Integrar um serviço captcha personalizado com formulários de Customer Insights - Journeys
Os formulários de Customer Insights - Journeys permitem que você use a proteção contra bots captcha personalizada para validar os envios de formulários. Este artigo fornece um exemplo de como integrar o Google reCAPTCHA. O fluxo é semelhante para outros serviços de captcha. As etapas neste artigo se aplicam aos tipos de formulário de marketing e registro de evento.
Observação
Na versão do aplicativo atual, só uma implementação captcha pode estar ativa. Se você usar seu próprio provedor captcha (conforme descrito nas próximas seções), os formulários existentes que usam o captcha pronto para uso deixarão de funcionar. Uma implementação de captcha personalizada exige pelo menos conhecimento básico de gravação e depuração de plugins do Dataverse.
O processo consiste nestas etapas:
- Adicionar o reCAPTCHA ao formulário.
- Adicionar o valor do texto captcha ao envio de formulário assim que o formulário for enviado.
- Ativar o plugin reCAPTCHA e armazenar com segurança a chave privada.
Exemplo passo a passo: Integrar o Google reCAPTCHA
1. Adicione o reCAPTCHA ao formulário
Crie um formulário no editor de formulários do Customer Insights - Journeys.
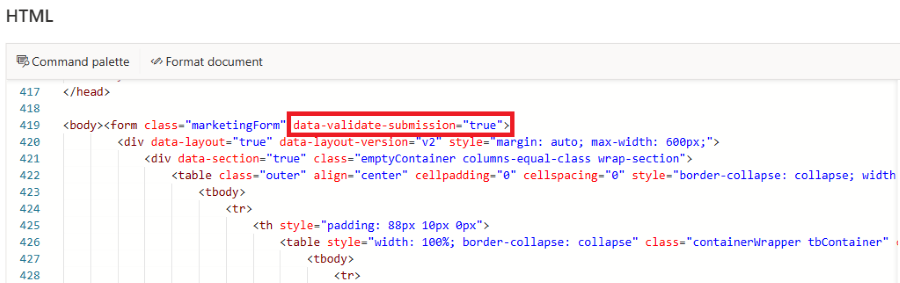
Adicione um atributo
data-validate-submission="true"ao elemento<form>, o que permitirá a validação personalizada no envio de formulário:
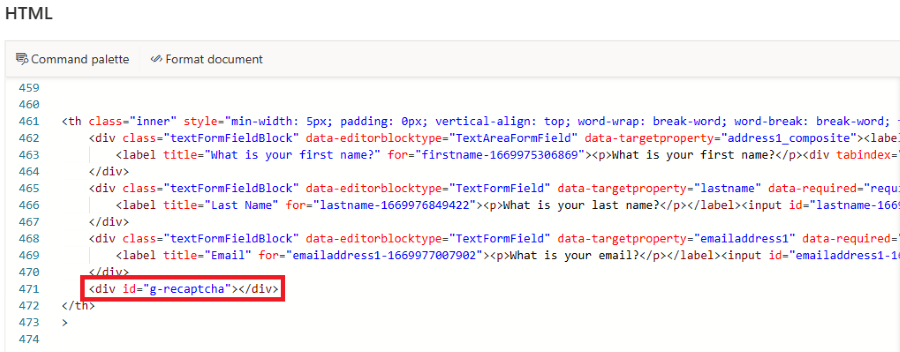
Adicione um
<div id="g-recaptcha">ao formulário como espaço reservado para reCAPTCHA. Essa ID div será usada como referência posteriormente. Você deve colocar o espaço reservado entre o último campo e o botão Enviar.
Publique o formulário e insira-o em seu site.
Edite a página onde o formulário foi inserido. Adicione o script fornecido pelo Google no cabeçalho da página. Este script carrega o reCAPTCHA com o parâmetro de retorno de chamada
onLoad. Esse retorno de chamada é chamado assim que o captcha é carregado.<script src="https://www.google.com/recaptcha/api.js?onload=onloadCallback" async defer></script>Adicione a função onLoadCallback:
function onloadCallback() { grecaptcha.render('g-recaptcha', { sitekey: '{sitekey}', }); }Substitua o espaço reservado
{sitekey}pelo fornecido pelo Google. Essa função de retorno de chamada renderiza o reCAPTCHA dentro do espaço reservado<div id="g-recaptcha">que você criou anteriormente.Registre a função onloadCallback a ser chamada pelo carregador de formulários:
document.addEventListener("d365mkt-afterformload", onloadCallback);
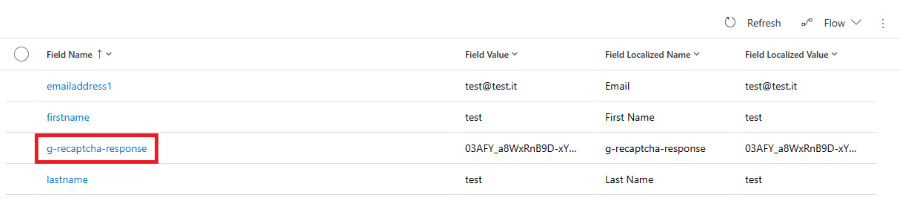
2. Adicione o valor do texto captcha ao envio de formulário
Assim que o formulário for enviado, o parâmetro g-recaptcha-response será adicionado automaticamente ao envio de formulário. Nas próximas etapas, você criará um plug-in que oculta esse valor, pois ele será adicionado à lista ValidationOnlyFields no objeto de resposta retornado pelo código do plug-in.
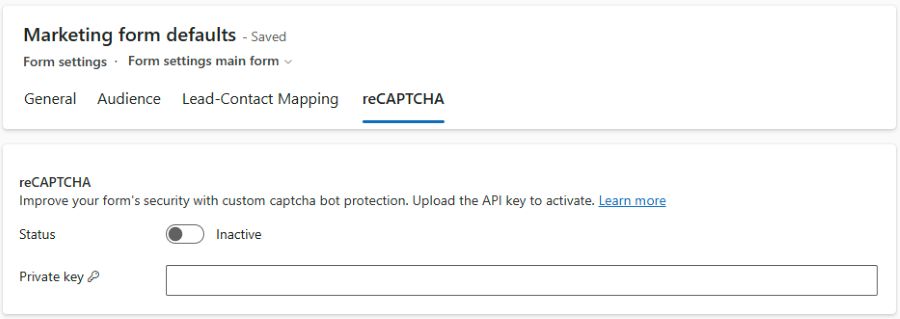
3. Ativar o plugin reCAPTCHA
- Navegue até Configurações>Configurações do formulário>reCAPTCHA.
- Insira a chave privada. Sua chave privada é salva em um local de armazenamento seguro.
- Ative o plugin alternando a alternância Status.