Déboguer en toute sécurité le code d’origine en publiant des mappages sources sur le serveur de symboles Azure Artifacts
Pour voir et utiliser en toute sécurité votre code source de développement d’origine dans DevTools plutôt que le code de production compilé, réduit et groupé retourné par le serveur web, utilisez les mappages sources servis par le serveur de symboles Azure Artifacts.
La publication de vos mappages sources directement sur votre serveur web rend votre code source d’origine visible publiquement. Pour éviter de rendre votre code source d’origine visible publiquement, publiez vos mappages sources sur le serveur de symboles Azure Artifacts. Cette approche permet d’utiliser vos mappages sources dans DevTools, lors du débogage de votre site web de production, sans publier les mappages sources sur votre serveur web.
La source mappe votre code de production compilé à vos fichiers sources de développement d’origine. Dans DevTools, vous pouvez ensuite voir et utiliser vos fichiers sources de développement familiers, au lieu du code compilé. Pour en savoir plus sur le mappage de source et l’utilisation des mappages de sources dans DevTools, consultez Mapper le code traité à votre code source d’origine, pour le débogage.
Concepts
Vous devez indexer vos mappages sources sur le serveur de symboles Azure Artifacts, afin que vos mappages sources soient disponibles pour DevTools lorsque vous déboguez votre site web de production.
Pour ce faire, ajoutez la x_microsoft_symbol_client_key propriété string à vos mappages sources au moment de la compilation. Cette propriété contient la valeur hexadécimale minuscule du hachage SHA-2 2 256 bits de votre fichier source d’origine correspondant.
DevTools est ensuite en mesure de calculer ce hachage pour chacun de vos fichiers compilés et d’utiliser le hachage pour récupérer la carte source correcte à partir du serveur de symboles Azure Artifacts. Pour récupérer en toute sécurité vos mappages sources, DevTools utilise un jeton d’accès personnel que vous fournissez pour se connecter au serveur de symboles Azure Artifacts.
Étape 1 : Générer un jeton d’accès personnel pour Azure DevOps
La publication de mappages de la source sur le serveur de symboles Azure Artifacts nécessite un jeton d’accès personnel (ou PAT). Ce PAT sera utilisé par votre système de génération lors de la compilation du code et de la publication de mappages sources.
Pour générer un PAT dans Azure DevOps :
Connectez-vous à votre organisation Azure DevOps en accédant à
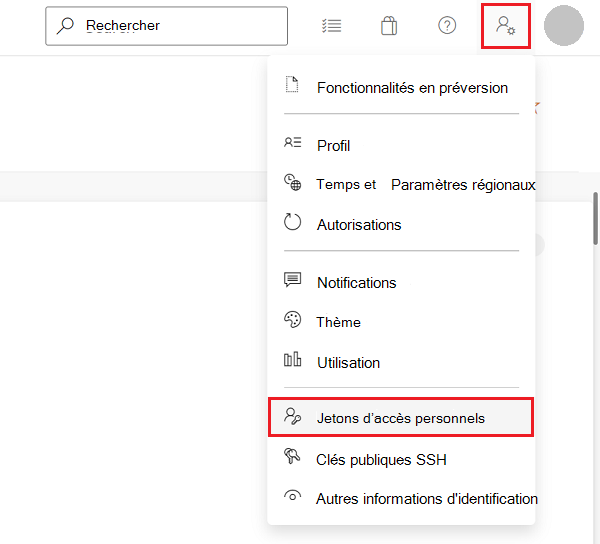
https://dev.azure.com/{yourorganization}.Dans Azure DevOps, accédez à Paramètres> utilisateurJetons d’accès personnels :

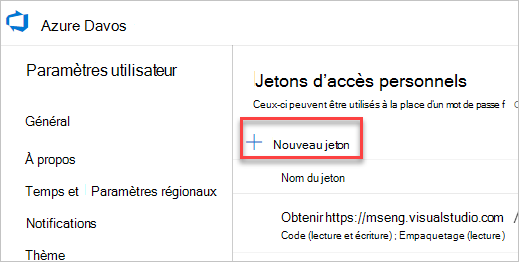
La page Jetons d’accès personnels s’affiche :

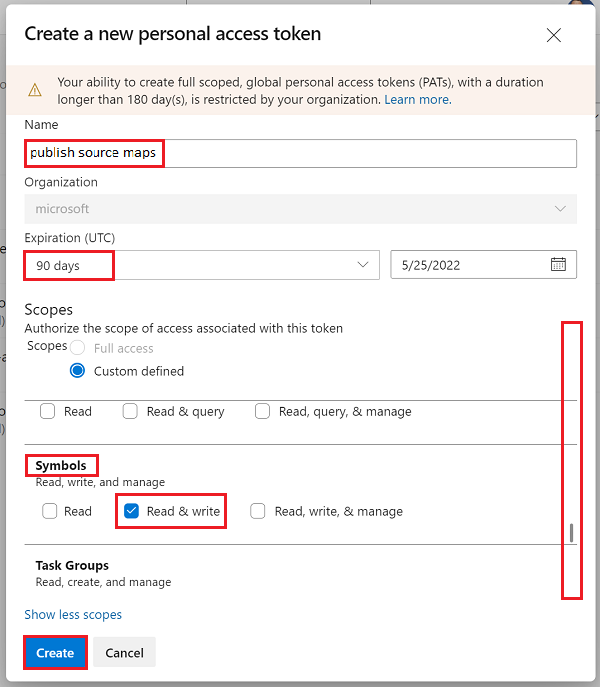
Cliquez sur Nouveau jeton. La boîte de dialogue Créer un jeton d’accès personnel s’ouvre :

Dans la zone de texte Nom , entrez un nom pour le PAT, par exemple « publier des mappages sources ».
Dans la section Expiration , entrez une date d’expiration pour le PAT.
Dans la section Étendues , cliquez sur Afficher toutes les étendues pour développer la section.
Faites défiler jusqu’à la section Symboles , puis cochez la case Lire & écrire .
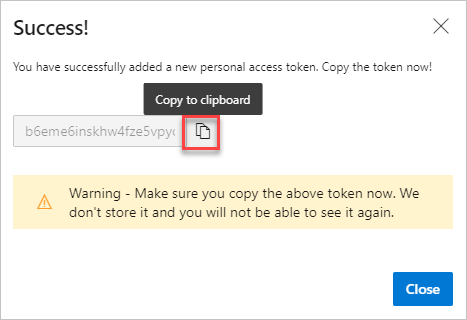
Cliquez sur le bouton Créer. La boîte de dialogue Réussite ! s’affiche :

Cliquez sur le bouton Copier dans le Presse-papiers pour copier le pat. Veillez à copier le jeton et à le stocker dans un emplacement sécurisé. Pour votre sécurité, il ne sera plus affiché.
Pour en savoir plus sur pat, consultez Utiliser des jetons d’accès personnels.
Étape 2 : Calculer le hachage SHA-256 de votre script et l’ajouter à vos mappages sources
À la dernière étape du processus de génération de votre application, pour chaque mappage source que vous souhaitez publier, vous devez calculer le hachage SHA-256 du fichier JavaScript auquel correspond le mappage source et l’ajouter au mappage source via la x_microsoft_symbol_client_key propriété string.
Les systèmes de génération varient d’une application à l’autre. Il n’existe donc pas de méthode unique pour l’appliquer. Mais voici un exemple de plug-in Webpack 5, qui peut être ajouté à votre configuration Webpack si vous l’utilisez :
// file: webpack.plugin-symbols.js
// Copyright (C) Microsoft Corporation. All rights reserved.
// Licensed under the BSD 3-clause license.
const crypto = require('crypto');
module.exports = class PrepareSourceMapsForSymbolServerPlugin {
/**
* @param {import('webpack').Compiler} compiler
* @returns {void}
*/
apply(compiler) {
compiler.hooks.emit.tap('PrepareSourceMapsForSymbolServerPlugin', (compilation) => {
const files = Object.keys(compilation.assets);
const sourceMaps = files.filter(v => v.endsWith('.map'));
const sourceFilesAndMapsNames = sourceMaps.map(mapFileName => {
const sourceFileName = mapFileName.substring(0, mapFileName.length - 4);
return {
sourceFileName,
mapFileName,
};
});
const sourceFiles = sourceFilesAndMapsNames.map(({ sourceFileName, mapFileName }) => {
const sourceFile = compilation.assets[sourceFileName];
const sourceFileBuffer = sourceFile.buffer();
const hasher = crypto.createHash('sha256');
hasher.write(sourceFileBuffer);
const digest = hasher.digest();
const sourceFileHash = digest.toString('hex');
const sourceMapAsset = compilation.assets[mapFileName];
const sourceMapSource = sourceMapAsset.source();
const sourceMapContents = JSON.parse(sourceMapSource);
sourceMapContents['x_microsoft_symbol_client_key'] = sourceFileHash;
const rewrittenSourceMapContents = JSON.stringify(sourceMapContents);
if (!sourceMapAsset.isBuffer()) {
// Not a buffer -- write to the _value property
sourceMapAsset._value = rewrittenSourceMapContents;
} else {
sourceMapAsset._valueAsBuffer = Buffer.from(rewrittenSourceMapContents, 'utf-8');
}
return {
sourceFileName,
mapFileName,
sourceFileHash,
sourceMapAsset,
};
});
});
}
};
Vous pouvez ensuite ajouter le plug-in à la plugins section de votre webpack.config.js fichier de configuration :
const PrepareSourceMapsForSymbolServerPlugin = require('./webpack.plugin-symbols.js');
// ...
module.exports = (env, args) => {
const mode = process.env.NODE_ENV || (env && env.NODE_ENV) || 'production';
return {
devtool: mode === 'production' ? 'hidden-source-map' : 'inline-source-map',
resolve: {
modules: [
path.resolve('./node_modules'),
],
},
output: {
publicPath: '/',
filename: '[name].bundle.js',
chunkFilename: '[name].chunk.js',
},
plugins: [
// ... other plugins
new PrepareSourceMapsForSymbolServerPlugin(),
]
};
};
Étape 3 : Publier des mappages sources sur le serveur de symboles Azure Artifacts
Pour publier des mappages sources sur le serveur de symboles Azure Artifacts, utilisez l’une des approches suivantes :
- Publier des mappages sources à l’aide d’Azure DevOps Pipelines.
-
Publier des mappages sources à l’aide de
symbol.exe.
Ces approches sont décrites ci-dessous.
Publier des mappages sources à l’aide d’Azure DevOps Pipelines
Azure DevOps est fourni avec la tâche de génération de PublishSymbols@2 pipeline. Cette tâche peut être utilisée pour publier vos mappages sources sur le serveur de symboles Azure Artifacts.
Lors de la configuration de cette tâche, définissez le paramètre sur indexableFileFormatsAll ou SourceMap.
Publier des mappages sources à l’aide de symbol.exe
L’équipe serveur de symboles publie une application .NET Core, symbol.exe, qui peut être téléchargée automatiquement. Pour télécharger symbol.exepar programmation , utilisez la GET méthode du point de Client terminaison dans l’API REST du service de symbole, comme décrit dans Client - Get. Exécutez ensuite la commande suivante pour publier vos mappages sources sur le serveur de symboles Azure Artifacts :
symbol publish
-d {root directory containing your source maps}
-n {a unique name for this job}
-s {service URL, such as https://artifacts.dev.azure.com/contoso}
--patAuthEnvVar {name of environment variable containing a PAT}
--indexableFileFormats SourceMap
Le -n paramètre doit être unique. Les noms de travaux qui sont répétés sont rejetés, y compris les noms des travaux qui ont échoué.
Voir aussi
- Déboguer en toute sécurité le code d’origine à l’aide de mappages sources de serveur de symboles Azure Artifacts
- Mapper le code traité à votre code source d’origine, pour le débogage
- Améliorations apportées à la connexion de DevTools au serveur de symboles Azure Artifacts dans Nouveautés de DevTools (Microsoft Edge 115).