Analyser les performances du sélecteur CSS pendant les événements recalculer le style
Lorsque votre page web comporte des événements recalculer le style de longue durée, pour identifier les sélecteurs CSS qui prennent le plus de temps et entraînent des performances lentes , utilisez l’onglet Statistiques du sélecteur dans l’outil Performances . L’onglet Statistiques du sélecteur fournit des statistiques sur les sélecteurs de règles CSS impliqués dans un ou plusieurs événements Recalculate Style dans un enregistrement de performances.
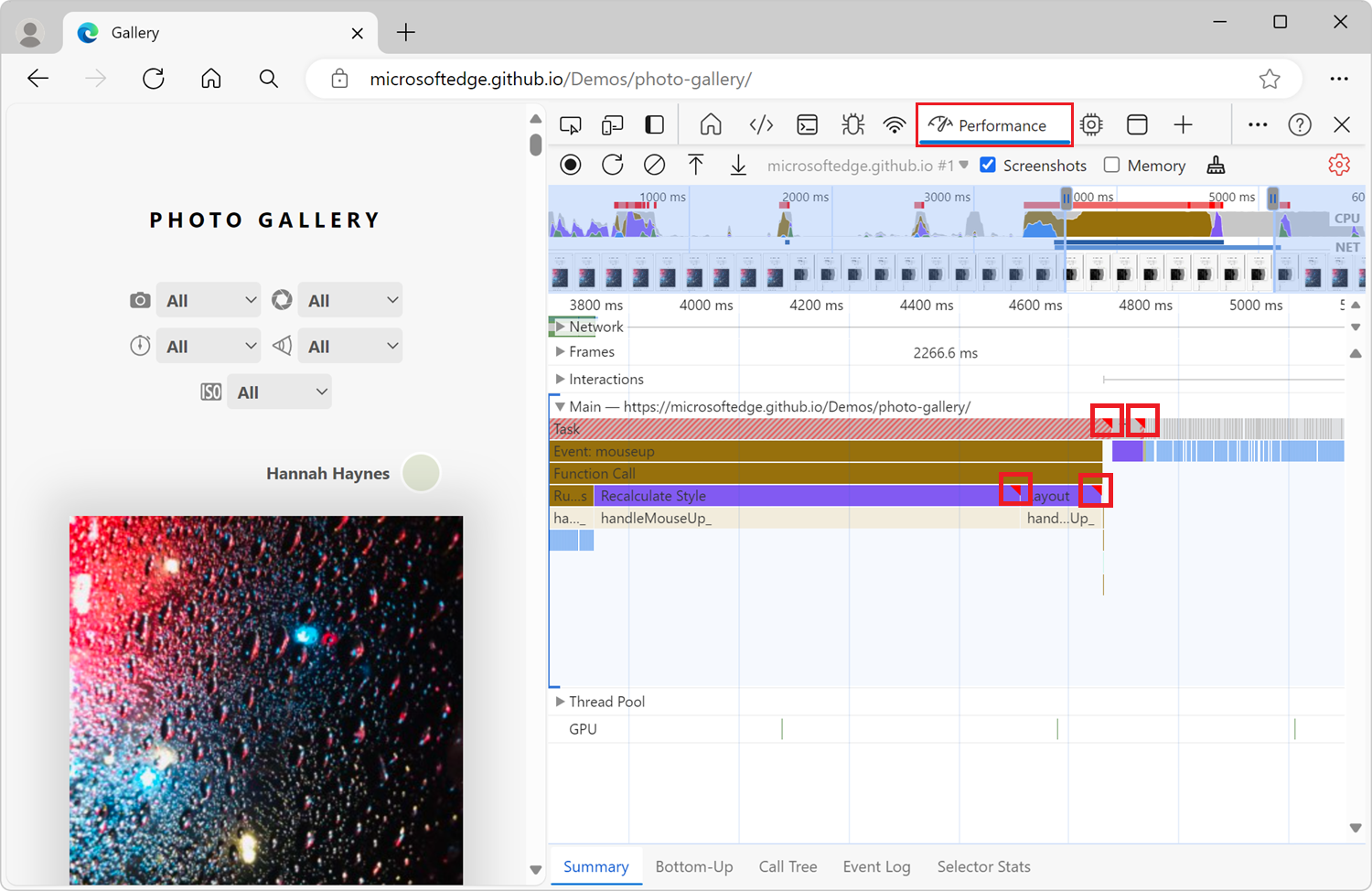
L’outil Performance met en évidence chaque tâche de longue durée avec un triangle rouge dans le coin supérieur droit, pour indiquer le travail sur le thread main qui prend beaucoup de temps et dont les performances sont lentes :

Dans vos enregistrements de performances, certaines de ces tâches de longue durée peuvent être des événements Recalculate Style . Un événement Recalculate Style suit le temps nécessaire au navigateur pour effectuer les opérations suivantes :
- Effectuez une itération au sein des éléments DOM d’une page pour rechercher toutes les règles de style CSS qui correspondent à un élément donné.
- Calculez le style réel de chaque élément, en fonction des règles de style CSS correspondantes.
Les styles CSS doivent être recalculés chaque fois que l’applicabilité des règles CSS a changé, par exemple :
- Lorsque des éléments sont ajoutés ou supprimés du DOM.
- Lorsque les attributs d’un élément sont modifiés, tels que la valeur d’un
classattribut ouid. - Lorsqu’une entrée utilisateur se produit, comme un déplacement de la souris ou une modification de l’élément d’une page web qui a le focus, ce qui peut affecter les
:hoverrègles.
Enregistrer une trace de performances avec les statistiques du sélecteur activées
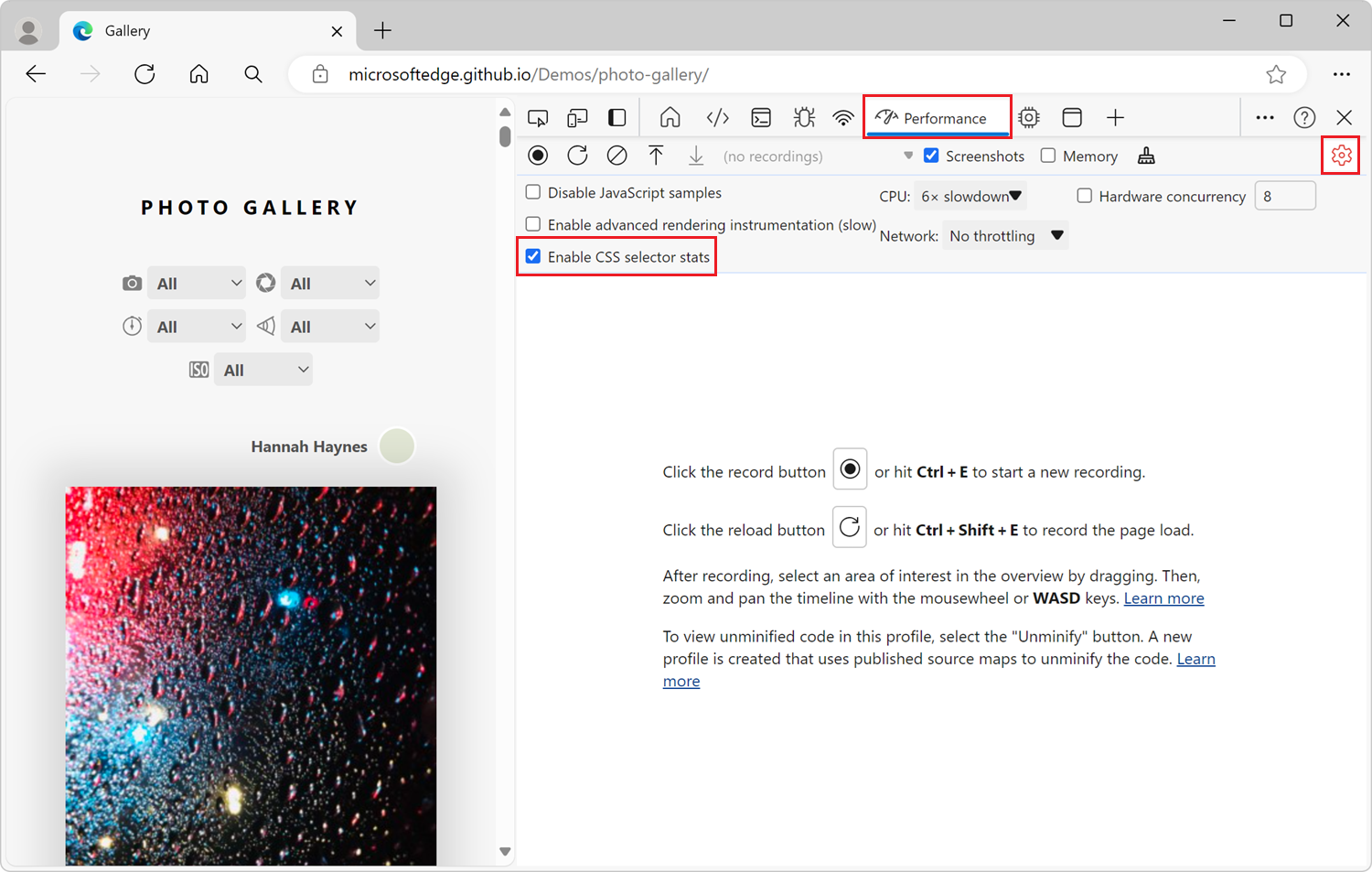
Pour afficher les statistiques de vos sélecteurs de règles CSS lors des événements recalculer le style de longue durée, commencez par enregistrer une trace des performances avec la fonctionnalité Selector Stats activée. Vous activez la fonctionnalité Statistiques du sélecteur en cochant la case Activer les statistiques du sélecteur CSS , qui affiche l’onglet Statistiques du sélecteur .
La fonctionnalité Statistiques du sélecteur n’est pas toujours activée, car elle ajoute davantage de surcharge à vos enregistrements de performances. Vous devez le laisser activé uniquement lorsque vous avez besoin d’examiner les performances des événements recalculer le style et d’autres informations de rendu.
Pour enregistrer une trace de performances avec des statistiques de sélecteur :
Ouvrez une page web dans une nouvelle fenêtre ou un nouvel onglet, tel que la page de démonstration de la Galerie de photos.
Pour ouvrir DevTools, cliquez avec le bouton droit sur la page web, puis sélectionnez Inspecter. Vous pouvez également appuyer sur Ctrl+Maj+I (Windows, Linux) ou Cmd+Option+I (macOS). DevTools s’ouvre.
Dans DevTools, dans la barre d’activité, sélectionnez l’onglet Performances (
 ). Si cet onglet n’est pas visible, sélectionnez Autres outils (
). Si cet onglet n’est pas visible, sélectionnez Autres outils ( ) >Performances.
) >Performances.Dans l’outil Performances , cliquez sur le bouton Paramètres de capture (
 ).
).Cochez la case Activer les statistiques du sélecteur CSS :

Cliquez sur le bouton Enregistrer (
 ), puis exécutez le scénario que vous souhaitez améliorer pour votre site web ou votre application.
), puis exécutez le scénario que vous souhaitez améliorer pour votre site web ou votre application.Cliquez sur le bouton Arrêter .
Ensuite, affichez les statistiques du sélecteur CSS, comme décrit dans les sections ci-dessous.
Afficher les statistiques du sélecteur de règles CSS pour un événement unique
Pour afficher les statistiques des sélecteurs de règles CSS impliqués dans un seul événement Recalculate Style :
Effectuez les étapes décrites dans Enregistrer une trace de performances avec les statistiques de sélection activées, ci-dessus.
Recherchez un événement Recalculate Style dans votre enregistrement de performances, puis cliquez dessus.
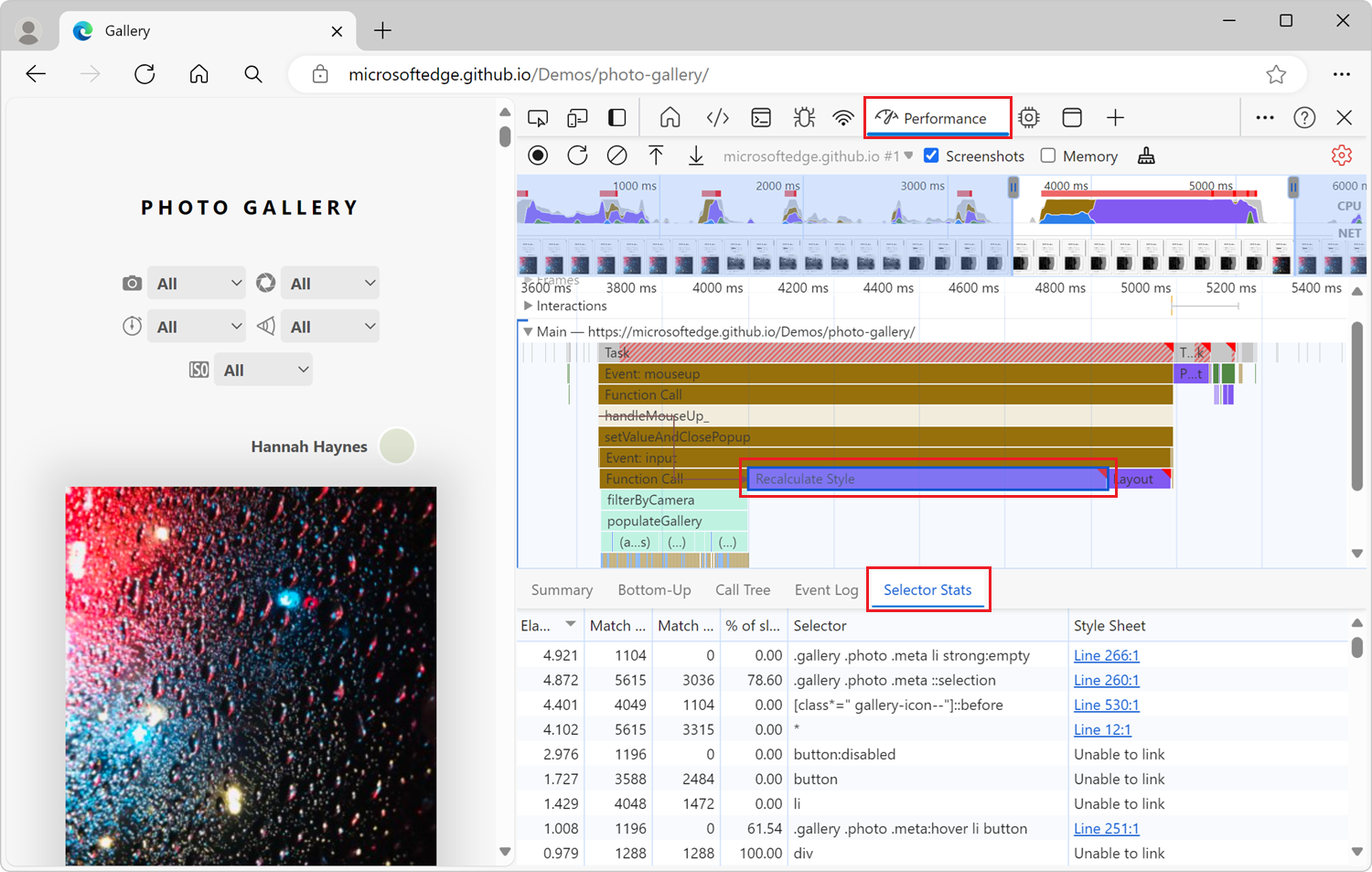
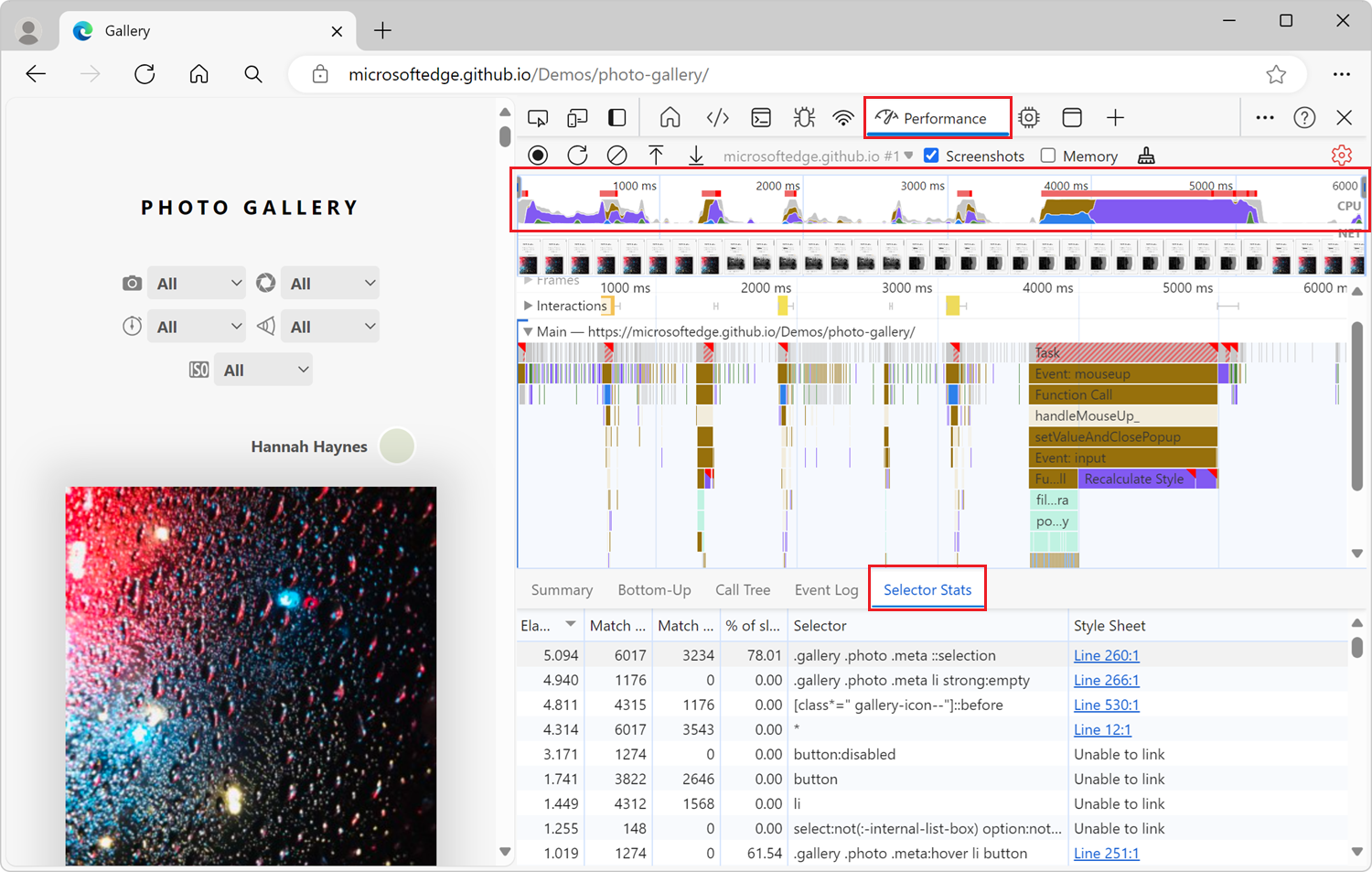
Dans la section inférieure de l’outil Performances , cliquez sur l’onglet Statistiques du sélecteur :

Tableau des sélecteurs CSS sous l’onglet Statistiques du sélecteur
L’onglet Statistiques du sélecteur dans l’outil Performances contient un tableau de sélecteurs CSS. Le tableau affiche les informations suivantes pour chaque sélecteur CSS :
| Colonne | Description |
|---|---|
| Écoulé (ms) | Temps passé par le navigateur à faire correspondre ce sélecteur CSS. Cette durée est exprimée en millisecondes (ms), où 1 ms correspond à 1/1000 de seconde. |
| Tentatives de correspondance | Nombre d’éléments que le moteur de navigateur a tenté de faire correspondre à ce sélecteur CSS. |
| Nombre de correspondances | Nombre d’éléments que le moteur de navigateur a mis en correspondance avec ce sélecteur CSS. |
| % de correspondances de chemin lent | Rapport entre les éléments qui ne correspondent pas à ce sélecteur CSS et les éléments que le moteur du navigateur a tenté de faire correspondre et qui ont exigé que le moteur du navigateur utilise du code moins optimisé pour correspondre. |
| Sélecteur | Sélecteur CSS qui a été mis en correspondance. |
| Feuille de style | Feuille de style CSS qui contient le sélecteur CSS. |
Lorsque vous avez terminé, dans l’outil Performances , cliquez sur le bouton Paramètres de capture (![]() de capture), puis décochez la case Activer les statistiques du sélecteur CSS .
de capture), puis décochez la case Activer les statistiques du sélecteur CSS .
Afficher les statistiques de sélecteur de règles CSS pour plusieurs événements
Pour afficher les statistiques agrégées des sélecteurs de règles CSS impliqués dans plusieurs événements Recalculate Style , copiez plusieurs tables Selector Stats dans une feuille de calcul, comme suit :
Effectuez les étapes décrites dans Enregistrer une trace de performances avec les statistiques de sélection activées, ci-dessus.
Recherchez le premier événement Recalculate Style qui vous intéresse, puis cliquez dessus.
Dans la section inférieure de l’outil Performances , cliquez sur l’onglet Statistiques du sélecteur .
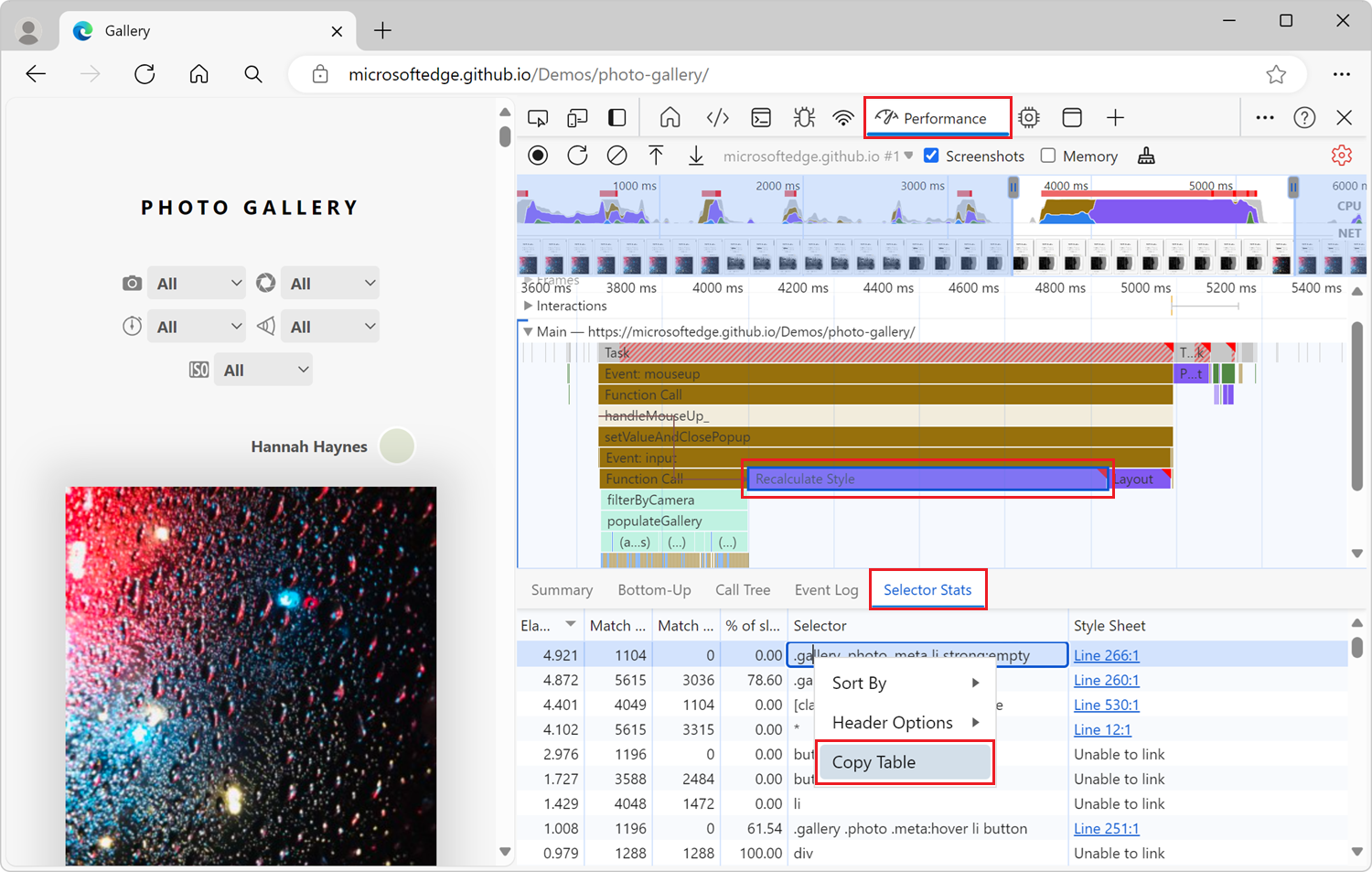
Cliquez avec le bouton droit sur la table de statistiques du sélecteur, puis sélectionnez Copier la table :

Collez le tableau dans une feuille de calcul, telle que Microsoft Excel.
Répétez les étapes précédentes avec les autres événements Recalculate Style qui vous intéressent.
Lorsque vous avez terminé, dans l’outil Performances , cliquez sur le bouton Paramètres de capture (![]() de capture), puis décochez la case Activer les statistiques du sélecteur CSS .
de capture), puis décochez la case Activer les statistiques du sélecteur CSS .
Afficher les statistiques de sélecteur de règles CSS agrégées pour l’enregistrement complet
Pour afficher les statistiques agrégées des sélecteurs de règles CSS impliqués dans l’enregistrement des performances entier :
Effectuez les étapes décrites dans Enregistrer une trace de performances avec les statistiques de sélection activées, ci-dessus.
Désélectionnez tout événement sélectionné dans l’enregistrement des performances en cliquant sur une zone vide du graphique de flammes.
Sélectionnez la plage d’enregistrement entière. Pour ce faire, double-cliquez sur le graphique processeur en haut de l’outil Performances ou, à l’aide de votre souris, pointez sur le graphique à flammes et faites défiler vers le haut jusqu’à ce que l’intégralité du graphique s’affiche.
Dans la section inférieure de l’outil Performances , cliquez sur l’onglet Statistiques du sélecteur :

Lorsque vous avez terminé, dans l’outil Performances , cliquez sur le bouton Paramètres de capture (![]() de capture), puis décochez la case Activer les statistiques du sélecteur CSS .
de capture), puis décochez la case Activer les statistiques du sélecteur CSS .
Analyser les statistiques du sélecteur CSS
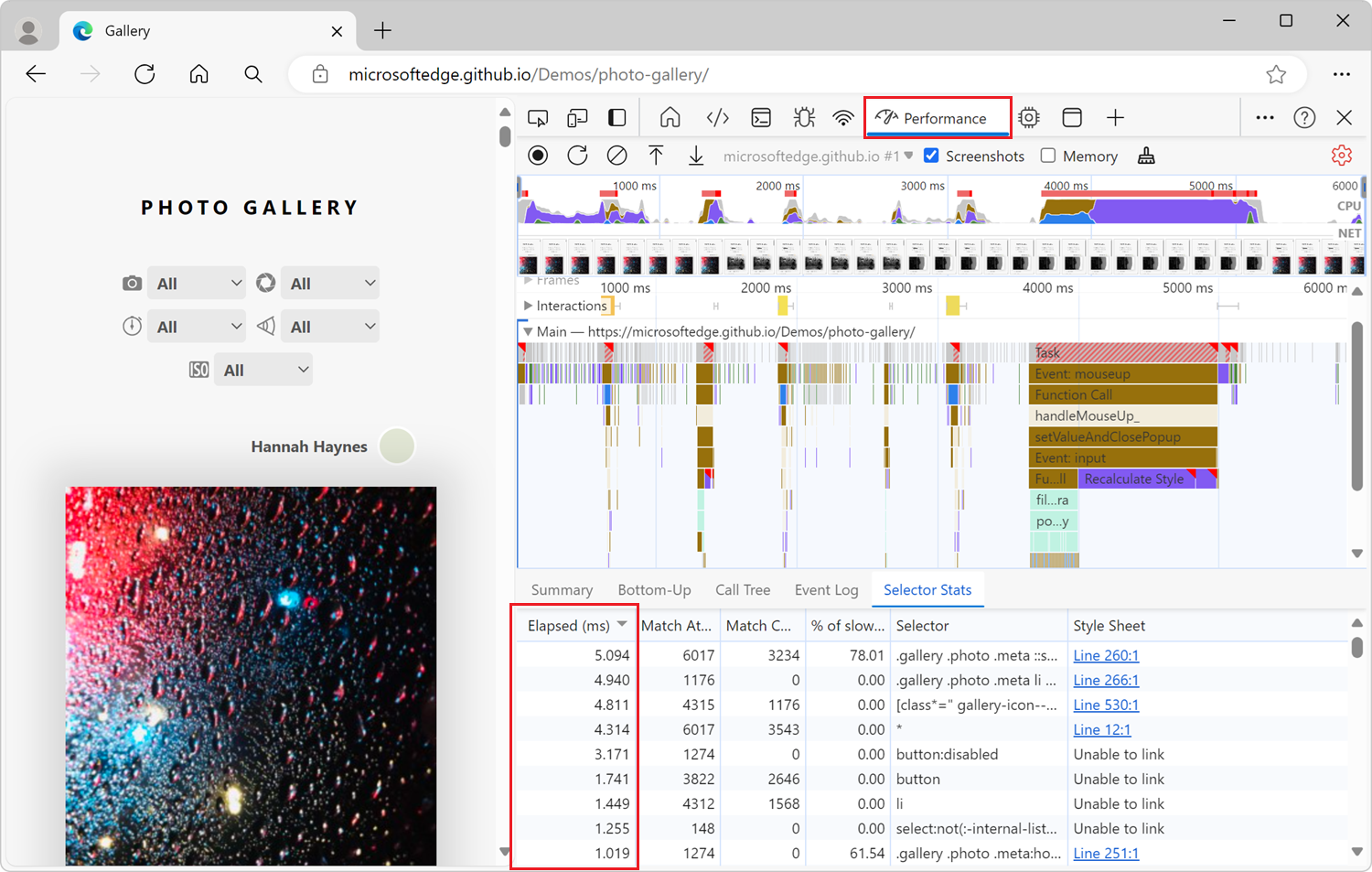
Pour trier les données affichées dans la table Selector Stats dans l’ordre croissant ou décroissant, cliquez sur un en-tête de colonne. Par exemple, pour voir quels sélecteurs CSS prennent le plus de temps, cliquez sur l’en-tête de colonne Écoulé (ms) :

Pour essayer d’améliorer les performances de votre page web, concentrez-vous sur les sélecteurs CSS qui :
- a pris beaucoup de temps pour calculer (valeur écoulée élevée (ms) ),
- et que le navigateur a tenté de mettre en correspondance de nombreuses fois (valeur élevée des tentatives de correspondance ),
- et avec lesquels le navigateur ne correspondait pas réellement à de nombreux éléments (valeur nombre de correspondances faible par rapport à la valeur de correspondance tentatives ),
- et avec un pourcentage élevé de non-correspondances de chemin lent.
Par exemple, dans la capture d’écran ci-dessus :
- Le premier sélecteur CSS (
.gallery .photo .meta ::selection) a nécessité le plus de temps. - Le moteur de navigateur a tenté de faire correspondre ce sélecteur CSS 6017 fois, mais ne correspondait qu’à 3234 éléments.
- Sur les 2783 éléments qui ne correspondaient pas, 78 % d’entre eux nécessitaient moins de code optimisé pour correspondre.
Par conséquent, ce sélecteur CSS est un bon candidat pour essayer d’améliorer.
Essayez de modifier vos sélecteurs CSS afin qu’ils nécessitent moins de temps pour calculer et qu’ils correspondent à moins d’éléments sur la page. La façon d’améliorer vos sélecteurs CSS dépend de votre cas d’usage particulier. Répétez les étapes des sections « Record » et « View » ci-dessus pour confirmer que vos modifications ont contribué à réduire la durée de l’événement Recalculate Style, dans la colonne Écoulé (ms).
Voir aussi
- Affichez les coûts du sélecteur CSS dans la barre latérale de l’outil Performance dans Nouveautés de DevTools (Microsoft Edge 131).
- Présentation de l’outil Performance : présentation de l’analyse des performances du runtime dans DevTools.
- Informations de référence sur les fonctionnalités de performances : couvre un grand nombre des fonctionnalités de l’outil Performance .
- La vérité sur les performances du sélecteur CSS - Billet de blog Windows.