Informations de référence sur les fonctionnalités de performances
Cette page est une référence complète des fonctionnalités DevTools liées à l’analyse des performances.
Pour obtenir un tutoriel pas à pas sur l’analyse des performances d’une page à l’aide de l’outil Performance , consultez Présentation de l’outil Performance.
Les images de cette page montrent DevTools désinténu dans sa propre fenêtre dédiée. Pour en savoir plus sur le désadocrage de DevTools, consultez Undock DevTools dans une fenêtre distincte dans Modifier le placement devTools (Undock, Dock to bottom, Dock to left).
Ouvrir l’outil Performance
Pour utiliser les sections de cette page, ouvrez l’outil Performance dans DevTools :
Pour ouvrir DevTools, cliquez avec le bouton droit sur la page web, puis sélectionnez Inspecter. Vous pouvez également appuyer sur Ctrl+Maj+I (Windows, Linux) ou Cmd+Option+I (macOS). DevTools s’ouvre.
Dans DevTools, dans la barre d’activité, sélectionnez l’onglet Performances . Si cet onglet n’est pas visible, cliquez sur le bouton Autres outils (
 ).
).
Enregistrer les performances
Les sections ci-dessous décrivent comment enregistrer les performances d’une page web dans DevTools.
Enregistrer les performances du runtime
Pour analyser les performances d’une page web pendant son exécution (plutôt que pendant son chargement) :
Accédez à la page web que vous souhaitez analyser, telle que la démonstration de la Galerie de photos.
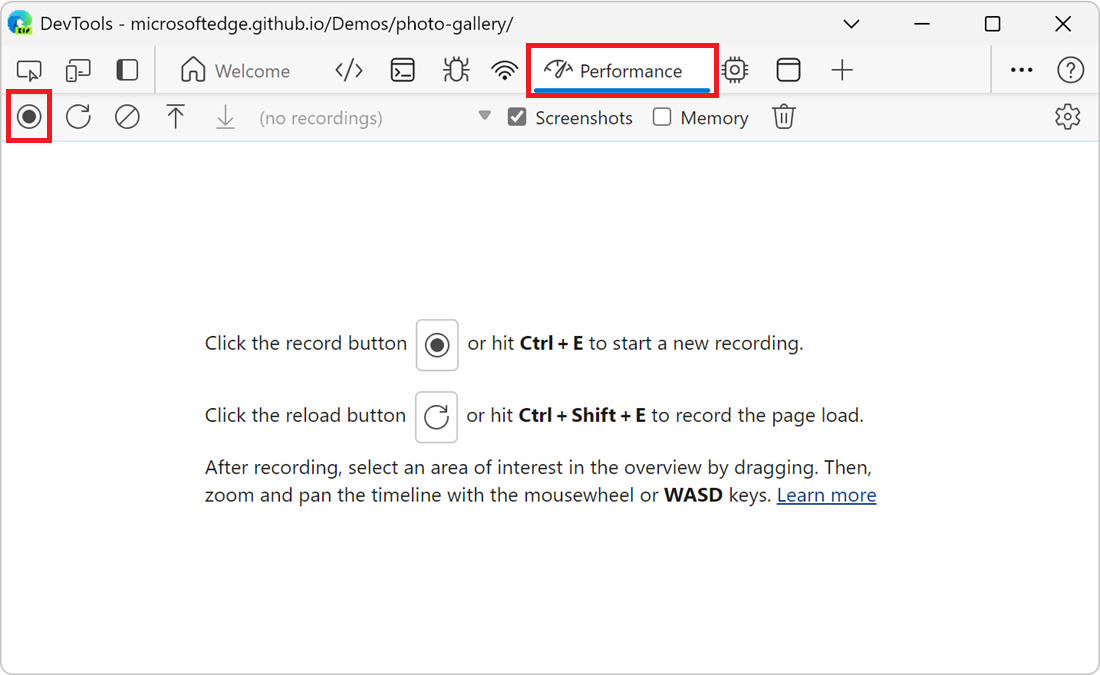
Dans DevTools, ouvrez l’outil Performance .
Cliquez sur le bouton Enregistrer (
 ).
).
Interagissez avec la page pendant un certain temps. DevTools enregistre toutes les activités de page qui se produisent à la suite de vos interactions.
Cliquez à nouveau sur Enregistrer . Vous pouvez également cliquer sur Arrêter pour arrêter l’enregistrement.
L’outil Performance affiche l’enregistrement.
Performances de chargement des enregistrements
Pour analyser les performances d’une page web pendant son chargement (plutôt que pendant son exécution) :
Accédez à la page web que vous souhaitez analyser, telle que la démonstration de la Galerie de photos.
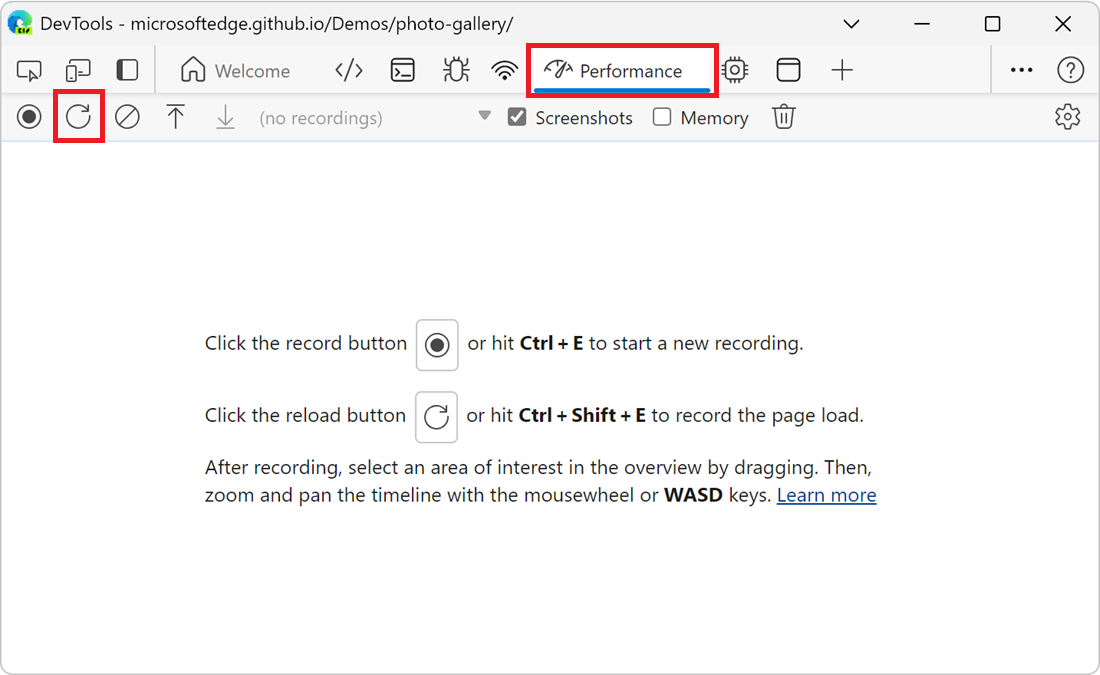
Dans DevTools, ouvrez l’outil Performance .
Cliquez sur le bouton Actualiser la page (
 ) :
) :
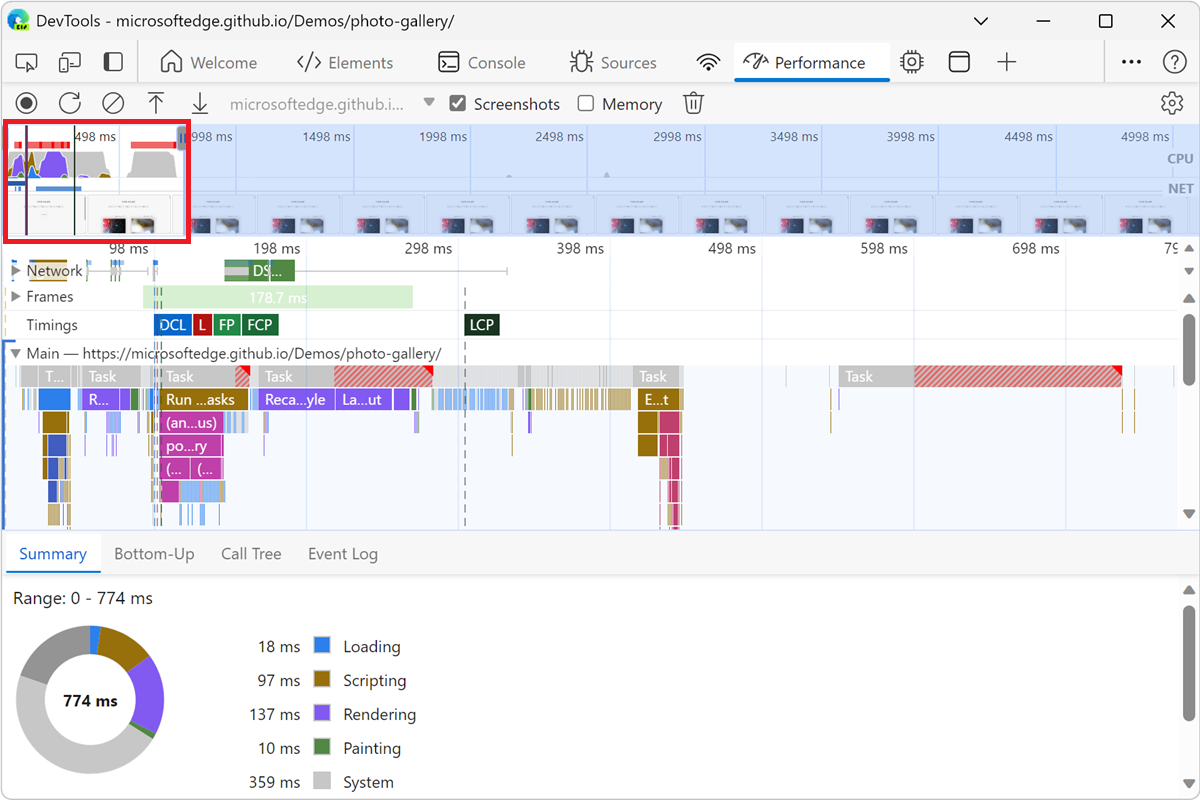
DevTools enregistre les métriques de performances pendant l’actualisation de la page, puis arrête automatiquement l’enregistrement quelques secondes après la fin du chargement. Ensuite, DevTools affiche l’enregistrement et effectue automatiquement un zoom avant sur la partie de l’enregistrement où la majeure partie de l’activité s’est produite :

Capturer des captures d’écran lors de l’enregistrement
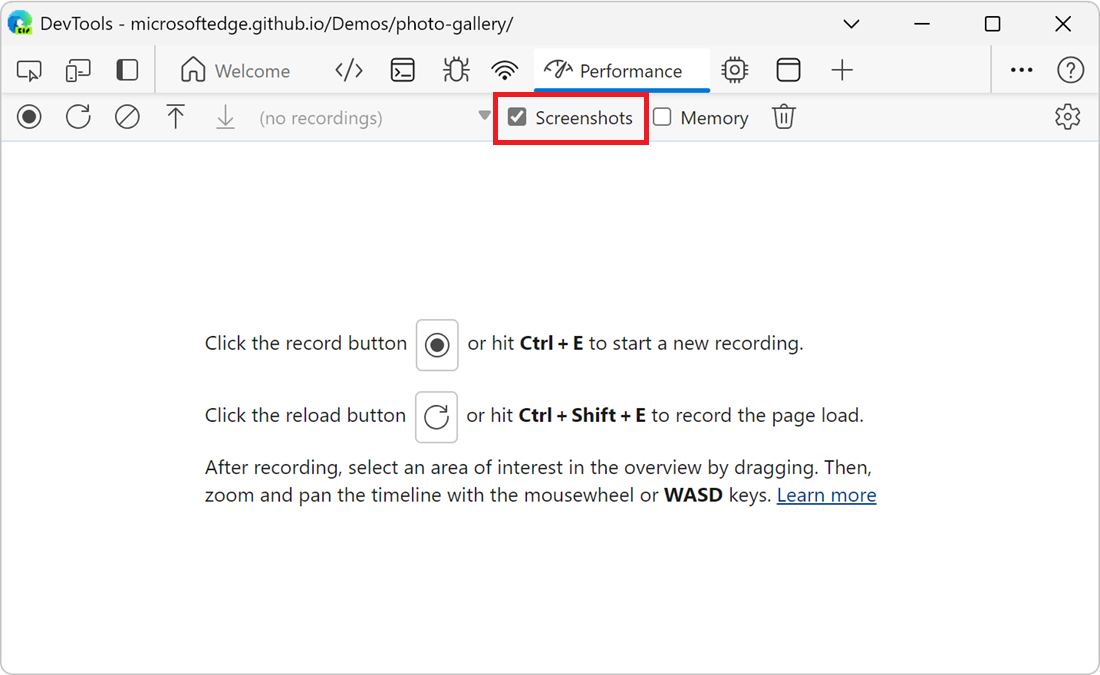
Pour capturer une capture d’écran de chaque image lors de l’enregistrement, cochez la case Captures d’écran :

Pour savoir comment interagir avec les captures d’écran, consultez Afficher une capture d’écran ci-dessous.
Forcer le garbage collection lors de l’enregistrement
Pour forcer le nettoyage de la mémoire pendant l’enregistrement d’une page, cliquez sur le bouton Collecter la mémoire (![]() ) :
) :

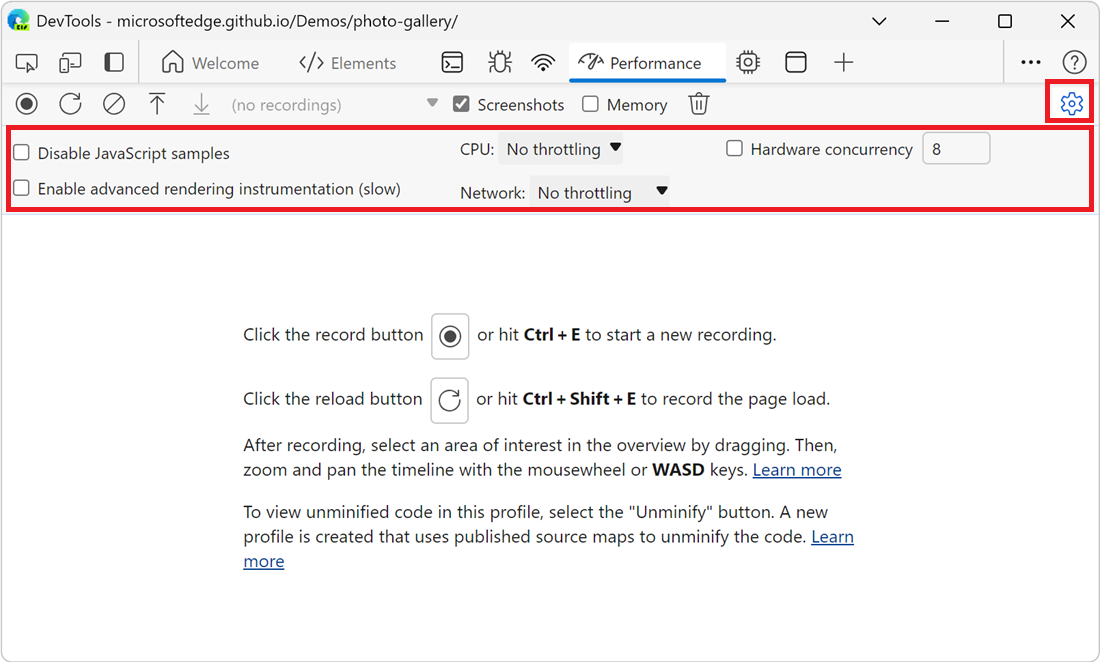
Afficher les paramètres d’enregistrement
Pour exposer d’autres paramètres liés à la façon dont DevTools capture les enregistrements de performances, dans l’outil Performances , cliquez sur le bouton Paramètres de capture (![]() ). Les cases à cocher et les listes déroulantes s’affichent en haut de l’outil Performance :
). Les cases à cocher et les listes déroulantes s’affichent en haut de l’outil Performance :

Désactiver les exemples JavaScript
Par défaut, la section Main d’un enregistrement affiche des piles d’appels détaillées des fonctions JavaScript qui ont été appelées pendant l’enregistrement. Pour désactiver les piles d’appels JavaScript :
Dans l’outil Performances , cliquez sur le bouton Paramètres de capture (
 ).
).Cochez la case Désactiver les exemples JavaScript .
Prenez un enregistrement de la page.
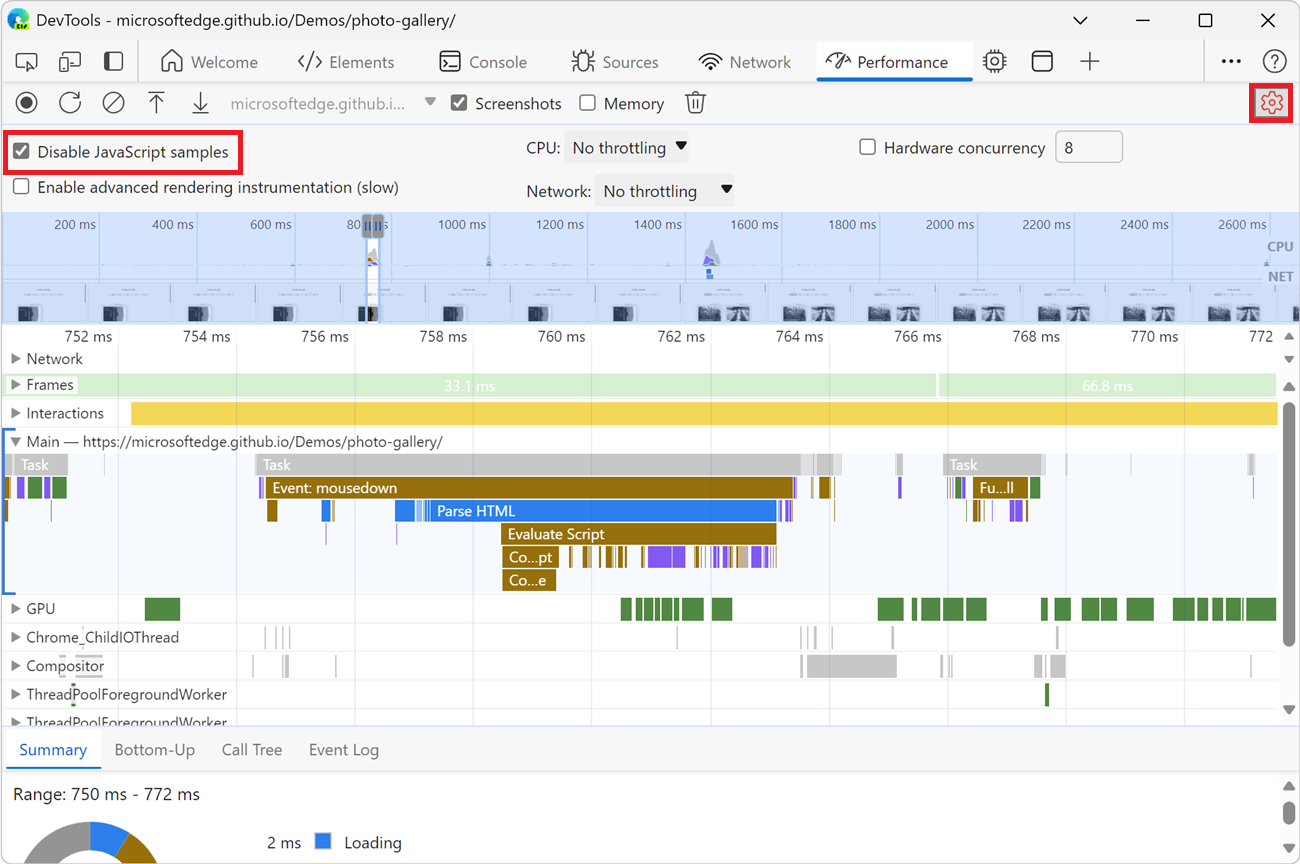
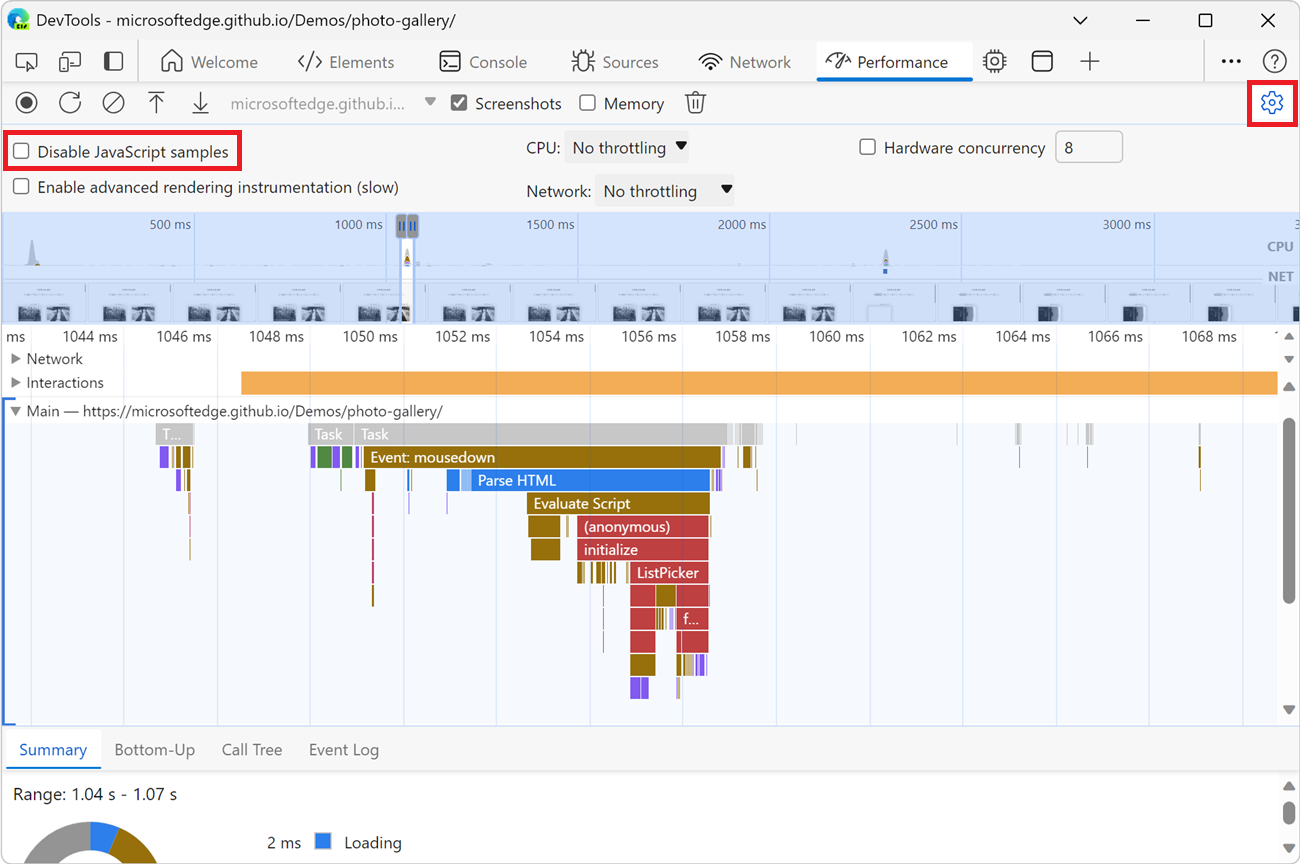
Les deux illustrations suivantes montrent la différence entre la désactivation et l’activation des exemples JavaScript. La section Main de l’enregistrement est beaucoup plus courte lorsque l’échantillonnage JavaScript est désactivé, car l’enregistrement omet les piles d’appels JavaScript.
Exemple d’enregistrement lorsque les exemples JS sont désactivés :

Exemple d’enregistrement lorsque les exemples JS sont activés :

Limiter le réseau lors de l’enregistrement
Pour limiter le réseau lors de l’enregistrement :
Dans l’outil Performances , cliquez sur le bouton Paramètres de capture (
 ).
).Définissez Réseau sur le niveau de limitation souhaité.
Limiter le processeur lors de l’enregistrement
Pour limiter le processeur lors de l’enregistrement :
Dans l’outil Performances , cliquez sur le bouton Paramètres de capture (
 ).
).Définissez l’UC sur le niveau de limitation souhaité.
La limitation est relative aux fonctionnalités de votre ordinateur. Par exemple, l’option de ralentissement 2x fait que votre processeur fonctionne deux fois plus lent que d’habitude. DevTools ne simule pas vraiment les processeurs des appareils mobiles, car l’architecture des appareils mobiles est très différente de celle des ordinateurs de bureau et des ordinateurs portables.
Activer l’instrumentation de rendu avancée
Pour enregistrer plus d’informations de rendu, activez l’instrumentation de rendu avancée :
Dans l’outil Performances , cliquez sur le bouton Paramètres de capture (
 ).
).Cochez la case Activer l’instrumentation de rendu avancée (lente).
Avec l’instrumentation de rendu avancée activée, DevTools enregistre plus d’informations sur le rendu de la page, telles que les informations de couche et les statistiques du sélecteur CSS. Les performances de la page peuvent être affectées.
Par exemple, consultez Afficher les informations sur les couches et Afficher les statistiques du sélecteur CSS ci-dessous.
Enregistrer un enregistrement
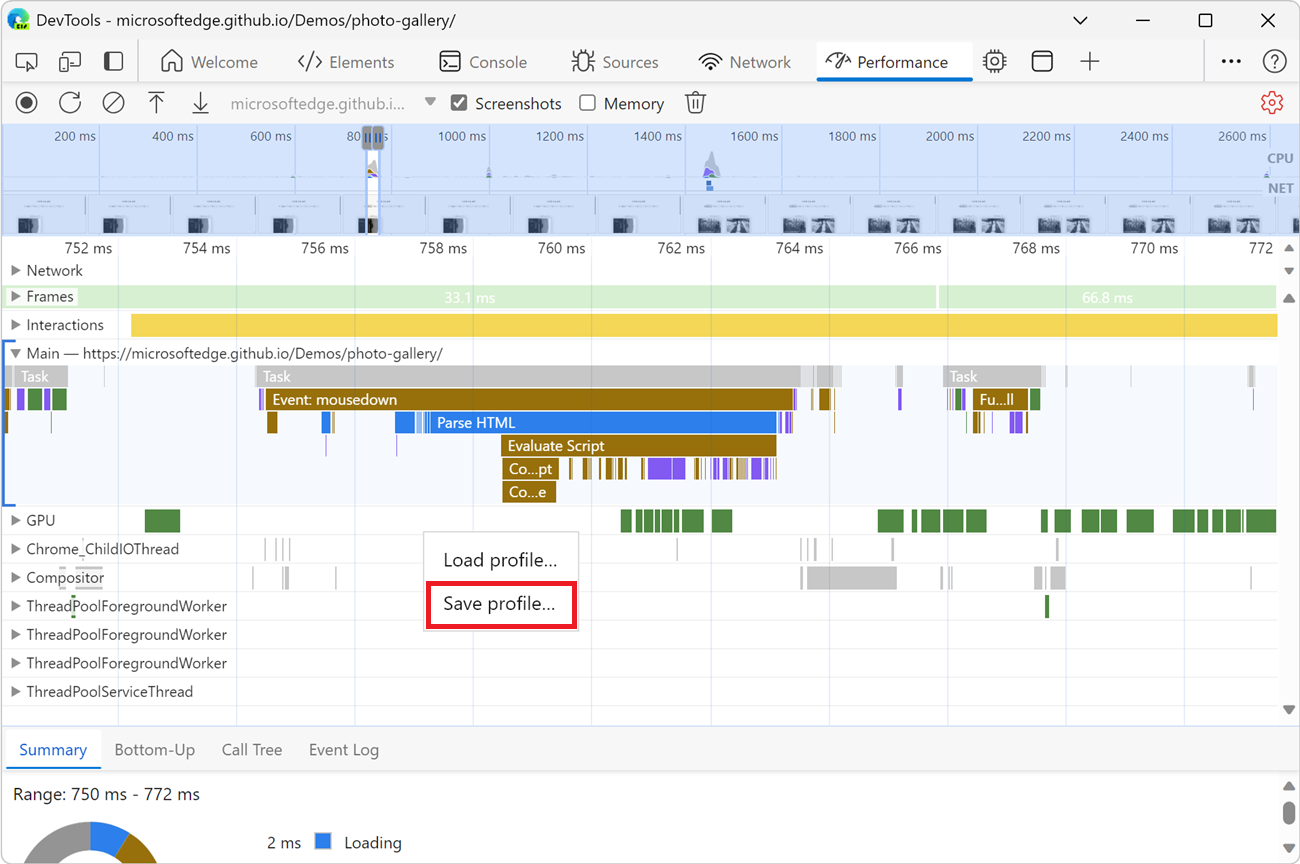
Pour enregistrer un enregistrement en tant que fichier sur votre appareil, cliquez avec le bouton droit sur l’enregistrement, puis sélectionnez Enregistrer le profil :

Charger un enregistrement
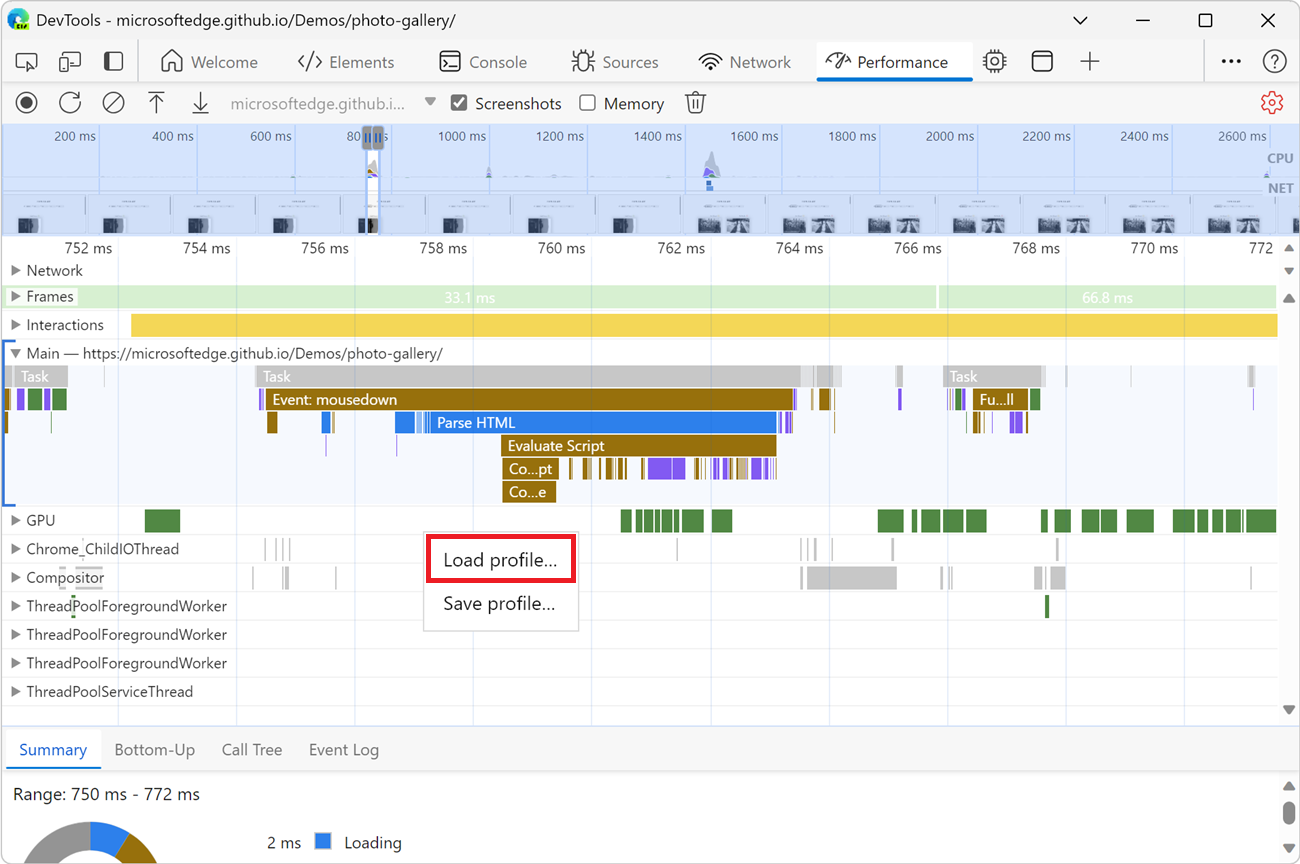
Pour charger un enregistrement à partir d’un fichier, cliquez avec le bouton droit dans l’outil Performances , puis sélectionnez Charger le profil :

Vous pouvez cliquer avec le bouton droit dans un enregistrement existant ou sur l’écran affiché dans l’outil Performance lorsqu’il n’y a pas d’enregistrement.
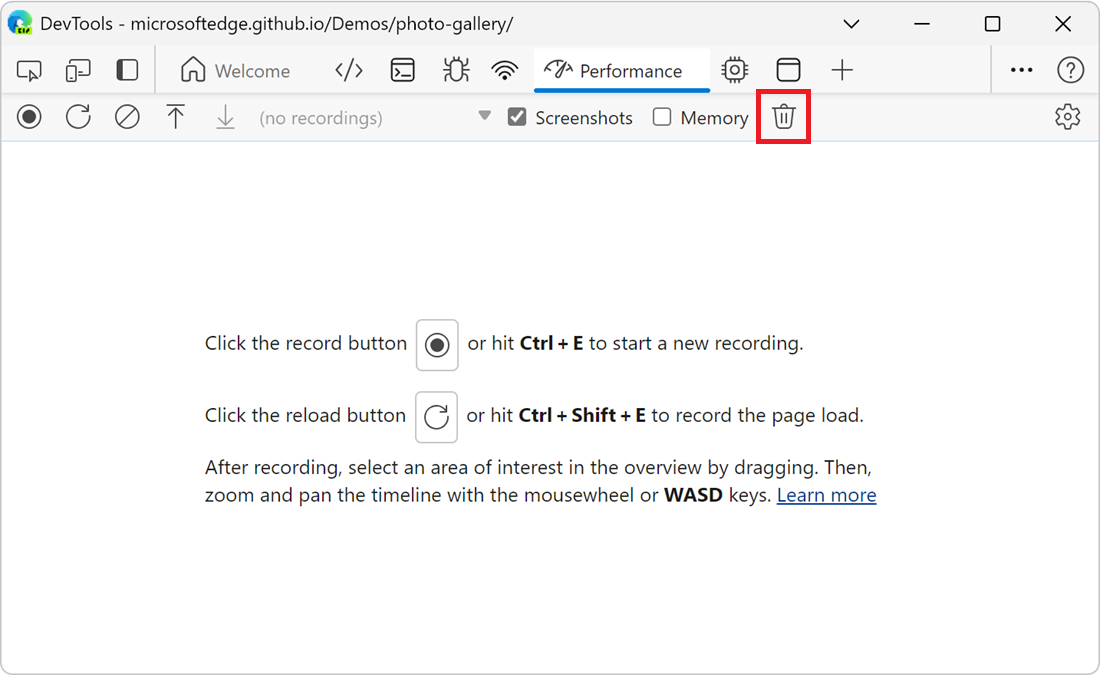
Effacer l’enregistrement précédent
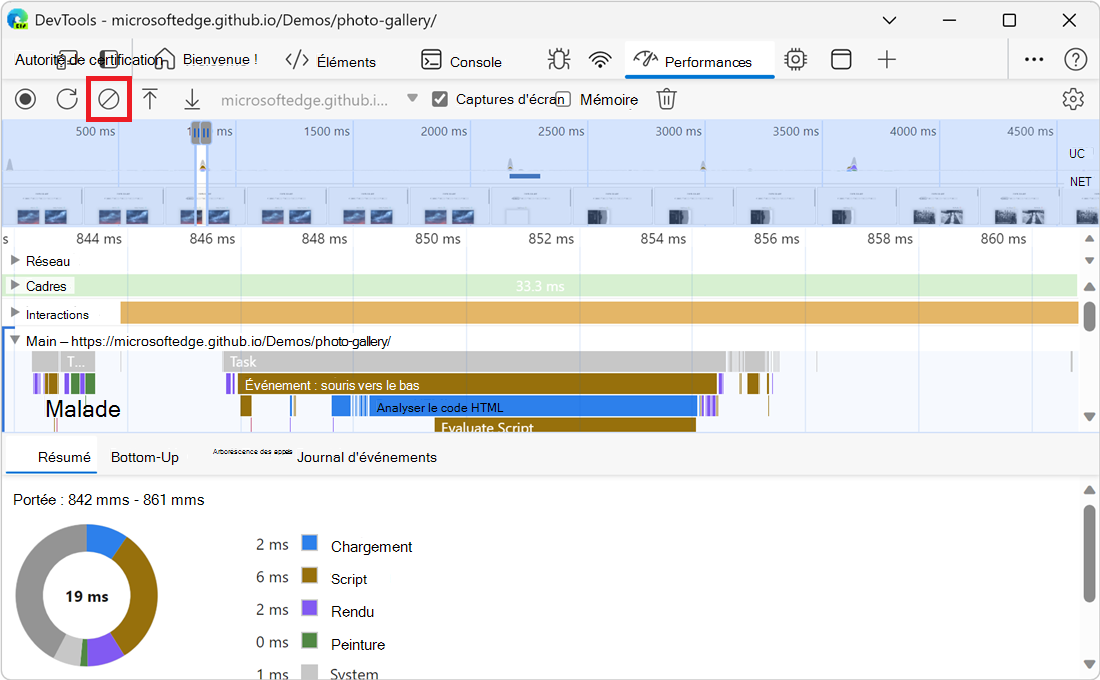
Après avoir effectué un enregistrement, pour supprimer cet enregistrement de l’outil Performance , cliquez sur le bouton Effacer l’enregistrement (![]() ) :
) :

Analyser un enregistrement de performances
Une fois que vous avez enregistré les performances du runtime ou le chargement des enregistrements, l’outil Performances affiche un grand nombre de données sur l’enregistrement. Utilisez les données enregistrées pour analyser les performances de votre page web.
Sélectionner une partie d’un enregistrement
Vous pouvez sélectionner une partie d’un enregistrement à l’aide d’une souris, d’un clavier ou d’un pavé tactile.
Souris
Pour sélectionner une partie d’un enregistrement à l’aide de la souris :
- Faites glisser votre souris vers la gauche ou la droite sur la vue d’ensemble. La vue d’ensemble est la section qui contient les graphiques PROCESSEUR et NET :

Pour faire défiler un graphique à flammes longues dans la section Main ou dans l’une des sections voisines, cliquez et maintenez-le enfoncé tout en faisant glisser vers le haut et vers le bas. Faites glisser vers la gauche ou la droite pour déplacer la partie de l’enregistrement sélectionnée.
Clavier
Pour sélectionner une partie d’un enregistrement à l’aide du clavier :
Sélectionnez l’arrière-plan de la section Main , ou sélectionnez l’arrière-plan d’une section située en regard de la section Main , par exemple Interactions, Réseau ou GPU. Ce flux de travail clavier fonctionne uniquement lorsque l’une de ces sections est en cours.
Appuyez sur
WouSpour effectuer un zoom avant ou arrière. Appuyez surAouDpour vous déplacer vers la gauche ou la droite.
Pavé tactile
Pour sélectionner une partie d’un enregistrement à l’aide d’un pavé tactile :
Pointez sur la section Vue d’ensemble ou la section Détails . La section Vue d’ensemble est la zone contenant les graphiques FPS, UC et NET . La section Détails est la zone contenant la section Main et la section Interactions .
À l’aide de deux doigts, balayez vers le haut pour effectuer un zoom arrière ou vers le bas pour effectuer un zoom avant. À l’aide de deux doigts, balayez vers la gauche ou vers la droite pour vous déplacer vers la droite.
Activités de recherche
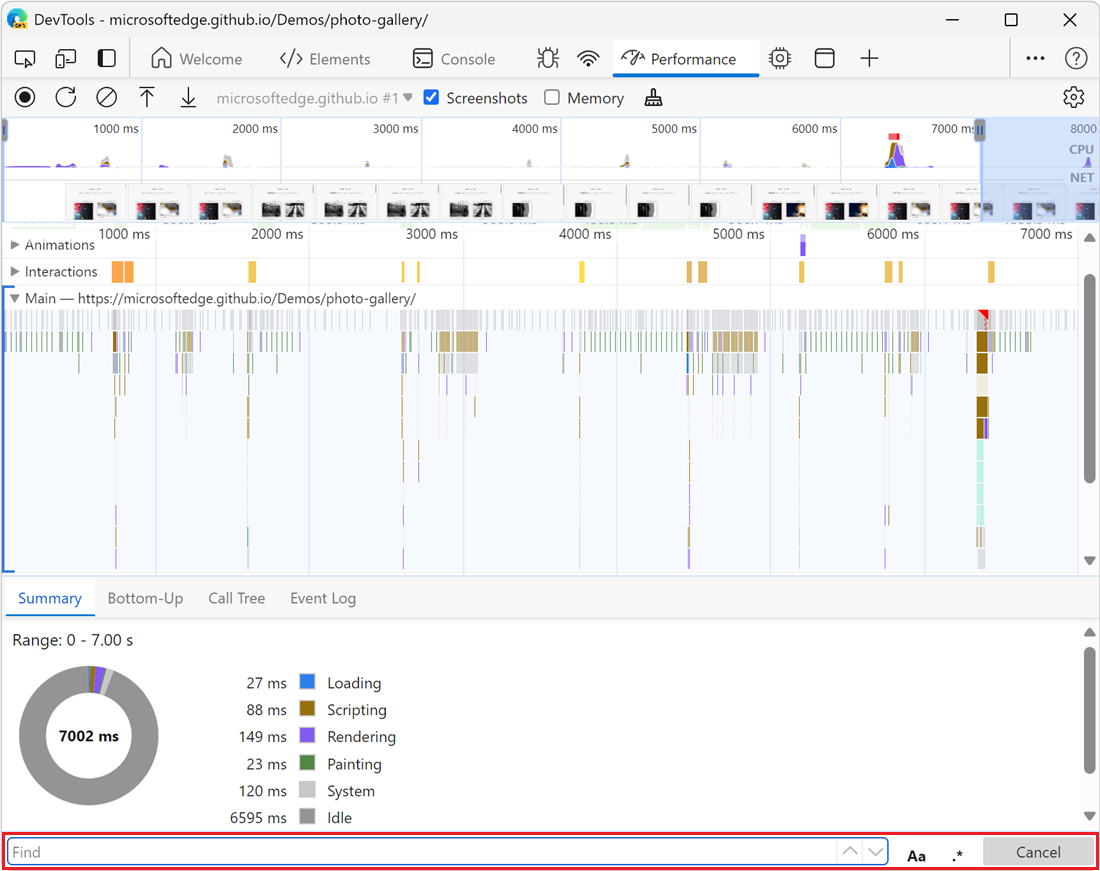
Pour ouvrir la zone de recherche en bas de l’outil Performance :
Appuyez sur Ctrl+F (Windows, Linux) ou Cmd+F (macOS).
La zone de recherche s’affiche en bas de l’outil Performance :

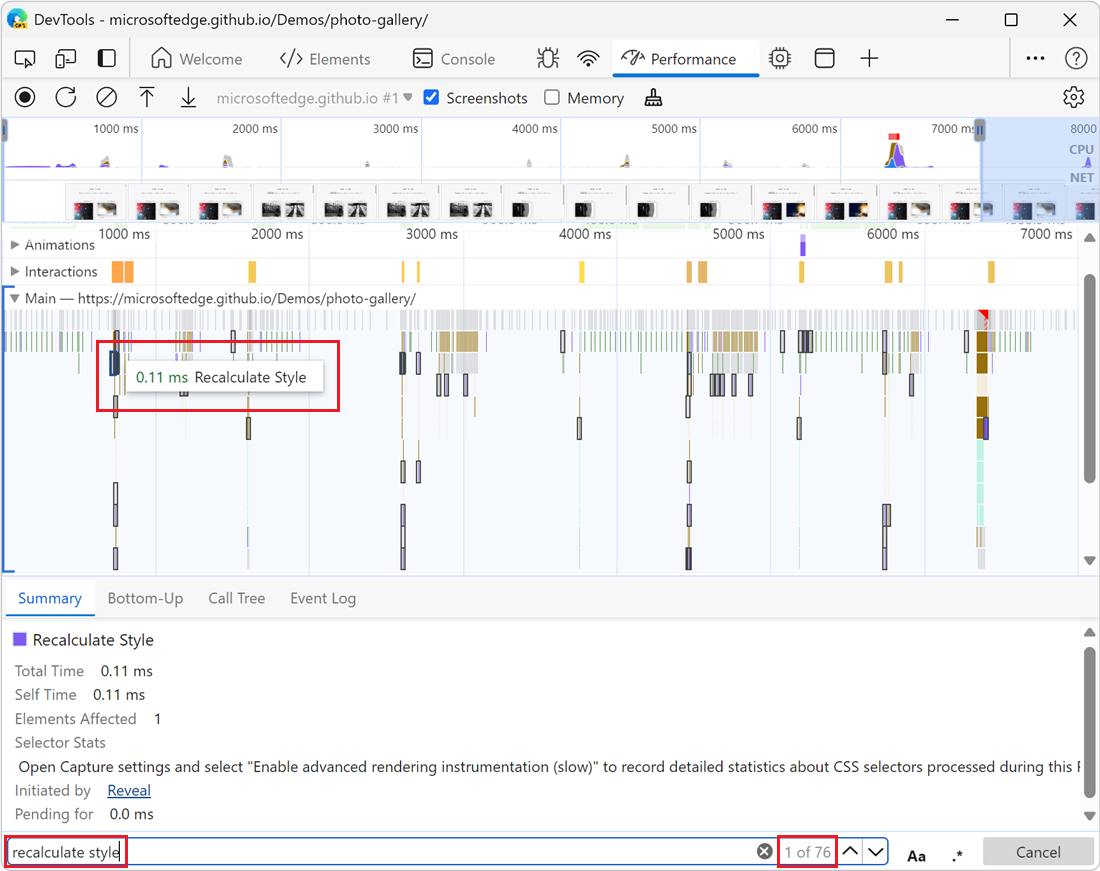
Entrez une requête dans la zone de recherche, telle que « recalculer le style », pour rechercher toutes les activités qui correspondent à cette requête.
Les activités correspondantes sont mises en surbrillance dans la section Main au fur et à mesure que vous tapez, et le nombre total de correspondances s’affiche dans la zone de recherche. La première activité correspondante est sélectionnée, indiquée en bleu :

Pour naviguer parmi les activités qui correspondent à votre requête :
Pour sélectionner l’activité suivante, appuyez sur Entrée ou cliquez sur le bouton Suivant (
 ).
).Pour sélectionner l’activité précédente, appuyez sur Maj+Entrée ou cliquez sur le bouton Précédent (
 ).
).
Pour modifier les paramètres de requête :
Pour que la requête respecte la casse, cliquez sur le bouton Respect de la casse (
 ).
).Pour utiliser une expression régulière dans votre requête, cliquez sur le bouton Regex (
 ).
).
Pour masquer la zone de recherche, cliquez sur le bouton Annuler .
Afficher main activité de thread
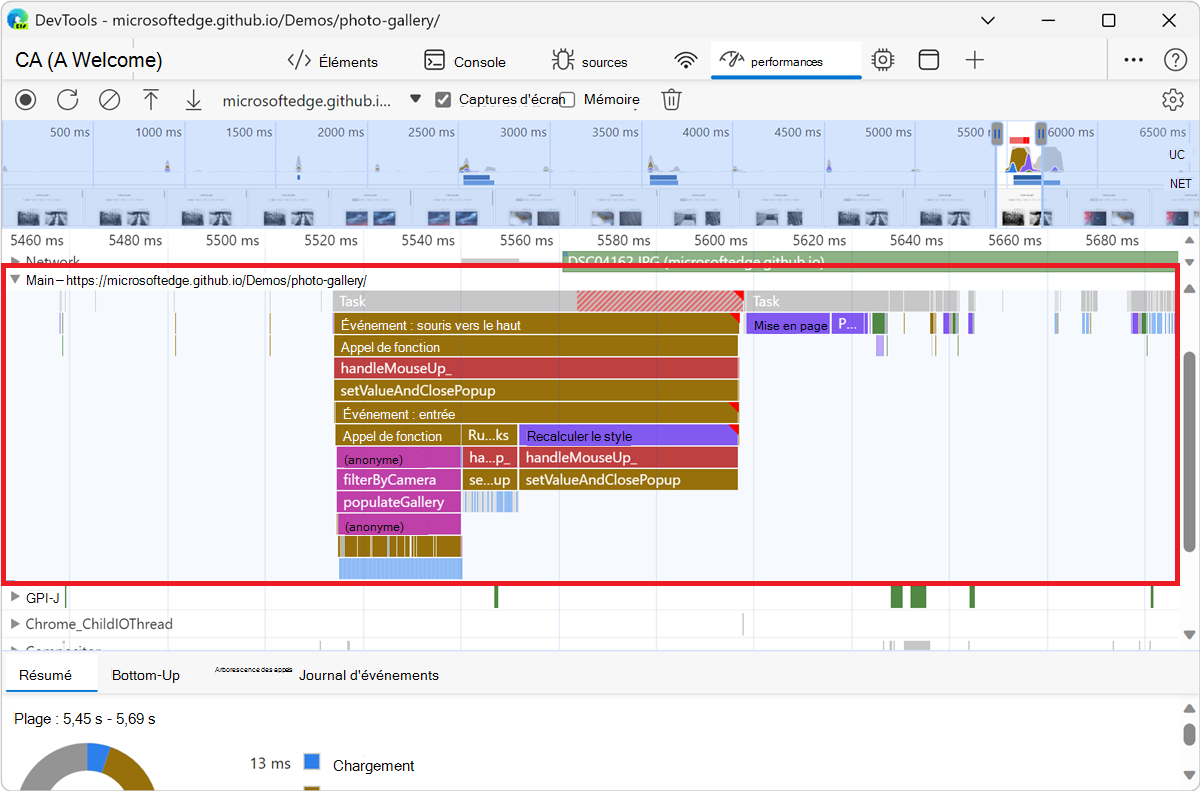
Utilisez la section Main pour afficher l’activité qui s’est produite sur le thread main de la page :

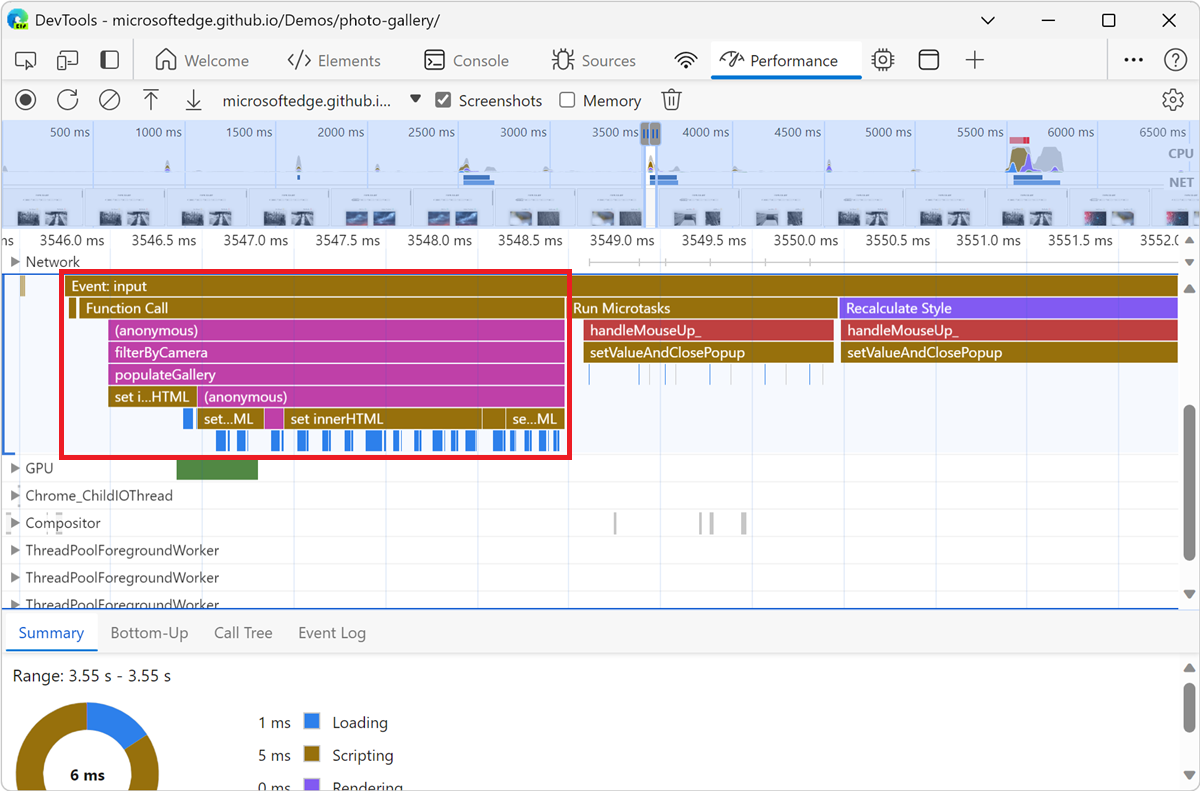
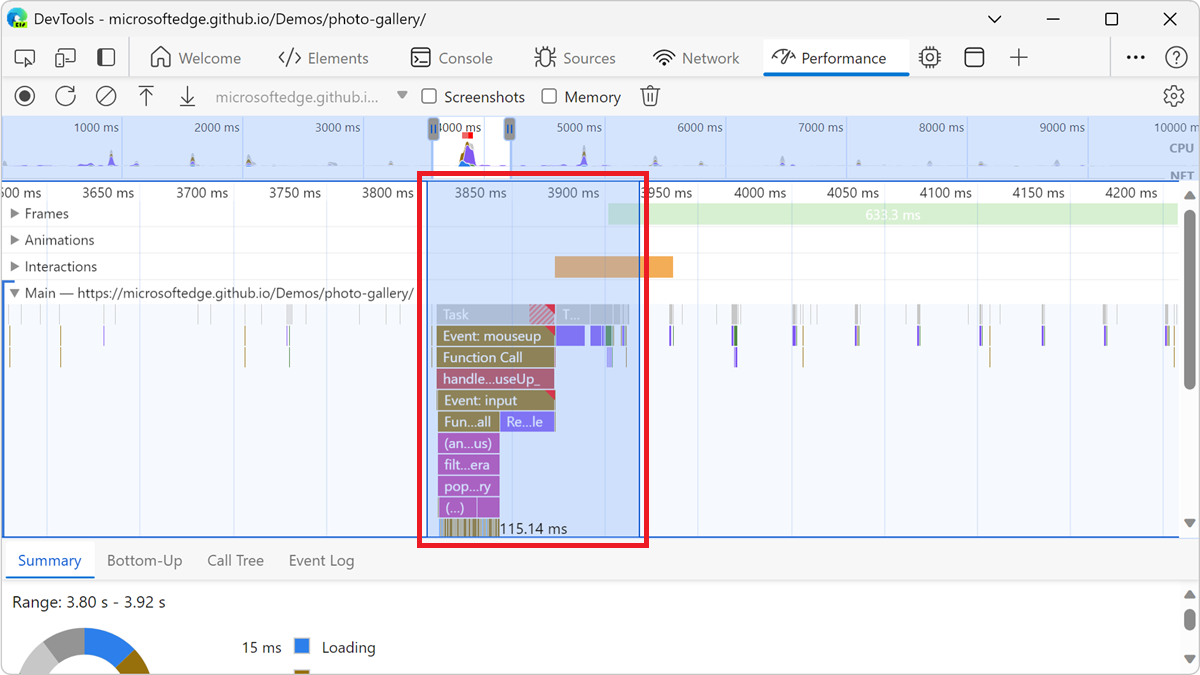
Sélectionnez un événement pour afficher plus d’informations à son sujet sous l’onglet Résumé . DevTools décrit l’événement sélectionné :

DevTools représente main’activité de thread avec un graphique à flammes :

L’axe x représente l’enregistrement dans le temps. L’axe y représente la pile des appels. Un événement qui se trouve près du haut provoque les événements qui se trouvent en dessous de celui-ci ; par exemple, dans la figure précédente, un input événement a provoqué un Function Call, qui a exécuté une fonction anonyme qui a appelé filterByCamera , puis populateGallery. La populateGallery fonction a ensuite apporté des modifications DOM en appelant set innerHTML.
DevTools attribue des couleurs aléatoires aux scripts. Dans la figure précédente, les demandes de fonction d’un script sont de couleur violette (rose violet). Le jaune foncé représente l’activité de script et l’événement violet représente l’activité de rendu. Ces événements jaunes et violets plus foncés sont cohérents dans tous les enregistrements.
Si vous souhaitez masquer le graphique de flamme détaillé des requêtes JavaScript, consultez Désactiver les exemples JavaScript ci-dessus.
Lorsque les exemples JavaScript sont désactivés, seuls les événements de haut niveau sont affichés, tels que Event: input et Function Call de la figure précédente.
Afficher les activités d’une table
Après l’enregistrement d’une page, en plus de la section Main pour analyser les activités, DevTools fournit également trois vues tabulaires pour analyser les activités. Chaque vue vous donne une perspective différente sur les activités :
Pour afficher les activités où le plus de temps a été passé directement, utilisez l’onglet Bas vers le haut .
Pour afficher les activités racine qui entraînent le plus de travail, utilisez l’onglet Arborescence des appels .
Pour afficher les activités dans l’ordre dans lequel elles se sont produites pendant l’enregistrement, utilisez l’onglet Journal des événements .
Activités racines
Ouvrez la page web Démonstration des onglets d’activité dans une nouvelle fenêtre ou un nouvel onglet. Les onglets d’activité sont Les ongletsBas vers le haut, Arborescence des appels et Journal des événements en bas de l’outil Performances . Ces onglets affichent les activités racine.
Les activités racines sont des activités qui amènent le navigateur à effectuer un certain travail. Par exemple, lorsque vous cliquez sur une page web, le navigateur exécute une Event activité en tant qu’activité racine. Cette Event activité peut entraîner l’exécution d’autres activités, telles qu’un gestionnaire.
Dans le graphique à flammes de la section Main , les activités racines se trouvent en haut du graphique. Dans les onglets Arborescence des appels et Journal des événements, les activités racines sont les éléments de niveau supérieur.
Pour obtenir un exemple d’activités racine, consultez l’onglet Arborescence des appels ci-dessous.
Onglet Bottom-Up
Ouvrez la page web Démonstration des onglets d’activité dans une nouvelle fenêtre ou un nouvel onglet.
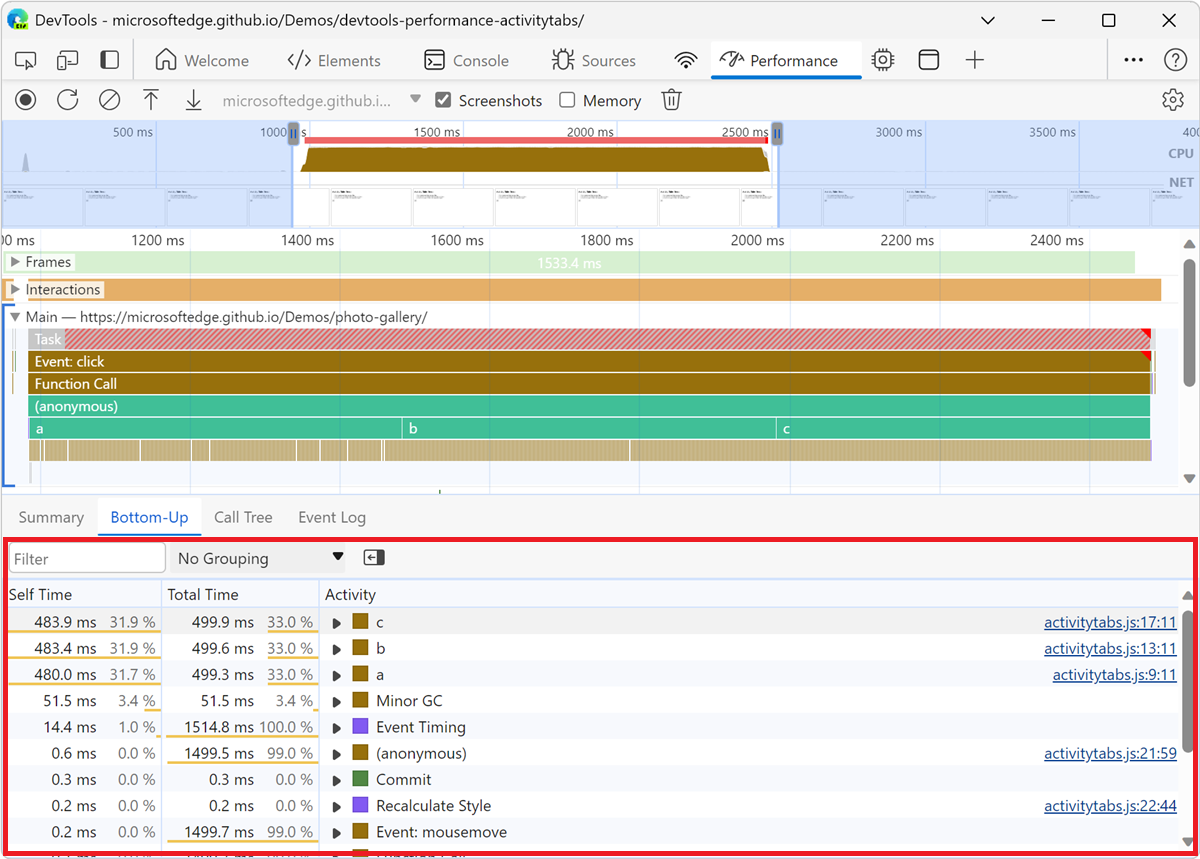
Utilisez l’onglet Bottom-Up pour afficher les activités qui ont pris le plus de temps dans l’ensemble.
L’onglet Bas vers le haut affiche uniquement les activités pendant la partie sélectionnée de l’enregistrement :

Pour savoir comment sélectionner une partie d’un enregistrement, consultez Sélectionner une partie d’un enregistrement, ci-dessus.
Dans le graphique de flamme de la section principale de la figure précédente, presque tout le temps a été consacré à l’exécution des afonctions , bet c . Les principales activités de l’onglet Bottom-Up de la figure précédente sont également a, bet c. Sous l’onglet Bottom-Up , l’activité la plus coûteuse suivante est Minor GC.
La colonne Temps libre représente le temps agrégé passé directement dans cette activité, sur toutes les occurrences.
La colonne Durée totale représente le temps agrégé passé dans cette activité ou l’un des enfants.
Onglet Arborescence des appels
Ouvrez la page web Démonstration des onglets d’activité dans une nouvelle fenêtre ou un nouvel onglet.
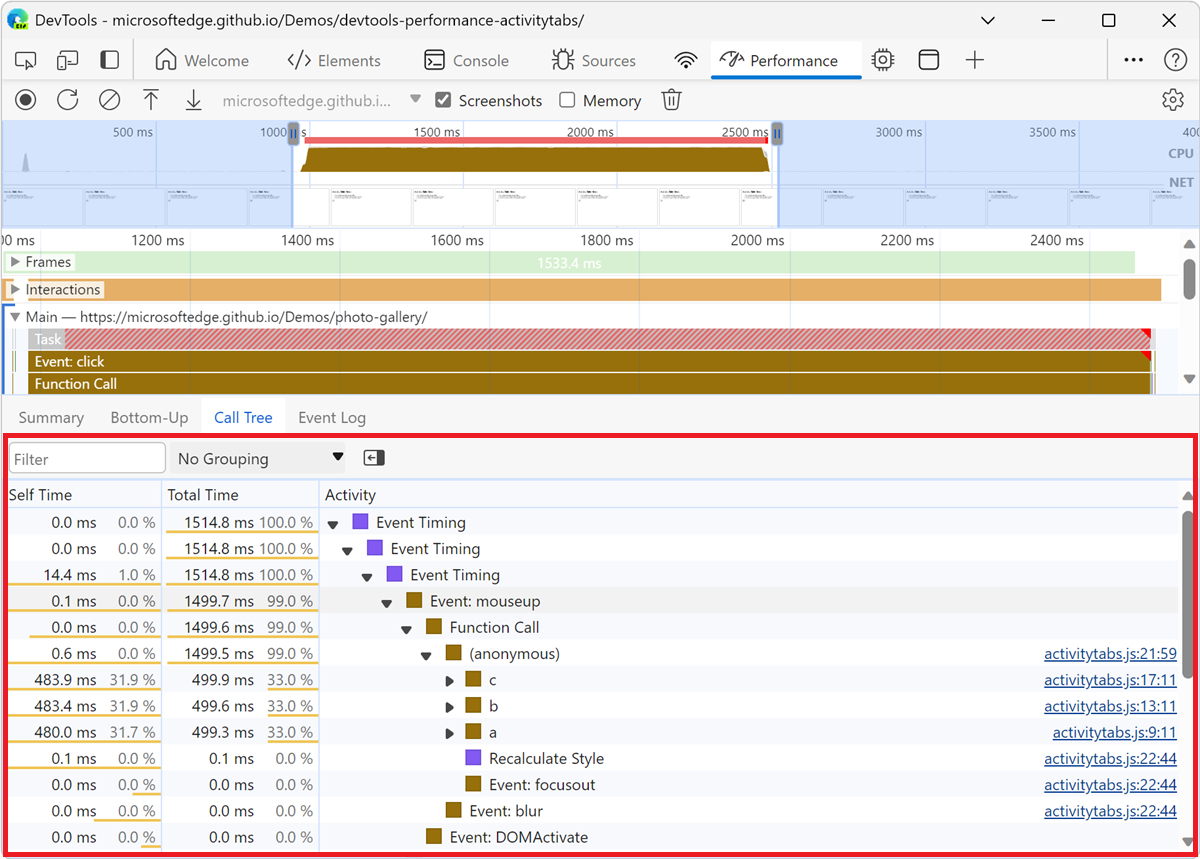
Utilisez l’onglet Arborescence des appels pour voir quelles activités racines sont les plus à l’origine du travail.
L’onglet Arborescence des appels affiche uniquement les activités pendant la partie sélectionnée de l’enregistrement :

Pour savoir comment sélectionner une partie d’un enregistrement, consultez Sélectionner une partie d’un enregistrement, ci-dessus.
Dans la figure précédente, les éléments de niveau supérieur dans la colonne Activité , tels que Event Timing, sont des activités racines. L’imbrication représente la pile des appels. Par exemple, dans la figure précédente, Event Timing a provoqué Event: mouseup, qui a provoqué Function Call, qui provoque (anonymous), et ainsi de suite.
Le temps libre représente le temps passé directement dans cette activité. Total Time représente le temps passé dans cette activité ou l’un des enfants.
Cliquez sur Temps libre, Temps total ou Activité pour trier la table en fonction de cette colonne.
Utilisez la zone de texte Filtrer pour filtrer les événements par nom d’activité.
Par défaut, le menu Regroupement est défini sur Aucun regroupement. Utilisez le menu Regroupement pour trier la table d’activités en fonction de différents critères.
Cliquez sur Afficher la pile la plus lourde (![]() ) pour afficher une autre table à droite de la table Activité . Cliquez sur une activité pour remplir la table Stack la plus lourde . La table Stack la plus lourde affiche les enfants de l’activité sélectionnée qui ont mis le plus de temps à s’exécuter.
) pour afficher une autre table à droite de la table Activité . Cliquez sur une activité pour remplir la table Stack la plus lourde . La table Stack la plus lourde affiche les enfants de l’activité sélectionnée qui ont mis le plus de temps à s’exécuter.
Onglet Journal des événements
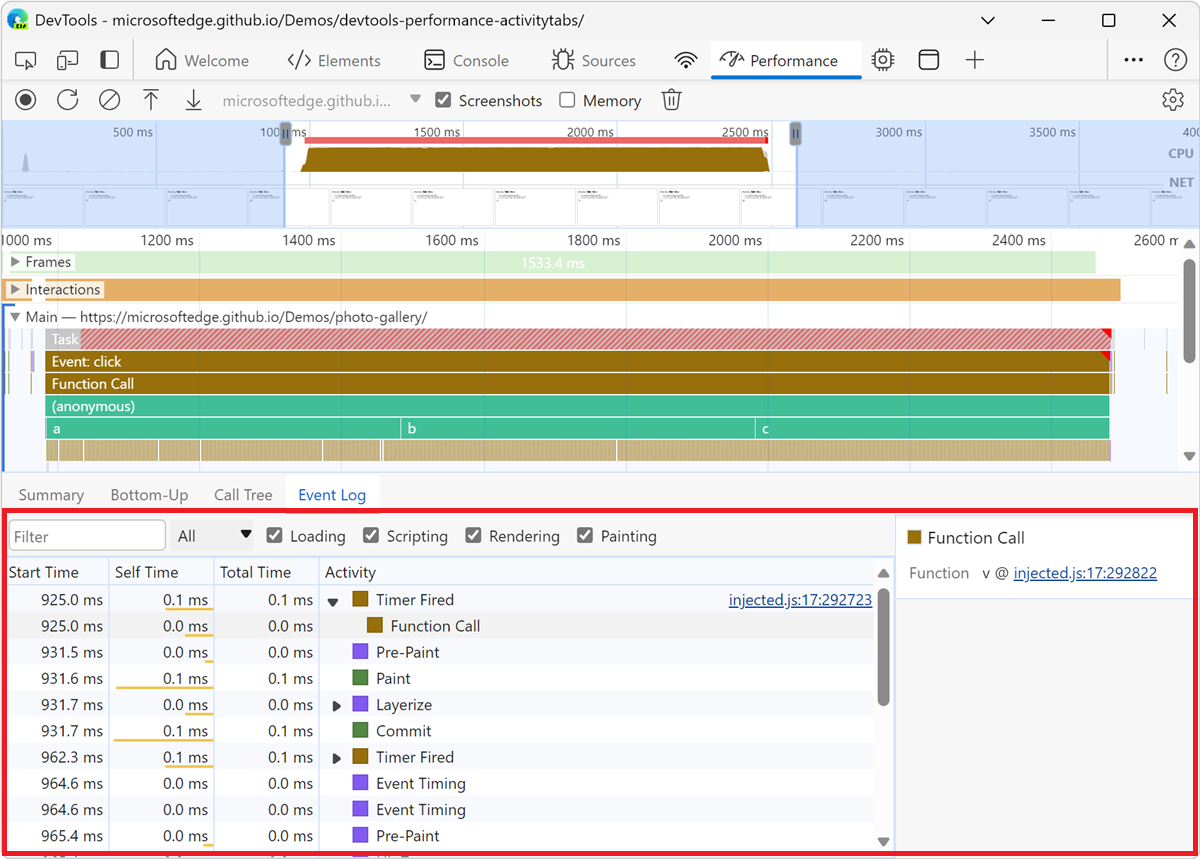
Utilisez l’onglet Journal des événements pour afficher les activités dans l’ordre dans lequel elles se sont produites pendant l’enregistrement.
L’onglet Journal des événements affiche uniquement les activités pendant la partie sélectionnée de l’enregistrement :

Pour savoir comment sélectionner une partie d’un enregistrement, consultez Sélectionner une partie d’un enregistrement, ci-dessus.
La colonne Heure de début représente le point auquel cette activité a démarré, par rapport au début de l’enregistrement. Par exemple, l’heure de début de 175.7 ms pour l’élément sélectionné dans la figure précédente signifie que l’activité a démarré 175,7 ms après le démarrage de l’enregistrement.
La colonne Temps libre représente le temps passé directement dans cette activité.
La colonne Durée totale représente le temps passé directement dans cette activité ou dans l’un des enfants.
Cliquez sur l’en-tête de colonne Heure de début, Heure libre ou Temps total pour trier la table en fonction de cette colonne.
Utilisez la zone de texte Filtrer pour filtrer les activités par nom.
Utilisez le menu Durée pour filtrer les activités qui ont pris moins de 1 ms ou 15 ms. Par défaut, le menu Durée est défini sur Tous, ce qui signifie que toutes les activités sont affichées.
Décochez les cases Chargement, Script, Rendu ou Peinture pour filtrer toutes les activités de ces catégories.
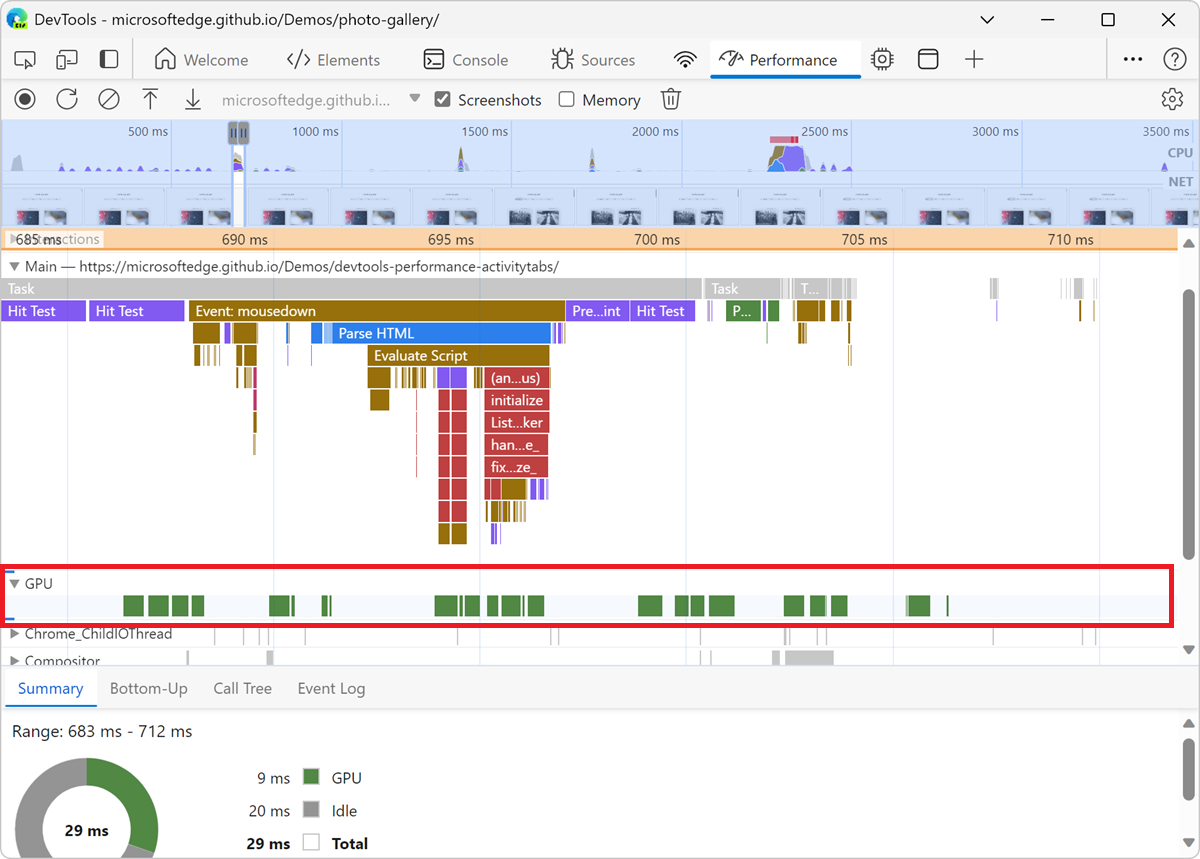
Afficher l’activité GPU
Affichez l’activité GPU dans la section GPU de l’outil Performances :

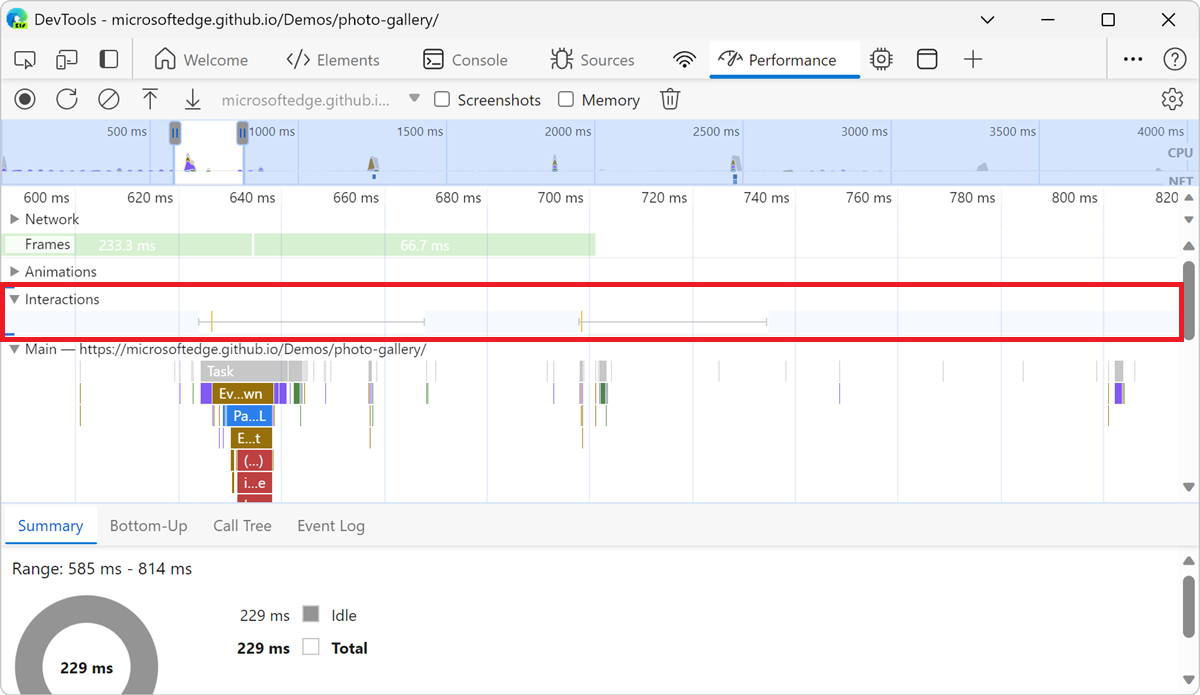
Afficher les interactions
Utilisez la section Interactions pour rechercher et analyser les interactions utilisateur qui se sont produites pendant l’enregistrement :

Une ligne rouge au bas d’une interaction représente le temps passé à attendre le thread main.
Cliquez sur une interaction pour afficher plus d’informations à son sujet sous l’onglet Résumé .
Analyser les images par seconde (FPS)
DevTools offre deux façons d’analyser les images par seconde :
Utilisez la section Frames pour voir la durée d’une image particulière.
Utilisez le compteur FPS pour obtenir une estimation en temps réel de FPS pendant l’exécution de la page. Consultez Afficher des images par seconde en temps réel avec le compteur FPS ci-dessous.
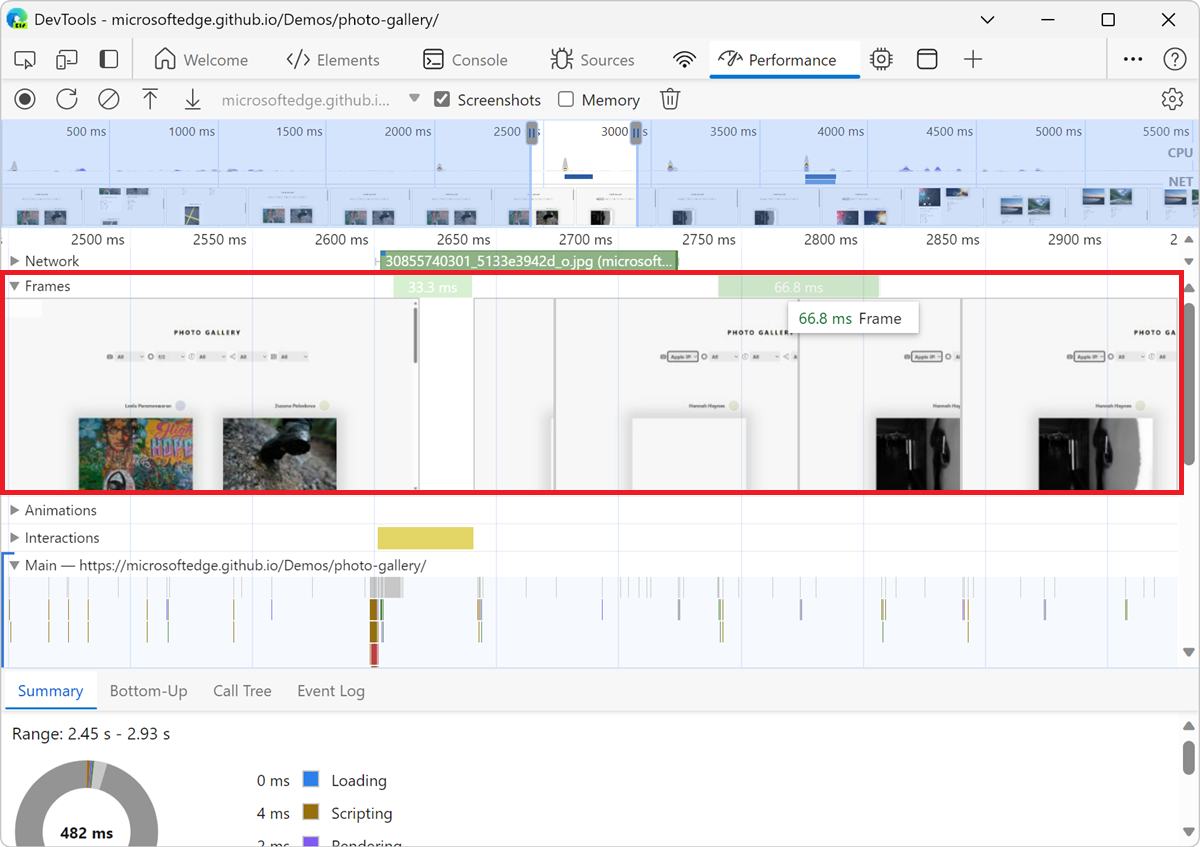
La section Frames
La section Frames vous indique exactement combien de temps un cadre particulier a pris.
Pointez sur un cadre pour afficher une info-bulle avec plus d’informations à son sujet :

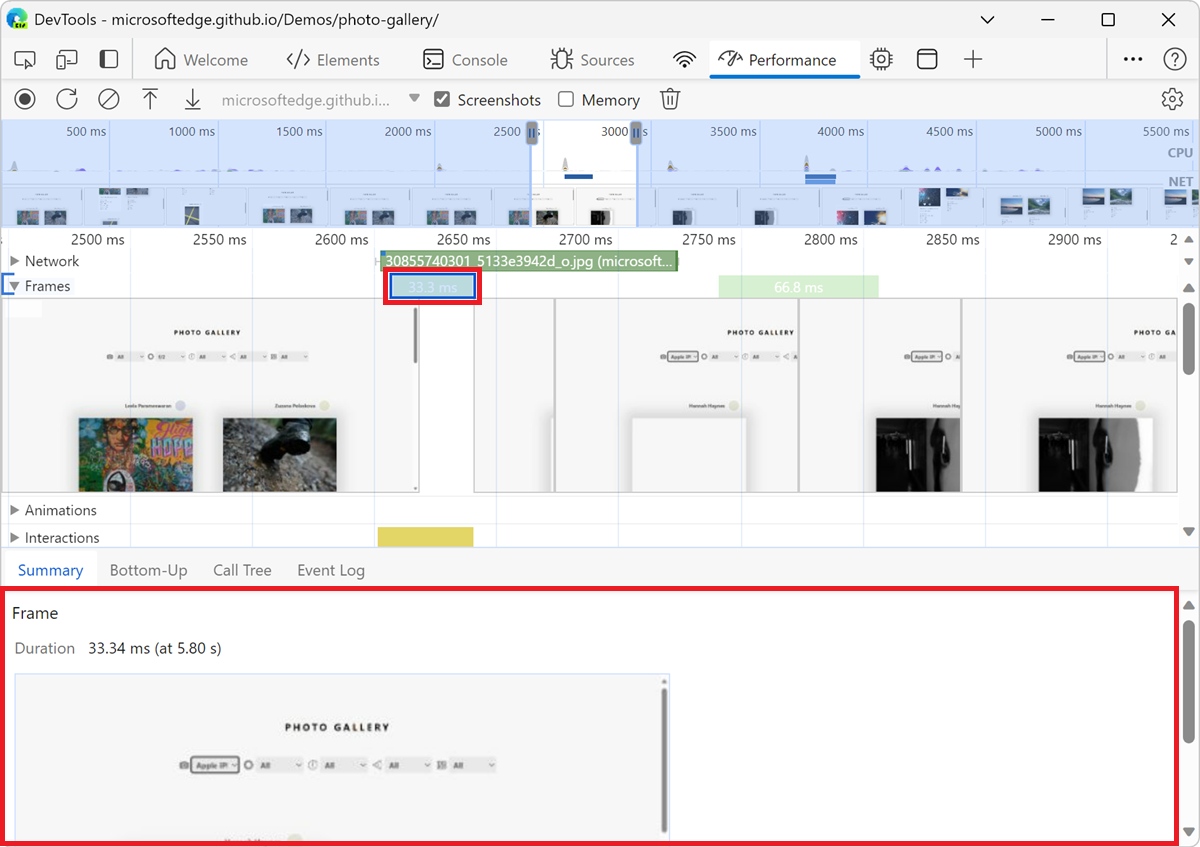
Sélectionnez un cadre pour afficher plus d’informations sur le cadre sous l’onglet Résumé en bas de l’outil Performances . DevTools présente le cadre sélectionné en bleu :

Afficher les demandes réseau
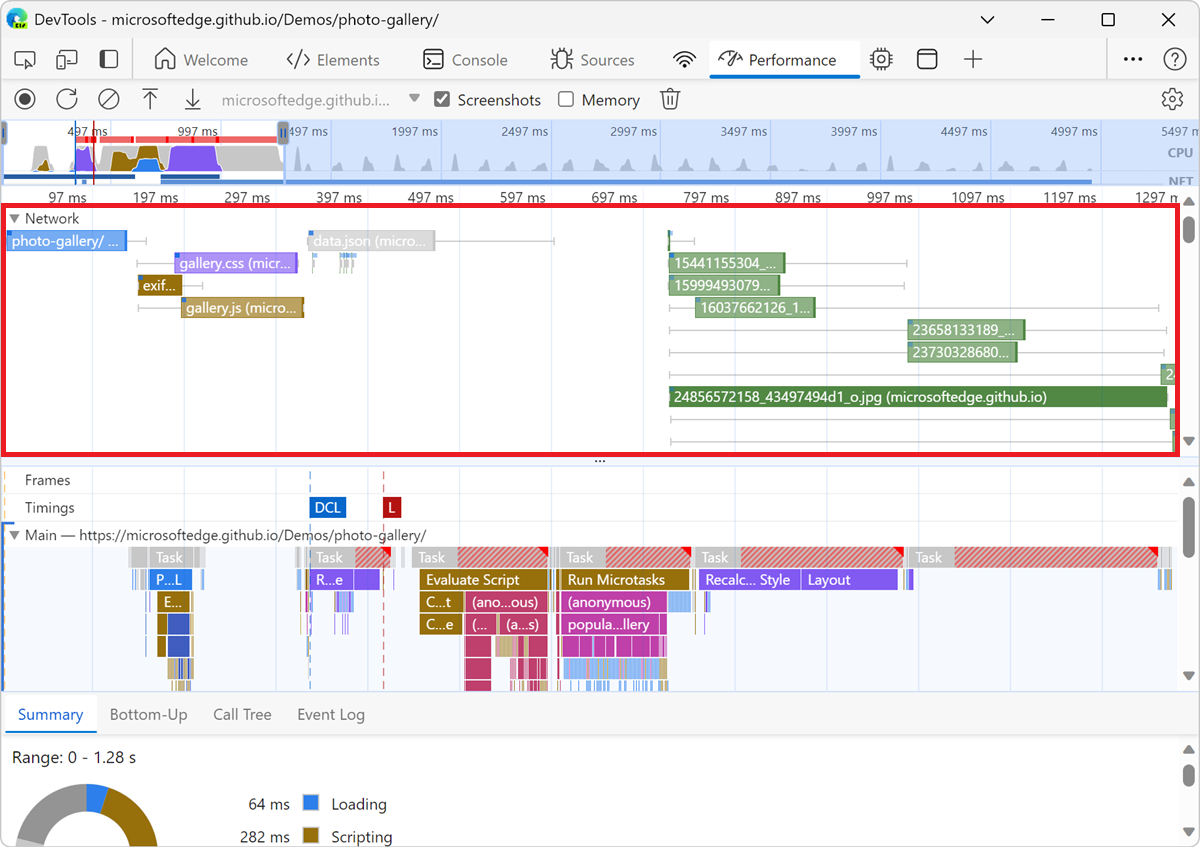
Développez la section Réseau pour afficher une cascade de requêtes réseau qui se sont produites pendant l’enregistrement :

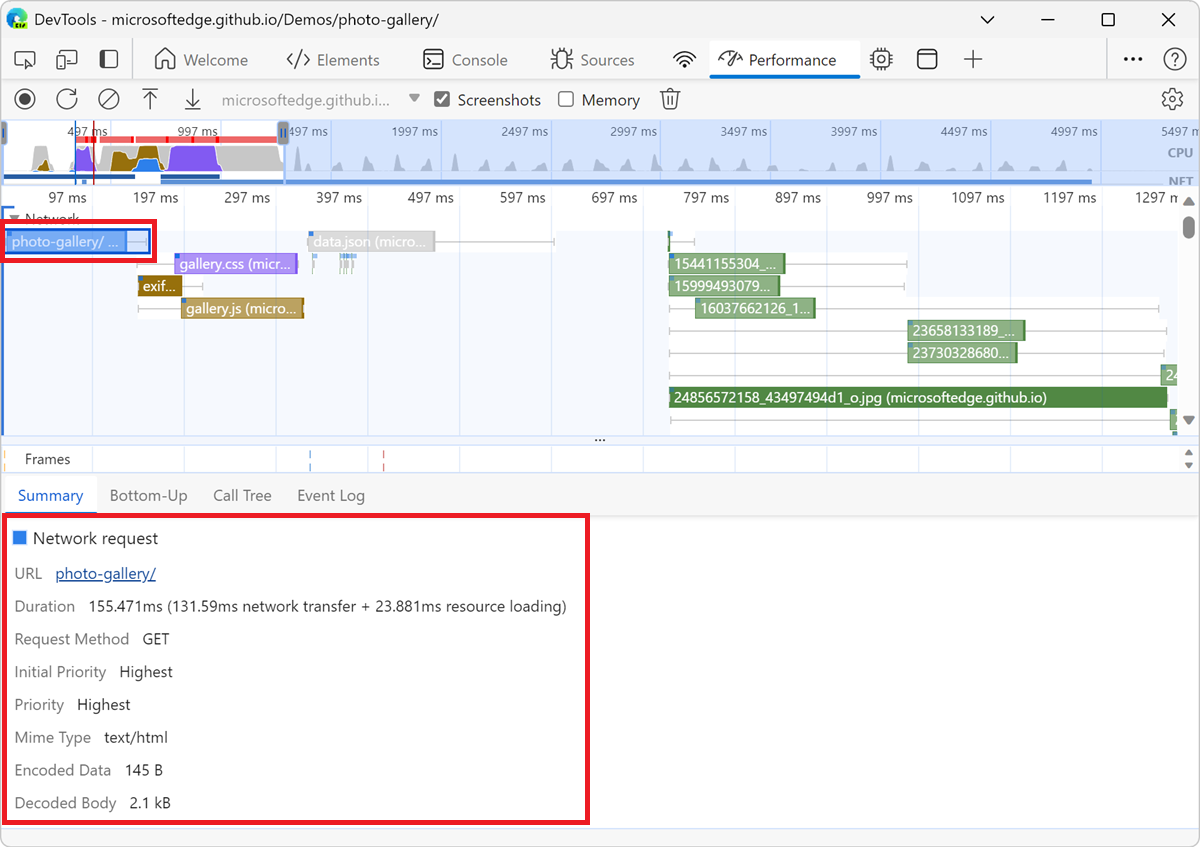
Cliquez sur une demande pour afficher plus d’informations à son sujet sous l’onglet Résumé :

Les demandes de la section Réseau sont codées en couleur comme suit :
- Arrière-plan bleu : requête HTML.
- Arrière-plan violet : requête CSS.
- Arrière-plan jaune foncé : requête JS.
- Arrière-plan vert : demande d’image.
Les requêtes ont des carrés dans le coin supérieur gauche :
- Un carré bleu foncé en haut à gauche d’une requête signifie qu’il s’agit d’une requête de priorité plus élevée.
- Un carré bleu clair signifie une priorité inférieure.
Par exemple, dans la figure précédente, la demande de galerie de photos , dans le coin supérieur gauche de la section Réseau , est prioritaire.
Les requêtes peuvent avoir des lignes sur les côtés gauche et droit, et leurs barres peuvent être divisées en deux couleurs. Voici ce que ces lignes et couleurs représentent :
La ligne de gauche est tout jusqu’au
Connection Startgroupe d’événements, inclus. En d’autres termes, il s’agit de toutRequest Sentavant , exclusif.La partie légère de la barre est
Request SentetWaiting (TTFB).La partie sombre de la barre est
Content Download.La droite est essentiellement le temps passé à attendre le thread main. Cela n’est pas représenté sous l’onglet Minutage .
Afficher les métriques de mémoire
Cochez la case Mémoire pour afficher les métriques de mémoire dans un enregistrement des performances :

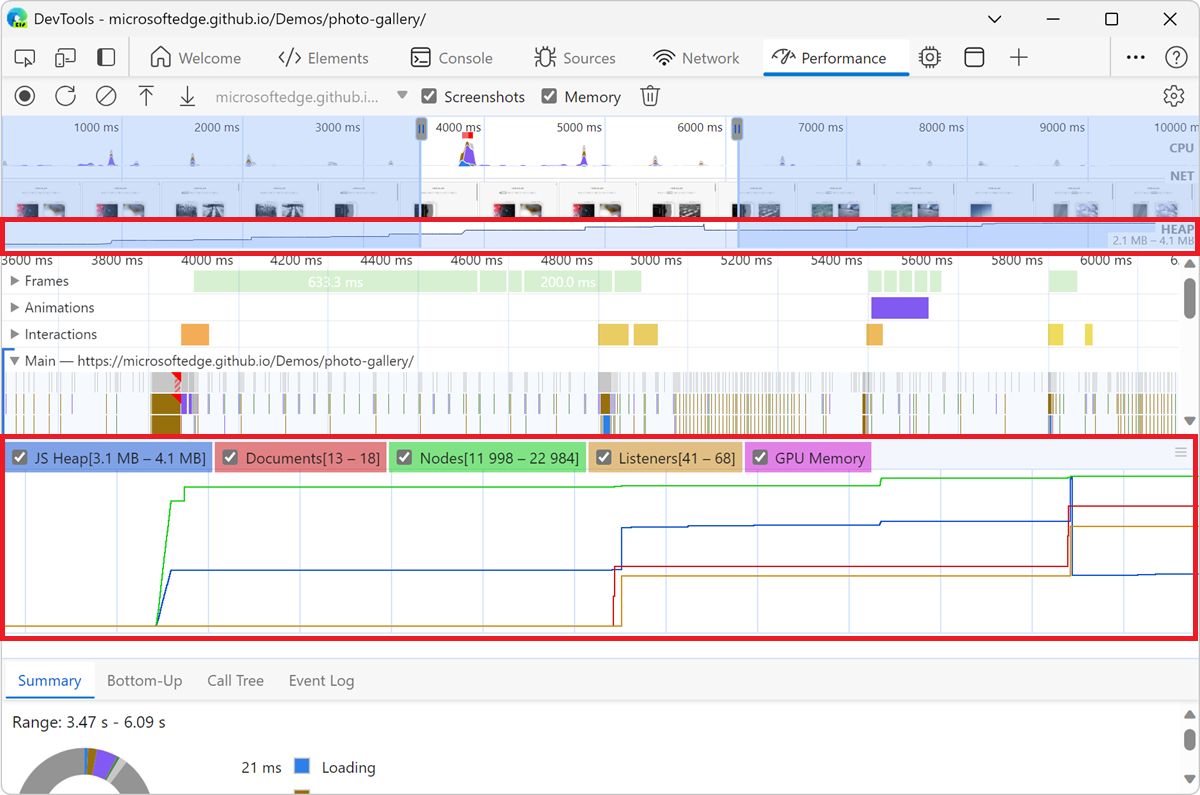
DevTools affiche un nouveau graphique mémoire , au-dessus de l’onglet Résumé . Il existe également un nouveau graphique sous le graphique NET , appelé HEAP. Le graphique HEAP fournit les mêmes informations que la ligne de tas JS dans le graphique mémoire :

Les lignes colorées du graphique correspondent aux cases à cocher colorées au-dessus du graphique. Décochez une case pour masquer cette catégorie du graphique.
Le graphique affiche uniquement la région de l’enregistrement actuellement sélectionnée. Par exemple, dans la figure précédente, le graphique mémoire affiche uniquement l’utilisation de la mémoire entre environ 3600 ms et 6 200 ms.
Voir aussi :
Afficher la durée d’une partie d’un enregistrement
Lors de l’analyse d’une section telle que Réseau ou Main, vous avez parfois besoin d’une estimation plus précise de la durée de certains événements. Maintenez la touche Maj enfoncée, cliquez longuement, puis faites glisser vers la gauche ou la droite pour sélectionner une partie de l’enregistrement. En bas de votre sélection, DevTools indique la durée de cette partie :

Afficher une capture d’écran
Pour savoir comment activer des captures d’écran, consultez Capturer des captures d’écran lors de l’enregistrement, ci-dessus.
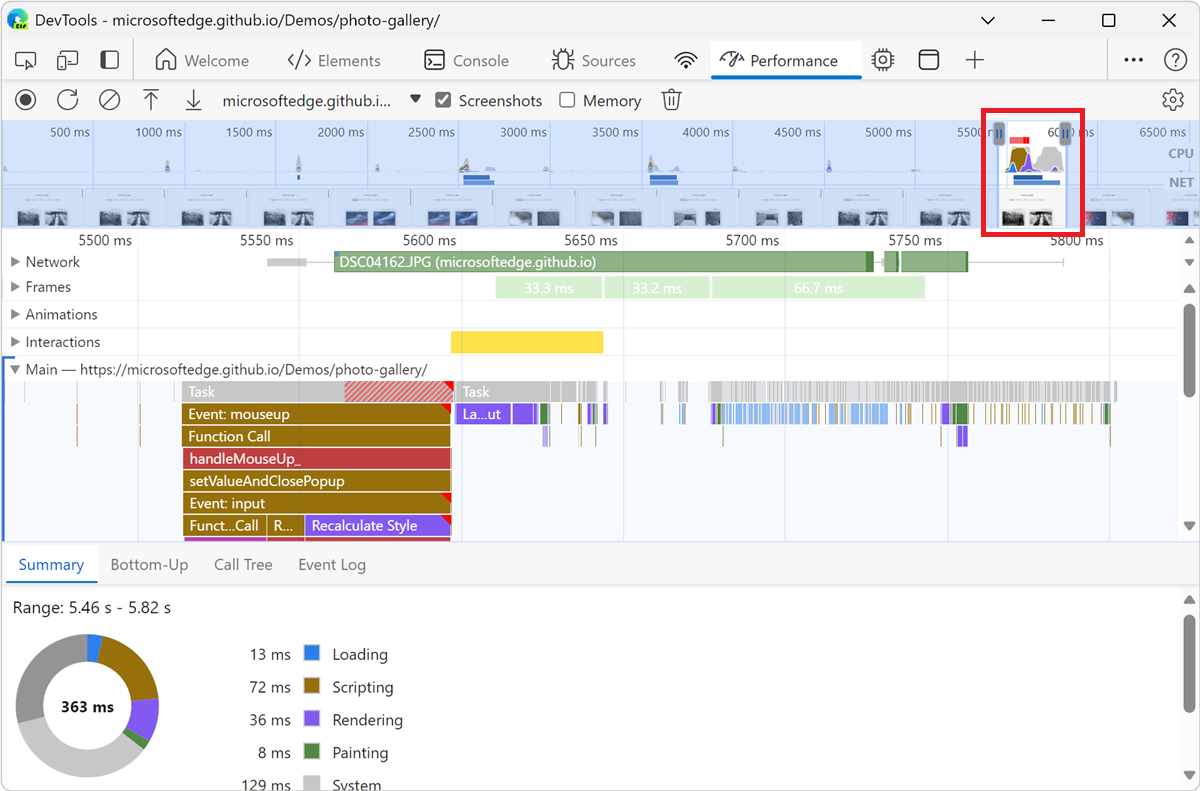
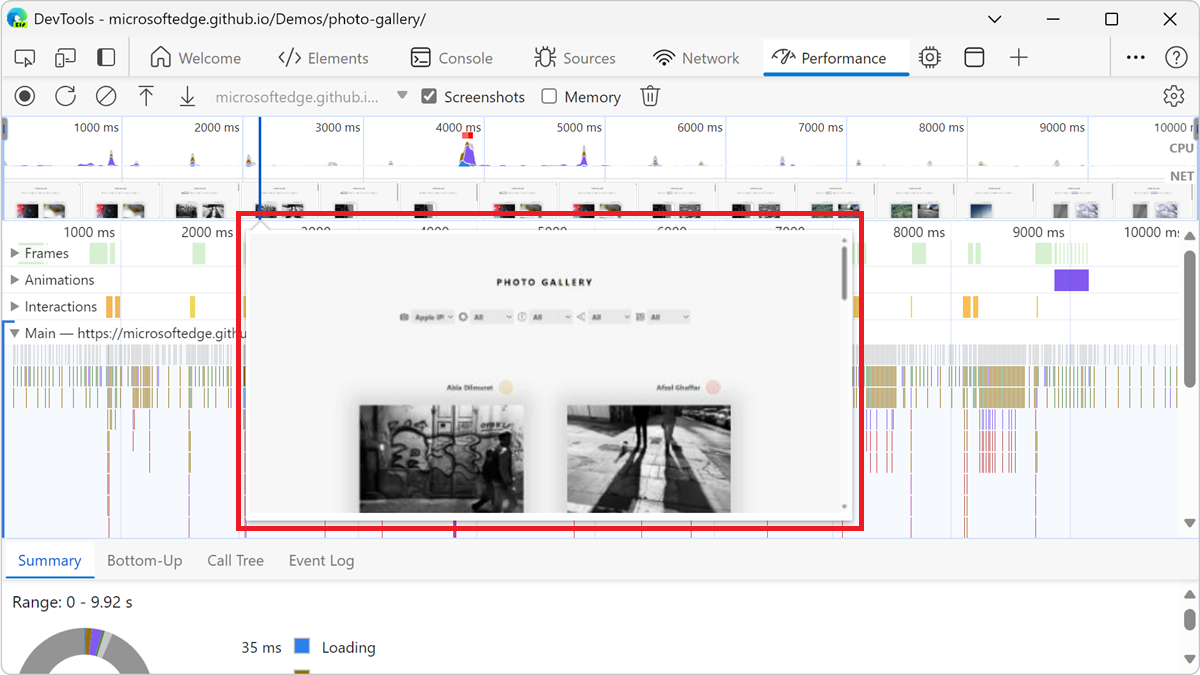
Pour afficher une capture d’écran de l’affichage de la page pendant ce moment de l’enregistrement, pointez sur la vue d’ensemble. La vue d’ensemble est la section qui contient les graphiques PROCESSEUR et NET :

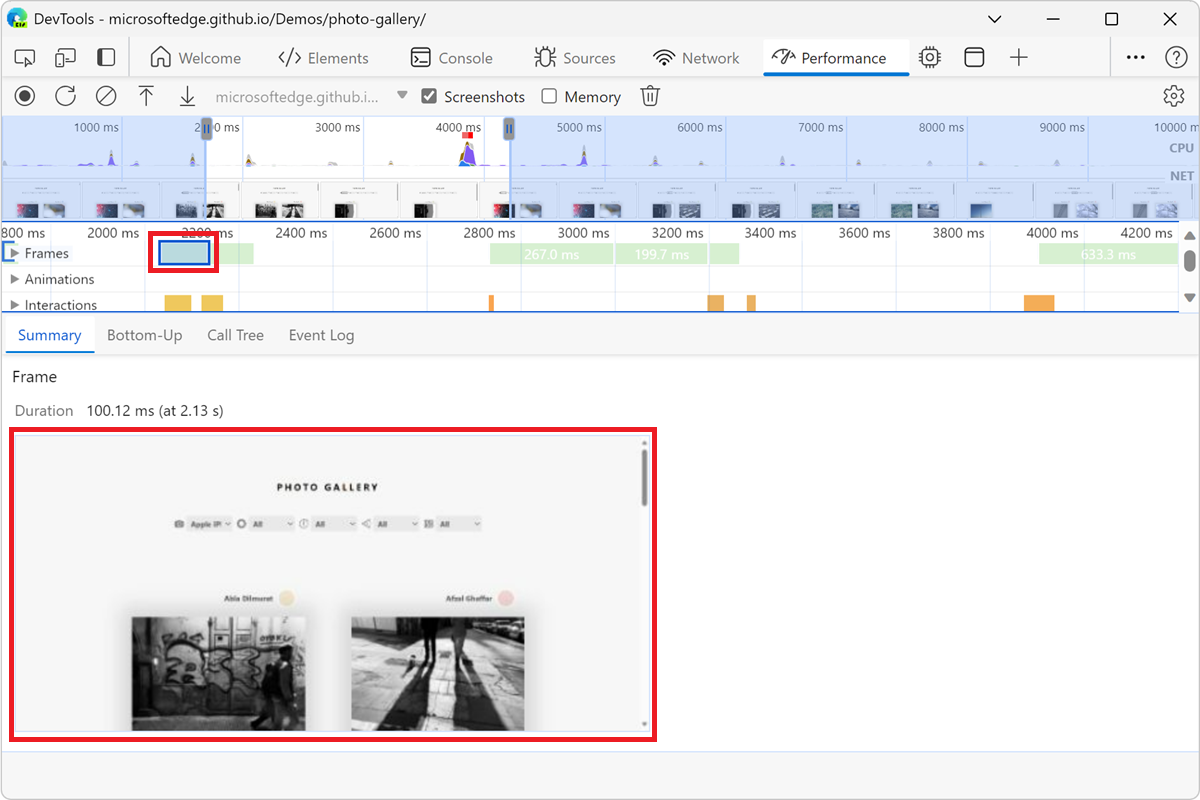
Vous pouvez également afficher des captures d’écran en sélectionnant un cadre dans la section Cadres . DevTools affiche une petite version de la capture d’écran sous l’onglet Résumé :

Pour effectuer un zoom avant sur la capture d’écran, cliquez sur la miniature sous l’onglet Résumé .
Afficher les informations sur les couches
Pour afficher les informations de couches avancées sur un frame :
Dans l’outil Performances, cliquez sur le bouton Paramètres de capture (
 ), puis cochez la case Activer l’instrumentation de rendu avancée (lente).
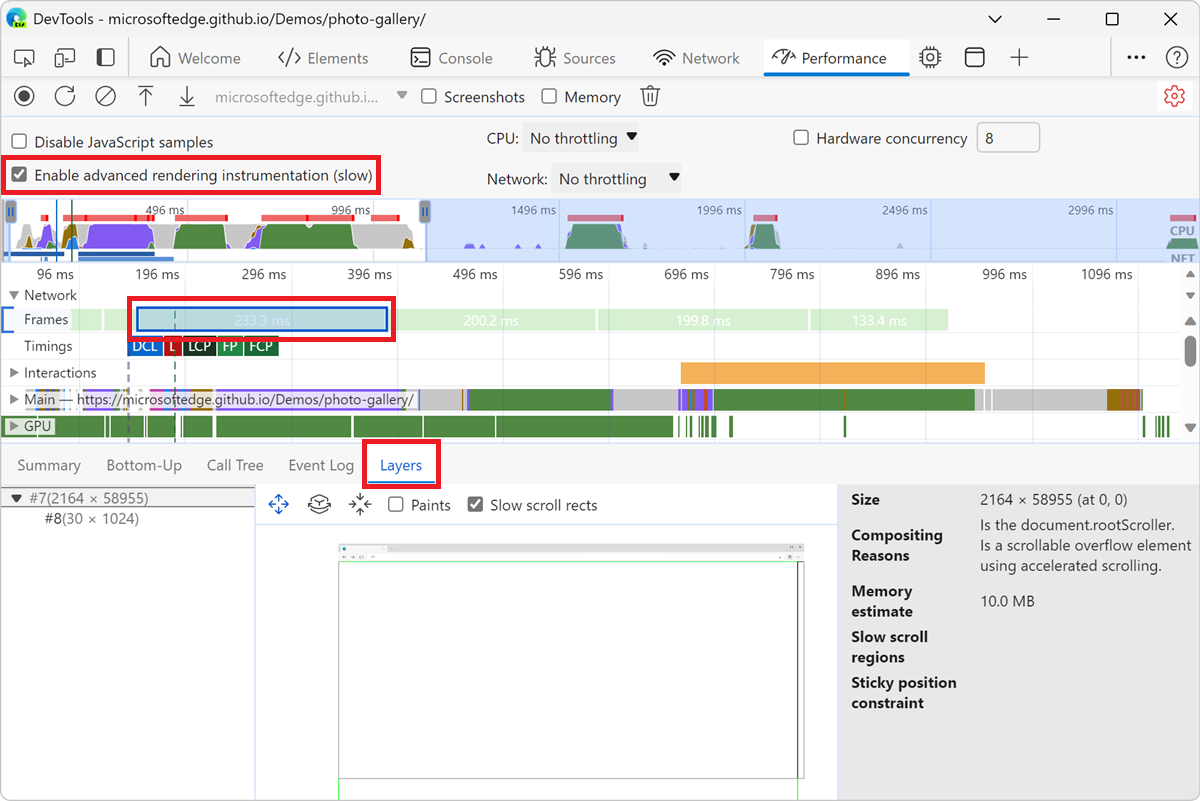
), puis cochez la case Activer l’instrumentation de rendu avancée (lente).Dans la section Cadres , sélectionnez un cadre. DevTools affiche des informations sur les couches sous l’onglet Calques en bas de l’outil Performances :

L’onglet Calques fonctionne comme l’onglet Calques composites de l’outil Vue 3D . Pour savoir comment interagir avec l’onglet Calques , consultez Naviguer dans les couches de page web, z-index et DOM à l’aide de l’outil Vue 3D.
Afficher les statistiques du sélecteur CSS
Pour afficher les statistiques sur les sélecteurs des règles CSS qui ont été recalculés lors d’un enregistrement des performances :
Dans l’outil Performances, cliquez sur le bouton Paramètres de capture (
 ), puis cochez la case Activer l’instrumentation de rendu avancée (lente).
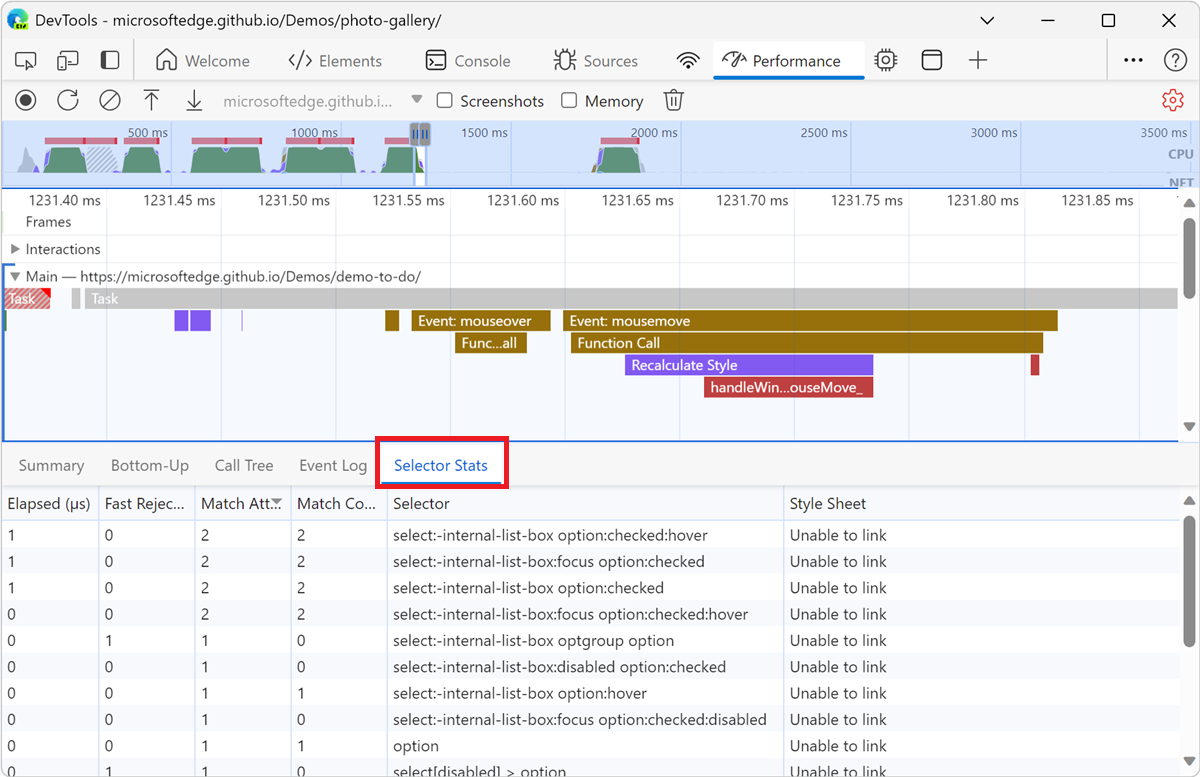
), puis cochez la case Activer l’instrumentation de rendu avancée (lente).DevTools affiche des informations agrégées sur les sélecteurs des règles CSS qui ont été recalculées pendant l’enregistrement sous l’onglet Statistiques du sélecteur :

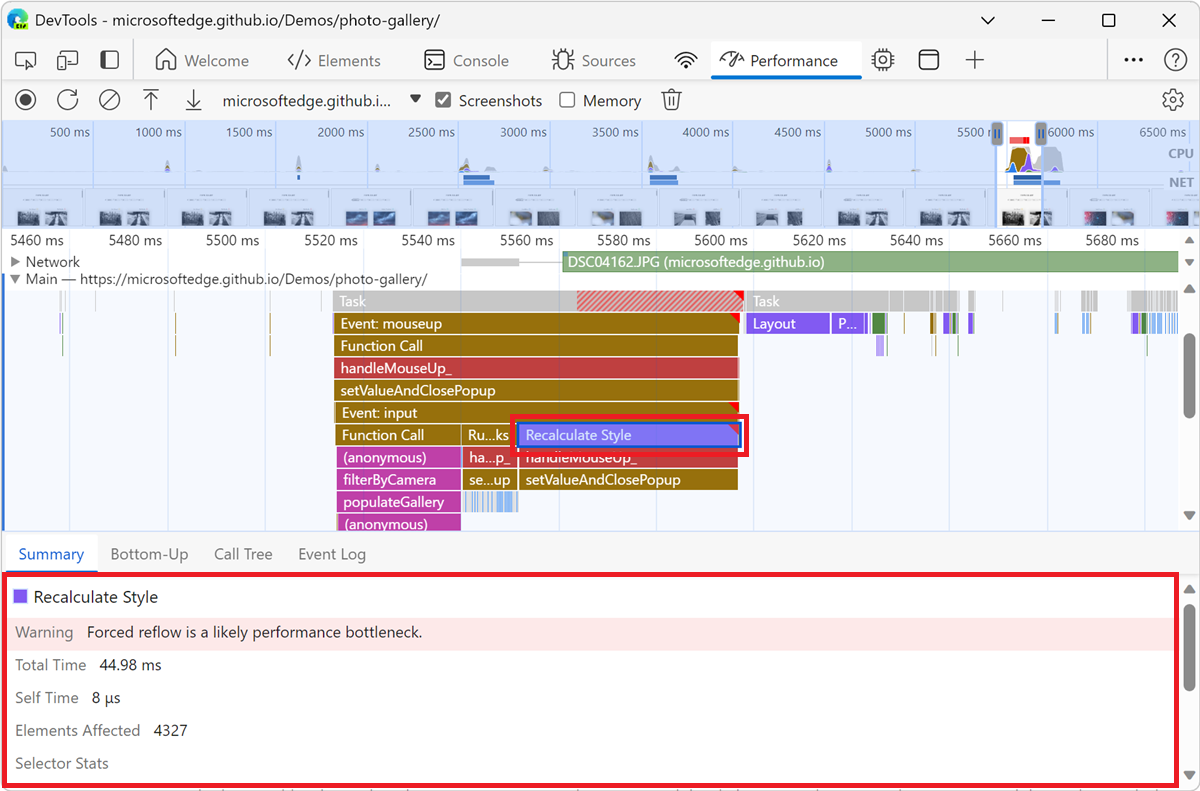
- Dans la section Main , sélectionnez un événement Recalculer le style . Sous l’onglet Statistiques du sélecteur , DevTools affiche des informations sur les sélecteurs des règles CSS qui ont été recalculées pendant cet événement.
Afficher les messages entre les fenêtres, les iframes et les workers dédiés
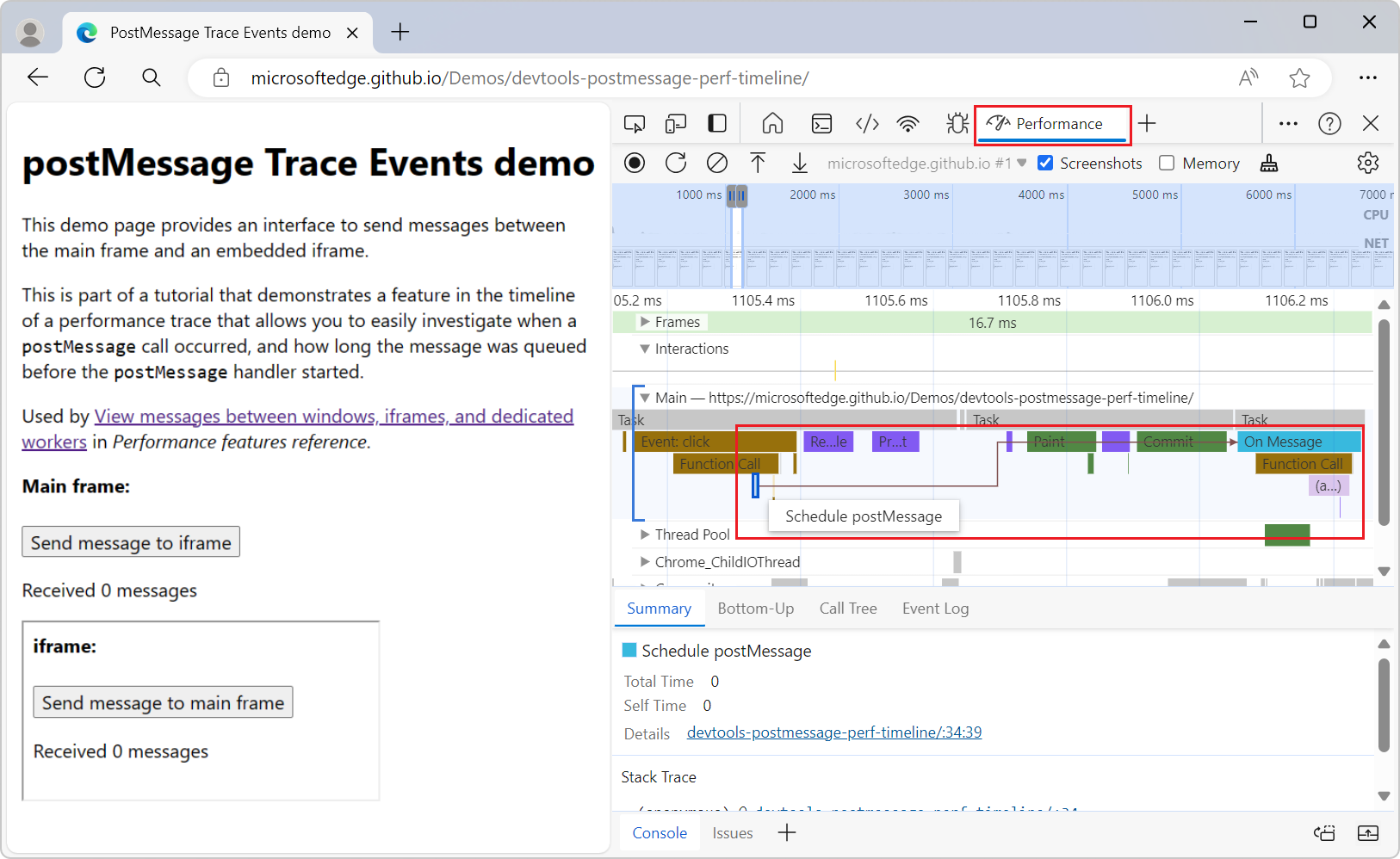
L’expérience DevTools Timeline : Show postMessage dispatch and handling flows améliore la section Main de l’outil Performance pour vous aider à identifier rapidement les postMessage événements et les gestionnaires, en faisant la distinction entre les événements déclenchés par la postMessage méthode et les autres événements affichés dans l’outil Performance. Cette expérience vous aide à examiner les problèmes de performances liés à la publication de messages sur différents threads d’une application.
Sans cette expérience, les événements déclenchés par la distribution et la gestion des messages entre les threads d’une application apparaissent comme des événements d’appel de fonction de script générique. Avec cette expérience activée :
-
postMessageles événements dispatch s’affichent sous la forme Schedule postMessage. -
postMessageLes événements de gestionnaire s’affichent sous la forme On Message :

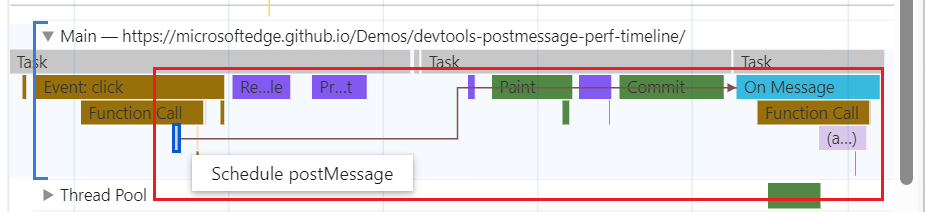
Cette expérience vous permet d’examiner quand un postMessage appel s’est produit et combien de temps le message a été mis en file d’attente avant le démarrage du postMessage gestionnaire. Les événements de distribution sont liés aux événements de gestionnaire par des flèches d’initiateur qui s’affichent lorsque vous cliquez sur l’un ou l’autre type d’événement :

Pour utiliser cette fonctionnalité, dans DevTools, sélectionnez Personnaliser et contrôler DevTools (![]() ) >Expériences des paramètres>, cochez la case Chronologie : Afficher les flux de distribution et de gestion des messages, cliquez sur le bouton Fermer (X), puis cliquez sur le bouton Recharger DevTools.
) >Expériences des paramètres>, cochez la case Chronologie : Afficher les flux de distribution et de gestion des messages, cliquez sur le bouton Fermer (X), puis cliquez sur le bouton Recharger DevTools.
Voir aussi :
- Informations de référence sur les événements d’enregistrement des performances
- démonstration des événements de trace postMessage (rendu)
- démonstration des événements de trace postMessage (code source)
Analyser les performances de rendu avec l’outil Rendu
Utilisez l’outil Rendu pour visualiser les performances de rendu de votre page.
Pour ouvrir l’outil Rendu :
Pour ouvrir DevTools, cliquez avec le bouton droit sur la page web, puis sélectionnez Inspecter. Vous pouvez également appuyer sur Ctrl+Maj+I (Windows, Linux) ou Cmd+Option+I (macOS). DevTools s’ouvre.
Dans DevTools, dans la barre d’activité, cliquez sur le bouton Autres outils (
 ).
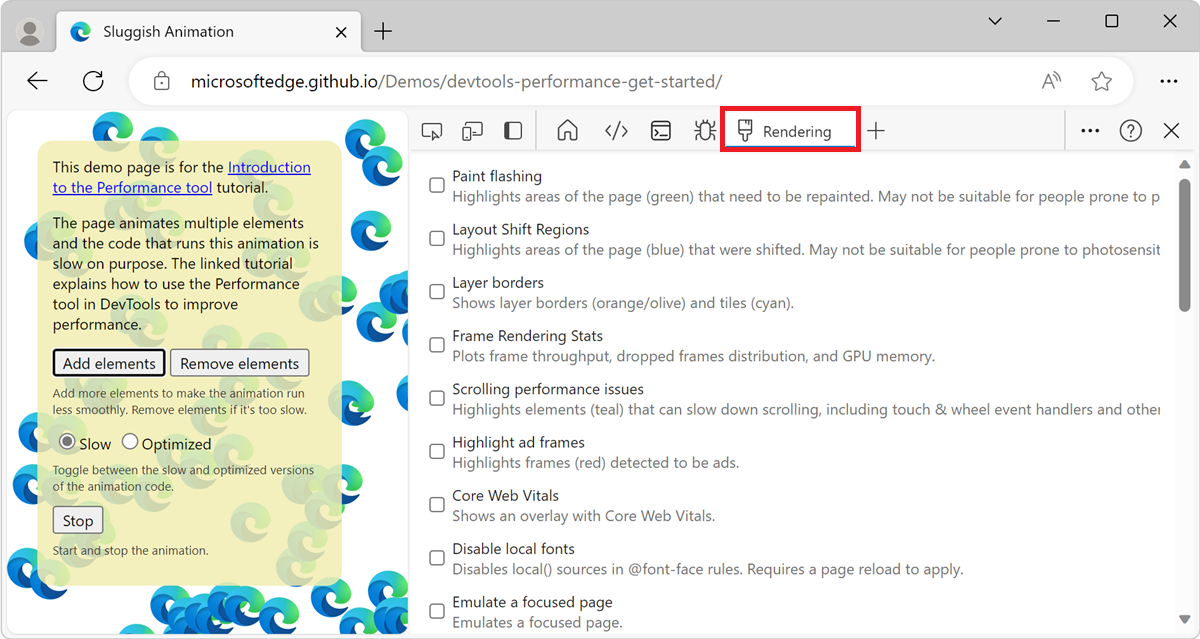
).Cliquez sur Rendu dans le menu déroulant. L’outil Rendu s’affiche :

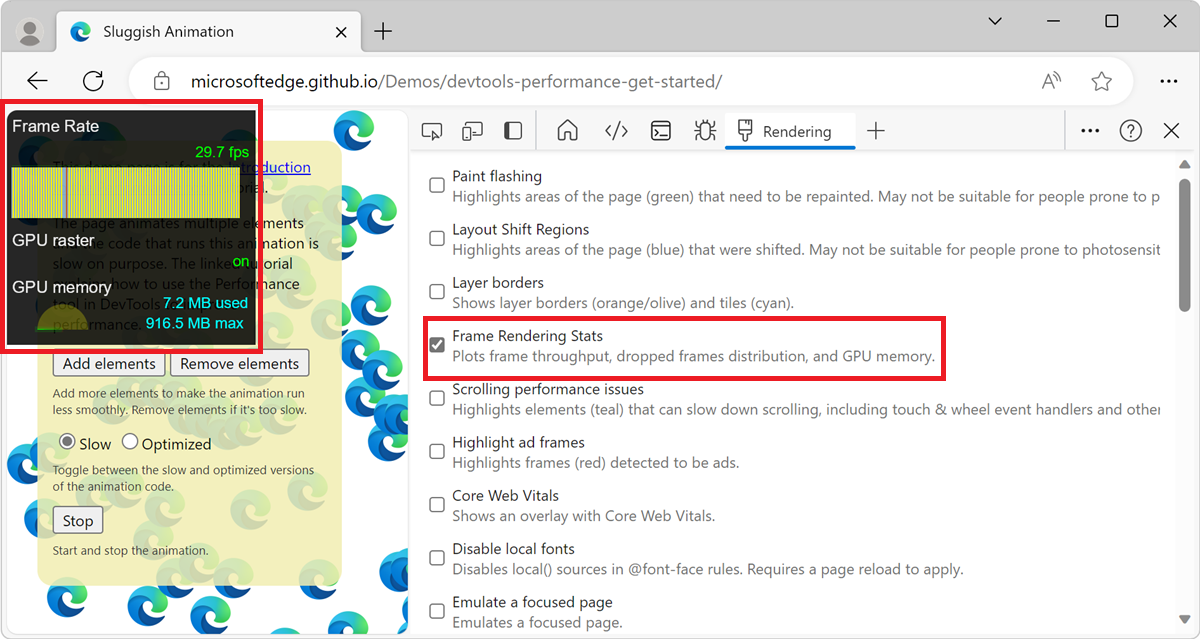
Afficher des images par seconde en temps réel avec le compteur FPS
Le compteur FPS est une superposition qui apparaît dans le coin supérieur gauche de la page web rendue. Il fournit une estimation en temps réel de FPS à mesure que la page s’exécute. Pour ouvrir le compteur FPS :
Ouvrez l’outil Rendu . Consultez Analyser les performances de rendu avec l’outil Rendu ci-dessus.
Cochez la case Frame Rendering Stats (Statistiques de rendu de trame ). La superposition du compteur FPS s’affiche dans la page web rendue :

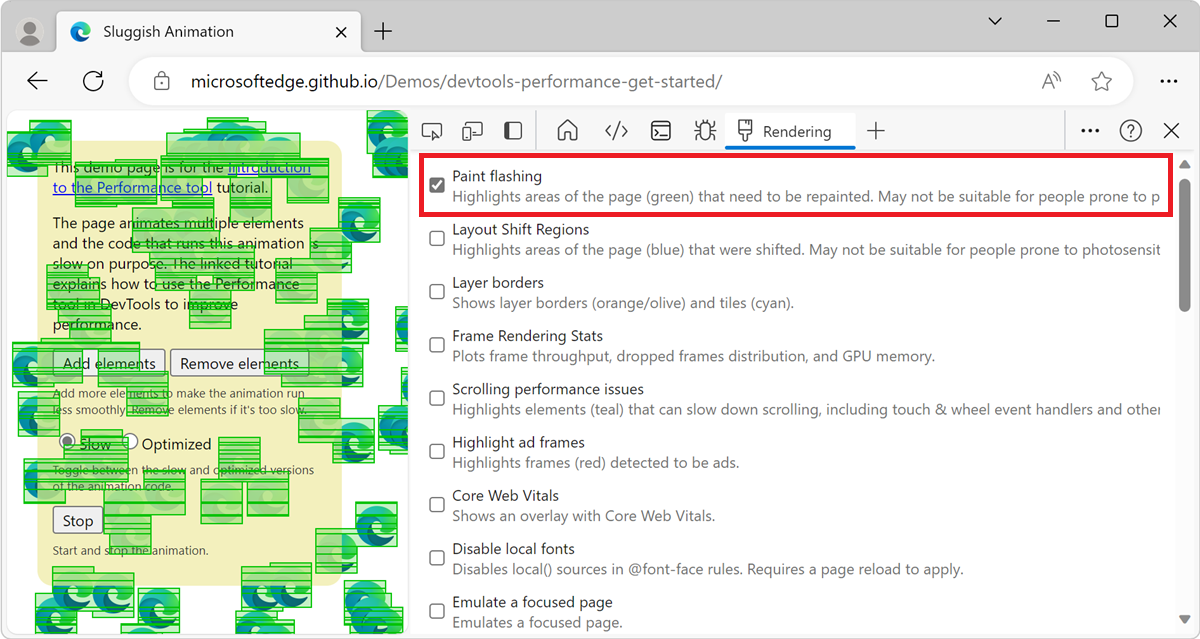
Afficher les événements de peinture en temps réel avec Paint Flashing
Utilisez Paint Flashing pour obtenir une vue en temps réel de tous les événements de peinture sur la page. Chaque fois qu’une partie de la page est réappeinte, DevTools présente cette section en vert.
Pour activer paint flashing :
Ouvrez l’outil Rendu . Consultez Analyser les performances de rendu avec l’outil Rendu ci-dessus.
Cochez la case Paint Flashing (Clignotement de peinture ). Les contours verts apparaissent dans la page web rendue :

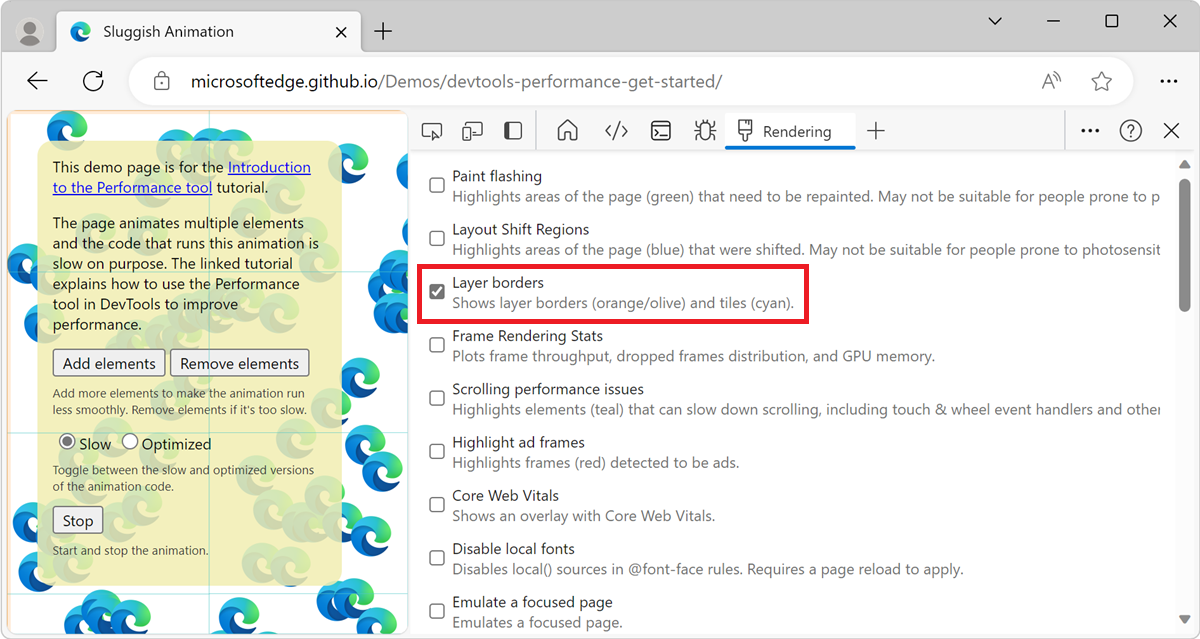
Afficher une superposition de couches avec des bordures de couches
Pour afficher une superposition de bordures de couche et de vignettes en haut de la page :
Ouvrez l’outil Rendu , comme décrit dans Analyser les performances de rendu avec l’outil Rendu, ci-dessus.
Cochez la case Bordures de couche. Les bordures de couche s’affichent dans la page web rendue :

Consultez les commentaires dans debug_colors.cc pour obtenir une explication des codages de couleur.
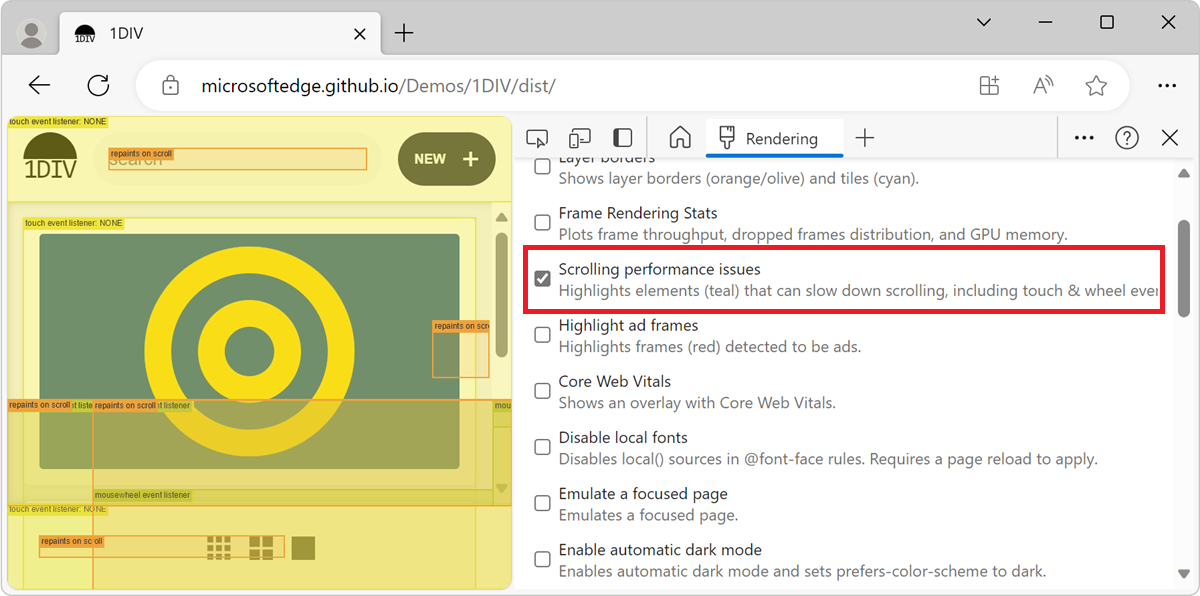
Rechercher les problèmes de performances de défilement en temps réel
Utilisez la case à cocher Problèmes de performances de défilement pour identifier les éléments de la page qui ont des écouteurs d’événements liés au défilement susceptibles de nuire aux performances de la page. DevTools décrit les éléments potentiellement problématiques dans le sarcelle.
Pour afficher les problèmes de performances de défilement :
Ouvrez l’outil Rendu , comme décrit dans Analyser les performances de rendu avec l’outil Rendu, ci-dessus.
Cochez la case Problèmes de performances de défilement . Les éléments potentiellement problématiques sont décrits :

Voir aussi :
- Rects à défilement lent (case à cocher) dans Parcourir les couches de page web, z-index et DOM à l’aide de l’outil Vue 3D.
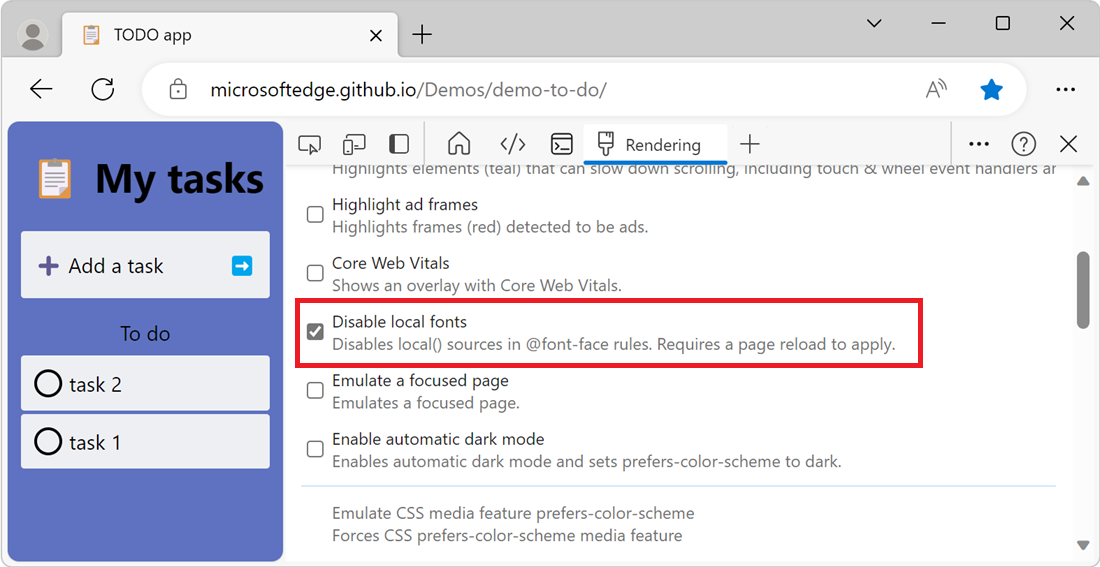
Désactiver les polices locales
Dans l’outil Rendu , cochez la case Désactiver les polices locales pour émuler les sources manquantes local() dans @font-face les règles.
Par exemple, lorsque la police Rubik est installée sur votre appareil et que la règle l’utilise @font-face src comme local() police, Microsoft Edge utilise le fichier de police local de votre appareil.
Lorsque l’option Désactiver les polices locales est sélectionnée, DevTools ignore les local() polices et extrait chaque police à partir du réseau :

Cette fonctionnalité est utile si vous utilisez deux copies différentes de la même police pendant le développement, par exemple :
- Police locale pour vos outils de conception.
- Police web pour votre code.
Utilisez Désactiver les polices locales pour faciliter les opérations suivantes :
- Déboguer et mesurer les performances de chargement et l’optimisation des polices web.
- Vérifiez l’exactitude de vos règles CSS
@font-face. - Découvrez les différences entre les versions locales installées sur votre appareil et une police web.
Visualiser les fuites de mémoire (Outil de performances : case à cocher Mémoire)
Pour commencer à examiner l’utilisation de la mémoire de la page web, utilisez la case à cocher Mémoire de l’outil Performance. (Ou surveiller l’utilisation de la mémoire en temps réel (Gestionnaire des tâches du navigateur Microsoft Edge).)
L’outil Performance vous permet de visualiser l’utilisation de la mémoire d’une page au fil du temps.
Dans DevTools, ouvrez l’outil Performance .
Cochez la case Mémoire .
Effectuez un enregistrement, selon les performances d’enregistrement ci-dessus.
Il est recommandé de commencer et de terminer votre enregistrement avec un garbage collection forcé. Pour forcer le garbage collection, cliquez sur le bouton garbage![]() lors de l’enregistrement.
lors de l’enregistrement.
Pour illustrer les enregistrements de mémoire, considérez le code suivant :
var x = [];
function grow() {
for (var i = 0; i < 10000; i++) {
document.body.appendChild(document.createElement('div'));
}
x.push(new Array(1000000).join('x'));
}
document.getElementById('grow').addEventListener('click', grow);
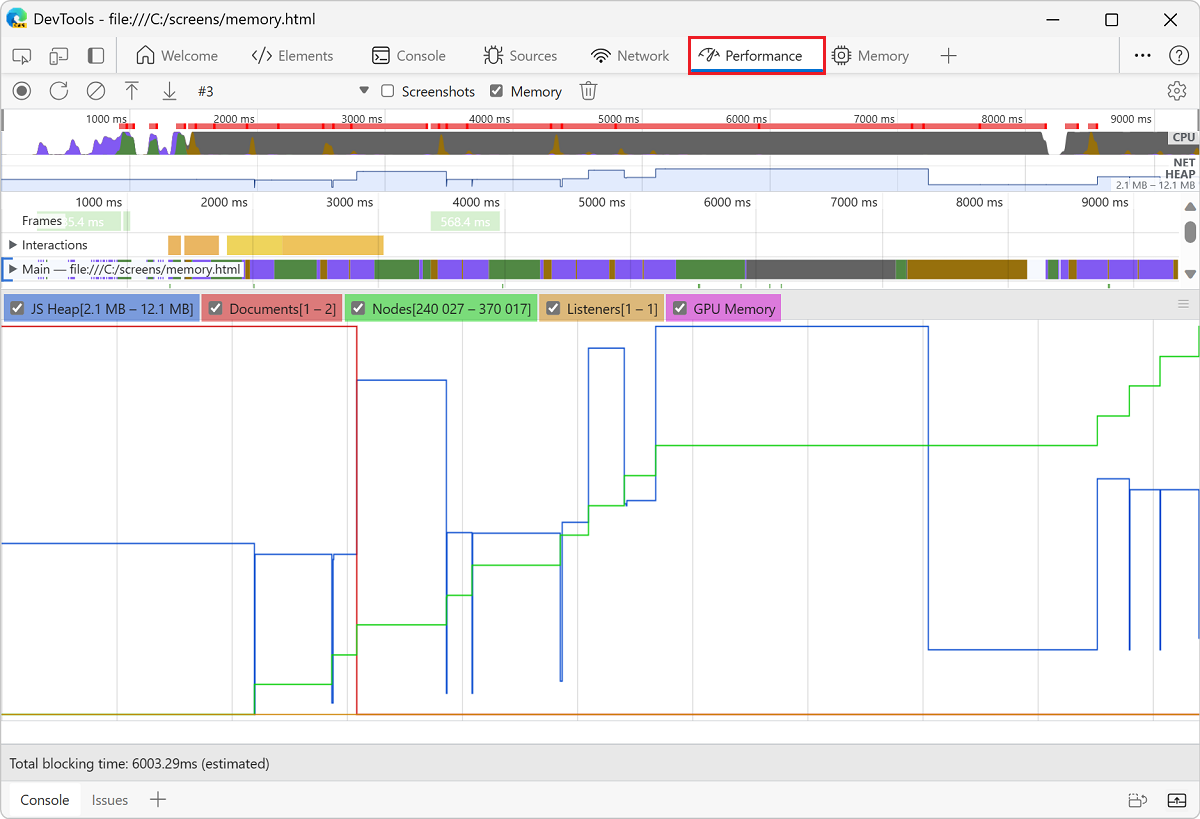
Chaque fois que l’utilisateur clique sur le bouton référencé dans le code, 10 000 div nœuds sont ajoutés au corps du document et une chaîne de 1 000 000 x caractères est envoyée au x tableau. L’exécution du code précédent produit un enregistrement dans l’outil Performance :

Tout d’abord, une explication de l’interface utilisateur. Le graphe HEAP dans le volet Vue d’ensemble (sous NET) représente le tas JS. Sous le volet Vue d’ensemble se trouve le volet Compteur . L’utilisation de la mémoire est répartie par segment JS (identique au graphe HEAP dans le volet Vue d’ensemble ), documents, nœuds DOM, écouteurs et mémoire GPU. Décochez une case pour la masquer du graphique.
Maintenant, une analyse du code par rapport à la figure précédente. Si vous examinez le compteur de nœud (le graphe vert), il correspond proprement au code. Le nombre de nœuds augmente en étapes discrètes. Vous pouvez présumer que chaque augmentation du nombre de nœuds est un appel à grow().
Le graphique du tas JS (le graphe bleu) n’est pas aussi simple. Conformément aux bonnes pratiques, le premier creux est en fait un garbage collection forcé (cliquez sur le bouton garbage![]() ).
).
À mesure que l’enregistrement progresse, les pics de taille de tas JS s’affichent. Ceci est naturel et attendu : le code JavaScript crée les nœuds DOM sur chaque bouton sur lequel vous cliquez et fait beaucoup de travail quand il crée la chaîne d’un million de caractères.
La chose clé ici est le fait que le tas JS se termine plus haut qu’il n’a commencé (le « début » ici étant le point après le garbage collection forcé). Dans le monde réel, si vous voyiez ce modèle d’augmentation de la taille du tas JS ou de la taille des nœuds, cela indiquerait potentiellement une fuite de mémoire.
Voir aussi :
- Affichez les métriques de mémoire ci-dessus.
Remarque
Les parties de cette page sont des modifications basées sur le travail créé et partagé par Google et utilisées conformément aux termes décrits dans la licence internationale Creative Commons Attribution 4.0. La page originale se trouve ici et est créée par Kayce Basques.
 Cette œuvre est concédée sous licence creative commons attribution 4.0 international.
Cette œuvre est concédée sous licence creative commons attribution 4.0 international.