エージェントを作成する
エージェントを作成する際、エージェントにどのような人物になってほしいか、何をしてほしいかを記述するか、またはそれらの詳細を別の情報として追加することができます。
このクイックスタートの例では、ユーザーの Copilot Studio についての学習を支援する Friendly Agent Tutor と呼ばれるエージェントを作成します。 しかし、一般に公開されている Web サイトを使用して、独自のエージェントを作成することができます。
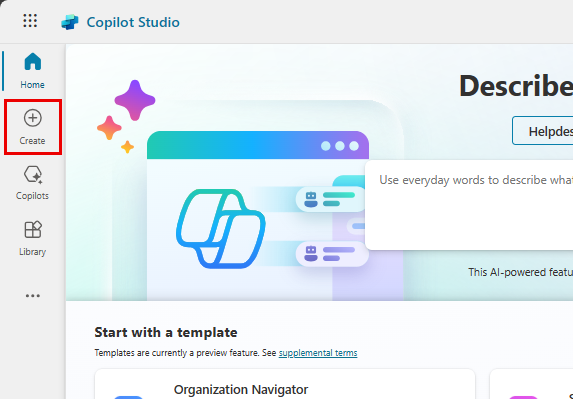
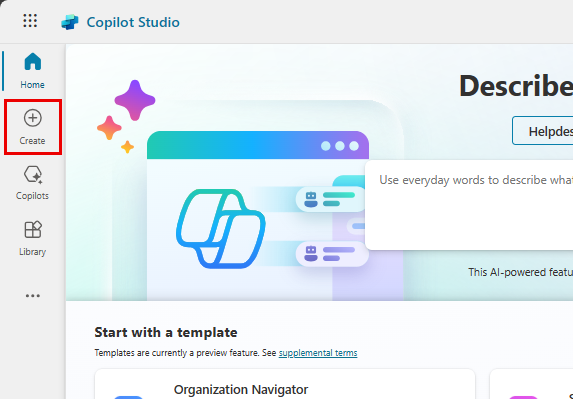
Copilot Studio に ログインまたはサインアップ すると 、ホーム ページが表示されます。 左側のナビゲーションから 作成 を選択します。

作成 ページで、新規エージェントを選択します。
提供されている質問をガイドとして使用しながら、チャットでエージェントについて説明します。
今のところは説明をシンプルにしておいてください。ただし、エージェントがユーザーの作業をどのように支援するか、また、エージェントがどのような会話スタイルと口調を使用するかについての情報を必ず含めてください。 Copilot Studio は、エージェントを定義する名前、説明、指示、知識の詳細を記入するためにあなたの回答を使用します。
例: 名前は Friendly Agent Tutor です。 ユーザーがエージェントの作成方法を学べるようにサポートします。 親切で忍耐強い先生のようにユーザーに話しかける必要があります。
チップ
指示は、エージェントの目標、トーン、制限を決定します。 指示を書くときは、次の点に注意してください:
- 会話的な言葉を使って、エージェントにどのように行動してほしいかを詳しく説明します。 単刀直入な回答は、エージェントに十分な情報やコンテキスト文脈を与えないので避けましょう。
- エージェントがユーザーの達成を支援してほしい具体的な目標についての詳細を提供してください。 たとえば、人事と従業員の福利厚生に関連するトピック向けのエージェントを作成します。
- 会話の際に相手にどのように反応してもらいたいかという口調を説明してください。
カジュアル、フォーマル、3 年生の子供でも理解できるレベル などの単語やフレーズを使用できます。
エージェントを表す画像を追加します。
トップバーでエージェントのアイコンを選択します。
アイコンの変更。 を選択します。
デバイスから画像を選択してください。 画像ファイルは PNG 形式で、サイズが 30 KB 未満である必要があります。
保存 を選びます。
名前、アイコン、説明、指示があれば、エージェントの準備は完了です。
作成を選択します。 エージェントの概要タブが表示されます。
これで、テストを開始できる エージェント ができました。
エージェントをテストする チャットでエージェントとチャットできます。
エージェントの質を向上
エージェントができたので、テストと改善を始めることができます。
エージェントを開くには、左側のナビゲーションで エージェント を選択し、ご利用のエージェントを選択します。
このセクションのほとんどのアクションには、概要 タブが必要です。
エージェントのテスト変更
エージェントを向上させる最善の方法とは? テストしてください。 変更を加えます。 もう一度テストしてください。 繰り返します。
このセクションでは、エージェントのナレッジ ソースを変更することで、エージェントがユーザーにどのように対応するかをテストします。
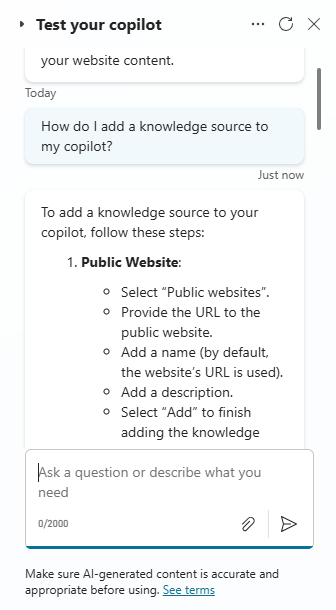
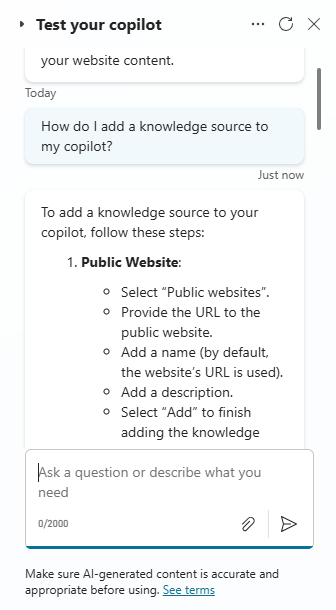
まず、エージェントをテストする チャットで、ご利用のエージェントが現在どのように応答するかをテストします。 エージェントに質問してください。 たとえば、エージェントを作成する方法を尋ねます。

この例では、エージェントへの指示は、親切で忍耐強い先生のようにユーザーに話しかけること です。エージェントに別の指示を与えたらどうなるでしょうか?
詳細 カードで、編集 を選択します。エージェントの指示を変更して、ジェーン オースティンのようにユーザーに話しかける など、異なる口調を使用します。
別の質問でエージェントの新しい指示をテストします。 応答はどのように変化しましたか?
エージェントの紹介を変更する
新しい自己紹介メッセージで、エージェントの第一印象をアップさせましょう。 この最初のメッセージは、ユーザーにエージェントの役割を知らせ、エージェントとのやり取りを促します。
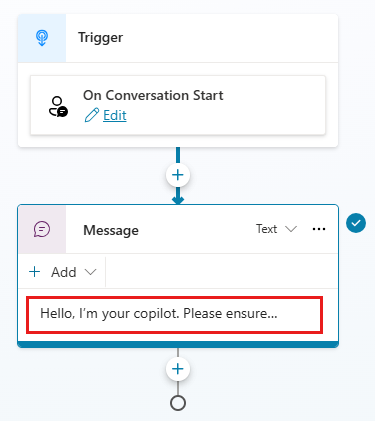
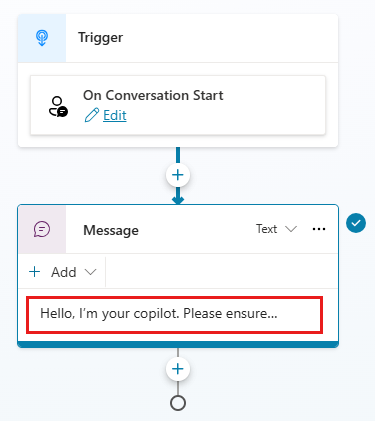
エージェントをテストする チャットで、エージェントの紹介メッセージを選択します。 これにより、トピック タブにメッセージが開きます。
紹介メッセージが表示されない場合は、テスト チャット パネルの上部にある 更新 を選択して会話を再開します。
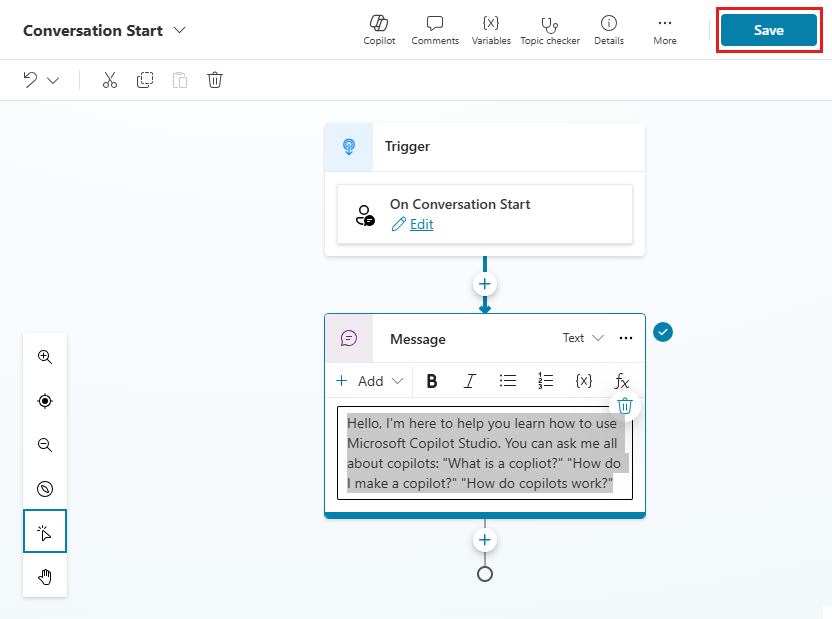
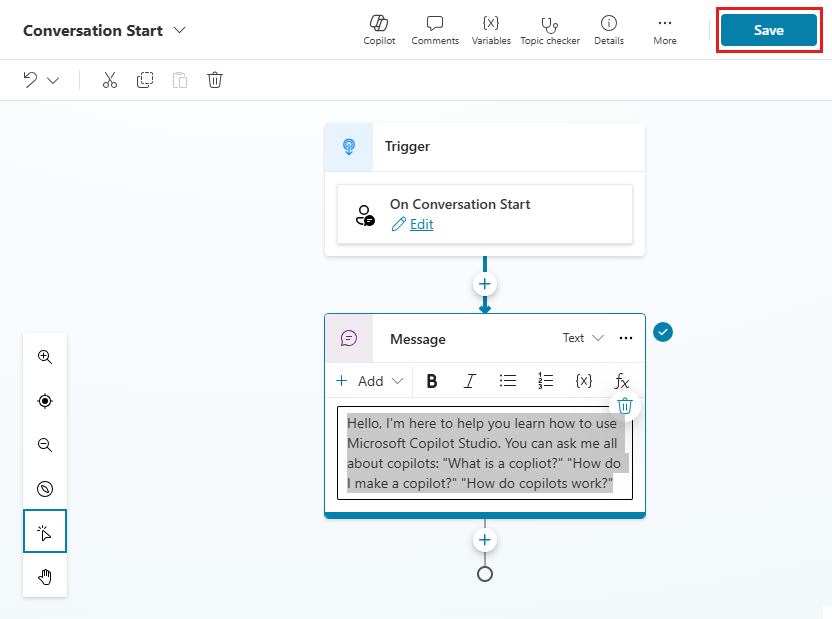
メッセージ ボックスで、メッセージのテキストを選択します。

デフォルトのメッセージを削除し、独自のメッセージを追加します。 紹介メッセージでは、エージェントはユーザーに挨拶し、あなたのエージェントが何をするのかを伝え、エージェントとのやり取りを開始する方法を伝える必要があります。 ユーザーにサンプルの質問やプロンプトを提供することもできます。
Friendly Agent Tutor の紹介メッセージが次のように言います、こんにちは、Microsoft Copilot Studio の使い方の習得をお手伝いします。エージェントについて、何でも聞いてください: "コエージェントとは何ですか?" "エージェントを作るにはどうしたらいいですか?" "エージェントはのように機能しますか?"
保存 を選びます。

この変更をテストするには、エージェントのテスト チャット パネルで 最新の状態にする を選択します。
エージェントの基本を編集
エージェントの名前、説明、指示、ナレッジ ソースは、作成後に変更することができます。 変更を加えたら必ずテストしてください。
エージェントの名前、説明、または指示を更新する方法:
概要 タブの 詳細 セクションで、編集を選択します。
変更を加えます。
保存 を選びます。 指示を編集すると、エージェントがユーザーと関わる方法が変わることに注意してください。 変更を必ずテストしてください。
ナレッジ ソースを追加する:
概要 タブの ナレッジ セクションで、ナレッジの追加を選択します。
![[概要] タブの [ナレッジの追加] ボタンの場所のスクリーンショット。](media/fundamentals-get-started/quickstart-add-knowledge-button.png)
ナレッジの種類を選択します。 このクイックスタートでは、公開 Web サイト ソースを使用します。
ウェブサイトの URL を入力し、テキスト ボックスの横にある 追加 を選択します。
エージェントのナレッジ ソースをすべて把握できるように、ナレッジ ソースに名前を付けて説明してください。
![[概要] タブで新しいナレッジ ソースに名前を付ける場所のスクリーンショット。](media/fundamentals-get-started/quickstart-add-knowledge-naming.png)
追加を選択します。
既存のナレッジ ソースを変更する方法:
概要 タブの ナレッジ セクションで、オーバーフロー メニューを選択してください。
ナレッジ ソースを変更するには編集を、エージェントのソースから削除するには削除を選択します。
これで、テストを開始できる エージェント ができました。
エージェントをテストする チャットでエージェントとチャットできます。
エージェントの公開
エージェントで作成されたコンテンツに問題がなければ、エージェントを Web サイトに公開できます。
ヒント
エージェントにアクセスできるユーザーに応じて、デモ Web サイトの認証を変更する必要がある場合があります。 認証レベルとその変更方法については、主要な概念 - エージェントの公開と展開 を参照してください。
ページの上部で、公開 を選択し、 このエージェントを公開する 確認メッセージでもう一度 公開 を選択します。 公開が成功すると、ページの上部に緑色のバナーが表示されます。
ページ上部のオーバーフロー メニューで、デモ Web サイトに移動 を選択します。
デモンストレーションのために URL を他の人に送信します。
Copilot Studio は、組織の誰もが Microsoft Teams のエージェントを構築できるようにします。 このエージェントは、自然言語処理 (NLP) とノー コードのグラフィカル インターフェースを搭載しています。 最新の Teams 統合により、Microsoft Teams インターフェースで、Teams にエージェントを作成して、テストし、公開できます。
エージェントを作成する際には、次のことを考慮してください:
- 誰かが尋ねる可能性のある質問の種類
- 質問のさまざまな方法
- 予想される回答
- ユーザーにフォローアップ質問や懸念があるかどうか
このクイック スタートでは、人事 (HR) エージェントの作成に役立つ情報を提供します:
- シナリオをどのようにマッピングするか、エージェントが実行できるものに一致させる必要があります
- Teams の Copilot Studio アプリでエージェントを作成する方法
- 一般的な HR スタイルの質問に答えるトピックを構築および強化する方法
- エージェントをテスト、公開、および組織と共有する方法
HR サポート エージェント は質問に回答するフレンドリなエージェントで、人事担当者が支援できない場合には、人事チームのサポート担当の専門家を呼び寄せます。 従業員はエージェントに質問をすることができ、エージェントに質問についてのコンテンツがある場合、エージェントは回答により応答します。
エージェントが答えを持っていない場合、従業員は問い合わせを提出することができます。 クエリは、クエリ通知に応答する事前設定された専門家チームに送信されます。
シナリオ
あなたは、Contoso の人事部門 (HR) で働いており、Microsoft Teams で HR サポート エージェントを構築する必要があります。 このエージェントは、従業員の休暇など、人事に関する一般的な質問に、社内のナレッジベースから関連する情報を提供して回答します。 エージェントが担当者に連絡し、従業員が一般的でない場面で支援を必要としていることを伝えます。
このエージェントが公開されると、Contoso の従業員は Teams で人事情報にアクセスできます。会社のイントラネットを検索する必要はありません。
Copilot Studio アプリを Microsoft Teams にインストールする
Teams で Copilot Studio アプリを起動して開始します。
Teams アプリ ストアにアクセスし、MicrosoftCopilot Studioを検索します。
Microsoft Copilot Studio アプリに対して、すでに追加している場合は、追加または開くを選択します。

アプリが開き、Copilot Studio ホーム ページが表示されます。 Teams ユーザーは、Teams アプリを離れることなく、ここでエージェントを構築することができます。
チップ
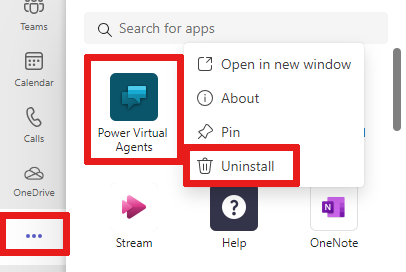
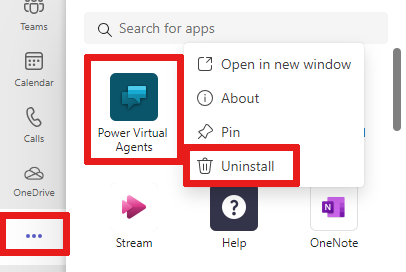
Teams のサイド バーで "..." を選択すると、追加したアプリが表示されます。 Power Virtual Agents アイコンを長押し (または右クリック) し、ピンを選択します。 Power Virtual Agents アプリがサイドバーに表示されます。 より簡単にアプリに戻ることができるようになりました。

チームで新しいエージェントを作成する
ホーム ページで今すぐ始めるを選択します。
エージェントを管理するチームを選択します。 エージェントを追加する前に、必要に応じて、新しいチームを作成する ことができます。
エージェント作成ウィンドウにエージェント名と言語を入力します。 言語の選択に関する詳細は、言語のサポート をご覧ください。
作成を選択します。

一般的な休暇クエリの従業員の休暇トピックを構築する
ナビゲーション メニューで、トピック を選択してトピック リストに移動します。
エージェントには、エンド ユーザーとエージェントのやり取りを定義するトピックのコレクションが用意されています。 トピックを作成して、休暇を取ることに関する従業員の質問に答えます。
メニューバーで + 新しいトピック>最初から を選択して、新しいトピックを作成します。

概要 メニューで 詳細 を選択し、従業員休暇 という名前を付けます。 適切な説明を入力します。
上部にある保存を選択します。
詳細 ペインを閉じます。
フレーズを追加するには、トリガー フレーズ ボックスを選択します。

フレーズの追加 フィールドでいくつかのトリガー フレーズを作成します:
- 休暇に関する情報が必要
- 休暇のサポートが必要です
- 有給休暇は何日ありますか
- 祝日とは
- 長期休暇が必要です
各トピックのトリガー フレーズは、ユーザーがそのトピックについて質問する方法を定義します。 これらのフレーズは、従業員が休暇について尋ねることを予想する方法です。
Copilot Studio には自然言語機能が組み込まれています。 タイムオフに関するいくつかのトリガーフレーズを定義するだけで、エージェントは従業員の入力に基づいてトピックを正確にトリガーすることができます。
保存 を選択して、フレーズをトピックリストに追加します。
ユーザー トピックとエージェントのインタラクションの定義
メッセージ ノードを使用して、休暇の質問に役立つエージェントがここにいるというメッセージを従業員に伝えます。
既存のメッセージ ノードに、休暇に関する質問についてお手伝いさせてくださいというテキストを入力します。
人事の従業員としてご存知のとおり、最も一般的な休暇の質問は、有給休暇と祝日に関するものです。 ユーザー応答オプションを含む質問ノードが追加されると、トピックは応答ごとに分岐されたブランチを自動的に取得します。
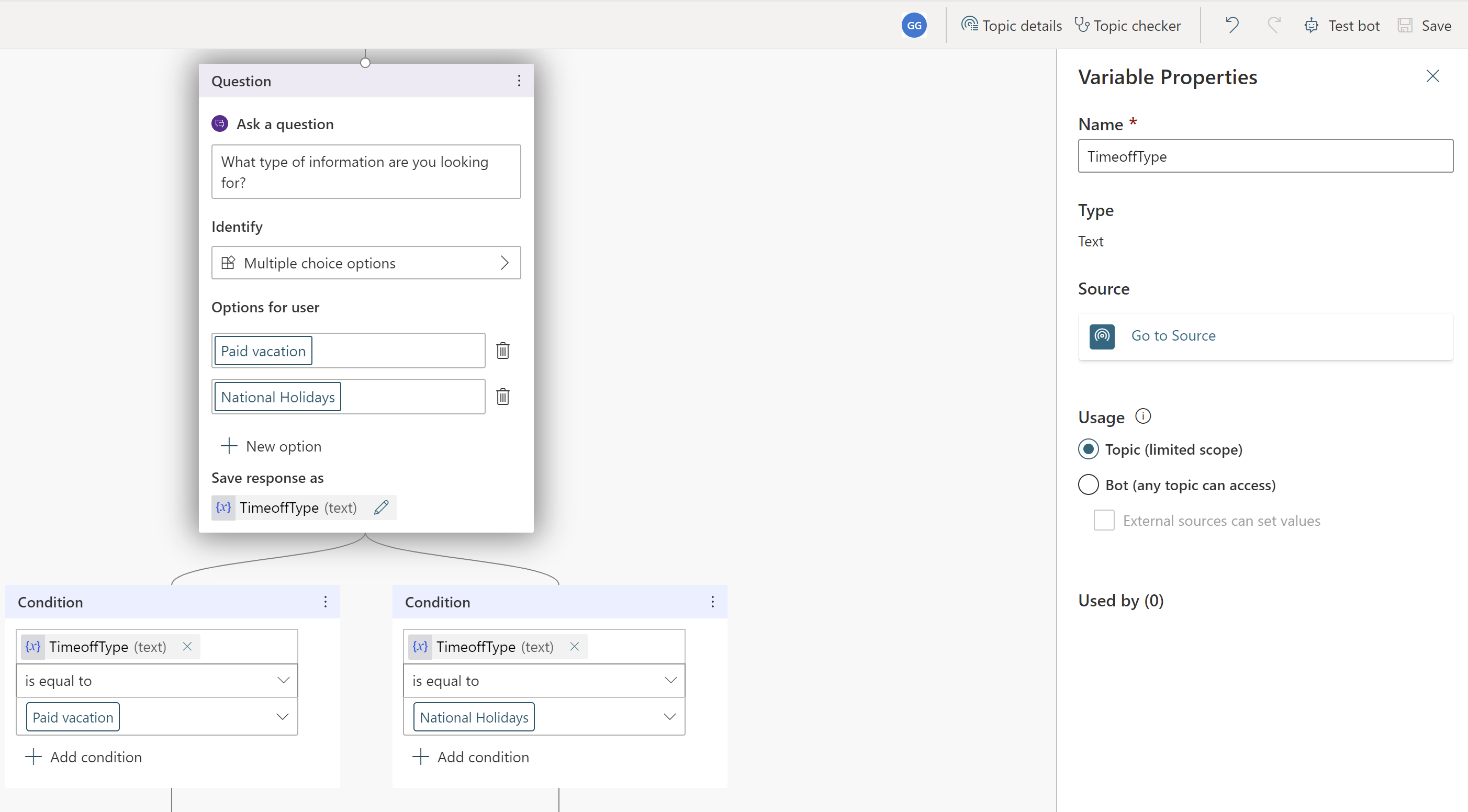
メッセージ ノードの下の (+) アイコンを選択して、質問するを選択し、トピックに質問ノードを追加します。
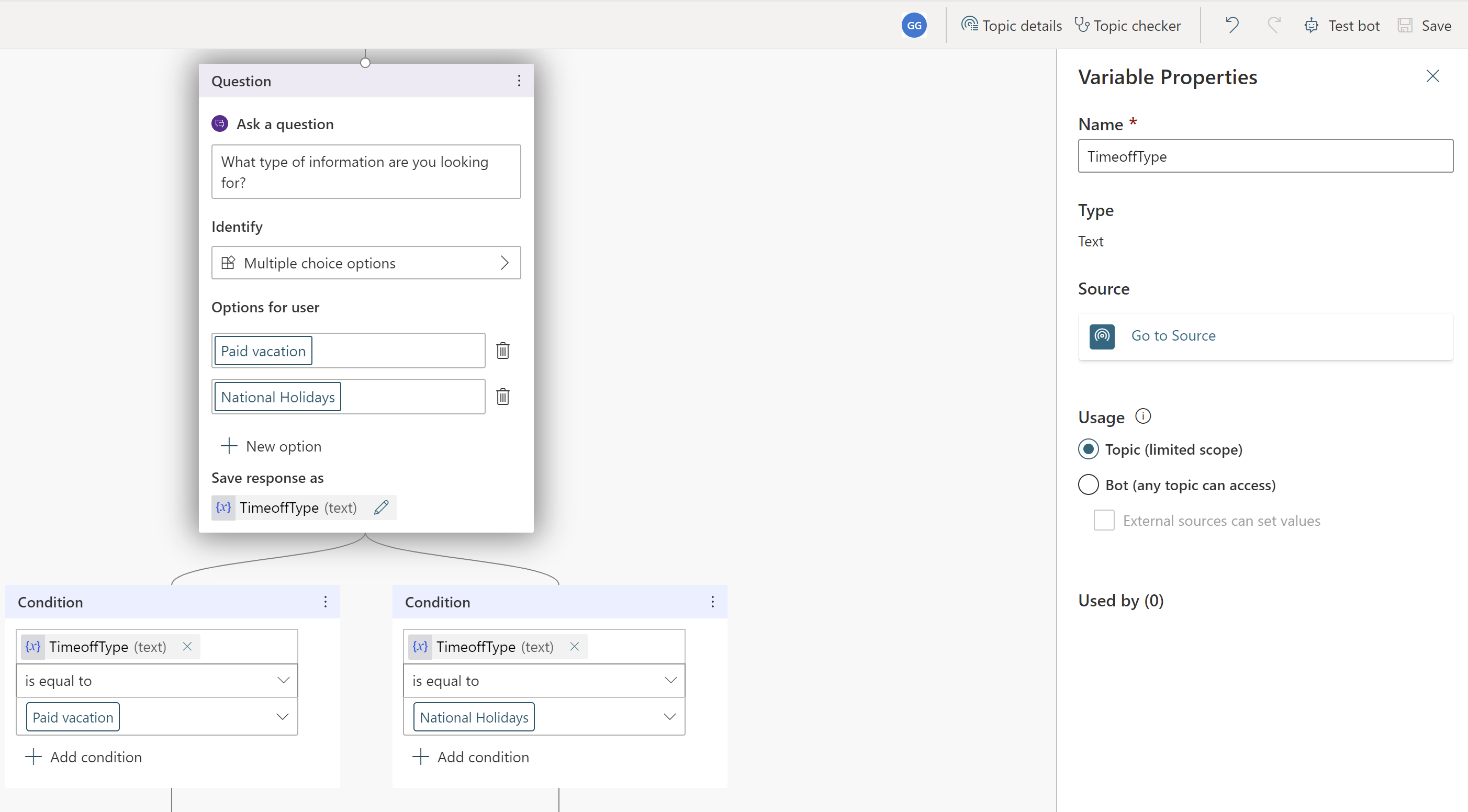
質問するテキスト ボックスに、どのような情報をお探しですか? と入力します。 従業員はこの質問をするかもしれません。
ユーザーのオプションに、有給休暇と祝日についての 2 つのオプションを追加します。

ユーザーの選択は変数に保存され、ユーザーが選択したオプションに基づいてトピックが分岐します。 トピックで追跡しやすいように、変数の名前を変更できます。
変数について、応答に名前を付けて保存の下の鉛筆アイコンを選択して、変数のプロパティを編集します。
変数のプロパティ ウィンドウが開きます。 変数の名前を TimeoffType に変更します。
変数のプロパティ ペインを閉じると、作成キャンバスに反映された変更が表示されます。

オプションごとに異なる応答を追加できます。
有給休暇について、エージェントが従業員に、有給休暇ポリシーを調べることができる社内の人事 Web サイトを紹介するようにできます。
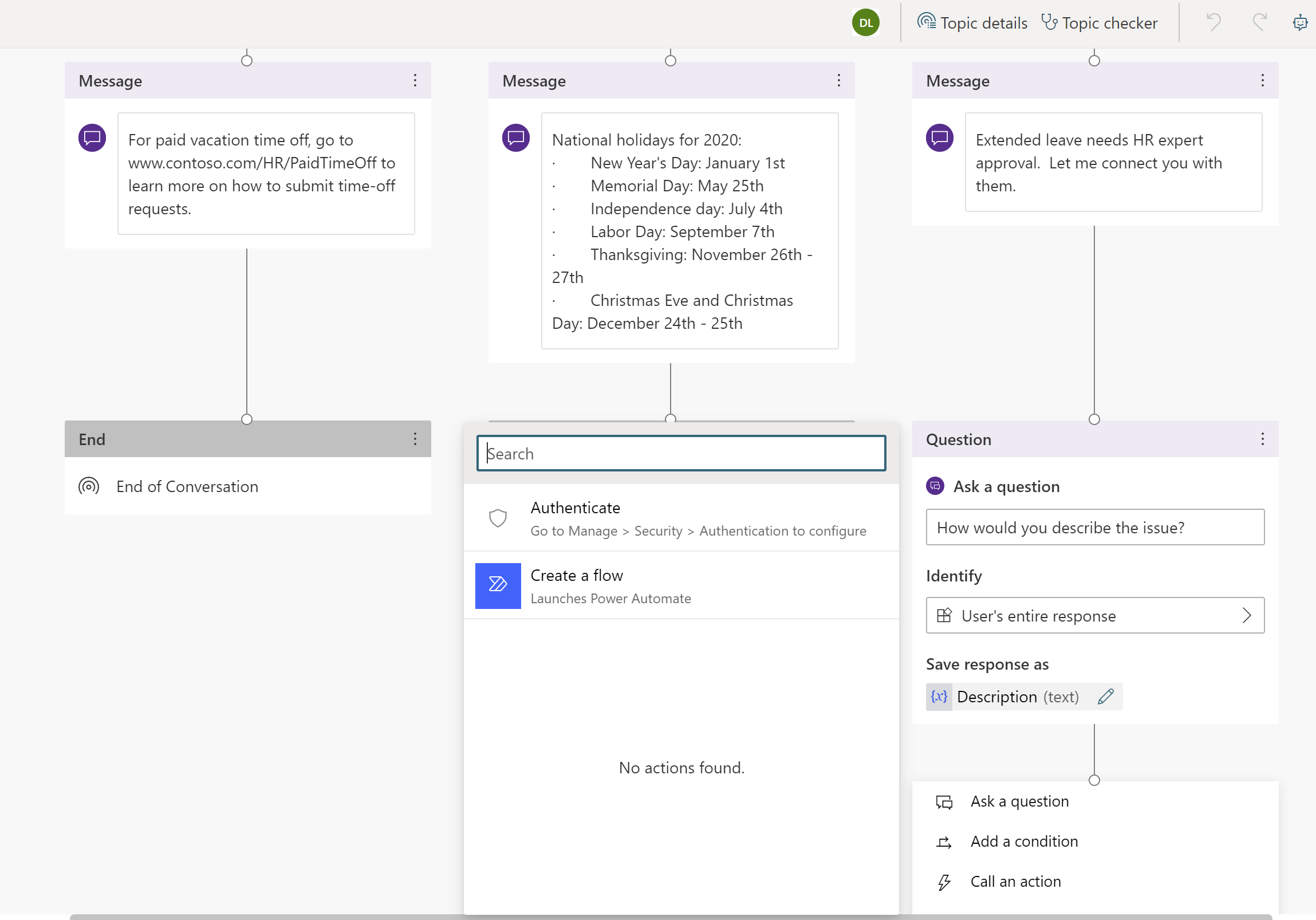
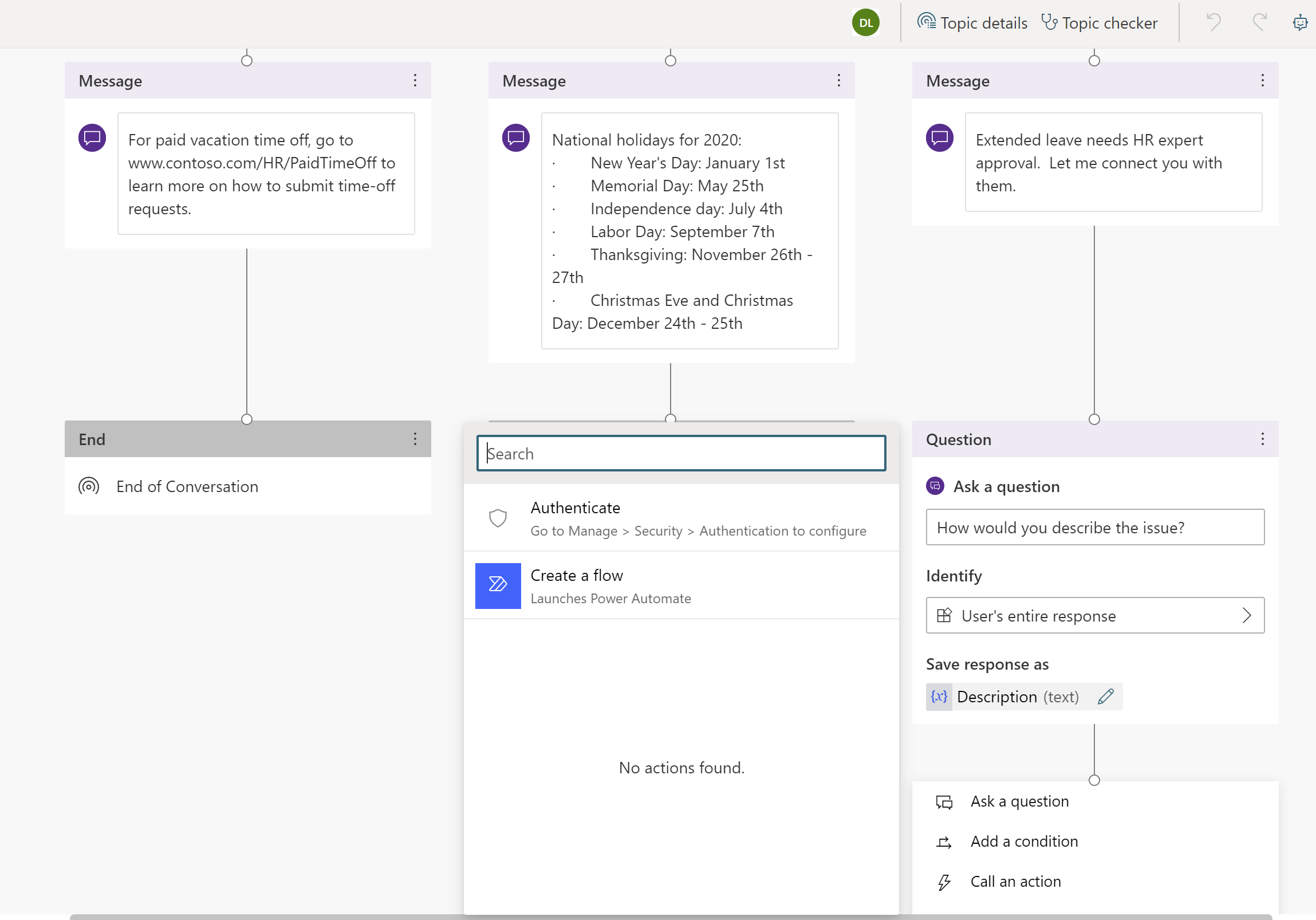
ユーザーに次のメッセージを含む有給休暇分岐のメッセージ ノードを追加します: 有給休暇については、www.contoso.com/HR/PaidTimeOff にアクセスして休暇要求を送信してください。
(+) アイコンを選択してノードを追加して、アンケートを含む会話を終了します。
会話を終了するを選択して、次にアンケートで終了するを選択します。 このアンケートは、トピックで使用するためにエージェントにあらかじめ組み込まれている顧客満足度アンケートです。
祝日パスに、次のテキストを含むメッセージ ノードを追加します。
National holidays for 2020:
- New Year's Day: January 1st
- Memorial Day: May 25th
- Independence day: July 4th
- Labor Day: September 7th
- Thanksgiving: November 26th - 27th
- Christmas Eve and Christmas Day: December 24th - 25th
トピック内のこのパスもアンケートで終了します。 (+) アイコンを選択してノードを追加して、会話を終了し、アンケートで終了します。

予期される動作についてエージェントをテストする
Copilot Studio には、エージェントをリアルタイムでテストできるエージェントのテストが組み込まれています。 エージェントのテスト キャンバスを起動し、従業員の入力を提供して、エージェントをテストします。 トピックを保存すると、エージェントのテストが最新のコンテンツに更新されます。
テスト エージェント キャンバスを起動するには、画面下部のエージェント アイコンを選択します。
エージェント チャットに休暇の情報が欲しいと入力してください。
休暇についての情報が必要ですがトリガー フレーズと正確に一致しない場合でも、Copilot Studio プロセスはユーザーの入力を処理し、従業員の休暇トピックをトリガーします。
エージェントのテスト キャンバスでエージェントとチャットすると、緑色のハイライトをたどることで、エージェントが会話のどこにいるかがリアルタイムでわかります。
有給休暇を選択します。
トピックは、ユーザーの応答に基づいて分岐するようになります。
TimeoffType 変数を開いて、ユーザーによる有給休暇の値を確認できます。 しかし、ユーザーが問い合わせで祝日を探している場合はどうなりますか? ユーザーは、エージェントが繰り返しを要求すると、快く感じないかもしれません。 試しに使ってみましょう。
エージェントのテスト ペインの上で、リセットを選択します。
祝日に関する情報が必要と入力します。
エージェントは、休暇のタイプに関する回答質問を回避し、祝祭日に関する情報を直接提供します。 この選択は、Copilot Studio がエンティティ抽出をサポートしていて、ユーザーが祝日について質問していることを特定できるためです。

トピックを強化して、人事担当者にエスカレーションすることで、複雑なクエリを処理できるようにする
基本を実行したので、延長休暇のトピックにさらに複雑なオプションを追加できます。
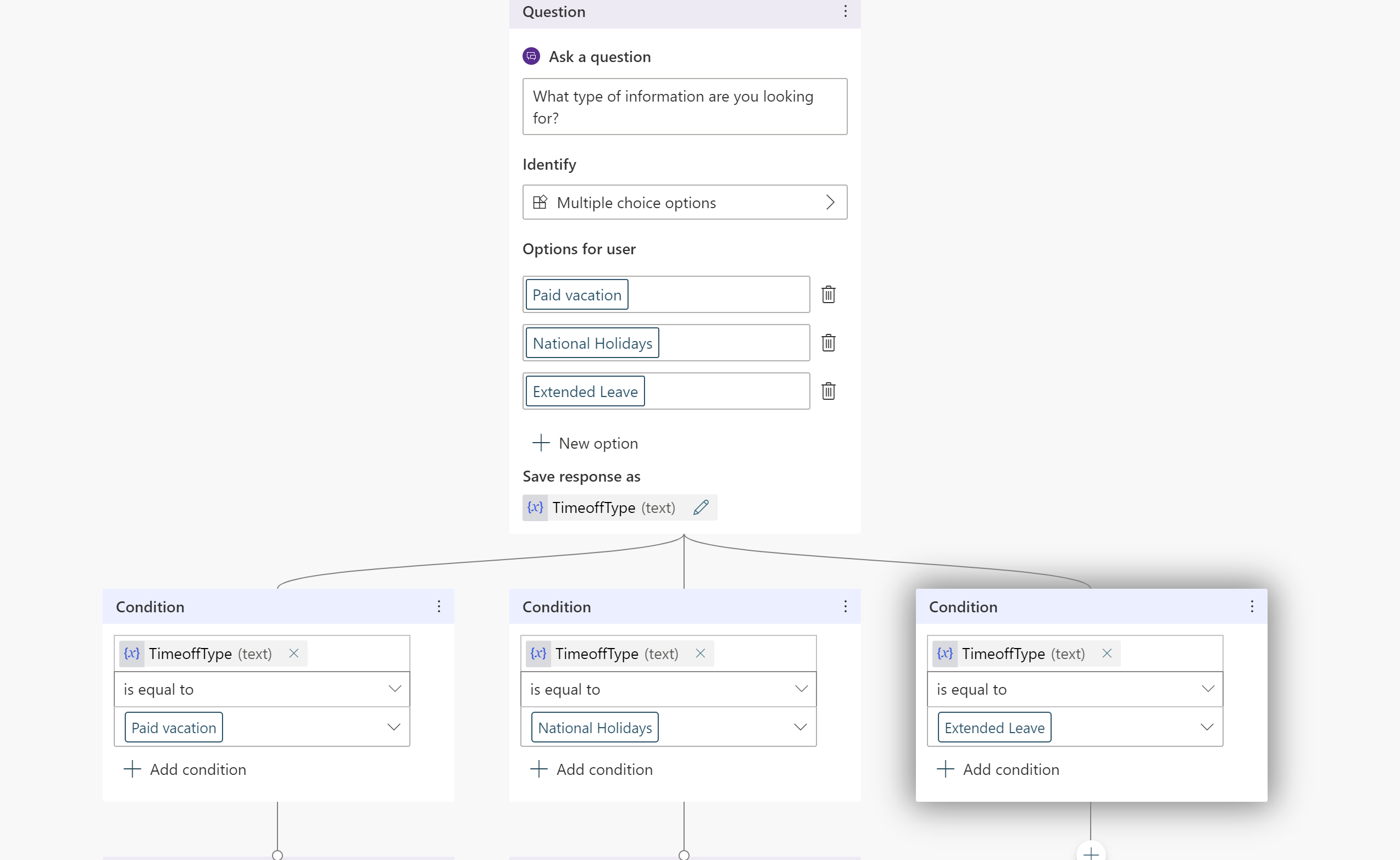
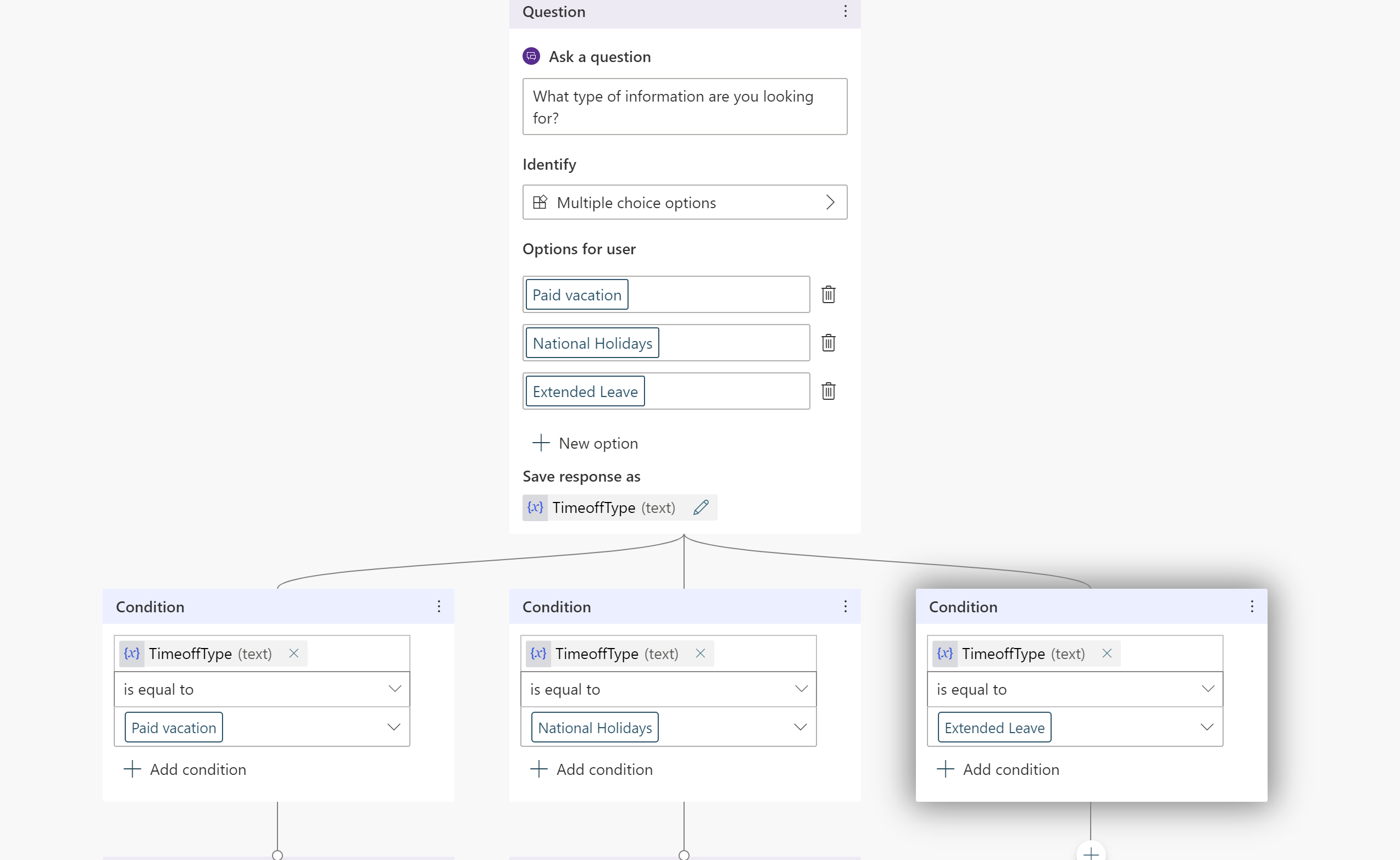
作成したトピックに戻り、作成キャンバスに移動します。
質問ノードに、長期休暇という名前のユーザーのオプションを追加します。

従業員の個人的な状況はそれぞれ異なるため、長期休暇に関する質問には人事の担当者との話し合いが必要です。 人事の担当者と従業員をつなぐエージェントを構築できます。
長期休暇には人事担当者の承認が必要です。人事担当者とつなぎますというメッセージを追加します
Copilot Studio エージェントは トピックへのアクションの追加 によるアクションを実行できます。 この例では、HR エキスパートに通知する以前の基本アクションを追加します。 この基本アクションは、アダプティブ カードを Teams の人事担当者チャネルに送信して、ユーザーが連絡する必要があることを担当者に知らせます。
まず、Teams チャネルにメッセージを送信する基本アクションを作成してから、適切な入力でそれを呼び出すことができます。
問題の説明を求める質問ノードを追加し、問題をどのように説明しますか? というテキストを追加します
説明を、説明という名前の変数に保存します。

質問にノードを追加して、アクションの呼び出しを選択します。
基本アクション を選択して、新しいフローを作成 し、Power Automate が起動します。
Teams チャネルにメッセージを送信するテンプレートを選択して、続行を選択します。
フローのテンプレートは、エージェントから、チャネルに投稿する件名 (メッセージのタイトル) およびメッセージ テキスト (実際のメッセージ) の 2 つの入力を受け取ります。
メッセージを投稿する (V3) フロー定義で、メッセージを投稿するチーム ID およびチーム チャネル ID を選択します。
(オプション) ユーザーが入力した説明に加えてテキストをメッセージに追加し、メッセージ フィールドを完成できます。
フローに名前を付けて保存します。
フロー作成キャンバスを閉じます。
キャンバスの作成に戻ります。 これで、アクションを追加して、この新しく作成されたフローを呼び出すことができます。
以前に作成した TimeOffType と呼ばれる変数を、チャットで収集された件名および説明に渡します。 フローがエキスパート チャネルにメッセージを投稿すると、フローで定義されたタイトルとメッセージとして長期休暇が表示されます。
チップ
Copilot Studio は Teams と直接統合されているため、エージェントは Teams のどのユーザーとチャットしているかを知ることができます。 この機能により、エージェント作成者は、個人用にカスタマイズされたエージェント回答を作成することができます。
エージェントとチャットしている人の名前を使用するために、bot.UserDisplayName という定義済みの変数があり、他の変数のように使用できます。
リクエストがすぐに連絡を取るエキスパートに通知されたことを従業員に伝えます。
エキスパートに通知しました。エキスパートからまもなく連絡があります。というメッセージを含むメッセージ ノードを追加します。
アンケートを実施して会話を終了します。
トピックを保存します。
トピックを追加することで、HR エージェントは Contoso 社員からのより多くの質問に答えることができます。
チップ
常にエージェントをテストし、期待通りに動作していることを確認してください。
テスト キャンバスでフローが実行されると、Teams チャネルに投稿されたメッセージが表示されます。
エージェントの公開
エージェントを公開することで、ユーザーが最新のアップデートを利用できるようになります。
ナビゲーション メニューで、公開 を選択します。 もう一度公開を選択します。
従業員がエージェントを利用できるようにするには、さらにいくつかの操作を行う必要があります。
チップ
すでにエージェントと会話している場合は、最新のエージェント コンテンツを公開した後、やり直すことができます。 これにより、最新のコンテンツが公開された状態で会話が再開されます。
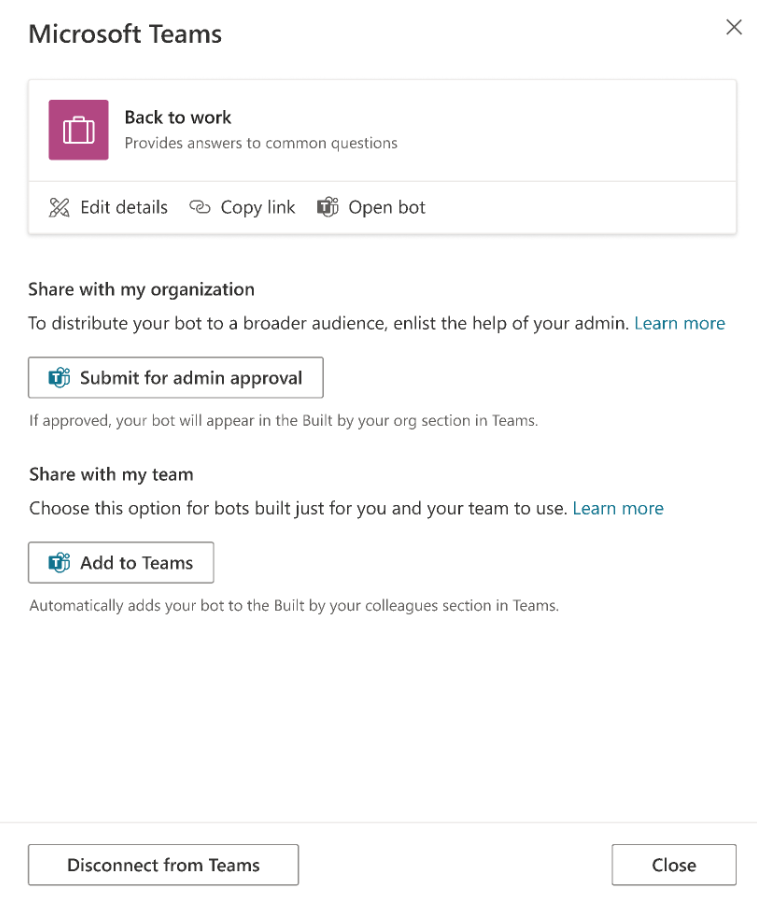
他の従業員がエージェントを使用できるようにする
公開ページで、エージェントを開くオプションを見つけます。 エージェントを共有する前にテストすることができます。
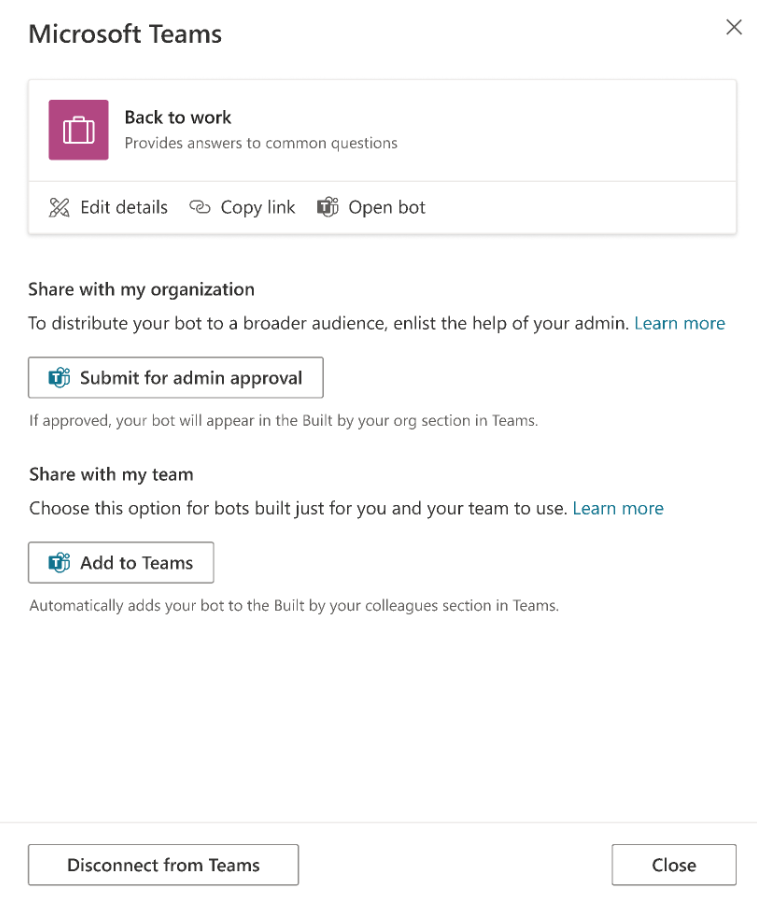
ボットの共有を選択すると、カスタマイズ オプションを含むペインが開きます。
従業員は、Teams アプリ ストアで公開エージェントを見つけることができます。
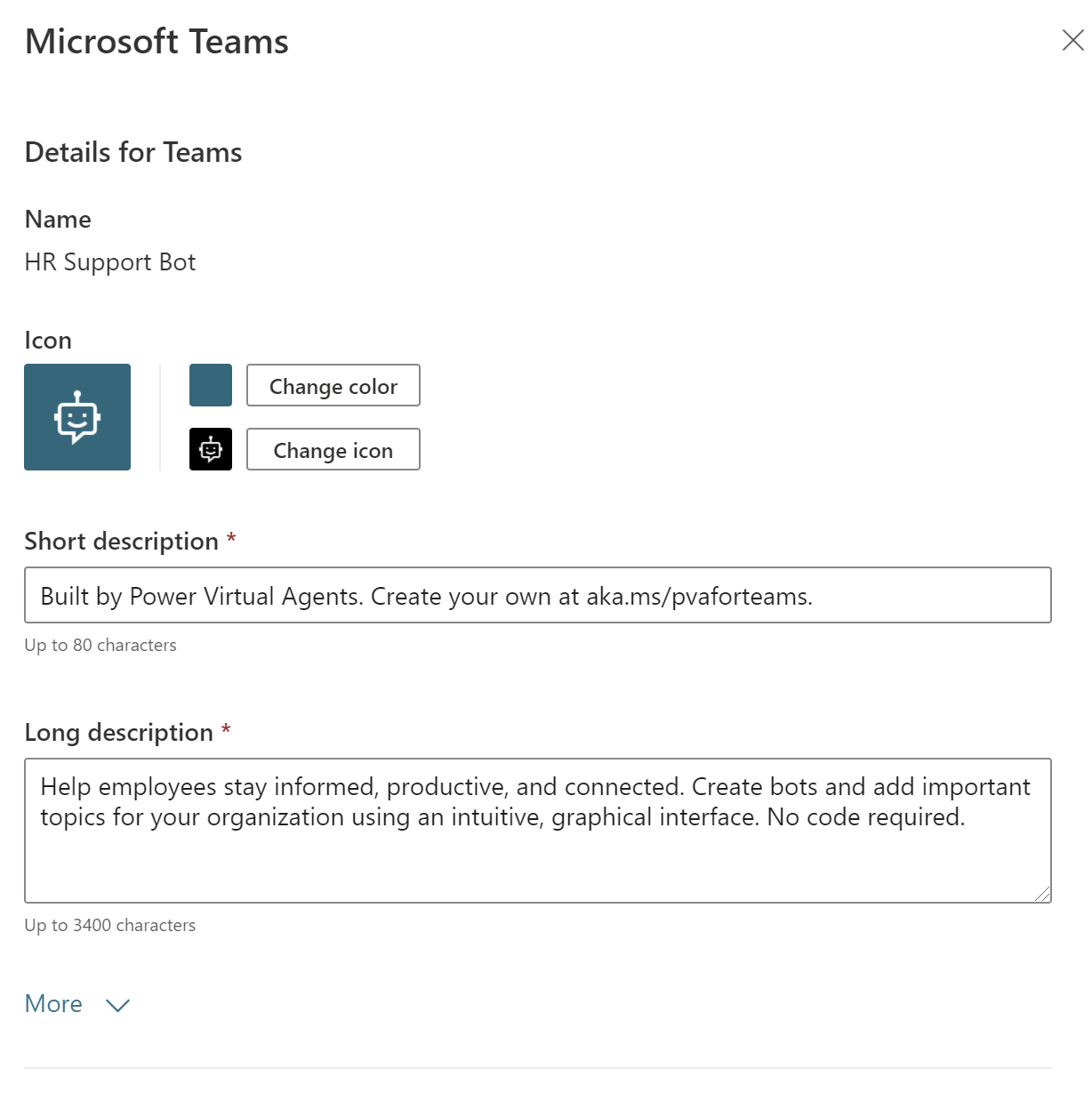
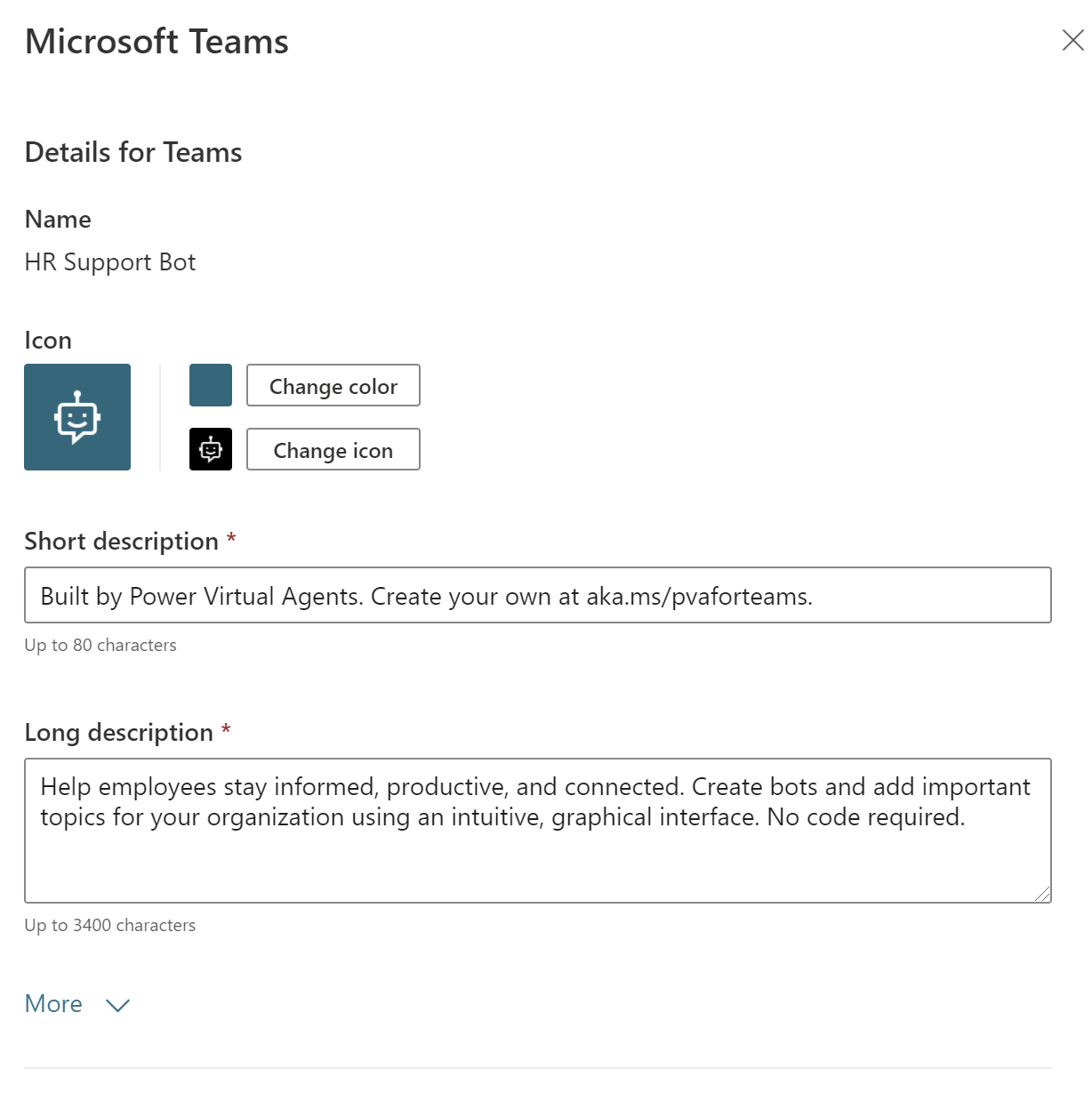
エージェントの詳細を編集する
カスタマイズ ペインでは、Teams に表示されるエージェント アイコンを編集し、エージェントの短い説明と長い説明を変更できます。 これらの設定にはスターター コンテンツが事前に入力されていますが、にカスタマイズできます。

エージェントをチームと共有します
Teams アプリ ストアの エージェント拡張機能セクションにエージェントを追加できます。
Teams に追加を選択します。 エージェントが Teams に追加されたことを示すチェック マークが表示されます。
アプリ ストアでエージェントを表示することは、管理者の承認が必要なく、管理者へのスパムを避けることができるため、それをテストするための回避策です。完全に満足したら、エージェントを組織と共有します。

エージェントを組織と共有する
エージェントを組織全体で共有すると、Teams アプリストアの組織向けに構築するセクションに表示されます。 アクセスするには管理者の承認が必要です。
管理者の承認のために送信するを選択します。
エージェント アイコン、短い説明文と長い説明文が正しいことを確認してください。
組織の全員にエージェントを共有することを確認します。
管理者の承認のために送信します。 プロセスのこの部分はすぐに完了できず、承認のために管理者のフォローアップが必要です。
Teams アプリ ストアでエージェントを検索する
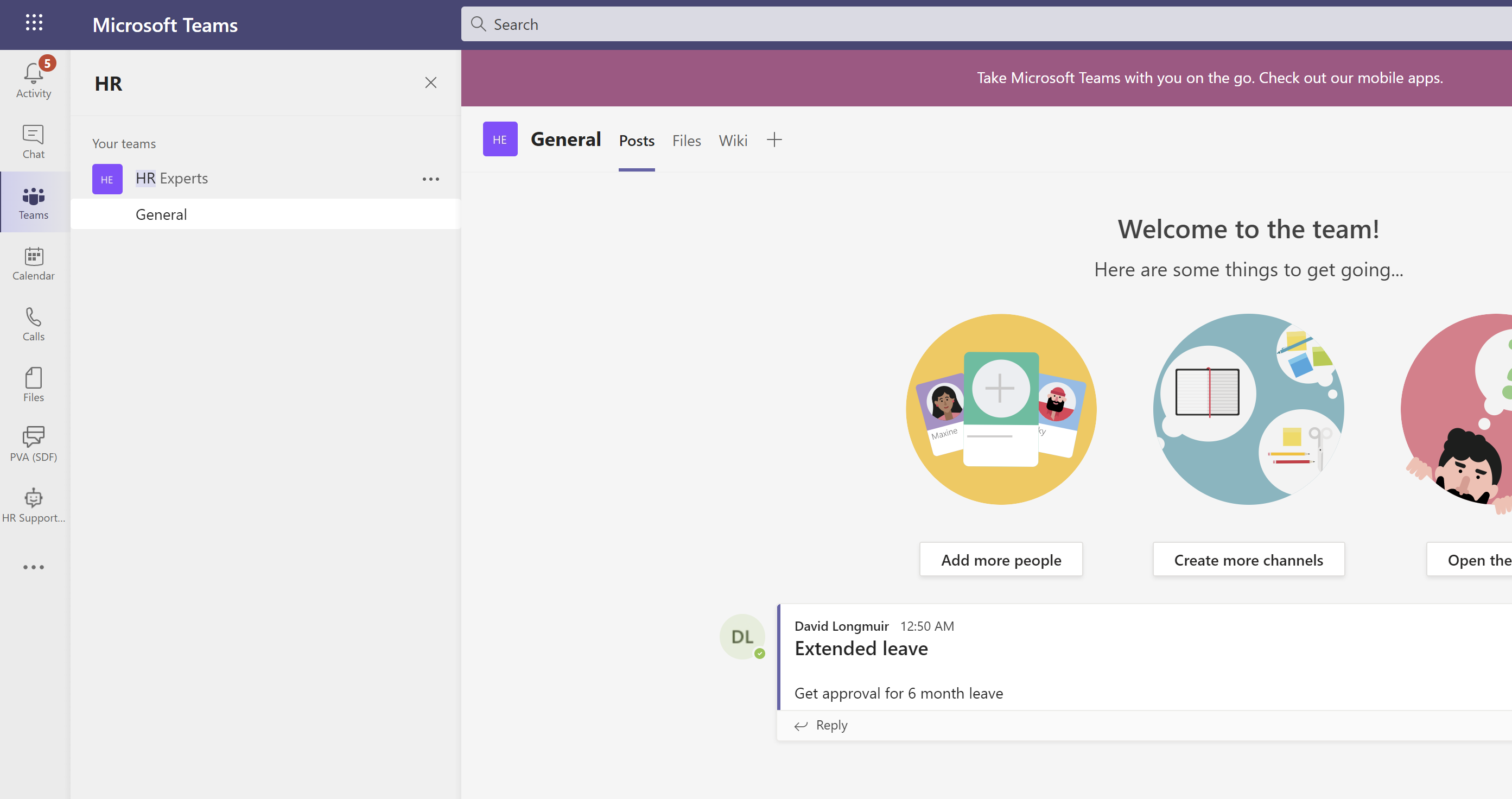
Melissa という名前の従業員は、あなたが構築したエージェントを Teams アプリ ストアで見つけることができます。
エージェントをどのように共有したかによりますが、Melissa は、Teams アプリストアの エージェントの拡張機能セクションまたは自分の組織用に構築するセクションのいずれかにエージェントを見つけることができます。 エージェントを 自分の組織用に構築する セクションに表示するには、まず管理者の承認が必要です。
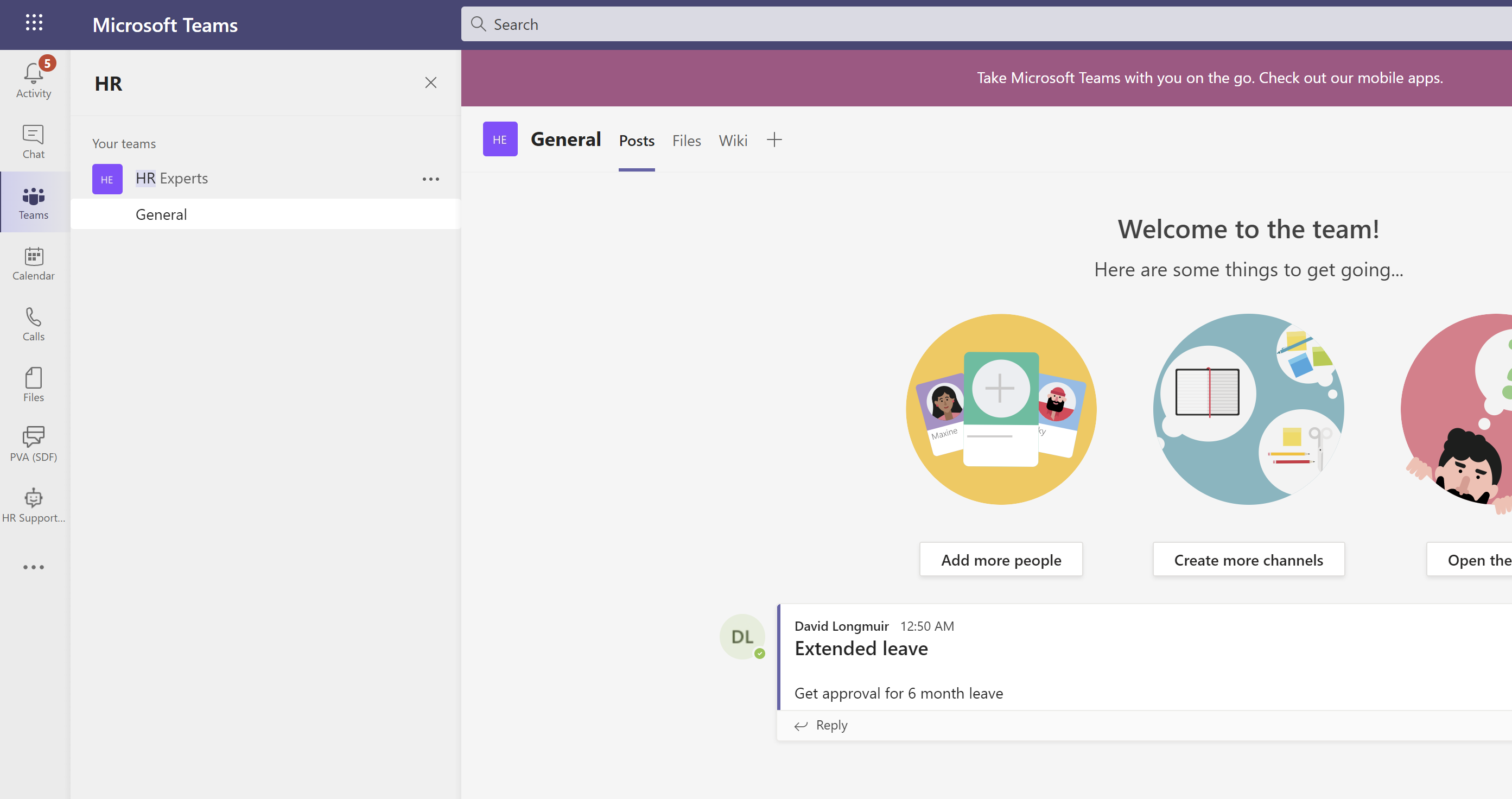
Melissa はエージェント アプリを選択し、自分のために追加するを選択します。 エージェントは Teams サイド バーに表示されます。
挨拶 トピック は自動的に Melissa を歓迎します。
従業員がエージェントとチャットして休暇について尋ねる
Melissa は個人的な理由で 7 月と 8 月に休暇が必要なので、休暇情報が必要と入力しました。 Melissa が有給休暇を選択すると、有給休暇について詳しく知ることができる Web サイトが表示されます。
次に、エージェントは顧客満足度データを収集し、会話を終了します。

Melissa は人事サイトで有給休暇を確認し、長期休暇が必要であることを理解しました。 Melissa はエージェントに戻り、長期休暇が必要ですと入力します。
エージェントは Melissa に長期休暇申請に人事担当者が必要であることを知らせ、問題について説明するよう Melissa に依頼します。
エージェントは専門家に連絡し、専門家はすぐ Melissa に連絡します。
作成者のビューに戻り、人事チームのエキスパート チャネルに移動する
ここでは、エージェントが以前に追加したフローを実行し、Melissa の申請をチャネルに投稿したことを確認できます。





![[概要] タブの [ナレッジの追加] ボタンの場所のスクリーンショット。](media/fundamentals-get-started/quickstart-add-knowledge-button.png)
![[概要] タブで新しいナレッジ ソースに名前を付ける場所のスクリーンショット。](media/fundamentals-get-started/quickstart-add-knowledge-naming.png)