Exibir informações de recurso no SDK do iOS (Versão Prévia)
Observação
Desativação do SDK do iOS no Azure Mapas
O SDK Nativo do Azure Mapas para iOS já foi preterido e será desativado em 31/03/25. Para evitar interrupções de serviço, migre para o SDK da Web do Azure Mapas até 31/03/25. Para obter mais informações, confira O guia de migração do SDK do iOS no Azure Mapas.
Os dados espaciais costumam ser representados usando pontos, linhas e polígonos. Esses dados geralmente têm informações de metadados a eles associadas. Por exemplo, um ponto pode representar a localização de um restaurante, e os metadados sobre esse restaurante podem ser nome, endereço e tipo de comida servida. Esses metadados podem ser adicionados como propriedades de um Feature (recurso) GeoJSON. O código a seguir cria um recurso de ponto simples com uma propriedade title que tem um valor de "Hello World!".
// Create a data source and add it to the map.
let source = DataSource()
map.sources.add(source)
// Create a point feature.
let feature = Feature(Point(CLLocationCoordinate2D(latitude: -122.33, longitude: 47.64)))
// Add a property to the feature.
feature.addProperty("title", value: "Hello World!")
// Create a point feature, pass in the metadata properties, and add it to the data source.
source.add(feature: feature)
Para obter mais informações sobre como criar e adicionar dados ao mapa, confira Criar uma fonte de dados.
Quando um usuário interage com um recurso no mapa, os eventos podem ser usados para reagir a essas ações. Um cenário comum é exibir uma mensagem formada pelas propriedades de metadados de um recurso com o qual o usuário interagiu. O evento azureMap(_:didTapOn:) é o principal evento usado para detectar que o usuário tocou em um recurso no mapa. Há, também, um evento azureMap(_:didLongPressOn:). Quando um representante é adicionado ao mapa, ele pode ser limitado a uma única camada, passando a ID de uma camada para limitá-la. Se nenhuma ID de camada for passada, tocar em qualquer recurso no mapa acionará esse evento, seja qual for a camada em que ele estiver. O código a seguir cria uma camada de símbolo para renderizar dados de ponto no mapa e, em seguida, adiciona um delegado limitado a essa camada de símbolo, que lida com o evento azureMap(_:didTapOn:).
// Create a symbol and add it to the map.
let layer = SymbolLayer(source: source)
map.layers.addLayer(layer)
// Add the delegate to the map to handle feature tap events on the layer only.
map.events.addDelegate(self, for: [layer.id])
func azureMap(_ map: AzureMap, didTapOn features: [Feature]) {
// Retrieve the title property of the feature as a string.
let title = features.first?.properties["title"] as? String
// Do something with the title.
}
Exibir um alerta
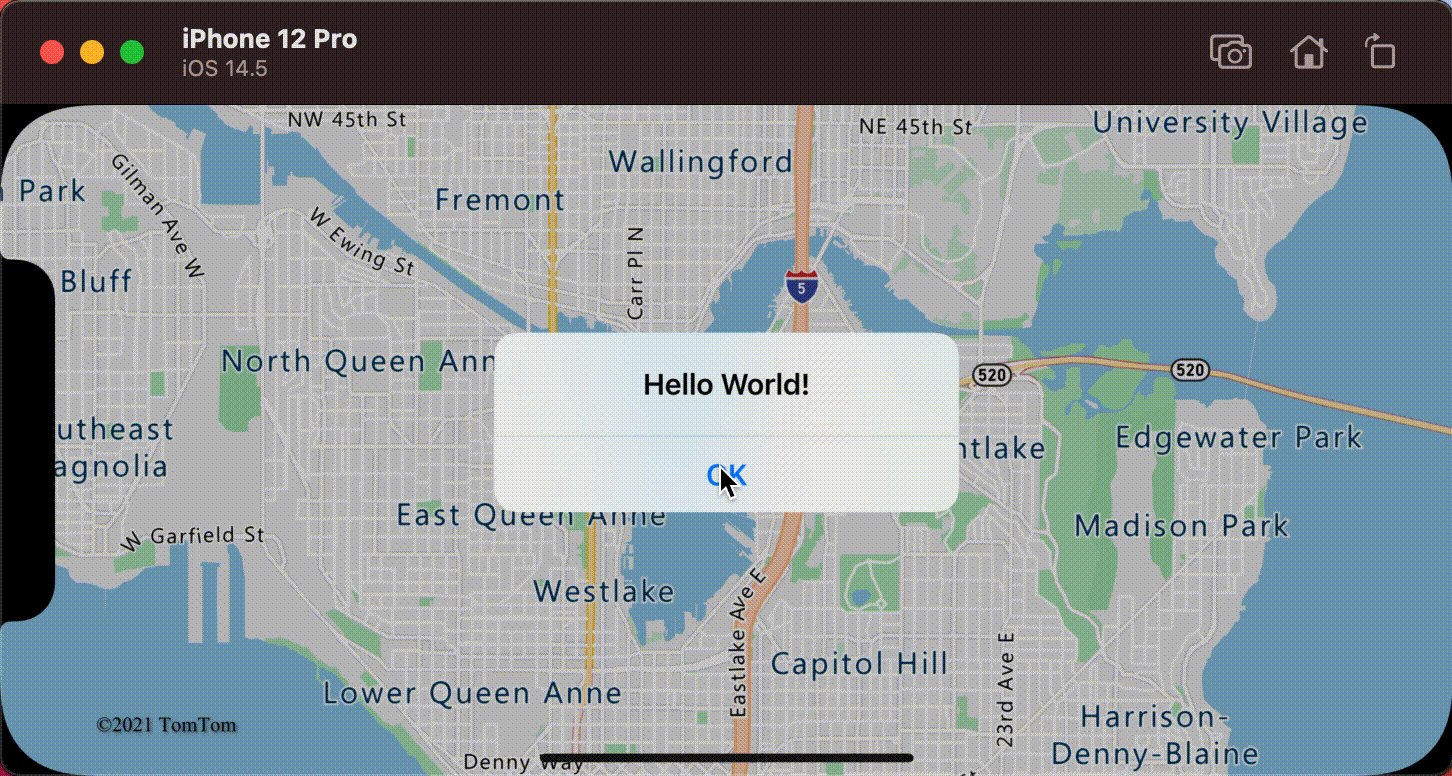
Um alerta é uma das maneiras mais fáceis de exibir informações para o usuário e está disponível em todas as versões normalmente compatíveis do iOS. Se quiser que o usuário saiba rapidamente algo sobre o que ele tocou, um alerta poderá ser uma boa opção. O código a seguir mostra como um alerta pode ser usado com o evento azureMap(_:didTapOn:).
func azureMap(_ map: AzureMap, didTapOn features: [Feature]) {
// Retrieve the title property of the feature as a string.
let title = features.first?.properties["title"] as? String
// Display an alert with the title information.
let alert = UIAlertController(title: title, message: nil, preferredStyle: .alert)
alert.addAction(UIAlertAction(title: "OK", style: .cancel))
present(alert, animated: true)
}

Além dos alertas, há muitas outras maneiras de apresentar as propriedades de metadados de um recurso, tais como:
- Adicionar uma exibição personalizada no mapa
- Adicionar um controlador de exibição filho no mapa
- Apresentar modalmente outro controlador de exibição sobre o atual.
- Navegue até outro controlador de exibição.
Exibir um pop-up
O SDK do iOS do Azure Mapas fornece uma classe dePopup que facilita a criação de elementos de anotação da interface do usuário que estão ancorados a uma posição no mapa. No caso dos pop-ups, você precisa passar uma exibição de autodimensionamento para a opção content do pop-up. Este é um exemplo simples de exibição de texto escuro sobre uma tela de fundo branca.
class PopupTextView: UIView {
private let textLabel: UILabel = {
let label = UILabel()
label.translatesAutoresizingMaskIntoConstraints = false
label.numberOfLines = 0
label.textColor = UIColor(red: 34 / 255, green: 34 / 255, blue: 34 / 255, alpha: 1)
label.font = .systemFont(ofSize: 18)
return label
}()
override init(frame: CGRect) {
super.init(frame: frame)
setup()
}
required init?(coder: NSCoder) {
super.init(coder: coder)
}
override func awakeFromNib() {
super.awakeFromNib()
setup()
}
private func setup() {
backgroundColor = .white
addSubview(textLabel)
NSLayoutConstraint.activate([
textLabel.topAnchor.constraint(equalTo: topAnchor, constant: 10),
textLabel.bottomAnchor.constraint(equalTo: bottomAnchor, constant: -10),
textLabel.leadingAnchor.constraint(equalTo: leadingAnchor, constant: 10),
textLabel.trailingAnchor.constraint(equalTo: trailingAnchor, constant: -25)
])
}
func setText(_ text: String) {
textLabel.text = text
}
}
O código a seguir cria um pop-up e o adiciona ao mapa. Ao tocar em um recurso, a propriedade title é exibida usando a classe PopupTextView, com o centro inferior do layout ancorado à posição especificada no mapa.
// Create a popup and add it to the map.
let popup = Popup()
map.popups.add(popup)
// Set popup to the class property to use in events handling later.
self.popup = popup
func azureMap(_ map: AzureMap, didTapOn features: [Feature]) {
guard let popup = popup, let feature = features.first else {
// Popup has been released or no features provided
return
}
// Create the custom view for the popup.
let customView = PopupTextView()
// Set the text to the custom view.
let text = feature.properties["title"] as! String
customView.setText(text)
// Get the position of the tapped feature.
let position = Math.positions(from: feature).first!
// Set the options on the popup.
popup.setOptions([
// Set the popups position.
.position(position),
// Set the anchor point of the popup content.
.anchor(.bottom),
// Set the content of the popup.
.content(customView)
// Optionally, hide the close button of the popup.
// .closeButton(false)
// Optionally offset the popup by a specified number of points.
// .pointOffset(CGPoint(x: 10, y: 10))
])
// Open the popup.
popup.open()
}
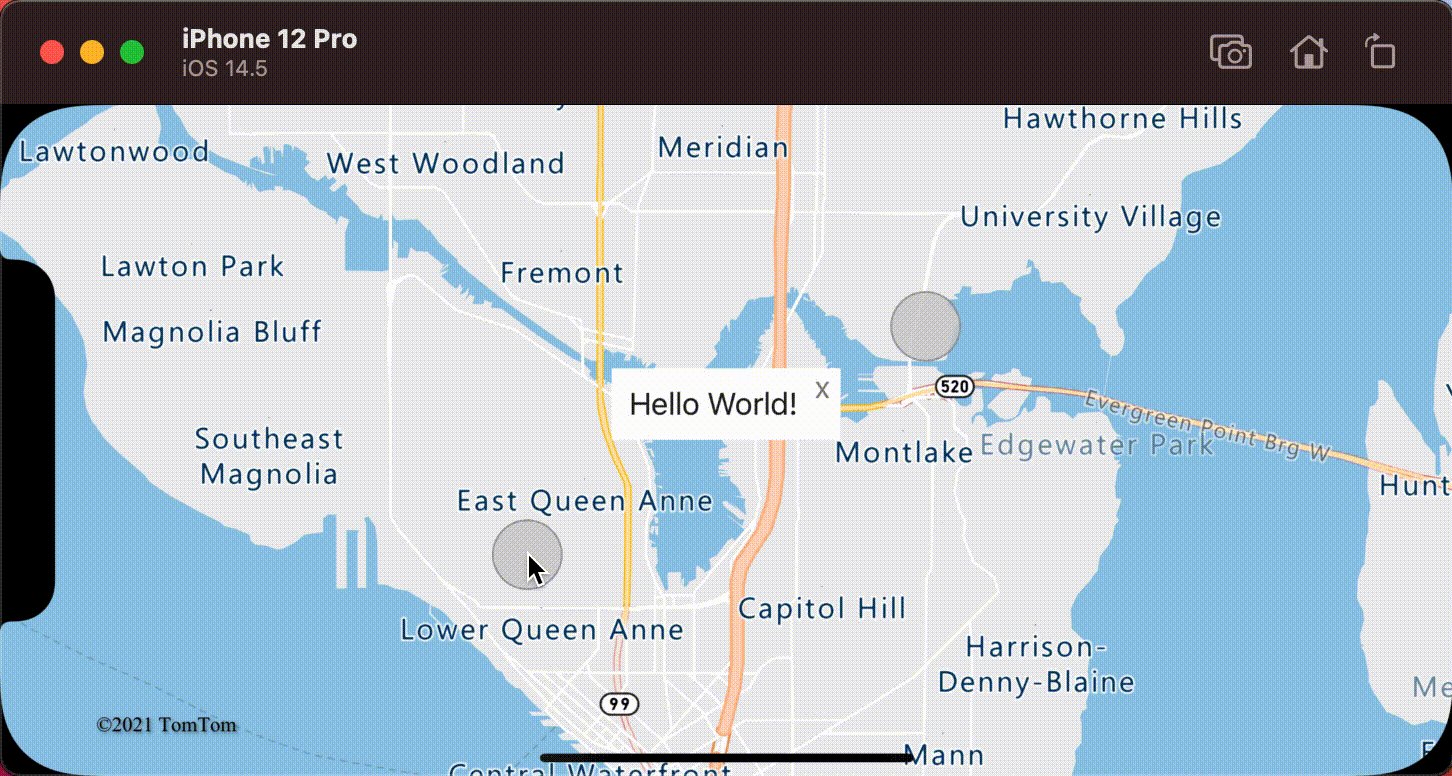
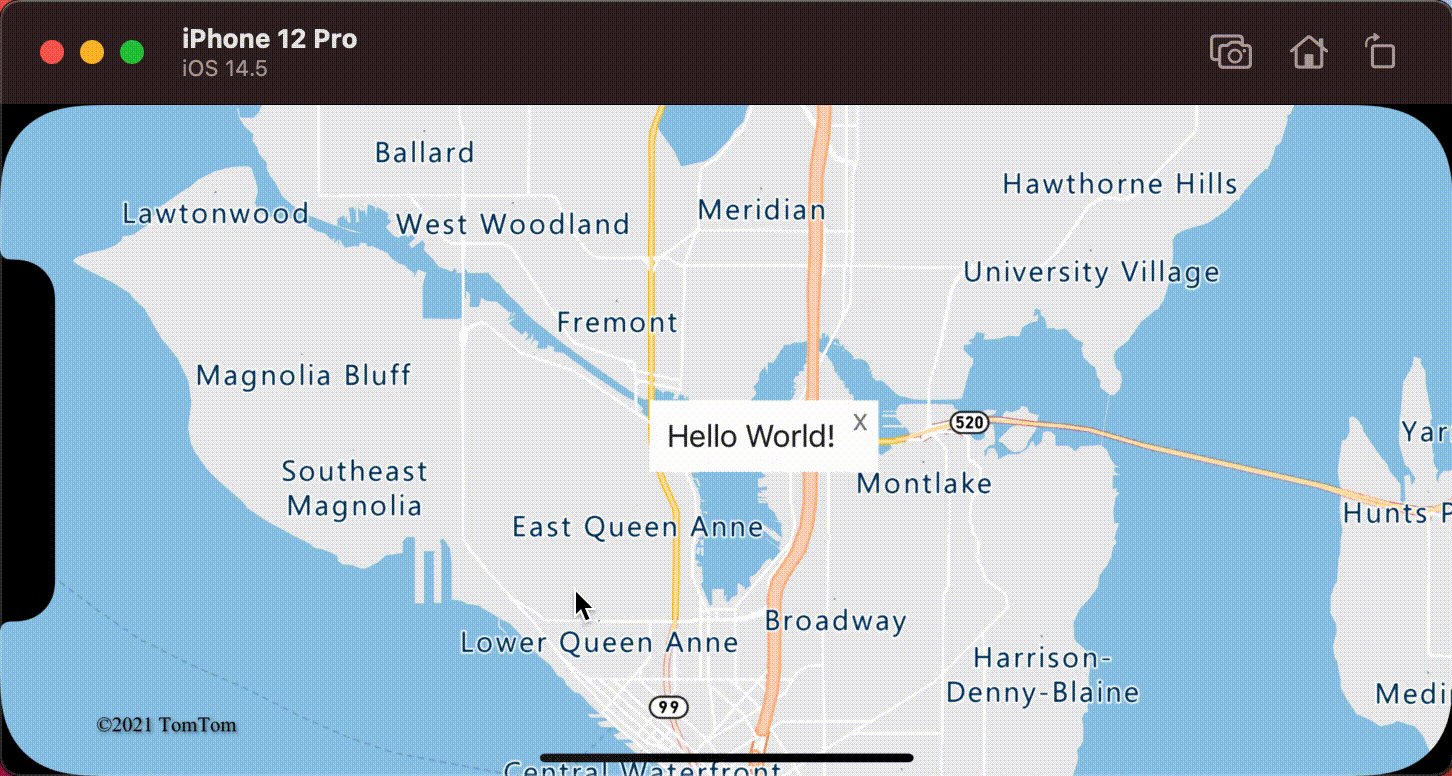
A captura de tela a seguir mostra pop-ups que são exibidos ao tocar nos recursos e que ficam ancorados no local já especificado no mapa conforme este se movimenta.

Informações adicionais
Para adicionar mais dados ao seu mapa: