Déboguer en toute sécurité le code d’origine à l’aide de mappages sources de serveur de symboles Azure Artifacts
Pour afficher et utiliser en toute sécurité votre code source de développement d’origine dans DevTools plutôt que le code de production compilé, minifié et groupé retourné par le serveur web, vous pouvez utiliser des mappages sources publiés sur le serveur de symboles Azure Artifacts.
La source mappe votre code de production compilé à vos fichiers sources de développement d’origine. Dans DevTools, vous pouvez ensuite voir et utiliser vos fichiers sources de développement familiers, au lieu du code compilé. Pour en savoir plus sur le mappage de source et l’utilisation des mappages de sources dans DevTools, consultez Mapper le code traité à votre code source d’origine, pour le débogage.
Le téléchargement de vos cartes sources à partir du serveur de symboles Azure Artifacts permet de déboguer votre site web de production en récupérant votre code source de développement d’origine en toute sécurité.
Prérequis : Publier des mappages sources sur le serveur de symboles Azure Artifacts
Pour utiliser des cartes sources à partir du serveur de symboles Azure Artifacts dans DevTools, elles doivent d’abord être publiées sur le serveur.
Pour en savoir plus sur la publication de mappages sources, consultez Déboguer en toute sécurité du code d’origine en publiant des mappages sources sur le serveur de symboles Azure Artifacts.
Étape 1 : Activer les mappages de sources dans DevTools
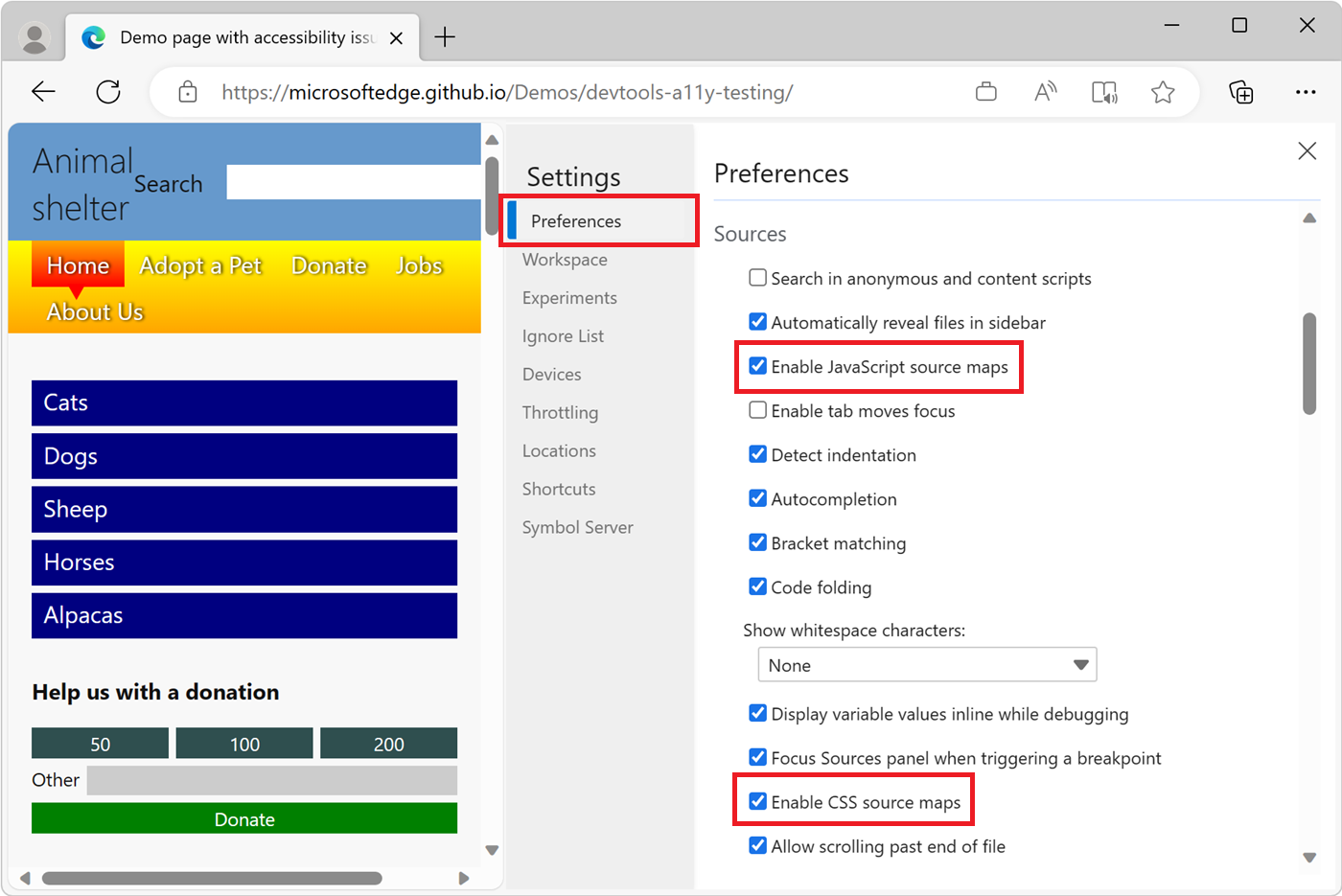
Pour vous assurer que les mappages sources sont activés dans DevTools :
Pour ouvrir DevTools, dans Microsoft Edge, cliquez avec le bouton droit sur une page web, puis sélectionnez Inspecter. Vous pouvez également appuyer sur Ctrl+Maj+I (Windows, Linux) ou Cmd+Option+I (macOS).
Dans DevTools, cliquez sur Paramètres (
 ) >Préférences.
) >Préférences.Vérifiez que les cases Activer les mappages de sources JavaScript et Activer les mappages de sources CSS sont cochées :

Étape 2 : Connecter DevTools au serveur de symboles Azure Artifacts
DevTools doit être configuré pour récupérer correctement les mappages sources publiés pour votre site web.
Pour configurer DevTools, vous créez une connexion au serveur de symboles Azure Artifacts. Il existe deux types de connexions : l’ID Microsoft Entra, qui est le plus facile à utiliser, et le jeton d’accès personnel.
Se connecter au serveur de symboles à l’aide de l’ID de Microsoft Entra
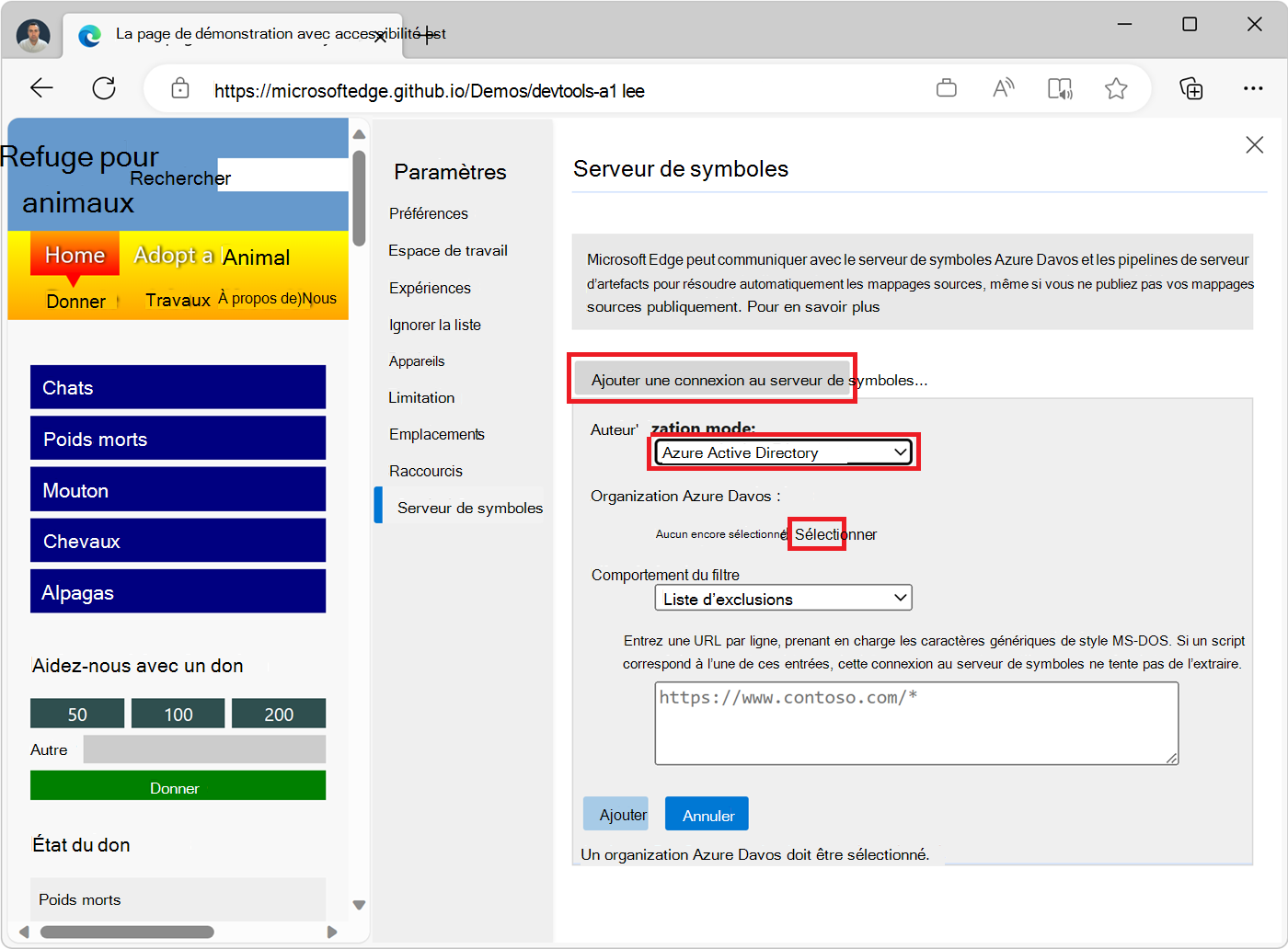
Dans DevTools, cliquez sur Paramètres (
 ) >Serveur de symboles.
) >Serveur de symboles.Cliquez sur Ajouter une connexion serveur de symboles pour commencer à créer une connexion.
Dans la liste déroulante Mode d’autorisation, sélectionnez ID Microsoft Entra.
Si l’option ID Microsoft Entra est désactivée, connectez-vous à Microsoft Edge. Pour en savoir plus, consultez Se connecter pour synchroniser Microsoft Edge sur plusieurs appareils.
Sous Azure DevOps organization, cliquez sur Sélectionner.

La liste des organisations DevOps dont vous êtes membre s’affiche.
Double-cliquez sur le organization auquel vous souhaitez vous connecter, ou cliquez dessus, puis appuyez sur Entrée.
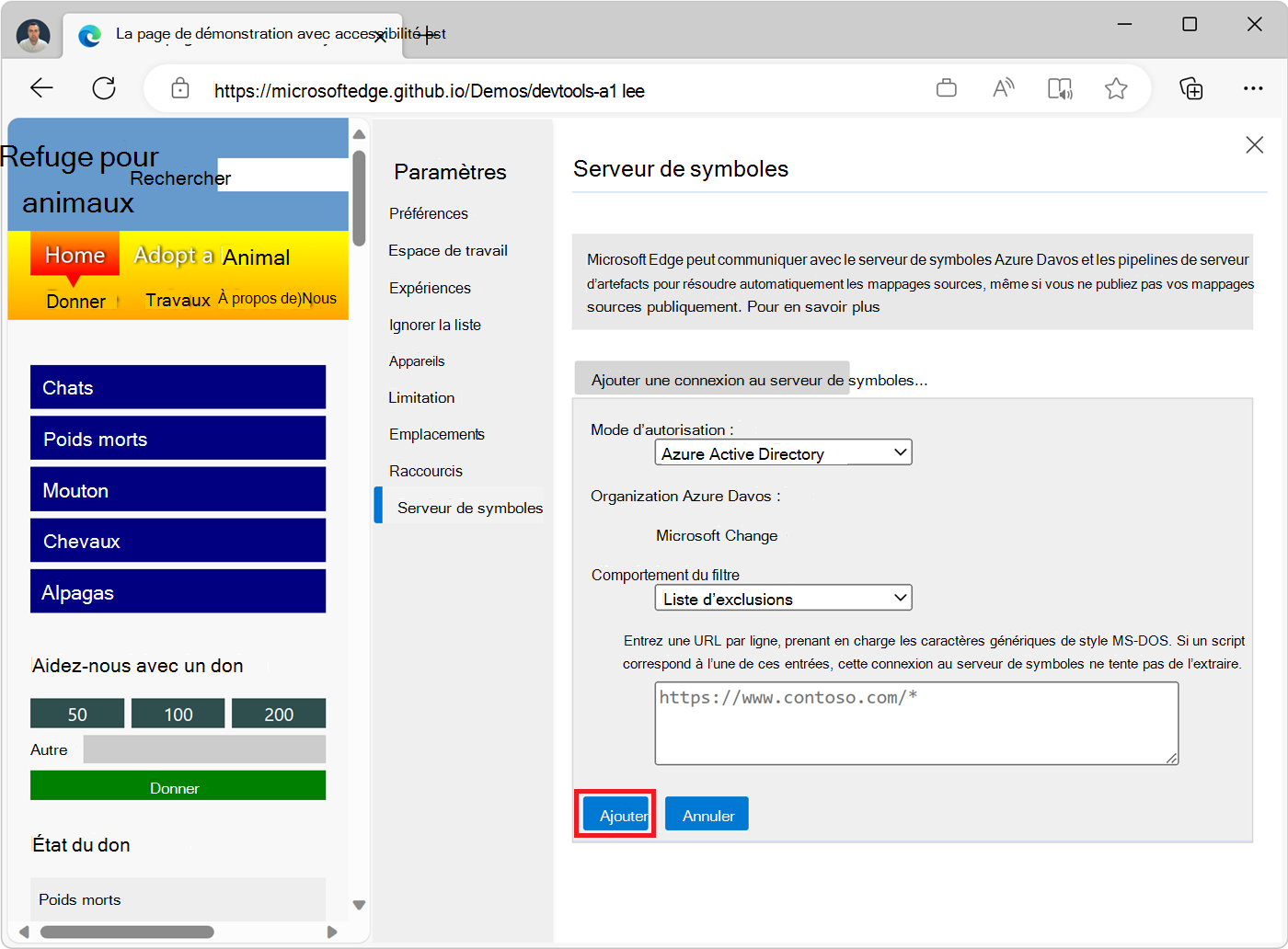
Cliquez sur Ajouter pour créer la connexion.

Cliquez sur le bouton Fermer (
 ) en haut à droite pour fermer le panneau Paramètres , puis cliquez sur le bouton Recharger DevTools .
) en haut à droite pour fermer le panneau Paramètres , puis cliquez sur le bouton Recharger DevTools .
Se connecter au serveur de symboles à l’aide d’un jeton d’accès personnel
Pour vous connecter au serveur de symboles à l’aide d’un jeton d’accès personnel (PAT), commencez par générer un nouveau PAT dans Azure DevOps, puis configurez DevTools.
Générer un nouveau PAT dans Azure DevOps
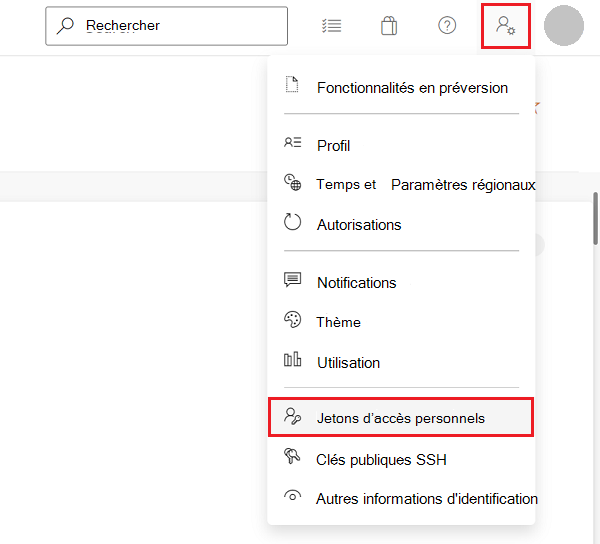
Connectez-vous à votre organization Azure DevOps en accédant à
https://dev.azure.com/{yourorganization}.Dans Azure DevOps, accédez à Paramètres> utilisateurJetons d’accès personnels :

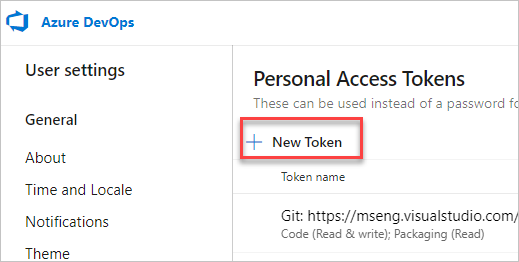
La page Jetons d’accès personnels s’affiche :

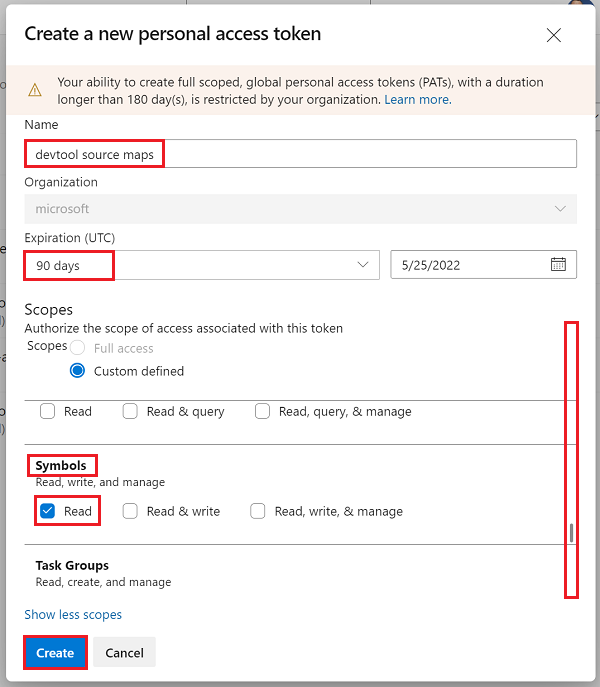
Cliquez sur Nouveau jeton. La boîte de dialogue Créer un jeton d’accès personnel s’ouvre :

Dans la zone de texte Nom , entrez un nom pour le PAT, par exemple « devtool source maps ».
Dans la section Expiration , entrez une date d’expiration pour le PAT.
Dans la section Étendues , cliquez sur Afficher toutes les étendues pour développer la section.
Faites défiler jusqu’à Symboles, puis cochez la case Lire .
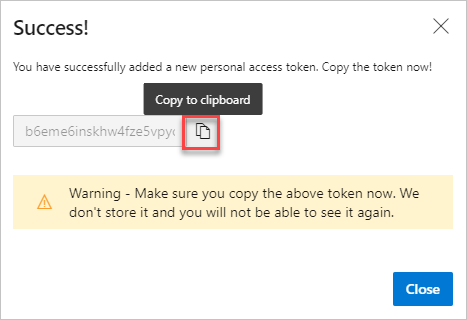
Cliquez sur le bouton Créer. La boîte de dialogue Réussite ! s’affiche :

Cliquez sur le bouton Copier dans le Presse-papiers pour copier le pat. Veillez à copier le jeton et à le stocker dans un emplacement sécurisé. Pour votre sécurité, il ne sera plus affiché.
Pour en savoir plus sur pat, consultez Utiliser des jetons d’accès personnels.
Votre nouveau PAT a maintenant été généré. Ensuite, configurez DevTools.
Configurer DevTools
Dans DevTools, cliquez sur Paramètres (
 ) >Serveur de symboles.
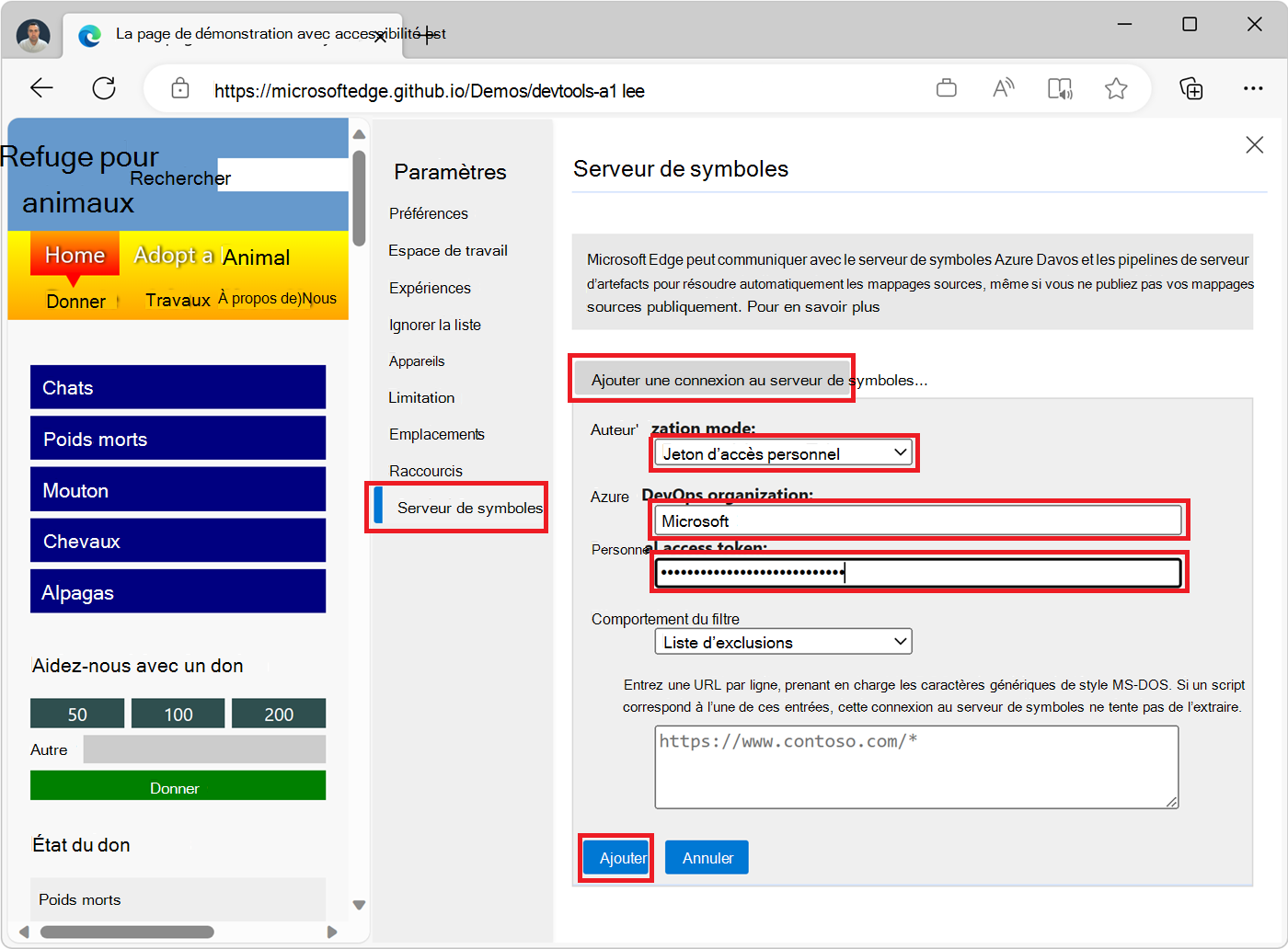
) >Serveur de symboles.Cliquez sur Ajouter une connexion serveur de symboles pour commencer à créer une connexion.
Dans la liste déroulante Mode d’autorisation , sélectionnez Jeton d’accès personnel.
Dans la zone de texte Azure DevOps organization, entrez le organization Azure DevOps où vous avez créé le PAT.
Dans la zone de texte Jeton d’accès personnel , collez votre jeton d’accès personnel (PAT) :

Cliquez sur le bouton Ajouter. La connexion est créée.
Cliquez sur le bouton Fermer (
 ) en haut à droite pour fermer le panneau Paramètres , puis cliquez sur le bouton Recharger DevTools .
) en haut à droite pour fermer le panneau Paramètres , puis cliquez sur le bouton Recharger DevTools .
Étape 3 : Récupérer le code d’origine dans DevTools
Après avoir effectué les étapes de configuration ci-dessus, lorsque vous utilisez DevTools pour travailler sur une build de votre site web pour laquelle des symboles ont été publiés, vous pouvez maintenant voir votre code source d’origine, au lieu du code transformé.
Dans l’outil Console , les liens entre les messages de journal et les fichiers sources sont envoyés aux fichiers d’origine, et non aux fichiers compilés.
Lorsque vous parcourez pas à pas le code dans l’outil Sources , les fichiers d’origine sont répertoriés dans le volet Navigateur à gauche.
Dans l’outil Sources , les liens vers les fichiers sources qui apparaissent dans la pile des appels du volet Débogueur ouvrent les fichiers sources d’origine.
Se connecter à plusieurs serveurs de symboles Azure Artifacts
Pour extraire des cartes sources de plusieurs organisations Azure DevOps, configurez DevTools pour qu’il se connecte à plusieurs serveurs de symboles Azure Artifacts, comme suit :
Dans DevTools, cliquez sur Paramètres (
 ) >Serveur de symboles.
) >Serveur de symboles.Cliquez sur Ajouter une connexion au serveur de symboles pour créer une connexion supplémentaire.
Configurez la nouvelle connexion. Consultez Se connecter au serveur de symboles à l’aide de l’ID Microsoft Entra ou Se connecter au serveur de symboles avec un jeton d’accès personnel.
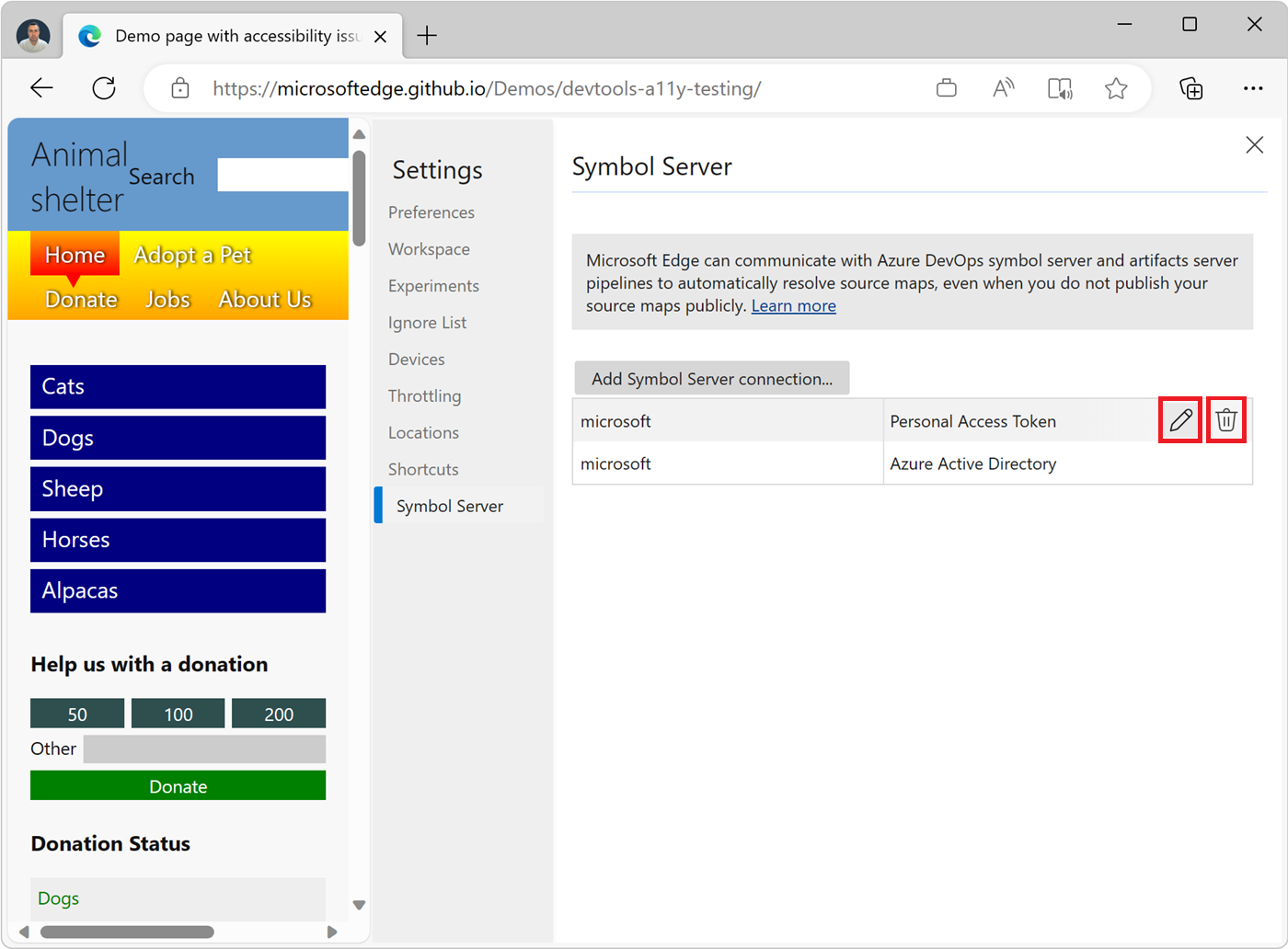
Pour modifier ou supprimer une connexion existante, pointez sur la connexion, puis cliquez sur le bouton Modifier (![]() ) ou Supprimer (
) ou Supprimer (![]() ) en regard de la connexion dans la page Paramètres du serveur de symboles :
) en regard de la connexion dans la page Paramètres du serveur de symboles :

Filtrer les mappages de sources par URL
Pour déterminer la source mappée à télécharger via la connexion au serveur de symboles Azure Artifacts, utilisez la fonctionnalité De comportement de filtre .
Dans DevTools, cliquez sur Paramètres (
 ) >Serveur de symboles.
) >Serveur de symboles.Créez une connexion ou modifiez une connexion existante.
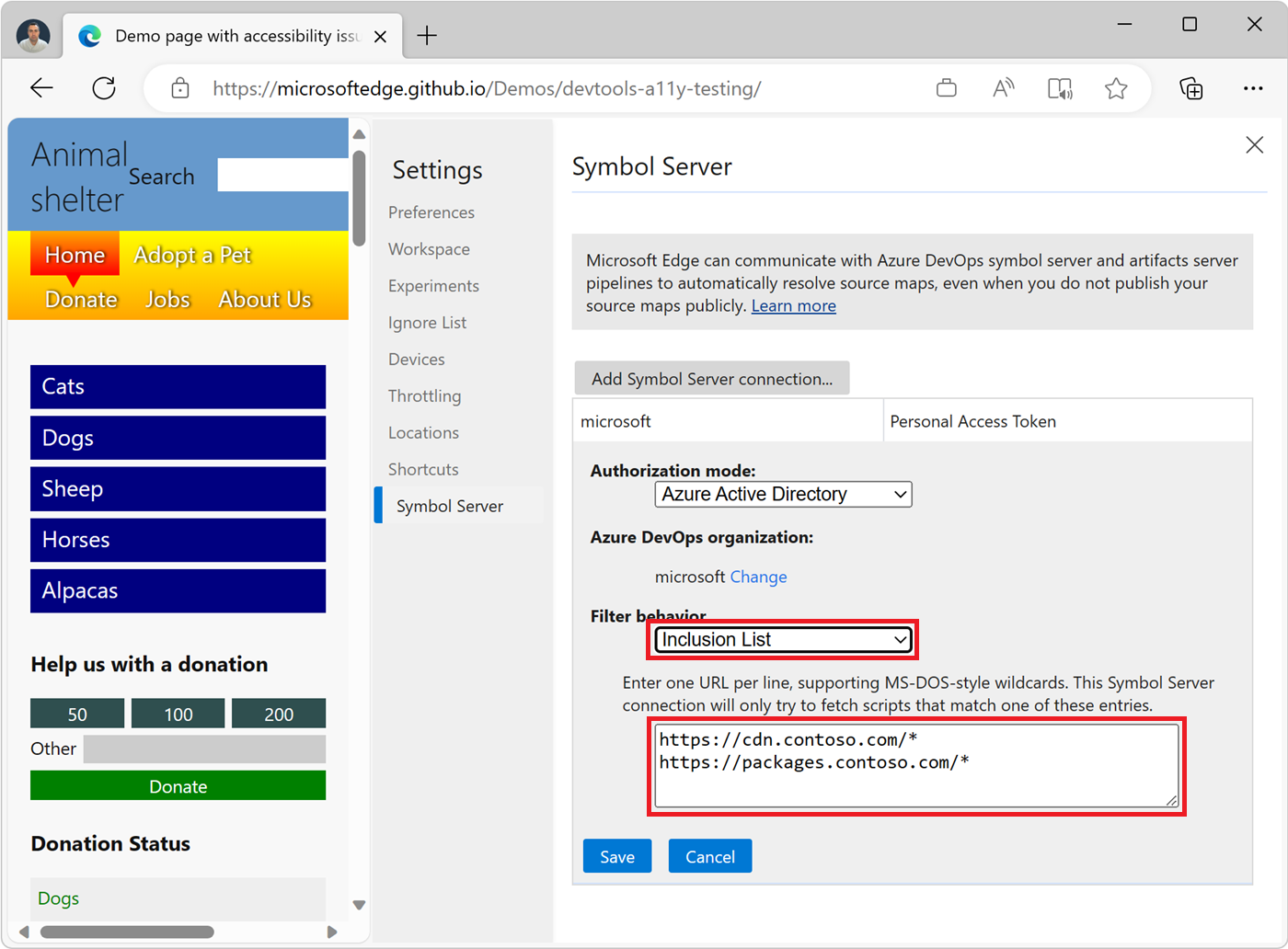
Dans la liste déroulante Comportement du filtre , sélectionnez Liste d’exclusion pour exclure des mappages de sources spécifiques ou Liste d’inclusion pour inclure uniquement des mappages sources spécifiques.
Dans la zone de texte sous la liste déroulante, entrez une URL par ligne pour les mappages sources que vous souhaitez exclure ou inclure :

Cliquez sur le bouton Enregistrer .
Les caractères génériques suivants sont pris en charge :
Caractère générique Signification ? Correspond à un caractère unique. * Correspond à un ou plusieurs caractères. Si vous sélectionnez Liste d’exclusion, DevTools tente de rechercher des mappages sources pour les scripts, à l’exception de ceux qui ont une URL qui correspond à l’une des entrées de la liste.
Si vous sélectionnez Liste d’inclusion, DevTools tente uniquement de rechercher des mappages sources pour les scripts dont les URL correspondent à l’une des entrées de la liste. Par exemple, supposons que vous sélectionnez Liste d’inclusion dans la liste déroulante Comportement de filtre, puis que vous entrez ce qui suit dans la zone de texte Comportement de filtre :
https://cdn.contoso.com/* https://packages.contoso.com/*Dans cet exemple, DevTools tente uniquement de résoudre les mappages sources qui correspondent à ces deux modèles d’URL, et ne tente pas de charger les mappages sources pour d’autres scripts.
Vérifier la status des cartes sources téléchargées
Vous pouvez case activée la status de vos mappages sources à l’aide de l’outil Moniteur de cartes sources.
Pour en savoir plus sur l’outil Moniteur de cartes sources et sur la façon dont il peut vous aider à surveiller les fichiers sources demandés des mappages sources et si ces mappages sources ont été chargés, consultez l’outil Moniteur de cartes sources.
Voir aussi
- Déboguer en toute sécurité le code d’origine en publiant des mappages sources sur le serveur de symboles Azure Artifacts
- Mapper le code traité à votre code source d’origine, pour le débogage
- Outil Analyse des cartes sources
- Améliorations apportées à la connexion de DevTools au serveur de symboles Azure Artifacts dans Nouveautés de DevTools (Microsoft Edge 115).