Adicionar uma camada de símbolo no SDK do iOS (versão prévia)
Este artigo mostra como renderizar dados de pontos de uma fonte de dados como uma camada de símbolo em um mapa usando o SDK do iOS do Azure Mapas. As camadas de símbolo renderizam pontos como uma imagem e texto no mapa.
Observação
Desativação do SDK do iOS no Azure Mapas
O SDK Nativo do Azure Mapas para iOS já foi preterido e será desativado em 31/03/25. Para evitar interrupções de serviço, migre para o SDK da Web do Azure Mapas até 31/03/25. Para obter mais informações, confira O guia de migração do SDK do iOS no Azure Mapas.
Dica
Por padrão, as camadas de Símbolo renderizarão as coordenadas de todas as geometrias em uma fonte de dados. Para limitar a camada de modo que ela só renderize recursos de geometria de ponto, defina a opção filter da camada como NSPredicate(format: "%@ == \"Point\"", NSExpression.geometryTypeAZMVariable). Se você também quiser incluir recursos do MultiPoint, use NSCompoundPredicate.
Pré-requisitos
Conclua as etapas no artigo Guia de Início Rápido: Criar um documento de aplicativo iOS . Os blocos de código neste artigo podem ser inseridos na viewDidLoadfunção deViewController.
Adicionar uma camada de símbolo
Antes de adicionar uma camada de símbolo ao mapa, você precisa executar algumas etapas. Primeiro, crie uma fonte de dados e adicione-a ao mapa. Crie uma camada de símbolo. Em seguida, passe a fonte de dados para a camada de símbolo para recuperar os dados da fonte de dados. Por fim, adicione dados à fonte de dados, para que haja algo a ser renderizado.
O código a seguir demonstra o que deve ser adicionado ao mapa depois que ele é carregado. Este exemplo renderiza um único ponto no mapa usando uma camada de símbolo.
//Create a data source and add it to the map.
let source = DataSource()
map.sources.add(source)
//Create a point and add it to the data source.
source.add(geometry: Point(CLLocationCoordinate2D(latitude: 0, longitude: 0)))
//Create a symbol layer to render icons and/or text at points on the map.
let layer = SymbolLayer(source: source)
//Add the layer to the map.
map.layers.addLayer(layer)
Há três tipos diferentes de dados de pontos que podem ser adicionados ao mapa:
- Geometria de Ponto GeoJSON – esse objeto contém apenas uma coordenada de um ponto e nada mais. O método de inicialização
Pointpode ser usado para criar esses objetos com facilidade. - Geometria MultiPoint GeoJSON – esse objeto contém as coordenadas de vários pontos e nada mais. Passe uma matriz de coordenadas para a classe
PointCollectionpara criar esses objetos. - Recurso GeoJSON – esse objeto consiste em qualquer geometria GeoJSON e um conjunto de propriedades que contêm metadados associados à geometria.
Para obter mais informações, confira o documento Criar uma fonte de dados sobre como criar e adicionar dados ao mapa.
O exemplo de código a seguir cria uma geometria de ponto GeoJSON, a transmite para o recurso GeoJSON e adiciona um valor title nas propriedades. A propriedade title é exibida como texto abaixo do ícone de símbolo no mapa.
// Create a data source and add it to the map.
let source = DataSource()
map.sources.add(source)
// Create a point feature.
let feature = Feature(Point(CLLocationCoordinate2D(latitude: 0, longitude: 0)))
// Add a property to the feature.
feature.addProperty("title", value: "Hello World!")
// Add the feature to the data source.
source.add(feature: feature)
// Create a symbol layer to render icons and/or text at points on the map.
let layer = SymbolLayer(
source: source,
options: [
// Get the title property of the feature and display it on the map.
.textField(from: NSExpression(forKeyPath: "title")),
// Place the text below so it doesn't overlap the icon.
.textAnchor(.top)
]
)
// Add the layer to the map.
map.layers.addLayer(layer)
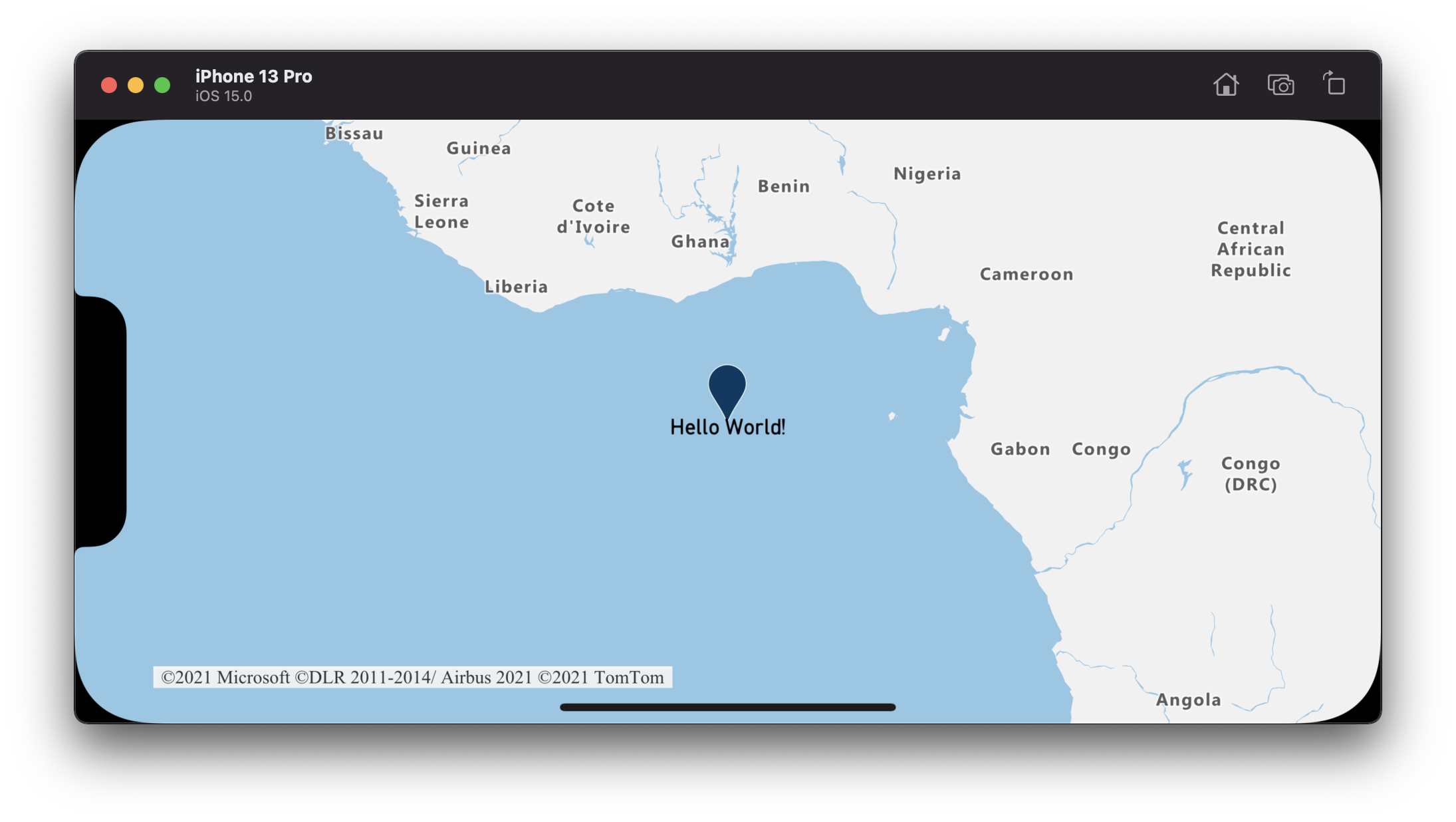
A captura de tela a seguir mostra o código acima renderizando um recurso de ponto usando um ícone e um rótulo de texto com uma camada de símbolo.

Dica
Por padrão, as camadas de símbolo otimizam a renderização de símbolos, ocultando os símbolos que se sobrepõem. À medida que você amplia, os símbolos ocultos se tornam visíveis. Para desabilitar esse recurso e renderizar todos os símbolos em todos os momentos, defina as opções iconAllowOverlap e textAllowOverlap como true.
Adicionar um ícone personalizado a uma camada de símbolo
As camadas de símbolo são renderizadas usando o OpenGL. Assim, todos os recursos, como imagens de ícone, precisam ser carregados no contexto do OpenGL. Este exemplo mostra como adicionar um ícone personalizado aos recursos do mapa. Esse ícone é usado para renderizar dados de ponto com um símbolo personalizado no mapa. A propriedade textField da camada de símbolo exige a especificação de uma expressão. Neste caso, queremos renderizar a propriedade de temperatura. Além disso, queremos acrescentar "°F" a ela. Uma expressão pode ser usada para fazer essa concatenação:
NSExpression(
forAZMFunctionJoin: [
NSExpression(forKeyPath: "temperature"),
NSExpression(forConstantValue: "°F")
]
)
// Load a custom icon image into the image sprite of the map.
map.images.add(UIImage(named: "showers")!, withID: "my-custom-icon")
// Create a data source and add it to the map.
let source = DataSource()
map.sources.add(source)
// Create a point feature.
let feature = Feature(Point(CLLocationCoordinate2D(latitude: 40.75773, longitude: -73.985708)))
// Add a property to the feature.
feature.addProperty("temperature", value: 64)
// Add the feature to the data source.
source.add(feature: feature)
// Create a symbol layer to render icons and/or text at points on the map.
let layer = SymbolLayer(
source: source,
options: [
.iconImage("my-custom-icon"),
.iconSize(0.5),
// Get the title property of the feature and display it on the map.
.textField(
from: NSExpression(
forAZMFunctionJoin: [
NSExpression(forKeyPath: "temperature"),
NSExpression(forConstantValue: "°F")
]
)
),
.textOffset(CGVector(dx: 0, dy: -1.5))
]
)
// Add the layer to the map.
map.layers.addLayer(layer)
Neste exemplo, a imagem a seguir foi carregada na pasta de ativos do aplicativo.

|
|---|
| showers.png |
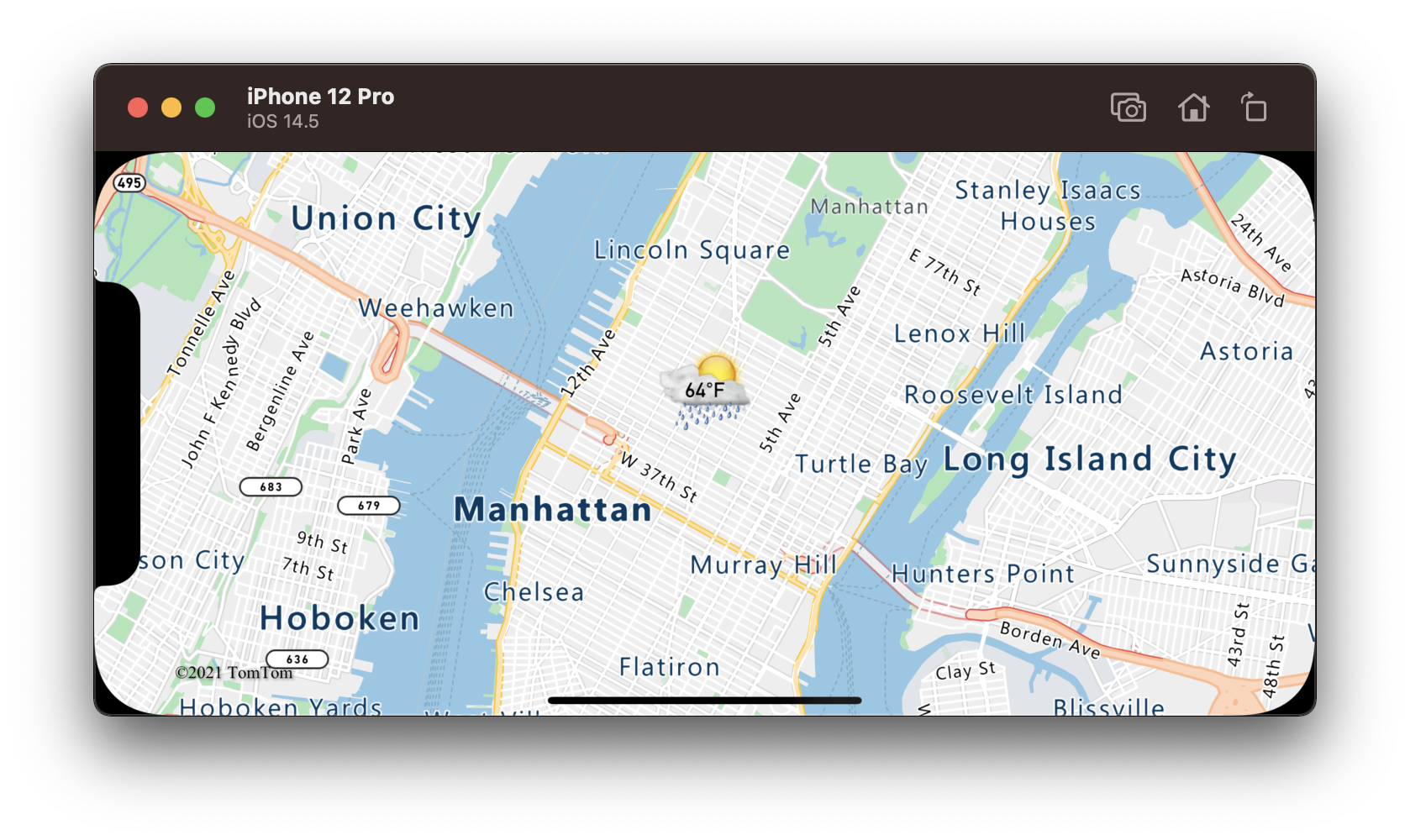
A captura de tela a seguir mostra o código acima renderizando um recurso de ponto usando um ícone personalizado e um rótulo de texto formatado com uma camada de símbolo.

Dica
Quando você quiser renderizar apenas o texto com uma camada de símbolo, poderá ocultar o ícone definindo a propriedade iconImage das opções de ícone como nil.
Ícones de Marcadores de Símbolo Predefinidos
Inicialmente, o mapa tem o ícone de marcador padrão interno, que já está carregado no sprite da imagem do mapa. Ele é usado por padrão se nada estiver definido como a opção iconImage. Caso você precise fazê-lo manualmente, defina "marker-default" como a opção iconImage.
let layer = SymbolLayer(source: source, options: [.iconImage("marker-default")])
Além disso, o SDK do iOS do Azure Mapas vem com um conjunto de variações de cores predefinidas do ícone de marcador (azul escuro) padrão. Para acessar esses ícones de marcador, use as variáveis estáticas na classe UIImage, por exemplo: UIImage.azm_markerRed.
Para usar uma imagem de marcador predefinida não padrão, você deve adicioná-la ao sprite da imagem do mapa.
// Load a non-default predefined icon into the image sprite of the map.
map.images.add(.azm_markerRed, withID: "marker-red")
// Create a symbol layer to render icons and/or text at points on the map.
let layer = SymbolLayer(source: source, options: [.iconImage("marker-red")])
O código a seguir lista as imagens de ícone internas disponíveis como variáveis estáticas da classe UIImage.
UIImage.azm_markerDefault // Dark blue
UIImage.azm_markerBlack
UIImage.azm_markerBlue
UIImage.azm_markerRed
UIImage.azm_markerYellow
Informações adicionais
Consulte os artigos a seguir para obter mais exemplos de código para adicionar aos seus mapas: