Optimiser les styles CSS avec l’outil Vue d’ensemble css
L’outil Vue d’ensemble css capture une vue d’ensemble du code CSS utilisé sur une page web et affiche un rapport sur les couleurs, les polices et les requêtes multimédias utilisées. L’outil identifie également les problèmes potentiels de contraste de couleurs et les problèmes de déclarations CSS inutilisées.
Ouvrir l’outil Vue d’ensemble de CSS
Pour ouvrir l’outil Vue d’ensemble de CSS :
Accédez à l’application de démonstration liste todo dans Microsoft Edge ou à votre propre page web.
Ouvrez DevTools en appuyant sur F12 ou Ctrl+Maj+I (Windows, Linux) ou Cmd+Option+I (macOS).
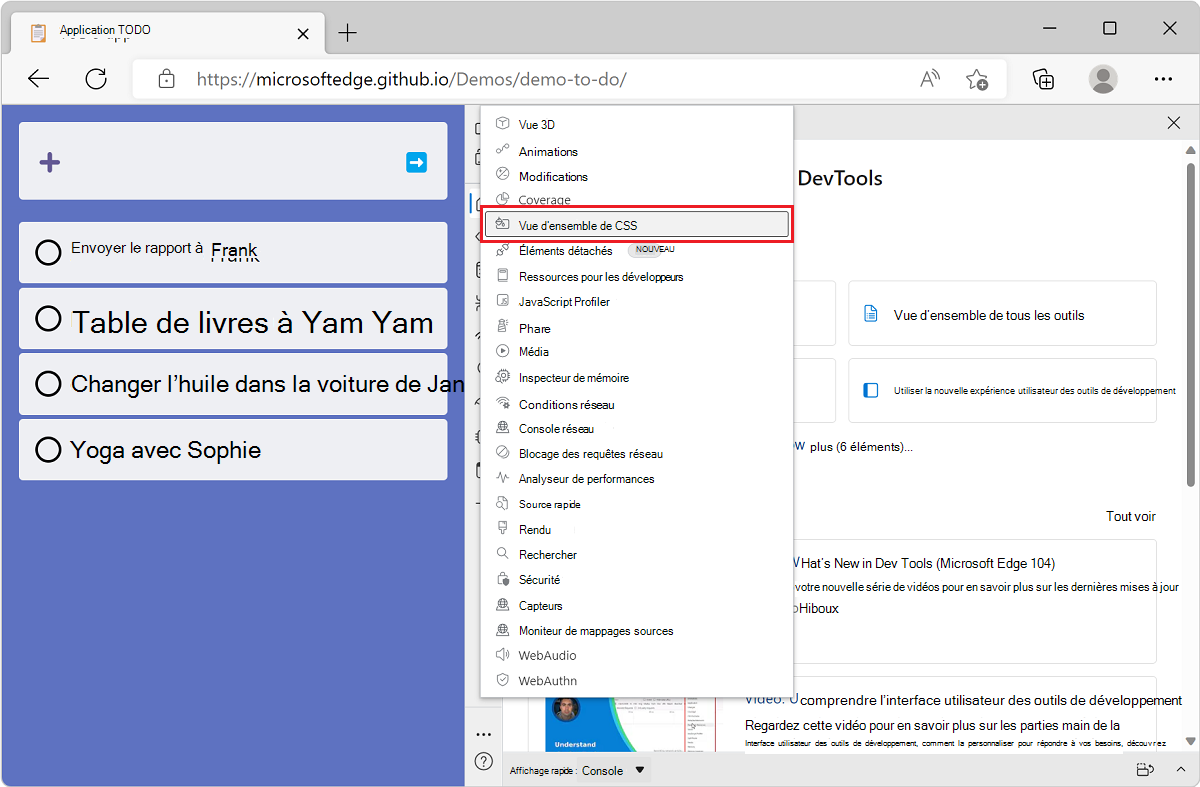
Dans la barre d’outils main, cliquez sur Autres outils et sélectionnez Vue d’ensemble css dans la liste.

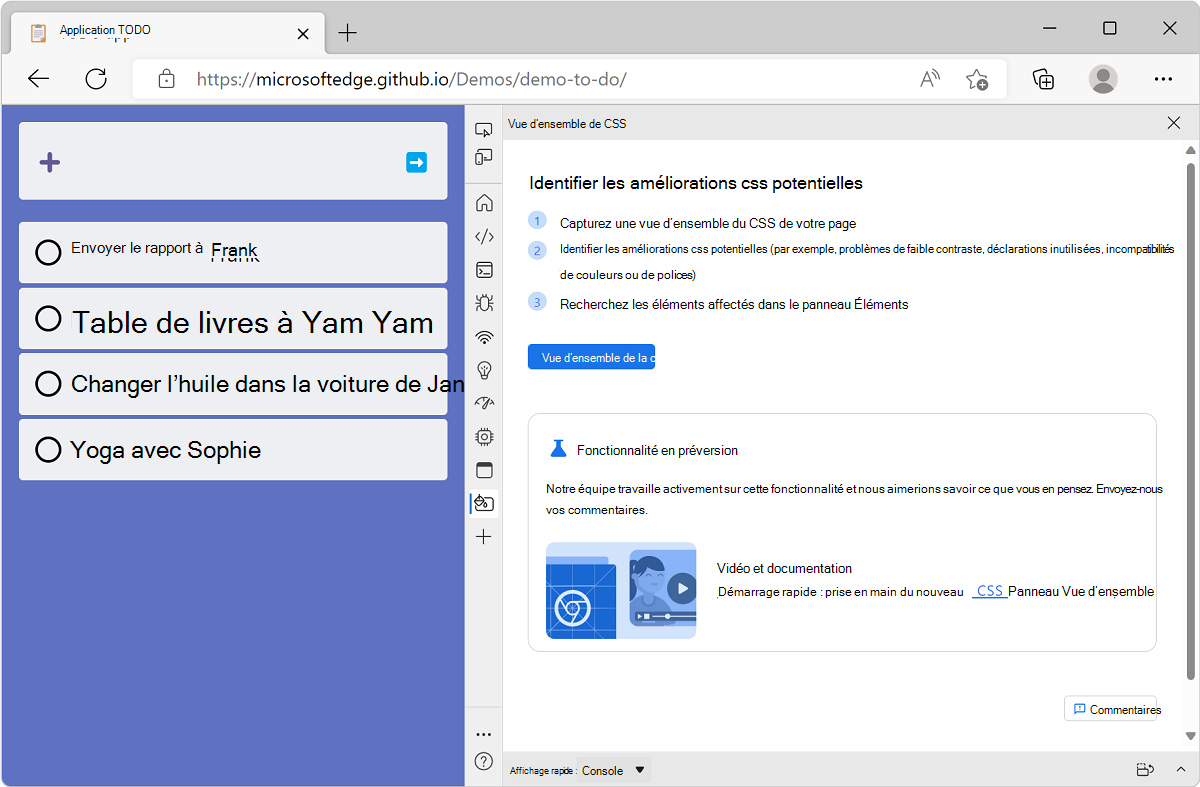
L’outil Vue d’ensemble css s’ouvre et affiche un écran d’accueil.

Capturer un rapport de vue d’ensemble CSS
Commencez à utiliser l’outil en capturant un nouveau rapport. Cliquez sur Vue d’ensemble de la capture. Le rapport de vue d’ensemble s’affiche.

Si vous apportez des modifications à votre page web et que vous souhaitez afficher un nouveau rapport, cliquez sur Effacer la vue d’ensemble , puis capturez une nouvelle vue d’ensemble.

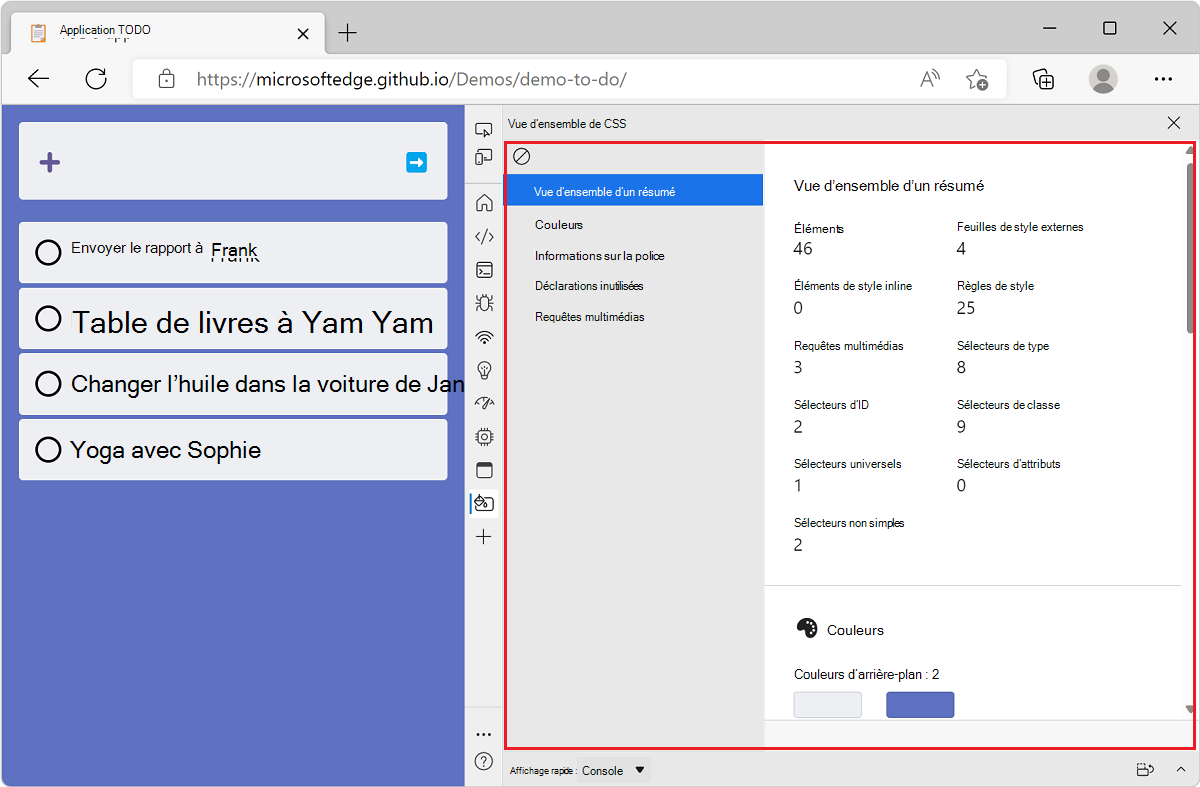
Comprendre le rapport
Le rapport de vue d’ensemble CSS contient des informations organisées en plusieurs sections :
- Résumé de la vue d’ensemble : Statistiques sur les règles CSS clés, les sélecteurs et les requêtes multimédias sur la page.
- Couleurs : couleurs utilisées sur la page.
- Informations sur la police : liste des polices sur la page.
- Déclarations inutilisées : liste des déclarations CSS inutilisées.
- Requêtes multimédias : liste des requêtes de média.
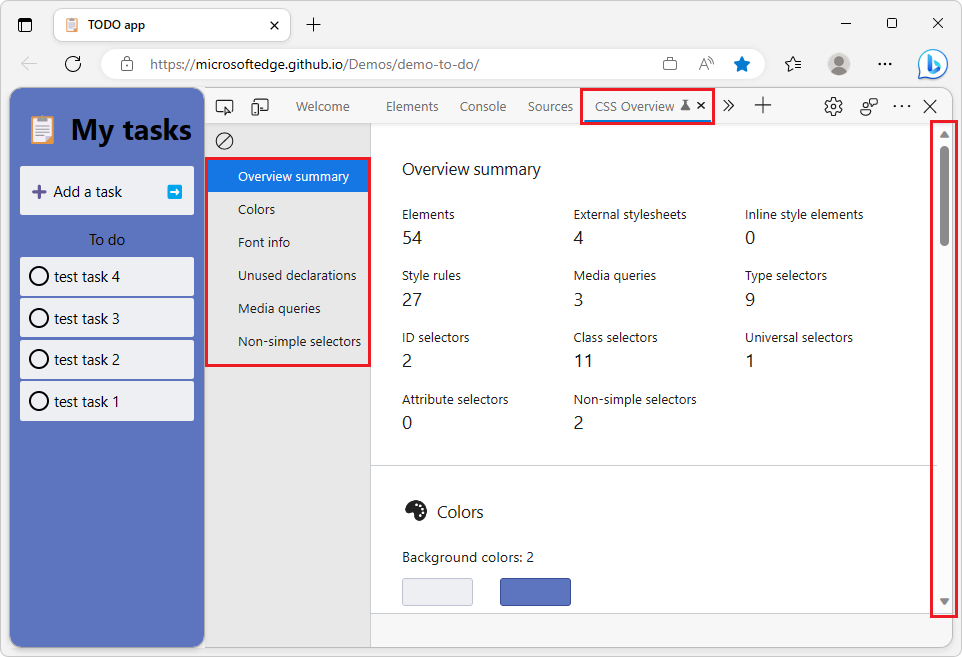
Pour afficher les sections du rapport, utilisez la barre de défilement ou cliquez sur les sections de la barre latérale :

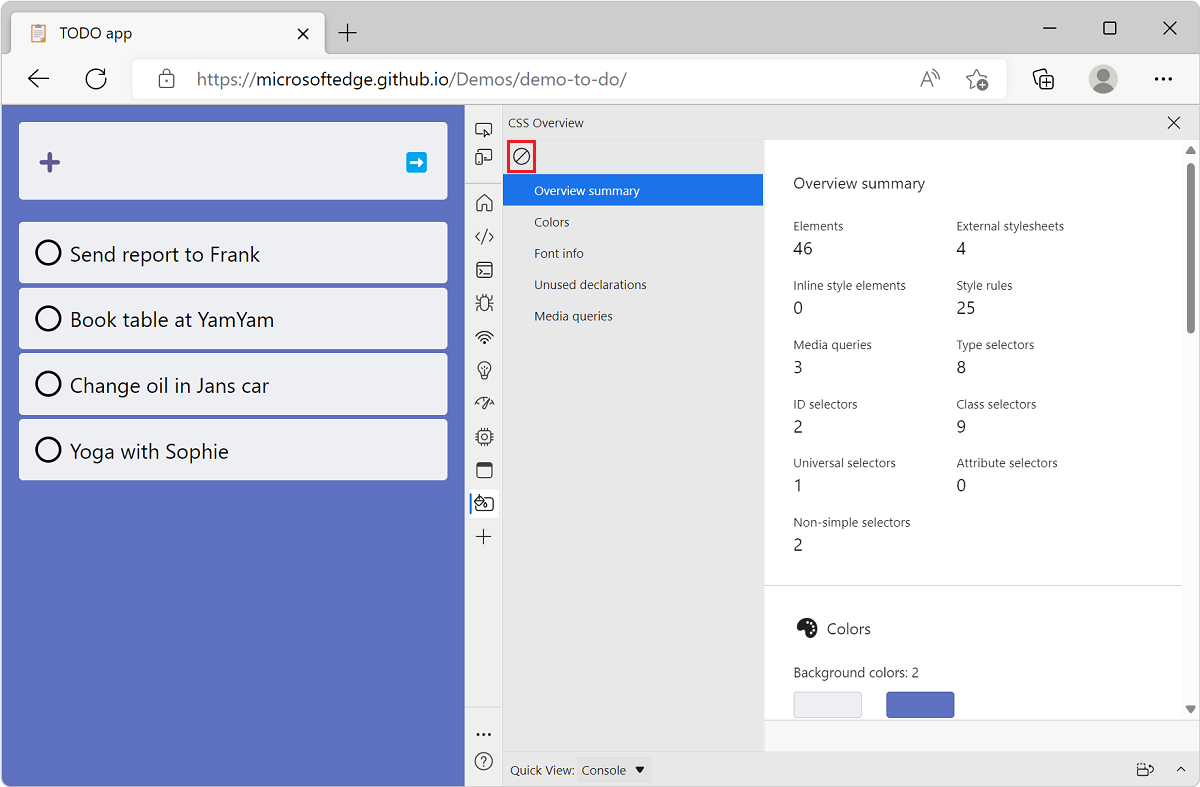
Résumé de la vue d’ensemble
La section Résumé de la vue d’ensemble du rapport de vue d’ensemble css est utile pour obtenir une vue d’ensemble rapide de votre code CSS. Il fournit le nombre de feuilles de style externes et inline, le nombre de règles CSS, le nombre de sélecteurs et leurs différents types, ainsi que le nombre de requêtes multimédias.
Cela peut être utilisé pour évaluer le volume et la cohérence de votre codebase CSS sur une page web donnée. Par exemple, si vous avez décidé d’utiliser uniquement des sélecteurs de classe, la section Résumé permet de détecter rapidement d’autres types de sélecteurs tels que l’ID ou l’attribut.
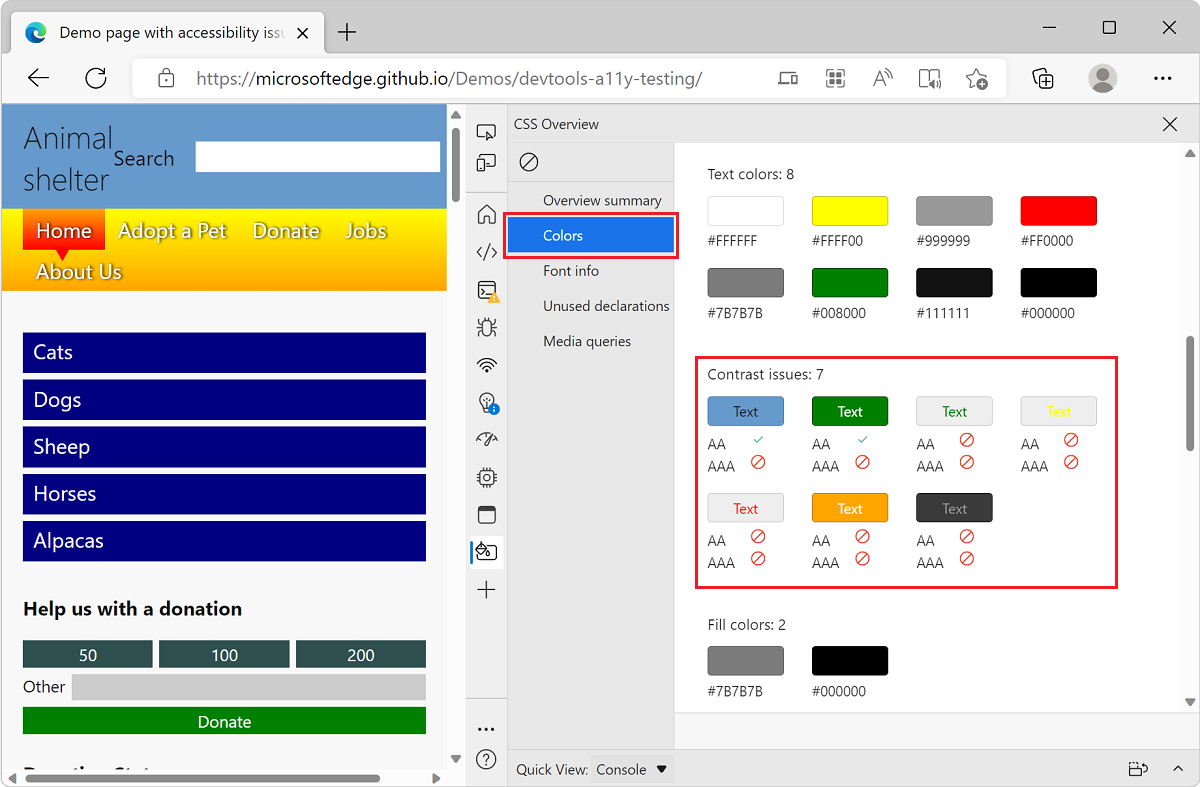
Section Couleurs
La section Couleurs du rapport de vue d’ensemble CSS répertorie toutes les couleurs utilisées sur la page web et les regroupe par catégories d’arrière-plan, de texte, de remplissage et de bordure.
Cela peut être utile pour découvrir les cas où plusieurs couleurs similaires sont utilisées au lieu d’une couleur commune. Les propriétés personnalisées CSS (également appelées variables CSS) peuvent être utilisées pour éviter les couleurs répétées dans un fichier CSS et donc éviter ce problème. En savoir plus sur les variables CSS sur MDN.
La section Couleurs contient également une liste des problèmes de contraste des couleurs sur la page. Consultez Afficher les éléments avec des problèmes de contraste de couleurs ci-dessous.
Section Informations sur la police
La section Informations sur la police du rapport de vue d’ensemble CSS répertorie toutes les familles de polices utilisées sur la page web et fournit des détails sur les tailles, les poids et les hauteurs de ligne utilisés pour chacune d’elles.
Lors de la conception d’une page web, l’utilisation de paramètres typographiques cohérents peut aider à obtenir un résultat plus esthétique. La section Informations sur la police peut être utile pour détecter quand un trop grand nombre de polices ou de styles de police différents sont utilisés.
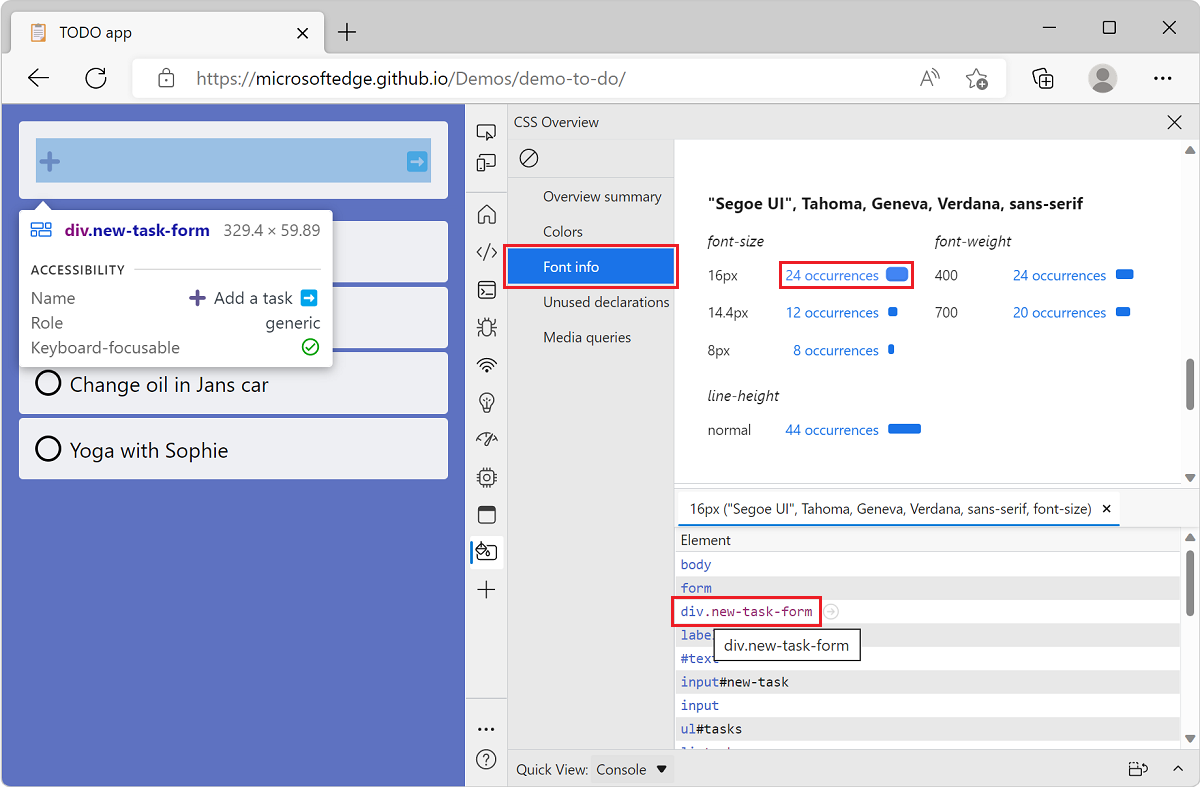
Chaque police de la section Informations sur la police contient des liens vers les éléments DOM auxquels elles s’appliquent. Pour afficher les éléments auxquels une police donnée s’applique :
Dans le rapport de vue d’ensemble, cliquez sur Informations sur la police dans la barre latérale pour faire défiler jusqu’à la section appropriée du rapport.
Recherchez la famille de polices et la taille, le poids ou la hauteur de trait qui vous intéressent.
Cliquez sur le lien X occurrences en regard de celui-ci pour afficher la liste des éléments.
Déplacez votre souris sur les éléments de la liste pour les mettre en surbrillance dans la page rendue.

Cliquez sur un élément pour ouvrir automatiquement l’outil Éléments avec cet élément sélectionné.

Déclarations inutilisées
La section Déclarations inutilisées du rapport de vue d’ensemble CSS répertorie certaines déclarations CSS qui n’ont pas d’effet sur leurs éléments cibles.
Les déclarations CSS sont des paires clé/valeur telles que top: 42px. Les déclarations CSS sont contenues dans les règles CSS et les règles ciblent des éléments spécifiques sur la page web. Selon d’autres styles appliqués à un élément, une déclaration CSS peut ne pas avoir d’effet.
Par exemple, la top: 42px déclaration n’aura aucun effet si l’élément qu’elle cible n’est pas positionné avec position: absolute ou position: relative par exemple.
Ces cas peuvent être difficiles à trouver et la section Déclarations inutilisées vous aide en listant certains d’entre eux. Notez que tous les cas possibles ne sont pas répertoriés. Pour l’instant, les cas suivants sont signalés :
- Lorsque les
toppropriétés ,right,bottomouleftsont utilisées sur des éléments statiquement positionnés. - Lorsque les
widthpropriétés ouheightsont utilisées sur des éléments inline. - Lorsque la
vertical-alignpropriété est utilisée sur des éléments qui ne sont pas des cellules inline ou de tableau.
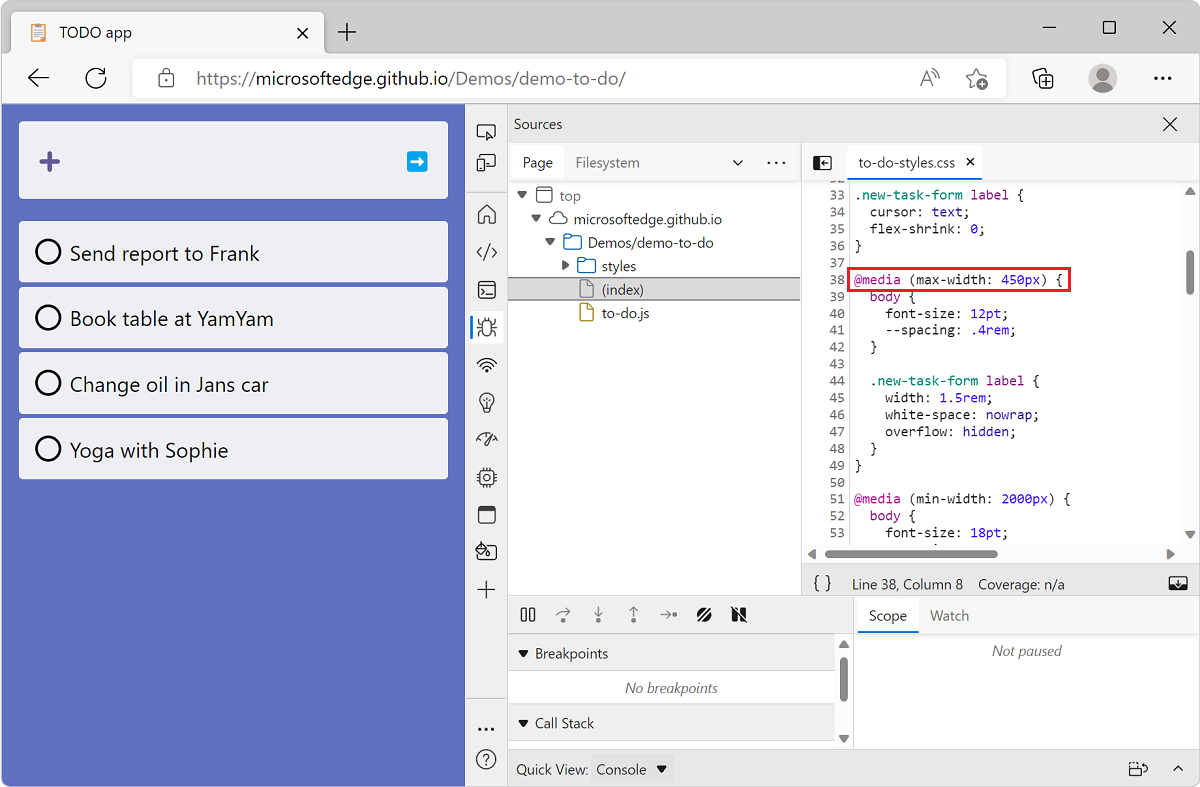
Requêtes multimédias
La section Requêtes de média du rapport de vue d’ensemble CSS répertorie les requêtes de média CSS trouvées sur la page web.
Les requêtes de média CSS peuvent être utilisées pour appliquer des styles spécifiques en fonction du type de média (par exemple print ou screen) ou en fonction de la taille de la fenêtre d’affichage. Cela est souvent utilisé pour faire en sorte que les pages web répondent à l’espace disponible.
Lorsqu’une base de code CSS devient complexe, il peut être difficile de suivre toutes les requêtes de média CSS. La section Requêtes multimédias facilite cette opération. Chaque requête multimédia de la section contient également un lien vers le fichier CSS dans lequel elle est définie. Pour afficher ce fichier :
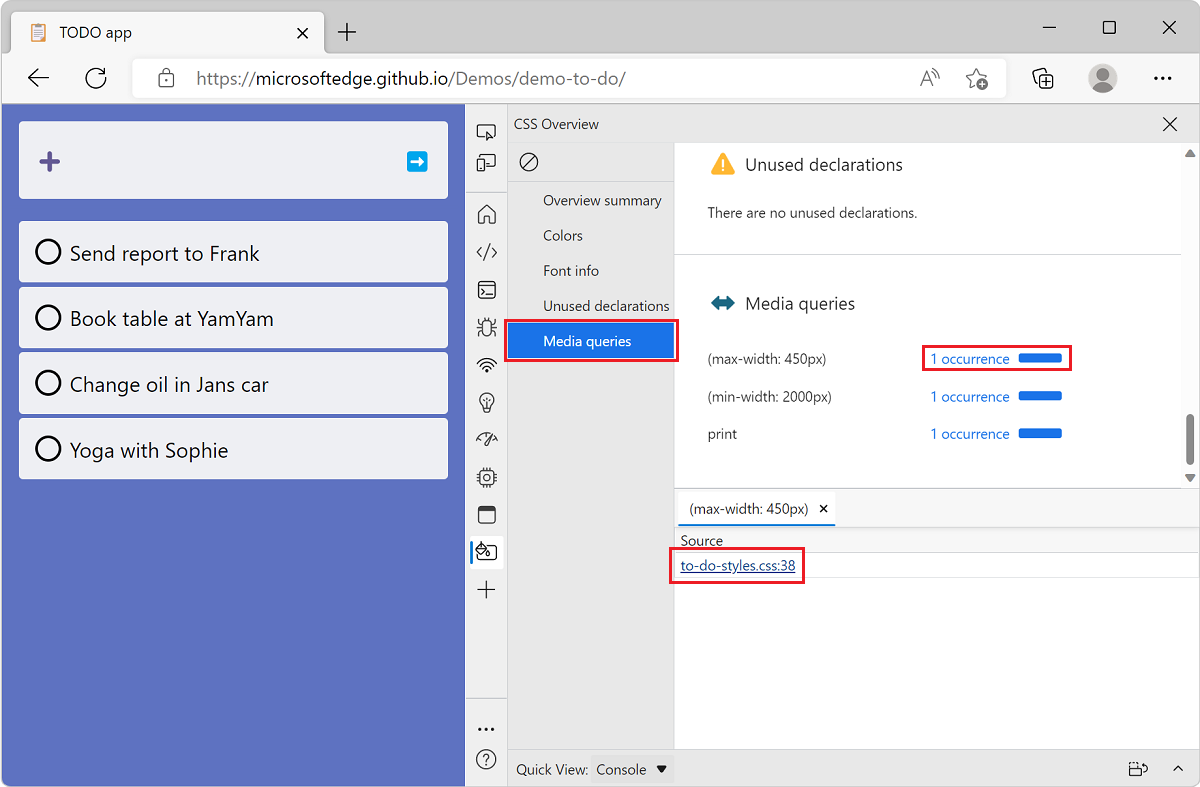
Dans le rapport de vue d’ensemble, cliquez sur Requêtes multimédias dans la barre latérale pour faire défiler jusqu’à la section appropriée du rapport.
Dans le rapport, recherchez la requête multimédia qui vous intéresse.
Cliquez sur le lien X occurrences en regard de celui-ci pour afficher les fichiers correspondants.

Cliquez sur l’un des fichiers pour ouvrir automatiquement l’outil Sources avec ce fichier ouvert.

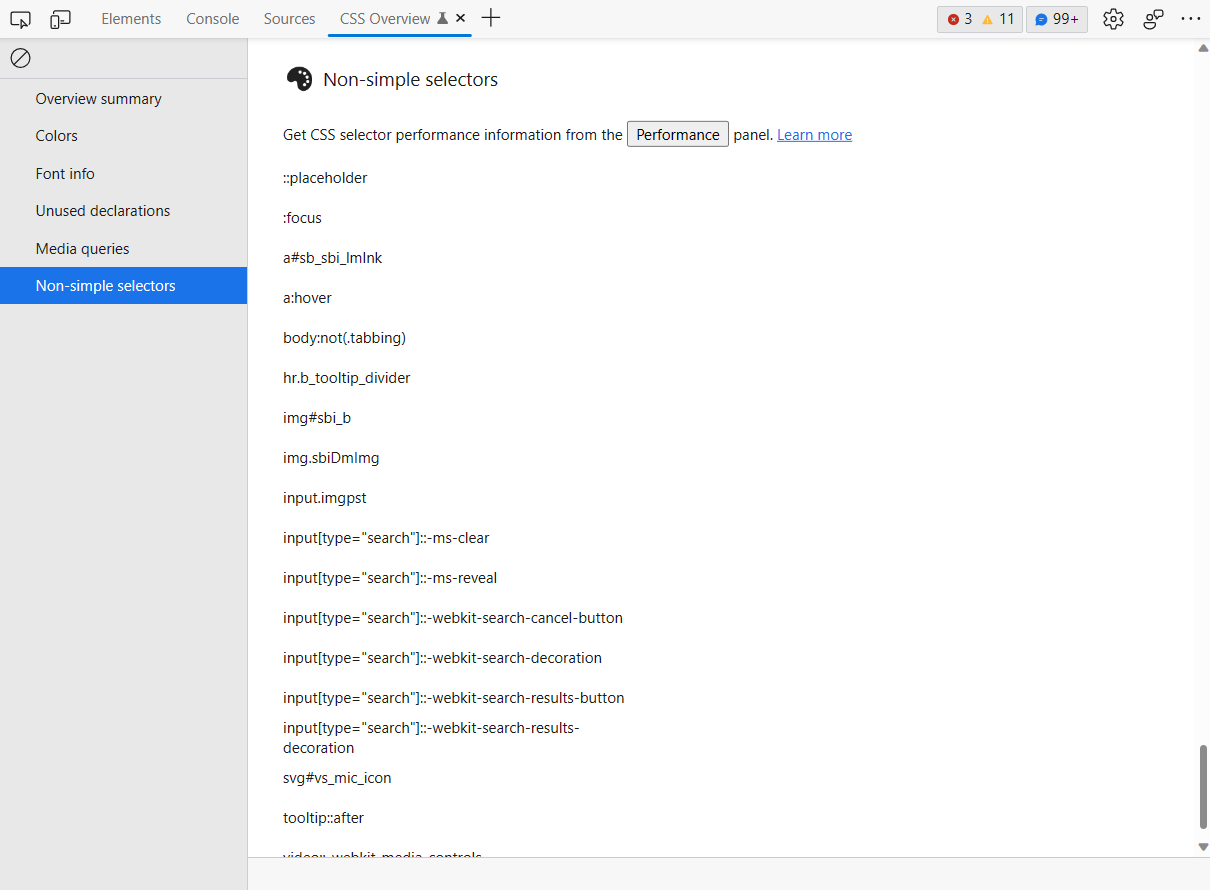
Sélecteurs non simples
La section Sélecteurs non simples du rapport de vue d’ensemble CSS répertorie les sélecteurs css non simples trouvés sur la page web.
Dans CSS, les sélecteurs simples sont des sélecteurs avec un seul composant (par exemple, un sélecteur unique id ou un sélecteur de type). Ces sélecteurs ne sont pas combinés avec d’autres composants de sélecteur ou combinateurs. Tous les sélecteurs, attributs et pseudo-classes et pseudo-éléments de base sont des sélecteurs simples.
Les sélecteurs non simples sont plus complexes et ont tendance à faire correspondre davantage d’éléments, ce qui peut entraîner des événements recalculer les styles de longue durée dans l’outil Performance . Vous pouvez essayer de modifier ces sélecteurs afin qu’ils soient plus spécifiques et qu’ils correspondent à moins d’éléments, ce qui réduit le temps nécessaire au navigateur pour calculer les styles dans les cas suivants :
- Lorsque des éléments sont ajoutés ou supprimés du DOM.
- Lorsque les attributs d’un élément sont modifiés, tels que
classouid. - Lorsqu’une entrée utilisateur se produit, comme un déplacement de la souris ou un changement de focus, ce qui peut affecter les
:hoverrègles.
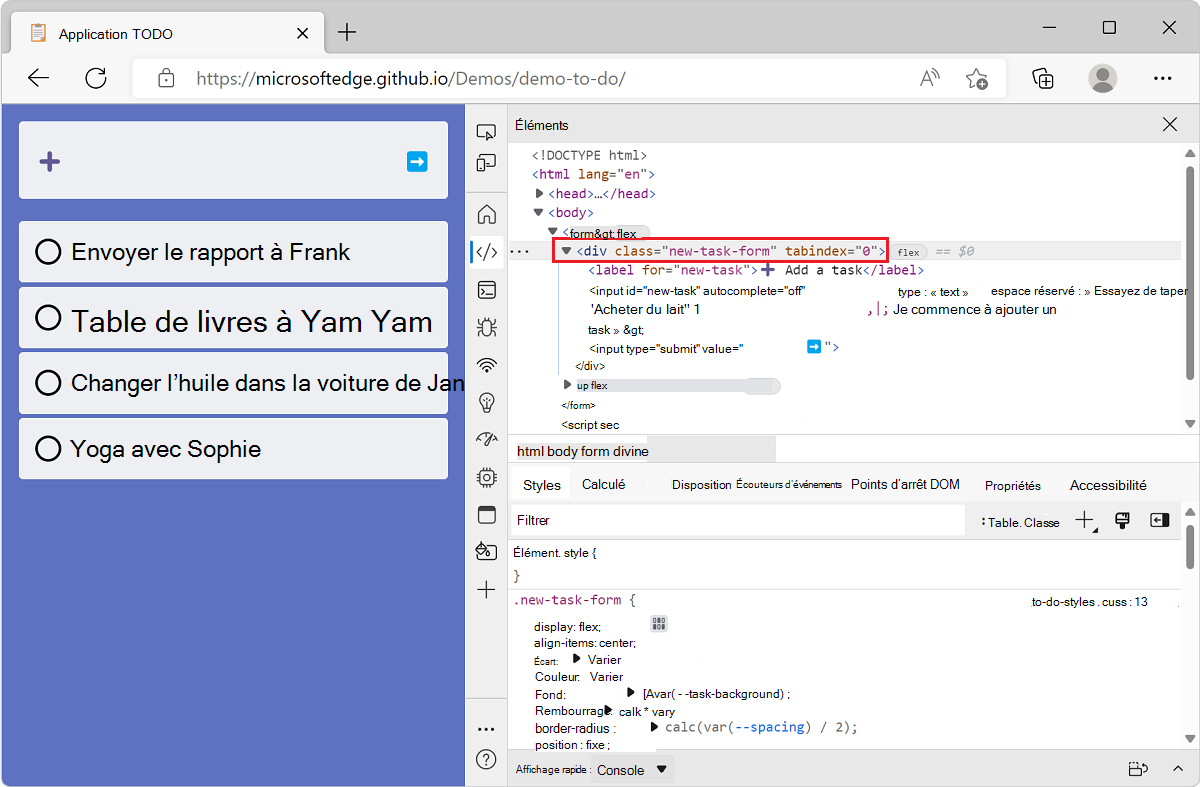
Pour afficher la liste des sélecteurs non simples, dans le rapport de vue d’ensemble, cliquez sur Sélecteurs non simples dans la barre latérale pour faire défiler jusqu’à la section appropriée du rapport :

À partir de là, vous pouvez analyser plus en détail l’impact de vos modifications et des performances des sélecteurs individuels à l’aide de la fonctionnalité Statistiques du sélecteur dans l’outil Performances .
Voir aussi
- Structure d’un sélecteur dans les sélecteurs CSS.
- Analyser les performances du sélecteur CSS pendant les événements recalculer le style
Afficher les éléments avec des problèmes de contraste de couleurs
La section Couleurs du rapport de vue d’ensemble peut également être utilisée pour rechercher les problèmes de contraste des couleurs sur une page web. Si la page web actuelle contient des éléments dont le contraste entre la couleur de police et la couleur d’arrière-plan est insuffisant, la sous-section Problèmes de contraste s’affiche.
Pour rechercher les problèmes de contraste de couleurs :
Accédez au site web de démonstration Animal Shelter , qui présente des problèmes de contraste de couleurs, dans Microsoft Edge. Ou accédez à votre propre site web.
Ouvrez DevTools en appuyant sur Ctrl+Maj+I (Windows, Linux) ou Cmd+Option+I (macOS).
Dans la barre d’outils main, cliquez sur Autres outils et sélectionnez Vue d’ensemble css dans la liste.
Dans l’outil Vue d’ensemble css , cliquez sur Vue d’ensemble de la capture , puis sur Couleurs dans la barre latérale du rapport de vue d’ensemble.
Faites défiler jusqu’à la sous-section Problèmes de contraste pour afficher tous les problèmes.

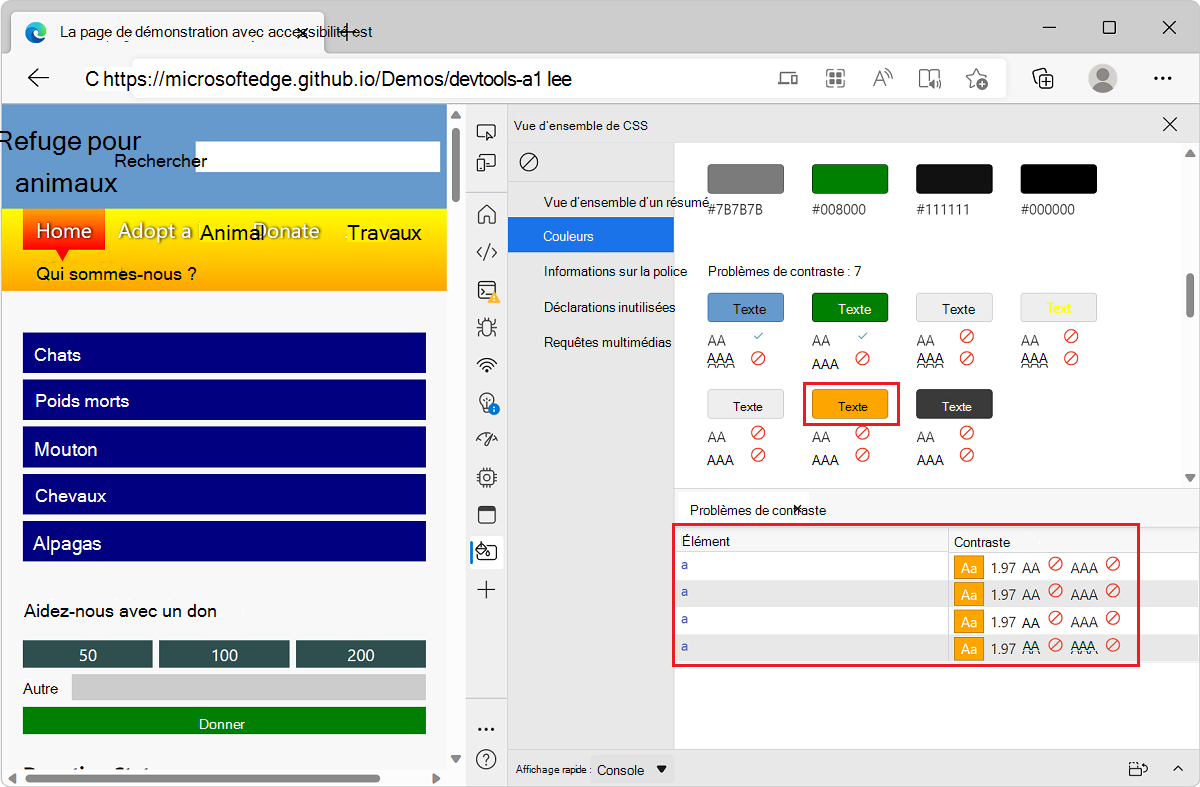
Pour afficher les éléments qui ont un problème de contraste de couleurs particulier, choisissez le problème que vous souhaitez corriger, puis cliquez sur Texte. Les éléments correspondants sont répertoriés.

Pour ouvrir l’élément correspondant dans l’outil Éléments , cliquez sur un élément dans la liste.

Pour résoudre les problèmes de contraste, case activée la section Contraste de texte des fonctionnalités DevTools de test d’accessibilité.