Rechercher les problèmes de contraste avec le thème sombre et le thème clair
Lors du test de l’accessibilité des couleurs, il peut y avoir différents thèmes de couleur d’affichage que vous devez tester pour les problèmes de contraste.
La plupart des systèmes d’exploitation sont fournis avec un mode sombre et un mode clair. Votre page web peut réagir à ce paramètre de système d’exploitation à l’aide d’une requête de média CSS. Vous pouvez tester ces thèmes et tester votre requête de média CSS sans avoir à modifier le paramètre de votre système d’exploitation, à l’aide de la section Émuler la fonctionnalité de média CSS prefers-color-scheme dans l’outil Rendu .
Par exemple, la page web de démonstration des tests d’accessibilité inclut un thème clair et un thème sombre. La page de démonstration hérite du paramètre de thème sombre ou clair du système d’exploitation. Si nous utilisons DevTools pour simuler le système d’exploitation défini sur un schéma léger, puis actualiser la page web de démonstration, l’outil Problèmes affiche six problèmes de contraste de couleurs au lieu de deux. (Vous pouvez voir des nombres différents.)
Pour émuler la sélection du thème de couleur préféré d’un utilisateur :
Ouvrez la page web de démonstration des tests d’accessibilité dans une nouvelle fenêtre ou un nouvel onglet.
Cliquez avec le bouton droit n’importe où dans la page web, puis sélectionnez Inspecter. Ou appuyez sur F12. DevTools s’ouvre en regard de la page web.
Appuyez sur Échap pour ouvrir le panneau Affichage rapide en bas de DevTools.
Dans la barre d’outils Affichage rapide , cliquez sur le bouton Autres outils (
 ), puis sélectionnez Rendu.
L’outil Rendu s’ouvre dans le panneau Affichage rapide.
), puis sélectionnez Rendu.
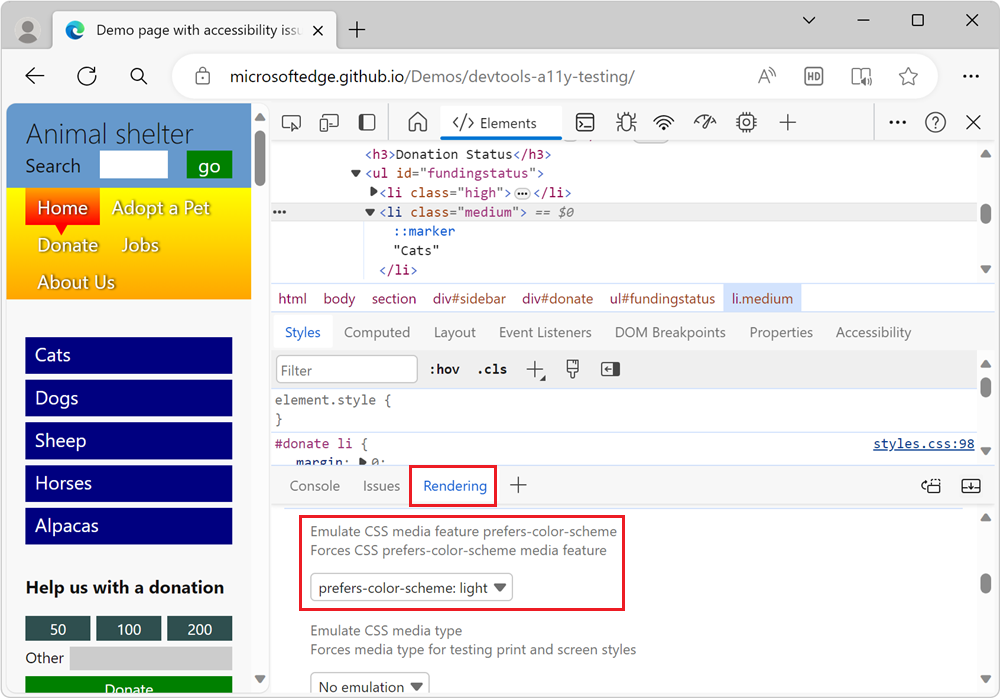
L’outil Rendu s’ouvre dans le panneau Affichage rapide.Faites défiler jusqu’à la liste déroulante Émuler la fonctionnalité multimédia CSS prefers-color-scheme , puis sélectionnez prefers-color-scheme : light. La page web est restituée à l’aide de
light-theme.css:
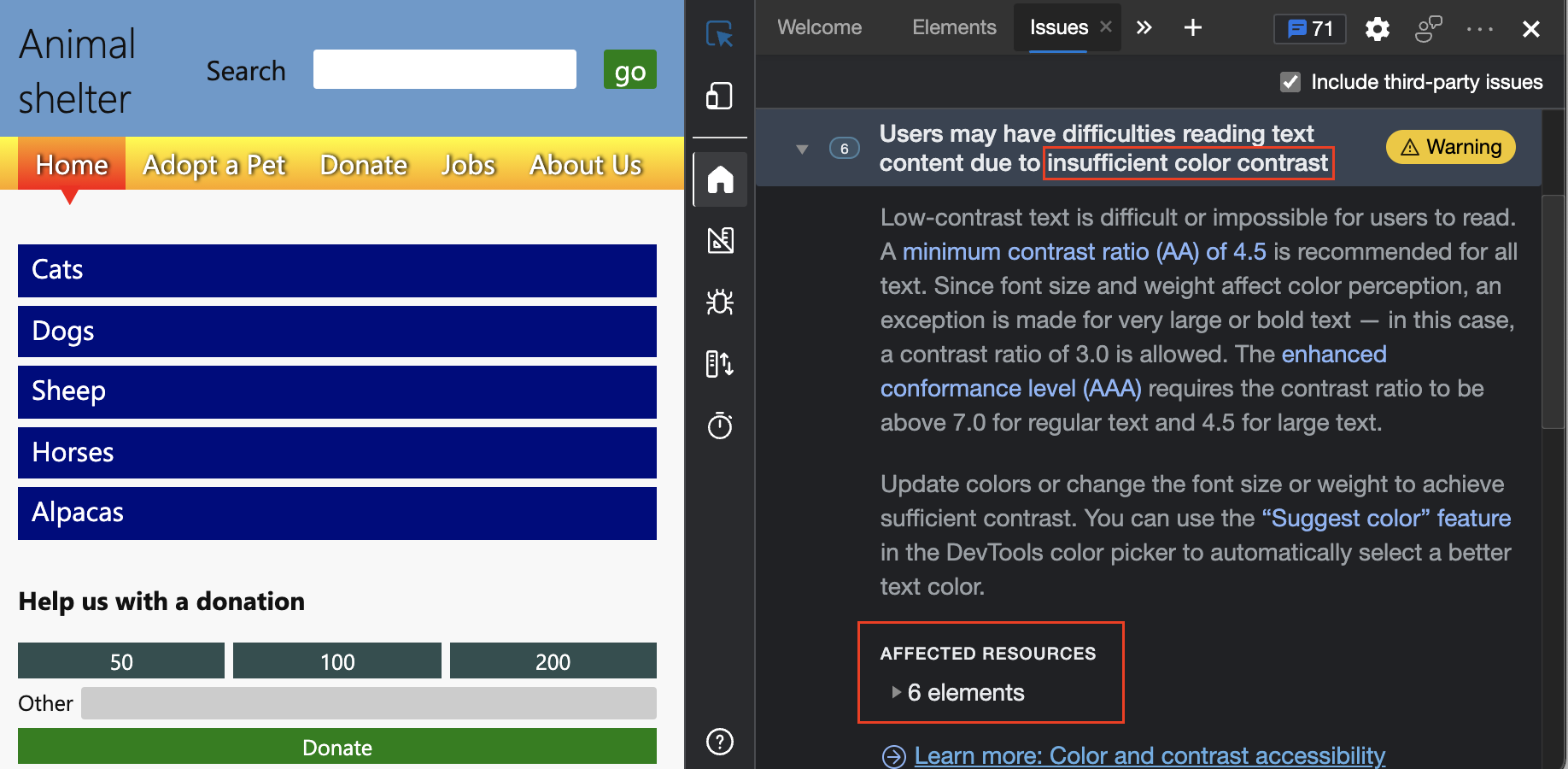
Dans le panneau Affichage rapide , sélectionnez l’outil Problèmes , puis développez la section Accessibilité . Selon différents facteurs, vous pouvez recevoir
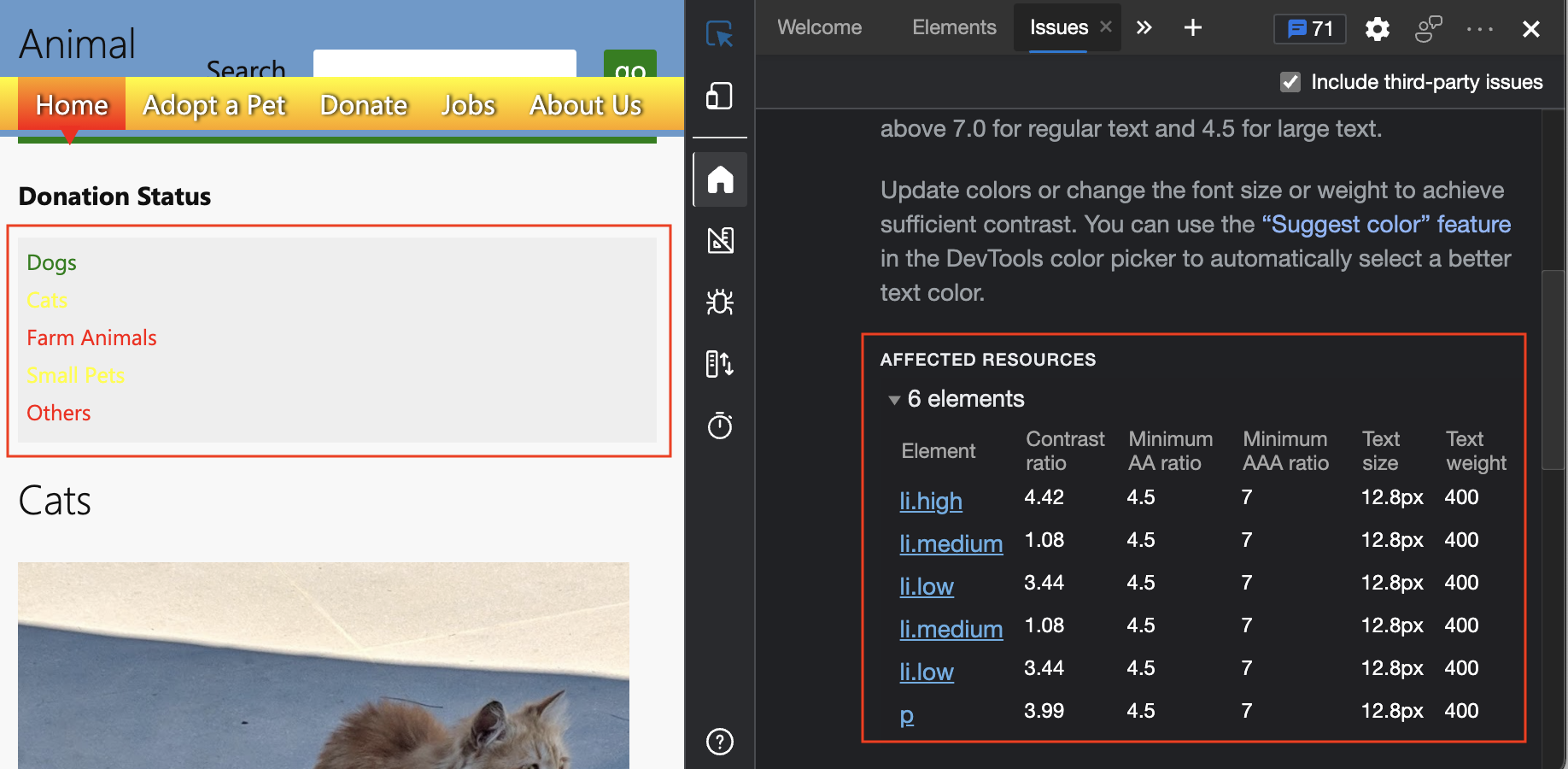
Insufficient color contrastdes avertissements. Dans la section RESSOURCES AFFECTÉES du problème, il existe 6 éléments dont le contraste de couleur est insuffisant :
Sur la page web de démonstration, la section Donation status de la page est illisible en mode léger et doit être modifiée :

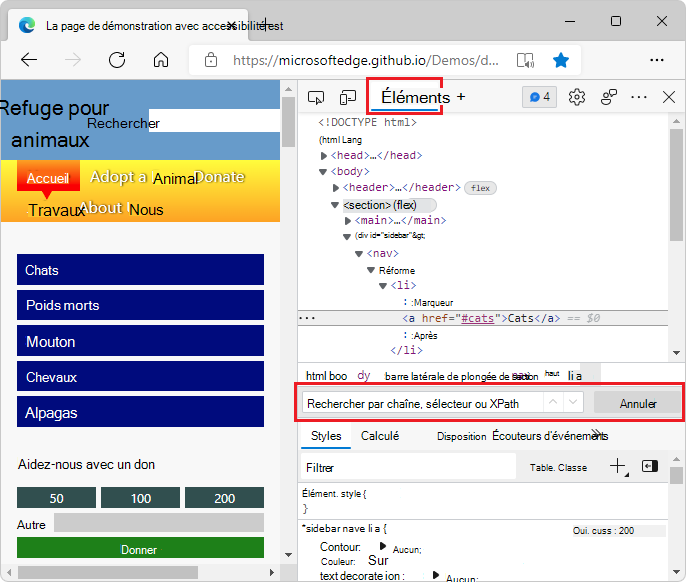
Dans DevTools, ouvrez l’outil Éléments , puis appuyez sur Ctrl+F sur Windows/Linux ou sur Cmd+F sur macOS. La zone de texte Rechercher s’affiche pour effectuer une recherche dans l’arborescence DOM HTML :

Entrez le schéma. Les requêtes de média CSS suivantes sont trouvées et les fichiers CSS correspondants peuvent maintenant être mis à jour :
<link rel="stylesheet" href="css/light-theme.css" media="(prefers-color-scheme: light), (prefers-color-scheme: no-preference)"> <link rel="stylesheet" href="css/dark-theme.css" media="(prefers-color-scheme: dark)">