Tworzenie składnika szablonu sieci Web
Utworzenie składnika szablonu sieci Web umożliwia stworzenie konfigurowalnych, powtarzalnych składników, które można dostosować do każdego używanego wystąpienia.
Tu dowiesz się, jak wykonywać następujące czynności:
- Definiowanie manifestu i określanie parametrów, które mają być przekazywane do składnika szablonu sieci Web
- Tworzenie składnika szablonu sieci Web
- Dodawanie składnika szablonu sieci Web do strony sieci Web
- Konfigurowanie parametrów w programie Design Studio
Wymagania wstępne
- Subskrypcja lub wersja próbna Power Pages. Pobierz bezpłatną wersję próbną Power Pages tutaj.
- Utworzono witrynę Power Pages. Tworzenie witryny programu Power Pages.
Tworzenie składnika szablonu sieci Web
W poniższych krokach tworzymy składnik szablonu sieci Web, w którym są wyświetlane rekordy opinii z tabeli Microsoft Dataverse w formacie układu kart z przyciskiem do przeglądania. Można zdefiniować liczbę konfigurowanych kart.
Tworzenie tabeli Dataverse do użycia w składniku szablonu sieci Web
W naszym przykładzie utworzymy tabelę Dataverse o nazwie Przegląd dla naszego procesu. Aby uzyskać więcej informacji na temat tworzenia tabel Dataverse, zobacz Jak tworzyć i modyfikować tabele Dataverse za pomocą obszaru roboczego Dane Te kroki można zmodyfikować w celu odzwierciedlenia własnych procesów biznesowych.
Przejdź do Power Pages.
Wybierz witrynę, do której chcesz dodać składnik szablonu sieci Web i wybierz opcję Edytuj.
W studiu projektowym wybierz obszar roboczy Dane.
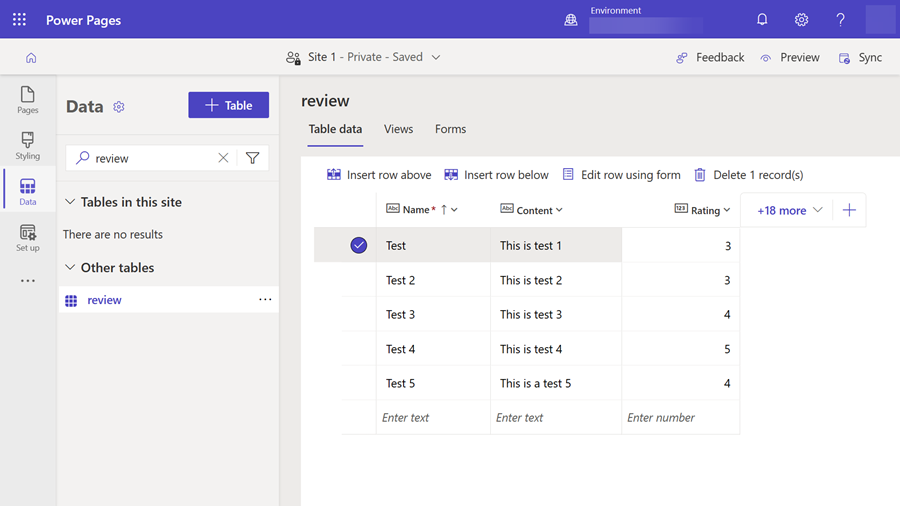
Utwórz tabelę Dataverse o nazwie Przegląd z następującymi właściwościami:
Napiwek
- Następująca tabela jest tylko przykładem i można bez zawężenia tworzyć tabele zgodne z własnymi procesami biznesowymi.
Nazwa kolumny Typy danych w kolumnach Nazwa/nazwisko Tekst (istniejąca kolumna Nazwy ) Zawartość Wiele wierszy tekstu Rating Liczba (wartość minimalna: 1, wartość maksymalna: 5) 
Dodaj kilka przykładowych rekordów do tabeli.
W obszarze roboczym Zabezpieczenia dodaj uprawnienie do tabeli, aby zezwolić na dostęp do odczytu i przypisać je do odpowiednich ról sieci Web.
Tworzenie szablonu sieci Web z manifestem
W aplikacji Zarządzanie portalem w sekcji Zawartość wybierz Szablon sieci Web i wybierz polecenie Nowy w menu głównym, aby utworzyć nowy szablon sieci Web.
Wprowadź Przegląd w polu Nazwa (lub inną wartość, która odzwierciedla wymaganie).
Skopiuj i wklej następujący kod do pola Źródło rekordu szablonu sieci Web, zastąp wartości prefiksowane
cr54fprefiksem używanym w środowisku własnym.{% fetchxml postsQuery %} <fetch mapping='logical'> <entity name='cr54f_review'> <attribute name='cr54f_name'/> <attribute name='cr54f_content'/> <attribute name='cr54f_rating'/> <attribute name='createdon'/> <order attribute='createdon' descending='false'/> </entity> </fetch> {% endfetchxml %} {% assign posts_count = count | times: 1 %} {% assign col_div = columns | integer %} <h2>({{postsQuery.results.entities.size}}) {{name | default:"Feedback entries (default)"}} </h2> {% if postsQuery.results.entities.size > 0 %} <div class="col-sm-12"> <ul style="list-style: none;"> {% for post in postsQuery.results.entities limit:count %} <li class="col-md-{{ 12 | divided_by: col_div }}"> <div class="panel panel-{% if post.cr54f_rating < cutoff %}danger{% else %}default{% endif %}"> <div class="panel-heading">{{post.cr54f_name}} <span class="badge" style="float:right">{{post.cr54f_rating}}</span></div> <div class="panel-body"> <p>{{post.cr54f_content}}</p> </div> <div class="panel-footer">{{post.createdon}}</div> </div> </li> {% endfor %} </ul> </div> {% if postsQuery.results.entities.size > count %} <hr/> <button onclick="alert('Not yet implemented :)')" class="button1" style="margin: 0 auto; display:block">{{load_more_label | default: "Load More"}}</button> {% endif %} {% endif %} {% manifest %} { "type": "Functional", "displayName": "Posts", "description": "Shows all posts", "tables": ["cr54f_review"], "params": [ { "id": "name", "displayName": "Title", "description": "Let's give it a title" }, { "id": "count", "displayName": "Count", "description": "No. of items" }, { "id": "columns", "displayName": "# of Columns", "description": "less than 12" }, { "id": "cutoff", "displayName": "Limit for review", "description": "Number between 1 and 5" }, { "id": "load_more_label", "displayName": "Load more label", "description": "" } ] } {% endmanifest %}
Dodawanie składnika szablonu sieci Web do strony sieci Web
Po utworzeniu składnika szablonu sieci Web można go dodać do strony sieci Web.
W Power Pages Design Studio wybierz stronę, do której chcesz dodać składnik szablonu sieci Web.
Wybierz opcję Edytuj kod, co spowoduje otwarcie programu Visual Studio Code dla sieci Web dla tej strony sieci Web.
Wprowadź następującą instrukcję zawierają odwołania do utworzonego wcześniej szablonu sieci Web, nazwę można zastąpić nazwą własnego szablonu sieci Web:
{% include "reviews" %}Wybierz CTRL-S, aby zapisać kod. Wróć do Design Studio i wybierz opcję Synchronizacja. na stronie sieci Web zostanie wyświetlony podgląd składnika.
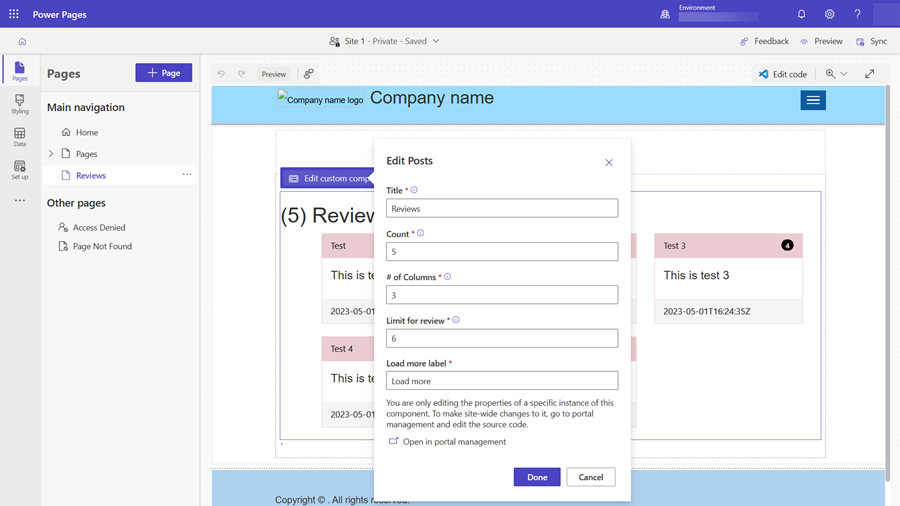
Wybierz opcję Edytuj składnik niestandardowy, a następnie skonfiguruj parametry zdefiniowane w manifeście utworzonego powyżej składnika szablonu sieci Web.

Wyświetl podgląd witryny i wyświetl układ, wróć do studio projektowego i eksperymentuj z różnymi opcjami układu.