Adicionar uma camada de bolha a um mapa no SDK do iOS (versão prévia)
Este artigo mostra como você pode renderizar os dados de ponto de uma fonte de dados como uma camada de bolhas em um mapa. As camadas de bolhas renderizam pontos como círculos no mapa com raio de ponto fixo.
Observação
Desativação do SDK do iOS no Azure Mapas
O SDK Nativo do Azure Mapas para iOS já foi preterido e será desativado em 31/03/25. Para evitar interrupções de serviço, migre para o SDK da Web do Azure Mapas até 31/03/25. Para obter mais informações, confira O guia de migração do SDK do iOS no Azure Mapas.
Dica
As camadas de bolha por padrão processarão as coordenadas de todas as geometrias em uma fonte de dados. Para limitar a camada de modo que ela só renderize recursos de geometria de ponto, defina a opção filter da camada como NSPredicate(format: "%@ == \"Point\"", NSExpression.geometryTypeAZMVariable). Se você também quiser incluir recursos do MultiPoint, use NSCompoundPredicate.
Pré-requisitos
Conclua as etapas no artigo Guia de Início Rápido: Criar um documento de aplicativo iOS . Os blocos de código neste artigo podem ser inseridos na viewDidLoadfunção deViewController.
Adicionar uma camada de bolha
O código a seguir carrega uma matriz de pontos em uma fonte de dados. Em seguida, ele conecta os pontos de dados a uma camada de bolha. A camada de bolhas renderiza o raio de cada bolha com cinco pontos e uma cor de preenchimento branca. Além da cor do traço azul e da largura do traço de seis pontos.
// Create a data source and add it to the map.
let source = DataSource()
map.sources.add(source)
// Create point locations.
let points = [
Point(CLLocationCoordinate2D(latitude: 40.75773, longitude: -73.985708)),
Point(CLLocationCoordinate2D(latitude: 40.76542, longitude: -73.985600)),
Point(CLLocationCoordinate2D(latitude: 40.77900, longitude: -73.985550)),
Point(CLLocationCoordinate2D(latitude: 40.74859, longitude: -73.975550)),
Point(CLLocationCoordinate2D(latitude: 40.78859, longitude: -73.968900))
]
// Add multiple points to the data source.
source.add(geometries: points)
// Create a bubble layer to render the filled in area of the circle, and add it to the map.
let layer = BubbleLayer(source: source, options: [
.bubbleRadius(5),
.bubbleColor(.white),
.bubbleStrokeColor(.blue),
.bubbleStrokeWidth(6)
])
map.layers.addLayer(layer)
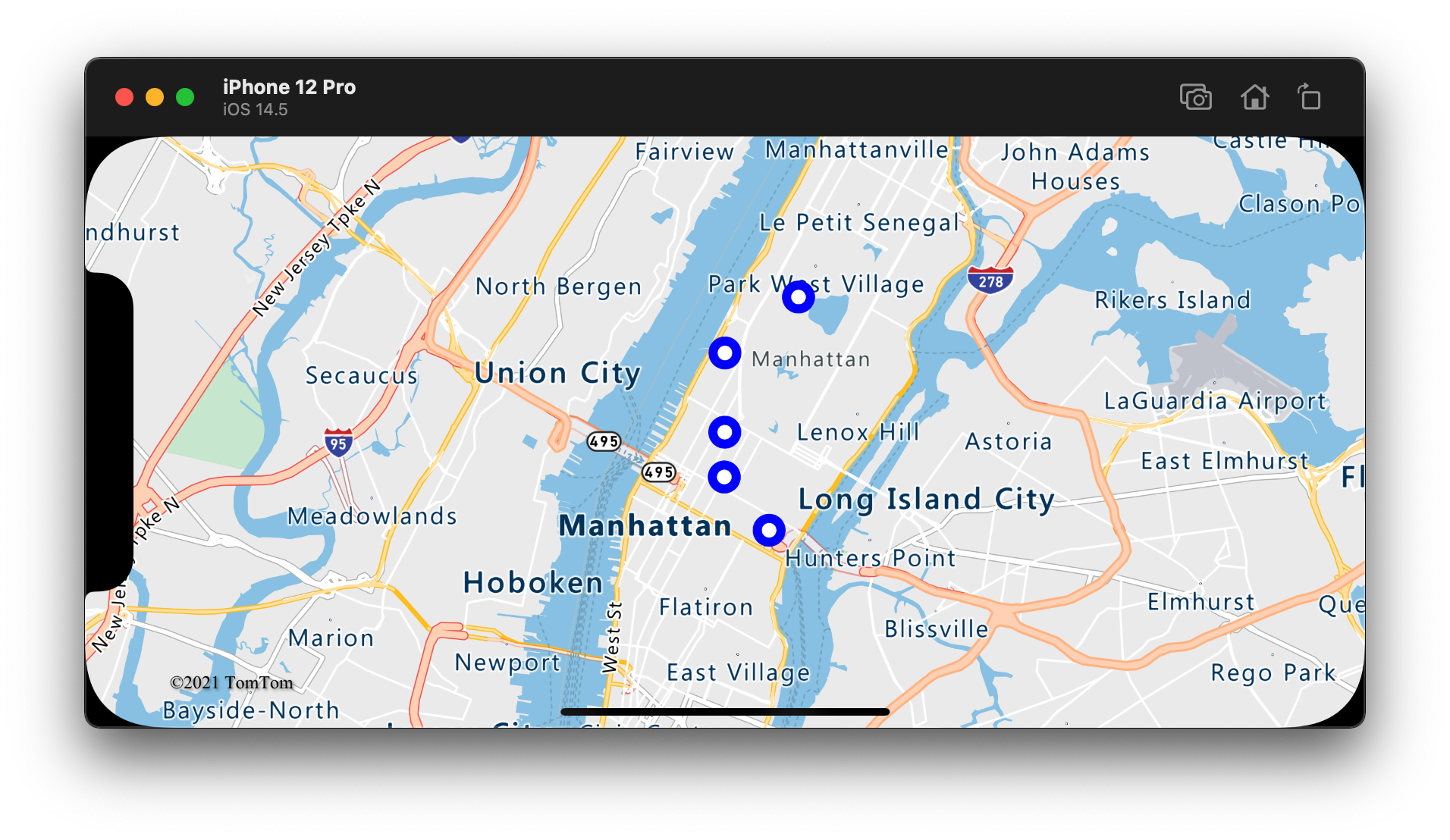
A captura de tela a seguir mostra que o código acima renderiza os pontos em uma camada de bolhas.

Mostrar rótulos de uma camada de bolha
Este código mostra como usar uma camada de bolhas para renderizar um ponto no mapa. E, como usar uma camada de símbolo para renderizar um rótulo. Para ocultar o ícone da camada de símbolo, defina a opção iconImage como nil.
// Create a data source and add it to the map.
let source = DataSource()
map.sources.add(source)
// Add a data point to the map.
source.add(geometry: Point(CLLocationCoordinate2D(latitude: 47.627631, longitude: -122.336641)))
// Add a bubble layer.
map.layers.addLayer(
BubbleLayer(source: source, options: [
.bubbleRadius(5),
.bubbleColor(.white),
.bubbleStrokeColor(.blue),
.bubbleStrokeWidth(6)
])
)
// Add a symbol layer to display text, hide the icon image.
map.layers.addLayer(
SymbolLayer(source: source, options: [
.iconImage(nil),
.textField("Museum of History & Industry (MOHAI)"),
.textColor(.blue),
.textOffset(CGVector(dx: 0, dy: -2.2))
])
)
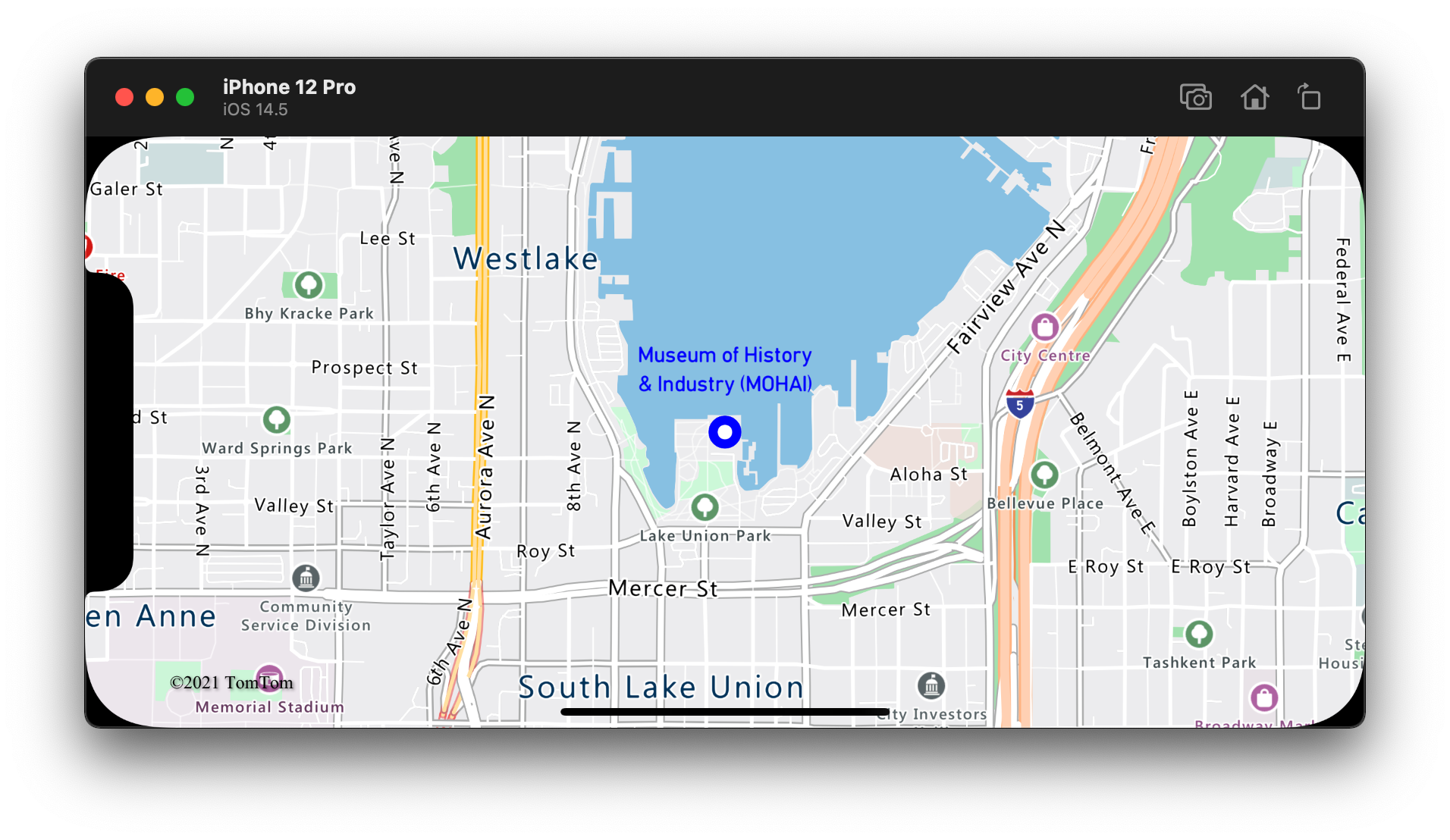
A captura de tela a seguir mostra o código acima renderizando um ponto em uma camada de bolhas e um rótulo de texto para o ponto com uma camada de símbolo.

Informações adicionais
Consulte os artigos a seguir para obter mais exemplos de código para adicionar aos seus mapas: