SinalizadoresSeleção de fatias de formatação
fatia de FlagsSelection é uma fatia de formatação simples que é usada para representar enumeração tipo de objeto de capabilities.json arquivo.
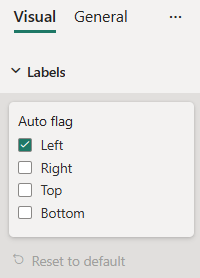
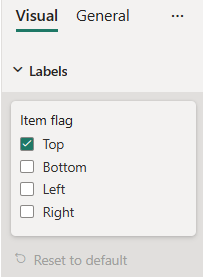
Há dois segmentos FlagSelection - ItemFlagsSelection e AutoFlagsSelection.
A diferença é que, para o segmento AutoFlagsSelection, é necessário declarar a lista de itens de enumeração no ficheiro capabilities.json sob o objeto apropriado, e para ItemFlagsSelection na classe de configurações de formatação.
Exemplo: implementação FlagsSelection
Neste exemplo, mostramos como criar fatias FlagsSelection usando o modelo de formatação utils. As abas a seguir mostram exemplos das partes ItemFlagsSelection e AutoFlagsSelection.

Objeto de Capacidades
Insira o seguinte fragmento JSON no arquivo capabilities.json.
{
// ... same level as dataRoles and dataViewMappings
"objects": {
"labels": {
"properties": {
"itemFlag": {
"type": {
"enumeration": []
}
},
}
}
}
}
Classe de modelo de formatação
Insira o seguinte fragmento de código no arquivo de configurações.
import powerbi from "powerbi-visuals-api";
import { formattingSettings } from "powerbi-visuals-utils-formattingmodel";
const itemFlagOptions : powerbi.IEnumMember[] = [
{value : "1", displayName : "Top"},
{value : "2", displayName : "Bottom"},
{value : "4", displayName : "Left"},
{value : "8", displayName : "Right"}
];
class LabelsCardSetting extends formattingSettings.SimpleCard {
name: string = "labels"; // same as capabilities object name
displayName: string = "Labels";
public itemFlag: formattingSettings.ItemFlagsSelection = new formattingSettings.ItemFlagsSelection({
name: "itemFlag", // same as capabilities property name
displayName: "Item flag",
items: itemFlagOptions,
value: "1"
});
public slices: formattingSettings.Slice[] = [ this.itemFlag ];
}
export class VisualSettings extends formattingSettings.Model {
public labels: LabelsCardSetting = new LabelsCardSetting();
public cards: formattingSettings.SimpleCard[] = [this.labels];
}