Customer Insights - Journeys フォームを管理する
この記事では、Customer Insights - Journeys でフォームを編集、非公開、管理する方法について説明します。
ライブ フォームを編集する
フォームが既に公開されていて、それを更新する必要がある場合は、上部のリボンの 編集 ボタンを選択します。 ライブ フォームの編集を続けることができ、保存 ボタンを選択すると、すべての変更は自動的に公開されます。
重要
フォームのコピーを作成する場合は、新しく作成したコピーを公開する必要があります。
フォームはコンテンツ配信ネットワーク (CDN) に保存され、すべてのデータがキャッシュされるため、Web ページの訪問者は読み込み時間を最短にできます。 キャッシュが更新され、Web ページで変更が表示されるまでに最大 10 分かかる場合があります。 このパラメーター #d365mkt-nocache を Web ページの URL に追加すると、ページの変更結果を確認できます。 このパラメーターを含むページのリンクを顧客と絶対に共有しないでください。 このパラメーターは CDN キャッシュをバイパスするため、ページの読み込みが遅くなります。
フォームの公開を取り下げる
ライブ フォームの公開を取り下げるには、停止ボタンを選択します。 フォームが CDN から削除されるため、Web ページの訪問者がフォームを送信できなくなります。 ブラウザのキャッシュが原因フォームはまだ表示されているかもしれませんが、送信することはできません。 フォームの状態が 下書き に変更されます。
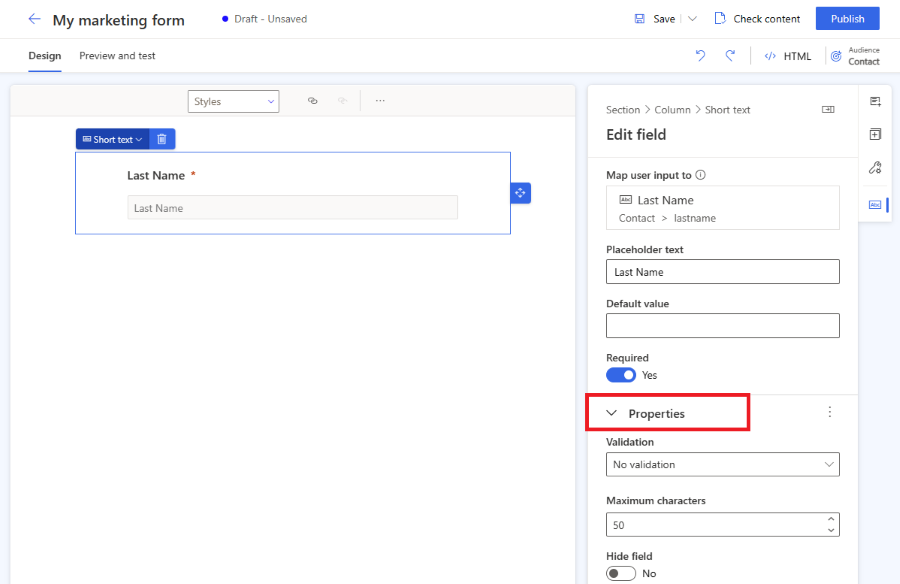
フォームのフィールド プロパティ
キャンバスでフィールドを選択すると、右側のウィンドウにそのプロパティが表示されます。
- プレースホルダー テキスト: フィールド内のプレースホルダー。 ユーザーがフィールドへの入力を開始すると、プレースホルダーは自動的に消えます。
- 既定値: このフィールドの既定値を設定します。 既定値が設定されている場合、プレースホルダーは表示されません。
- 必須: 有効な場合、このフィールドが空白になっていると、ユーザーはフォームを送信できません。
- 検証: フィールドのコンテンツを確認するルールを構成します。 検証ルールが満たされない場合、ユーザーはフォームを送信できません。 メールアドレスと電話番号のフィールドに正しい検証を設定することが重要です。
- フィールドの非表示: 有効にすると、フィールドはフォームに表示されません。 非表示フィールドを使用して、フォーム送信とともに追加のメタデータを保存できます。
カスタム検証
カスタム検証を作成するには、検証オプションを有効にして、カスタムを選択します。 正規表現 (RegExp) を入力できるポップアップ ダイアログが表示されます。 たとえば、RegExp を使用して、入力された値が特定の電話番号形式と一致するかどうかを確認できます。
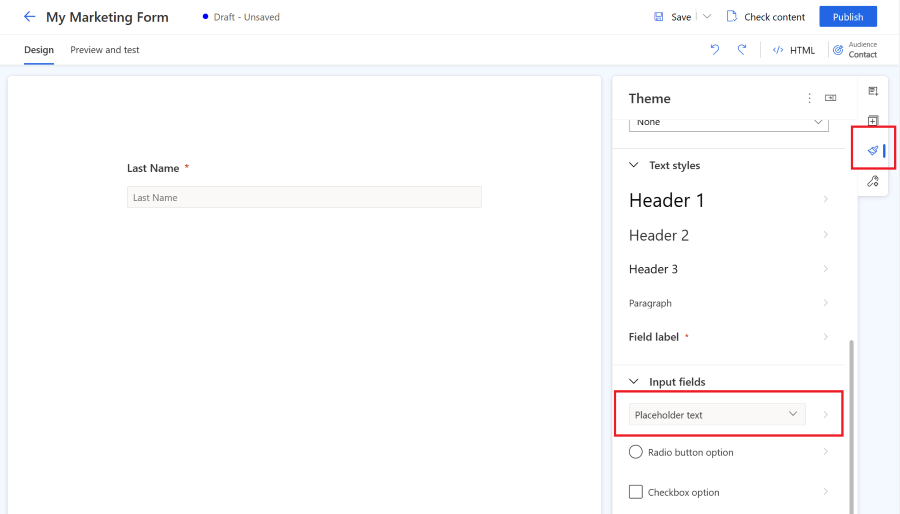
テーマを使用してフォームのスタイルを設定する
右側のウィンドウでブラシ アイコンを選択すると、テーマ セクションを開くことができます。 テーマで、すべての種類のフィールド、ボタン、テキストのスタイルを制御します。 フィールドのテーマを設定すると、フォーム内の同じタイプのすべてのフィールドに影響します。
テーマ機能は、HTML 形式の CSS クラス定義を編集するために使用する使いやすいインターフェイスです。 これは、すぐに使用できるフォーム スタイルでのみ機能します。 カスタム CSS クラスは視覚化されませんが、HTML コード エディターを使用してカスタム CSS クラスを編集することはできます。
テーマ セクションでは以下を設定できます。
- 背景: フォーム全体の内部の背景色と境界線のスタイルを定義します。
- テキスト スタイル: 見出し 1、見出し 2、見出し 3、段落、フィールド ラベルを定義します。 これらのラベルは個別に設定できるため、フィールド ラベルのスタイルはチェックボックスとラジオ ボタンのラベルには影響しません。 テキスト スタイルの定義には、フォント ファミリー、フォント サイズ、フォントの色、テキスト スタイル、および行の高さが含まれます。 内側と外側の間隔、幅、配置を設定することもできます。 これらのテキスト スタイルに加えて、ラベルの位置 (上、左、右) とフィールド ラベルに必要な色を設定することもできます。
-
入力フィールド は 3 つのカテゴリに分類されます。
- テキスト入力フィールド、ドロップダウン フィールド、および検索フィールド: これら 3 つのフィールドの視覚スタイルは、同じスタイル定義を共有します。 プレースホルダーおよび入力テキスト スタイルのフォント ファミリー、サイズ、色、スタイルを定義できます。 フィールドの背景色、メニューの背景色、角丸、境界線、サイズ調整、内側と外側の間隔も設定できます。 フィールド ラベルは、テキスト スタイルで構成できます。
- ラジオ ボタン: ラジオ ボタンには独自のラベル構成があり、フォント ファミリーとサイズを設定できます。 すべてのオプションおよび選択したオプションのテキストの色、スタイル、背景色を設定できます。 ラジオ ボタンの丸い角、幅、内側と外側の間隔を定義することもできます。
- チェックボックス - チェックボックス フィールドには独自のラベル構成があり、フォント ファミリーやサイズを設定できます。 すべてのオプションおよび選択したさまざまなオプションのテキストの色、スタイル、背景色を設定できます。 チェックボックスの丸い角、幅、内側と外側の間隔を定義することもできます。
- ボタンとリンク: ボタン定義では、フォント ファミリー、サイズ、色、テキスト スタイル、ボタンの色、境界線の配置、内側と外側の間隔を設定できます。 ハイパーリンクの定義により、フォント ファミリー、サイズ、色、テキスト スタイルを設定できます。
注意
フォーム スタイルは常に改善されています。 古いバージョンのリアルタイム体験フォーム エディターで作成されたフォームでは、テーマ機能を使用してフォームのスタイルを変更するオプションが制限されています。 テーマ セクションの 有効 ボタンを選択すると、さらに多くのスタイル オプションを有効にできます。 これにより、フォーム スタイルがテーマ機能と互換性のある最新バージョンに更新されます。
カスタム フォント
フォームでカスタム フォントを使用するには、次の 2 つの方法があります。
- フォントを [継承] に設定する: 自分のページに 埋め込まれた フォームに推奨されています。 フォームはページからフォームを継承します。
- 自分のカスタム フォントを追加する: スタンドアロン ページとしてホストされるフォームに推奨されています。 カスタム フォント セクションのテーマ機能を使用して、カスタム フォントをアップロードできます。 アップロードしたカスタム フォントは、すべてのテキスト スタイル定義で使用できるようになります。
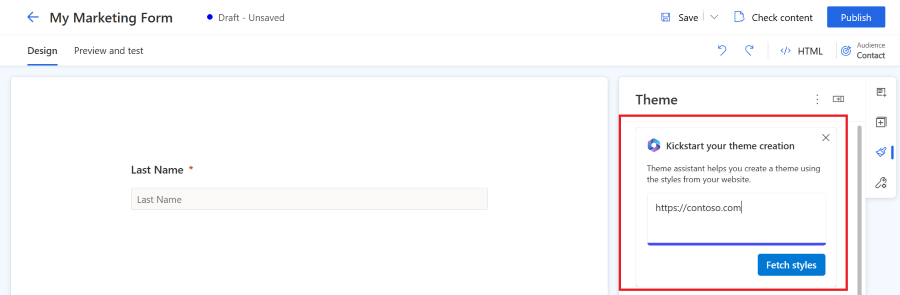
プレビュー: Copilot - フォーム テーマ アシスタント
重要
プレビュー機能は完全ではない機能ですが、顧客が早くアクセスし、フィードバックを送信できるように、正式リリースの前に利用できるようにしています。 プレビュー機能は、運用環境での使用を想定しておらず、機能が制限される可能性があります。
マイクロソフトはこのプレビュー機能のサポートを提供しません。 Microsoft Dynamics 365 テクニカル サポートでは、問題や質問への対応ができません。 プレビュー機能は、本番環境での使用、特に個人データや法令遵守の必要性があるその他のデータの処理には適していません。
重要
テーマ アシスタントは、自分が所有および運営している Web サイトでのみ使用する必要があります。 テーマ アシスタントをサードパーティの Web サイトのコピーに使用しないでください。
テーマ アシスタントは、Customer Insights - Journeys のCopilot 機能です。 テーマ アシスタントを使用して、所有および管理している既存の Web サイトからスタイルを取得できます。 テーマを使用するには、Web サイトの URL を入力してスタイルの取得を選択します。 このプロセスには数分かかる場合があります。 作業を続行し、後で戻って結果を確認することができます。 アシスタントで Web サイトからスタイルを取得したら、そのスタイルをフォームのテーマに適用します。
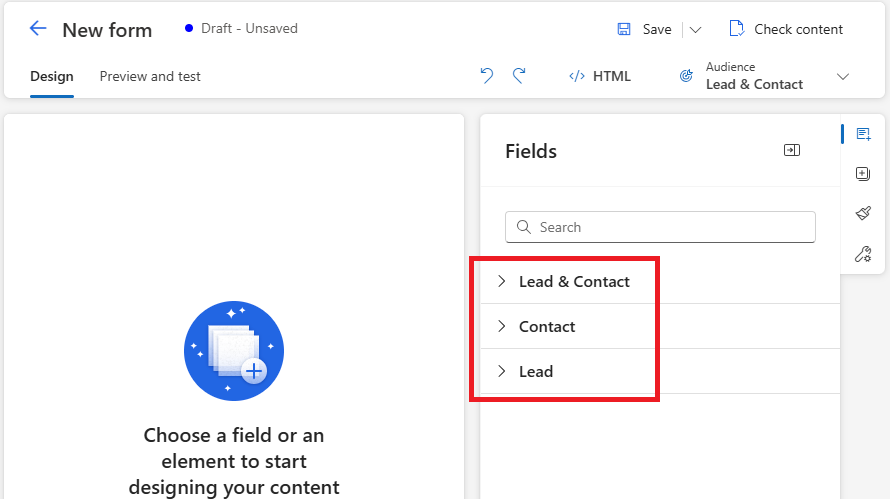
プレビュー: リードの親連絡先
重要
プレビュー機能は完全ではない機能ですが、顧客が早くアクセスし、フィードバックを送信できるように、正式リリースの前に利用できるようにしています。 プレビュー機能は、運用環境での使用を想定しておらず、機能が制限される可能性があります。
マイクロソフトはこのプレビュー機能のサポートを提供しません。 Microsoft Dynamics 365 テクニカル サポートでは、問題や質問への対応ができません。 プレビュー機能は、運用環境での使用、特に個人データや法令遵守の必要性があるその他のデータの処理には適していません。
リード & 取引先担当者 対象ユーザーを使用すると、1 回のフォーム送信で潜在顧客と取引先担当者のエンティティを更新できます。 フォーム エディターの右上隅にあるピッカーを使用して、対象ユーザーを変更できます。
リードとコンタクトを組み合わせたオーディエンスを使用するには、属性を相互にマッピングする方法を 定義することが重要です。 たとえば、取引先担当者 名 属性を潜在顧客 名 属性にリンクして、フォーム フィールド 名 両方のエンティティの属性を更新できるようにする必要があります。
リード & コンタクト オーディエンスを選択すると、右側のウィンドウに 3 つのセクションのフィールドが表示されます。
連絡先 セクションのフィールドは、対応する問い合わせ属性のみを更新します。 潜在顧客 セクションのフィールドは、対応する潜在顧客属性のみを更新します。 フィールドで潜在顧客属性と取引先担当者属性の両方を更新する場合は、 潜在顧客と取引先担当者 セクションのフィールドを使用します。 潜在顧客と取引先担当者 セクションが空の場合は、属性マッピング 定義する必要があります。
潜在顧客と取引先担当者の対象者を使用するフォームが送信されると、2 つのインタラクション (1 つは潜在顧客用、もう 1 つは取引先担当者用) が生成されます。 したがって、潜在顧客のタイムラインと取引先担当者タイムラインの両方でフォーム送信を確認できます。
マーケティング フォーム送信済み トリガーを使用して新しい体験を作成する場合、体験を潜在顧客に対して実行するか、取引先担当者に対して実行するかを選択できます。 体験では、トリガー (取引先担当者または潜在顧客) に選択した対話が使用されます。 体験には、取引先担当者 または 潜在顧客という 1 人の対象ユーザーのみを含めることができます。
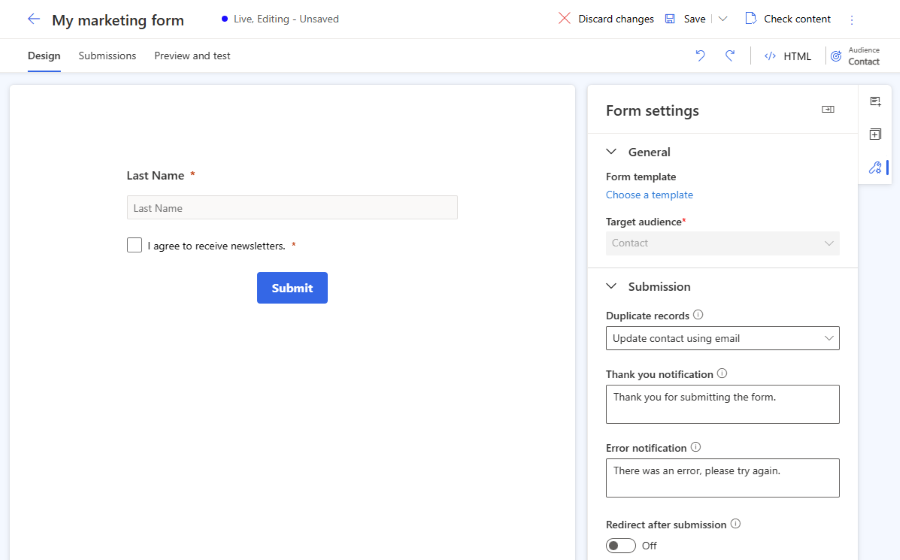
フォームの設定
フォーム設定を使用すると、フォームの高度なプロパティを構成し、フォーム送信後の動作を定義できます。
- 重複レコード: 重複レコードの処理方法に関する戦略を選択します。
- ありがとうございました通知: ユーザーがフォームを正常に送信すると、このメッセージが表示されます。
- エラー通知: フォームの送信時にエラーが発生した場合は、このメッセージが表示されます。
- 送信後のリダイレクト: 有効な場合、フォーム送信後にユーザーがリダイレクトされる URL を入力できます。
重複レコードの処理方法
レコードを複製するための既定のアプローチは、取引先担当者とリードのエンティティで異なります。
- 取引先担当者 (既定: メールを使用して取引先担当者を更新): ユーザーが既存のメール アドレスを使用してフォームを送信すると、フォーム送信によって既存のレコードが更新されます。 新しいレコードは作成されません。
- リード (既定: 新しいレコードを常に作成する): ユーザーが既存のメール アドレスを使用してフォームを送信すると、同じメール アドレスを持つ新しいレコードが作成されます。
既定の照合ルールは、フォーム 設定で 重複レコード ドロップダウンを使用して変更できます。 また、カスタム照合ルール を作成することもできます。
カスタムの照合ルールを作成する
新しい照合ルールを作成することで、重複レコードの処理方法を選択できます。
- 左下のメニューを選択して設定にアクセスします。
- 顧客エンゲージメント セクションで、フォーム照合ルール を開きます。
- プラス アイコン (+) を選択して、新しい照合ルールを作成します。
- 照合ルールに名前を付け、対象エンティティ を選択します。
- 照合ルールを保存します (このレコードにとどまる必要があるので、保存して閉じるは選択しないでください)。
- レコードが存在するかどうかを確認するために使用する、マッチング戦略属性 (フィールド) を追加します。
- 新しい照合ルールを保存します。
- 新しく作成した照合ルールをフォーム設定の 重複レコード リストで選択できるようになりました。
フィールド タイプ
フィールドのタイプと形式は、属性メタデータによって定義されます。 フィールドのタイプと形式を変更することはできません。 ただし、形式が定義されていないフィールド タイプのレンダリング コントロールを変更することはできます。
| タイプ | フォーマット | レンダリング コントロール | プロパティ |
|---|---|---|---|
| 1 行のテキスト | メール、テキスト、URL、電話、番号 | 形式に基づいて自動で設定する | シンプルな入力フィールド。 検証は形式に基づいて自動で設定されます。 |
| 複数行テキスト | テキスト領域 | テキスト領域 | すべてのタイプのテキスト値を受け入れるテキスト領域入力フィールド。 |
| オプション セット | なし | ラジオ ボタン | (データベースに定義された方法で) 限られた数の定義済みの値を持つフィールド。 値ごとに 1 つのボタンを持つ一連のラジオ ボタンとしてレンダリングされます。 |
| オプション セット | なし | ドロップダウン | (データベースに定義された方法で) 限られた数の定義済みの値を持つフィールド。 値を選択するためのドロップダウン リストとしてレンダリングされます。 |
| 2 つのオプション | なし | チェック ボックス | true または false の値を受け入れるブール値フィールド。 true のときはオンになり、false のときはオフになるチェック ボックスとしてレンダリングされます。 |
| 2 つのオプション | なし | ラジオ ボタン | 2 つの有効値 (通常は true または false) の 1 つを受け入れるフィールド。 それぞれデータベースに定義されている表示テキストを使用して、ラジオ ボタンのペアとしてレンダリングされます。 |
| 日時 | 日付のみ | 日付の選択 | ポップアップ カレンダー表示から日付を選択するための、日付ピッカー。 時刻は受け入れません。 |
| 日時 | 日時 | 日付と時刻の選択 | ポップアップ カレンダーから日付を選択し、ドロップダウン リストで時間を選択する、日付と時刻のピッカー。 |
| 検索フィールド | なし | 参照 | ルックアップ フィールドは特定のエンティティ タイプにリンクされているため、事前に作成されたオプションのドロップダウン リストをフォームに追加できます。 詳細。 |
ファイル フィールド タイプはフォームではサポートされていません。
電話番号フィールド
Customer Insight - Journeys で最適な結果を得るには、"+" 記号で始まる国際電話番号形式のみを使用する必要があります。 これにより、テキスト メッセージを送信するための同意を収集できます。 顧客のエクスペリエンスを向上させるために、電話番号のラベルまたはプレースホルダーを使用して、電話番号の想定される形式を説明することをお勧めします。
電話番号フィールドの検証が、電話番号 に設定されていることを確認します。 このすぐに使用できる検証では、電話番号形式が、特定の連絡先の同意を作成するための電話番号形式の要件と互換性があるかどうかを確認します。 想定される電話番号の形式は、"+" 記号で始まる国際形式です。 顧客が電話番号に間違った値を入力した場合、ブラウザーによって生成されたデフォルトのエラー メッセージが表示されます。 フォームは、デフォルトのブラウザー検証を使用して、入力されたフィールド値が予想されるパターンと一致しない場合にエラー メッセージを表示します。 デフォルトのブラウザー検証をカスタム JavaScript で上書きして、独自のエラー メッセージを導入できます。
電話番号をテキスト メッセージの送信に使用しない場合は、任意の形式で電話番号を収集できます。 このような場合は、フォームに "テキスト" チャネルの同意を追加しないでください。 特定の連絡先の同意には、国際電話番号の形式が厳密に必要です。 互換性のない形式が使用されている場合、入力された電話番号の特定の連絡先の同意を作成しようとすると、フォームの送信は失敗に関する警告と共に処理されます。
注意
電話番号フィールドを含むフォームのフォーム送信が失敗する場合は、アプリケーションを最新バージョンにアップグレードして、電話番号の形式処理に関する最新の修正と改善を入手してください。
事前設定された電話番号の国番号
ビジネスが同じ電話番号の国番号を持つ単一の地域にある場合は、電話番号フィールドの 国番号 パラメーターを事前に設定できます。
国番号が事前に設定されている場合は、フォームを送信すると正しい電話番号の国コードが自動的に追加されます。 顧客が国番号を含む電話番号を入力した場合、事前に設定された電話番号の国番号は無視されます。
検索フィールド
ルックアップ フィールドは特定のエンティティ タイプにリンクされているため、事前に作成されたオプションのドロップダウン リストをフォームに追加できます。 たとえば、「通貨」というルックアップ フィールドを使用して、フォーム内のすべての通貨のドロップダウン リストを表示できます。
検索フィールドを追加した後、または検索フィールドが機能しない場合は、使用したサービス ユーザーに検索フィールドで使用しているエンティティに対して構成されたアクセス許可があることを確認してください。 フォーム エディターで使用する マーケティング サービス ユーザー拡張可能ロールには、検索フィールドで使用されるエンティティへの読み取りアクセス権が必要です。 また、検索プロパティで 検索データを公開する を有効化する必要があります。 検索内のすべての値は、フォームを表示するすべてのユーザーが利用できます。 必ず機密データが公開されないようにします。 詳細情報: 検索フィールドの追加。
マップされたカスタム フィールド
フォーム エディター を使用すると、リードまたは連絡先エンティティのすべての属性をフォーム フィールドとして使用できます。 連絡先またはリード エンティティの新しいカスタム属性を作成すると、エディターのフォーム フィールドとして自動的に使用できます。 このアプローチを使用すると、再利用可能なフォーム フィールドを簡単に作成できます。
注意
マップされていない カスタム フォーム フィールド (既存のリードまたは連絡先属性にリンクされていないフォーム フィールド) は現在、ロードマップにあります。 この ブログ記事 には、有効な回避策が記載されています。
フォーム検証
下書き フォームを公開するか、または ライブ、編集中 フォームを保存すると、検証プロセスが自動的に開始されます。 検証はフォームのコンテンツを確認し、ブロックしている エラー が見つかった場合は公開を停止するか、または潜在的な問題について 警告 を表示できます。
コンテンツの確認 ボタンを使用して、フォームの検証プロセスを手動で開始できます。
フォームの公開をブロックするエラー
次の条件はフォームの公開を妨げ、エラー メッセージが表示されます。
- 送信ボタンは含まれていますか?
- フォーム フィールドは編集可能な属性にリンクされていますか?
- フォームは重複したフィールドを含みますか?
- フォームには、照合ルールに必要なすべての属性が含まれていますか (既定では、メール フィールド)?
- 対象ユーザーは設定されていますか?
フォームの公開を停止しない警告
次の条件はフォームの公開を妨げません。 次の警告メッセージが表示されます。
- フォームには、レコードを作成または更新するために必須である、選択されたエンティティの属性にリンクされたすべてのフィールドが含まれていますか?
- すべての必須属性は、HTML で required="required" とラベル付けされていますか?
フォーム送信処理
フォームが送信されると、送信された値はフォームエディターの 送信 セクションで確認できます。 フォームの対象となるエンティティが更新され、送信が 保留中 から 成功 状態に移行するまでに、最大で数分かかる場合があります。
次の取引先担当者またはリードの属性は、新しいレコードが作成された場合にのみ、フォーム送信によって自動的に更新されます。
- msdynmkt_emailid
- msdynmkt_customerjourneyid
- msdynmkt_marketingformid
- ownerid
- OwningBusinessUnit (部署機能が有効になっている場合)
- 件名 (潜在顧客のみ) - フォーム名が値として使用されます。
上記の属性は、既存のレコードがフォーム送信で更新されても更新されません。
高度なフォームのカスタマイズ
HTML エディターを開いてフォームのソース コードを表示するには、右上隅にある HTML ボタン を選択します。
- Customer Insights - Journeys フォームは JavaScript API を使用してレンダリングでき、フォームを動的に読み込むことができます。
- マーケティング フォームを React アプリケーションに挿入 できます。
- また、formLoad や formSubmit など、フォーム イベントを拡張 できます。
- フォームをカスタマイズする方法は他にもあります。 詳細
フォーム CSS のカスタマイズ
CSS クラス定義は HTML エディターで変更できます。 CSS を編集すると、フォーム エディターの可能性に加えて、より高度なデザインのカスタマイズを実現できます。
カスタム JavaScript をフォームに追加する
重要
Customer Insights - Journeys バージョン 1.1.38813.80 以降では、JavaScript コードを HTML の<body>セクションに追加できます。 JavaScript を <head> セクションに追加すると、自動的に <body> セクションの先頭に移動されます。 フォーム エディター内でのスクリプトの実行を防ぐために、<script> タグの名前は自動的に<safe-script>に変更されます。 その後、<safe-script> タグの名前は自動的に、formLoader スクリプトが提供する最終フォーム HTML の <script> に戻されます。
重要
Customer Insights - Journeys バージョン 1.1.38813.80 より古いバージョンの場合、HTML エディターを使用して、HTMLソース コードの<head> セクションにのみカスタム JavaScript コードを追加できます。 JavaScript コードが <body> セクション内に配置されている場合、フォーム エディターは警告なしにコードを自動的に削除します。
onClick または onChange のような JavaScript コードの実行をトリガーするすべてのonEvent HTML 属性は、自動的にサニタイズされます (コードから削除)。
以下の例はサポートされていません:
<button onClick="runMyFunction()">
以下の例に示すように、JavaScript コード内に EventListeners を配置して、JavaScript 関数の実行をトリガーできます。
例1: 他のフォーム フィールドの値を使用してフォーム フィールドの値を更新する
この例では、名と姓のフィールド値をフルネームに結合するスクリプトが作成されます。
<script>
const firstName = document.getElementById("firstname-1679394382894"); // The field ID is unique in each form, make sure you replace it with the correct value.
const lastName = document.getElementById("lastname-1679335991544"); // The field ID is unique in each form, make sure you replace it with the correct value.
const fullName = document.getElementById("fullname-1679394390062"); // The field ID is unique in each form, make sure you replace it with the correct value.
firstName.addEventListener('change', updateFullName);
lastName.addEventListener('change', updateFullName);
function updateFullName() {
fullName.value = firstName.value + ' ' + lastName.value;
}
</script>
例 2: URL の UTM パラメーター値を非表示フィールドに入力する
UTM ソース は新しいリードの発生元について重要な情報を提供します。 このサンプル スクリプトは、URL から UTM ソース パラメーターを抽出し、非表示フィールドの値に入力します。
- 論理名が
utmsourceの "UTM ソース" と呼ばれるリード エンティティの新しいカスタム属性を作成します。 - 「リード」を対象ユーザーにした新しいフォームを作成します。 フィールドのリストにカスタム属性 "UTM ソース" が表示されます。
- UTM ソース フィールドをキャンバスに追加して、フィールド プロパティで非表示に設定します。
- HTML エディターを開きます。
- 次のスクリプトを本文セクションに配置します。 コードに正しいフィールド ID を入力していることを確認してください。
<script>
document.addEventListener("d365mkt-afterformload", updateUTMSourceField());
function updateUTMSourceField() {
const formField = document.getElementById("utmsource-1679335998029"); // The field ID is unique in each form, make sure you replace it with the correct value.
const urlParams = new URLSearchParams(window.location.search);
const utmSource = urlParams.get('utm_source');
formField.value = utmSource;
console.log(utmSource); // for debug only, can be removed
}
</script>
この例を再利用し、utm_campaign、utm_medium、utm_term、utm_content など、UTM パラメーターを追加してリードを強化できます。
フォームとフォーム送信エンティティをカスタマイズする
フォームまたはフォーム送信エンティティにカスタム属性を追加 して、フォーム エディターでの体験を向上させることができます。
カスタム キャプチャをフォームに統合する
フォームに Google reCAPTCHA などの カスタム画像文字ボット保護サービスを統合 できます。
フォーム送信のカスタム バックエンド検証
フォーム送信処理を防止または拡張する カスタム バックエンド フォーム送信検証 を構築することができます。