Nouveautés de DevTools (Microsoft Edge 114)
Pour case activée les dernières fonctionnalités de Microsoft Edge DevTools et l’extension Microsoft Edge DevTools pour Microsoft Visual Studio Code et Visual Studio, lisez ces annonces.
Pour rester à jour et obtenir les dernières fonctionnalités de DevTools, téléchargez une préversion Insiders de Microsoft Edge. Que vous soyez sur Windows, Linux ou macOS, envisagez d’utiliser Canary (ou un autre canal en préversion) comme navigateur de développement par défaut. Les versions bêta, dev et canary de Microsoft Edge s’exécutent en tant qu’applications distinctes, côte à côte avec la version stable et publiée de Microsoft Edge. Consultez Canaux Microsoft Edge Insider.
Pour les dernières annonces, suivez l’équipe Microsoft Edge sur Twitter. Pour signaler un problème avec DevTools ou demander une nouvelle fonctionnalité, signalez un problème dans le dépôt MicrosoftEdge/DevTools .
Conseil
La conférence Microsoft Build 2023 s’est tenue du 23 au 25 mai 2023. Apprenez-en davantage sur les nouvelles fonctionnalités de mémoire, de performances et de débogage de production dans DevTools, ainsi que sur les nouvelles fonctionnalités pour les PWA dans la barre latérale, WebView2 et les plug-ins de conversation, dans les vidéos suivantes :
Vidéo : Nouveautés de DevTools 113 et 114
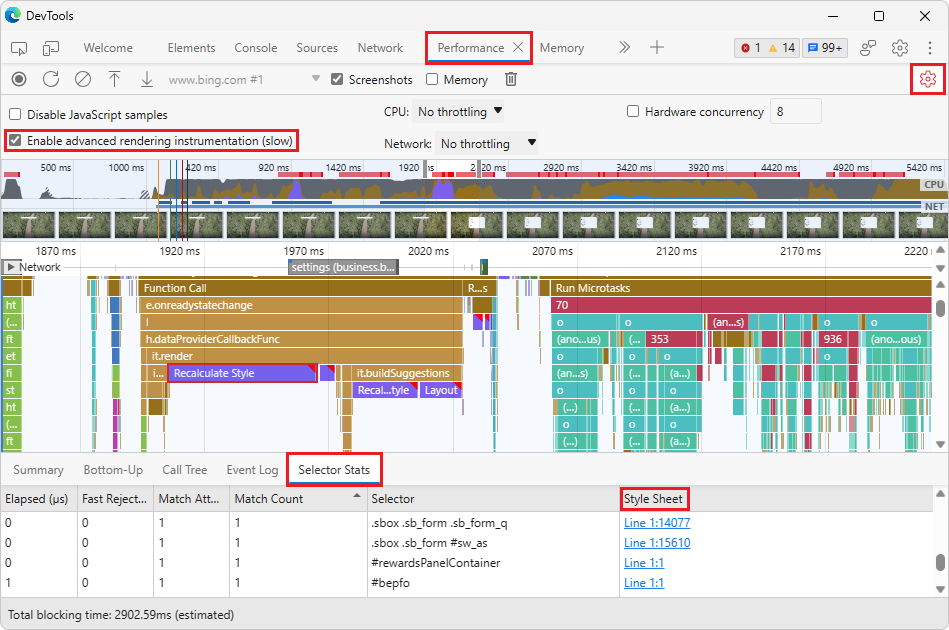
Statistiques du sélecteur d’agrégation dans l’outil Performances
Microsoft Edge 109 a ajouté la fonctionnalité Statistiques du sélecteur à l’outil Performances . Vous pouvez utiliser les données des statistiques du sélecteur pour comprendre quels sélecteurs CSS prennent le plus de temps pendant les événements recalculer le style dans l’outil Performance et contribuent à ralentir les performances.
Dans Microsoft Edge 114, vous n’avez plus besoin de sélectionner un événement Recalculate Style individuel pour voir les sélecteurs qui ont été recalculés pendant cet événement. Au lieu de cela, l’onglet Statistiques du sélecteur dans le volet inférieur de l’outil Performances agrège automatiquement les données sur tous les événements recalculer le style dans le profil enregistré. Lorsque vous effectuez un zoom sur des parties spécifiques du profil, l’onglet Statistiques du sélecteur est mis à jour pour afficher uniquement les données de la partie du profil que vous analysez actuellement.
En outre, une nouvelle colonne Feuille de style a été ajoutée à l’onglet Statistiques du sélecteur . La colonne Feuille de style contient un lien pour chaque sélecteur vers la feuille de style où le sélecteur est défini.

Merci d’avoir utilisé la fonctionnalité Selector Stats et de nous avoir partagé vos commentaires dans GitHub Issue #98 : [Feedback] Selector Performance Tracing Explainer !
Voir aussi :
- Analyser les performances du sélecteur CSS pendant les événements recalculer le style
- Problème GitHub n° 98 : [Commentaires] Explicatif du suivi des performances du sélecteur
- Déboguez des événements recalculer le style de longue durée avec de nouvelles statistiques de sélecteur dans Nouveautés de DevTools (Microsoft Edge 109).
L’outil Problèmes et le volet Styles avertissent des propriétés CSS qui déclenchent La disposition
DevTools détecte désormais les propriétés CSS qui peuvent entraîner des problèmes de performances basés sur la disposition lors de l’utilisation de l’animation CSS dans la page web, comme le déplacement de texte. La disposition est le processus de navigateur web permettant de recalculer les positions et géométries des éléments dans le document, afin de restituer une partie ou la totalité du document. Étant donné que La disposition est une opération de blocage de l’utilisateur dans le navigateur, nous vous recommandons de limiter la disposition autant que possible, afin que votre contenu web reste fluide et réactif à l’interaction.
Certaines propriétés CSS ne déclenchent pas d’opération De disposition, car elles s’exécutent sur le thread du compositeur dans le navigateur, comme la transformation et l’opacité. Toutefois, même les propriétés CSS qui ne déclenchent pas Layout peuvent déclencher une opération Paint qui, lorsqu’elle est utilisée en combinaison avec des animations CSS, peut avoir un impact négatif sur les performances.
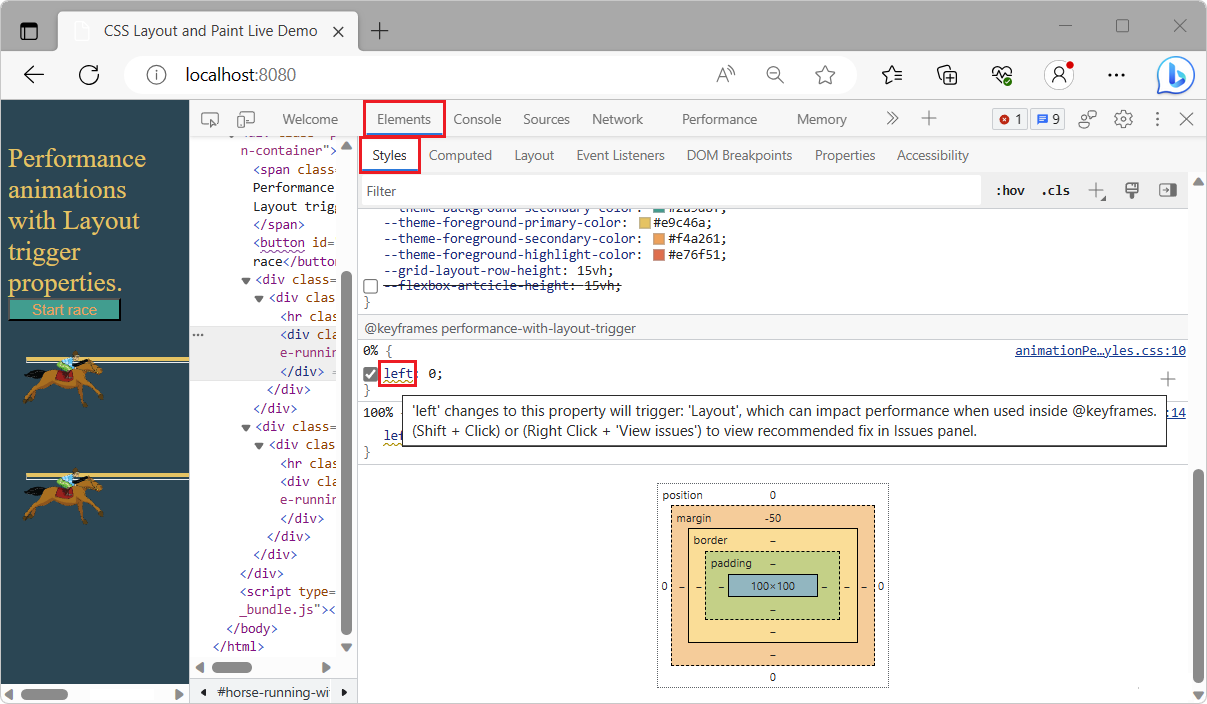
Dans le volet Styles de l’outil Éléments , un soulignement ondulé et une info-bulle ont été ajoutés sur les propriétés CSS qui déclenchent des opérations Layout ou Paint. Pour afficher le problème dans une info-bulle, pointez sur le soulignement ondulé :

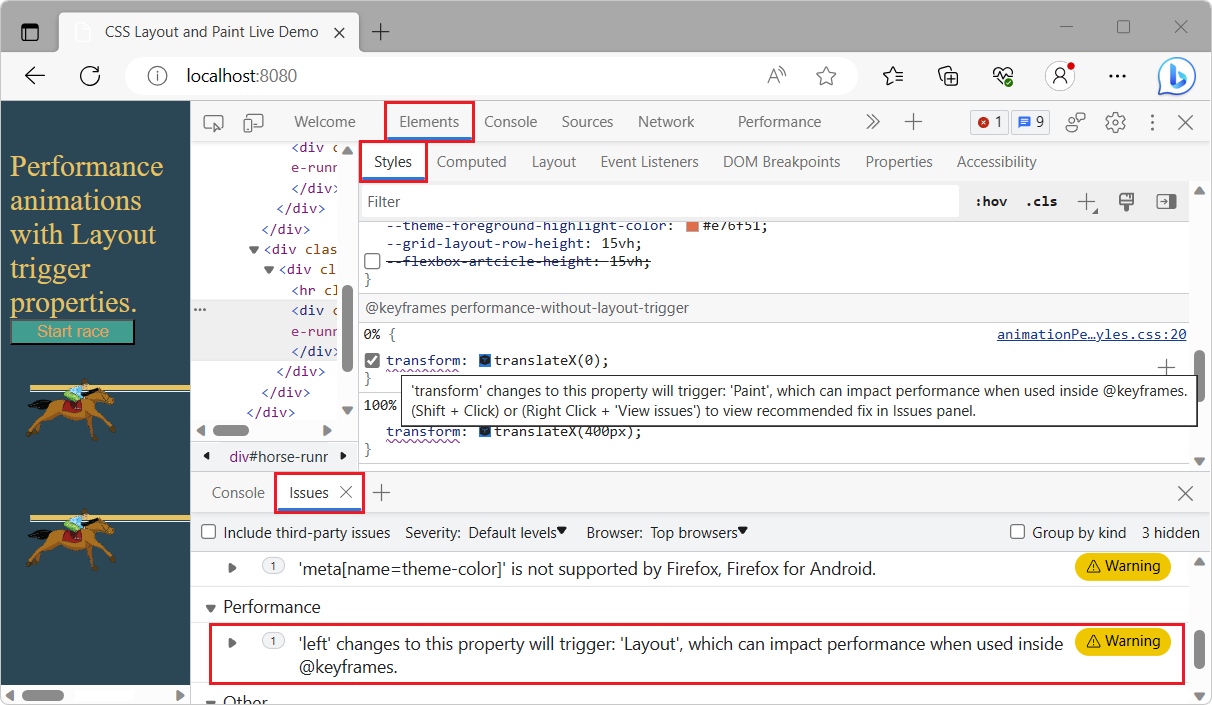
Dans l’outil Problèmes, dans la catégorie Performances, un nouveau type de problème est signalé, par exemple « Les modifications apportées à cette propriété se déclenchent : 'Disposition', ce qui peut avoir un impact sur les performances lorsqu’elle est utilisée dans @Keyframes. » Lorsque vous utilisez le volet Styles, pour ouvrir le problème dans l’outil Problèmes, maj+cliquez sur le soulignement ondulé sur une telle propriété, ou cliquez avec le bouton droit sur le soulignement ondulé, puis sélectionnez Afficher les problèmes. L’outil Problèmes s’ouvre dans le tiroir (désormais panneau Affichage rapide ) en bas de DevTools :

Voir aussi :
- Réduction du redistribuation du navigateur | Leredisposition de PageSpeed Insights - inclut les opérations Paint, Composite et Layout.
- Disposition dans Résolution des problèmes de performances courants.
- Ouvrez les problèmes à partir de l’arborescence DOM dans Rechercher et résoudre les problèmes à l’aide de l’outil Problèmes.
- Utilisation d’animations CSS, sur MDN.
- Inspecter et modifier les effets d’animation CSS
L’outil Mémoire peut charger des traces améliorées supérieures à 1 Go
Dans les versions précédentes de Microsoft Edge, le chargement d’une trace améliorée supérieure à 1 Go a échoué. Dans Microsoft Edge 114, ce problème a été résolu. Vous pouvez maintenant charger correctement les traces améliorées de n’importe quelle taille.
Les traces améliorées sont une fonctionnalité expérimentale de Microsoft Edge qui vous permet d’exporter et d’importer des instances DevTools entières, enregistrées sous forme .devtools de fichiers, avec autant d’état que possible conservé dans les outils Mémoire, Performances, Éléments, Console et Sources . Un .devtools fichier s’ouvre dans un instance DevTools distinct et charge les informations de trace suivantes, tout en conservant les références au code source :
- Instantanés DOM.
- Messages de console.
- Instantanés de tas.
- Profils de performances.

Voir aussi :
- Partager des performances améliorées et des traces de mémoire
- Problème GitHub n° 122 : [Commentaires] Expérience traces améliorées
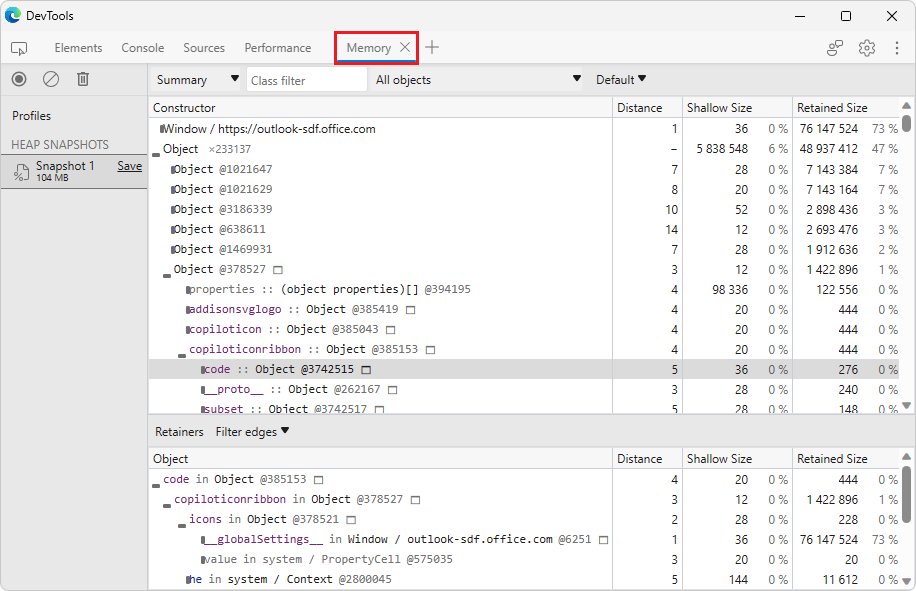
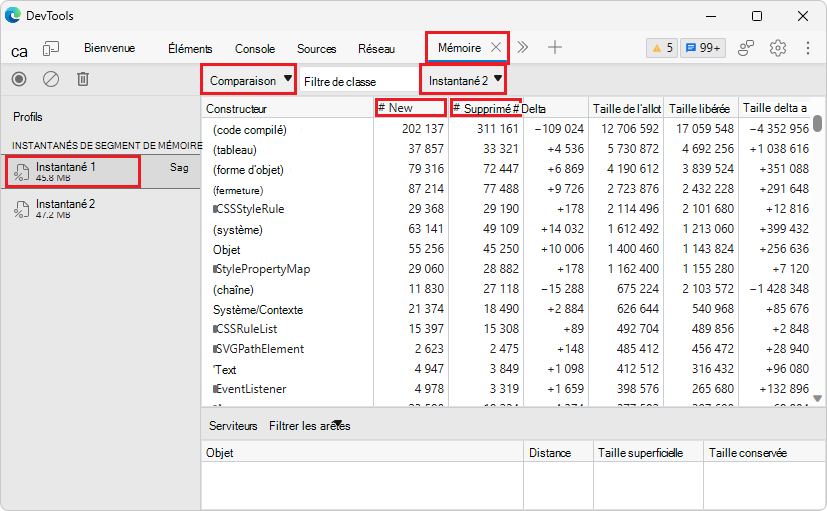
L’outil Mémoire compare plus précisément deux instantanés de tas
Dans l’outil Mémoire , vous pouvez prendre plusieurs instantanés de tas et les comparer pour trouver des différences dans les objets du tas. Dans les versions précédentes de Microsoft Edge, l’outil Mémoire signalait trop d’objets nouveaux et supprimés lors de la comparaison des instantanés de tas, car les ID d’objet n’étaient pas suivis de manière cohérente par l’outil. En fait, la plupart d’entre eux sont probablement les mêmes objets.
Dans Microsoft Edge 114, ce problème a été résolu en veillant à ce que les ID d’objet cohérents soient suivis sur plusieurs instantanés.

Voir aussi :
- Affichez les instantanés dans Enregistrer des instantanés de tas à l’aide de l’outil Mémoire (type de profilage « Tas instantané ») .
- Modifier la liste 4278992 : produire des ID cohérents pour les objets Oilpan dans les instantanés de tas
- Problème 1286500 : Comparaison des instantané de tas signale de façon incorrecte un grand nombre d’objets nouveaux et supprimés
Améliorations de l’accessibilité pour l’outil vue d’ensemble css
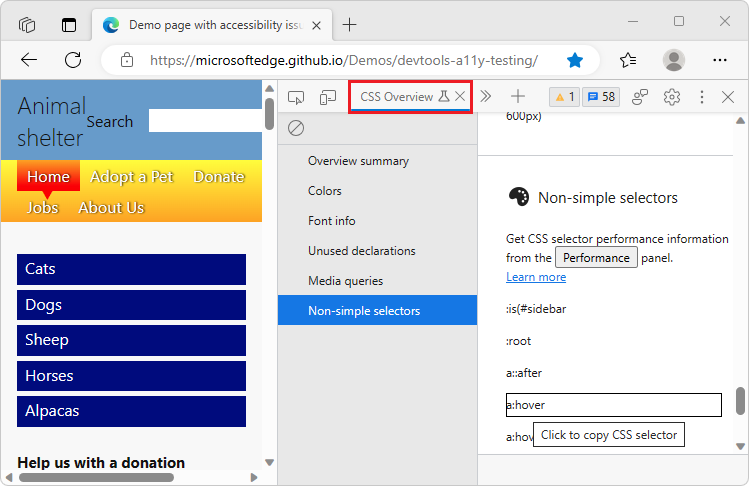
Dans Microsoft Edge 112, l’outil Vue d’ensemble css a été mis à jour pour afficher une liste de sélecteurs non simples lors de la prise d’une vue d’ensemble instantané du CSS d’une page web. Dans Microsoft Edge 114, la section Sélecteurs non simples de l’outil Vue d’ensemble css est désormais plus facile à utiliser avec les technologies d’assistance, telles que les lecteurs d’écran.
Lorsque vous cliquez sur un sélecteur ou accédez à un sélecteur, puis appuyez sur Entrée, les lecteurs d’écran annoncent maintenant « Sélecteur CSS copié » :

Voir aussi :
- L’outil Vue d’ensemble css affiche des sélecteurs non simples pour des gains de performances rapides dans Nouveautés de DevTools (Microsoft Edge 112).
- Sélecteurs non simples dans Optimiser les styles CSS avec l’outil Vue d’ensemble css.
- Naviguer dans DevTools avec une technologie d’assistance
L’extension DevTools pour VS Code offre une meilleure prise en charge du mode à contraste élevé
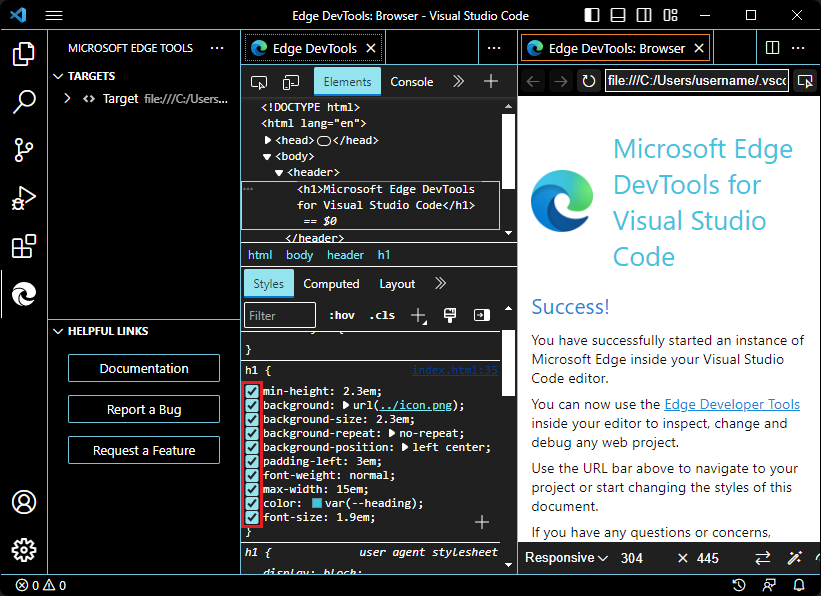
Dans les versions précédentes de l’extension Microsoft Edge DevTools pour Visual Studio Code, en mode de contraste élevé, le fait de pointer sur les icônes dans les outils n’a pas rendu les contrôles d’interface utilisateur avec un contraste suffisant. Le problème a été corrigé.
Par exemple, dans le volet Styles de l’outil Éléments , les cases à cocher permettant d’appliquer des styles aux éléments s’affichent désormais correctement en mode contraste élevé :

En outre, dans l’outil Console , les icônes telles que Afficher la barre latérale de la console s’affichent correctement en mode contraste élevé :

Voir aussi :
- Extension Microsoft Edge DevTools pour Visual Studio Code
- Activer ou désactiver le mode contraste élevé dans Windows
Annonces du projet Chromium
Microsoft Edge 114 inclut également les mises à jour suivantes du projet Chromium :