Używanie składników kodu w Power Pages
Struktura składników Power Apps component framework umożliwia profesjonalnym deweloperom i twórcom aplikacji tworzenie składników kodu dla aplikacji opartych na modelu i aplikacji kanwy. Te składniki kodu mogą zapewnić ulepszone środowisko użytkownikom pracującym z danymi w formularzach, widokach i pulpitach nawigacyjnych. Więcej informacji: omówienie Power Apps component framework
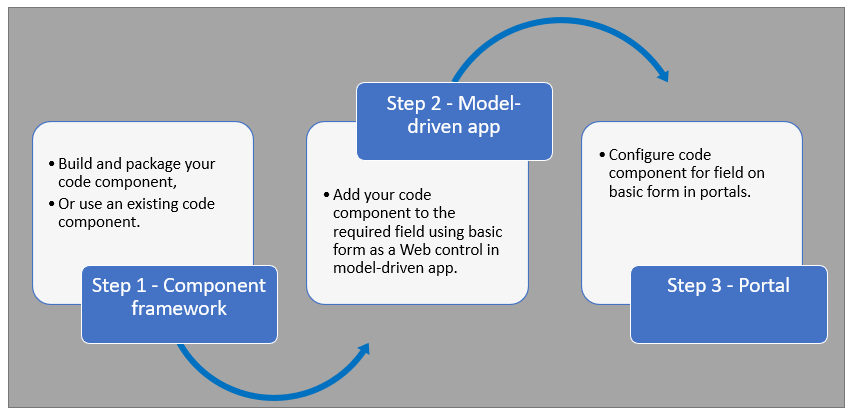
Power Pages obsługują obecnie formanty aplikacji korzystających z modelu utworzonych przy użyciu Power Apps component framework. Aby używać składników kodu na stronach sieciowych witryn Power Pages, wykonaj następujące kroki:

Po zakończeniu tych kroków użytkownicy mogą teraz wchodzić w interakcję ze składnikiem kodu przy użyciu strony witryny, która ma odpowiedni formularz.
Wymagania wstępne
- Musisz mieć uprawnienia system Administrator, aby włączyć funkcję składnika w środowisku.
- Wymagana wersja Power Pages to 9.3.3.x lub nowsza.
- Wersja pakietu startowego witryny musi mieć wartość 9.2.2103.x lub nowszą.
Tworzenie i dodawanie do pakietu składnika kodu
Aby dowiedzieć się więcej o tworzeniu i pakowaniu składników kodu utworzonej Power Apps component framework, przejdź do tworzenia pierwszego składnika.
Obsługiwane typy i formaty pól
Power Pages obsługują ograniczone typy pól i formaty korzystania ze składników kodu. W poniższej tabeli przedstawiono wszystkie obsługiwane typy danych i formaty pól:
Waluta
DateAndTime.DateAndTime
DateAndTime.DateOnly
Dziesiętne
Wyliczenie
Liczba zmiennopozycyjna
Wielu
OptionSet
SingleLine.Email
SingleLine.Phone
SingleLine.Text
SingleLine.TextArea
SingleLine.Ticker
SingleLine.URL
TwoOptions
Całość
Więcej informacji: Lista atrybutów i opisy
Omówienie nieobsługiwanych składników kodu w Power Pages
Następujące interfejsy API składnika kodu nie są obsługiwane:
Element funkcji uses nie może być ustawiony na true.
Elementy wartości, które nie są obsługiwane przez Power Apps component framework.
Dodawanie składnika kodu do pola w aplikacji opartej na modelu
Aby dowiedzieć się, jak dodać składnik kodu do pola w aplikacji opartej na modelu, przejdź do tematu Dodawanie składnika kodu do pola.
Ważne
Składniki kodu Power Pages są dostępne w przeglądarkach sieci web korzystających z opcji klienta Web.
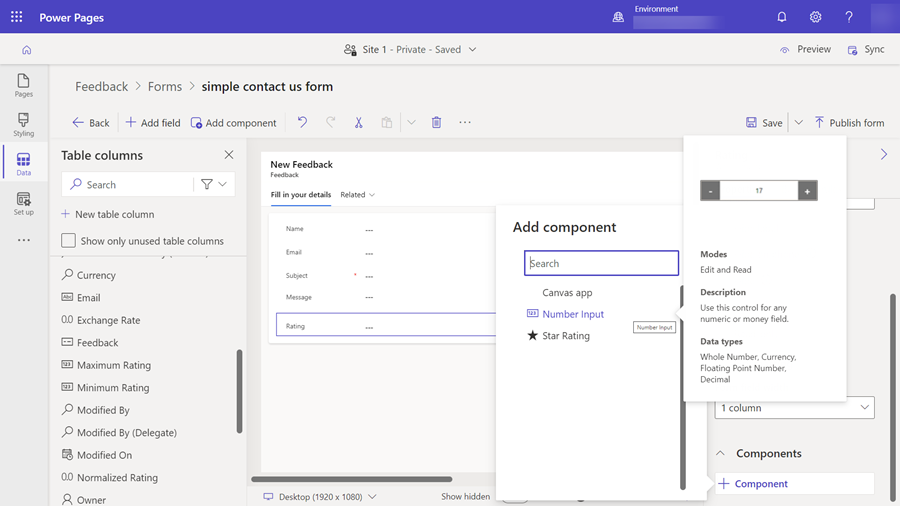
Składnik kodu można dodać do formularza przy użyciu obszaru roboczego danych.
Edytując formularz Dataverse w obszarze projektant formularzy danych, wybierz pole.
Wybierz + Składnik i wybierz odpowiedni składnik dla pola.

Wybierz Zapisz i Opublikuj formularz.
Konfigurowanie witryny Power Pages dla składnika kodu
Po dodaniu składnika kodu do pola w aplikacji opartej na modelu można skonfigurować Power Pages do używania składnika kodu w formularzu.
Istnieją dwie metody włączenia składnika kodu.
Edytowanie składnika kodu w studio projektowym
Umożliwia włączenie składnika kodu w formularzu w studio projektowym.
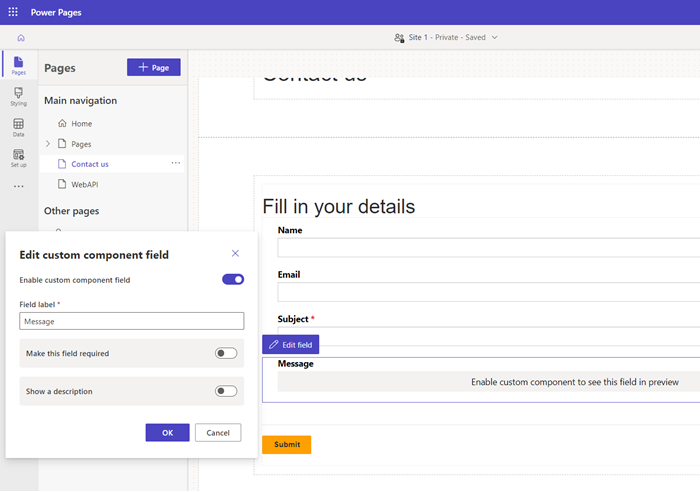
Po dodaniu formularza do strony wybierz pole, w którym dodano składnik kodu, i wybierz pole Edytuj.
Wybierz pole Włącz niestandardowe pole składnika.

Podczas wyświetlania podglądu witryny składnik niestandardowy powinien być włączony.
Włączanie składnika kodu w aplikacji Zarządzanie portalami
Aby dodać składnik kodu do formularza podstawowego przy użyciu aplikacji Zarządzanie portalami:
Otwórz aplikację Zarządzanie portalami.
W lewym okienku nawigacji, wybierz Formularze podstawowe.
Wybierz formularz, do którego chcesz dodać komponent kodu.
Wybierz opcję Powiązane.
Wybierz Metadane formularza podstawowego.
Wybierz Nowe metadane formularza podstawowego.
Wybierz Typ jako Atrybut.
Wybierz Nazwa logiczna atrybutu.
Wprowadź etykietę.
W ramach Styl formantu wybierz pozycję Składnik kod.
Zapisz i zamknij formularz.
Komponenty kodu korzystające z portalu Web API
Składnik kodu można utworzyć i dodać do strony sieci Web, która może używać internetowego interfejsu API portalu do wykonywania akcji tworzenia, pobierania, aktualizowania i usuwania. Ta funkcja umożliwia większe opcje dostosowywania podczas opracowywania rozwiązań portalu. Aby uzyskać więcej informacji, przejdź do tematu Implementowanie przykładowego składnika interfejsu API sieci Web portalu.
Następne kroki
Samouczek: Używanie składników kodu w portalach