Adicionar uma camada de polígono ao mapa no SDK do iOS (versão prévia)
Este artigo mostra como renderizar as áreas de geometrias de recurso Polygon e MultiPolygon no mapa usando uma camada de polígono.
Observação
Desativação do SDK do iOS no Azure Mapas
O SDK Nativo do Azure Mapas para iOS já foi preterido e será desativado em 31/03/25. Para evitar interrupções de serviço, migre para o SDK da Web do Azure Mapas até 31/03/25. Para obter mais informações, confira O guia de migração do SDK do iOS no Azure Mapas.
Pré-requisitos
Conclua as etapas no artigo Guia de Início Rápido: Criar um documento de aplicativo iOS . Os blocos de código neste artigo podem ser inseridos na viewDidLoadfunção deViewController.
Usar uma camada de polígono
Quando uma camada de polígono é conectada a uma fonte de dados e carregada no mapa, ela renderiza a área com os recursos Polygon e MultiPolygon. Para criar um polígono, adicione-o a uma fonte de dados e renderize-o com uma camada de polígono usando a classe PolygonLayer.
// Create a data source and add it to the map.
let source = DataSource()
map.sources.add(source)
// Create a rectangular polygon.
source.add(geometry: Polygon([
CLLocationCoordinate2D(latitude: 40.76799, longitude: -73.98235),
CLLocationCoordinate2D(latitude: 40.80044, longitude: -73.95785),
CLLocationCoordinate2D(latitude: 40.79680, longitude: -73.94928),
CLLocationCoordinate2D(latitude: 40.76437, longitude: -73.97317),
CLLocationCoordinate2D(latitude: 40.76799, longitude: -73.98235)
]))
// Create and add a polygon layer to render the polygon on the map, below the label layer.
map.layers.insertLayer(
PolygonLayer(source: source, options: [
.fillColor(.red),
.fillOpacity(0.7)
]),
below: "labels"
)
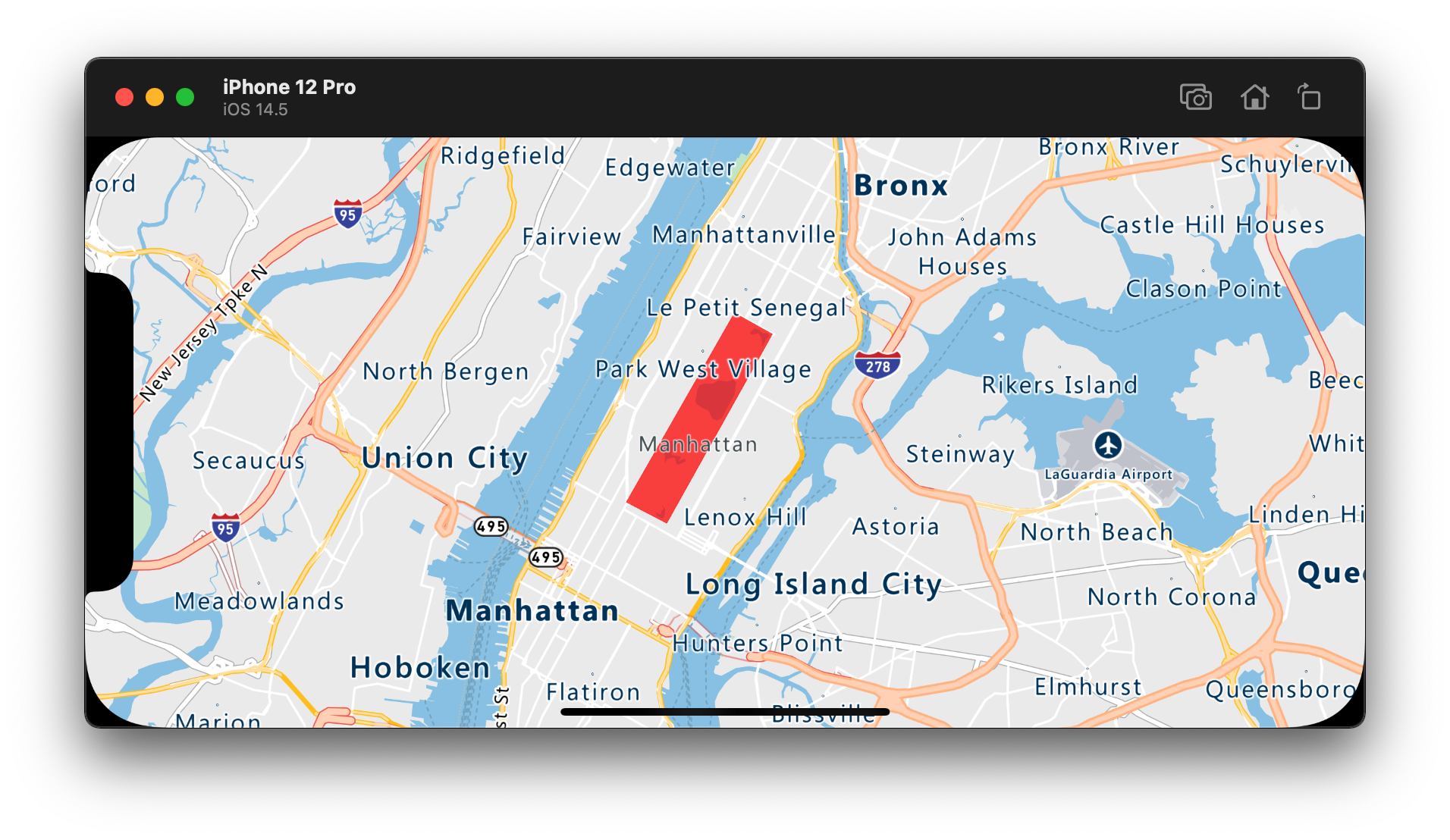
A captura de tela a seguir mostra o código acima renderizando uma área de um polígono usando uma camada de polígonos.
Usar um polígono e uma camada de linha juntos
Uma camada de linha é usada para renderizar o contorno de polígonos. O exemplo de código a seguir renderiza um polígono como o exemplo anterior, mas agora adiciona uma camada de linha. Essa camada de linha é uma segunda camada conectada à fonte de dados.
// Create a data source and add it to the map.
let source = DataSource()
map.sources.add(source)
// Create a rectangular polygon.
source.add(geometry: Polygon([
CLLocationCoordinate2D(latitude: 40.76799, longitude: -73.98235),
CLLocationCoordinate2D(latitude: 40.80044, longitude: -73.95785),
CLLocationCoordinate2D(latitude: 40.79680, longitude: -73.94928),
CLLocationCoordinate2D(latitude: 40.76437, longitude: -73.97317),
CLLocationCoordinate2D(latitude: 40.76799, longitude: -73.98235)
]))
// Create and add a polygon layer to render the polygon on the map, below the label layer.
map.layers.insertLayer(
PolygonLayer(source: source, options: [
.fillColor(UIColor(red: 0, green: 0.78, blue: 0.78, alpha: 0.5))
]),
below: "labels"
)
// Create and add a line layer to render the outline of the polygon.
map.layers.addLayer(LineLayer(source: source, options: [
.strokeColor(.red),
.strokeWidth(2)
]))
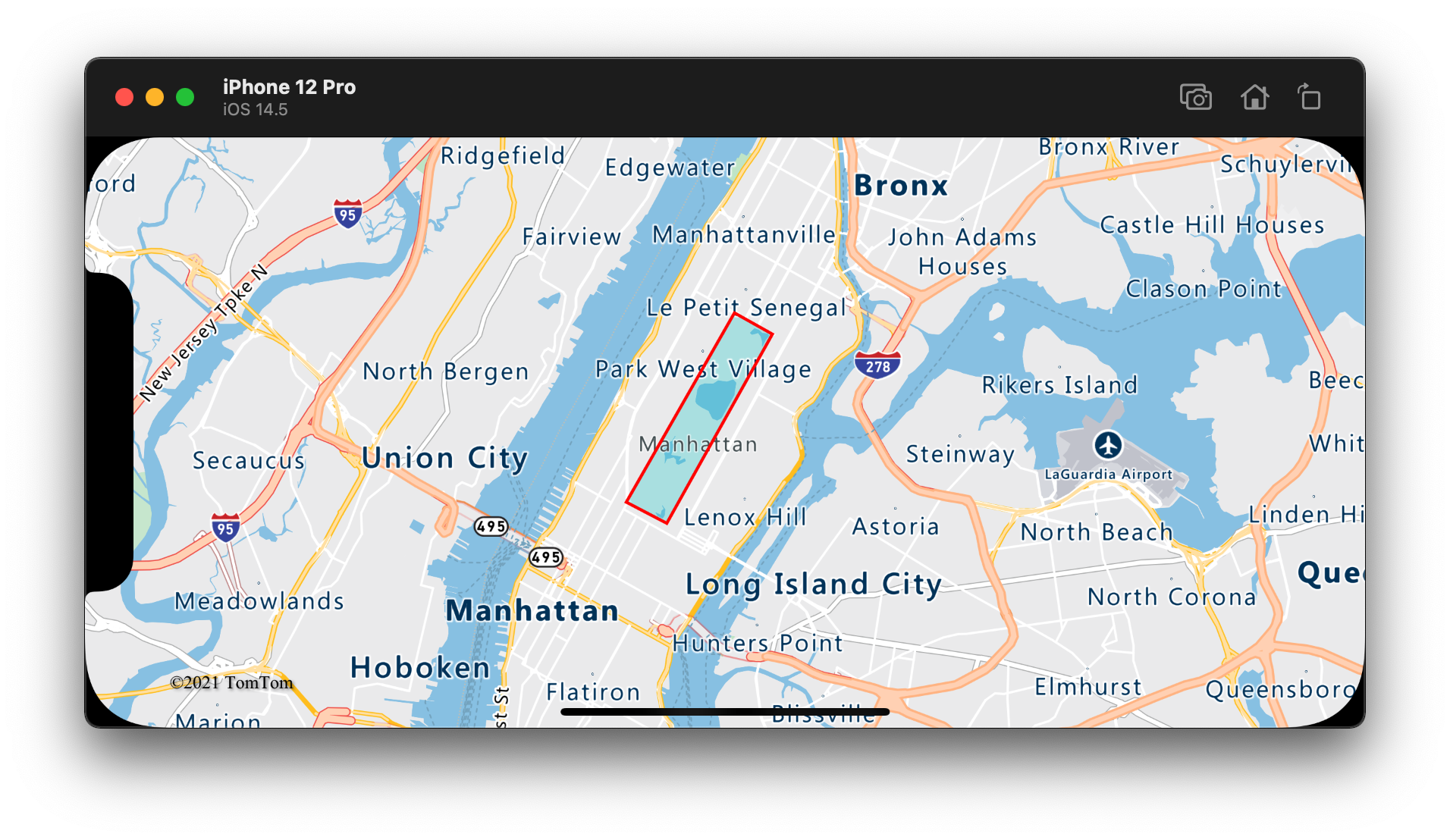
A captura de tela a seguir mostra o código acima renderizando um polígono com seu contorno renderizado usando uma camada de linhas.
Dica
Ao estruturar um polígono com uma camada de linhas, não se esqueça de fechar todos os anéis em polígonos de modo que cada matriz de pontos tenha o mesmo ponto inicial e final. Se isso não for feito, a camada de linhas poderá não conectar o último ponto do polígono ao primeiro ponto.
Preencher um polígono com um padrão
Além de preencher um polígono com uma cor, você pode usar um padrão de imagem para preencher o polígono. Carregue um padrão de imagem para os recursos de sprite de imagem de mapas e então faça referência a essa imagem com a opção fillPattern da camada de polígono.
// Load an image pattern into the map image sprite.
map.images.add(UIImage(named: "fill-checker-red")!, withID: "fill-checker-red")
// Create a data source and add it to the map.
let source = DataSource()
map.sources.add(source)
// Create a polygon.
source.add(geometry: Polygon([
CLLocationCoordinate2D(latitude: -20, longitude: -50),
CLLocationCoordinate2D(latitude: 40, longitude: 0),
CLLocationCoordinate2D(latitude: -20, longitude: 50),
CLLocationCoordinate2D(latitude: -20, longitude: -50)
]))
// Create and add a polygon layer to render the polygon on the map, below the label layer.
map.layers.insertLayer(
PolygonLayer(source: source, options: [
.fillPattern("fill-checker-red"),
.fillOpacity(0.5)
]),
below: "labels"
)
Neste exemplo, a imagem a seguir foi carregada na pasta de ativos do aplicativo.

|
|---|
fill-checker-red.png |
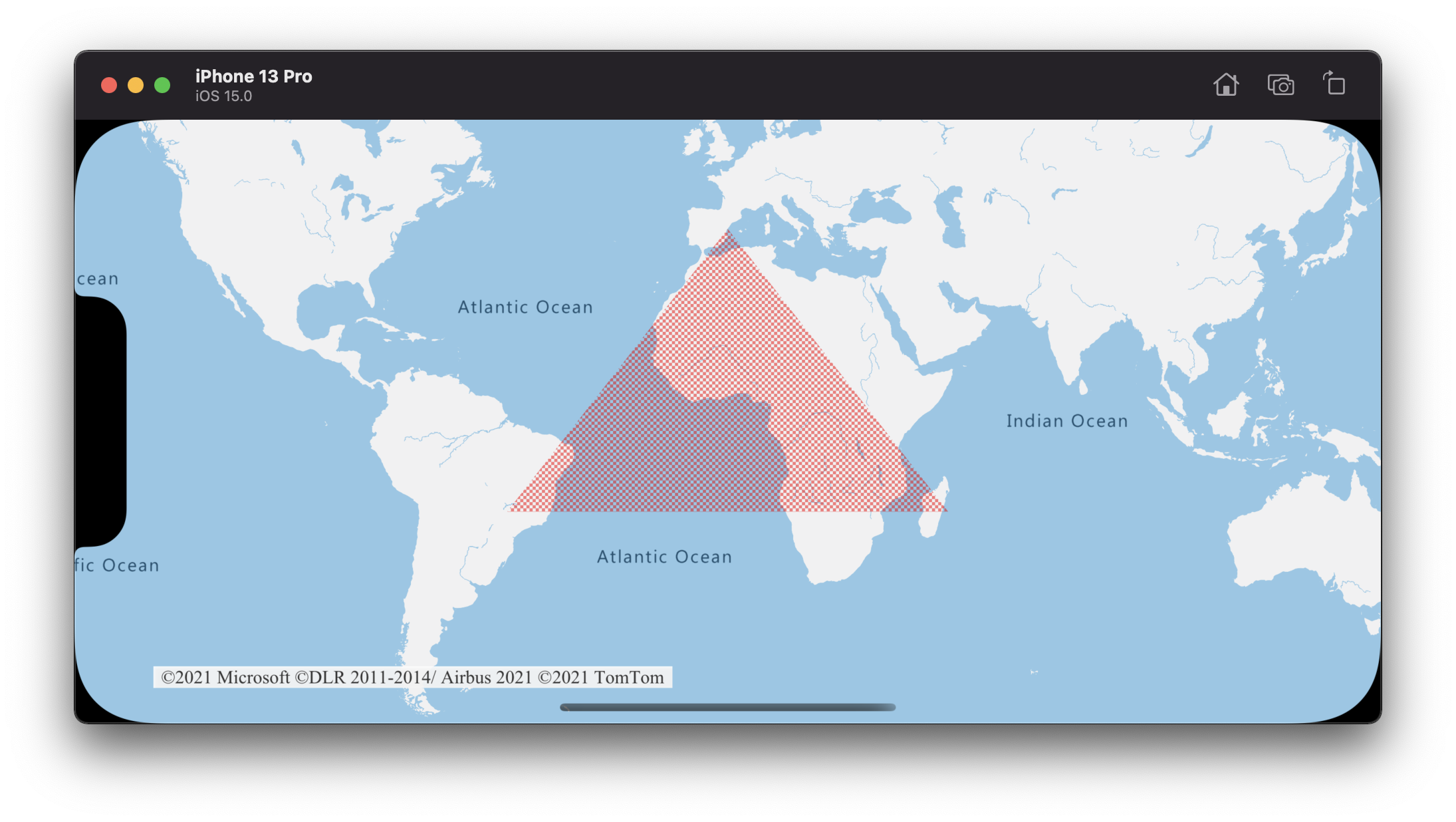
Veja a seguir uma captura de tela do código acima renderizando um polígono com um padrão de preenchimento no mapa.
Informações adicionais
Consulte os artigos a seguir para obter mais exemplos de código para adicionar aos seus mapas: