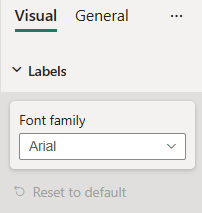
Segmento de formatação do FontPicker
FontPicker é uma fatia de formatação simples usada para representar o tipo de objeto "fontFamily" de um capabilities.json arquivo.

Exemplo: implementação do FontPicker
Neste exemplo, demonstramos como criar um segmento de FontPicker usando as ferramentas do modelo de formatação.
Objeto Capabilities
Insira o seguinte fragmento JSON no arquivo capabilities.json.
{
// ... same level as dataRoles and dataViewMappings
"objects": {
"labels": {
"properties": {
"fontFamily": {
"type": {
"formatting": {
"fontFamily": true
}
}
}
}
}
}
}
Classe de modelo de formatação
Insira o seguinte fragmento de código no arquivo de configurações.
import { formattingSettings } from "powerbi-visuals-utils-formattingmodel";
class LabelsCardSetting extends formattingSettings.SimpleCard {
name: string = "labels"; // same as capabilities object name
displayName: string = "Labels";
public fontFamily: formattingSettings.FontPicker = new formattingSettings.FontPicker({
name: "fontFamily", // same as capabilities property name
displayName: "Font family",
value: "Arial, sans-serif"
});
public slices: formattingSettings.Slice[] = [ this.fontFamily ];
}
export class VisualSettings extends formattingSettings.Model {
public labels: LabelsCardSetting = new LabelsCardSetting();
public cards: formattingSettings.SimpleCard[] = [this.labels];
}