Vérifier qu’une page est utilisable avec l’animation de l’interface utilisateur désactivée
Une page web ne doit pas afficher d’animations à un utilisateur qui a désactivé les animations dans le système d’exploitation. Les animations peuvent contribuer à la facilité d’utilisation d’un produit, mais elles peuvent également causer de la distraction, de la confusion ou des nausées.
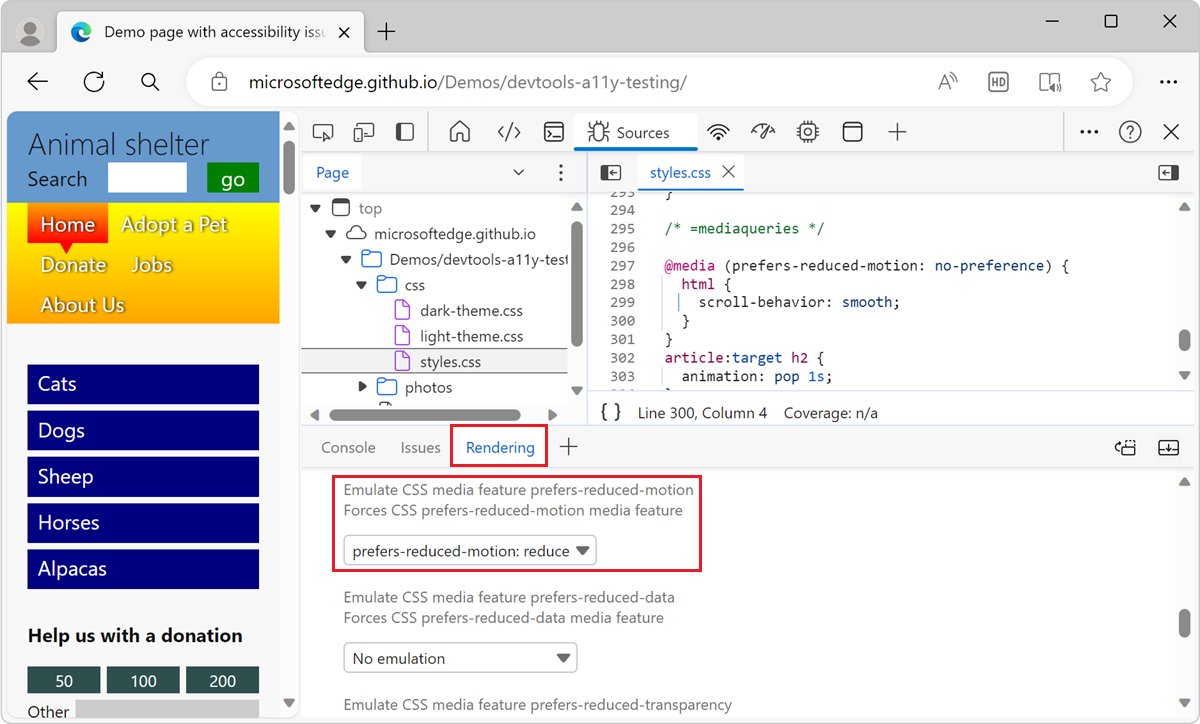
Pour case activée qu’une page web est utilisable avec l’animation de l’interface utilisateur désactivée (mouvement réduit), dans l’outil Rendu, utilisez la liste déroulante Émuler le média CSS prefers-reduced-motions.
Dans la page web de démonstration des tests d’accessibilité, lorsque vous désactivez les animations dans le système d’exploitation ou émulez ces paramètres à l’aide de DevTools, la page web n’utilise pas de défilement fluide lorsque vous sélectionnez les liens du menu de navigation de la barre latérale. Pour ce faire, vous devez encapsuler le paramètre de défilement fluide dans CSS dans une requête multimédia, puis utiliser l’outil Rendu pour émuler le paramètre du système d’exploitation pour une animation réduite.
Pour case activée si la page est utilisable avec les animations désactivées :
Ouvrez la page web de démonstration des tests d’accessibilité dans une nouvelle fenêtre ou un nouvel onglet.
Cliquez avec le bouton droit n’importe où dans la page web, puis sélectionnez Inspecter. Ou appuyez sur F12. DevTools s’ouvre en regard de la page web.
Dans DevTools, dans la barre d’activité, sélectionnez l’onglet Sources . Si cet onglet n’est pas visible, cliquez sur le bouton Autres outils (
 ).
).Dans le volet de navigation de l’outil Sources à gauche, sélectionnez
styles.css. Le fichier CSS apparaît dans le volet Éditeur .Appuyez sur Ctrl+F sur Windows/Linux ou Sur Cmd+F sur macOS, puis entrez
@media. La requête de média CSS suivante s’affiche, ce qui confirme qu’elle est utilisée sur la page web :@media (prefers-reduced-motion: no-preference) { html { scroll-behavior: smooth; } }
Émuler le paramètre de système d’exploitation pour réduire l’animation
Pour émuler le paramètre de système d’exploitation afin de réduire l’animation :
Appuyez sur Échap pour ouvrir le panneau Affichage rapide en bas de DevTools. Cliquez sur le bouton Plus d’outils (
 ) dans la barre d’outils Affichage rapide pour afficher la liste des outils, puis sélectionnez Rendu.
) dans la barre d’outils Affichage rapide pour afficher la liste des outils, puis sélectionnez Rendu.Dans la liste déroulante Émuler la fonctionnalité multimédia CSS prefers-reduced-motion , sélectionnez prefers-reduced-motion : reduced.

Dans la page web, cliquez sur les éléments de menu bleus, tels que Chevaux ou Alpacas. À présent, la page web défile instantanément jusqu’à la section sélectionnée, au lieu d’utiliser l’animation à défilement fluide.
Dans l’outil Rendu , sous Émuler la fonctionnalité de média CSS prefers-reduced-motion, sélectionnez Aucune émulation pour supprimer ce paramètre.
Notez que la page web de démonstration exécute toujours les animations suivantes, même avec les paramètres de requête de média et d’émulation ci-dessus. Lorsque vous créez votre site web, veillez à corriger toutes les animations similaires :
- Animation des éléments de menu bleus lorsque vous pointez dessus.
- Animation des cercles sur les liens Plus lorsque vous pointez dessus.