Adicionar uma camada de linhas ao mapa no SDK para iOS (versão prévia)
Observação
Desativação do SDK do iOS no Azure Mapas
O SDK Nativo do Azure Mapas para iOS já foi preterido e será desativado em 31/03/25. Para evitar interrupções de serviço, migre para o SDK da Web do Azure Mapas até 31/03/25. Para obter mais informações, confira O guia de migração do SDK do iOS no Azure Mapas.
Uma camada de linhas pode ser usada para renderizar os recursos LineString e MultiLineString como caminhos ou rotas no mapa. Uma camada de linhas também pode ser usada para renderizar a estrutura de tópicos dos recursos Polygon e MultiPolygon. Uma fonte de dados é conectada a uma camada de linhas para fornecer a ela dados a serem renderizados.
Dica
Por padrão, as camadas de linhas renderizarão as coordenadas dos polígonos e das linhas em uma fonte de dados. Para limitar a camada de modo que ela só renderize recursos de geometria de LineString, defina a opção filter da camada como NSPredicate(format: "%@ == \"LineString\"", NSExpression.geometryTypeAZMVariable). Se você também quiser incluir os recursos MultiLineString, use NSCompoundPredicate.
Pré-requisitos
Conclua as etapas no artigo Guia de Início Rápido: Criar um documento de aplicativo iOS . Os blocos de código deste artigo podem ser inseridos na função viewDidLoad de ViewController.
Adicionar uma camada de linha
O código a seguir mostra como criar uma linha. Adicione a linha a uma fonte de dados e, em seguida, renderize-a com uma camada de linhas usando a classe LineLayer.
// Create a data source and add it to the map.
let source = DataSource()
map.sources.add(source)
// Create a list of points.
let points = [
CLLocationCoordinate2D(latitude: 40.74327, longitude: -73.97234),
CLLocationCoordinate2D(latitude: 40.75680, longitude: -74.00442)
]
// Create a Polyline geometry and add it to the data source.
source.add(geometry: Polyline(points))
// Create a line layer and add it to the map.
let layer = LineLayer(source: source, options: [
.strokeWidth(5),
.strokeColor(.blue)
])
map.layers.addLayer(layer)
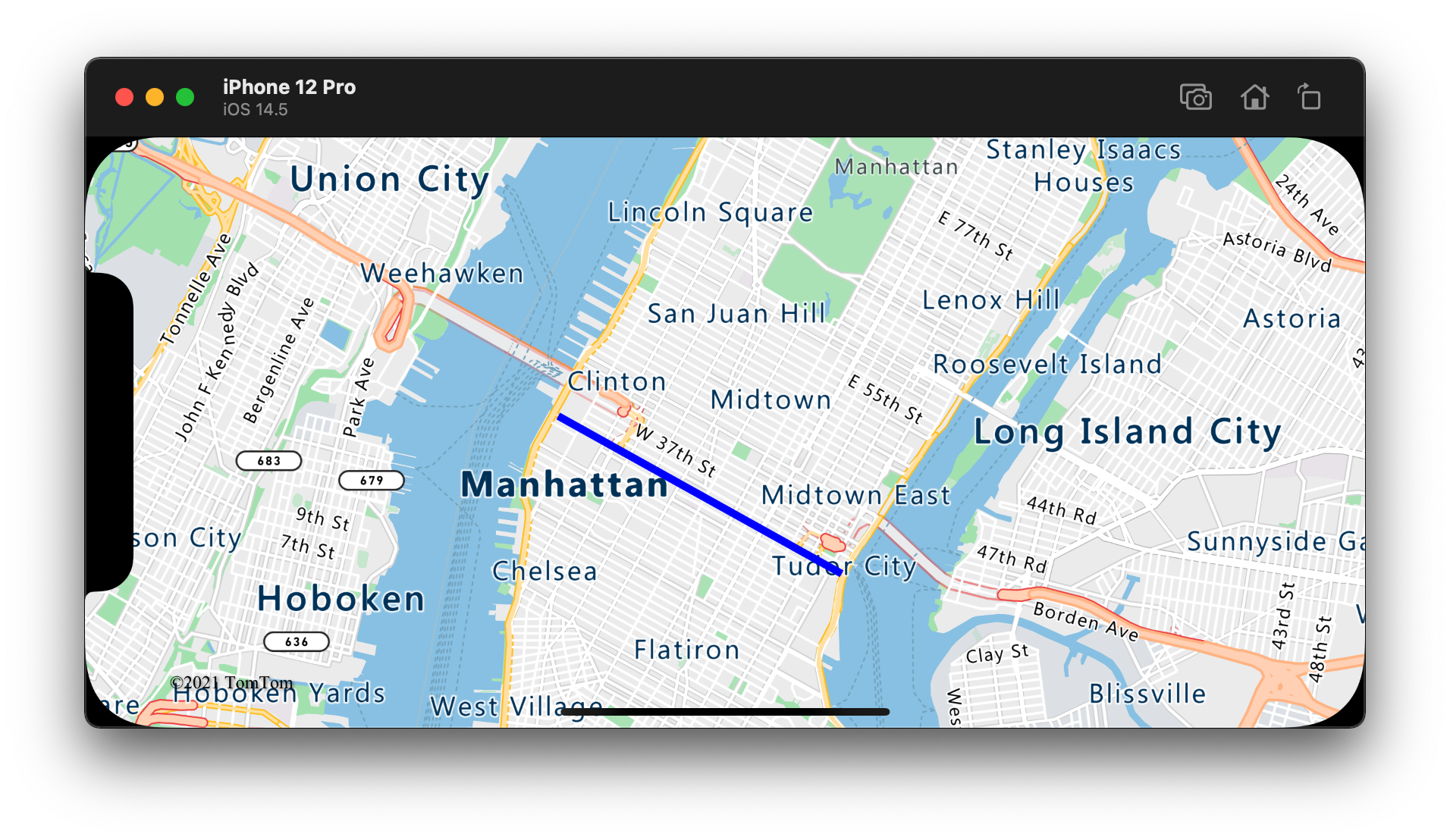
A captura de tela a seguir mostra o código acima renderizando uma linha em uma camada de linhas.

Estilo de linha controlada por dados
O código a seguir cria dois recursos de linha e adiciona um valor de limite de velocidade como uma propriedade a cada linha. Uma camada de linhas usa uma expressão de estilo de unidade de dados para colorir as linhas com base no valor do limite de velocidade. Como os dados de linha se sobrepõe ao longo de estradas, o código a seguir adiciona a camada de linhas abaixo da camada de rótulo para que os rótulos de estrada permaneçam visíveis.
// Create a data source and add it to the map.
let source = DataSource()
map.sources.add(source)
// Create a line feature.
let feature = Feature(Polyline([
CLLocationCoordinate2D(latitude: 47.704033, longitude: -122.131821),
CLLocationCoordinate2D(latitude: 47.703678, longitude: -122.099919)
]))
// Add a property to the feature.
feature.addProperty("speedLimitMph", value: 35)
// Add the feature to the data source.
source.add(feature: feature)
// Create a second line feature.
let feature2 = Feature(Polyline([
CLLocationCoordinate2D(latitude: 47.708265, longitude: -122.126662),
CLLocationCoordinate2D(latitude: 47.703980, longitude: -122.126877)
]))
// Add a property to the second feature.
feature2.addProperty("speedLimitMph", value: 15)
// Add the second feature to the data source.
source.add(feature: feature2)
// Create a line layer and add it to the map.
let stops: [Int: UIColor] = [
0: .green,
30: .yellow,
60: .red
]
let colorExpression = NSExpression(
forAZMInterpolating: NSExpression(forKeyPath: "speedLimitMph"),
curveType: .linear,
parameters: nil,
stops: NSExpression(forConstantValue: stops)
)
let layer = LineLayer(source: source, options: [
.strokeWidth(5),
.strokeColor(from: colorExpression)
])
map.layers.insertLayer(layer, below: "labels")
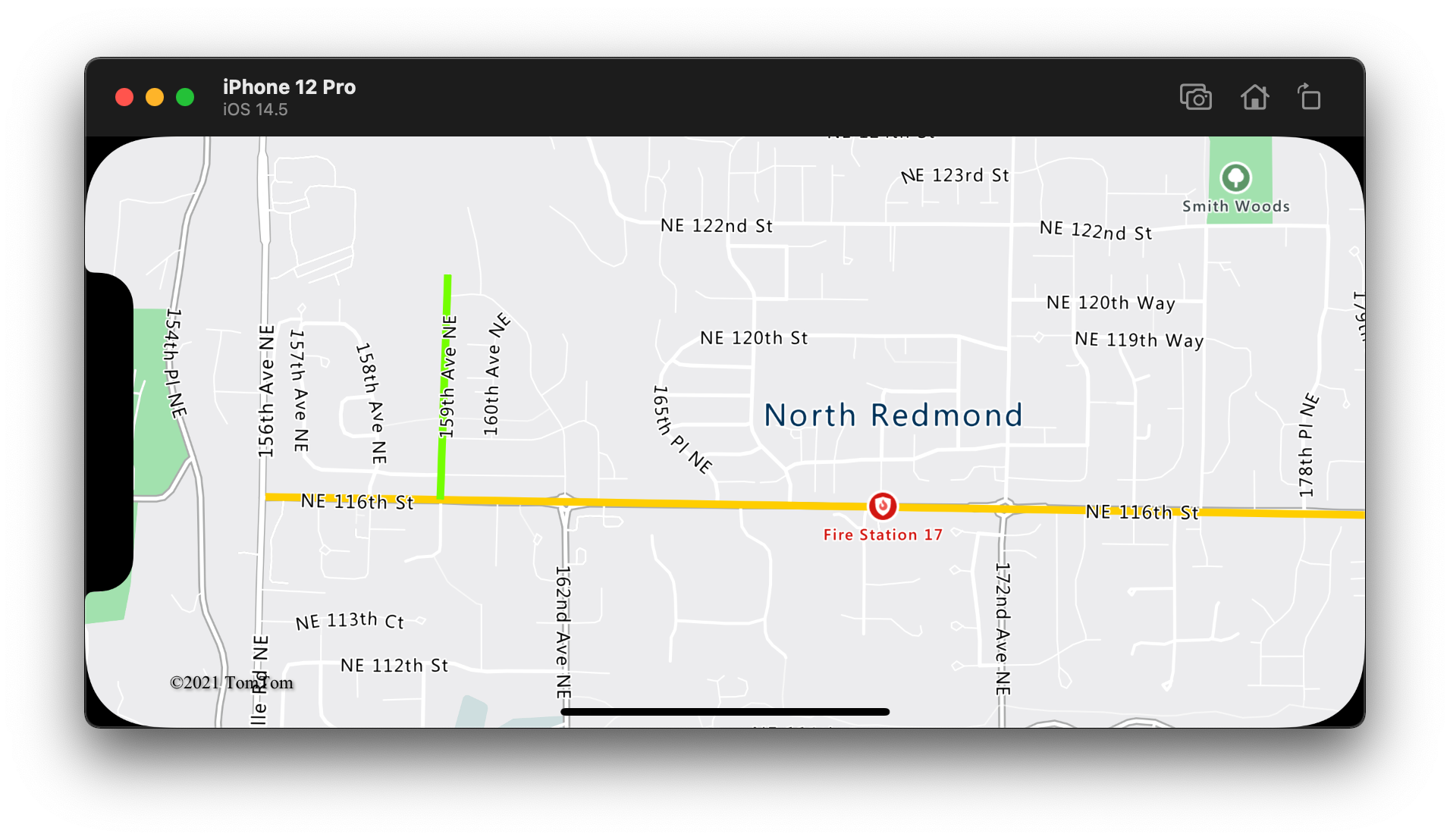
A captura de tela a seguir mostra o código acima, que renderiza duas linhas em uma camada de linhas com sua cor recuperada de uma expressão de estilo controlada por dados com base em uma propriedade nos recursos de linha.

Adicionar um gradiente de traço a uma linha
Você pode aplicar uma cor de traço único a uma linha. Você também pode preencher uma linha com um gradiente de cores para mostrar a transição de um segmento de linha para o outro. Por exemplo, gradientes de linha podem ser usados para representar alterações ao longo do tempo e de acordo com a distância ou temperaturas diferentes em uma linha de objetos conectada. Para aplicar esse recurso a uma linha, a fonte de dados precisa ter a opção lineMetrics definida como strokeGradient e, em seguida, uma expressão de gradiente de cor pode ser passada para a opção true da linha. A expressão de gradiente de traço precisa fazer referência à expressão de dados NSExpression.lineProgressAZMVariable que expõe as métricas de linha calculada para a expressão.
// Create a data source and add it to the map.
let source = DataSource(options: [
// Enable line metrics on the data source. This is needed to enable support for strokeGradient.
.lineMetrics(true)
])
map.sources.add(source)
// Create a line and add it to the data source.
source.add(geometry: Polyline([
CLLocationCoordinate2D(latitude: 47.63208, longitude: -122.18822),
CLLocationCoordinate2D(latitude: 47.63196, longitude: -122.18204),
CLLocationCoordinate2D(latitude: 47.62976, longitude: -122.17243),
CLLocationCoordinate2D(latitude: 47.63023, longitude: -122.16419),
CLLocationCoordinate2D(latitude: 47.62942, longitude: -122.15852),
CLLocationCoordinate2D(latitude: 47.62988, longitude: -122.15183),
CLLocationCoordinate2D(latitude: 47.63451, longitude: -122.14256),
CLLocationCoordinate2D(latitude: 47.64041, longitude: -122.13483),
CLLocationCoordinate2D(latitude: 47.64422, longitude: -122.13466),
CLLocationCoordinate2D(latitude: 47.65440, longitude: -122.13844),
CLLocationCoordinate2D(latitude: 47.66515, longitude: -122.13277),
CLLocationCoordinate2D(latitude: 47.66712, longitude: -122.12779),
CLLocationCoordinate2D(latitude: 47.66712, longitude: -122.11595),
CLLocationCoordinate2D(latitude: 47.66735, longitude: -122.11063),
CLLocationCoordinate2D(latitude: 47.67035, longitude: -122.10668),
CLLocationCoordinate2D(latitude: 47.67498, longitude: -122.10565)
]))
// Create a line layer and add it to the map.
let stops: [Double: UIColor] = [
0: .blue,
0.1: UIColor(red: 0.25, green: 0.41, blue: 1, alpha: 1), // Royal Blue
0.3: .cyan,
0.5: UIColor(red: 0, green: 1, blue: 0, alpha: 1), // Lime
0.7: .yellow,
1: .red
]
let colorExpression = NSExpression(
forAZMInterpolating: NSExpression.lineProgressAZMVariable,
curveType: .linear,
parameters: nil,
stops: NSExpression(forConstantValue: stops)
)
map.layers.addLayer(LineLayer(source: source, options: [
.strokeWidth(5),
.strokeGradient(from: colorExpression)
]))
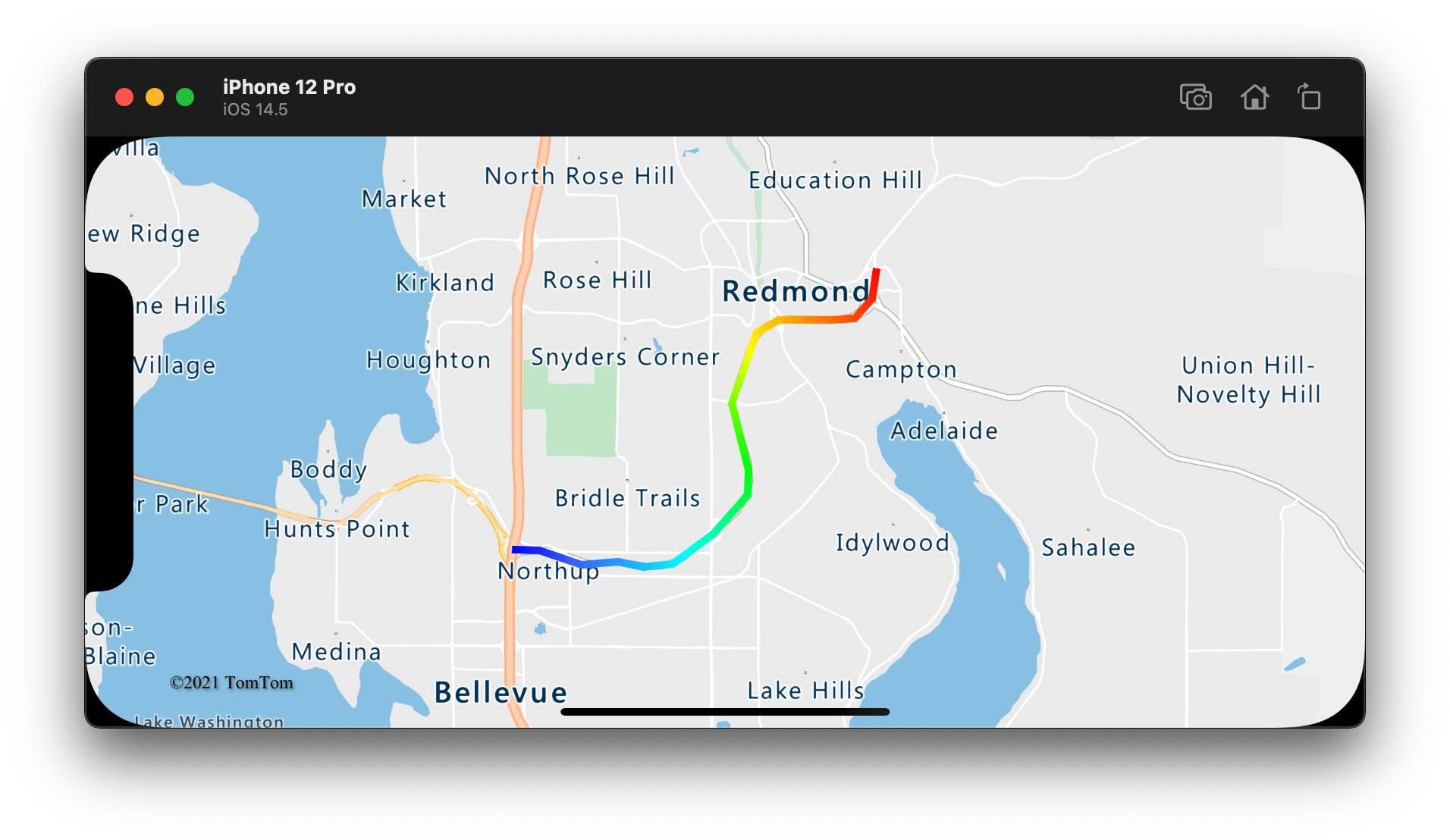
A captura de tela a seguir mostra o código acima exibindo uma linha renderizada usando uma cor de traço de gradiente.

Adicionar símbolos ao longo de uma linha
Este exemplo demonstra como adicionar ícones de seta ao longo de uma linha no mapa. Ao usar uma camada de símbolo, defina a opção symbolPlacement como .line. Esta opção renderiza os símbolos ao longo da linha e gira os ícones (0 grau = direita).
// Create a data source and add it to the map.
let source = DataSource()
map.sources.add(source)
// Load a image of an arrow into the map image sprite and call it "arrow-icon".
map.images.add(UIImage(named: "purple-arrow-right")!, withID: "arrow-icon")
// Create a line and add it to the data source.
source.add(geometry: Polyline([
CLLocationCoordinate2D(latitude: 47.63208, longitude: -122.18822),
CLLocationCoordinate2D(latitude: 47.63196, longitude: -122.18204),
CLLocationCoordinate2D(latitude: 47.62976, longitude: -122.17243),
CLLocationCoordinate2D(latitude: 47.63023, longitude: -122.16419),
CLLocationCoordinate2D(latitude: 47.62942, longitude: -122.15852),
CLLocationCoordinate2D(latitude: 47.62988, longitude: -122.15183),
CLLocationCoordinate2D(latitude: 47.63451, longitude: -122.14256),
CLLocationCoordinate2D(latitude: 47.64041, longitude: -122.13483),
CLLocationCoordinate2D(latitude: 47.64422, longitude: -122.13466),
CLLocationCoordinate2D(latitude: 47.65440, longitude: -122.13844),
CLLocationCoordinate2D(latitude: 47.66515, longitude: -122.13277),
CLLocationCoordinate2D(latitude: 47.66712, longitude: -122.12779),
CLLocationCoordinate2D(latitude: 47.66712, longitude: -122.11595),
CLLocationCoordinate2D(latitude: 47.66735, longitude: -122.11063),
CLLocationCoordinate2D(latitude: 47.67035, longitude: -122.10668),
CLLocationCoordinate2D(latitude: 47.67498, longitude: -122.10565)
]))
// Create a line layer and add it to the map.
map.layers.addLayer(LineLayer(source: source, options: [
.strokeWidth(5),
.strokeColor(.purple)
]))
// Create a symbol layer and add it to the map.
map.layers.addLayer(SymbolLayer(source: source, options: [
// Space symbols out along line.
.symbolPlacement(.line),
// Spread the symbols out 100 points apart.
.symbolSpacing(100),
// Use the arrow icon as the symbol.
.iconImage("arrow-icon"),
// Allow icons to overlap so that they aren't hidden if they collide with other map elements.
.iconAllowOverlap(true),
// Center the symbol icon.
.iconAnchor(.center),
// Scale the icon size.
.iconSize(0.8)
]))
Neste exemplo, a imagem a seguir foi carregada na pasta de ativos do aplicativo.
 |
|---|
purple-arrow-right.png |
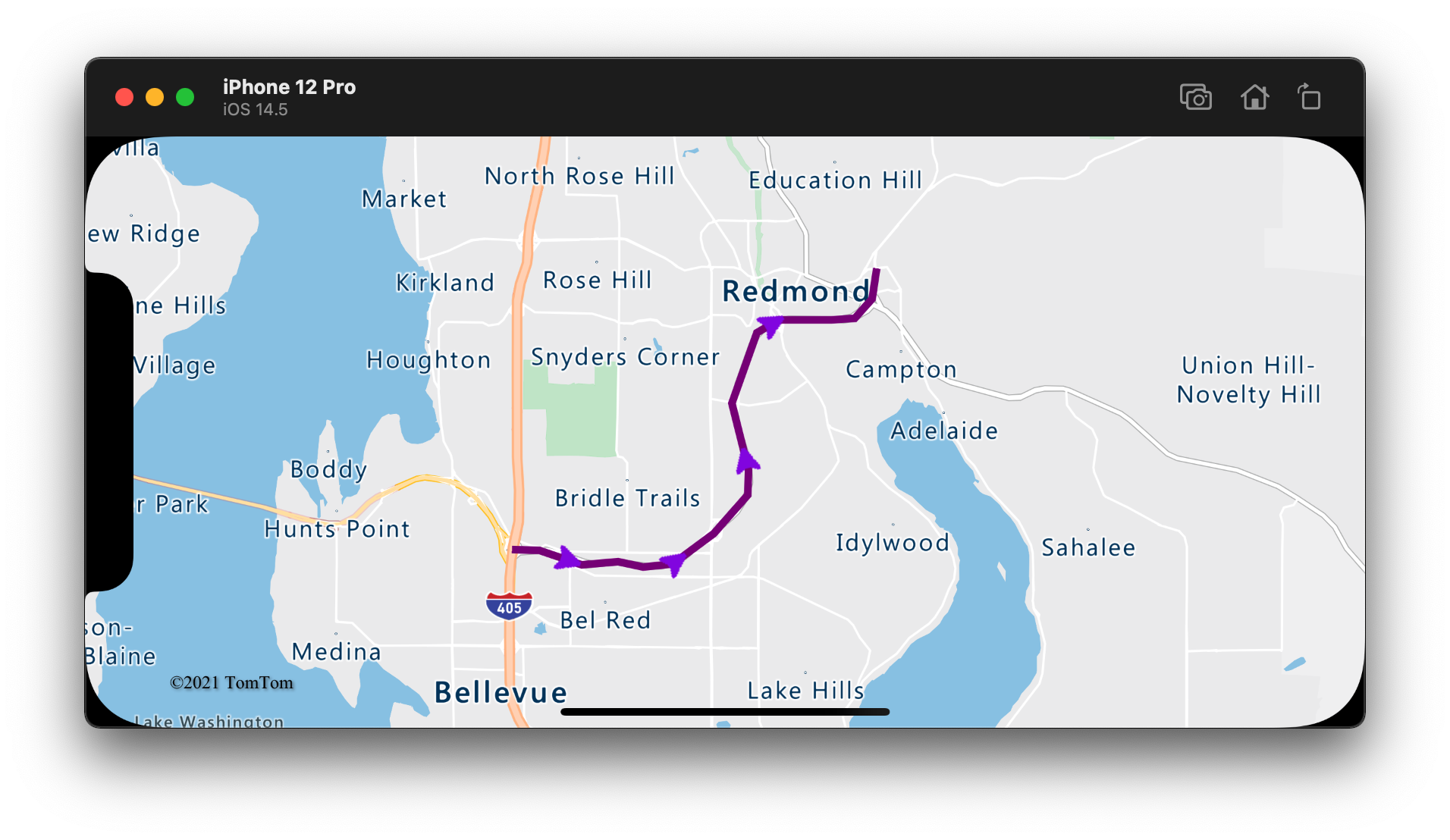
A captura de tela a seguir mostra o código acima exibindo uma linha com ícones de seta exibidos ao longo dela.

Informações adicionais
Consulte os artigos a seguir para obter mais exemplos de código para adicionar aos seus mapas: