Criar formulários do Customer Insights - Journeys
Para criar um novo formulário de marketing, vá até Customer Insights - Journeys>Canais>Formulários e selecione Novo na barra de comandos. Para criar um formulário de registro de evento, vá até a guia Site e formulário do evento.
Observação
O formulário recém-criado é configurado automaticamente de acordo com a configuração padrão. Para fazer alterações, peça para o administrador atualizar a configuração padrão, que inclui público-alvo, correspondência de registros existentes e outras configurações importantes.
Você pode alterar o público-alvo usando o seletor Público-alvo no canto superior direito e ajustar todas as outras configurações para cada formulário individual. As próximas etapas orientam você em meio ao processo de criação do formulário.
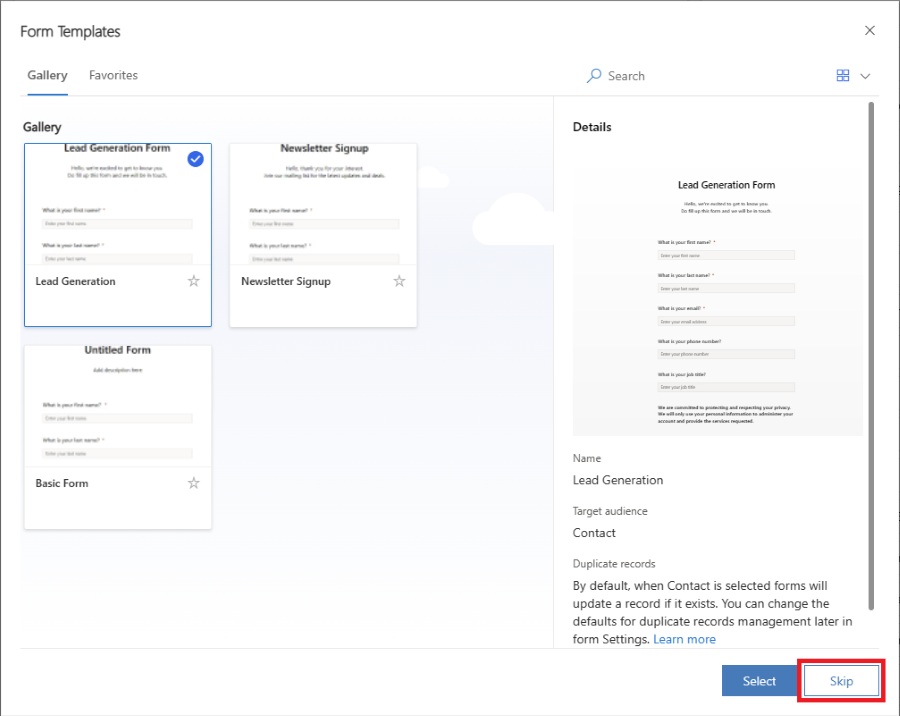
Escolha um modelo. A lista de modelos é filtrada de acordo com o público-alvo selecionado. Se quiser começar com um formulário em branco, você poderá ignorar a seleção do modelo. Depois de selecionar um modelo ou se optar por Ignorar, você estará no editor de formulários, onde poderá concluir a criação de seu formulários.
Verifique o público-alvo no canto superior direito e nomeie o formulário. Com formulários de marketing, você pode selecionar qual público-alvo deseja atualizar (Contato, Cliente potencial ou Cliente potencial e contato). O formulário de registro no evento só pode atualizar o público-alvo do contato. Cada público-alvo tem uma estratégia padrão para lidar com registros duplicados:
- Cliente potencial: cada envio de formulário cria um novo registro, mesmo que o mesmo endereço de email seja usado.
- Contato: se já existir um registro com o mesmo endereço de email, ele será atualizado. Nenhum contato duplicado será criado se o mesmo endereço de email for usado.
- Cliente Potencial e Contato: se já existir um contato com o mesmo endereço de email, ele será atualizado. Um cliente potencial é criado sempre. Você pode alterar o tratamento de registros duplicados nas configurações do formulário. Ou, você pode alterar os padrões de todos os novos formulários.
Importante
Versão preliminar é um recurso que não está completo, embora seja disponibilizado antes do lançamento oficial em uma versão, de maneira que os clientes possam ter acesso antecipado e fazer comentários. Os recursos de versão preliminar não foram criados para uso em ambientes de produção e podem ter funcionalidade limitada ou restrita.
A Microsoft não fornece suporte a este recurso de versão preliminar. O suporte técnico do Microsoft Dynamics 365 não poderá ajudar você a resolver problemas ou esclarecer dúvidas. Os recursos de versão preliminar não se destinam ao uso em produção, especialmente para processar dados pessoais ou outros dados que estão sujeitos a requisitos de conformidade legais ou regulamentares.
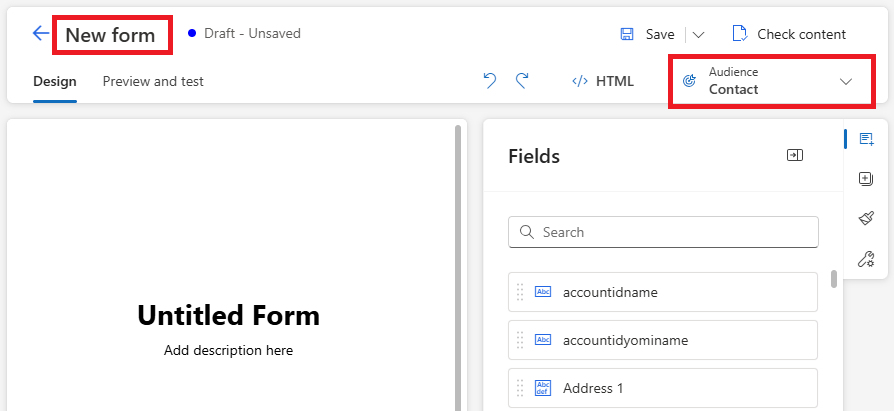
Neste exemplo, você digitará um nome para seu novo formulário e selecionará Contato como o público-alvo.
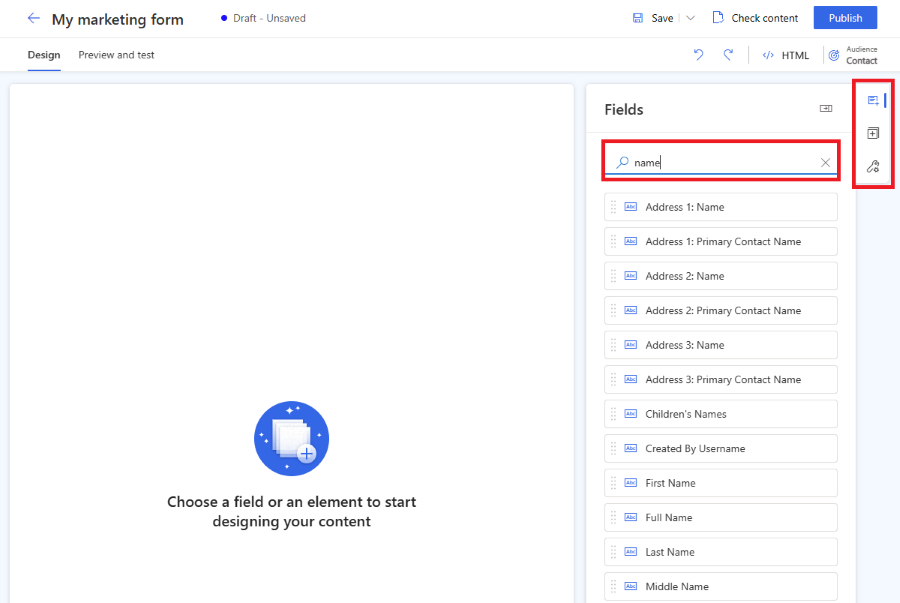
Agora você pode ver a lista de perguntas representadas por campos de formulário. A lista de campos disponíveis pode ser encontrada no painel direito e inclui todos os atributos do público-alvo (entidade) selecionado. Se você criar um novo atributo personalizado para a entidade, ele ficará visível nessa lista e você poderá usá-lo imediatamente como um campo em seu formulário. Alguns campos do sistema podem ficar ocultos porque não poderão ser usados no formulário. Você pode usar a barra de pesquisa na lista de campos para filtrar o campo que está procurando.
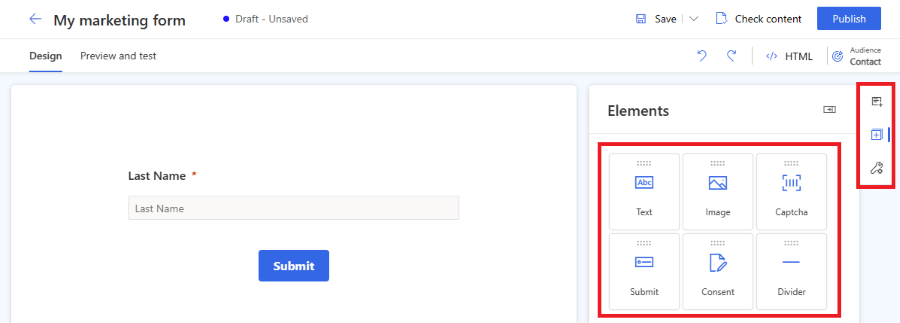
Insira "nome" na barra de pesquisa para encontrar o campo "Sobrenome".
Nota
Você pode alternar Elementos e Campos usando os pequenos ícones na lateral do painel direito.
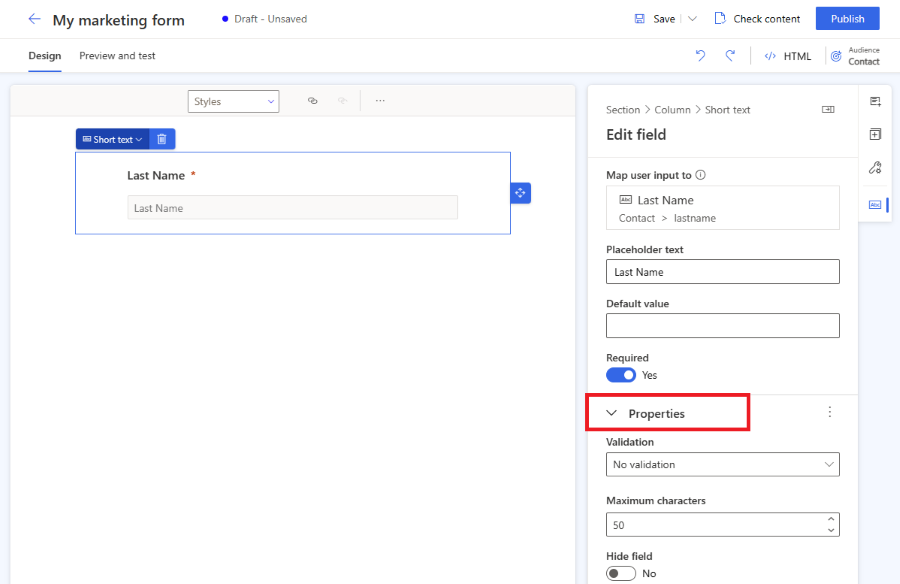
Arraste um campo da lista e solte-o na tela do formulário. Depois que o campo for adicionado, as propriedades do campo serão mostradas no painel direito. As propriedades do campo podem ser usadas para definir se ele será um campo obrigatório, configurar a validação e muito mais. Saiba mais sobre propriedades de campo de formulário. Há vários tipos de campos disponíveis com propriedades diferentes. Verifique a lista dos tipos de campo.
Dicas úteis
- Você pode arrastar e soltar um campo na tela do formulário para alterar sua posição.
- Os campos podem ser removidos do formulário selecionando-se o ícone de lixeira.
- Você pode ocultar um campo para que ele não fique visível para o visitante de sua página da Web ativando a opção Ocultar campo.
- Você pode acessar as propriedades do campo novamente selecionando o campo na tela.
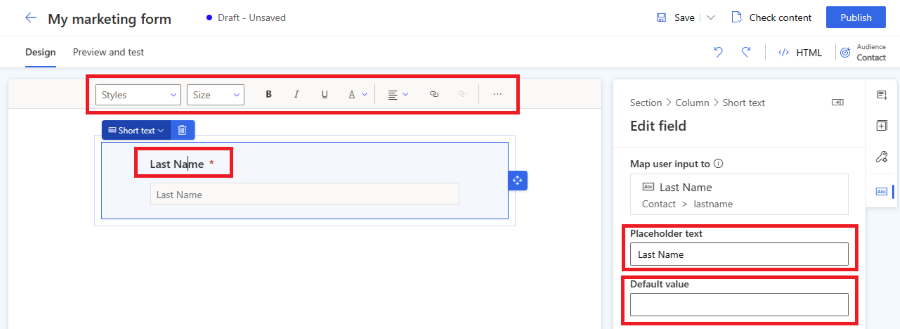
Você pode editar o rótulo do campo, selecionando-o na tela. Use o editor de rich text para editar o estilo de qualquer texto na tela. Altere o texto do espaço reservado e o valor padrão no painel direito. Para alterar o valor padrão de um campo, insira o texto no campo na tela.
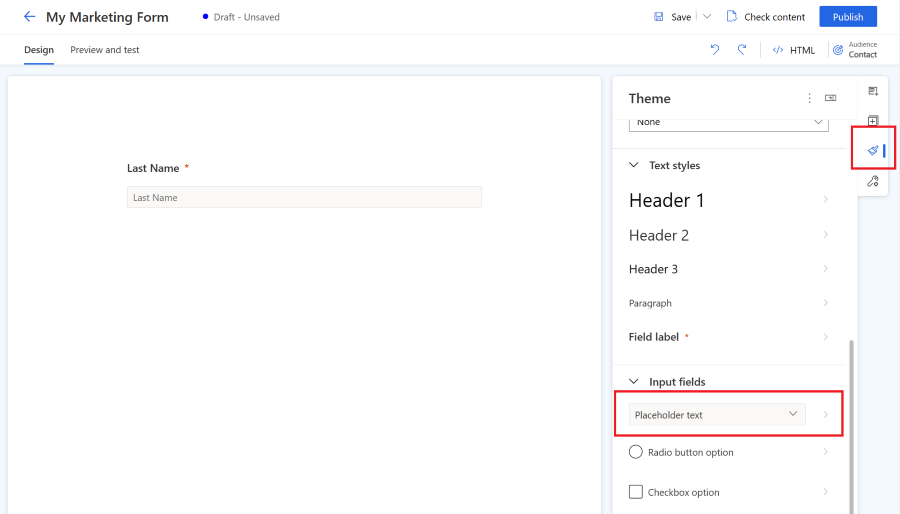
Crie um estilo dos campos de formulário na seção Tema. Para acessar a seção de tema, selecione o ícone de pincel no painel à direita. Depois que você definir um estilo para seu campo de entrada usando a seção de tema, ele será aplicado a todos os campos de entrada do formulário.
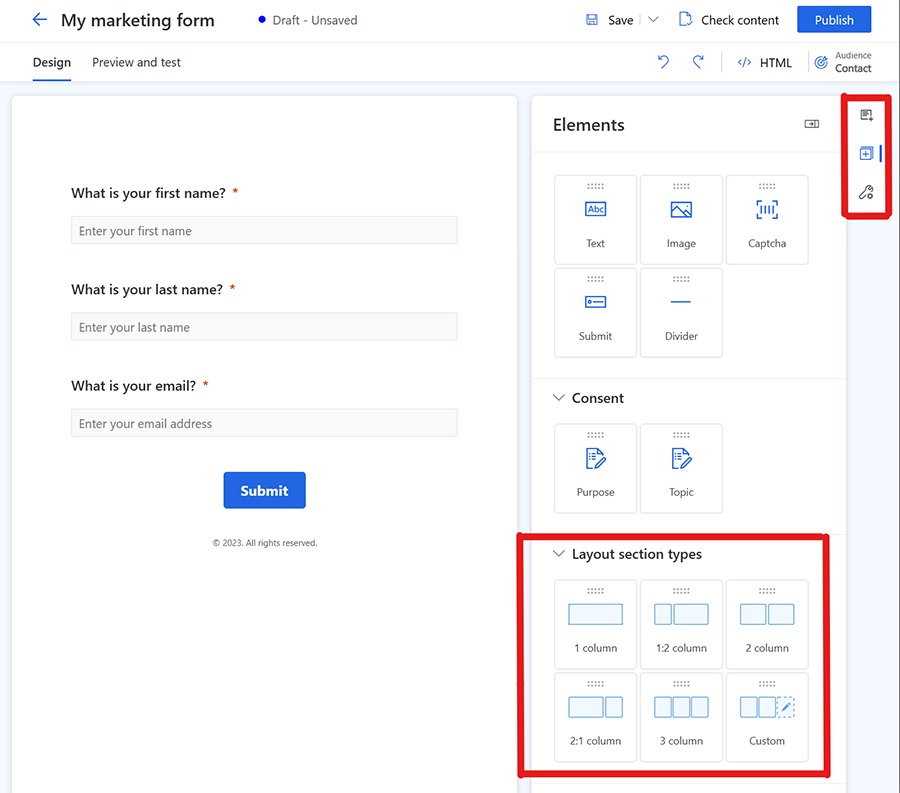
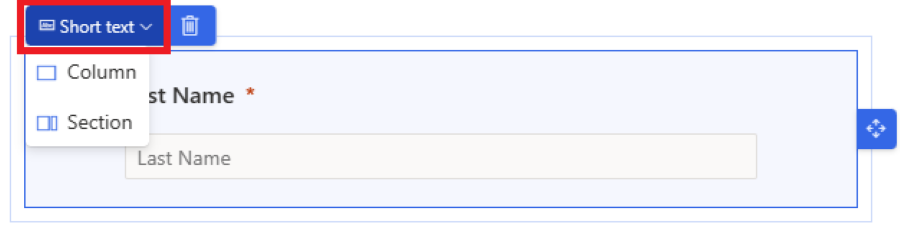
Se quiser criar formulários mais complexos, você poderá alterar o layout de seu formulário para várias colunas e criar várias seções de layout. Selecione a seção Elementos no painel direito. Agora você pode arrastar e soltar um layout de coluna na tela do formulário para criar uma nova seção. Você pode adicionar elementos e campos às seções recém-criadas.
Para adicionar elementos em seu formulário, selecione a seção Elementos no painel direito. Arraste e solte texto estático, um botão enviar, captcha ou um elemento de imagem na tela do formulário.
Todos os formulários devem conter um botão Enviar. O editor de formulários não permitirá que você publique um formulário sem um botão de envio. Selecione o botão enviar para alterar o estilo.
Observação
Você pode integrar serviços de proteção contra bots personalizados como reCAPTCHA em seu formulário. Saiba mais
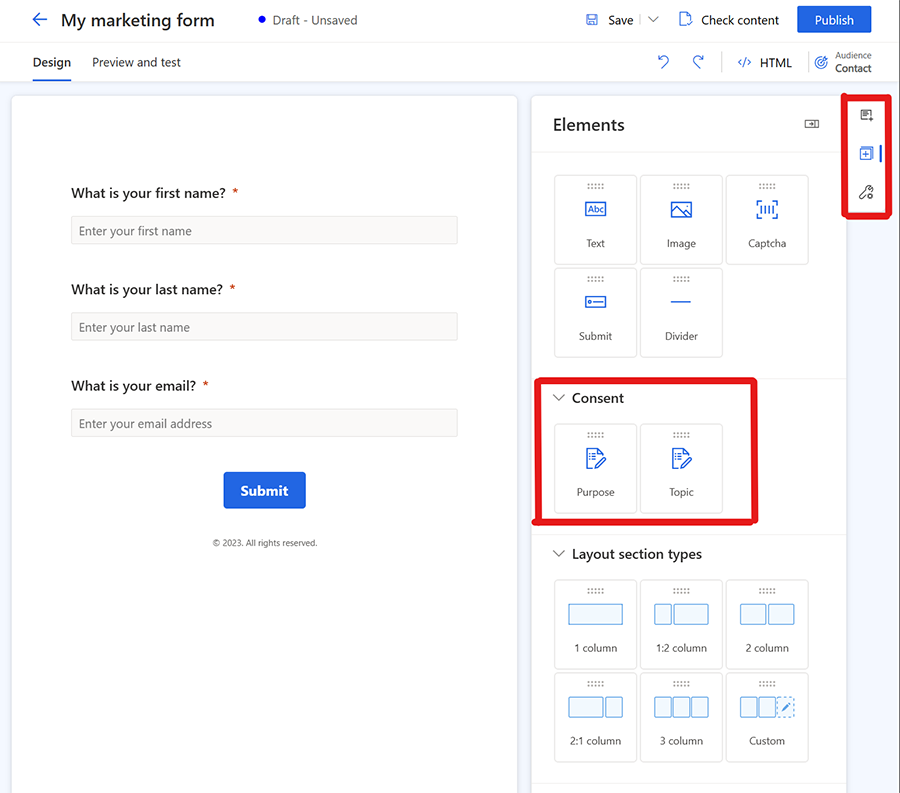
Adicionar o controle de consentimento da seção Elementos a seu formulário. Depois de adicionar o controle de consentimento ao seu formulário, você poderá selecionar a finalidade de consentimento correta nas propriedades. Selecione a legenda da caixa de seleção de consentimento para alterar seu texto. Saiba mais como gerenciar consentimento para email e mensagens de texto em Customer Insights - Journeys.
A adição de elementos de finalidade e consentimento de tópicos cria registros de consentimento do ponto de contato para email, texto e canais escolhidos.
Observação
Talvez você precise remover e readicionar elementos de consentimento a formulários criados antes de agosto de 2023 por causa de alterações subjacentes com as entidades de consentimento. Isso não tem impacto sobre o consentimento capturado por formulários existentes e simplesmente atualiza o formulário para refletir as entidades de consentimento revisadas.
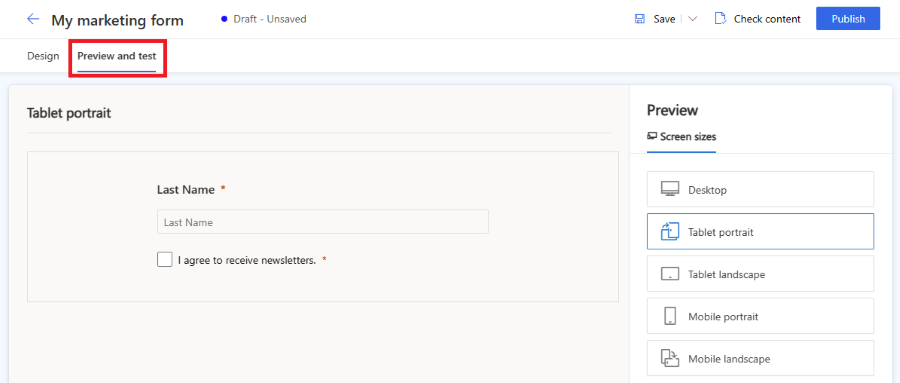
Agora é hora de visualizar seu formulário para verificar a capacidade de resposta. Para abrir a visualização do formulário, selecione a guia Visualizar e testar. Você pode selecionar várias plataformas para verificar como o formulário é renderizado em um dispositivo móvel ou tablet.
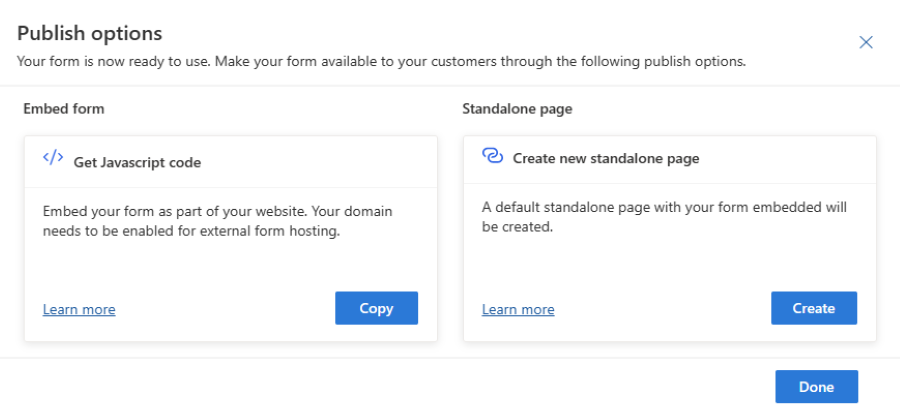
Para compartilhar seu formulário publicamente, selecione o botão Publicar no canto superior direito. O formulário será salvo automaticamente e o processo de validação será iniciado. Pode ser necessário adicionar outros campos obrigatórios ao seu formulário para passar na validação. Por padrão, o campo Email é obrigatório para verificar se o mesmo contato já existe. Assim que o formulário for validado com êxito, você verá as seguintes opções sobre como publicar o formulário. Saiba mais sobre como publicar o formulário.
Importante
Certifique-se de que o domínio onde você inseriu o formulário tenha permissão para a hospedagem de formulários externos. Se o domínio não tiver permissão para a hospedagem de formulários externos, o formulário não será renderizado em sua página da Web e todos os envios de formulário serão rejeitados. Saiba mais sobre a autenticação de domínio. O domínio pronto para uso para uma página autônoma é ativado por padrão. Saiba mais
Configure um email de agradecimento para os visitantes da página da Web que enviaram o formulário. Você pode criar uma nova jornada usando o gatilho Formulário de Marketing Enviado, que será executado toda vez que seu formulário for enviado. Saiba mais sobre a criação de uma jornada baseada em gatilhos.
Dica
Você pode habilitar o preenchimento prévio de formulários, de maneira que usuários existentes não precisem reinserir informações conhecidas.
Publicar seu formulário
Para publicar o formulário, selecione o botão Publicar no canto superior direito. Há duas opções para publicar um formulário:
- Incorporar em uma página externa usando JavaScript: essa é a forma mais comum de integrar o formulário em sua própria página da Web. Você pode reutilizar o mesmo trecho de código em várias páginas da Web. Os dados de envio do formulário incluem a URL da página onde o formulário está inserido. Há também um script de rastreamento incluído para contar as estatísticas dos visitantes da página na qual o formulário está inserido.
- Criar uma página autônoma: uma nova página é criada automaticamente e o formulário é incorporado à página. Como resultado desse processo, você obterá uma URL pública, que poderá ser compartilhada para permitir que seus visitantes acessem e enviem o formulário.
Depois que o formulário for publicado, você ainda poderá acessar essas opções selecionando o botão de opções Publicação no canto superior direito. É possível usar várias opções de publicação para um único formulário.
Observação
O domínio da rede de distribuição de conteúdo (CDN) da área geográfica usado pelo recurso de hospedagem do formulário como página autônoma está habilitado para hospedagem de formulário por padrão.
Exemplo para EUA: https://assets-usa.mkt.dynamics.com
Se você quiser desabilitar o domínio para hospedagem de formulário, entre em contato com o suporte.