Émuler des schémas sombres ou clair dans la page rendue
Utilisez l’outil Rendu pour voir à quoi ressemble votre page web avec différentes options d’affichage ou déficiences visuelles.
De nombreux systèmes d’exploitation ont un moyen d’afficher n’importe quelle application dans des couleurs plus foncées ou plus claires. Avoir un site web qui a un schéma clair dans un système d’exploitation en mode sombre peut être difficile à lire et peut être un problème d’accessibilité pour certains utilisateurs.
Pour tester le rendu d’une page web lorsque l’utilisateur a sélectionné le mode sombre ou clair, au lieu de modifier le paramètre en mode sombre ou clair de votre propre ordinateur, vous pouvez sélectionner Émuler CSS prefers-color-scheme : dark or light dans Microsoft Edge DevTools. Vous pouvez également faire en sorte que votre page web sélectionne automatiquement le mode sombre ou clair en fonction de vos propres paramètres préférés sur votre ordinateur, en sélectionnant Aucune émulation, qui est la valeur par défaut.
Vous pouvez sélectionner ces paramètres à partir de l’outil Rendu ou du menu Commandes, comme décrit ci-dessous.
Pour spécifier le css à utiliser pour les schémas clair et foncé, utilisez la requête de média CSS prefers-color-scheme pour détecter si l’utilisateur préfère afficher votre produit dans un jeu de couleurs sombres ou claires, puis sélectionnez automatiquement votre propre css personnalisé en mode clair ou sombre. L’exemple de code CSS est affiché dans Rechercher les problèmes de contraste avec le thème sombre et le thème clair.
Émulation du mode sombre ou clair à l’aide de l’outil Rendu
Pour ouvrir DevTools, cliquez avec le bouton droit sur la page web, puis sélectionnez Inspecter. Vous pouvez également appuyer sur Ctrl+Maj+I (Windows, Linux) ou Cmd+Option+I (macOS). DevTools s’ouvre.
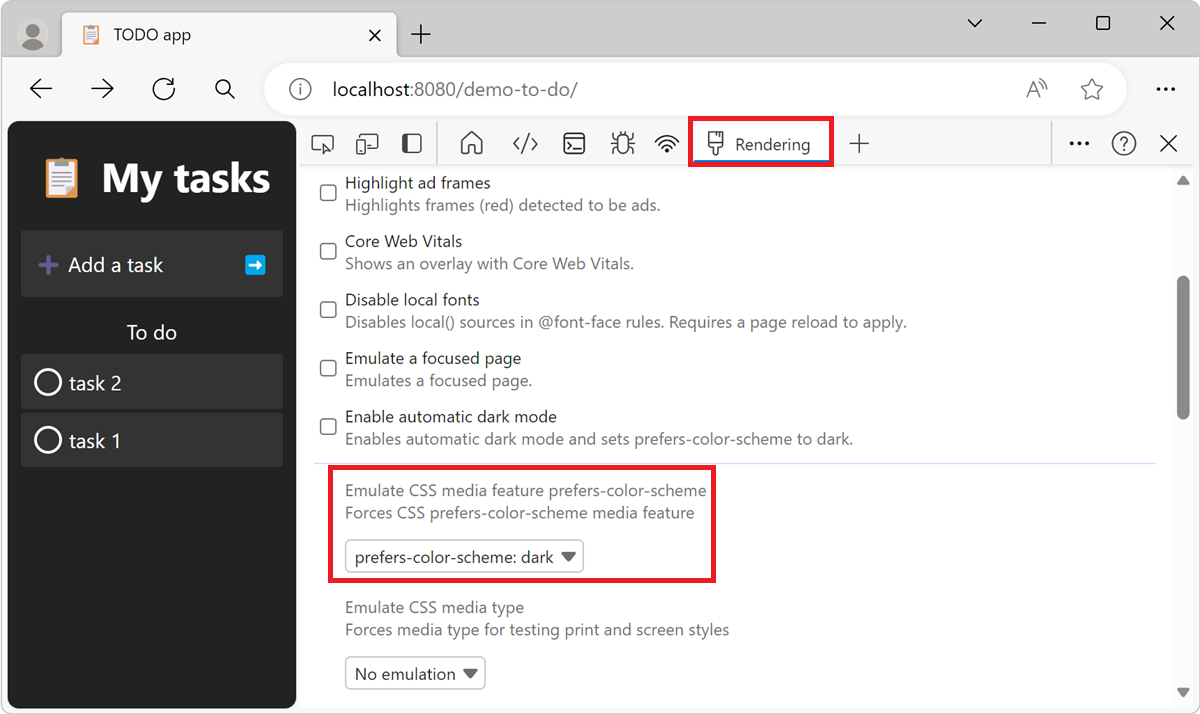
Dans DevTools, dans la barre d’activité ou dans l’affichage rapide, sélectionnez l’onglet Rendu . Si cet onglet n’est pas visible, cliquez sur le bouton Autres outils (
 ).
).Dans la liste déroulante Émuler la fonctionnalité multimédia CSS prefers-color-scheme , sélectionnez prefers-color-scheme : dark ou prefers-color-scheme : light :

La page web rendue s’affiche comme si l’utilisateur avait sélectionné le mode sombre ou clair dans son système d’exploitation. La page web utilise le CSS que vous avez spécifié pour ce mode.
Modifiez votre CSS et affichez le résultat rendu de la même façon que pour toute autre page web. Consultez Prise en main de l’affichage et de la modification de CSS.
Pour restaurer le paramètre, dans l’outil Rendu , dans la liste déroulante Émuler la fonctionnalité de média CSS prefers-color-scheme , sélectionnez Aucune émulation. Le paramètre de votre système d’exploitation pour le mode clair ou sombre est appliqué.
Émulation du mode sombre ou clair à l’aide du menu de commandes
Lorsque DevTools a le focus, ouvrez le menu Commandes en sélectionnant Ctrl+Maj+P (Windows, Linux) ou Cmd+Maj+P (macOS).
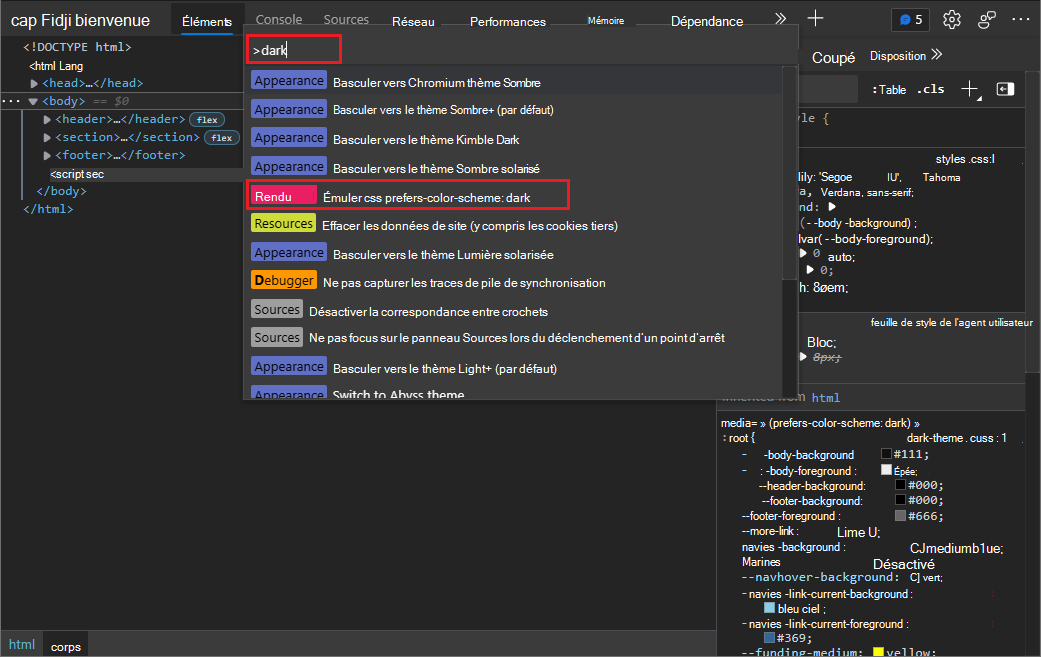
Tapez sombre, clair ou émuler, sélectionnez Émuler CSS prefers-color-scheme : dark ou Émuler CSS prefers-color-scheme : light, puis appuyez sur Entrée :

La page web rendue s’affiche comme si l’utilisateur avait sélectionné le mode sombre ou clair dans son système d’exploitation. La page web utilise le CSS que vous avez spécifié pour ce mode.
Sélectionnez une commande Rendu plutôt qu’une commande Apparence . Les commandes De rendu affectent la page web rendue en cours de développement. Les commandes Apparence affectent plutôt la partie DevTools de la fenêtre.
Modifiez votre CSS et affichez le résultat rendu de la même façon que pour toute autre page web. Consultez Prise en main de l’affichage et de la modification de CSS.
Pour restaurer le paramètre, dans le menu commandes, tapez émuler ou schéma , puis sélectionnez Ne pas émuler CSS prefers-color-scheme. Le paramètre de votre système d’exploitation pour le mode clair ou sombre est appliqué.
Voir aussi
- Analysez les performances de rendu avec l’outil Rendu dans Informations de référence sur les fonctionnalités de performance.
L’outil Rendu est également utilisé pour les tâches suivantes :
- Rechercher les problèmes de contraste avec le thème sombre et le thème clair
- Vérifier qu’une page est utilisable par les personnes atteintes de daltonisme
- Vérifier qu’une page est utilisable avec une vision floue
- Vérifier qu’une page est utilisable avec l’animation de l’interface utilisateur désactivée
- Émuler les lacunes de la vision
- Simuler un mouvement réduit