Edytuj kod w aplikacji Visual Studio Code for the Web (wersja zapoznawcza)
[Ten temat stanowi wstępną wersję dokumentacji i może ulec zmianie].
W studio projektowym można edytować kod witryny, używając edytora Visual Studio Code for the Web. Ta funkcja umożliwia edycję treści statycznych, HTML, CSS, Liquid i JavaScript dla następujących metadanych witryny:
| Metadane | Zawartość |
|---|---|
| Zaawansowane formularze (formularze wieloetapowe) | JavaScript |
| Formularze podstawowe | JavaScript |
| Wstawki zawartości | Wszystkie obsługiwane wstawki zawartości |
| Listy | JavaScript |
| Pliki sieci Web | Wyświetlanie i pobieranie plików multimedialnych. Edycja plików tekstowych (kodu). |
| Strony internetowe | Cała obsługiwana zawartość (dla każdego języka), kod JavaScript i CSS |
| Szablony sieci Web | Wszystkie obsługiwane treści |
Uwaga
Nie będzie można tworzyć rekordów metadanych, a jedynie dodawać i edytować treść, kod oraz przeglądać/pobierać załączniki plików.
Visual Studio Code for the Web zapewnia bezpłatny programu Microsoft Visual Studio Code bez potrzeby instalacji uruchamiany całkowicie przeglądarce, co pozwala przeglądać kod witryny oraz szybko i bezpiecznie wprowadzać uproszczone zmiany kodu. Więcej informacji: Doświadczenie Visual Studio Code for the Web.
Ważne
- Jest to funkcja w wersji zapoznawczej.
- Funkcje w wersji zapoznawczej nie są przeznaczone do użytku w środowiskach produkcyjnych i mogą mieć ograniczoną funkcjonalność. Te funkcje są udostępniane przed oficjalnym wydaniem, dzięki czemu klienci mogą szybciej uzyskać do nich dostęp i przekazać opinie na ich temat.

Uwaga
- Pierwsze załadowanie programu Visual Studio Code for the Web może zająć trochę czasu, ponieważ będą instalowane wymagane rozszerzenia dla tej funkcji.
- Operacje Tworzenia, Usuwania i Zmieniania nazwy pliku nie są obsługiwane.
- Ta funkcja wykorzystuje rozszerzenie internetowe narzędzi Power Platform Tools. Rozszerzenia sieci Web są ograniczone przez piaskownicę przeglądarki i dlatego mają ograniczenia w porównaniu ze zwykłymi rozszerzeniami.
- Power PlatformCLI nie jest obsługiwane.
- Funkcje rozszerzenia internetowego narzędzia Power Platform Tools są ograniczone do edytowania kodu Power Pages.
- Ta funkcja nie jest dostępna w chmurze Government Community Cloud (GCC), Government Community Cloud (GCC High) i Department of Defense (DoD). Użytkownicy w tych regionach będą używać aplikacji Zarządzanie portalami w celu edytowania kodu. Zobacz temat Edytowanie kodu w aplikacji Zarządzanie portalami, aby uzyskać więcej informacji.
Edytowanie kodu dostępnego w studio projektowym
Możesz rozpocząć edytowanie kodu witryny przy użyciu programu Visual Studio Code for the Web ze strony głównej Power Pages, wybierając opcję Edytuj kod witryny z menu rozwijanego Edytuj.
W studio projektowym można też edytować kod z następujących obszarów:
- Edytowanie kodu strony sieci Web z obszaru roboczego stron
- Kod szablonu nagłówka z obszaru roboczego stron
- Edytowanie kodu niestandardowego CSS z obszaru roboczego stylu
- Edycja niestandardowego kodu JavaScript dla formularzy wieloetapowych
- Edycja niestandardowego kodu JavaScript dla podstawowych formularzy
- Edycja niestandardowych skryptów JavaScript dla list
- Edycja wstawek zawartości
- Edycja szablonów internetowych
- Wyświetlanie i pobieranie plików multimedialnych (obrazów)
- Edycja tekstowych plików internetowych (CSS, JavaScript, inne)
Spróbujmy teraz edytować kod przy użyciu tych obszarów.
Edytowanie kodu strony sieci Web z obszaru roboczego stron
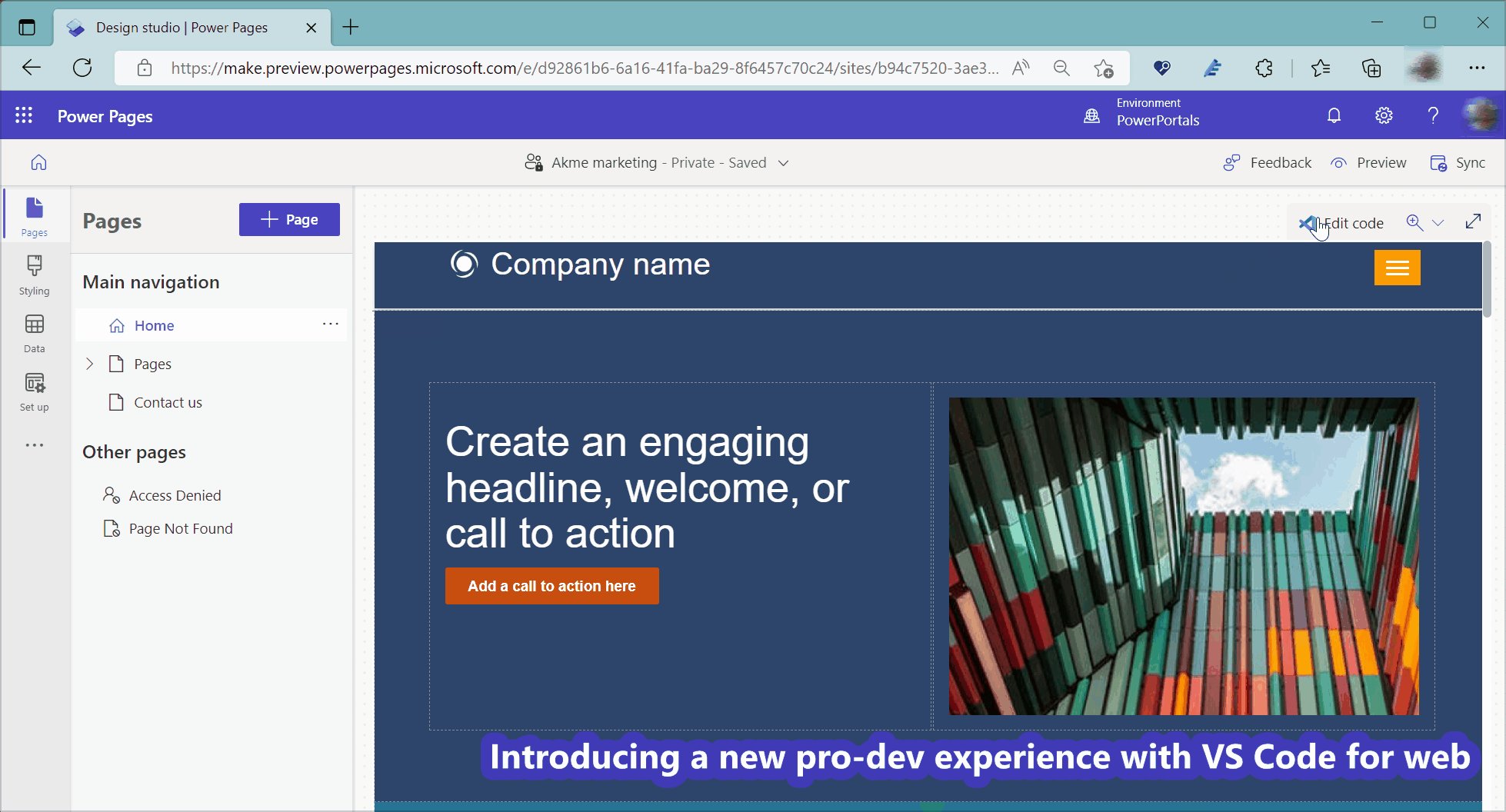
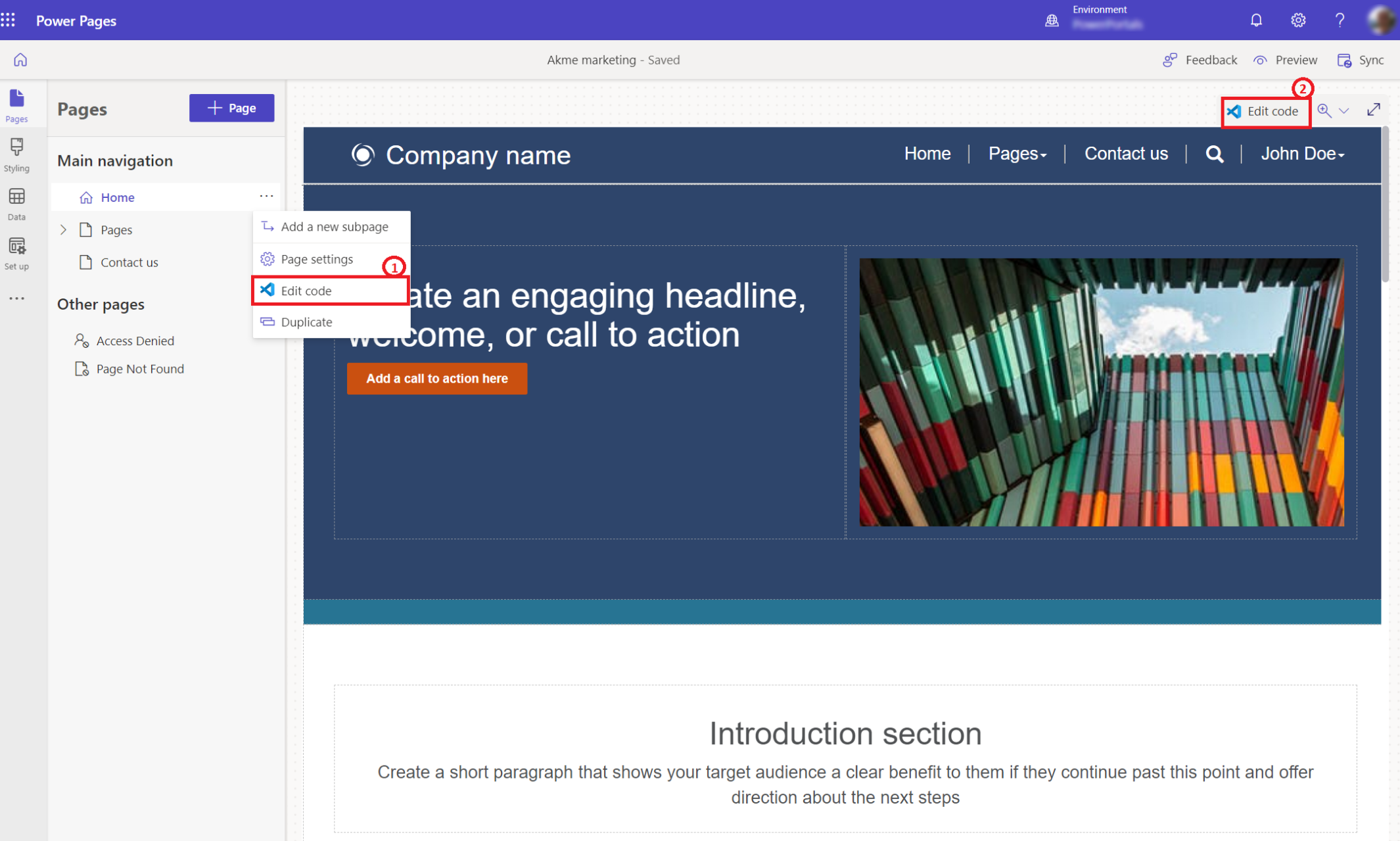
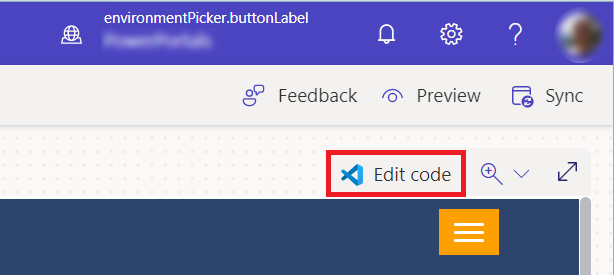
Po otwarciu Power Pages design studio widoczna jest opcja Edytuj kod w menu Pages1 i w prawym górnym rogu ekranu2.

Kod szablonu nagłówka z obszaru roboczego stron
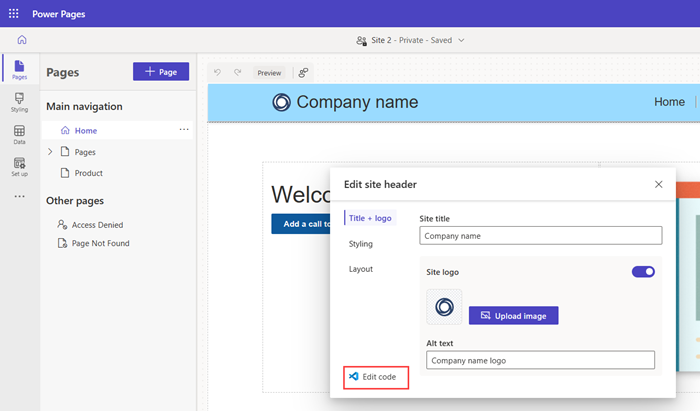
Wybierz Edytuj nagłówek witryny, a następnie wybierz Edytuj kod, aby otworzyć edytor kodu.

Edytowanie kodu niestandardowego CSS z obszaru roboczego stylu
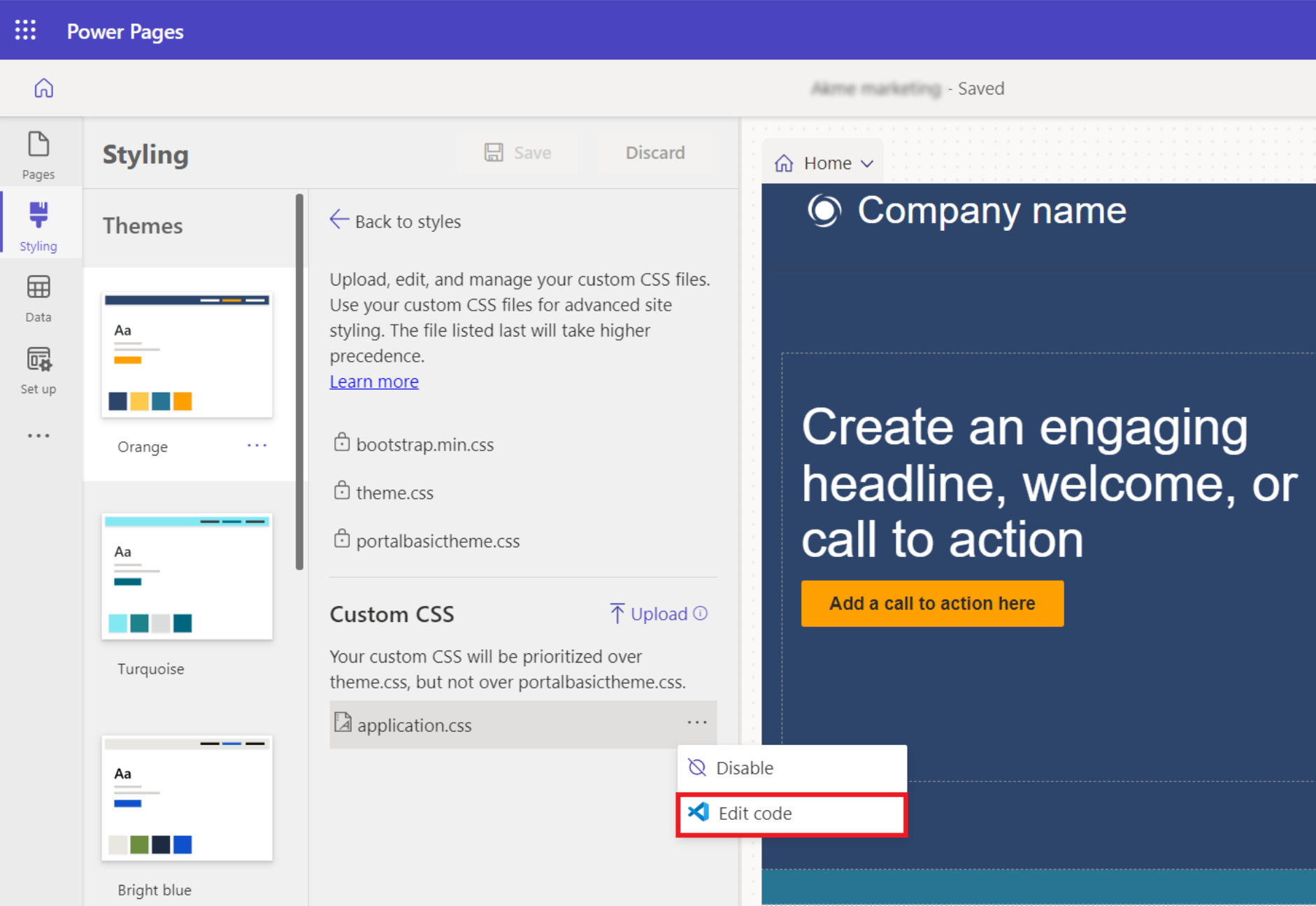
Przejdź do obszaru roboczego Styl i wybierz dostępne menu niestandardowego CSS Edytuj kod, aby otworzyć edytor kodu.

Powiadomienie o konflikcie scalania
Jeśli współpracujesz z innymi programistami, mogą wystąpić sytuacje, w których będziesz pracować nad tym samym kodem źródłowym. W przypadku próby zapisania zmian w nieaktualnym pliku otrzymasz powiadomienie o Porównaniu lub Nadpisaniu zmian.
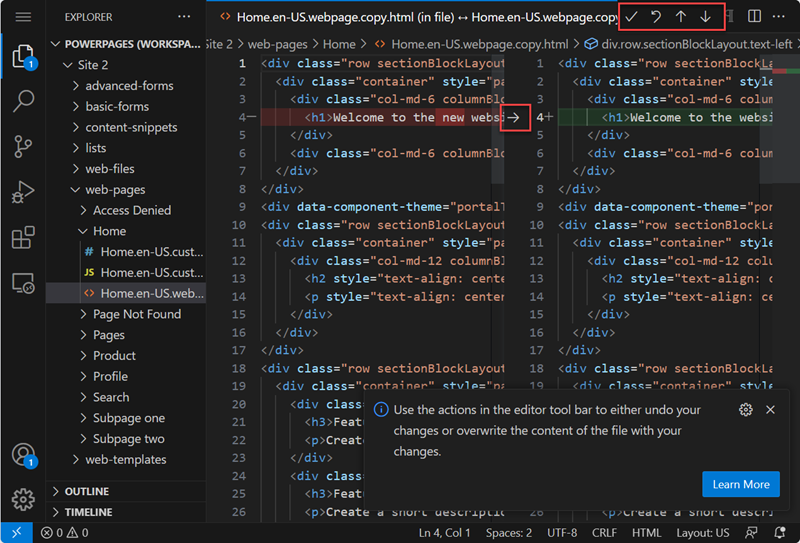
Porównanie kodu pokaże aktualny kod obok twojego kodu i pozwoli ci przywrócić istniejące zmiany, zaakceptować każdą zmianę z osobna lub użyć swoich zmian i nadpisać istniejącą treść.

Będziesz mógł przejrzeć najnowszą treść i scalić lub nadpisać kod albo odrzucić zmiany.
Samouczek: edytowanie kodu witryny przy użyciu Visual Studio Code for the Web
W tym samouczku opisano edytowanie kodu witryny przy użyciu Visual Studio Code for Web.
Krok 1. Edycja kodu witryny przy użyciu Visual Studio Code dla sieci Web
Otwórz witrynę w studiu projektowym Power Pages
Wybierz opcję Edytuj kod w prawym górnym rogu

Wybierz Otwórz Visual Studio Code w oknie potwierdzenia.
Zaloguj się do usługi Visual Studio Code, korzystając z poświadczeń środowisk.
Poczekaj na zainicjowanie rozszerzenia sieci Web narzędzia Power Platform Tools i załadowanie kodu strony internetowej w lewym okienku.
Krok 2: Aktualizacja treści i kodu
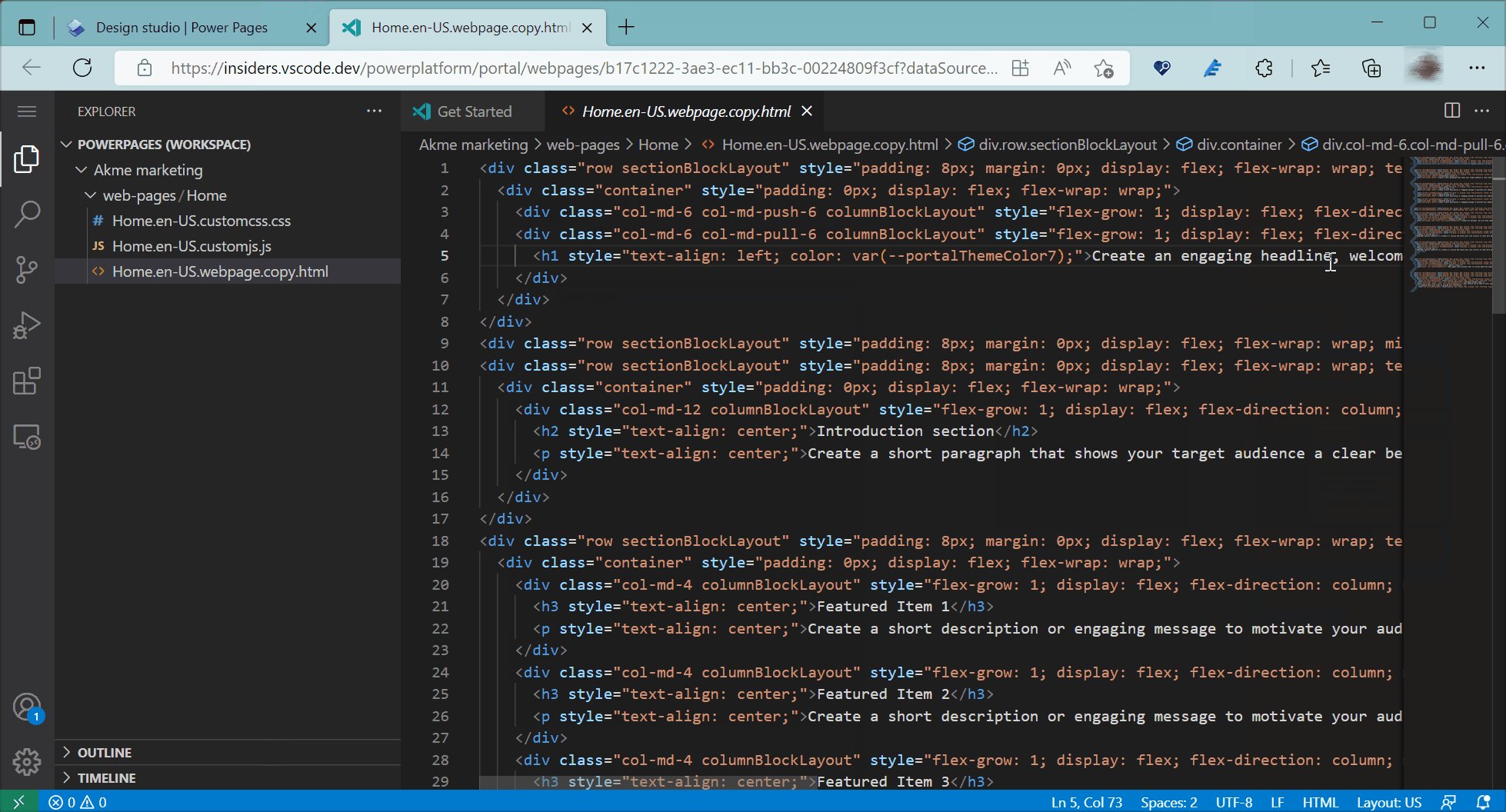
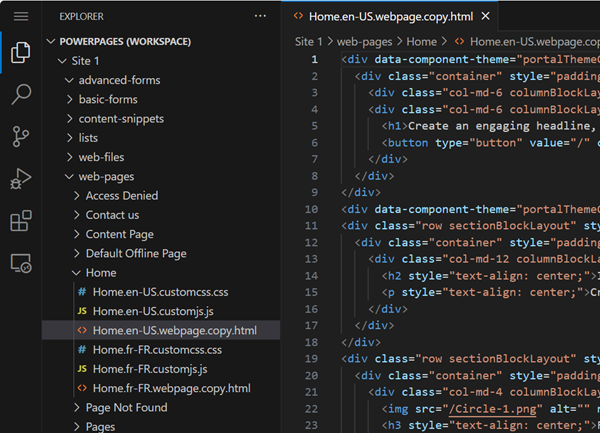
Eksplorator po lewej stronie ekranu ładuje odpowiednie metadane konfiguracji witryny, które można edytować za pomocą Visual Code for the Web.

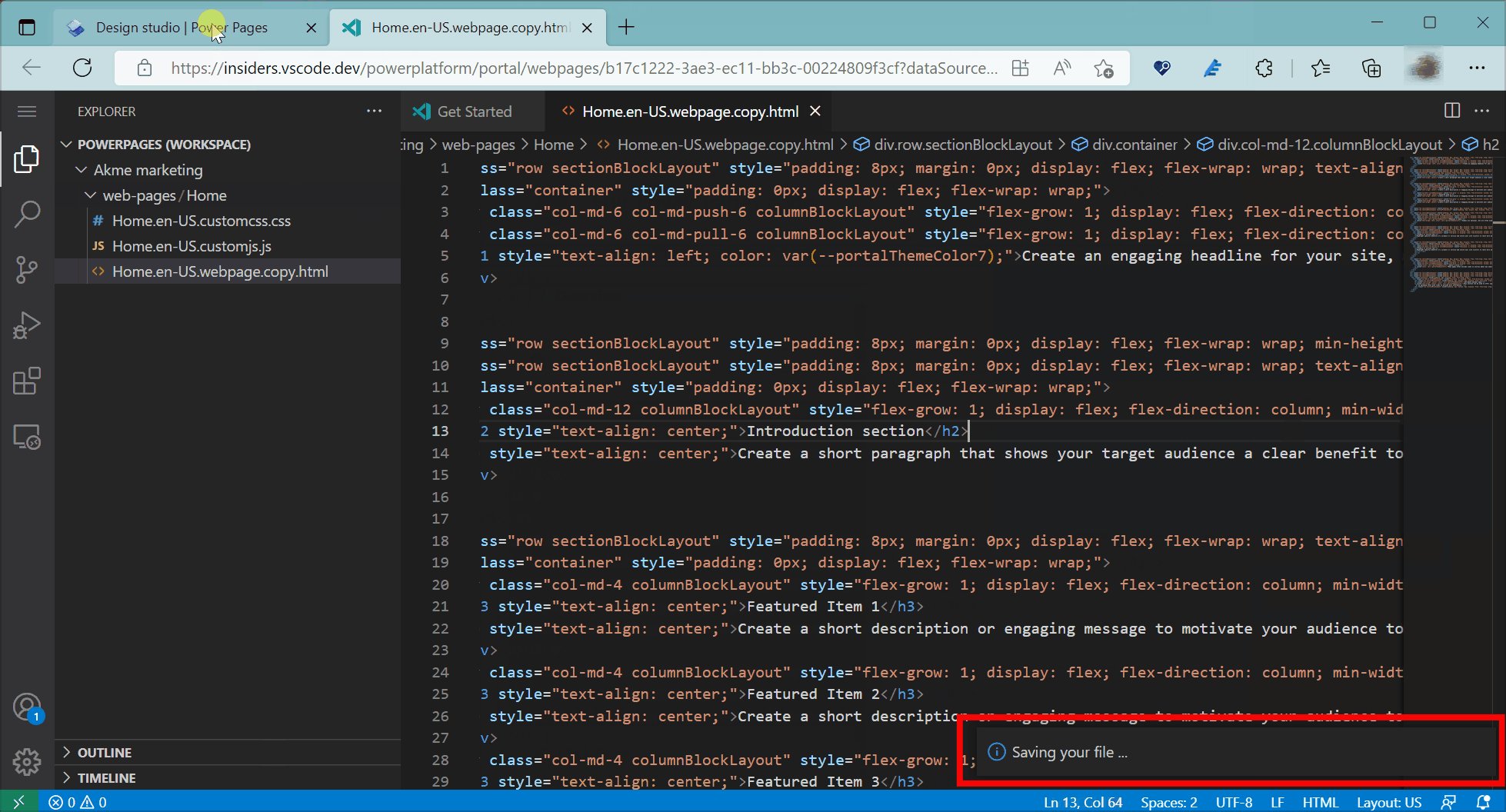
Wprowadź zmiany w odpowiednich plikach metadanych i naciśnij Ctrl+S, aby zapisać zmiany.
Przejdź do studia projektowego i wybierz opcję Synchronizuj, aby ściągnąć wszystkie aktualizacje z bieżącej sesji studia projektowego.

Wybierz Pogląd, by zobaczyć zmiany w witrynie Power Pages.
Korzystanie z aplikacji Visual Studio Code for the Web lub programu Visual Studio Code Desktop
Użytkownicy mogą edytować, debugować i wyświetlać podgląd zmian stron przy użyciu Visual Studio Code for the Web bez konieczności używania zewnętrznych narzędzi. Program Visual Studio Code Desktop udostępnia inne zaawansowane funkcje edytowania wszystkich metadanych witryny i integrowania ich z usługą GitHub, strukturami oraz ciągłymi integracjami/ciągłymi procesami developmentu (CI/CD).
| Funkcja | VS Code for the Web | VS Code Desktop |
|---|---|---|
| Tworzenie nowych rekordów metadanych konfiguracji witryny | Nie. | Ograniczone do stron internetowych, szablonów stron, szablonów internetowych, wstawek zawartości i plików internetowych. |
| Bezpośrednia edycja witryny | Tak | Nie. |
| Edytowanie metadanych witryny | Ograniczenie do edytowania stron sieci Web, wstawek zawartości, podstawowych formularzy, formularzy wieloetapowych, list i szablonów sieci Web. | Konfiguracja wszystkich metadanych Power Pages |
| Podgląd witryny | Planowane | Planowane |
| Pomoc techniczna Power Platform CLI | Nie. | Tak |
| Zaawansowany przepływ pracy z procesorem i magazynem — obsługa narzędzia ReactJS lub innego narzędzia do tworzenia struktury | Nie. | Tak |
| Integracja z GitHub z takimi możliwościami, jak zaewidencjonowanie i wyewidencjonanie kodu, zarządzanie konfliktami i scalanie. | Nie. | Tak |
Edytowanie kodu w aplikacji Zarządzanie portalami
Uwaga
- Edytowanie witryn internetowych przy użyciu Visual Studio Code for the Web nie jest obsługiwane w usługach Government Community Cloud (GCC), Government Community Cloud (GCC High) i Department of DoD (Department of DoD). Użytkownicy w tych regionach mogą używać aplikacji Zarządzanie portalami, aby wprowadzać zmiany.
Jeśli w danym regionie nie jest obsługiwana aplikacja Visual Studio Code for the Web, wybranie ikony edytora kodu </> na pasku poleceń spowoduje otwarcie aplikacji Zarządzanie portalami.
Przejdź do żądanych stron sieci Web, formularzy podstawowych, formularzy wieloetapowych, list lub szablonów sieci Web, aby edytować kod.
| Type | Lokalizacja kodu |
|---|---|
| Strona sieci Web | Wybierz rekord strony internetowej
Wybierz rekord zawartości strony sieci Web z sekcji Treści zlokalizowane. Kopię strony można edytować w polu Kopia (HTML) na karcie Ogólne. Kod Niestandardowy JavaScript i Niestandardowe CSS można edytować na karcie Zaawansowane. |
| Formularz podstawowy | Wybierz rekord formularza podstawowego. Edytuj kodniestandardowego JavaScript na karcie Ustawienia dodatkowe. |
| Formularz obejmujący wiele kroków | Wybierz rekord formularza wieloetapowego. Wybierz krok formularza wieloetapowego na karcie Kroki formularza. Edytuj niestandardowy kod JavaScript na karcie Opcje formularza. |
| List | Wybierz rekord listy. Edytuj niestandardowy kod JavaScript na karcie Opcje. |
| Szablon sieci Web | Wybierz rekord szablonu sieci Web. Edytuj Źródło na karcie Ogólne. |
Zapisz rekord i wyświetl podgląd witryny internetowej, aby przetestować kod.