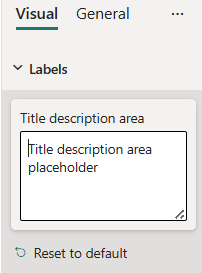
Formatação de fatia de TextArea
TextArea é uma fatia de formatação simples que é usada para representar texto tipo de objeto de capabilities.json arquivo.

Exemplo: implementação TextArea
Neste exemplo, mostramos como criar uma secção de TextArea usando utilitários do modelo de formatação.
Objeto Capacidades
Insira o seguinte fragmento JSON no arquivo capabilities.json.
{
// ... same level as dataRoles and dataViewMappings
"objects": {
"labels": {
"properties": {
"titleDescription": {
"type": {
"text": true
}
}
}
}
}
}
Classe de modelo de formatação
Insira o seguinte fragmento de código no arquivo de configurações.
import { formattingSettings } from "powerbi-visuals-utils-formattingmodel";
class LabelsCardSetting extends formattingSettings.SimpleCard {
name: string = "labels"; // same as capabilities object name
displayName: string = "Labels";
public titleDescription: formattingSettings.TextArea = new formattingSettings.TextArea({
name: "titleDescription", // same as capabilities property name
displayName: "Title description area",
value: "",
placeholder: "Title description area placeholder"
});
public slices: formattingSettings.Slice[] = [ this.titleDescription ];
}
export class VisualSettings extends formattingSettings.Model {
public labels: LabelsCardSetting = new LabelsCardSetting();
public cards: formattingSettings.SimpleCard[] = [this.labels];
}