Nouveautés de DevTools (Microsoft Edge 109)
Il s’agit des dernières fonctionnalités de la version stable de Microsoft Edge DevTools.
Vidéo : Nouveautés de DevTools 109
Importer et exporter vos instances DevTools avec la nouvelle fonctionnalité de suivis améliorée
Dans Microsoft Edge 109, vous pouvez activer de nouveaux paramètres pour exporter des traces améliorées à partir des outils Performances et mémoire . Ces traces améliorées incluent plus d’informations, telles que :
- Messages enregistrés dans la console.
- JavaScript qui s’exécutait sur la page au moment de l’enregistrement.
- Captures instantanées du DOM.
Lors de l’enregistrement de profils de performances, d’instantanés de tas, d’chronologies d’allocation ou d’échantillonnage d’allocation, vous pouvez désormais exporter un nouveau .devtools format de fichier. Lorsque vous importez ensuite le .devtools fichier, une nouvelle instance de DevTools s’ouvre, avec l’état de vos outils Éléments, Console et Sources conservé. Ces suivis améliorés offrent une nouvelle façon puissante de collaborer et de partager les informations dans vos DevTools.
Pour essayer la fonctionnalité de traces améliorées :
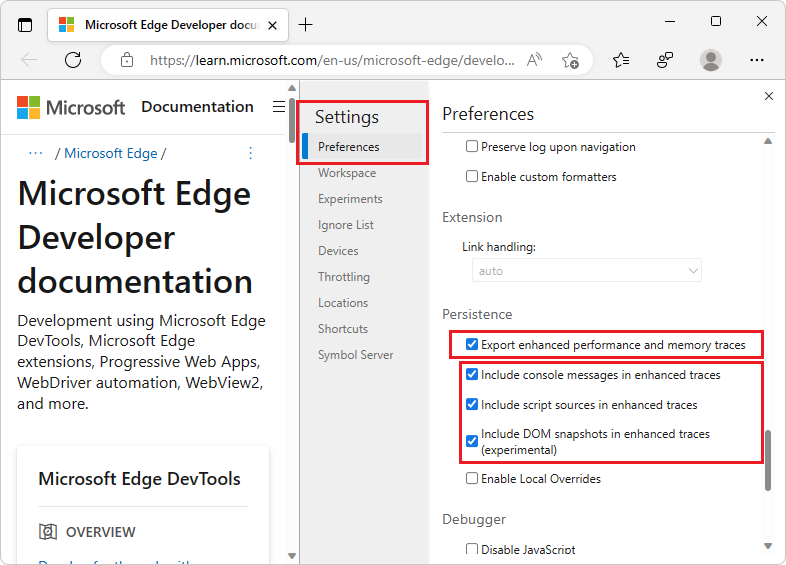
Dans DevTools, cliquez sur le bouton Paramètres (
 ).
).Dans la section Persistance de la page Paramètres des préférences , cochez la case Exporter les traces de performances et de mémoire améliorées :

Si vous souhaitez conserver les messages de la console, JavaScript ou les instantanés DOM, cochez les cases correspondantes.
Cliquez sur le bouton Fermer (x) dans paramètres DevTools.
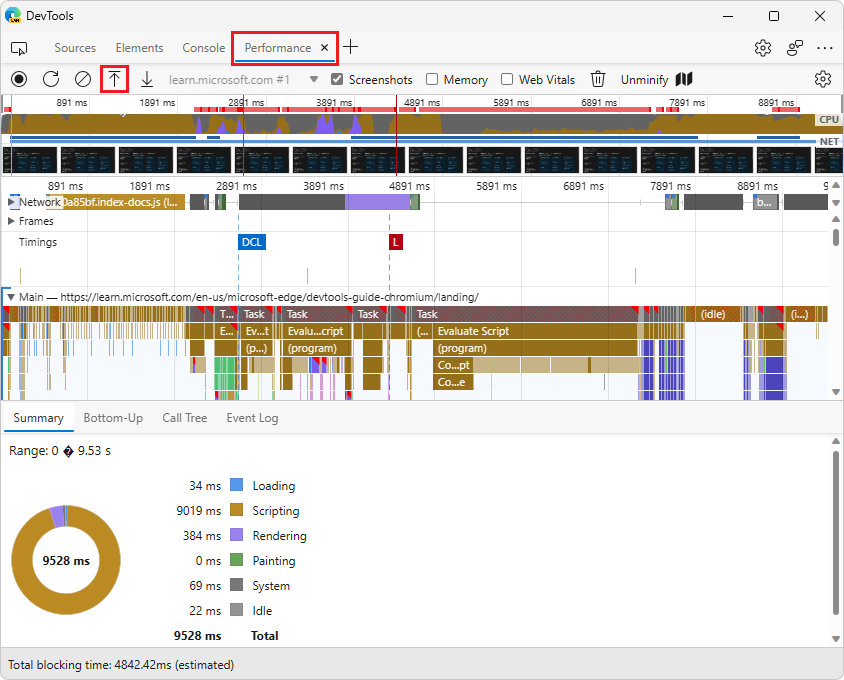
Dans l’outil Performance , prenez un enregistrement.
Cliquez sur le bouton Enregistrer le profil (
 ).
).Dans la boîte de dialogue Enregistrer sous , enregistrez le nouveau
.devtoolsfichier.
Importateur:
Importez le
.devtoolsfichier à partir de l’outil Performance en cliquant sur le bouton Charger le profil ( ) :
) :
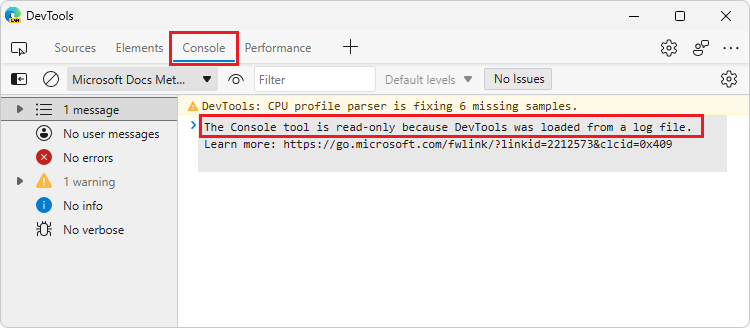
Une nouvelle fenêtre DevTools s’ouvre, contenant un sous-ensemble des outils, y compris l’outil Performance chargé avec le profil que vous venez d’enregistrer. Les outils Éléments, Console et Sources sont également préremplies avec leur état préservé :

Vous pouvez également exporter à partir de l’outil Mémoire avec le nouveau .devtools format de fichier. Il s’agit d’une nouvelle fonctionnalité que l’équipe DevTools expérimente activement. Par conséquent, envoyez-nous vos commentaires dans [Feedback] Enhanced Traces experiment #122.
Voir aussi :
Déboguer des événements de recalcul de style à long terme avec de nouvelles statistiques de sélecteur
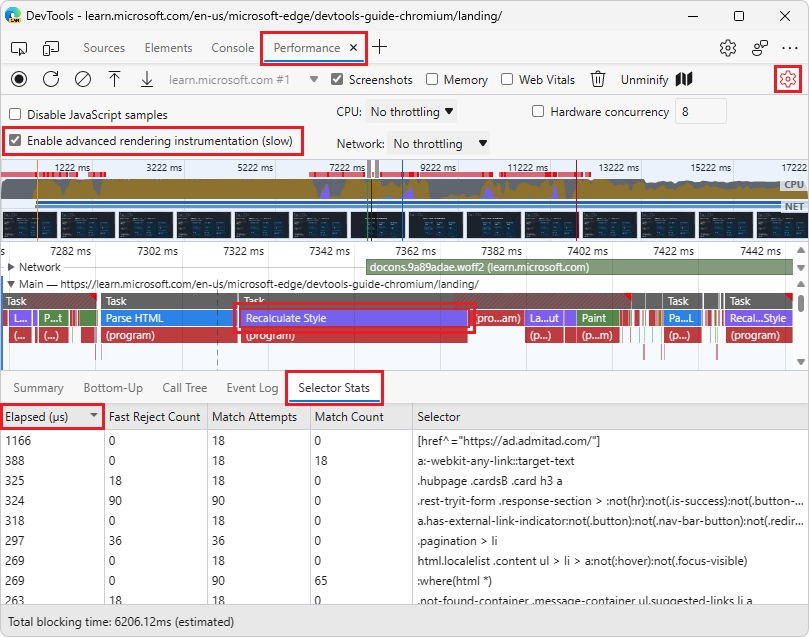
Dans Microsoft Edge 109, dans l’outil Performances , vous pouvez activer le paramètre Activer l’instrumentation de rendu avancée (lente) dans l’outil Performances pour accéder à la nouvelle fonctionnalité statistiques du sélecteur.
Avec ce paramètre activé :
Sélectionnez Enregistrer, puis exécutez le scénario que vous souhaitez améliorer sur votre site web ou votre application.
Sélectionnez Arrêter.
Sélectionnez un événement Recalculer le style . Dans la section inférieure de l’outil Performances , sélectionnez l’onglet Statistiques du sélecteur :

L’onglet Statistiques du sélecteur fournit une liste de tous les sélecteurs CSS qui ont été calculés par le moteur du navigateur pendant l’événement Recalculate Style . Vous pouvez trier les sélecteurs en fonction du temps écoulé qu’ils ont pris pour traiter ou du nombre d’éléments qu’ils ont mis en correspondance (colonne Nombre de correspondances). Utilisez ces données pour :
- Recherchez les sélecteurs qui prennent beaucoup de temps pour le navigateur et simplifiez-les.
- Rendre les sélecteurs plus spécifiques pour améliorer les performances.
Voir aussi :
- La vérité sur les performances du sélecteur CSS - billet de blog
- [Commentaires] Explicatif de suivi des performances du sélecteur · Problème n° 98
- Analyser les performances du sélecteur CSS pendant les événements recalculer le style
Suivre les objets ignorés par le garbage collection lors de l’échantillonnage d’allocation
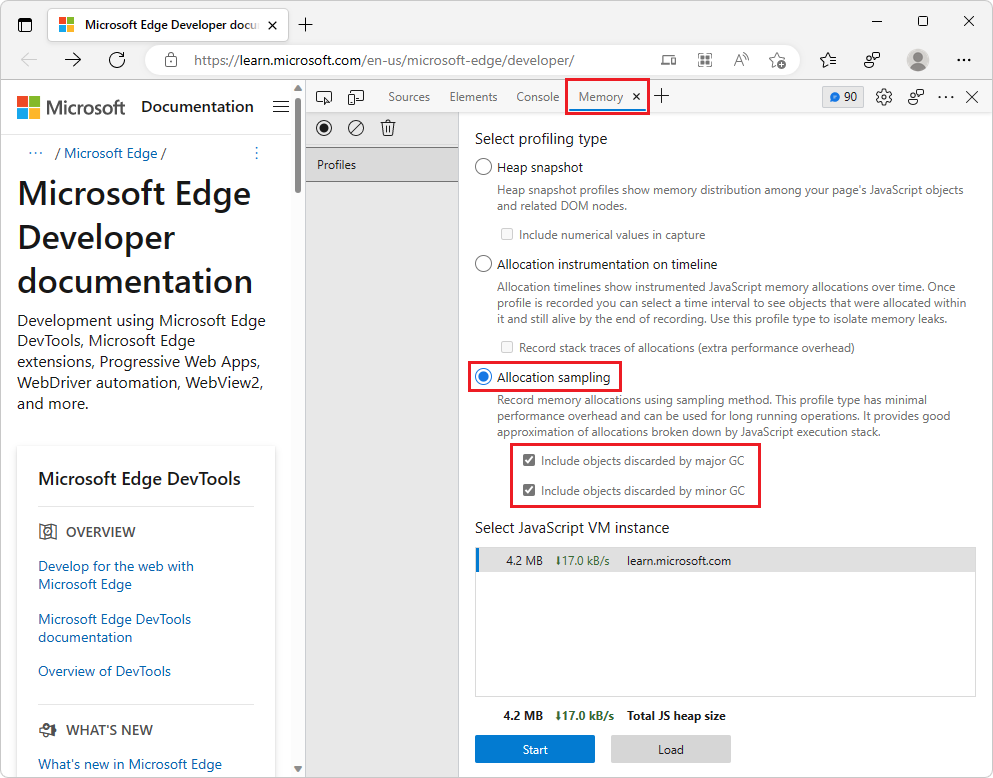
Dans Microsoft Edge 109, le type de profilage d’échantillonnage d’allocation dans l’outil Mémoire propose désormais deux nouvelles options :
Inclure les objets ignorés par le gc principal.
Inclure des objets ignorés par un GC mineur.
Sans sélectionner ces options, l’outil Mémoire continuera de fonctionner comme avant, en signalant les allocations qui sont toujours actives à la fin de la session de profilage. Dans ce mode, les objets qui sont générés et collectés par la mémoire (GC) et qui disparaissent ensuite ne sont pas suivis par l’échantillonnage d’allocation.
Sélectionnez les deux options si vous souhaitez suivre la mémoire générée par votre site web ou votre application. Dans le profil résultant, vous serez en mesure de voir les mémoires générées par vos fonctions JavaScript qui étaient alors gc’s. Utilisez ces options si vous souhaitez réduire la quantité de mémoire que votre code génère. Pour en savoir plus sur les différences entre gc majeur et secondaire, voir Trash talk : the Orinoco garbage collector.

Voir aussi :
- Examinez l’allocation de mémoire, avec une mémoire réduite (cases à cocher « Inclure des objets ») dans Accélérer le runtime JavaScript (type de profilage « Échantillonnage d’allocation ») .
Essayez la nouvelle extension du visualiseur d’instantané de tas pour DevTools
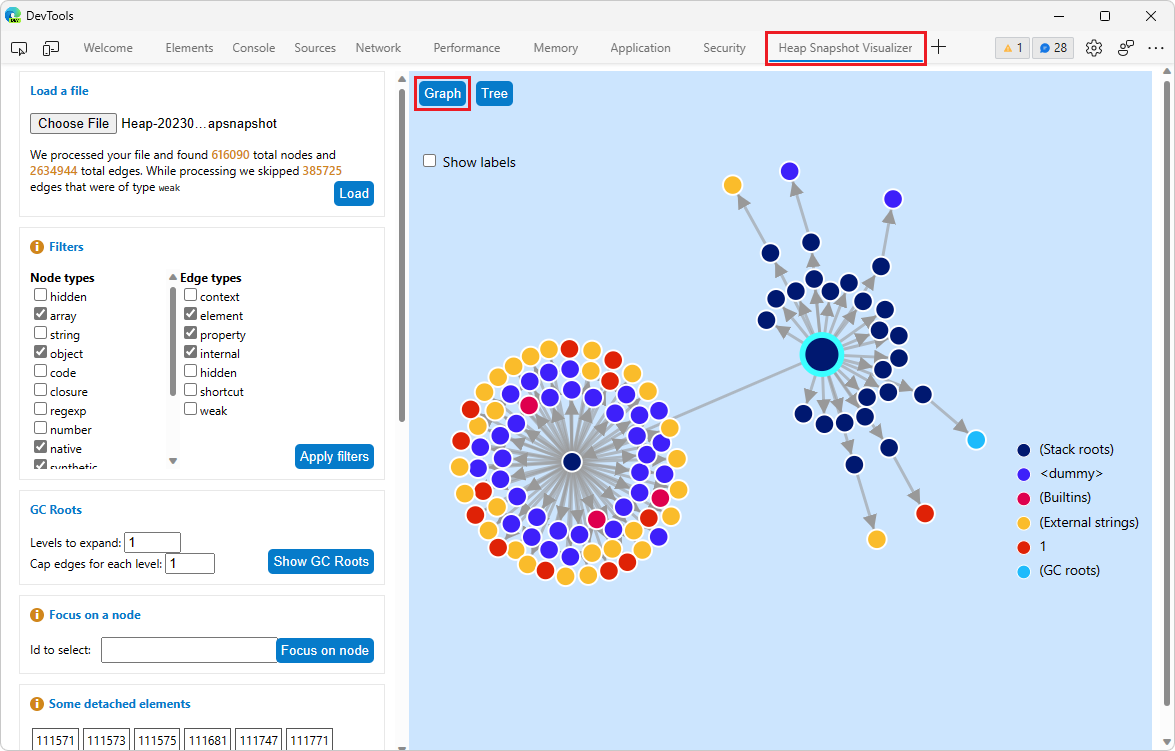
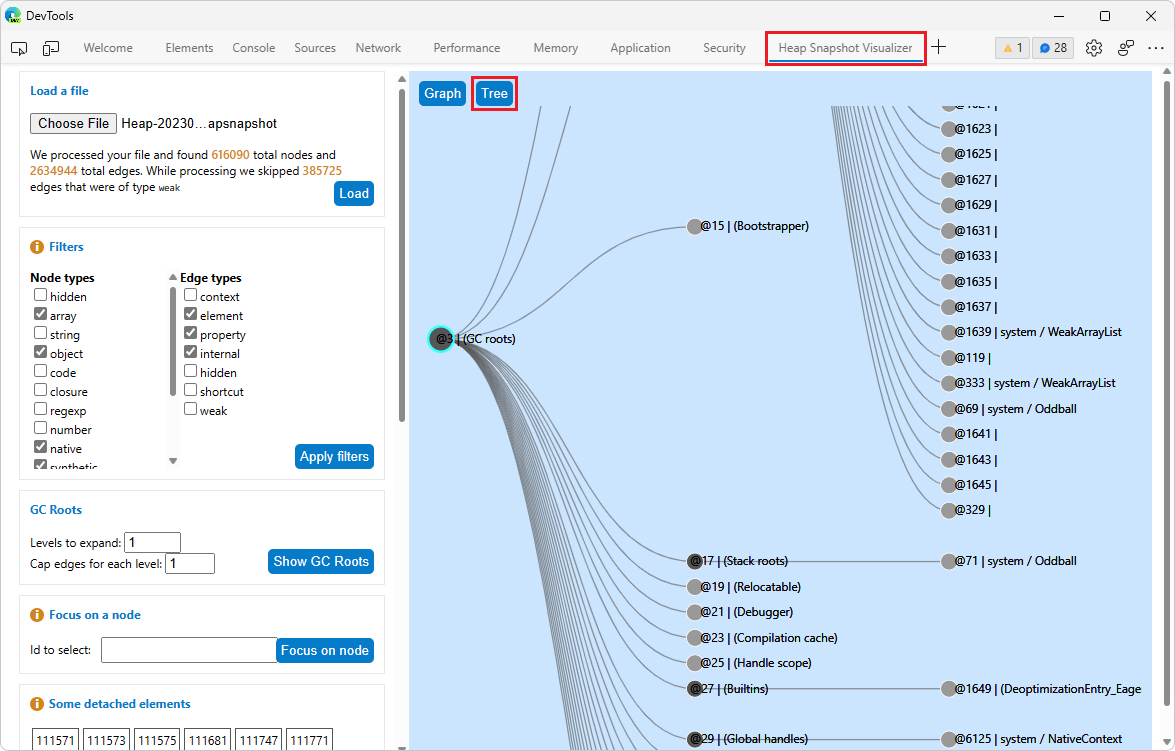
Ajoutez la nouvelle extension Visualiseur d’instantané de tas à Microsoft Edge pour obtenir de nouvelles visualisations des données contenues dans vos fichiers de instantané de tas. L’installation de cette extension ajoute un nouvel outil Visualiseur d’instantané de tas dans DevTools. Dans l’outil Visualiseur d’instantané de tas, vous pouvez charger un fichier de instantané de tas pour le voir représenté sous la forme d’un graphique dirigé ou d’une arborescence. Ces nouvelles visualisations vous permettent d’explorer la chaîne de rétention à partir de la racine du garbage collection (GC) vers un nœud individuel.
Vue graphique :

Arborescence :

Voir aussi :
- Visualiseur d’instantané de tas - Microsoft Edge Add-ons Store.
Améliorations apportées à l’affichage rapide en mode Focus
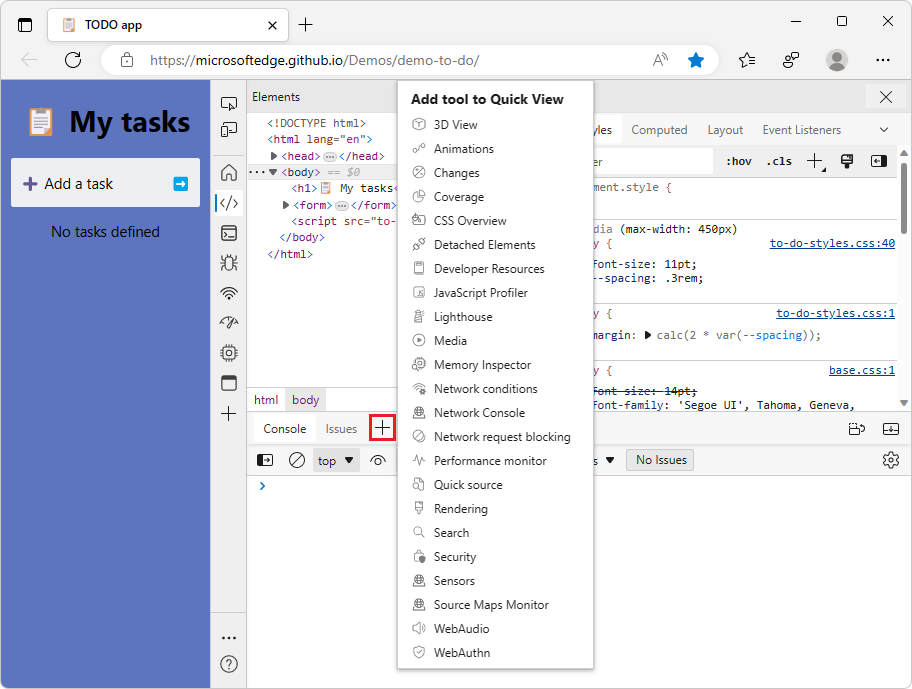
Nous avons écouté vos commentaires et amélioré les options d’affichage rapide en mode Focus. Au lieu d’offrir uniquement un sous-ensemble des outils dans une liste déroulante Affichage rapide, vous pouvez désormais sélectionner n’importe quel outil DevTools en cliquant sur le bouton Plus d’outils (![]() ), comme dans la barre d’outils main de DevTools. Chargez n’importe quel outil dans le panneau Affichage rapide de DevTools pour afficher plusieurs outils en même temps.
), comme dans la barre d’outils main de DevTools. Chargez n’importe quel outil dans le panneau Affichage rapide de DevTools pour afficher plusieurs outils en même temps.
L’état de votre barre d’outils Affichage rapide persiste entre les sessions DevTools. Le panneau Affichage rapide se réduit automatiquement si vous ouvrez le même outil dans le volet supérieur de DevTools.

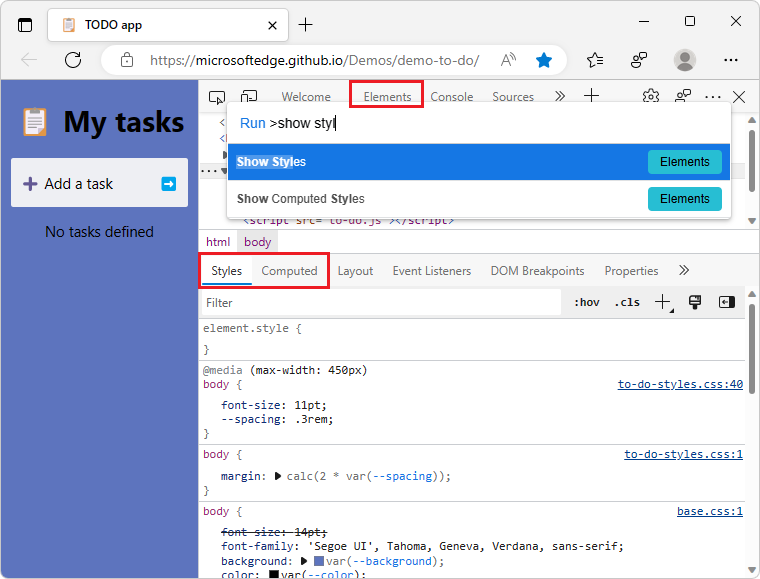
Accédez directement aux onglets Styles et Styles calculés de l’outil Éléments
Il y a eu un problème d’accessibilité où les utilisateurs de commande vocale ne pouvaient pas accéder à l’onglet Styles ou à l’onglet Calculé dans l’outil Éléments . Vous pouvez désormais accéder à ces onglets via deux nouvelles commandes dans le menu Commandes :
- Afficher les styles
- Afficher les styles calculés

Voir aussi :
- Exécuter des commandes dans le menu Commandes
- Naviguer dans DevTools avec une technologie d’assistance
Annonces du projet Chromium
Microsoft Edge 109 inclut également les mises à jour suivantes du projet Chromium :
- Afficher les noms de fonction réels dans les enregistrements de performances
- Nouveaux raccourcis clavier dans le panneau Sources de la console &
- Débogage JavaScript amélioré
