Dostosowywanie stron internetowych przy użyciu edytora stron studia projektowego
Po dodaniu wymaganych stron sieci Web i zarządzaniu ich hierarchią w mapie witryny można dodać różne składniki. Edytor stron projektu WYSIWYG design studio jest częścią obszaru roboczego Strony. Użyj edytora, aby dodać i edytować potrzebne komponenty w kanwie.
Używanie edytora
Aby użyć edytora:
Otwórz studio projektowe, aby edytować zawartość i komponenty portalu.
Przejdź do obszaru roboczego Strony.
Wybierz stronę, do której chcesz dodać komponent lub sekcję.
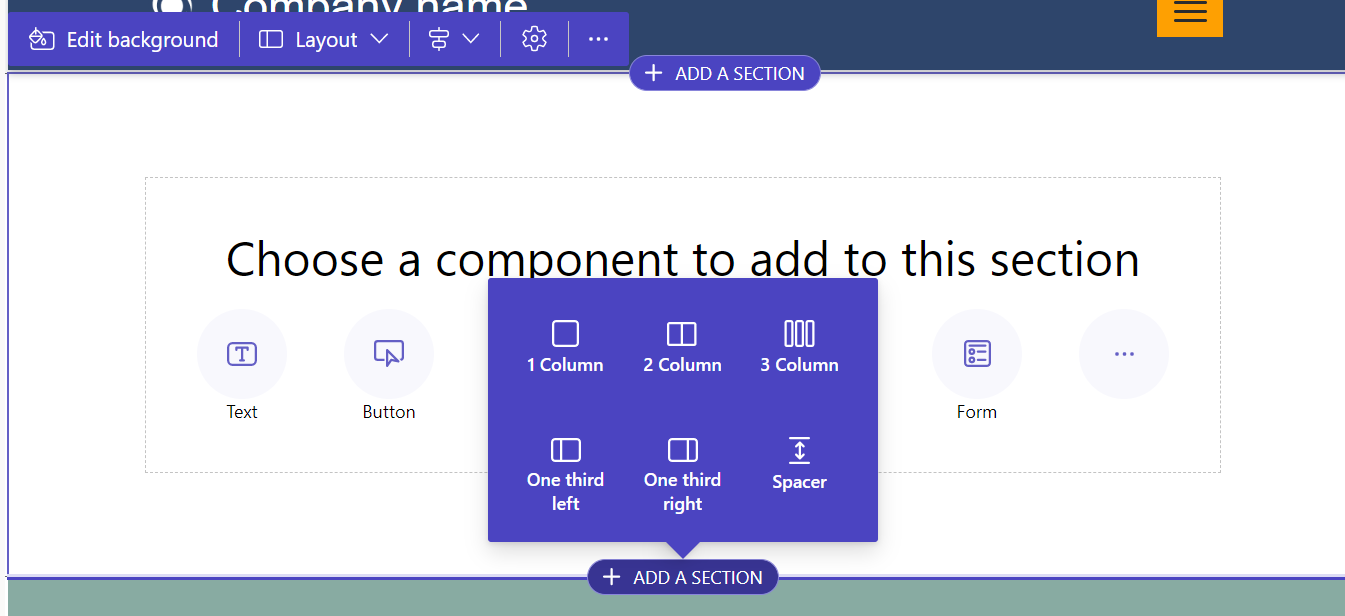
Aby dodać sekcję, najedź kursorem na dowolny edytowalny obszar sekcji, a następnie wybierz znak plus (+). Następnie możesz wybrać jedną z sześciu opcji układu sekcji.

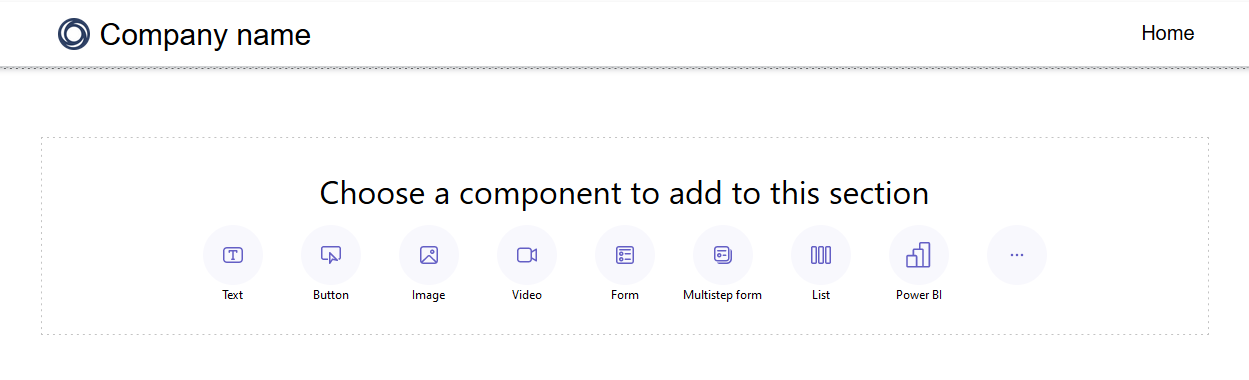
Aby dodać składnik, przesuń kursor nad sekcją, w której chcesz umieścić składnik, a następnie wybierz opcję +. Następnie można wybrać między dostępnymi składnikami.

Uwaga
Szablony sieci Web można także tworzyć i używać jako składników na stronach sieci Web.
Więcej informacji: Jak utworzyć składnik z szablonu sieci WebMożesz przeciągać i upuszczać sekcje, kolumny i składniki, aby zmienić ich kolejność na stronie.
Aby przeciągnij obiekt, kliknij go w lewo i przytrzymaj przycisk myszy lub naciśnij klawisz spacji, gdy jest ukierunkowane. Następnie przeciągnij obiekt do obszaru docelowego, używając strzałek myszy lub klawiatury. Strefy upuszczania pojawiają się w celu wskazania miejsca, w którym można umieścić obiekt. Po osiągnięciu strefy upuść zwolnij lewy przycisk myszy lub naciśnij klawisz spacji, aby upuścić obiekt.
Uwaga
- Niektórych składników nie można przeciągać, w tym nagłówka, stopki, a także zagnieżdżonych składników (np. łączy w składniku tekstowym).
- Funkcja przeciągania i upuszczania nie jest obsługiwana w przypadku sekcji, dla których
flex-directionustawiono właściwość CSS narow-reverse.
Aby usunąć składnik, wybierz go na kanwie, a następnie wybierz Usuń.
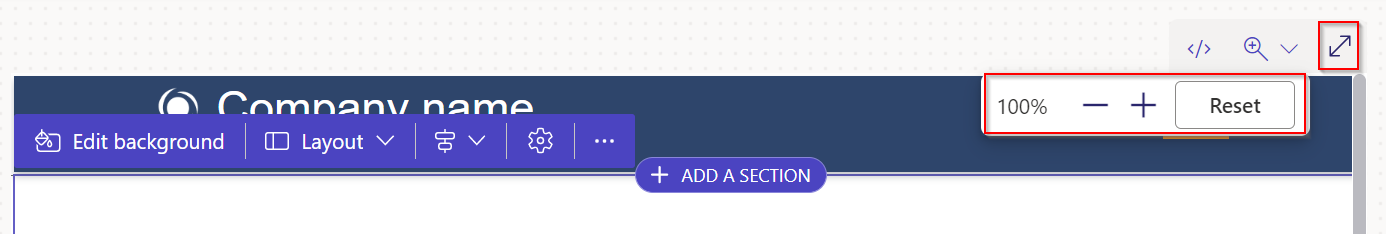
Aby uzyskać bardziej wciągające wrażenia podczas edycji, możesz użyć trybu edycji pełnoekranowej, wybierając ikonę podwójnej strzałki w prawym górnym rogu edytora. Możesz też przełączyć się na Visual Studio Code, powiększanie (+), pomniejszanie (-) lub Reset kanwy płótna projektu strony z powrotem do 100%.

Edytowanie składnika
Wszystkie sekcje i składniki umożliwiają edytowanie w kontekście. Każdą sekcję lub składnik można edytować bezpośrednio z kanwy.
Wybierz ikonę pędzla, aby dostosować style sekcji lub składnika.
Dostępne style są oparte na typie składnika. Obecnie są obsługiwane sekcje, tekst, przyciski, obrazy i filmy wideo. Dostępne style różnią się w zależności od typu składnika i obejmują:
Układ — steruje rozmieszczeniem i ułożeniem elementów na stronie, np. marginesami, dopełnieniem i położeniem.
Dekoracje — rozszerza wygląd elementów, takich jak obramowania, cienie i promienie narożników.
Typografia — zmień wygląd tekstu, w tym właściwości, takie jak rodzina czcionek, rozmiar czcionki i odstęp między literami.
Uwaga
Gdy do stosowania stylów jest używana ikona pędzla, poprawki te zazwyczaj mają priorytet nad ustawieniami skonfigurowanymi w obszarze roboczym stylu i wszystkich istniejących niestandardowych CSS. Na przykład zmiana czcionki składnika tekstowego przy użyciu narzędzia pędzla zastąpi zazwyczaj czcionkę określoną w motywie (takim jak „Nagłówek 1”) lub innych dziedziczonych stylach. Style zdefiniowane w dyrektywie !important w niestandardowym CSS nie są zastępowane.
Cofnij / Wykonaj ponownie
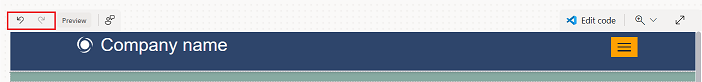
W obszarze roboczym strony przyciski cofania/ponawiania są wyświetlane w lewej górnej części kanwy. Przycisk Cofnij jest aktywny po wykonaniu zmienia. Przycisk Wykonaj ponownie jest aktywny po cofnięciu akcji.

Aby odwrócić akcję, wybierz przycisk Cofnij.
Aby odwrócić Cofnij, wybierz przycisk Wykonaj ponownie.
Cofnij i Wykonaj ponownie obsługują tylko zmiany wprowadzone w obszarze roboczym stron. Historia akcji jest wyczyszczana po odświeżeniu strony przeglądarki lub przechodzeniu do innego obszaru roboczego w studio projektowym.
Ograniczenia
Synchronizacja, zapisywanie, wyświetlanie podglądu, powiększanie, rozszerzanie/redukowanie obszaru roboczego, nawigacja między obszarami roboczymi i stronami oraz przekazywanie multimediów i plików CSS nie są obsługiwane.
Uwaga
- Nie można usunąć nagłówka ani stopki w obszarze roboczym Strony. Szablony sieci Web zawierają informacje dotyczące tworzenia niestandardowych układów stron.
- W przypadku witryn utworzonych przy użyciu Power Pages przed 23 września 2022 r. istnieje znany problem związany z motywami. Więcej informacji: Zmiana kolorów w tle witryny Power Pages
Edycja składników kodu
Właściwości składnika kodu można edytować w obszarze roboczym Strony.
Aby edytować składnik kodu:
Wybierz składnik i wybierz Edytuj składnik kodu na pasku narzędzi.
Ustaw właściwości składnika kodu.
Wybierz Gotowe.
Aby uzyskać więcej informacji na temat dodawania składników kodu do formularzy i stron, zobacz Używanie składników kodu w Power Pages.