自動的にエージェントの会話を開始
ユーザーとの会話を開始するようにエージェントを構成できます。 カスタマイズされた挨拶をエージェントのルック アンド フィールのカスタマイズ と組み合わせることもできます。
重要
エージェントに会話を開始させることは、分析 に表示され、セッション数を増やします。
エージェントのユーザーがエージェントと連携していない場合 (たとえば、ページを読み込むが、エージェントに何も要求しない)、セッションは 未従事セッションとしてマーク されます。 これは分析に影響を与える可能性があります。
既定では、Copilot Studio およびウェブサイトに公開 で作成されたエージェントは挨拶なしで読み込まれ、ユーザーが会話を始めるのを受動的に待ちます。
ただし、カスタム CSS と、エージェントが読み込まれたときに自動的にエージェントに会話を開始させる JavaScript コードを使用することができます。 たとえば、エージェントが読み込まれるとすぐに、エージェントに「こんにちは、私はボティ、Virtual Agent です」と言わせることができます。
最初に、挨拶をトリガーする引数を含むカスタム キャンバスをデプロイする必要があります。 既定では、カスタム キャンバスは既定のシステム グリーティング トピックを呼び出します。 挨拶として使用できる新しい トピックは作成できます。 既定のシステムの挨拶トピックを新しいトピックに転送する必要があります。
重要
このドキュメントに含まれているサンプル コードは、Copilot Studio 製品でのみ使用するためにインストールして使用できます。 サンプル コードは "現状のまま" ライセンスされており、任意のサービスレベル契約やサポート サービスから除外されています。 お客様は、その使用に関するリスクを負うものとします。
Microsoft は、明示的な責任や保証責任または条件を一切負いません。また商品性、特定目的に対する適合性、非侵害性に関するいかなる黙示的保証も除外します。
トークン エンドポイントを取得する
キャンバスをカスタマイズするには、既定のキャンバスまたは接続するユーザー定義キャンバスでも、エージェントの詳細を取得する必要があります。
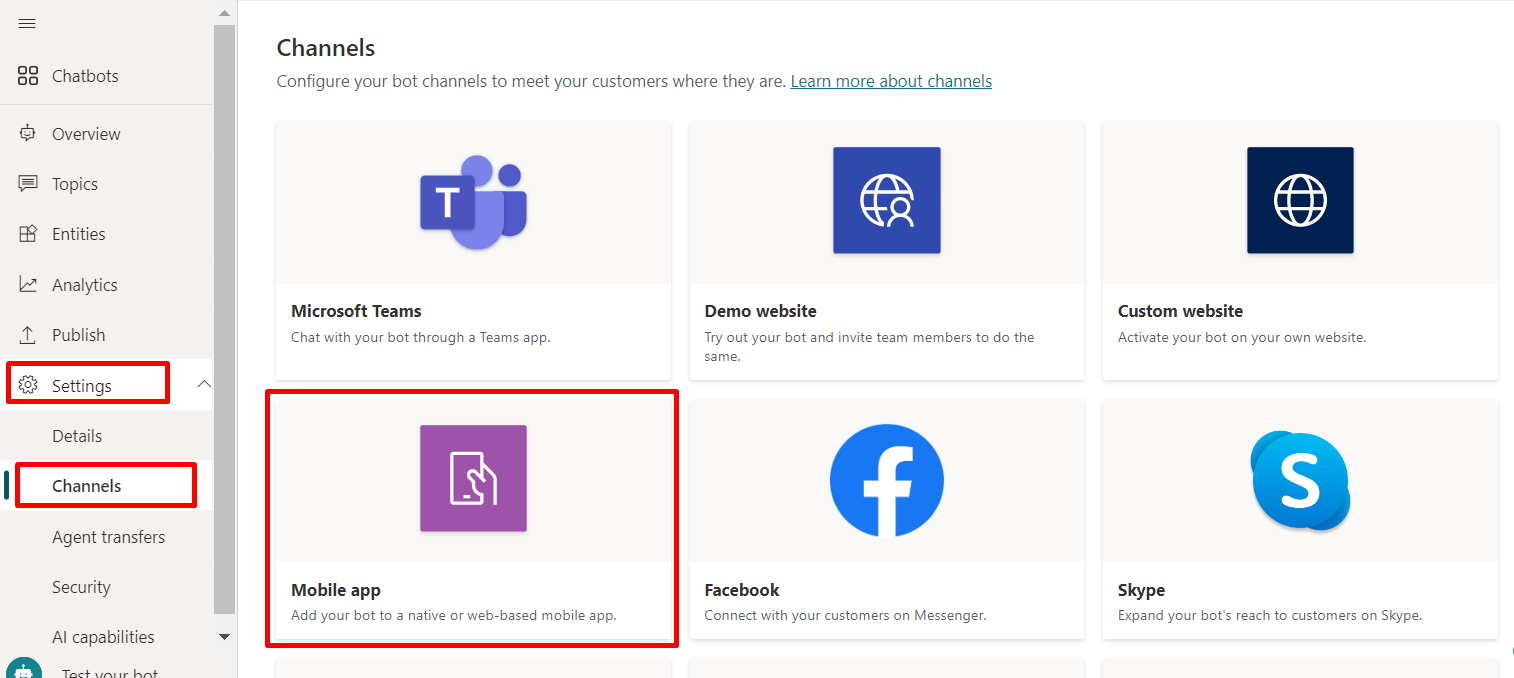
ナビゲーション メニューの 設定 で チャネル を選択します。
モバイル アプリを選択します。

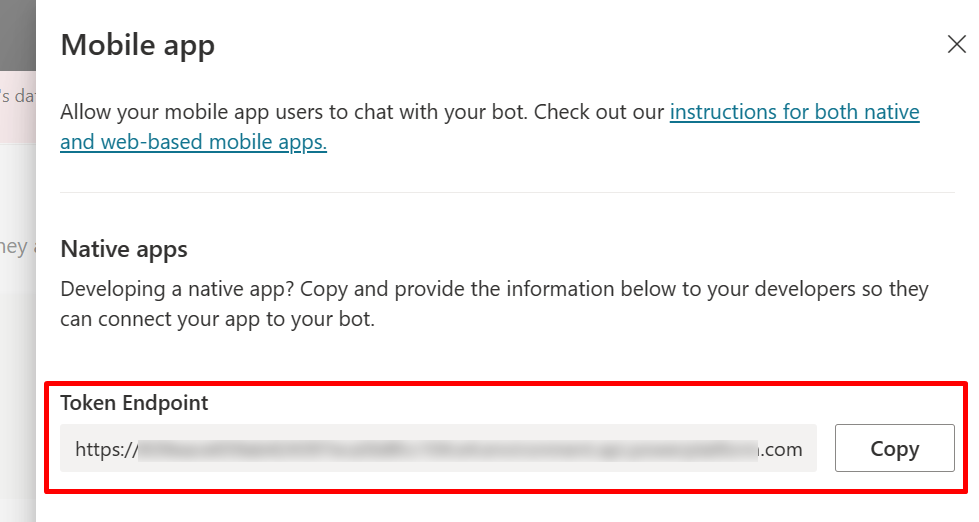
トークン エンドポイントの隣で、コピーを選択します。

既定のキャンバスをカスタマイズする (簡易)
いくつかの簡易な CSS および JavaScript スタイル オプションを使用して、チャット キャンバスの外観を構成します。
最初に、ボット キャンバスを展開する場所を構成する必要があります。
次の HTML コードをコピーして貼り付け、index.html と名前を付けて保存します。
次のコードもコピーして、w3schools.com HTML 試用版エディターに貼り付けることができます。 トークンのエンドポイントを追加する必要があります。<!DOCTYPE html> <html> <head> <title>Contoso Sample Web Chat</title> <!-- This styling is for the Web Chat demonstration purposes. It is recommended that style is moved to a separate file for organization in larger projects --> <style> html, body { height: 100%; } body { margin: 0; } h1 { font-size: 16px; font-family: Segoe UI; line-height: 20px; color: whitesmoke; display: table-cell; padding: 13px 0px 0px 20px; } #heading { background-color: black; height: 50px; } .main { margin: 18px; border-radius: 4px; } div[role="form"]{ background-color: black; } #webchat { position: fixed; height: calc(100% - 50px); width: 100%; top: 50px; overflow: hidden; } </style> </head> <body> <div> <div id="heading"> <!-- Change the h1 text to change the bot name --> <h1>Contoso Bot Name</h1> </div> <div id="webchat" role="main"></div> </div> <script src="https://cdn.botframework.com/botframework-webchat/latest/webchat.js"></script> <script> const styleOptions = { // Add styleOptions to customize Web Chat canvas hideUploadButton: true }; // Add your BOT token endpoint below var theURL = "<BOT TOKEN ENDPOINT>"; var environmentEndPoint = theURL.slice(0,theURL.indexOf('/powervirtualagents')); var apiVersion = theURL.slice(theURL.indexOf('api-version')).split('=')[1]; var regionalChannelSettingsURL = `${environmentEndPoint}/powervirtualagents/regionalchannelsettings?api-version=${apiVersion}`; var directline; fetch(regionalChannelSettingsURL) .then((response) => { return response.json(); }) .then((data) => { directline = data.channelUrlsById.directline; }) .catch(err => console.error("An error occurred: " + err)); fetch(theURL) .then(response => response.json()) .then(conversationInfo => { window.WebChat.renderWebChat( { directLine: window.WebChat.createDirectLine({ domain: `${directline}v3/directline`, token: conversationInfo.token, }), styleOptions }, document.getElementById('webchat') ); }) .catch(err => console.error("An error occurred: " + err)); </script> </body> </html>作成した index.html ファイルで、
var theURL = "<YOUR TOKEN ENDPOINT>";の行にトークン エンドポイントを入力します。最新のブラウザー (たとえば、Microsoft Edge) を使用して index.html を開き、カスタム キャンバスでエージェントを開きます。
エージェントをテストして、エージェントから応答を受信していることと、エージェントが正常に機能していることを確認します。
問題が発生した場合は、エージェントを公開したこと、およびトークン エンドポイントが適切な場所に挿入されていることを確認してください。 トークンのエンドポイントは
var theURL = "<YOUR TOKEN ENDPOINT>"の行の等号 (=) の後にあり、二重引用符 (") で囲む必要があります。
エージェントの既定の挨拶を変更する
index.html ファイルのコードは、エージェントが読み込まれたときにトピックが自動的に呼び出されるようにします。 既定では、コードがシステム グリーティング トピックを呼び出します。 新しいトピックを作成して、既定のシステム グリーティング トピックをその新しいトピックに転送することもできます。
どちらの場合も、通常どおり、呼び出すトピックに変更を加えます。
新しい挨拶トピックを変更または作成する場合は、ユーザーがエージェント (または「仮想エージェント」) と話していることを示す何らかの指標を含める必要があります。 このような表示は、ユーザーが人間と話しているのではないことを理解するのに役立ちます。
index.html コードを編集する必要がないように、システム グリーティング トピックを変更することをお勧めします。
システム グリーティング トピックを変更する (推奨)
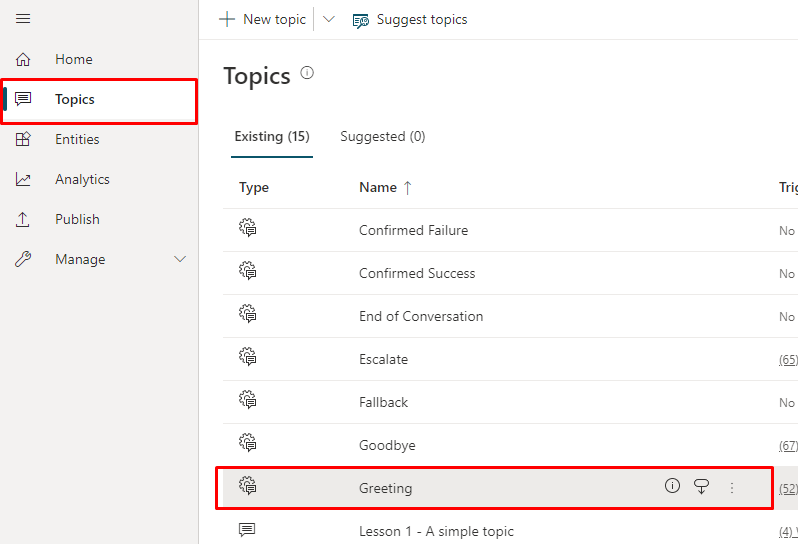
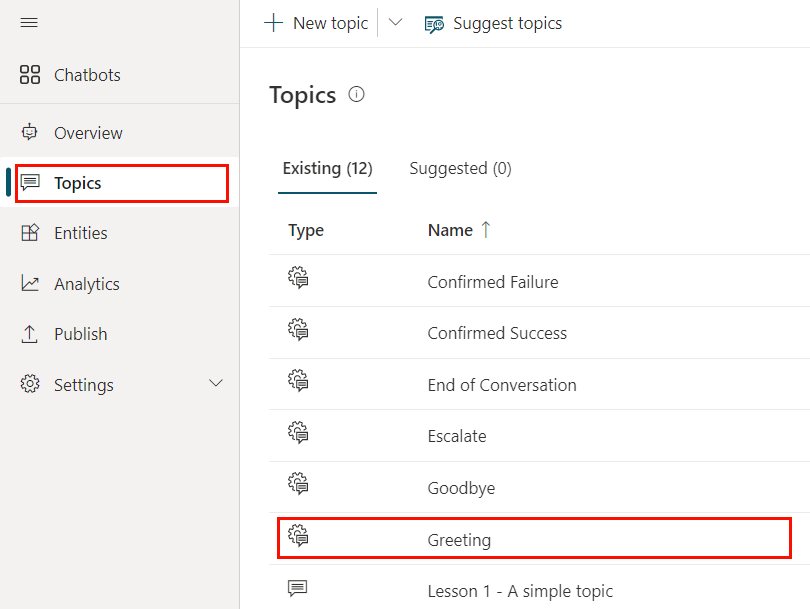
ナビゲーション メニューで トピック を選択し、あいさつ トピック行を選択します。

メッセージ ノード内のテキストを編集します。 追加のノードを追加または削除する こともできます。
保存を選択します。
これで、エージェントのカスタム キャンバスをデプロイした Web ページに移動して、エージェントをテストできます。 ボットが挨拶トピックを自動的に表示して会話を開始するのがわかります。
新しいユーザー トピックを作成します
警告
ユーザー トピックを使用して会話を開始すると、請求されたセッション が増えます。 請求されたセッションは、顧客とエージェントの間の相互作用であり、1 つの消費単位を表します。 請求セッションは、ユーザー トピックがトリガーされたときに開始されます。 詳細については、メッセージ容量の管理 を参照してください
ナビゲーション メニューで、トピック を選択します。
新しいトピックを選択し、名前を付けます。
メッセージ ノード内のテキストを追加します。
メッセージの編集が完了したら、保存を選択します。
ナビゲーション メニューで トピック を選択し、あいさつ トピック行を選択します。
挨拶トピックのメッセージノードを削除 します。
エージェントをユーザー トピックに自動的に転送するには、ノードを追加する (+) を選択してノードを追加してから、別のトピックに移動 を選択します。
ホップアップ メニューで、上記で作成したユーザー トピックを選択します。
メッセージの編集が完了したら、保存を選択します。
これで、エージェントのカスタム キャンバスをデプロイした Web ページに移動して、エージェントをテストできます。 エージェントが新しいトピックを自動的に表示して会話を開始するのがわかります。