O guia de migração do SDK do iOS do Azure Mapas
A migração do SDK do iOS do Azure Mapas para o SDK da Web em um WebView envolve a transição da exibição de mapa existente de uma implementação nativa para um mapa baseado na Web usando o SDK da Web do Azure Mapas. Este guia mostra como migrar seu código e recursos do SDK do iOS para o SDK da Web.
Observação
Desativação do SDK do iOS no Azure Mapas
O SDK Nativo do Azure Mapas para iOS já foi preterido e será desativado em 31/03/25. Para evitar interrupções de serviço, migre para o SDK da Web do Azure Mapas até 31/03/25.
Pré-requisitos
Para usar o Controle de Mapeamento em uma página da Web, você deve ter um dos seguintes pré-requisitos:
- Uma conta do Azure Mapas.
- Uma chave de assinatura ou credenciais do Microsoft Entra. Para mais informações, consulte opções de autenticação.
Criar um WebView
Adicione um WebView se seu aplicativo iOS não tiver um. Faça isso adicionando o WKWebView ao seu storyboard ou programaticamente em seu código Swift. Verifique se ele está configurado para ocupar a área desejada do layout.
import UIKit
import WebKit
class ViewController: UIViewController, WKNavigationDelegate {
var webView: WKWebView!
override func viewDidLoad() {
super.viewDidLoad()
// Create WKWebView instance
webView = WKWebView(frame: view.bounds)
webView.navigationDelegate = self
view.addSubview(webView)
// Load local HTML file
loadLocalHTMLFile()
}
func loadLocalHTMLFile() {
if let htmlPath = Bundle.main.path(forResource: "map", ofType: "html") {
do {
let htmlString = try String(contentsOfFile: htmlPath, encoding: .utf8)
webView.loadHTMLString(htmlString, baseURL: Bundle.main.bundleURL)
} catch {
print("Error loading HTML file: \(error)")
}
} else {
print("HTML file not found.")
}
}
}
Configurar um mapa com o SDK da Web do Azure Mapas
No arquivo HTML, inicialize um mapa com a chave de assinatura. Substitua <YOUR_SUBSCRIPTION_KEY> pela chave real.
<!DOCTYPE html>
<html>
<head>
<title>Azure Maps</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<!-- Add references to the Azure Maps Map control JavaScript and CSS files. -->
<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css"/>
<script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script>
<style>
html,
body,
#map {
margin: 0;
height: 100%;
width: 100%;
}
body {
display: flex;
flex-direction: column;
}
main {
flex: 1 1 auto;
}
</style>
<script type="text/javascript">
// Create an instance of the map control.
function InitMap() {
var map = new atlas.Map("map", {
center: [-122.33, 47.6],
zoom: 12,
authOptions: {
authType: "subscriptionKey",
subscriptionKey: "<YOUR_SUBSCRIPTION_KEY>"
}
});
// Wait until the map resources are ready.
map.events.add("ready", function () {
// Resize the map to fill the container.
map.resize();
});
}
</script>
</head>
<body onload="InitMap()">
<main>
<div id="map"></div>
</main>
</body>
</html>
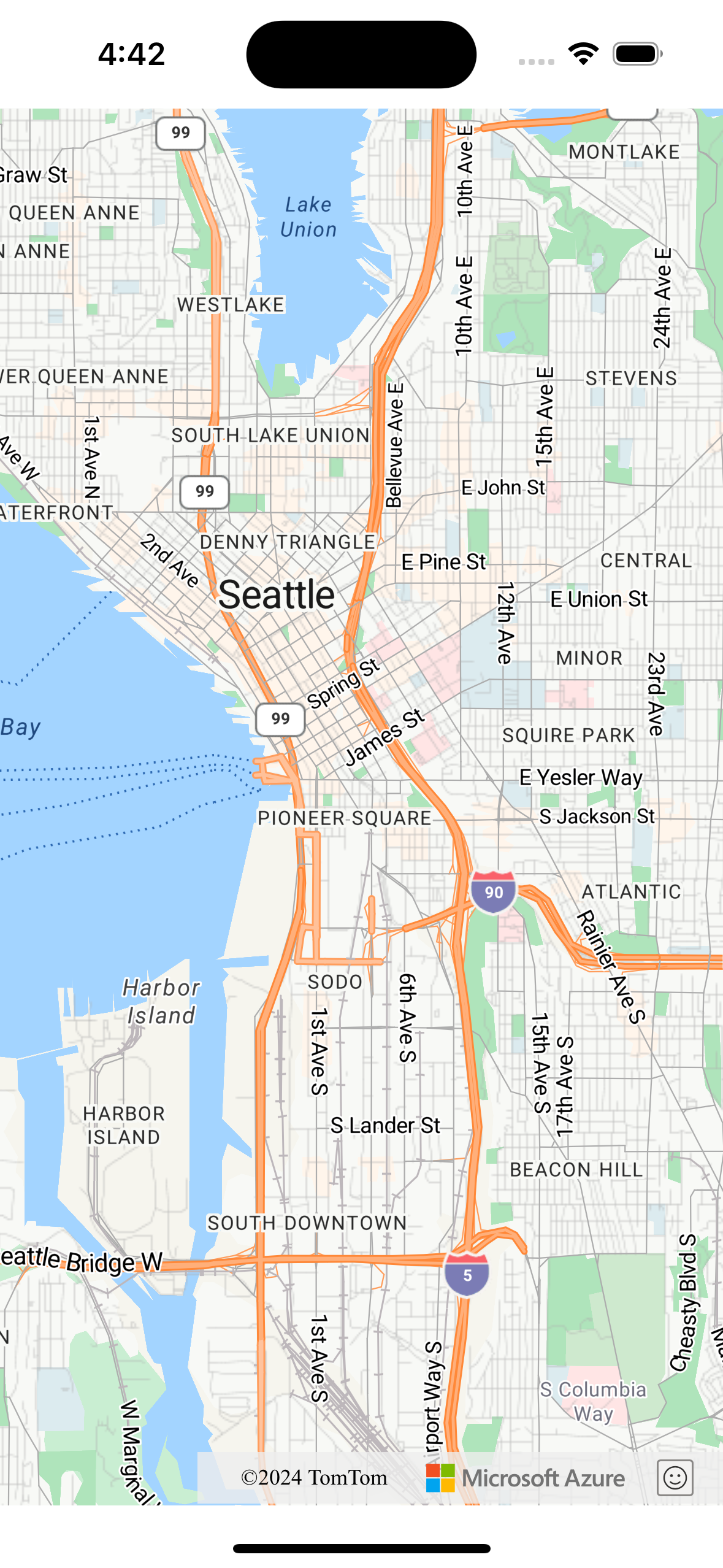
Salve e execute o aplicativo. Um mapa deve ser mostrado em um WebView. Adicione todos os recursos ou funcionalidades que você deseja usar do SDK da Web. Você pode consultar a Documentação do Azure Mapas e o Amostras do Azure Mapas para obter mais casos de uso.

Comunicação entre código nativo e WebView (opcional)
Para habilitar a comunicação entre seu aplicativo iOS e o WebView, você pode usar o protocolo WKScriptMessageHandler fornecido pela classe WKWebView. Ele permite que você estabeleça uma ponte para comunicação entre o JavaScript em execução no WebView e seu código Swift. Para obter mais informações, consulte WKScriptMessageHandler na documentação do WebKit do iOS.
Limpar implementação de mapa nativo
Remova o código relacionado ao SDK do iOS do Azure Mapas nativo, incluindo dependências e código de inicialização relacionados a azure-maps-ios-sdk-distribution.
Testando
Teste seu aplicativo minuciosamente para garantir que a migração foi bem-sucedida. Verifique se há problemas relacionados à funcionalidade de mapa, interações do usuário e desempenho.
Próximas etapas
Saiba mais como adicionar mapas a aplicativos Web e móveis usando a biblioteca JavaScript do lado do cliente do Controle de Mapeamento nos Azure Mapas: