カスタム キャプチャ サービスを Customer Insights - Journeys フォームに統合する
Customer Insights - Journeys フォームでは、カスタム キャプチャ ボット保護を使用してフォームの送信を検証できます。 この記事では、Google reCAPTCHA 統合方法の例を示します。 フローは、他のキャプチャ サービスでも同様です。 この記事の手順は、マーケティングとイベント登録フォームの種類に適用されます。
ヒント
アプリの現在のバージョンでは、アクティブにできるキャプチャ実装は 1 つだけです。 独自の CAPTCHA プロバイダーを使用する場合 (次のセクションで説明)、既定の CAPTCHA を使用する既存のフォームは機能しなくなります。 カスタム キャプチャの実装には、少なくとも Dataverse プラグインの書き込みとデバッグに関する基本的な知識が必要です。
プロセスは、これらの手順で構成されています:
- フォームに reCAPTCHA を追加します。
- フォームが送信された時点で、フォーム送信に captcha テキスト値を追加 します。
- reCAPTCHA プラグインを有効 にし、秘密キーを安全に保管します。
ステップバイステップの例: Google reCAPTCHA を統合する
1. フォームに reCAPTCHA を追加する
Customer Insights - Journeys フォーム エディターでフォームを作成します。
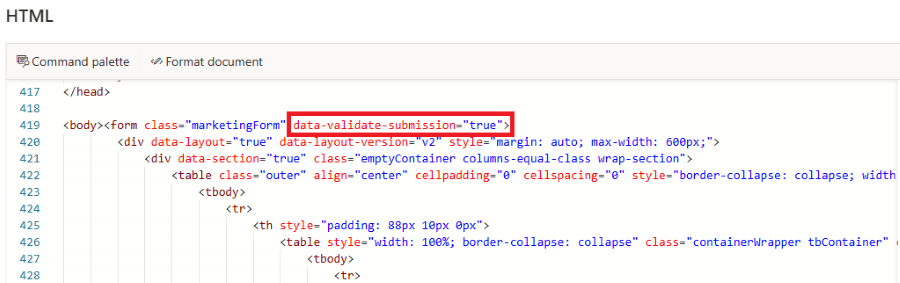
data-validate-submission="true"属性を<form>要素に 追加し、フォーム送信時のカスタム検証を有効にします:
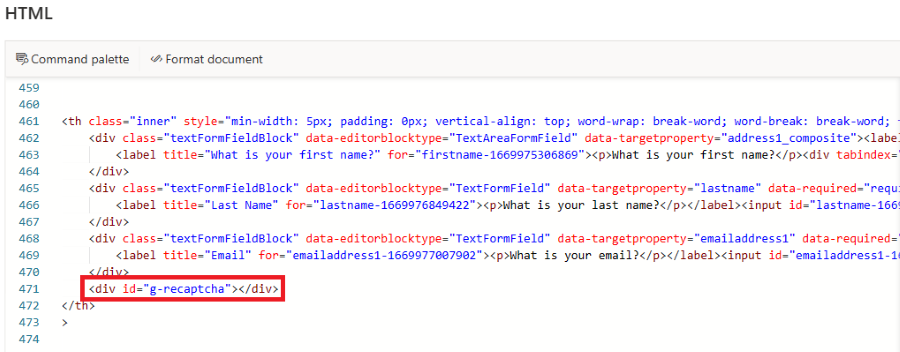
reCAPTCHA 用のプレースホルダとして、フォームに
<div id="g-recaptcha">を追加します。 この div ID は、後で参照として使用されます。 プレースホルダーは、最後のフィールドと送信ボタンの間に配置する必要があります。
フォームを公開し、フォームを Web サイトに埋め込みます。
フォームが埋め込まれたページを編集します。 Google が提供するスクリプトをページ ヘッダーに追加します。 このスクリプトは、
onLoadコールバック パラメータを持つ reCAPTCHA をロードします。 このコールバックは、キャプチャが読み込まれるとすぐに呼び出されます。<script src="https://www.google.com/recaptcha/api.js?onload=onloadCallback" async defer></script>onLoadCallback 関数を追加します:
function onloadCallback() { grecaptcha.render('g-recaptcha', { sitekey: '{sitekey}', }); }{sitekey}のプレースホルダーを Google が提供するものに置き換えます。 このコールバック関数は、先に作成したプレースホルダー<div id="g-recaptcha">の中に reCAPTCHA をレンダリングします。フォーム ローダーによって呼び出される onloadCallback 関数を登録します。
document.addEventListener("d365mkt-afterformload", onloadCallback);
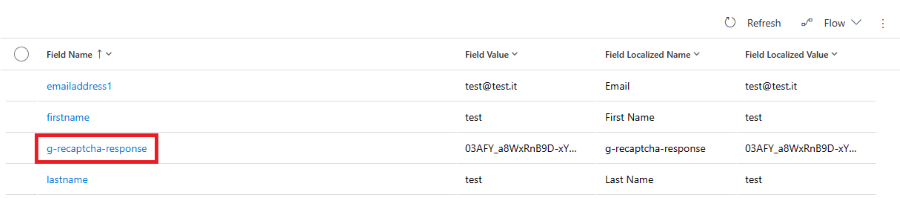
2. フォーム送信にキャプチャテキスト値を追加します
フォームが送信されると、g-recaptcha-response パラメータがフォーム送信に自動的に追加されます。 次のステップでは、プラグインコードから返されるレスポンス オブジェクトの ValidationOnlyFields リストに追加されるため、この値を隠すプラグインを構築します。
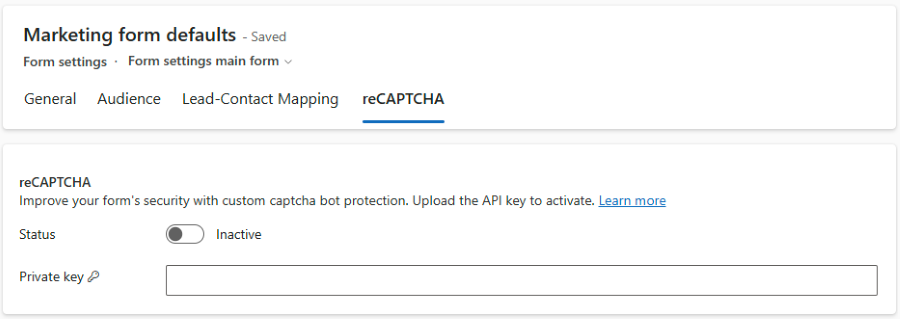
3. reCAPTCHA プラグインを有効にする
- 設定>フォーム設定>reCAPTCHA に進んでください。
- 秘密キーを入力してください。 秘密キーは安全な保管場所に保存されます。
- ステータス トグルを切り替えてプラグインをアクティブにします。