Controle de Fontes: fatia de formatação
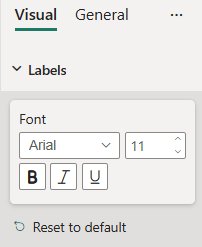
FontControl é uma fatia de formatação composta que contém propriedades relacionadas à fonte todas juntas. Ele é usado para representar inteiro, fontControle bool tipos de objeto de capabilities.json arquivo.

Exemplo: implementação FontControl
Neste exemplo, mostramos como criar um componente FontControl utilizando os utilitários do modelo de formatação.
Objeto de Capacidades
Insira o seguinte fragmento JSON no arquivo capabilities.json.
{
// ... same level as dataRoles and dataViewMappings
"objects": {
"labels": {
"properties": {
"fontFamily": {
"type": {
"formatting": {
"fontFamily": true
}
}
},
"fontSize": {
"type": {
"formatting": {
"fontSize": true
}
}
},
"bold": {
"type": {
"bool": true
}
},
"italic": {
"type": {
"bool": true
}
},
"underline": {
"type": {
"bool": true
}
},
}
}
}
}
Classe de modelo de formatação
Insira o seguinte fragmento de código no arquivo de configurações.
import { formattingSettings } from "powerbi-visuals-utils-formattingmodel";
class LabelsCardSetting extends formattingSettings.SimpleCard {
name: string = "labels"; // same as capabilities object name
displayName: string = "Labels";
public fontFamily: formattingSettings.FontPicker = new formattingSettings.FontPicker({
name: "fontFamily", // same as capabilities property name
value: "Arial, sans-serif"
});
public fontSize: formattingSettings.NumUpDown = new formattingSettings.NumUpDown({
name: "fontSize", // same as capabilities property name
value: 11
});
public bold: formattingSettings.ToggleSwitch = new formattingSettings.ToggleSwitch({
name: "bold", // same as capabilities property name
value: false
});
public italic: formattingSettings.ToggleSwitch = new formattingSettings.ToggleSwitch({
name: "italic", // same as capabilities property name
value: false
});
public underline: formattingSettings.ToggleSwitch = new formattingSettings.ToggleSwitch({
name: "underline", // same as capabilities property name
value: false
});
public font: formattingSettings.FontControl = new formattingSettings.FontControl({
name: "font", // must be unique within the same object
displayName: "Font",
fontFamily: this.fontFamily,
fontSize: this.fontSize,
bold: this.bold, //optional
italic: this.italic, //optional
underline: this.underline //optional
});
public slices: formattingSettings.Slice[] = [ this.font ];
}
export class VisualSettings extends formattingSettings.Model {
public labels: LabelsCardSetting = new LabelsCardSetting();
public cards: formattingSettings.SimpleCard[] = [this.labels];
}