Nouveautés de DevTools (Microsoft Edge 112)
Pour case activée les dernières fonctionnalités de Microsoft Edge DevTools et l’extension Microsoft Edge DevTools pour Microsoft Visual Studio Code et Visual Studio, lisez ces annonces.
Pour rester à jour et obtenir les dernières fonctionnalités de DevTools, téléchargez une préversion Insiders de Microsoft Edge. Que vous soyez sur Windows, Linux ou macOS, envisagez d’utiliser Canary (ou un autre canal en préversion) comme navigateur de développement par défaut. Les versions bêta, dev et canary de Microsoft Edge s’exécutent en tant qu’applications distinctes, côte à côte avec la version stable et publiée de Microsoft Edge. Consultez Canaux Microsoft Edge Insider.
Pour les dernières annonces, suivez l’équipe Microsoft Edge sur Twitter. Pour signaler un problème avec DevTools ou demander une nouvelle fonctionnalité, signalez un problème dans le dépôt MicrosoftEdge/DevTools .
Vidéo : Nouveautés de DevTools 112
L’outil performance unminifie JavaScript s’exécutant dans des iFrames hors processus
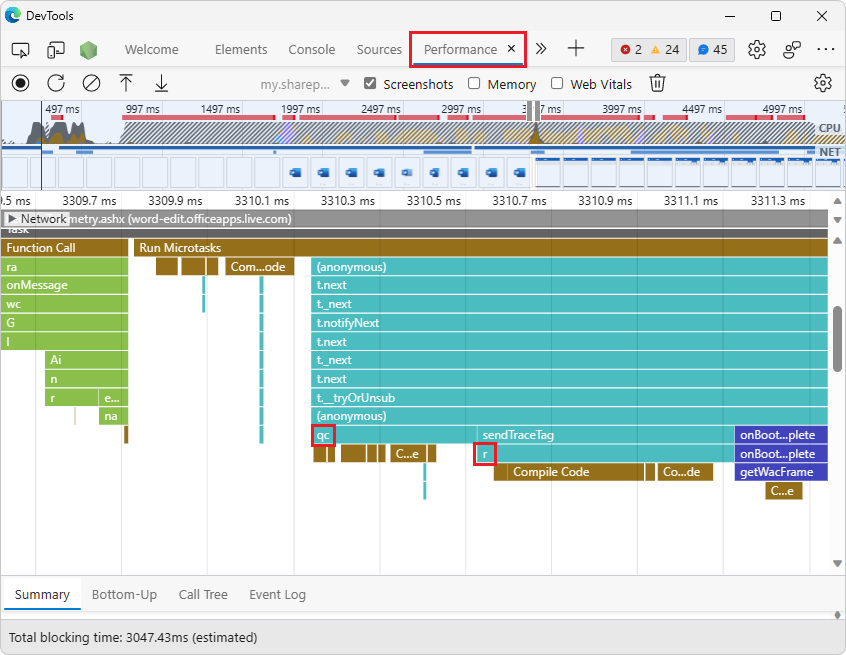
Dans les versions précédentes de Microsoft Edge, l’exécution JavaScript dans un iframe hors processus (OOPIF) était isolée de DevTools. Par conséquent, l’outil Performance n’a pas été en mesure d’appliquer des mappages de source aux événements de performances provenant d’un OOPIF. Lors de l’enregistrement d’un profil dans l’outil Performance , l’outil peut uniquement afficher les noms de fichiers et de fonctions minifiés dans le graphique de flammes, et non les noms nonminifiés :

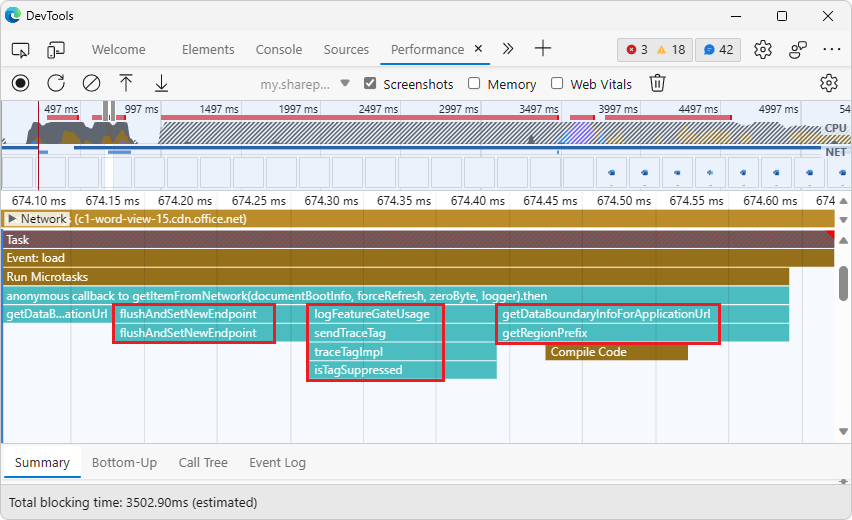
Dans Microsoft Edge 112, l’outil Performance charge désormais les sourcesmaps et les applique aux événements de performances suivis dans les ooPIFs. Par conséquent, après avoir enregistré un profil dans l’outil Performance , vous pouvez maintenant voir les noms de fichiers et de fonctions nonminifiés pour l’exécution JavaScript qui se produit dans un OOPIF :

Voir aussi :
- L’outil performance unminifie les noms de fichiers et de fonctions lors du profilage du code de production dans Nouveautés de DevTools (Microsoft Edge 111).
- Déboguer en toute sécurité le code d’origine en publiant des mappages sources sur le serveur de symboles Azure Artifacts
- Déboguer en toute sécurité le code d’origine à l’aide de mappages sources de serveur de symboles Azure Artifacts
- Enregistrer les performances dans la référence des fonctionnalités de performances.
L’outil Vue d’ensemble css affiche des sélecteurs non simples pour des gains de performances rapides
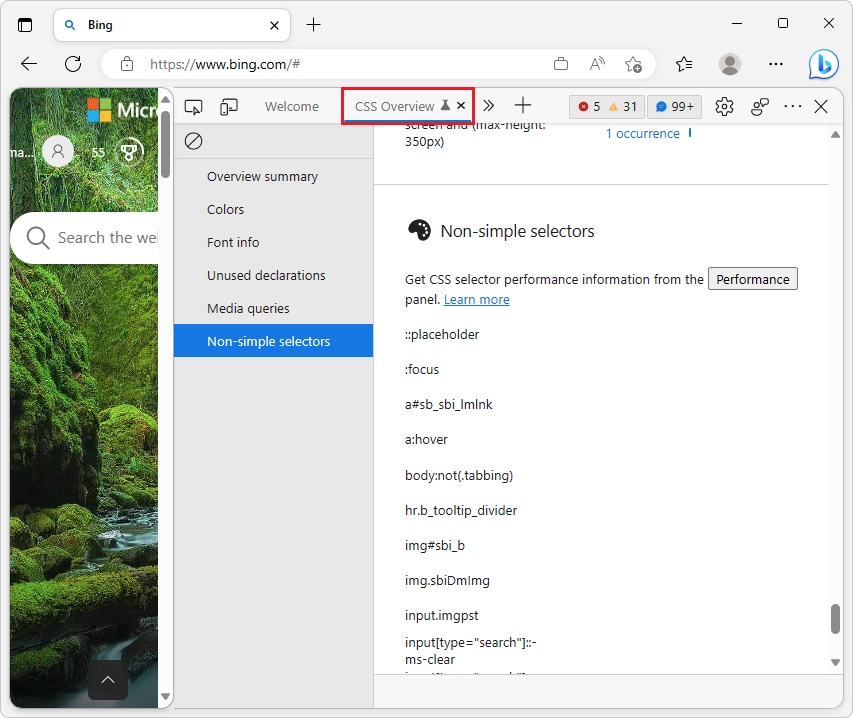
L’outil Vue d’ensemble css comporte une nouvelle section Sélecteurs non simples, qui affiche une liste de sélecteurs CSS non simples lorsque vous prenez une vue d’ensemble instantané du CSS de votre page web. Cette liste de sélecteurs CSS non simples dans l’outil Vue d’ensemble css fournit un moyen rapide d’identifier les coupables courants qui peuvent être à l’origine d’événements Recalculate Styles de longue durée :

Il s’agit d’une liste de sélecteurs susceptibles de réduire les performances. Pour déterminer si ces sélecteurs réduisent réellement les performances, utilisez la fonctionnalité Statistiques du sélecteur dans l’outil Performances .
Vous pouvez essayer de modifier ces sélecteurs afin qu’ils soient plus spécifiques et qu’ils correspondent à moins d’éléments, ce qui réduit le temps nécessaire au navigateur pour calculer les styles dans les cas suivants :
- Lorsque des éléments sont ajoutés ou supprimés du DOM.
- Lorsque les attributs d’un élément sont modifiés, tels que
classouid. - Lorsqu’une entrée utilisateur se produit, comme un déplacement de la souris ou un changement de focus, ce qui peut affecter les
:hoverrègles.
Pour analyser les performances d’un sélecteur CSS individuel et analyser l’impact de vos modifications, utilisez la fonctionnalité Statistiques du sélecteur dans l’outil Performances .
Voir aussi :
- Optimiser les styles CSS avec l’outil Vue d’ensemble css
- Analyser les performances du sélecteur CSS pendant les événements recalculer le style
La visionneuse JSON dans Microsoft Edge prend en charge le pliage du code
À compter de Microsoft Edge 110, vous avez accès à une fonctionnalité expérimentale permettant d’afficher json directement dans le navigateur : la visionneuse JSON. Auparavant, vous utilisiez peut-être des extensions de navigateur ou des éditeurs de texte pour afficher JSON, mais vous pouvez maintenant inspecter les charges utiles JSON directement dans Microsoft Edge, que le JSON provient du réseau ou du disque.
À compter de Microsoft Edge 112, la visionneuse JSON prend désormais en charge le pliage du code. La visionneuse JSON est une fonctionnalité expérimentale. Pour activer la visionneuse JSON et accéder au pliage du code :
Accédez à
edge://flags.Dans le champ de texte Indicateurs de recherche, commencez à taper la visionneuse JSON.
Dans le menu déroulant Visionneuse JSON , sélectionnez Activé. Un bouton Redémarrer apparaît dans le coin inférieur droit.
Cliquez sur le bouton Redémarrer .
Accédez à un fichier JSON, tel que https://microsoftedge.github.io/Demos/json-dummy-data/256KB.json. Les numéros de ligne apparaissent à gauche.
Cliquez sur l’icône d’engrenage (
 ) dans le coin supérieur droit, puis cochez la case Pliage du code .
) dans le coin supérieur droit, puis cochez la case Pliage du code .
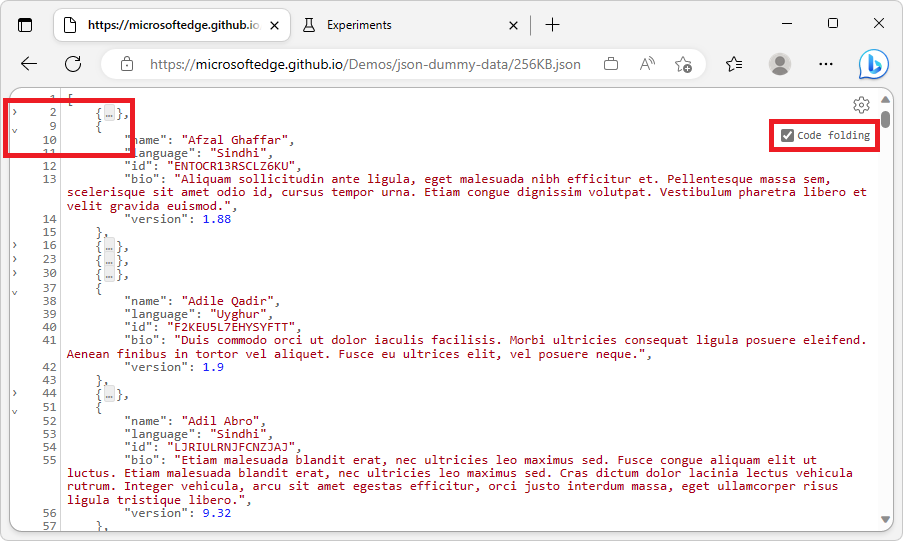
Une fois le pliage du code activé, vous pouvez maintenant développer et réduire des objets et des tableaux dans le json que vous inspectez :

Envoyez-nous vos commentaires !
Voir aussi :
Améliorations du mode Focus
Le mode Focus est une nouvelle interface utilisateur expérimentale pour DevTools. Le mode Focus simplifie et rationalise l’interface utilisateur DevTools, offrant une personnalisation maximale sans compromettre l’ensemble robuste de fonctionnalités des outils. Dans Microsoft Edge 112, le mode Focus a reçu les améliorations suivantes :
Appuyer sur Échap montre ou masque entièrement l’affichage rapide
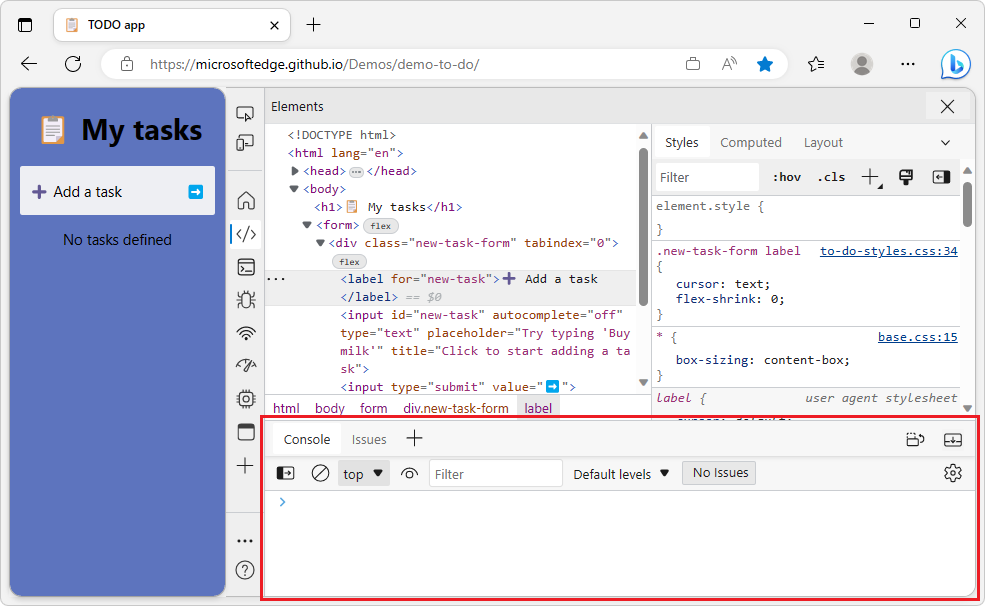
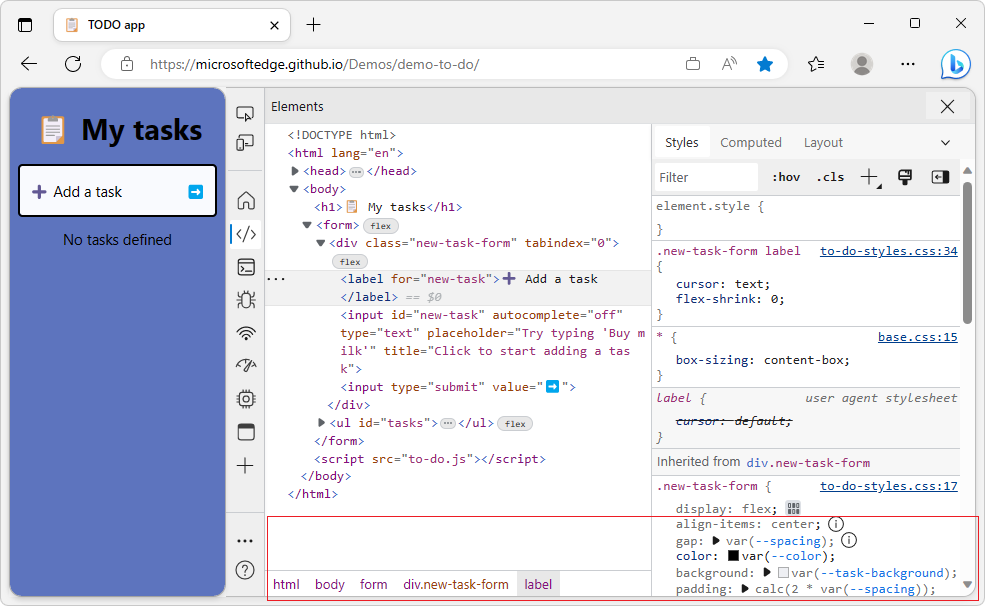
Dans les versions précédentes de Microsoft Edge, en mode Focus, le panneau Affichage rapide s’affichait toujours, réduit ou développé. Appuyez sur Échap pour développer le panneau Affichage rapide s’il a été réduit, et inversement. Toutefois, lorsque l’outil Console a été sélectionné dans la barre d’activité, le fait d’appuyer sur Échap lorsque le panneau Affichage rapide a été réduit affichait une vue vide. Dans Microsoft Edge 112, ce problème a été résolu.
Appuyez maintenant sur Échap pour afficher ou masquer entièrement le panneau Affichage rapide . Si le panneau Affichage rapide est actuellement masqué, appuyez sur Échap pour afficher le panneau Affichage rapide , développé :

Si la barre d’outils Affichage rapide est actuellement affichée (que le volet Affichage rapide soit réduit ou développé), appuyer sur Échap masque entièrement la barre d’outils et le panneau Affichage rapide :

L’icône De nœud pour devTools dédiés ne chevauche plus la première icône de la barre d’activité
En mode Focus, lorsque DevTools détecte qu’un serveur Node.js est en cours d’exécution, l’icône Nœud s’affiche. Cliquez sur cette icône pour ouvrir les DevTools dédiés pour Node.
Avant Microsoft Edge 112, l’icône Nœud chevauche la première icône d’outil lorsque la barre d’activité est en orientation verticale, ce qui complique la sélection du premier outil. Ce problème a maintenant été résolu ; il n’y a pas de chevauchement de l’icône de nœud et de la première icône d’outil lorsque la barre d’activité est verticale :
![]()
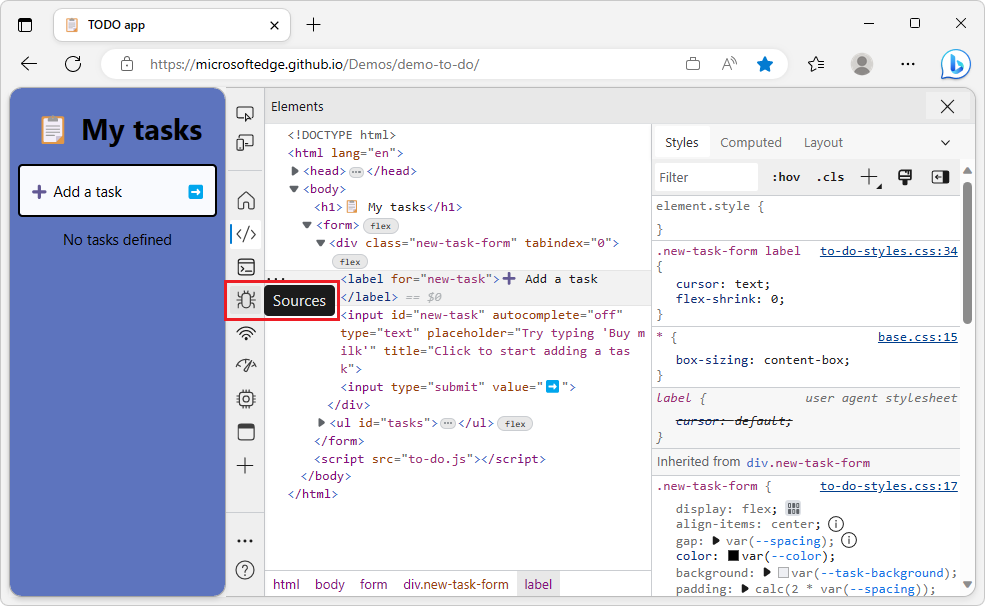
Avec la barre d’activité verticale, une seule étiquette s’affiche pour chaque icône d’outil lorsque vous pointez
En mode Focus, lorsque la barre d’activité est dans l’orientation verticale, une étiquette de nom d’outil s’affiche lorsque vous pointez sur une icône ou que vous sélectionnez une icône avec le clavier. Ces étiquettes vous aident à découvrir l’icône de chaque outil dans la barre d’activité.
Auparavant, la sélection d’une icône avec le clavier ou le pointage sur une icône avec la souris affichait deux étiquettes simultanément. Ce problème a maintenant été résolu ; une seule étiquette s’affiche :

Annonces du projet Chromium
Microsoft Edge 112 inclut également les mises à jour suivantes du projet Chromium :
