opcional]
- Itálico [opcional]
- Sublinhar [opcional]

Cada uma dessas propriedades deve ter um objeto correspondente no arquivo de recursos:
Propriedade Tipo de capacidades Tipo de formatação Família de fontes Formatação: { fontFamily} FontePicker Tamanho da fonte Formatação: {fontSize} NumUpDown Negrito Bool ToggleSwitch Itálico Bool ToggleSwitch Sublinhar Bool ToggleSwitch MarginPadding O preenchimento de margem determina o alinhamento do texto na visualização. Consiste nas seguintes propriedades:
- Esquerda
- Certo
- Início
- Fundo
Cada uma dessas propriedades deve ter um objeto correspondente no arquivo de recursos:
Propriedade Tipo de capacidades Tipo de formatação Esquerda Numérico NumUpDown Certo Numérico NumUpDown Início Numérico NumUpDown Inferior Numérico NumUpDown
Recursos do GitHub
Todas as interfaces de modelo de formatação podem ser encontradas no GitHub - microsoft/powerbi-visuals-api: API de Visuais Personalizados do Power BI em "formatting-model-api.d.ts"
Recomendamos usar o novo modelo de formatação utils em GitHub - microsoft/powerbi-visuals-utils-formattingmodel: Power BI visuals formatting model helper utils
Você pode encontrar um exemplo de um visual personalizado SampleBarChart, que utiliza a versão 5.1.0 da API e implementa
getFormattingModelusando o novo modelo de formatação utils no GitHub - microsoft/PowerBI-visuals-sampleBarChart: Bar Chart Custom Visual para tutorial.
Conteúdo relacionado
Mais perguntas? Pergunte à Comunidade do Power BI