Inspecter et modifier les effets d’animation CSS
Inspectez et modifiez les effets d’animation CSS à l’aide de l’inspecteur d’animation dans l’outil Animations :

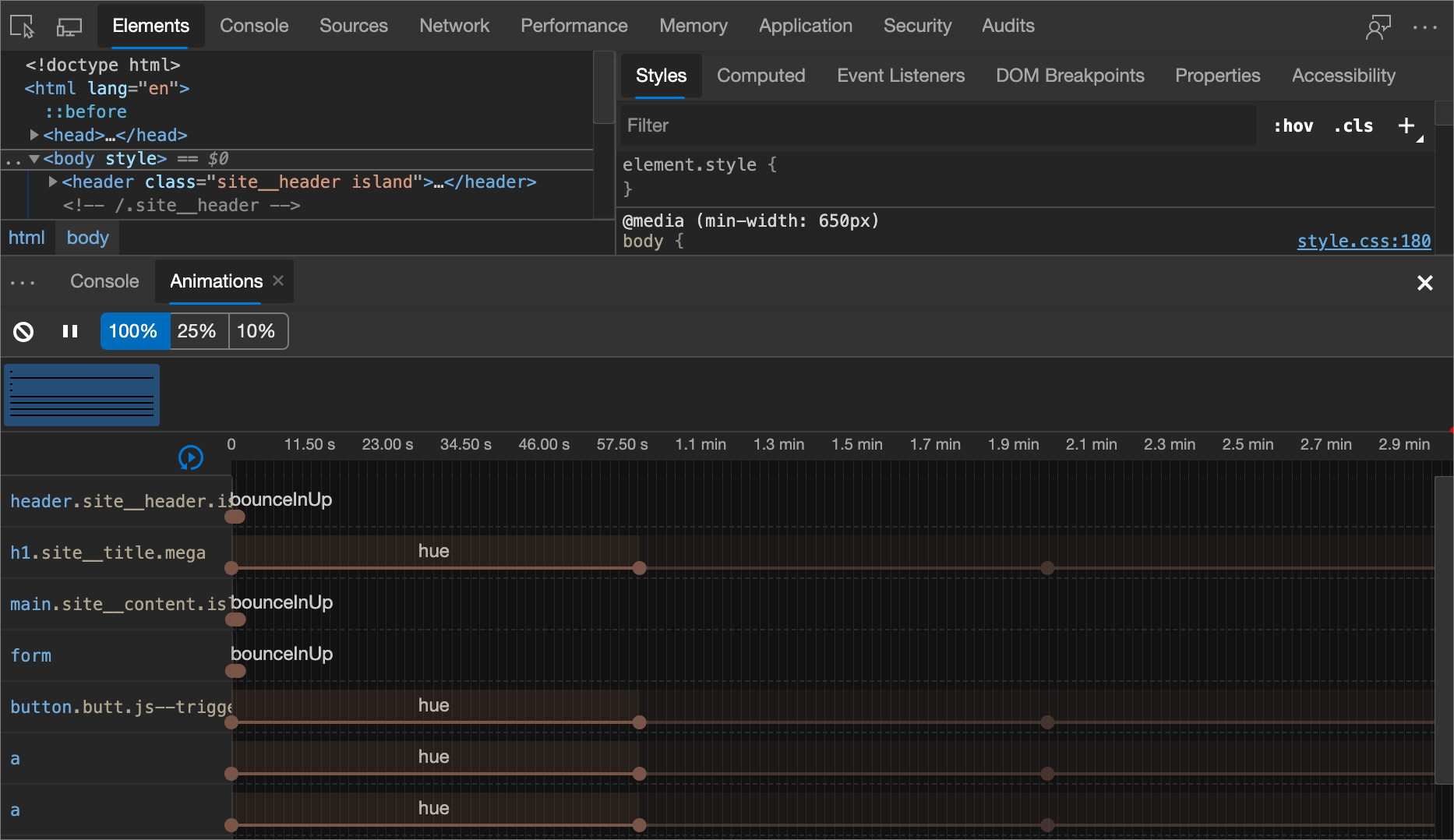
Capturez des animations en ouvrant l’outil Animations . L’outil Animations détecte et trie automatiquement les animations en groupes.
Inspectez les animations en ralentissant chacune d’elles, en relisant chacune d’elles ou en affichant le code source.
Modifiez les animations en modifiant le minutage, le délai, la durée ou les décalages d’images clés.
Vue d’ensemble
L’outil Animations a deux objectifs main :
Inspection des animations. Vous pouvez ralentir, relire ou inspecter le code source d’un groupe d’animations.
Modification des animations. Vous souhaitez modifier le minutage, le délai, la durée ou les décalages d’images clés d’un groupe d’animations. L’édition de Bézier et l’édition d’images clés ne sont actuellement pas prises en charge.
L’inspecteur d’animation prend en charge les animations CSS, les transitions CSS et les animations web.
requestAnimationFrame les animations ne sont actuellement pas prises en charge.
Animation Groupes
Un groupe d’animations est un groupe d’animations qui peuvent être liées les unes aux autres. Le web n’a pas de concept réel d’animation de groupe, de sorte que les concepteurs de mouvement et les développeurs doivent composer et timer des animations individuelles afin que les animations s’affichent comme un seul effet visuel cohérent. L’inspecteur d’animation prédit les animations associées en fonction de l’heure de début (à l’exclusion des retards, etc.). L’inspecteur d’animation regroupe également les animations côte à côte.
En d’autres termes, un ensemble d’animations qui sont toutes déclenchées dans le même bloc de script sont regroupées. Si une animation est asynchrone, elle est placée dans un groupe distinct.
Prise en main
Pour ouvrir l’inspecteur d’animation, utilisez l’une des approches suivantes dans DevTools :
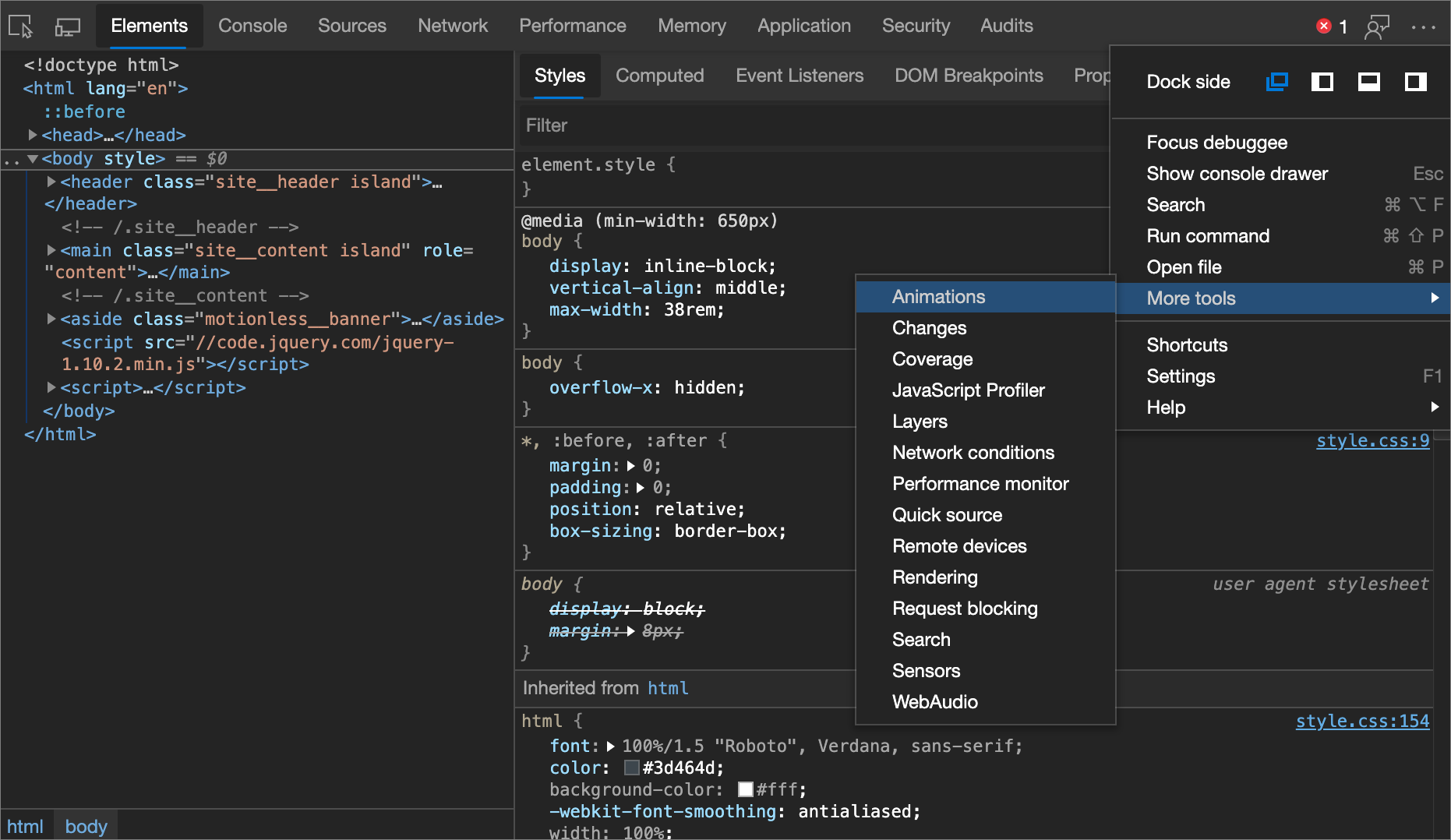
Dans la barre d’outils de la barre d’activité ou de l’affichage rapide : cliquez sur le bouton Autres outils (
 ), puis sélectionnez Animations.
), puis sélectionnez Animations.
Dans le menu Personnaliser : cliquez sur le bouton de menu Personnaliser et contrôler DevTools (
 ), pointez sur le sous-menu Autres outils , puis sélectionnez Animations.
), pointez sur le sous-menu Autres outils , puis sélectionnez Animations.Dans le menu Commandes : lorsque DevTools a le focus, appuyez sur Ctrl+Maj+P (Windows/Linux) ou Cmd+Maj+P (macOS) pour ouvrir le menu Commandes, commencez à taper
animations, puis sélectionnez Afficher les animations [Affichage rapide].
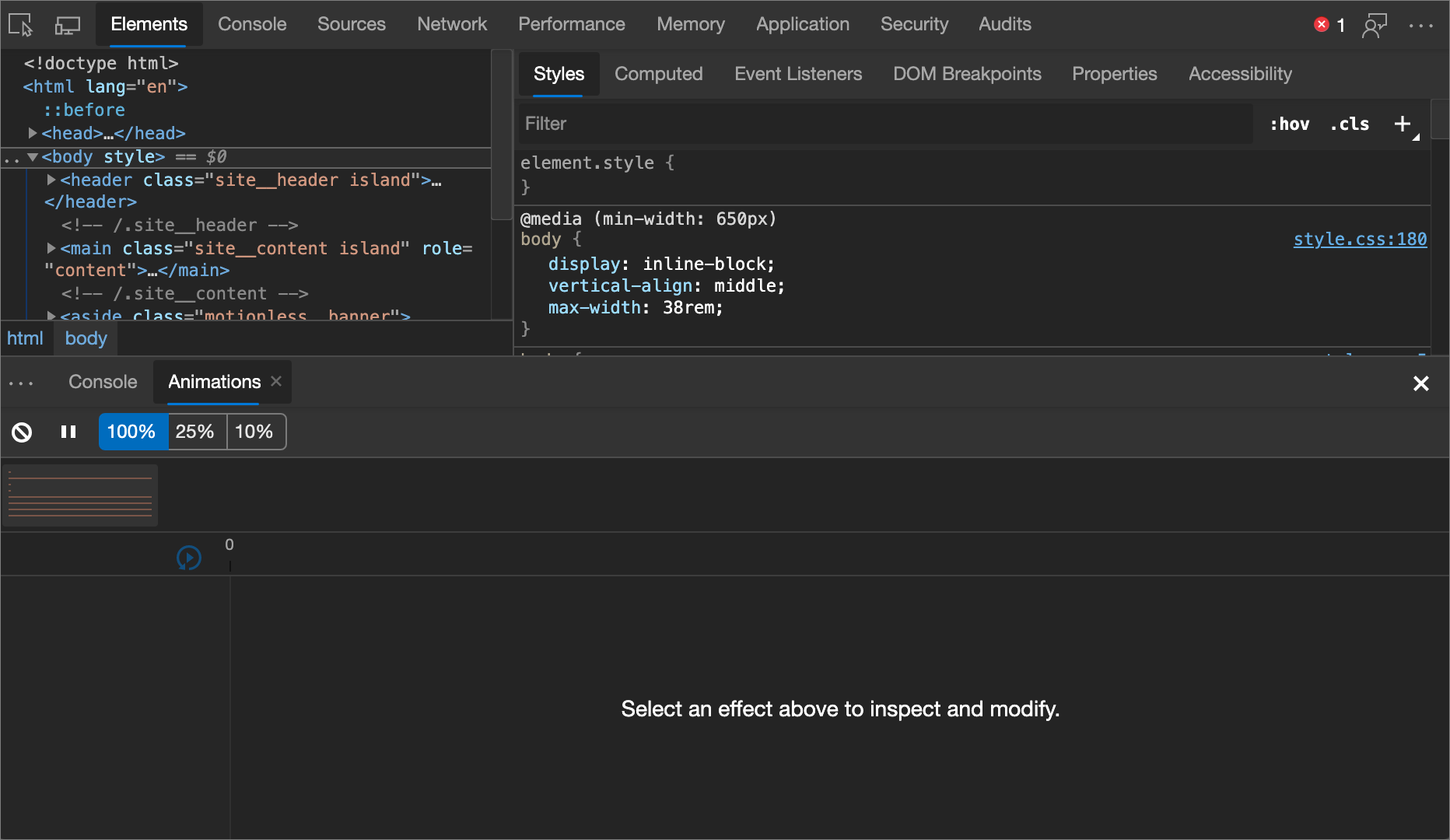
Par défaut, l’outil Animations s’ouvre dans le panneau Affichage rapide en bas de DevTools. À l’aide de l’outil Animations du panneau Affichage rapide , vous pouvez utiliser l’outil Animations côte à côte avec un autre outil ouvert dans le panneau Barre d’activité .

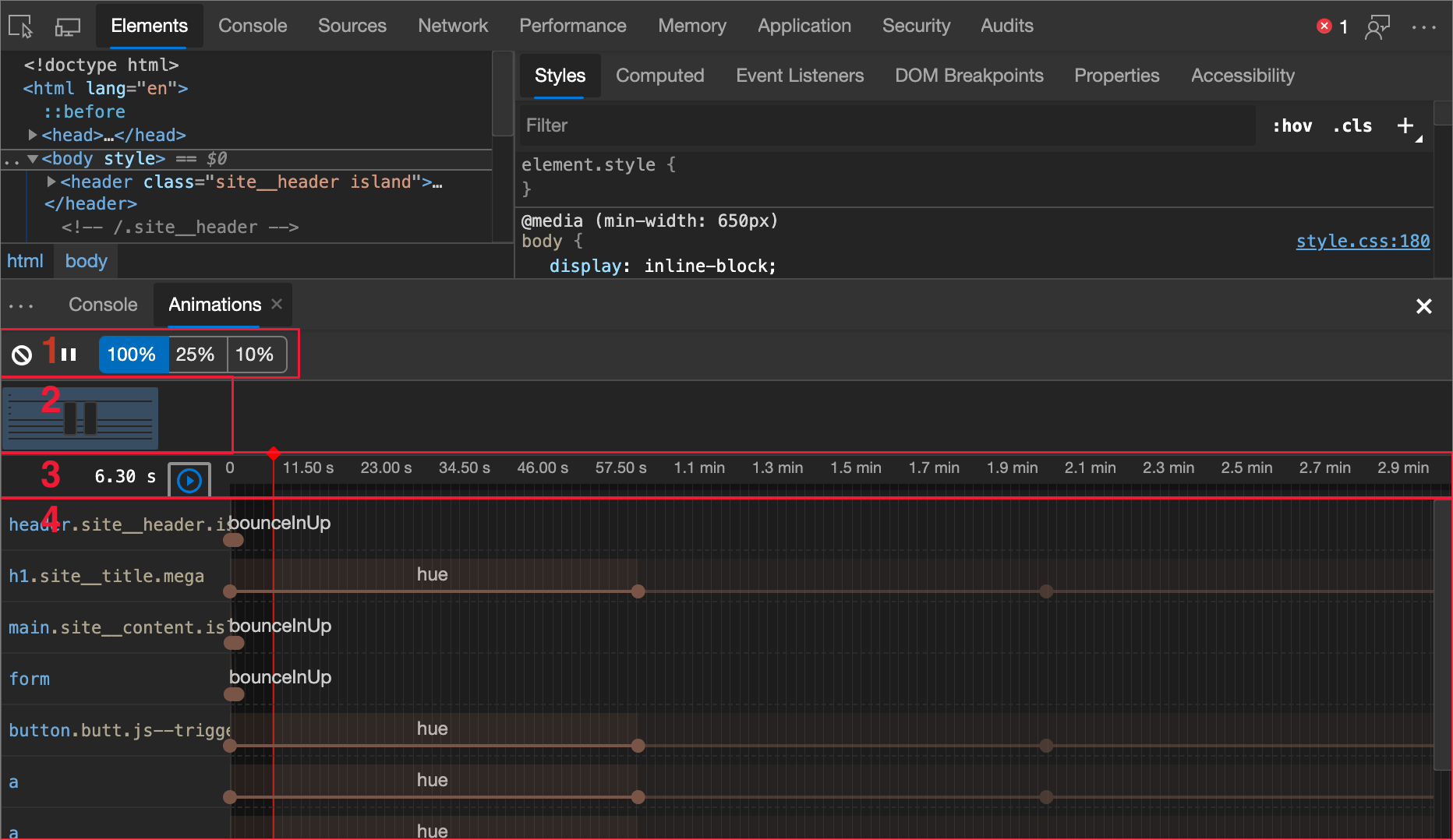
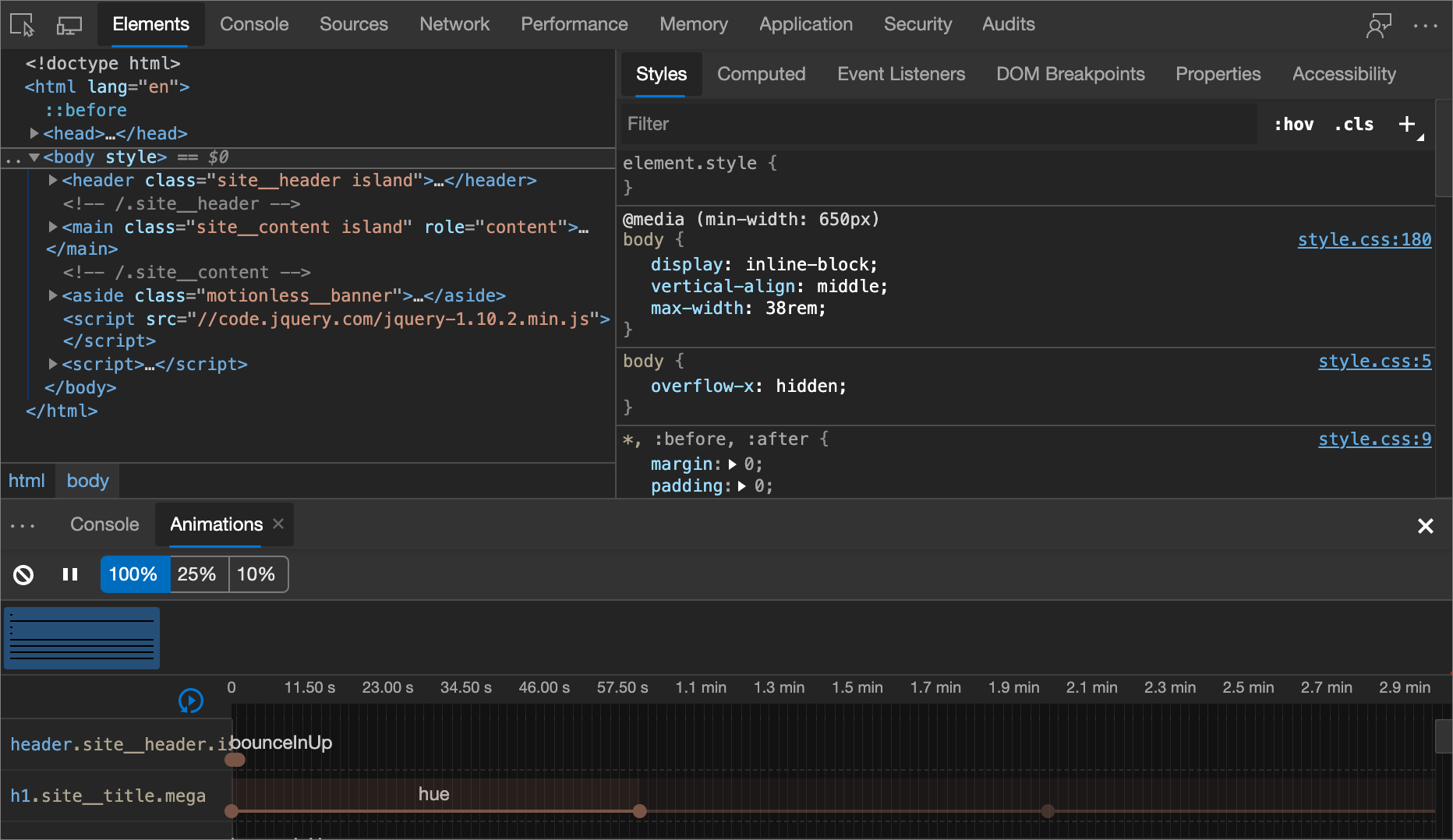
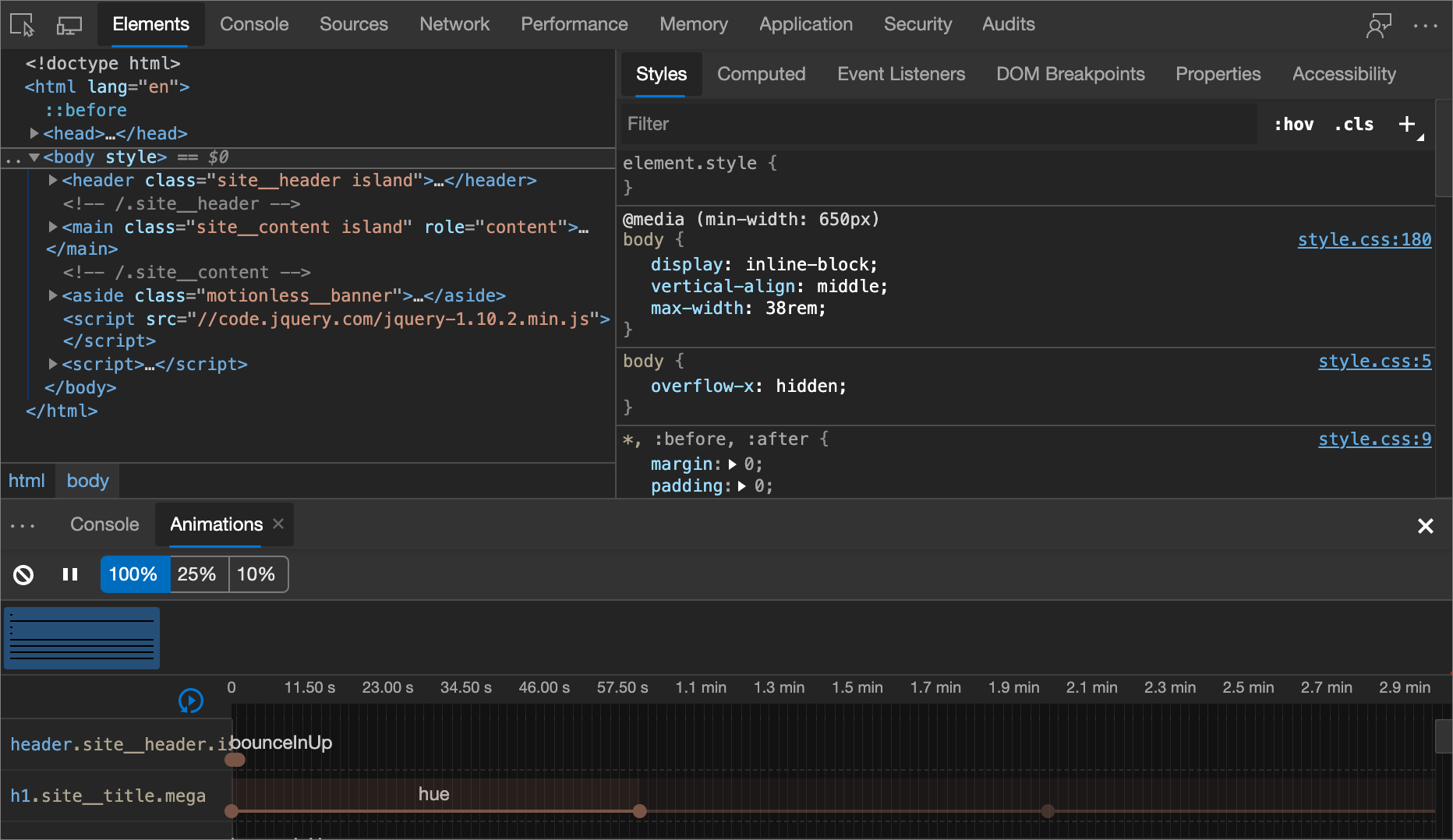
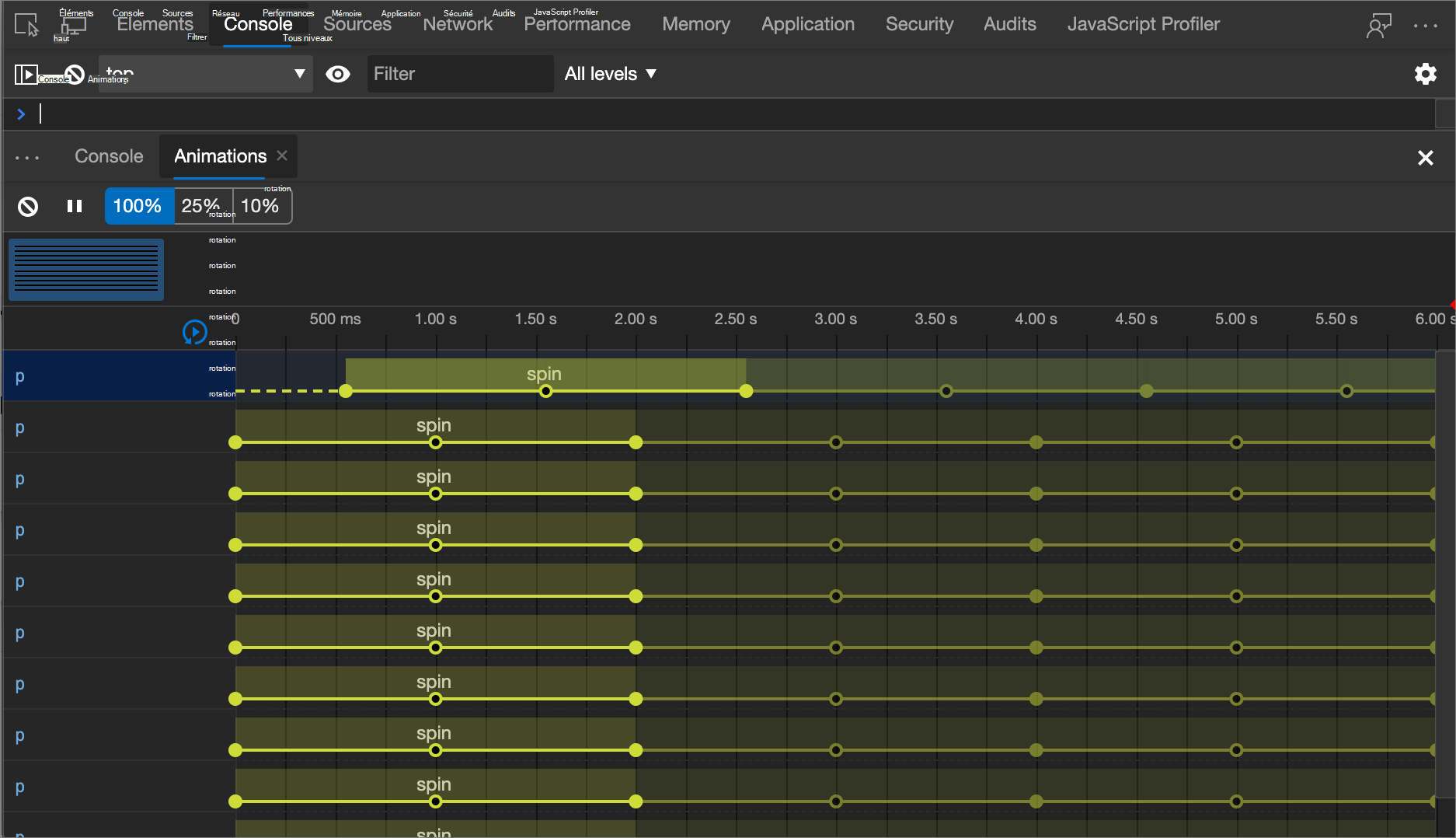
L’inspecteur d’animation est regroupé en quatre sections main (ou volets). Ce guide fait référence à chaque volet comme suit :
| Index | Pane | Description |
|---|---|---|
| 1 | Controls | À partir de là, vous pouvez effacer toutes les Groupes d’animation actuellement capturées ou modifier la vitesse du groupe d’animation actuellement sélectionné. |
| 2 | Vue d’ensemble | Sélectionnez un groupe d’animations ici pour l’inspecter et le modifier dans le volet Détails . |
| 3 | Timeline | Suspendez et démarrez une animation à partir d’ici, ou passez à un point spécifique de l’animation. |
| 4 | Détails | Inspectez et modifiez le groupe d’animation actuellement sélectionné. |

Pour capturer une animation, effectuez l’interaction qui déclenche l’animation lorsque l’inspecteur d’animation est ouvert. Si une animation est déclenchée lors du chargement de la page, actualisez la page avec l’inspecteur d’animation ouvert pour détecter l’animation.
Inspecter les animations
Après avoir capturé une animation, il existe plusieurs façons de la relire :
- Pointez sur la miniature dans le volet Vue d’ensemble pour afficher un aperçu de celle-ci.
- Sélectionnez le groupe d’animations dans le volet Vue d’ensemble (afin qu’il s’affiche dans le volet Détails ), puis cliquez sur l’icône de relecture (
 ). L’animation est relue dans la fenêtre d’affichage. Cliquez sur les icônes vitesse de l’animation (
). L’animation est relue dans la fenêtre d’affichage. Cliquez sur les icônes vitesse de l’animation ( ) pour modifier la vitesse d’aperçu du groupe d’animations actuellement sélectionné. Vous pouvez utiliser la barre verticale rouge pour modifier votre position actuelle.
) pour modifier la vitesse d’aperçu du groupe d’animations actuellement sélectionné. Vous pouvez utiliser la barre verticale rouge pour modifier votre position actuelle. - Cliquez et faites glisser la barre verticale rouge pour nettoyer l’animation de la fenêtre d’affichage.
Afficher les détails de l’animation
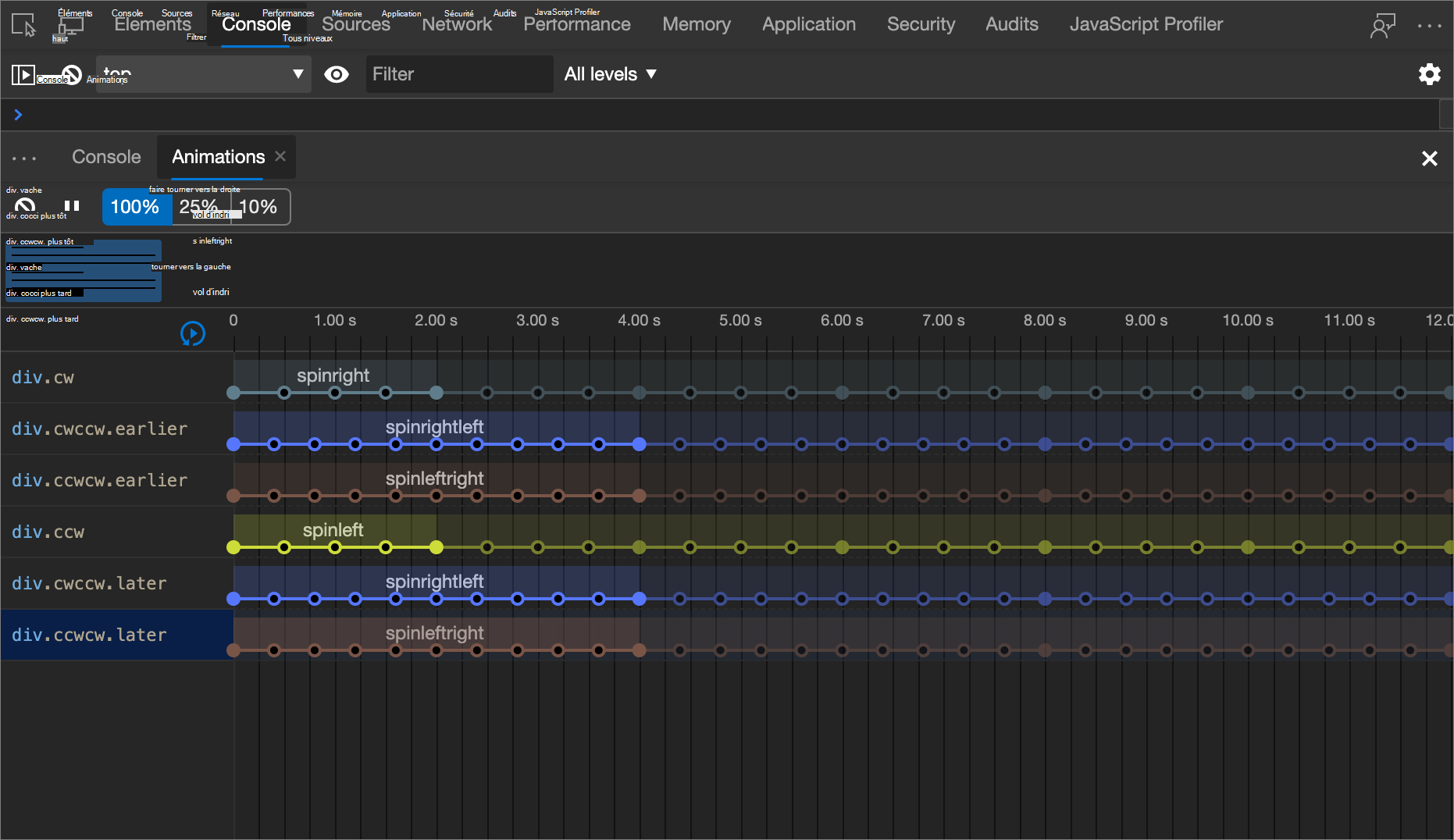
Après avoir capturé un groupe d’animations, cliquez dessus dans le volet Vue d’ensemble pour afficher les détails. Dans le volet Détails , chaque animation individuelle est affectée à une ligne :

Pointez sur une animation pour la mettre en surbrillance dans la fenêtre d’affichage. Cliquez sur l’animation pour la sélectionner dans l’outil Éléments :

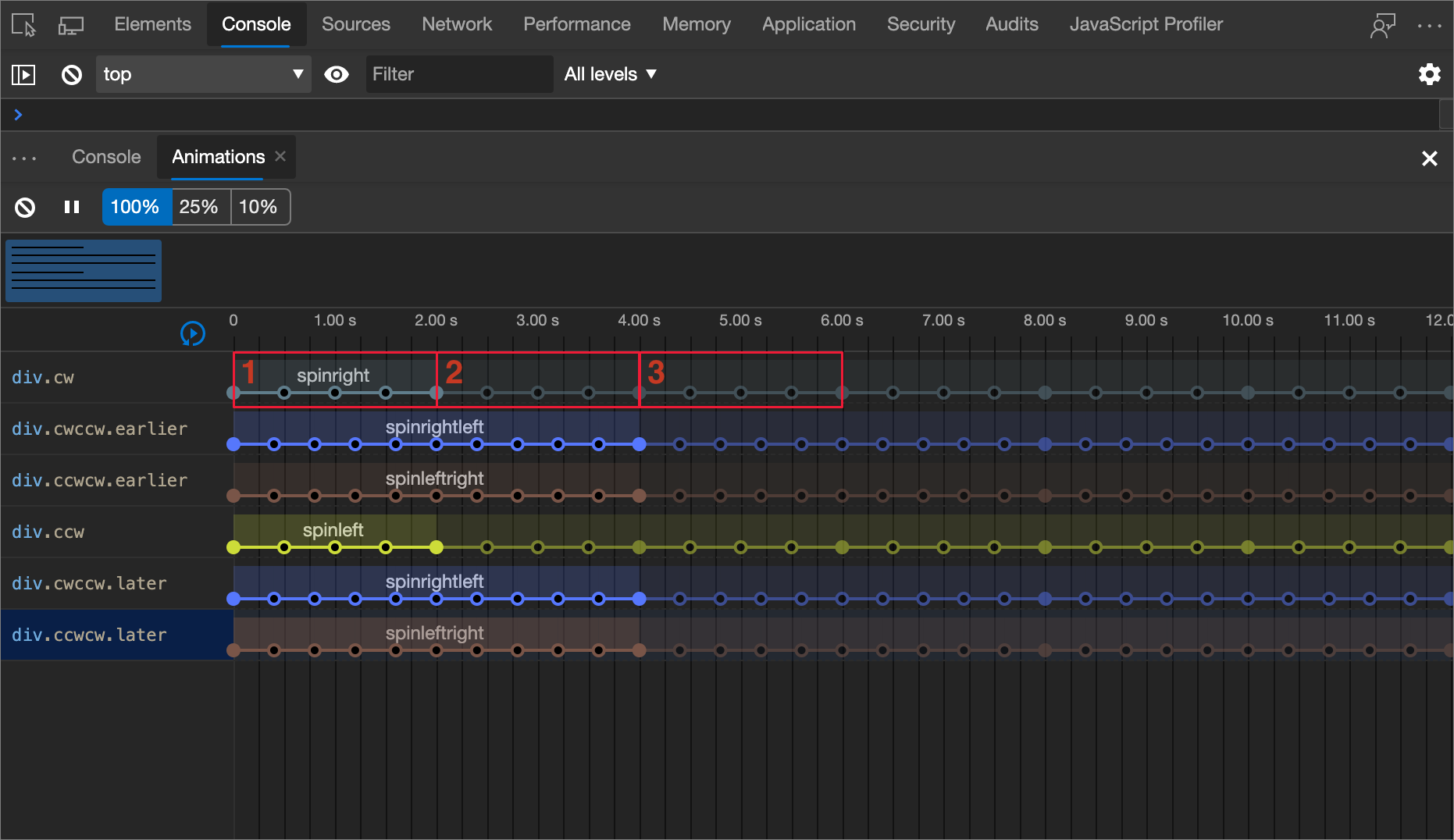
La section la plus à gauche et la plus sombre d’une animation est sa définition. La section droite, plus fanée, représente les itérations. Par exemple, dans la figure suivante, les sections deux et trois représentent les itérations de la section 1 :

Si la même animation est appliquée à deux éléments, l’inspecteur d’animation affecte la même couleur aux éléments. La couleur est aléatoire et n’a aucune signification. Par exemple, dans la figure suivante, les deux éléments div.cwccw.earlier et div.cwccw.later ont la même animation (spinrightleft) appliquée, tout comme les div.ccwcw.earlier éléments et div.ccwcw.later .

Modifier les animations
Il existe trois façons de modifier une animation avec l’inspecteur d’animation :
- Durée de l’animation.
- Minutage des images clés.
- Délai de début.
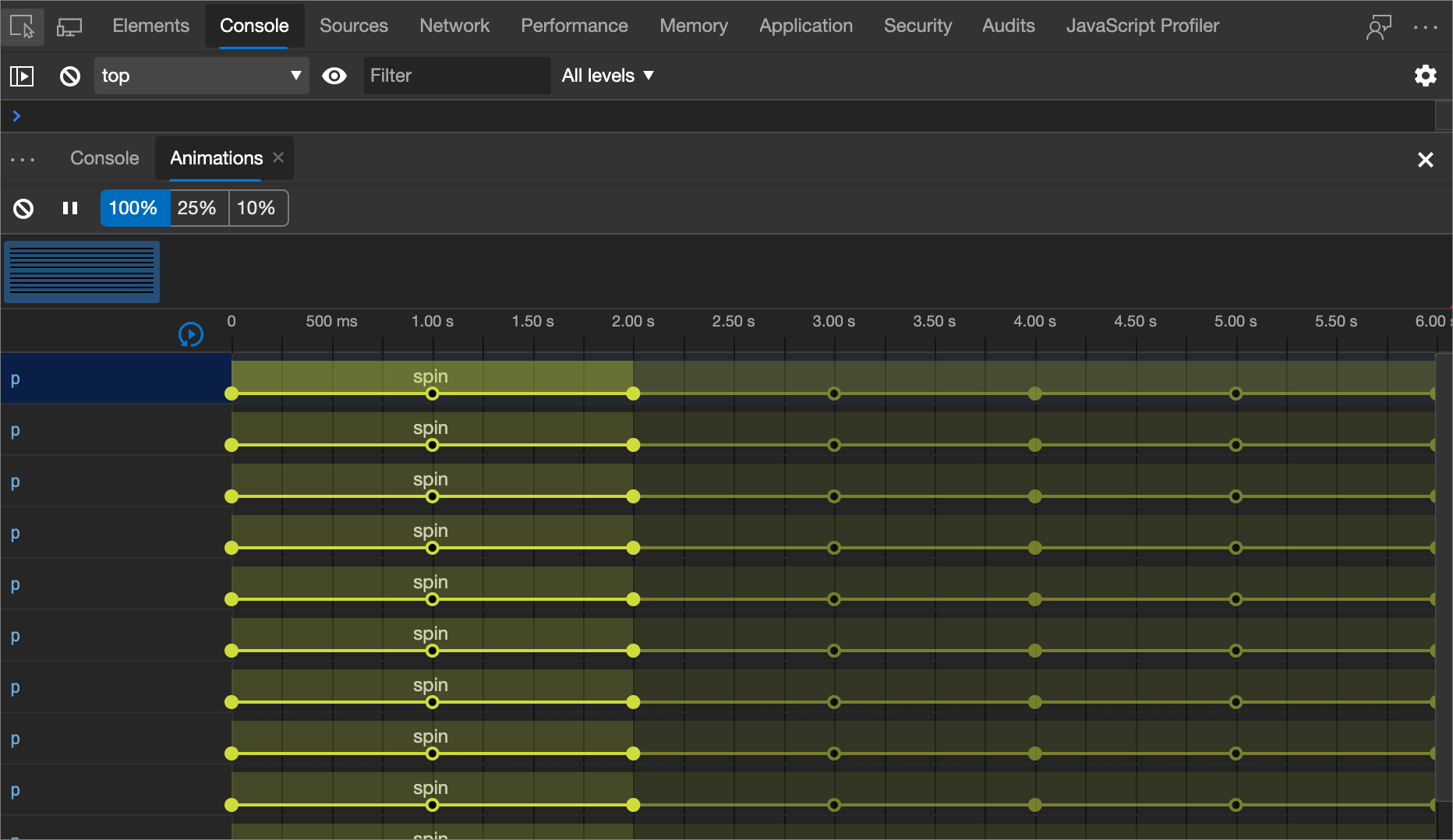
Pour cette section, supposons que la capture d’écran ci-dessous représente l’animation d’origine :

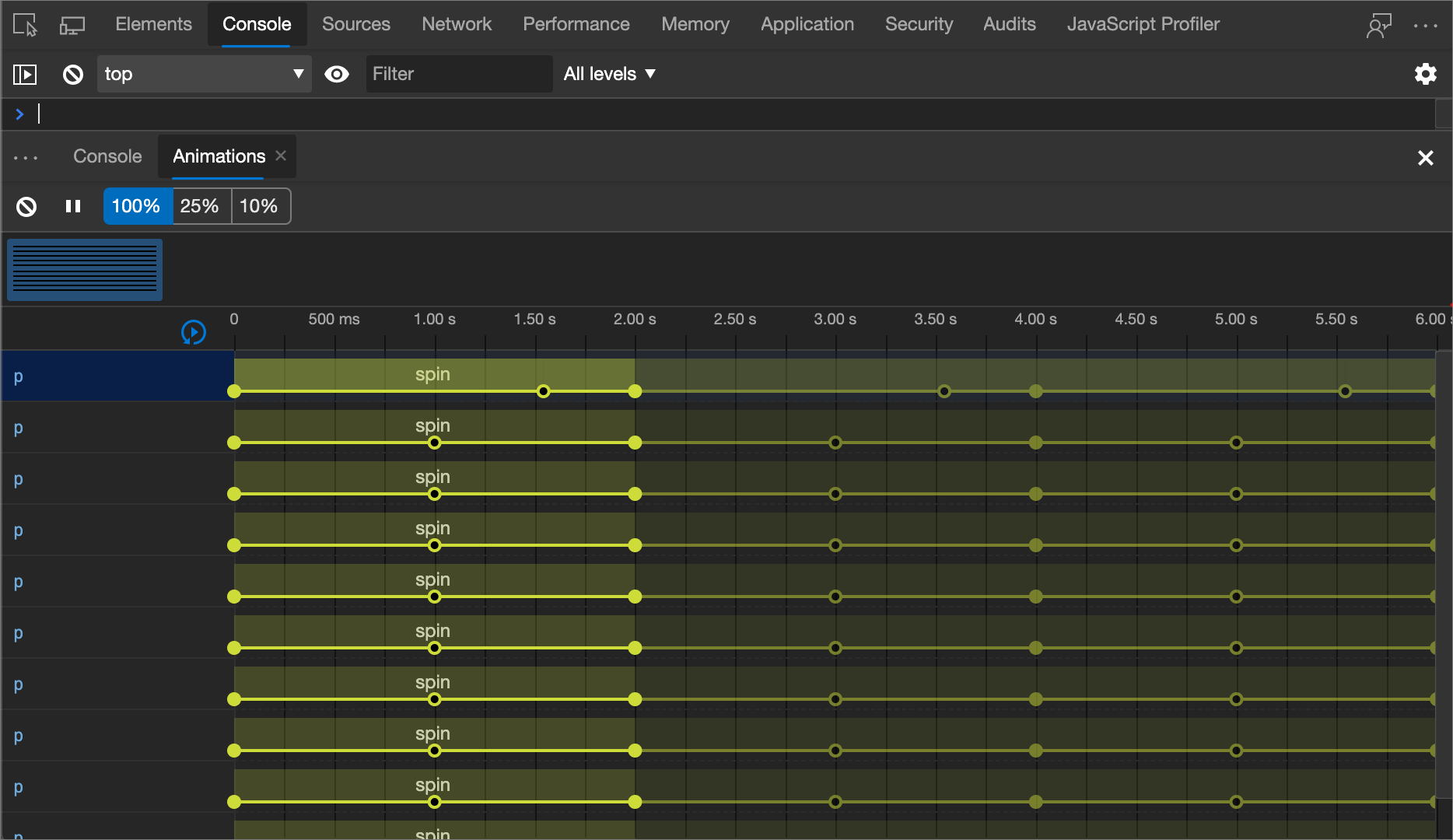
Pour modifier la durée d’une animation, cliquez et faites glisser le premier ou le dernier cercle.

Si l’animation définit des règles d’images clés, celles-ci sont représentées sous forme de cercles internes remplis en blanc. Cliquez sur un cercle interne rempli en blanc et faites-le glisser pour modifier le minutage de l’image clé :

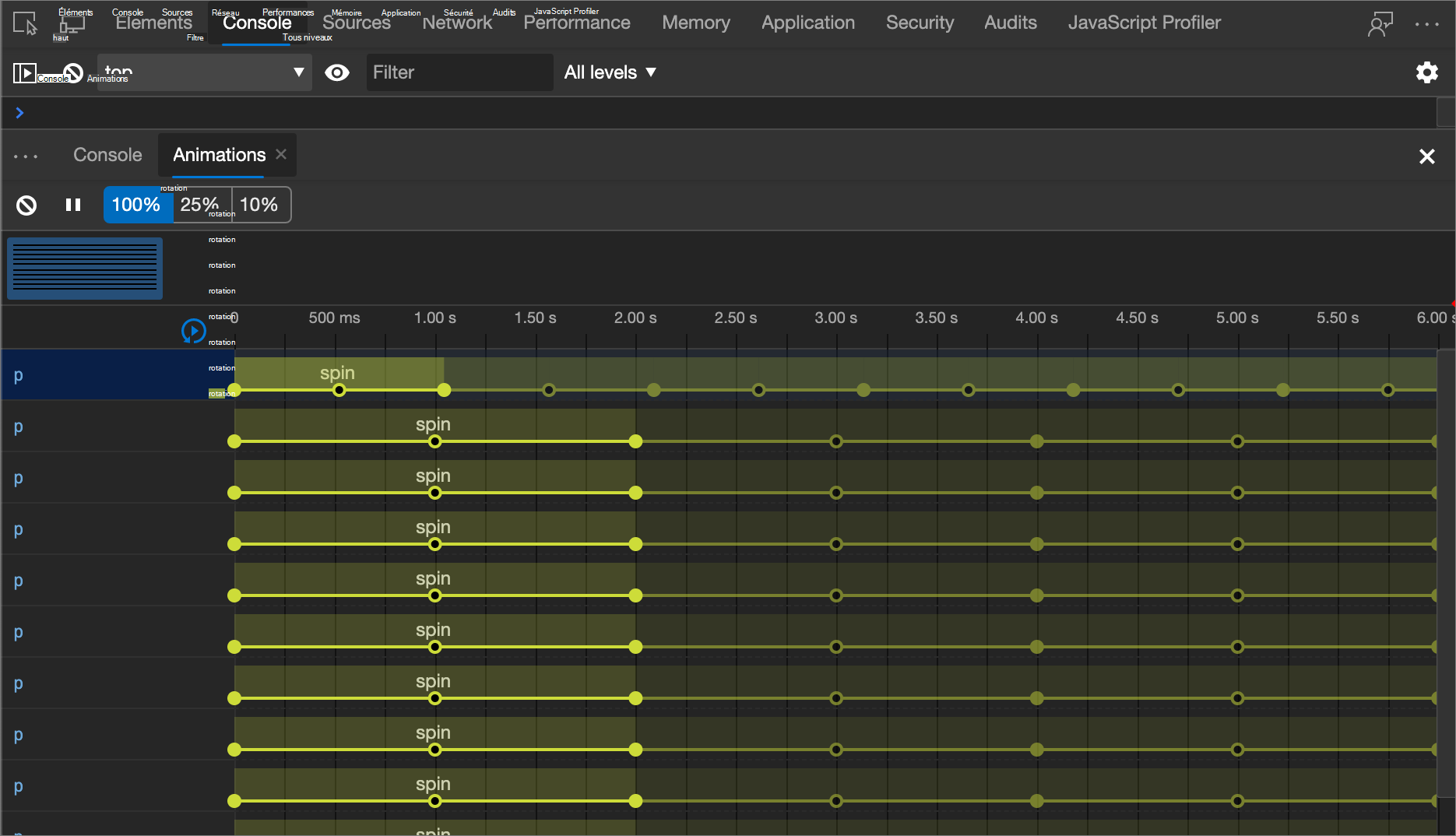
Pour ajouter un délai à une animation, cliquez sur l’animation n’importe où, à l’exception des cercles, puis faites-la glisser :

Remarque
Les parties de cette page sont des modifications basées sur le travail créé et partagé par Google et utilisées conformément aux termes décrits dans la licence internationale Creative Commons Attribution 4.0. La page originale se trouve ici et est créée par Kayce Basques.
 Cette œuvre est concédée sous licence creative commons attribution 4.0 international.
Cette œuvre est concédée sous licence creative commons attribution 4.0 international.